優化 SharePoint 新式網站頁面中的網頁元件效能
SharePoint 新式網站頁面包含可造成整體頁面載入時間的網頁元件。 本文可協助您了解如何判斷頁面中的網頁組件如何影響使用者察覺延遲,以及如何修復常見問題。
注意事項
如需 SharePoint 新式入口網站中效能的詳細資訊,請參閱 新式 SharePoint 體驗中的效能。
使用「適用於 SharePoint 的頁面診斷」工具來分析網頁組件
Page Diagnostics for SharePoint 工具是新的 Microsoft Edge (https://www.microsoft.com/edge) 和 Chrome 瀏覽器的瀏覽器延伸模組,可分析 SharePoint 新式入口網站和傳統發佈網站頁面。 該工具會針對每個分析頁面提供一份報告,顯示頁面如何針對定義的效能準則組執行。 若要安裝及了解適用於 SharePoint 的頁面診斷工具,請造訪 使用適用於 SharePoint 的頁面診斷工具。
注意事項
頁面診斷工具僅適用於 Microsoft 365 中的 SharePoint,無法在 SharePoint 系統頁面上使用。
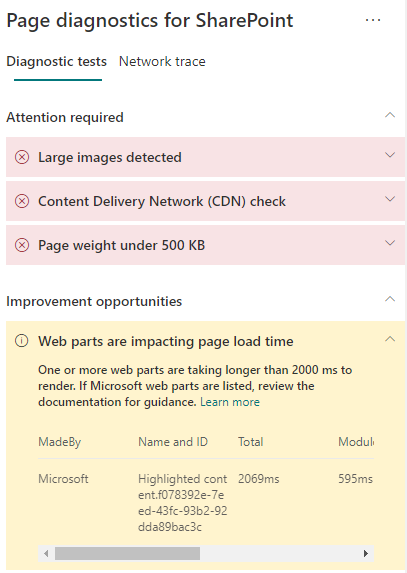
當您使用「適用於 SharePoint 的頁面診斷」工具分析 SharePoint 網站頁面時,您可以在 [診斷測試] 窗格的 [網頁組件影響頁面載入時間] 結果中,看到超過基準計量的網頁組件相關資訊。
可能的結果包括:
- 紅色) (需要注意:在檢視區中顯示的任何自定義網頁元件 (頁面的螢幕可見部分,這會先載入) ,載入時間超過兩秒。 任何檢視區之外的自訂網路組建,載入會耗時超過四秒。 總載入時間會顯示在測試結果中,並依模組載入、延遲載入、初始和轉譯來細分。
- 改進機會 (黃色) :可能會影響頁面載入時間的項目會顯示在本節中,並應加以檢閱和監視。 這可能包括「現用」 (OOTB) Microsoft 網頁元件。 此區段中顯示的任何 Microsoft 網頁組件結果,會自動向 Microsoft 報告,因此不需要任何動作。 如果您在頁面上的效能變慢,且頁面上 的所有Microsoft網頁元件 都出現在 [ 改進商機 ] 區段的結果中,您應該只記錄調查的支援票證。 未來的 SharePoint 頁面診斷工具更新會根據Microsoft網頁元件的特定組態,進一步細分結果。
- 不需要任何動作 (綠色):沒有任何網頁組件傳回資料耗時超過兩秒。
如果 Web 元件會影響頁面載入時間 結果出現在結果的 [ 需要注意 ] 或 [ 改進機會 ] 區段中,請選取結果以查看哪些網頁元件載入速度緩慢的詳細數據。 適用於 SharePoint 的頁面診斷工具的未來更新可能包含分析規則的更新,因此請確定您一律擁有最新版本的工具。

結果中提供的資訊包括:
由建立的 會顯示網頁元件是自定義還是Microsoft OOTB。
名稱和識別碼 會顯示可協助您在頁面上尋找網頁元件的識別資訊。
Total 會顯示網頁元件載入、初始化和轉譯模組的總時間。 這是網頁元件從頭到尾在頁面上呈現所花費的總相對時間。
模組載入 會顯示下載、評估及載入 JavaScript 和 CSS 檔案擴充功能所花費的時間。 接著,它會啟動 Init 程式。
[延遲載入 ] 會顯示網頁主區段中未顯示網頁元件延遲載入的時間。 在某些情況下,有太多網頁元件可供轉譯,且會排入佇列以進行轉譯,以將頁面載入時間降至最低。
Init 會顯示網頁元件初始化數據所花費的時間。
這是異步呼叫,而 init 時間是在解析傳回的承諾時,onInit 函式的時間計算。
轉譯 會顯示在模組載入和 Init 完成之後, (使用者介面) 轉譯 UI 所花費的時間。
這是將 DOM 掛接在文件 (頁面) 的 JavaScript 執行時間。 異步資源的轉譯,例如影像,可能需要額外的時間才能完成。
系統會提供此資訊,協助設計人員和開發人員對問題進行疑難排解。 此資訊應提供給您的設計和開發小組。
修復網頁組件效能問題
按照本節的指導方針進行,以找出 [網頁組件影響頁面載入時間] 結果中列出的網頁組件效能問題,並加以修復。
網頁組件效能不佳有三種可能的原因。 使用下列信息來判斷哪些問題適用於您的案例並進行補救。
- 網頁組件指令碼大小和相依性
- 最佳化初始指令碼,該指令碼會將主要行案例轉譯為僅限檢視模式。
- 使用 import() 陳述式,移動較少使用的案例,並且編輯模式程式碼 (例如屬性窗格) 以分隔區塊。
- 檢閱 package.json 檔案的相依性,以完全移除任何無作用程式碼。 將任何僅限測試/建置相依性移至 devDependencies。
- 若要下載最佳的靜態資源,需要使用 Office 365 CDN。 公用 CDN 來源適用於 js/css 檔案。 如需使用 Office 365 CDN 的詳細資訊,請參閱 搭配 SharePoint 使用 Office 365 內容傳遞網路 (CDN) 。
- 重複使用架構,例如隨附於 SharePoint 架構 (SPFx) 的 React 和 Fabric imports。 如需詳細資訊,請參閱 SharePoint 架構的概觀 (英文)。
- 請確定您使用的是最新版的 SharePoint 架構,並在新版本可供使用時升級至新版本。
- 資料提取/快取
- 如果網頁元件依賴額外的伺服器呼叫來擷取數據以供顯示,請確定這些伺服器 API 快速且/或實作用戶端快取 (,例如針對較大的集合使用 localStorage 或 IndexedDB) 。
- 如果需要多個呼叫來轉譯重要資料,請考量在伺服器上進行批次處理,或者將要求合併至單一呼叫的其他方法。
- 或者,如果某些數據元素需要較慢的 API,但對於初始轉譯並不重要,請將這些項目分離成在轉譯重要數據之後執行的個別呼叫。
- 如果多個組件使用相同的資料,請利用共用資料層來避免重複呼叫。
- 轉譯時間
- 任何媒體來源 (例如影像和影片) 的大小應該調整為容器、裝置及/或網路的限制,以避免下載不必要的大型資產。 如需內容相依性的詳細資訊,請參 閱搭配 SharePoint 使用 Office 365 內容傳遞網路 (CDN) 。
- 避免 API 呼叫造成重排、複雜的 CSS 規則或複雜的動畫。 如需詳細資訊,請參閱最小化瀏覽器自動重排 (英文)。
- 避免使用鏈結長時間執行工作。 相反地,將長時間執行工作分開至個別佇列。 如需詳細資訊,請參閱最佳化 JavaScript 執行。
- 為非同步轉譯媒體或視覺元件保留對應空間,以避免略過畫面格數和間斷 (也稱為 jank)。
- 如果特定瀏覽器不支援轉譯中使用的功能,則載入 polyfill 或排除執行相依程式碼。 如果此功能不重要,請處置事件處理程式之類的資源,以避免記憶體流失。
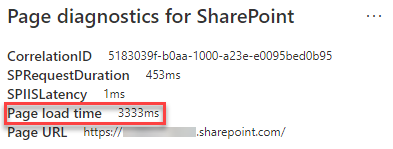
在您進行頁面修訂以修復效能問題之前,請記下分析結果中的頁面載入時間。 在修訂後再次執行工具,以查看新結果是否在基準標準內,並檢查新頁面的載入時間,以查看是否有改善。

注意事項
頁面載入時間會因為各種因素而有所不同,例如網路負載、一天的時間及其他暫時條件。 您應該在進行變更前後測試幾次頁面載入時間,以協助您計算結果的平均值。