建立和自訂範本標籤
範本標籤功能讓使用者能新增數個可用標籤中的任何標籤,以利用清單或圖標顯示電子郵件、頁面、表單和區段範本。 閱讀此主題,以了解如何建立和自訂每種類型範本的使用者可用標籤選項。 您將透過為每個相關實體建立選項組欄位和值 (可為本機或全域選項組),以及設定每個實體以找出用於標籤的選項組欄位,來建立這些選項。
為預設全域選項組設定標籤值和色彩
在預設安裝中,電子郵件範本、頁面範本和表單範本實體都設定為共用相同的全域選項組,以建立其範本標籤選項 (區段則使用本機選項組)。 這代表您僅需要編輯一個選項組,就能讓您的自訂同時套用在所有這些範本類型上。
Note
預先設定用來保留這些實體標籤值的欄位,無法變更以使用本機選項組或其他全域選項組。 如果您需要為其中一個實體使用唯一標籤,則必須建立一個為本機選項組或使用其他全域選項組的新欄位,然後設定範本實體及其相關設計實體以供標籤使用這些新欄位。
若要為預設全域選項組建立標籤值和色彩:
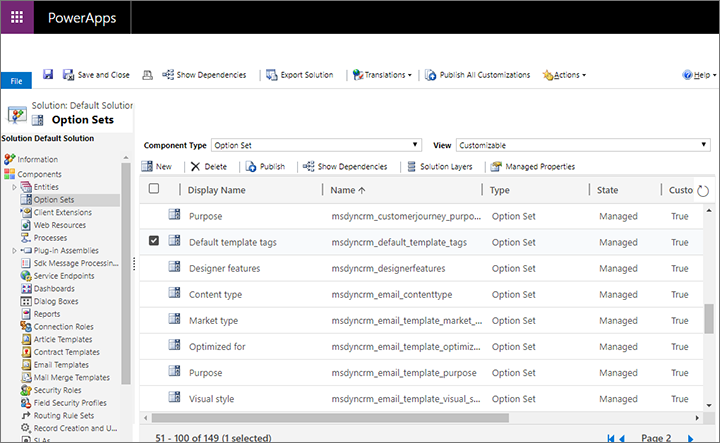
在左側面板中,請選擇元件>選項組以查看所有全域選項組的清單。

尋找並開啟名稱 = msdyncrm_default_template_tags 的選項組。
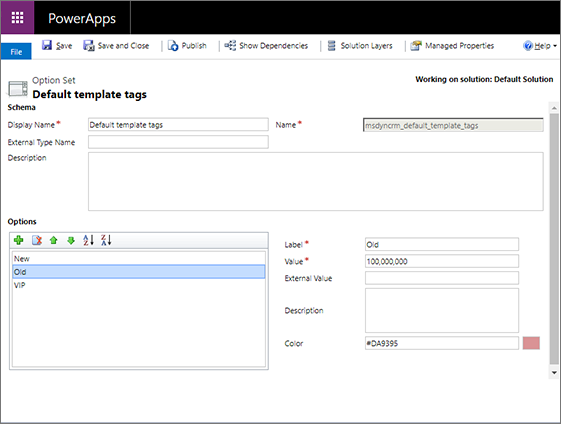
選項組視窗隨即開啟。 使用選項區段中的按鈕,以新增或移除選項組值,直到成為您所需的選項集合。

若要設計標籤,請在選項清單中選取標籤,然後使用"標籤和色彩欄位,為該標籤建立顯示文字和背景色彩。
繼續處理直到您建立所有所需標籤的區段、名稱和顏色。
請在命令列上選取儲存以儲存設定。
請在命令列上選取發行,以讓應用程式使用者可以使用新設定。
為本機選項組設定標籤值和色彩
在預設安裝中,區段範本實體設定為使用本機選項組來建立範本標籤選項組 (電子郵件、頁面和表單範本預設全部都共用相同的全域選項組)。
若要為本機選項組設定標籤值和色彩:
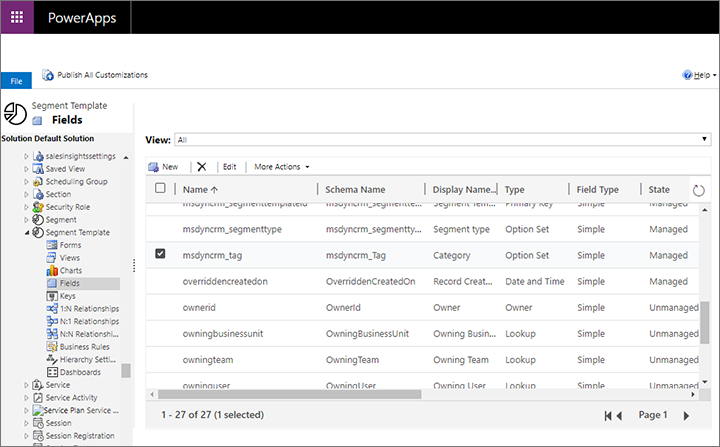
在左側面板中展開元件>實體,查看所有實體的清單。
尋找並展開要使用的範本實體 (例如區段範本),然後在此處選取欄位項目。

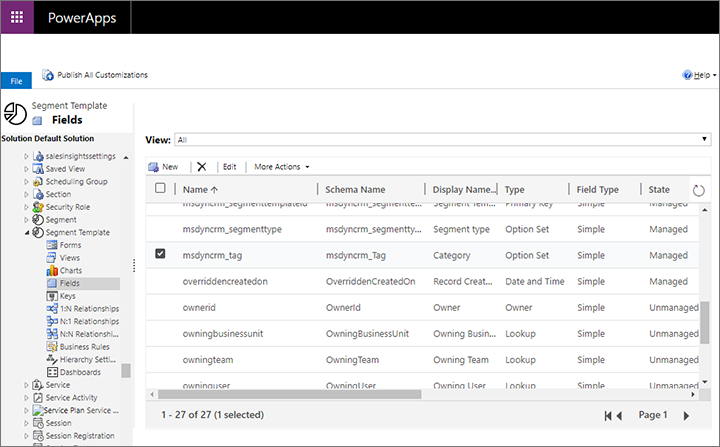
尋找並開啟所選的實體使用的欄位,以定義其標籤選項。 (在預設安裝中,區段範本實體使用名稱 = msdyncrm_tag 和顯示名稱 = 類別的欄位。) 如果您不確定實體用於標籤的欄位,請參閱設定用於保留每個實體標籤選項的欄位以了解如何找出欄位。
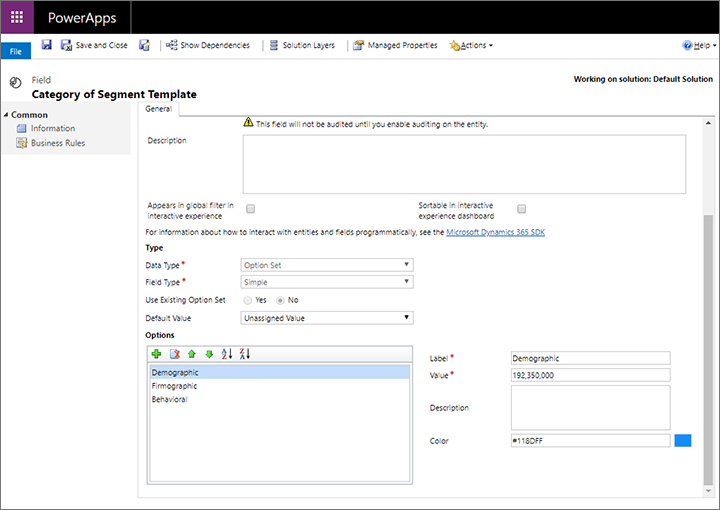
欄位視窗隨即開啟。 使用選項區段中的按鈕,以新增或移除選項組值,直到成為您所需的選項集合。

若要設計標籤,請在選項清單中選取標籤,然後使用"標籤和色彩欄位,為該標籤建立顯示文字和背景色彩。
繼續處理直到您建立所有所需標籤的區段、名稱和顏色。
請在命令列上選取儲存以儲存設定。
請在命令列上選取發行,以讓應用程式使用者可以使用新設定。
設定用於保留每個範本實體標籤選項的欄位
每個相關的範本實體都隨附一個預先選取的欄位,該欄位設定為其標籤選項的來源。 但您可以隨意使用偏好的不同欄位。 下表列出每個相關的範本實體及其相關的設計實體:
| 功能 | 範本實體 | 設計實體 |
|---|---|---|
| 行銷電子郵件 | 行銷電子郵件範本 | 行銷電子郵件 |
| 行銷頁面 | 行銷頁面範本 | 行銷頁面 |
| 行銷表單 | 行銷表單範本 | 行銷表單 |
| 區段 | 區段範本 | 區段 |
您必須為範本實體及其相關設計實體設定標籤欄位。 這可讓您的標籤能顯示並可在範本中編輯,並由設計實體呈現顯示在範本資料庫中。 使用下列程序找出範本實體的標籤欄位。 有關如何為相關設計實體進行操作的詳細資訊,請參閱設定用於顯示每個設計實體資料庫中標籤的欄位。
若要設定用於定義範本實體標籤選項的欄位:
在左側面板中展開元件>實體,查看所有實體的清單。
尋找並展開要使用的範本實體。
請選擇您所選實體下的欄位,以查看為該實體定義的欄位集合。 找出您想要用於定義標籤值的欄位。 欄位類型必須是選項組。 請注意在名稱欄中顯示的值。

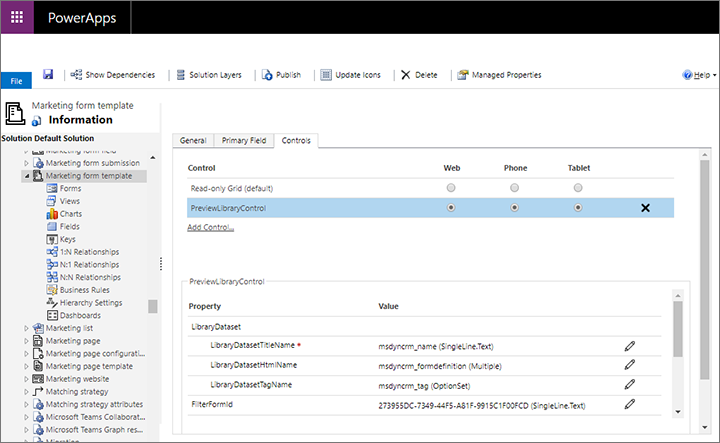
在左側面板中,請選擇範本實體本身以在右側面板中開啟一般設定。 然後請在右側面板開啟控制項索引標籤。

在控制項標題下,請選取預覽程式庫控制項以設定此控制項。
在右側面板的底部,請注意屬性程式庫資料集標籤名稱顯示的值。 這是目前用於定義此實體標籤選項的欄位。 如果它與您之前在此過程中找到或創建的欄位名稱不匹配,請選擇「 配置屬性 」按鈕
 以打開一個彈出對話方塊,您可以在其中選擇所需的欄位。
以打開一個彈出對話方塊,您可以在其中選擇所需的欄位。請在命令列上選取儲存以儲存設定。
請在命令列上選取發行,以讓應用程式使用者可以使用新設定。
設定用於顯示每個設計實體資料庫中標籤的欄位
如前所述,您必須設定範本實體及其相關的設計實體,以找出提供標籤設定的欄位。 這可讓您的標籤能顯示並可在範本中編輯,並由設計實體呈現顯示在範本資料庫中。 使用下列程序找出設計實體的標籤欄位。 請參閱設定用於保留每個範本實體標籤選項的欄位中,列出每個相關範本實體及其相關設計實體的表格,以及如何在相關範本實體進行此操作的詳細資料。
若要設定用於定義設計實體標籤選項的欄位:
請依照設定用於保留每個範本實體標籤選項的欄位中的描述,尋找並記下您已為現在要設定的設計實體相關的範本實體設定好,確切的標籤欄位名稱值。
在左側面板中展開元件>實體,查看所有實體的清單。
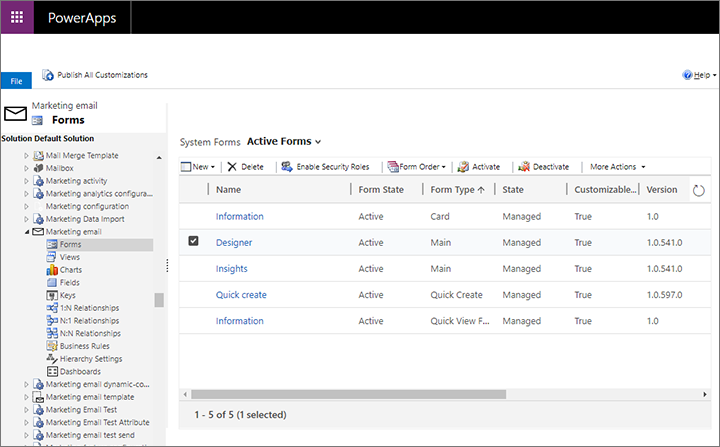
尋找並展開要使用的設計實體,然後在此處選取表單項目。

請選取並開啟用於顯示範本庫的表單,該表單因實體而異,如下表所示 (您將之後的程序中使用此表格的其他欄):
實體 表單 欄位名稱和區段 控制項名稱 行銷電子郵件 名稱 = 設計師 設計>範本 範本選擇器控制項 行銷表單 名稱 = 資訊
且表單類型 = 主要設計師>行銷表單範本 預覽選取按鈕控制項 行銷頁面 名稱 = 設定 內容>行銷頁面範本 預覽選取按鈕控制項 區段 名稱 = 資訊
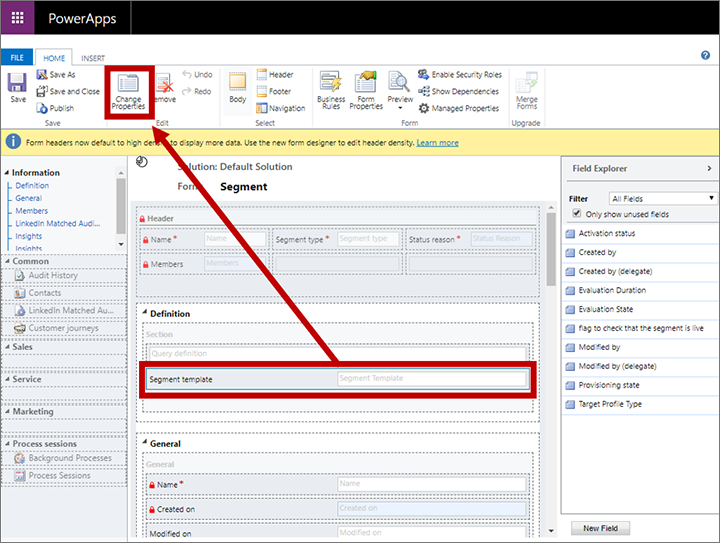
且表單類型 = 主要定義>區段範本 預覽選取按鈕控制項 表單設計師隨即開啟。 在表單中,依據您想要使用的實體類型,尋找在先前表格中找到的欄位。 請選擇此欄位,然後在功能區中選取變更屬性 (或按兩下該欄位)。 下列螢幕擷取畫面提供如何尋找區段實體相關欄位的範例。

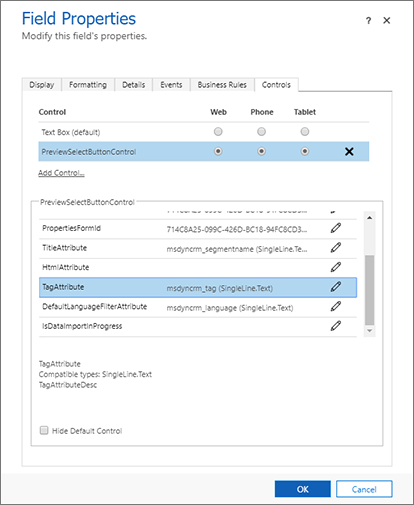
欄位屬性對話方塊隨即開啟。 請移至此處的控制項索引標籤,並依據您想要使用的實體類型,選取先前表格中列出的控制項。 然後在下方面板中向下滾動,直到看到名稱為標籤屬性的屬性。

如果 TagAttribute 屬性未顯示 您在此過程開始時找到其名稱的標籤欄位,請在此處選擇「 配置屬性 」 按鈕 。

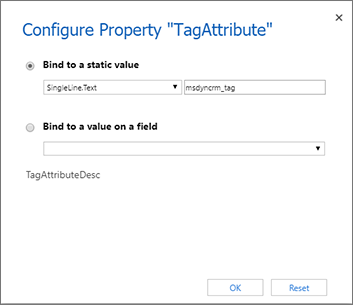
系統將開啟快顯對話方塊,以讓您定義屬性。 請選取繫結至靜態值選項按鈕,並將此處的下拉式清單設定為 SingleLine.Text,然後輸入您在流程開始時找到的標籤欄位值。 因為這不是下拉式清單,所以您必須完全按照先前看到的值輸入。

請選擇確定以關閉設定對話方塊,然後再次選取確定以關閉欄位屬性對話方塊,並返回表單設計師。
在表單設計師中,請在功能區中選取儲存以儲存變更,然後選取發行,以讓應用程式使用者可以使用新設定。
讓標籤值和設定在清單與表單中可見
如果您自訂了用來呈現標籤的欄位,則您也必須更新相關的範本實體表單,以提供使用者該欄位作為設定。 請使用 Power Apps 中模型導向應用程式的標準技術進行這些設定。 其他資訊:建立和設計模型導向應用程式表單和了解模型導向應用程式檢視表