快速入門:從 Node.js Web 應用程式登入使用者並呼叫 Microsoft Graph API
本快速入門會使用範例Node.js Web 應用程式來示範如何使用授權碼流程來登入使用者,並呼叫 Microsoft Graph API。 此範例會使用 MSAL 節點 來處理驗證。
必要條件
- Azure 訂用帳戶。 免費建立 Azure 訂用帳戶。
- Node.js
- Visual Studio Code 或其他程式碼編輯器
註冊應用程式和記錄識別碼
若要完成註冊,請提供應用程式名稱,並指定支援的帳戶類型。 註冊之後,應用程式 [概觀] 窗格會顯示應用程式原始程式碼中所需的識別碼。
若有權存取多個租用戶,請使用頂端功能表中的 [設定] 圖示
 ,以從 [目錄 + 訂用帳戶] 功能表中切換至您想要在其中註冊應用程式的租用戶。
,以從 [目錄 + 訂用帳戶] 功能表中切換至您想要在其中註冊應用程式的租用戶。瀏覽至 [身分識別]>[應用程式]>[應用程式註冊],選取 [新增註冊]。
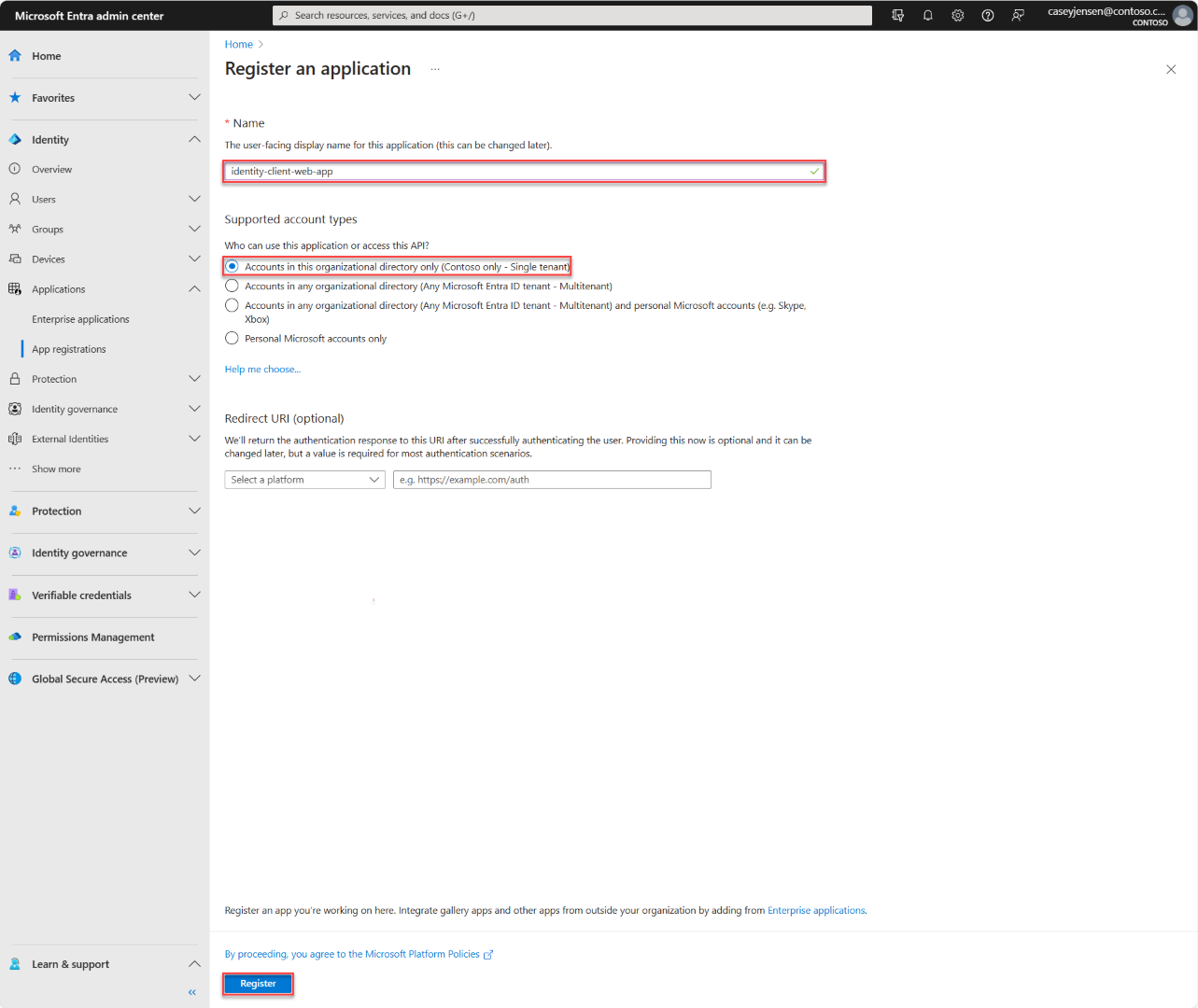
輸入應用程式的 [名稱],例如 identity-client-web-app。
在 [支援的帳戶類型] 區段中,選取 [僅限此組織目錄中的帳戶]。 如需不同帳戶類型的資訊,請選取 [協助我選擇] 選項。
選取註冊。
註冊完成時,即會顯示應用程式的 [概觀] 窗格。 記錄 [目錄 (租用戶) 識別碼] 和 [應用程式 (用戶端) 識別碼],以用於您的應用程式原始程式碼。
注意
您可以參考修改應用程式所支援的帳戶,以變更 [支援的帳戶類型]。
新增平臺重新導向 URI 並建立客戶端密碼
若要在應用程式註冊中指定您的應用程式類型,請遵循下列步驟:
- 在 [管理] 底下,選取 [驗證]。
- 在 [平台設定] 頁面上,選取 [新增平台],然後選取 [Web] 選項。
- 針對 [重新導向 URI] 輸入
http://localhost:3000/auth/redirect。 - 在 [前端通道登出 URL] 下,輸入
https://localhost:5001/signout-callback-oidc以進行登出。 - 選取 [設定] 以儲存您的變更。
- 在 [管理] 下方,選取 [憑證和祕密] > [用戶端密碼] > [新增用戶端密碼]。 選擇描述,然後選取 [ 新增]。
- 請記下 [用戶端密碼] 的值,以供後續使用。 此值只會顯示一次。
複製或下載應用程式範例
若要取得應用程式範例,您可以從 GitHub 加以複製,或將其下載為 .zip 檔案。
若要複製範例,請開啟命令提示字元,並瀏覽至您想要建立專案的位置,然後輸入下列命令:
git clone https://github.com/Azure-Samples/ms-identity-node.git下載 .zip 檔案 (英文)。 將其解壓縮到名稱長度少於 260 個字元的檔案路徑。
設定專案
將專案解壓縮,開啟 ms-identity-node-main 資料夾,然後開啟應用程式資料夾下的 .env 檔案。 取代上述的值,如下所示:
| 變數 | 描述 | 範例 |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
註冊應用程式所在的 Azure 雲端執行個體 | https://login.microsoftonline.com/ (包含向前頃斜線) |
Enter_the_Tenant_Info_here |
租用戶識別碼或主要網域 | contoso.microsoft.com 或 aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
所註冊應用程式的用戶端識別碼 | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
所註冊應用程式的用戶端密碼 | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
您的應用程式將呼叫的 Microsoft Graph API 雲端執行個體 | https://graph.microsoft.com/ (包含向前頃斜線) |
Enter_the_Express_Session_Secret_Here |
用來簽署 Express 工作階段 Cookie 的隨機字元字串 | A1b-C2d_E3f.H4... |
您的檔案應類似於下方所示:
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
執行應用程式並登入
使用 Node.js 執行專案。
若要啟動伺服器,請從專案目錄執行下列命令:
cd App npm install npm start移至
http://localhost:3000/。選取 [登入] 以啟動登入程序。
第一次登入時,系統會提示您同意允許應用程式登入和存取您的設定檔。 成功登入之後,系統會將您重新導向回應用程式首頁。
其他相關資訊
此範例的運作方式
此範例會在 localhost 連接埠 3000 上裝載 Web 伺服器。 當網頁瀏覽器存取此位址時,應用程式會轉譯首頁。 使用者選取 [登入] 之後,應用程式會透過 MSAL 節點程式庫所產生的 URL,以將瀏覽器重新導向至 Microsoft Entra 登入畫面。 使用者同意之後,瀏覽器會將使用者重新導向回應用程式首頁並提供識別碼和存取權仗。
MSAL 節點
MSAL Node 程式庫會登入使用者並要求權杖,該權杖是用來存取受 Microsoft 身分識別平台保護的 API。 您可以利用 Node.js 套件管理員 (npm) 下載最新版本:
npm install @azure/msal-node
後續步驟
若要深入了解,請在下列多部分教學課程系列中建置可登入使用者的 ASP.NET Core Web 應用程式: