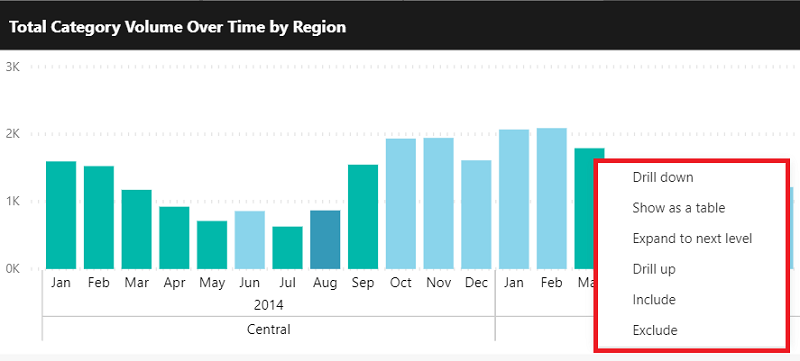
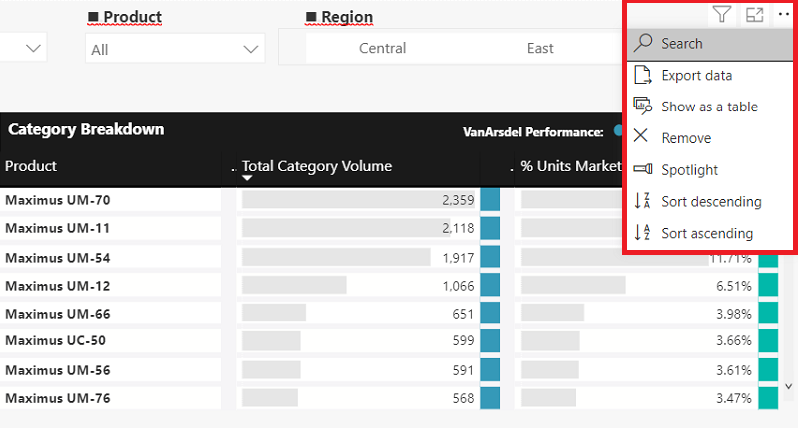
Power BI 中的視覺效果有功能表,可讓您的應用程式使用者變更其數據的方式。 例如,使用 [內容] 功能表,可以從視覺效果中包含或排除數據點。 [選項] 功能表可用來將視覺效果中包含的數據匯出至電子錶格。
以滑鼠右鍵按兩下視覺效果或視覺效果內的特定數據點,以開啟 [操作] 選單。

選取視覺效果右上角的省略號,以開啟 [選項] 功能表。
注意
如果隱藏視覺效果的視覺效果標頭,省略號就不會顯示。

此 API 提供擴充這些功能表的方式,讓您為使用者新增命令並增強應用程式體驗。 您可以隱藏或停用動作來進一步自定義功能表。 例如,您可以隱藏選項功能表的 Spotlight 內建命令。
如何修改功能表命令
使用 extensions 來修改功能表以新增命令,並 commands 來變更內建命令的顯示方式。
您可以將 API 設定為處理報表載入(內嵌組態),或呼叫報表 updateSettings 方法來更新報表載入之後新增的專案。 請參閱 設定報表設定 和 隱藏或顯示視覺效果標頭 以深入瞭解。
新的功能表設定會套用至報表中的所有視覺效果。 若要將設定套用至特定視覺效果,請使用 選取器。
擴充功能表命令
使用下列參數來建置命令定義:
- 名稱 - 命令名稱。
-
標題 - 命令的標題。 如果
visualContextMenu內沒有覆寫且visualOptionsMenu,則會使用這個參數做為預設值。 - 圖示(選擇性) - 您想要顯示為圖示的影像。 圖示 選項功能表中僅支援。
- 擴充 - 定義命令擴充的功能表。 您可以將 命令新增至 視覺效果操作功能表、視覺效果選項選單或兩者。 您也可以自定義每個功能表中的屬性,例如功能表標題或圖示位置。
將命令定義新增至延伸模組物件中的命令數位列,該陣列會傳遞至報表設定。 命令是延伸模組內 ICommandExtension 陣列,其類型為 IExtensions類型。
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
您也應該處理新命令的 commandTriggered 事件。 此事件是特別針對 commandName觸發。
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
如需處理事件的詳細資訊,請參閱 如何處理事件。
圖示是選擇性的。 如果您選擇使用一個,它必須轉換成Base 64。 如需有效的Base 64圖示範例,請參閱下列程序代碼。
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
下列程式代碼是新增功能表命令擴充功能的完整程式代碼範例。
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
設定功能表項位置
命令預設會新增至功能表底部。 針對非群組命令,您可以使用 menuLocation 屬性來選取命令是放在功能表的頂端或底部。
注意
將多個擴充功能新增至功能表頂端時,最後一個新增的延伸模組會位於頂端。
![顯示Power B I資料表的螢幕快照,其中包含已新增 [啟動營銷活動] 選單命令。](../../../docs-ref-conceptual/media/change-visual-commands/powerbi-menu-item-location.png)
例如,下列程式代碼可讓您設定功能表頂端的選項功能表命令延伸模組,以及功能表底部的操作功能表命令。
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
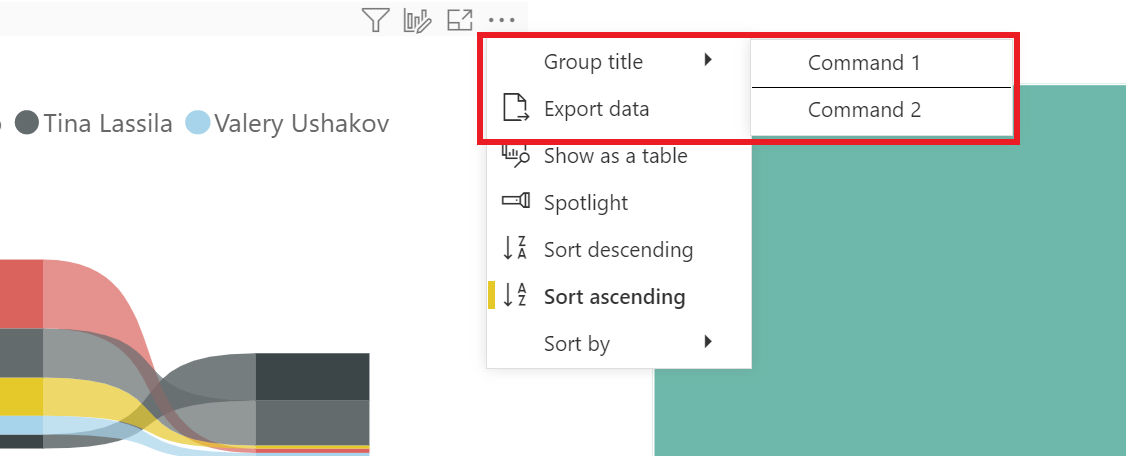
將子功能表中的命令分組
您可以建立子選單,以使用下列參數將命令分組:
- 名稱 - 組名。 這是群組唯一標識碼。
- 標題 - 要顯示在功能表上的標題。
- menuLocation(選擇性) - 選擇群組是否放在功能表的頂端或底部。
群組定義應該新增至 groups 陣列,這是延伸模塊物件內的 IMenuGroupExtension陣列。

如果您選擇使用功能表位置值,Top 會在新增群組的第一個命令時,將群組放在功能表頂端。 如果未使用,或使用 Bottom 值時,會在新增群組的第一個命令時,於功能表底部新增群組。
若要將命令新增至群組陣列中定義的群組,請將 groupName 屬性新增至 命令。
下列程式代碼是一個完整的程式碼範例,說明如何將子功能表新增至選項功能表,其中包含兩個命令。
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
自定義功能表命令
內建命令的顯示有三種顯示模式。
- 已啟用 - 如果命令可供視覺效果使用,則會出現命令。
- 停用 - 如果命令可供視覺效果使用,但呈現灰色(用戶無法選取命令)。
- 隱藏 - 命令不會出現。
目前可用的內建命令如下:
- 複製 - 複製值、選取範圍或視覺效果。 只能在操作功能表下使用(視覺效果僅適用於編輯模式)。
- 鑽研 - 使用 鑽研模式。 只能在操作功能表下使用。
- 鑽研 - 使用 鑽研 功能。 只能在操作功能表下使用。
- expandCollapse - 展開或折疊選取範圍、整個層級或整個階層。 只能在操作功能表下使用。
- exportData - 匯出用來建立視覺效果的數據。 只能在選項功能表下使用。
- includeExclude - 包含或排除數據點。 只能在操作功能表下使用。
- removeVisual - 刪除視覺效果。 只能在編輯模式的選項功能表下使用。
- 搜尋 - 切換交叉分析篩選器的搜尋選項。 僅適用於編輯模式。
- seeData - 顯示用來建立視覺效果的數據(也稱為 顯示為數據表)。
- 排序 - 依選取的數據欄位排序和選取值的排序順序。 只能在選項功能表下使用。
- 聚光燈 - 聚焦視覺效果。 只能在選項功能表下使用。
- insightsAnalysis - 顯示視覺效果的相關深入解析。 只能在 [選項] 選單下使用。
- addComment - 將批注新增至視覺效果。 只能在 [選項] 選單下使用。
- groupVisualContainers - 只能在編輯模式的操作功能表下使用。
- 摘要 - 顯示視覺效果的摘要。 只能在操作功能表下使用。
- clearSelection - 僅適用於操作功能表。
- visualCalculation -- 進入視覺化計算編輯模式的進入點 (使用 DAX 範本)。
若要自定義內建命令顯示,請在內嵌組態設定中定義並傳遞命令物件。 命令是 ICommandsSettings
let embedConfig = {
...
settings: {
commands: [...]
}
};
下列程式代碼是新增內建命令的完整程式碼範例。
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);