自訂即時儀表板視覺效果 (預覽)
即時儀錶板是圖格的集合,其中包含基礎 Kusto 查詢語言 (KQL) 查詢所支持的視覺表示法。 本文說明如何編輯即時儀錶板磚的視覺效果和查詢,並提供每個視覺效果類型專屬的自定義屬性概觀。
您可以在轉譯運算符的內容中建立的所有視覺效果,以及儀錶板特定的視覺效果,都可以在即時儀錶板中使用。
必要條件
自定義儀錶板磚
若要在儀錶板中進行變更:
在頂端功能表中,選取 [ 檢視 ] 並切換至 [編輯 模式]。
在您想要自定義的磚上,選取 [ 編輯] 圖示。 編輯基礎查詢或視覺效果屬性。
若要儲存變更並返回儀錶板,請選取 [ 套用變更]。
自訂屬性
下表描述可用的自定義屬性,依區段依字母順序分類,並指定哪些視覺效果支援指定的屬性。
| 區段 | 屬性 | 說明 | 視覺效果類型 |
|---|---|---|---|
| 色彩 | 調色板 | 決定要用於熱度圖的一組色彩。 | 熱度圖 |
| 設定格式化的條件 | 隱藏 或 顯示 | 關閉或開啟條件式格式設定的切換選項。 如需詳細資訊,請參閱 套用條件式格式設定。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、數據表、時程圖表 |
| Data | Y 數據行 | 提供垂直軸數據的數據行。 | 異常圖表、分區圖、條形圖、柱形圖、折線圖、散佈圖、時程圖表 |
| X 欄 | 提供水平軸數據的數據行。 | 異常圖表、分區圖、條形圖、柱形圖、折線圖、散佈圖、時程圖表 | |
| 數列數據行 | 用來將數據分類為不同數列的數據行。 | 異常圖表、分區圖、條形圖、柱形圖、折線圖、散佈圖、時程圖表 | |
| 類別數據行 | 決定數據類別的數據行。 | 漏鬥圖、熱度圖、餅圖 | |
| 標籤數據列 | 使用指定的數據行,將標籤指派給每個位置。 | 多重統計數據 | |
| 值數據行 | 提供視覺效果數據的數據行。 | 漏鬥圖、多重統計數據 | |
| 值 | 做為熱度圖主要變數的數值數據行。 | 熱度圖 | |
| 數值數據行 | 提供資料類別目錄數值的數據行。 | 圓餅圖 | |
| 定義位置依據 | 決定用來定義位置的方法: 推斷、 緯度和經度,或 地理點。 | 地圖 | |
| 顯示選項 | 排序依據 | 如何排序圖表中的結果: 名稱、 大小或 無。 | 圓餅圖 |
| 前 N 名 | 選項,只顯示圖表中前 n 個值的區段。 | 圓餅圖 | |
| 一般 | 顯示方向 | 決定顯示器的方向:水平或垂直。 | 多重統計數據 |
| 文字大小 | 決定文字的大小: 建議、 小型或 大型。 | Multi Stat、Stat | |
| 視覺格式 | 決定圖表的格式。 對於區域、條形圖和柱形圖,格式可以是標準、堆疊或堆疊 100%。 對於餅圖,格式可以是餅圖或環圈圖。 | 分區圖、條形圖、柱形圖、餅圖 | |
| 版面配置 | 位置設定 | 自定義網格線配置,其選項範圍從 1 欄到 1 個數據列 (1 個位置) 到 5 個資料行 (25 個位置)。 | 多重統計數據 |
| 圖例 | 隱藏 或 顯示 | 隱藏或顯示說明圖表中數據數列的圖例。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、時程圖表 |
| 大小 | 隱藏 或 顯示 | 開啟或關閉地圖點的大小調整。 | 地圖 |
| 大小數據行 | 用來判斷地圖點大小的數據行。 | 地圖 | |
| URL | 在數據行上套用連結 | 啟用時,選取此資料行中的值會導向至URL資料行中指定的 URL。 | Table |
| URL 數據行 | 包含 URL 值的數據行。 | Table | |
| X 軸 | 標籤 | 設定水平軸的自定義標籤。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、時程圖表 |
| 垂直線值 | 指定垂直參考線的水平軸值。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、時程圖表 | |
| X 軸刻度 | 將水平軸的刻度調整為 線性 或 對數。 | 異常圖表、分區圖、條形圖、多重統計數據、散佈圖、數據表、時程圖表 | |
| Y 軸 | 標籤 | 設定垂直軸的自定義標籤。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、時程圖表 |
| 最大值 | 定義垂直軸上的最大值。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、時程圖表 | |
| 最小值 | 定義垂直軸上的最小值。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、時程圖表 | |
| 參考行 | 將圖表上的值標示為視覺指引的參考線。 | 異常圖表、分區圖、條形圖、柱形圖、多重統計數據、散佈圖、時程圖表 |
內嵌影像
您可以使用 Markdown 文字在儀錶板磚中內嵌影像。
如需 GitHub Flavored Markdown 的詳細資訊,請參閱 GitHub Flavored Markdown 規格。
在頂端功能表中,選取 [ 新增文字磚 ] 以開啟文字磚。
![即時儀錶板中 [首頁] 功能表表的螢幕快照。標題為 [新增文字] 的選項會反白顯示。](media/customize-dashboard-visuals/add-tile.png)
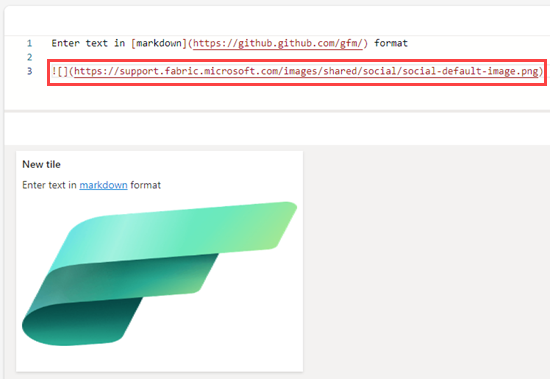
在查詢窗格中,使用下列語法貼上位於映像裝載服務中的影像 URL:
影像會在磚的預覽中轉譯。

在頂端功能表中,選取 [ 套用變更 ] 以儲存磚。
如需 GitHub Flavored Markdown 中影像語法的詳細資訊,請參閱 Images。