設定客戶快照集
客戶快照集元件可讓您在決定要呈現的實體與要公開的欄位時有彈性。 您可以執行下列步驟來控制元件實體和欄位的選擇:
注意
解決方案 (例如統一客戶設定檔) 使用零售銀行連絡人檢視表的預設可編輯快速檢視表單進行部署。 您不需要為這些解決方案建立新的表單。
設定快速檢視表單
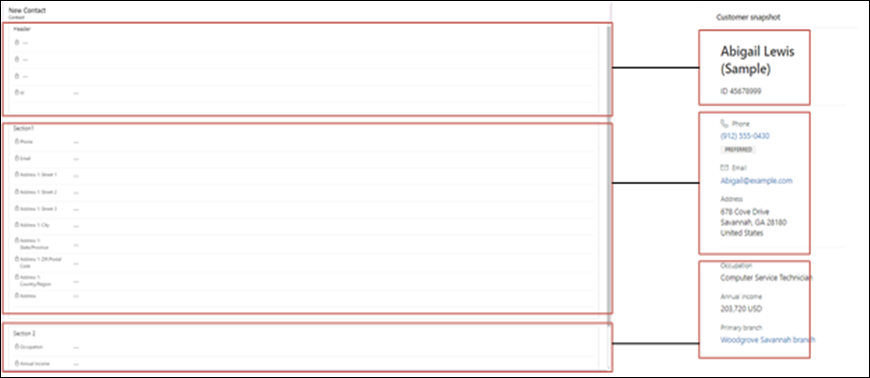
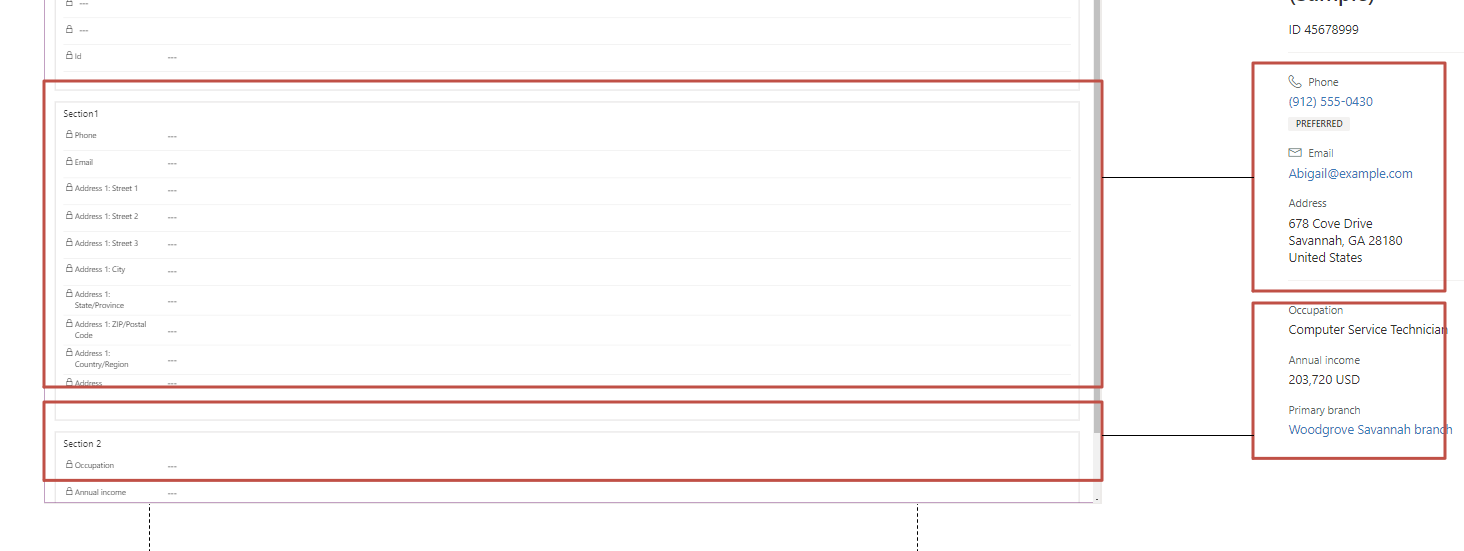
為所需的實體建立新的快速檢視表單。 此表單包含可包含各種詳細資料的不同區段。 其中包含至少兩個區段,最多五個區段。

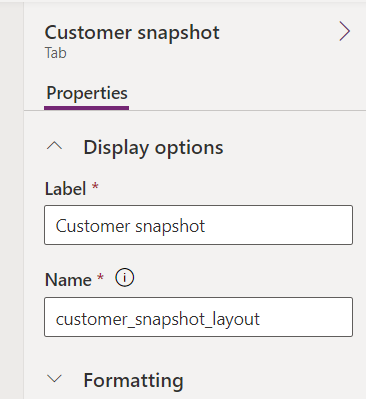
在表單的顯示選項屬性底下,編輯標籤欄位的值以讀取客戶快照集。

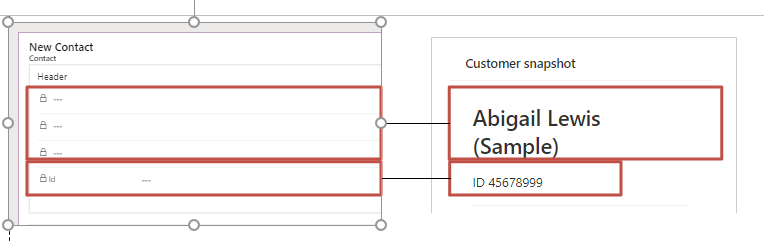
依照指定方式更新標題區段。
a) 輸入醒目標題,即標題區段中的第一個欄位 (在此案例中為連絡人名稱)。 連絡人名稱是三個不同命名欄位的複合欄位,因此看起來像表單中的三個欄位。

b) 如有需要,您最多可以在標題區段中新增四個其他欄位。 其他欄位會顯示為子標題。 新增多個欄位時,欄位會顯示為逗號分隔值。 不過,如果您新增超過四個欄位,這些欄位就不會出現。 您可以切換表單中欄位的隱藏標籤屬性,來控制子標題中的標籤顯示。
c) 如果您想要將標題區段從檢視表中排除,請確認新增至表單的第一個標題區段為空白。
快速檢視表單中的區段
在快速檢視表單中,每個在標題之後的區段 (直到另外五個區段) 最多可以容納 10 個欄位。 會忽略其餘的欄位。 此外,行分隔符號會將每個區段彼此分開。

快速檢視表單中欄位的其他考量事項
使用快速檢視表單中的欄位時,必須考慮下列因素:
將欄位標示為隱藏的方式與刪除欄位的方式相同。
不會顯示隱藏的標籤 (包括標題標籤)。
電子郵件或電話類型欄位會以相關圖示和動作顯示。
根據 PreferredContactMethodCode 屬性的值 (如果有的話),慣用的標記檜附加至電子郵件或電話類型欄位。
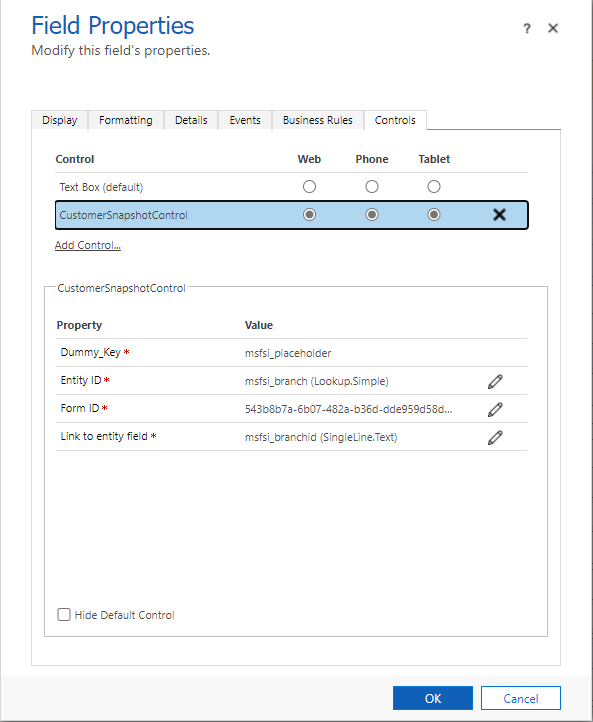
將快速檢視表單對應至客戶快照集元件
登入 Power Apps,並存取使用 CustomerSnapshotControl 的表單。 表單可以使用統一客戶設定檔中的獨立元件或客戶摘要元件。
更新下列與 CustomerSnapshotControl 相關的屬性:
a) Dummy_Key:預留位置欄位,將 msfsi_placeholder 用於連絡人或任何其他單行文字/查詢欄位。
b) 實體識別碼:保留用於讀取資料之實體的識別碼。
c) 表單識別碼:可決定要顯示的欄位的快速檢視表單識別碼。 您可以在此處提供步驟 1 中建立的表單識別碼。 此值可在表單 URL 或識別碼欄位中使用。
在統一客戶設定檔中,由於已部署 FSIRetailBankingCoreComponents,因此會使用 CustomerSummaryPortal 提供的銀行客戶快照集預設值。
d) 實體的連結欄位:保留快速檢視表單中實體參考識別碼之欄位的名稱。
下列範例顯示分行實體的快速檢視表單對應,以建立包含特定分行詳細資料的快照集。