優化 SharePoint 新式網站頁面中的自定義延伸模組效能
本文可協助您了解如何判斷自訂延伸模組如何影響使用者察覺延遲,以及如何修復常見問題。
使用「適用於 SharePoint 的頁面診斷」工具來分析自訂延伸模組
適用於 SharePoint 的頁面診斷工具是適用於 Microsoft Edge 和 Chrome 瀏覽器的瀏覽器延伸模組,可分析 Microsoft 365 新式入口網站和傳統發佈網站頁面中的 SharePoint。 該工具會針對每個分析頁面提供一份報告,顯示頁面如何針對定義的效能準則組執行。 若要安裝及了解適用於 SharePoint 的頁面診斷工具,請造訪 使用適用於 SharePoint 的頁面診斷工具。
注意事項
頁面診斷工具僅適用於 Microsoft 365 中的 SharePoint,無法在 SharePoint 系統頁面上使用。
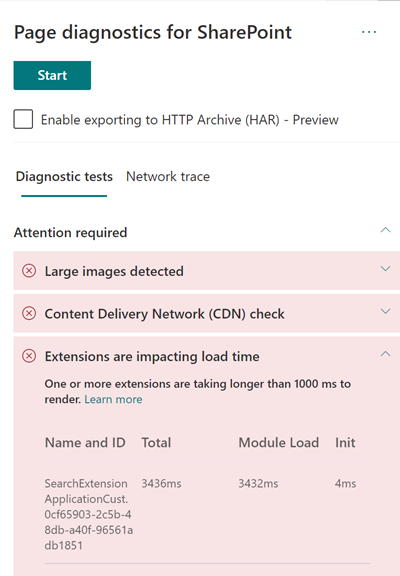
當您使用 Page Diagnostics for SharePoint 工具分析 SharePoint 網站頁面時,您可以在 [診斷測試] 窗格中看到超出基準計量的自定義擴充功能相關信息,而載入時間和/或使用的擴充功能太多。
可能的結果包括:
- 需要注意 (紅色):載入耗時比兩秒還要久的任何自訂延伸模組。 測試結果中顯示的載入時間總計會依據模組載入和初始來細分。 此外,如果頁面上的延伸模組太多,可能會影響頁面載入時間,而如果頁面上使用七個以上的延伸模組,系統將會醒目提示。
- 改進機會 (黃色) 如果使用 五 個以上的擴充功能,則會在本節中將它們反白顯示為警告,直到使用七或多個會反白顯示為需要注意的擴充功能為止。
- 無需採取動作 (綠色):沒有任何延伸模組載入耗時超過一秒。
如果延伸模塊影響頁面載入時間,或頁面上有太多延伸模組,結果會出現在結果的 [ 需要注意 ] 區段中。 選取結果,以查看哪些延伸模組載入速度緩慢或已醒目提示太多擴充功能的詳細數據。 適用於 SharePoint 的頁面診斷工具的未來更新可能包含分析規則的更新,因此請確定您一律擁有最新版本的工具。

結果中提供的資訊包括:
[名稱和識別碼] 顯示可協助您在頁面上尋找延伸模組的識別資訊
Total 會顯示模組載入和初始化延伸模組的總時間。 這是延伸模組從頭到尾在頁面上執行所花費的總相對時間。
模組載入 會顯示下載、評估和載入擴充功能 JavaScript 和 CSS 檔案所花費的時間。 接著,它會啟動 Init 程式。
Init 會顯示擴充功能初始化數據所花費的時間。
這是異步呼叫,而 init 時間是在解析傳回的承諾時,onInit 函式的時間計算。
系統會提供此資訊,協助設計人員和開發人員對問題進行疑難排解。 此資訊應提供給您的設計和開發小組。
延伸模組的概觀
SharePoint 架構 (SPFx) 延伸模組可用於延伸 SharePoint 使用者體驗。 透過 SharePoint 架構延伸模組,您可以自訂 SharePoint 體驗的更多層面,包括通知區域、工具列及清單資料檢視。
延伸模組對 SharePoint 頁面的效能有不良影響,因為這也會佔用 CPU 和網路資源來執行必要的工作。
延伸模組有四種類型:
- 應用程式自訂員會在頁面中新增指令碼,並存取已知 HTML 元素預留位置,並以自訂轉譯進行延伸。
- 欄位自訂員提供清單中欄位資料的修改檢視。
- 命令集延伸 SharePoint 命令面來新增新動作,並提供您可用來實作行為的用戶端程式碼。
- 搜尋查詢修改程式 (僅供預覽) 會在執行搜尋查詢前被叫用。
修復延伸模組效能問題
按照本節的指導方針進行,以找出 [延伸模組影響頁面載入時間] 結果中列出的延伸模組效能問題,並加以修復。
注意事項
在頁面生命週期的早期階段中,可能會執行應用程式自訂員,因此可能會影響頁面上其他延伸模組的效能。
頁面診斷工具中的稽核結果會顯示兩個執行延伸模組的階段,以便協助找出潛在的效能影響。
- 模組載入 是載入延伸模組所需的時間,這會受到擴充功能的大小影響,因此最好只將擴充功能中的必要連結庫組合在一起,同時選擇較輕的連結庫。
- 初始是延伸模組和延伸模組開發人員的初始化時間,應考慮延伸模組是否在初始階段期間執行不必要的工作,或執行太多命令。
頁面作者也可以使用稽核結果,查看頁面上是否有太多延伸模組,因為延伸太多會對頁面的效能造成負面影響。
-
延伸模組大小和相依性
- 若要下載最佳的靜態資源,需要使用 Office 365 CDN。 公用 CDN 來源適用於 js/css 檔案。 如需使用 Office 365 CDN 的詳細資訊,請參閱 搭配 SharePoint 使用 Office 365 內容傳遞網路 (CDN) 。
- 重複使用架構,例如隨附於 SharePoint 架構 (SPFx) 的 React 和 Fabric imports。 如需詳細資訊,請參閱 SharePoint 架構的概觀 (英文)。
- 請確定您使用的是最新版的 SharePoint 架構,並在新版本可供使用時升級至新版本。
-
資料擷取/快取
- 如果延伸模組依賴額外伺服器呼叫,以擷取資料進行顯示,請確保這些伺服器 API 是快速的及/或實作用戶端快取 (例如針對大型集合使用 localStorage 或 IndexDB)。
- 如果需要多個呼叫來轉譯重要資料,請考量在伺服器上進行批次處理,或者將要求合併至單一呼叫的其他方法。
- 或者,如果某些數據元素需要較慢的 API,但對於初始轉譯並不重要,請將這些項目分離成在轉譯重要數據之後執行的個別呼叫。
- 如果多個組件使用相同的資料,請利用共用資料層來避免重複呼叫。
-
轉譯時間
- 任何媒體來源 (例如影像和影片) 的大小應該調整為容器、裝置及/或網路的限制,以避免下載不必要的大型資產。 如需內容相依性的詳細資訊,請參 閱搭配 SharePoint 使用 Office 365 內容傳遞網路 (CDN) 。
- 避免 API 呼叫造成重排、複雜的 CSS 規則或複雜的動畫。 如需詳細資訊,請參閱最小化瀏覽器自動重排 (英文)。
- 避免使用鏈結長時間執行工作。 相反地,將長時間執行工作分開至個別佇列。 如需詳細資訊,請參閱最佳化 JavaScript 執行。
- 為非同步轉譯媒體或視覺元件保留對應空間,以避免略過畫面格數和間斷 (也稱為 jank)。
- 如果特定瀏覽器不支援轉譯中使用的功能,則載入 polyfill 或排除執行相依程式碼。 如果此功能不重要,請處置事件處理程式之類的資源,以避免記憶體流失。
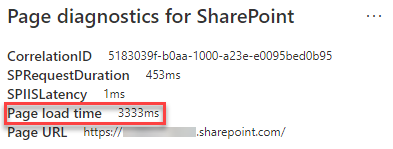
在您進行頁面修訂以修復效能問題之前,請記下分析結果中的頁面載入時間。 在修訂後再次執行工具,以查看新結果是否在基準標準內,並檢查新頁面的載入時間,以查看是否有改善。

注意事項
頁面載入時間會因為各種因素而有所不同,例如網路負載、一天的時間及其他暫時條件。 您應該在進行變更前後測試幾次頁面載入時間,以協助您計算結果的平均值。