適用於:  員工租戶 (瞭解更多資訊)
員工租戶 (瞭解更多資訊)
在本教學課程中,您會建置主控台精靈應用程式,以使用其自身的身分識別來呼叫 Microsoft Graph API。 您所建置的精靈應用程式會使用適用於 Node.js 的 Microsoft 驗證程式庫 (MSAL)。
請按照本教學中的步驟進行:
- 在 Azure 入口網站中註冊應用程式
- 建立 Node.js 主控台精靈應用程式專案
- 將驗證邏輯新增至應用程式中
- 新增應用程式註冊詳細資料
- 新增方法以呼叫 Web API
- 測試應用程式
必要條件
- Node.js
- Visual Studio Code 或其他程式碼編輯器
註冊應用程式
首先,請完成 Microsoft 身分識別平台註冊應用程式中的步驟,以註冊您的應用程式。
針對您的應用程式註冊使用下列設定:
- 名稱:
NodeDaemonApp(建議) - 支援的帳戶類型:僅限此組織目錄中的帳戶
- API 許可權:[Microsoft api]>[Microsoft Graph]>[應用程式許可權]>
User.Read.All - 用戶端密碼:
*********(記下此值,以便在稍後的步驟中使用 - 僅會顯示一次)
建立專案
首先,建立此 Node.js 教學課程專案的目錄。 例如,NodeDaemonApp。
在您的終端機中,變更至您建立的目錄 (專案根),然後執行下列命令:
npm init -y npm install --save dotenv yargs axios @azure/msal-node接下來,在專案根中編輯 package.json 檔案,並在
main值前面加上bin/,如下所示:"main": "bin/index.js",現在,建立 bin 目錄,進入 bin 後,將下列程式碼新增至名為 index.js 的新檔案中:
#!/usr/bin/env node // read in env settings require('dotenv').config(); const yargs = require('yargs'); const fetch = require('./fetch'); const auth = require('./auth'); const options = yargs .usage('Usage: --op <operation_name>') .option('op', { alias: 'operation', describe: 'operation name', type: 'string', demandOption: true }) .argv; async function main() { console.log(`You have selected: ${options.op}`); switch (yargs.argv['op']) { case 'getUsers': try { // here we get an access token const authResponse = await auth.getToken(auth.tokenRequest); // call the web API with the access token const users = await fetch.callApi(auth.apiConfig.uri, authResponse.accessToken); // display result console.log(users); } catch (error) { console.log(error); } break; default: console.log('Select a Graph operation first'); break; } }; main();
您剛才建立的 index.js 檔案會參考您接下來要建立的兩個節點模組:
- auth.js - 使用 MSAL 節點從 Microsoft 身分識別平台取得存取權杖。
- fetch.js - 將從 auth.js 中取得的存取權杖包含在對 Microsoft Graph API 的 HTTP 請求中,以向 API 請求資料。
在本教學課程結束時,您專案的檔案和目錄結構看起來應該像這樣:
NodeDaemonApp/
├── bin
│ ├── auth.js
│ ├── fetch.js
│ ├── index.js
├── package.json
└── .env
新增驗證邏輯
在 bin 目錄中,將下列程式碼新增至名為 auth.js 的新檔案中。 auth.js 中的程式碼會從 Microsoft 身分識別平台取得存取權杖,以將其包括在 Microsoft Graph API 要求中。
const msal = require('@azure/msal-node');
/**
* Configuration object to be passed to MSAL instance on creation.
* For a full list of MSAL Node configuration parameters, visit:
* https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-node/docs/configuration.md
*/
const msalConfig = {
auth: {
clientId: process.env.CLIENT_ID,
authority: process.env.AAD_ENDPOINT + '/' + process.env.TENANT_ID,
clientSecret: process.env.CLIENT_SECRET,
}
};
/**
* With client credentials flows permissions need to be granted in the portal by a tenant administrator.
* The scope is always in the format '<resource>/.default'. For more, visit:
* https://learn.microsoft.com/azure/active-directory/develop/v2-oauth2-client-creds-grant-flow
*/
const tokenRequest = {
scopes: [process.env.GRAPH_ENDPOINT + '/.default'],
};
const apiConfig = {
uri: process.env.GRAPH_ENDPOINT + '/v1.0/users',
};
/**
* Initialize a confidential client application. For more info, visit:
* https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-node/docs/initialize-confidential-client-application.md
*/
const cca = new msal.ConfidentialClientApplication(msalConfig);
/**
* Acquires token with client credentials.
* @param {object} tokenRequest
*/
async function getToken(tokenRequest) {
return await cca.acquireTokenByClientCredential(tokenRequest);
}
module.exports = {
apiConfig: apiConfig,
tokenRequest: tokenRequest,
getToken: getToken
};
在上述程式碼片段中,我們會先建立設定物件 (msalConfig),並將它傳遞以初始化 MSAL ConfidentialClientApplication。 接著,我們會建立透過用戶端認證取得權杖的方法,最後會公開此模組,以供 main.js 存取。 此課程模組中的設定參數是取自環境檔案 (我們將在下一個步驟中建立)。
新增應用程式註冊詳細資料
建立環境檔案,以儲存取得權杖時將使用的應用程式註冊詳細資料。 為此,請在範例 (NodeDaemonApp) 的根資料夾中建立一個名為 .env 的檔案,並新增下列程式碼:
# Credentials
TENANT_ID=Enter_the_Tenant_Id_Here
CLIENT_ID=Enter_the_Application_Id_Here
CLIENT_SECRET=Enter_the_Client_Secret_Here
# Endpoints
AAD_ENDPOINT=Enter_the_Cloud_Instance_Id_Here/
GRAPH_ENDPOINT=Enter_the_Graph_Endpoint_Here/
將您從 Azure 應用程式註冊入口網站取得的值填入這些詳細資料:
-
Enter_the_Tenant_Id_here應該是下列其中一項:- 如果您的應用程式支援 [此組織目錄中的帳戶],請將此值取代為 [租用戶識別碼] 或 [租用戶名稱]。 例如:
contoso.microsoft.com。 - 如果您的應用程式支援 [任何組織目錄中的帳戶],請將此值取代為
organizations。 - 如果您的應用程式支援 [任何組織目錄中的帳戶及個人的 Microsoft 帳戶],請將此值取代為
common。 - 若要將支援範圍限制為 [僅限個人 Microsoft 帳戶],請將此值取代為
consumers。
- 如果您的應用程式支援 [此組織目錄中的帳戶],請將此值取代為 [租用戶識別碼] 或 [租用戶名稱]。 例如:
-
Enter_the_Application_Id_Here:是您所註冊應用程式的應用程式 (用戶端) 識別碼。 -
Enter_the_Cloud_Instance_Id_Here:您註冊的應用程式所在的 Azure 的雲端執行個體。- 針對主要 (或全域) Azure 雲端,請輸入
https://login.microsoftonline.com。 - 針對國家雲端 (例如中國),您可以在國家雲端中找到適當的值。
- 針對主要 (或全域) Azure 雲端,請輸入
-
Enter_the_Graph_Endpoint_Here是應用程式所應通訊的 Microsoft Graph API 執行個體。- 在全域 Microsoft Graph API 端點,請將兩次出現的此字串取代為
https://graph.microsoft.com。 - 針對國家雲端部署中的端點,請參閱 Microsoft Graph 文件中的國家雲端部署。
- 在全域 Microsoft Graph API 端點,請將兩次出現的此字串取代為
新增方法以呼叫 Web API
在 bin 資料夾中,建立另一個名為 fetch.js 的檔案,並新增下列程式碼,以對 Microsoft Graph API 進行 REST 呼叫:
const axios = require('axios');
/**
* Calls the endpoint with authorization bearer token.
* @param {string} endpoint
* @param {string} accessToken
*/
async function callApi(endpoint, accessToken) {
const options = {
headers: {
Authorization: `Bearer ${accessToken}`
}
};
console.log('request made to web API at: ' + new Date().toString());
try {
const response = await axios.get(endpoint, options);
return response.data;
} catch (error) {
console.log(error)
return error;
}
};
module.exports = {
callApi: callApi
};
在這裡,使用 callApi 方法對需要存取權杖的受保護資源提出 HTTP GET 要求。 然後,該要求會將內容傳回給呼叫端。 此方法會在「HTTP 授權標頭」中加入取得的令牌。 此處的受保護資源是 Microsoft Graph API 使用者端點,它顯示了此應用程式所註冊的租用戶中的使用者。
測試應用程式
您已完成應用程式的建立,現在已準備好測試應用程式的功能了。
請從專案資料夾的根目錄內執行下列命令,以啟動 Node.js 主控台精靈應用程式:
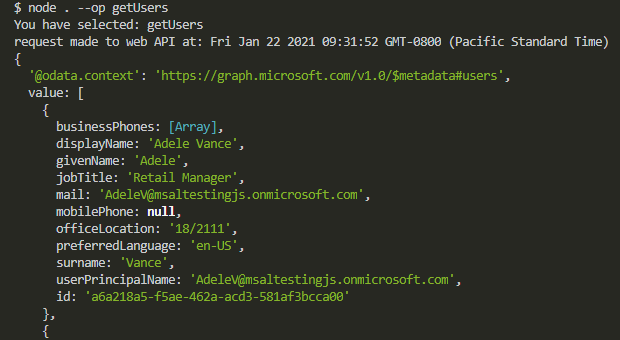
node . --op getUsers
這應該會導致來自 Microsoft Graph API 的一些 JSON 回應,而且您應該會在主控台中看到使用者物件的陣列:
You have selected: getUsers
request made to web API at: Fri Jan 22 2021 09:31:52 GMT-0800 (Pacific Standard Time)
{
'@odata.context': 'https://graph.microsoft.com/v1.0/$metadata#users',
value: [
{
displayName: 'Adele Vance'
givenName: 'Adele',
jobTitle: 'Retail Manager',
mail: 'AdeleV@msaltestingjs.onmicrosoft.com',
mobilePhone: null,
officeLocation: '18/2111',
preferredLanguage: 'en-US',
surname: 'Vance',
userPrincipalName: 'AdeleV@msaltestingjs.onmicrosoft.com',
id: '00aa00aa-bb11-cc22-dd33-44ee44ee44ee'
}
]
}

應用程式的運作方式
此應用程式使用 OAuth 2.0 用戶端認證授與。 這類型的授與常用於需要在背景中運行、且不與使用者立即互動的伺服器對伺服器互動。 認證授與流程可允許 Web 服務 (機密用戶端) 在呼叫另一個 Web 服務時,使用自己的認證來進行驗證,而不是模擬使用者。 此驗證模型支援的應用程式類型通常是精靈或服務帳戶。
要請求用戶端認證流程的範圍是資源名稱,接在其後的是 /.default。 在應用程式註冊期間,此標記法會告知 Microsoft Entra ID 要使用以靜態方式宣告的應用程式層級權限。 此外,租用戶系統管理員必須授與這些 API 權限。
下一步
若要深入了解如何在 Microsoft 身分識別平台上開發 Node.js 精靈應用程式,請參閱我們的多部分案例系列: