存取和設定表單的 iFrame 屬性
本主題適用於 Dynamics 365 Customer Engagement (on-premises)。 有關本主題的 Power Apps 版本,請參閱: 模型導向應用程式主要表單的 iFrame 屬性
您可將 iFrame 新增至表單,以整合表單中其他網站的內容。
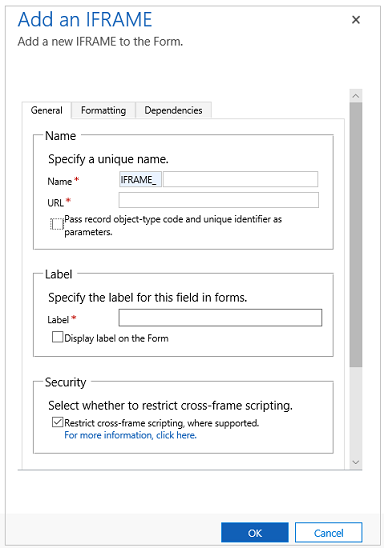
您可以在方案總管中存取表單屬性。 在元件底下,展開實體,展開您想要的實體,然後選取表單。 在表單清單中,開啟主要類型表單。 然後,在插入索引標籤上,選取 [IFRAME] 以檢視 IFRAME 屬性。

注意
表單並非設計來顯示在 iFrame 中。
| 索引標籤 | 屬性 | 描述 |
|---|---|---|
| 一般 | 名稱 | 必要:iFrame 的唯一名稱。 此名稱只可以包含英數字元和底線。 |
| URL | 必要:要在 iFrame 中顯示之頁面的 URL。 | |
| 將記錄物件類型代碼及唯一識別碼傳遞為參數 | 組織、使用者和記錄的相關資料可以傳遞至 iFrame。 其他資訊:傳遞參數至 iFrame | |
| 標籤 | 必要:iFrame 要顯示的標籤。 | |
| 在表單上顯示標籤 | 是否應顯示標籤。 | |
| 在支援的地方限制跨框架指令碼 | 對於允許不同網站頁面使用指令碼與 Dynamics 365 for Customer Engagement 應用程式互動,我們會視為安全性風險。 使用這個選項,為您沒有控制權的頁面限制跨框架指令碼。 |
|
| 預設可見 | 顯示 iFrame 是選擇性動作,可以使用指令碼來控制。 其他資訊:顯示性選項 | |
| 針對行動裝置啟用 | 選取核取方塊以啟用行動裝置適用的 iFrame。 | |
| 格式 | 選取控制項佔用的欄數 | 當包含 iFrame 的區段有多個欄時,您可以設定欄位最多佔用區段含有的欄數。 |
| 選取控制項佔用的列數 | 您可以指定控制項佔用的列數來控制 iFrame 的高度。 | |
| 自動展開以使用可用的空間 | 您可以不透過列數設定高度,而是允許 iFrame 高度展開到可用空間。 | |
| 選取 iFrame 的捲動類型 | 您有三個選項: - 需要時:當 iFrame 大小大於可用空間時,顯示捲軸。 - 永遠:永遠顯示捲軸。 - 永遠不要:永遠不要顯示捲軸。 |
|
| 顯示框線 | 在 iFrame 周圍顯示框線。 | |
| 相依性 | 相依欄位 | iFrame 可能會使用指令碼與表單中的欄位互動。 如果從表單中移除欄位,則 iFrame 中的指令碼可能會中斷。 將 iFrame 指令碼參考的所有欄位新增至相依欄位,這樣就不會意外移除欄位。 |
傳遞參數至 iFrame
記錄的相關資訊可以透過啟用將記錄物件類型代碼及唯一識別碼傳遞為參數選項來傳遞。 傳遞的值為:
| 參數 | 描述 |
|---|---|
orglcid |
組織預設語言 LCID。 |
orgname |
組織的名稱。 |
userlcid |
使用者的慣用語言 LCID |
type |
實體類型代碼。 對於不同組織中的自訂實體,這個值可能不相同。 請改用 typename。 |
typename |
實體類型名稱。 |
id |
記錄的識別碼值。 在儲存實體記錄以前,這個參數沒有值。 |
請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應