Caution
The Microsoft Graph Toolkit is deprecated. The retirement period begins September 1, 2025, with full retirement planned for August 28, 2026. Developers should migrate to using the Microsoft Graph SDKs or other supported Microsoft Graph tools for building web experiences. For more information, see the deprecation announcement
Note
This component is in Preview and is subject to change. The use of these components in production applications is not supported. This component is currently only available as a React component and doesn't have a web component equivalent.
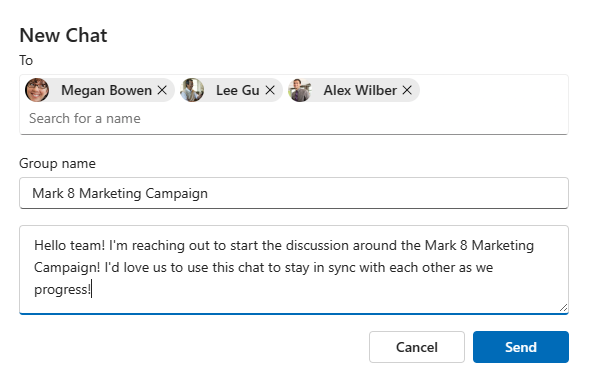
The new chat component allows users to create new 1:1 or group conversations in Microsoft Teams.
Example
The following example displays a new chat form using the mgt-new-chat component.

Properties
| Attribute | Property | Description |
|---|---|---|
| mode | mode | Set to oneOnOne, group or auto. Default is auto. |
<NewChat mode="group" />
CSS custom properties
The mgt-new-chat component doesn't define CSS custom properties.
Events
The following events are fired from the component.
| Event | When is it emitted | Custom data | Cancelable | Bubbles | Works with custom template |
|---|---|---|---|---|---|
onChatCreated |
Fired when a new chat thread is created. | The chat object that was created as a Microsoft Graph chat. |
No | No | No |
onCancelClicked |
Fired when user cancels the chat thread creation. | None | No | No | No |
For more information about handling events, see events.
Templates
The mgt-new-chat component doesn't offer any template to override.
Microsoft Graph permissions
This control uses the following Microsoft Graph APIs and permissions.
| Configuration | Permission | API |
|---|---|---|
| Default | Chat.Create, ChatMessage.Send | /chats, /chats/{id}/messages |
Subcomponents
The mgt-new-chat component consists of one or more subcomponents that might require other permissions than the ones listed previously. For more information, see the documentation for each subcomponent: mgt-people-picker.
Authentication
The tasks component uses the global authentication provider described in the authentication documentation.
Cache
The mgt-new-chat component doesn't cache any data.
Localization
The mgt-new-chat component doesn't expose any localization variables.
Known issues
- The
mgt-new-chatcomponent doesn't support theming and won't respect browsers preferences.