適用于 JavaScript 的 Azure Mixed Reality驗證用戶端程式庫 - 1.0.0-Beta.1 版
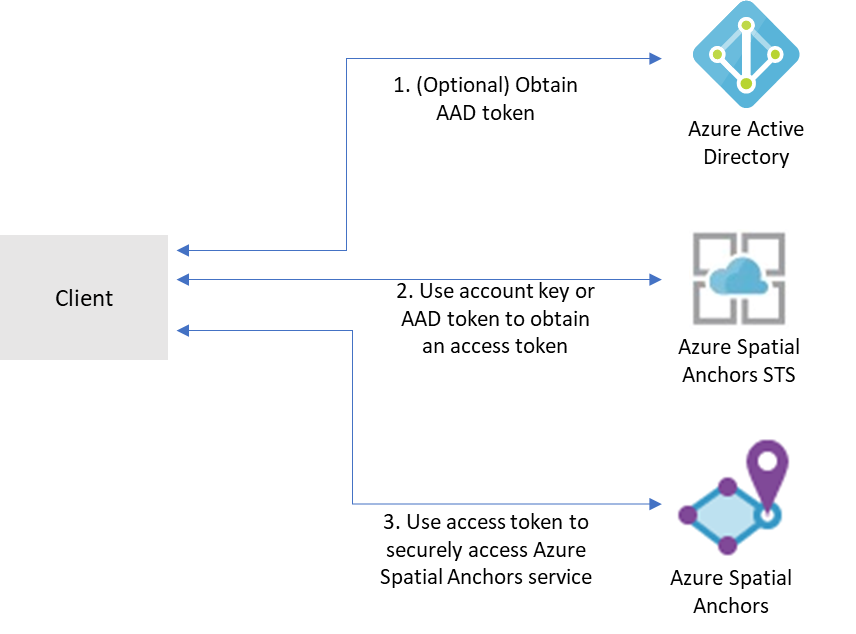
Mixed Reality服務,例如 Azure Spatial Anchors、Azure 遠端轉譯和其他服務,請使用 Mixed Reality (STS) 的安全性權杖服務來進行驗證。 此套件支援從 STS 交換Mixed Reality帳號憑證,以便用來存取Mixed Reality服務。
重要連結:

開始使用
目前支援的環境
必要條件
- Azure 訂用帳戶。
- 您必須擁有具有Azure Mixed Reality服務的帳戶:
- 熟悉 Azure 身分識別程式庫中的驗證和認證概念。
安裝 @azure/mixed-reality-authentication 套件
使用 安裝適用于 JavaScript npm 的 Azure Mixed Reality驗證用戶端程式庫:
npm install @azure/mixed-reality-authentication
建立和驗證 MixedRealityStsClient
若要建立用戶端物件來要求Mixed Reality服務的存取權杖,您需要 account identifier 和 account domain Mixed Reality 服務資源和 credential 。
Mixed Reality服務支援幾種不同形式的驗證:
- 帳戶金鑰驗證
- 帳戶金鑰可讓您快速開始使用 Mixed Reality 服務。 但在您將應用程式部署至生產環境之前,建議您先更新應用程式,以使用 Azure AD 驗證。
- Azure Active Directory (AD) 權杖驗證
- 如果您要建置企業應用程式,且貴公司使用 Azure AD 做為其身分識別系統,則您可在應用程式中使用使用者型的 Azure AD 驗證。 然後,您可以使用現有的 Azure AD 安全性群組來授與Mixed Reality帳戶的存取權。 您也可以直接將存取權授與貴組織中的使用者。
- 否則,建議您從支援應用程式的 Web 服務中取得 Azure AD 權杖。 建議您針對生產應用程式使用此方法,因為它可讓您避免將認證內嵌,以存取用戶端應用程式中的Mixed Reality服務。
如需詳細指示和資訊,請參閱 這裡 。
使用帳戶金鑰驗證
使用Azure 入口網站流覽至您的Mixed Reality服務資源並擷取 account key 。
擁有帳戶金鑰之後,您可以使用 AzureKeyCredential 類別來驗證用戶端,如下所示:
const { AzureKeyCredential } = require("@azure/core-auth");
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const accountId = "<ACCOUNTD ID>";
const accountDomain = "<ACCOUNT_DOMAIN>";
const accountKey = "<ACCOUNT_KEY>";
const client = new MixedRealityStsClient(
accountId,
accountDomain,
new AzureKeyCredential(accountKey)
);
注意: 不建議 生產應用程式使用帳戶金鑰驗證。
使用 Azure Active Directory 認證
帳戶金鑰驗證用於大部分範例中,但您也可以使用 Azure 身分識別程式庫向 Azure Active Directory 進行驗證。 這是生產應用程式的建議方法。 若要使用如下所示的 DefaultAzureCredential 提供者,或其他隨附于 Azure SDK 的認證提供者,請安裝 @azure/identity 套件:
npm install @azure/identity
您也必須註冊新的 AAD 應用程式,並將Mixed Reality服務的適當角色指派給服務主體,以授與Mixed Reality資源的存取權。
將 AAD 應用程式的用戶端識別碼、租使用者識別碼和用戶端密碼的值設定為環境變數: AZURE_CLIENT_ID 、、 AZURE_TENANT_IDAZURE_CLIENT_SECRET 。
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const { DefaultAzureCredential } = require("@azure/identity");
const client = new MixedRealityStsClient(accountId, accountDomain, new DefaultAzureCredential());
重要概念
MixedRealityStsClient
MixedRealityStsClient是用來存取 Mixed Reality STS 以取得存取權杖的用戶端程式庫。
從 Mixed Reality STS 取得的權杖存留期為24 小時。
傳回值
成功呼叫 getToken 的傳回值是 GetTokenResponse ,這是 AccessToken 來自 @azure/core-HTTP的 。
範例
擷取存取權杖
const { AzureKeyCredential } = require("@azure/core-auth");
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const accountId = "<ACCOUNTD ID>";
const accountDomain = "<ACCOUNT_DOMAIN>";
const accountKey = "<ACCOUNT_KEY>";
const client = new MixedRealityStsClient(
accountId,
accountDomain,
new AzureKeyCredential(accountKey)
);
const token = await client.getToken();
如需更複雜的驗證案例,請參閱 上述 驗證範例或 Azure 身分識別 。
在Mixed Reality用戶端程式庫中使用存取權杖
某些Mixed Reality用戶端程式庫可能會接受存取權杖來取代認證。 例如:
// GetMixedRealityAccessTokenFromWebService is a hypothetical method that retrieves
// a Mixed Reality access token from a web service. The web service would use the
// MixedRealityStsClient and credentials to obtain an access token to be returned
// to the client.
const accessToken = await GetMixedRealityAccessTokenFromWebService();
const account = new SpatialAnchorsAccount(accountId, accountDomain);
const client = new SpatialAnchorsClient(account, accessToken);
注意:上述 SpatialAnchorsClient 用法是假設的,而且可能不會反映實際的程式庫。 請參閱您用來判斷用戶端程式庫的檔,以及其可能受到支援的方式。
疑難排解
記錄
啟用記錄有助於找出失敗的相關實用資訊。 若要查看 HTTP 的要求和回應記錄,請將 AZURE_LOG_LEVEL 環境變數設定為 info。 或者,您可以在 @azure/logger 中呼叫 setLogLevel,以在執行階段啟用記錄:
import { setLogLevel } from "@azure/logger";
setLogLevel("info");
如需如何啟用記錄的詳細指示,可參閱 @azure/logger 套件文件。
下一步
如需如何使用此程式庫的詳細範例,請參閱 範例 目錄。
參與
此專案歡迎參與和提供建議。 大部分的參與都要求您同意「參與者授權合約 (CLA)」,宣告您有權且確實授與我們使用投稿的權利。 如需詳細資料,請前往 https://cla.microsoft.com 。
當您提交提取要求時,CLA Bot 會自動判斷您是否需要提供 CLA,並適當地裝飾 PR (例如標籤、註解)。 請遵循 bot 提供的指示。 您只需要使用我們的 CLA 在所有存放庫上執行此動作一次。
此專案採用 Microsoft Open Source Code of Conduct (Microsoft 開放原始碼管理辦法)。 如需詳細資訊,請參閱管理辦法常見問題集,如有任何其他問題或意見請連絡 opencode@microsoft.com。
如果您希望向此程式庫投稿,請參閱投稿指南,深入瞭解如何組建與測試程式碼。
相關專案

