在本教學課程中,您將瞭解如何使用開發 Proxy 來測試範例 JavaScript 用戶端 Web 應用程式如何處理 API 錯誤。
先決條件
本教學課程的這個部分假設您在電腦上安裝並設定了開發代理伺服器。 如果沒有,現在就執行 。
若要遵循本教學課程,您需要:
下載範例應用程式
下載 範例應用程式。
提示
您也可以在命令提示字元中執行 devproxy config get demo-randomerror-js來下載範例應用程式。
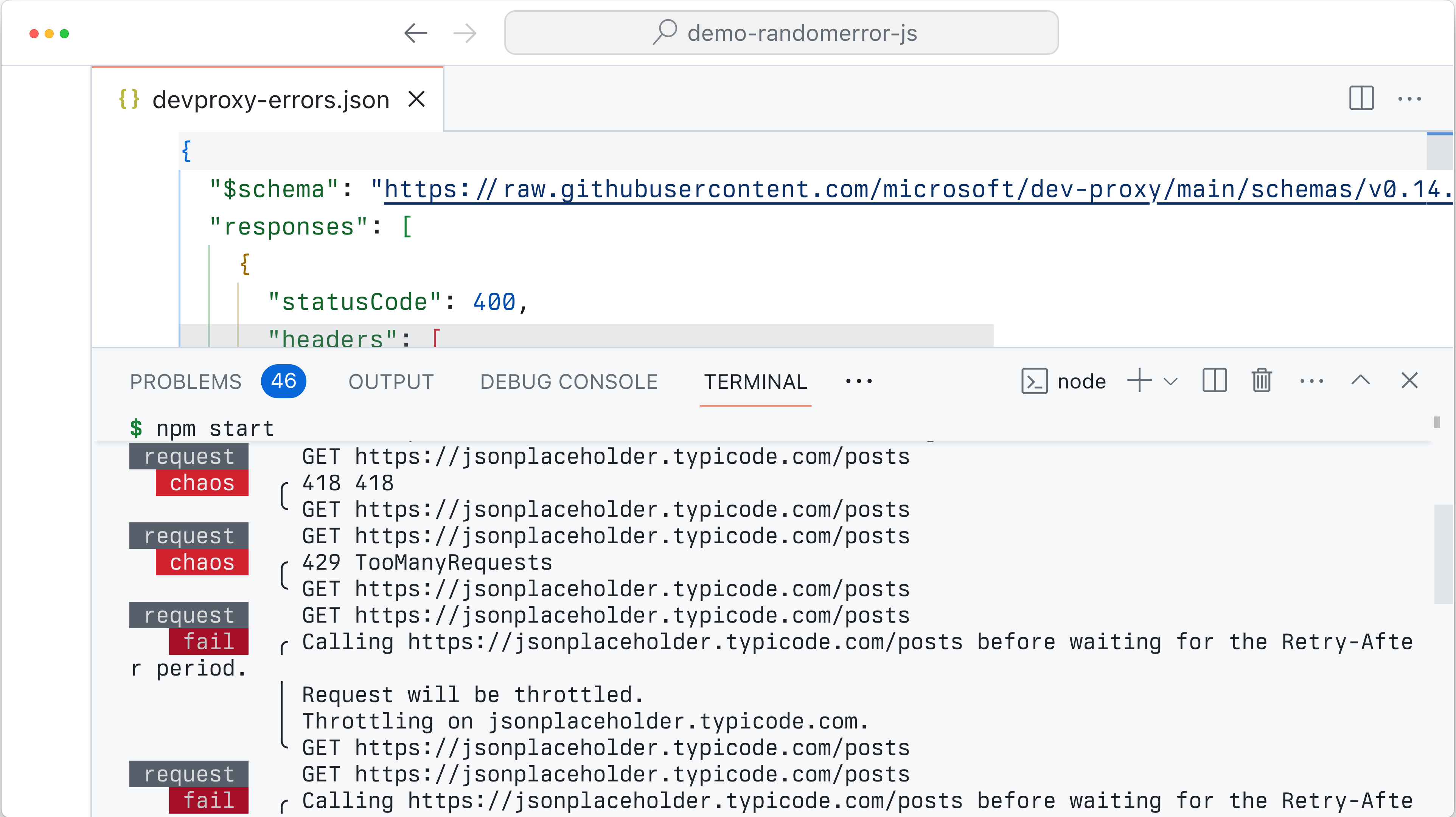
範例應用程式內建開發者 Proxy 預設。 默認設定為在應用程式發出的 API 要求上模擬隨機錯誤。 預設也包含 RetryAfterPlugin,這可協助您控制應用程式在節流後是否暫停 API 呼叫。
啟動開發代理伺服器和範例應用程式
- 在命令提示字元中,將工作目錄變更為範例應用程式所在的位置。
- 執行
npm start啟動範例應用程式和開發代理伺服器
測試範例應用程式
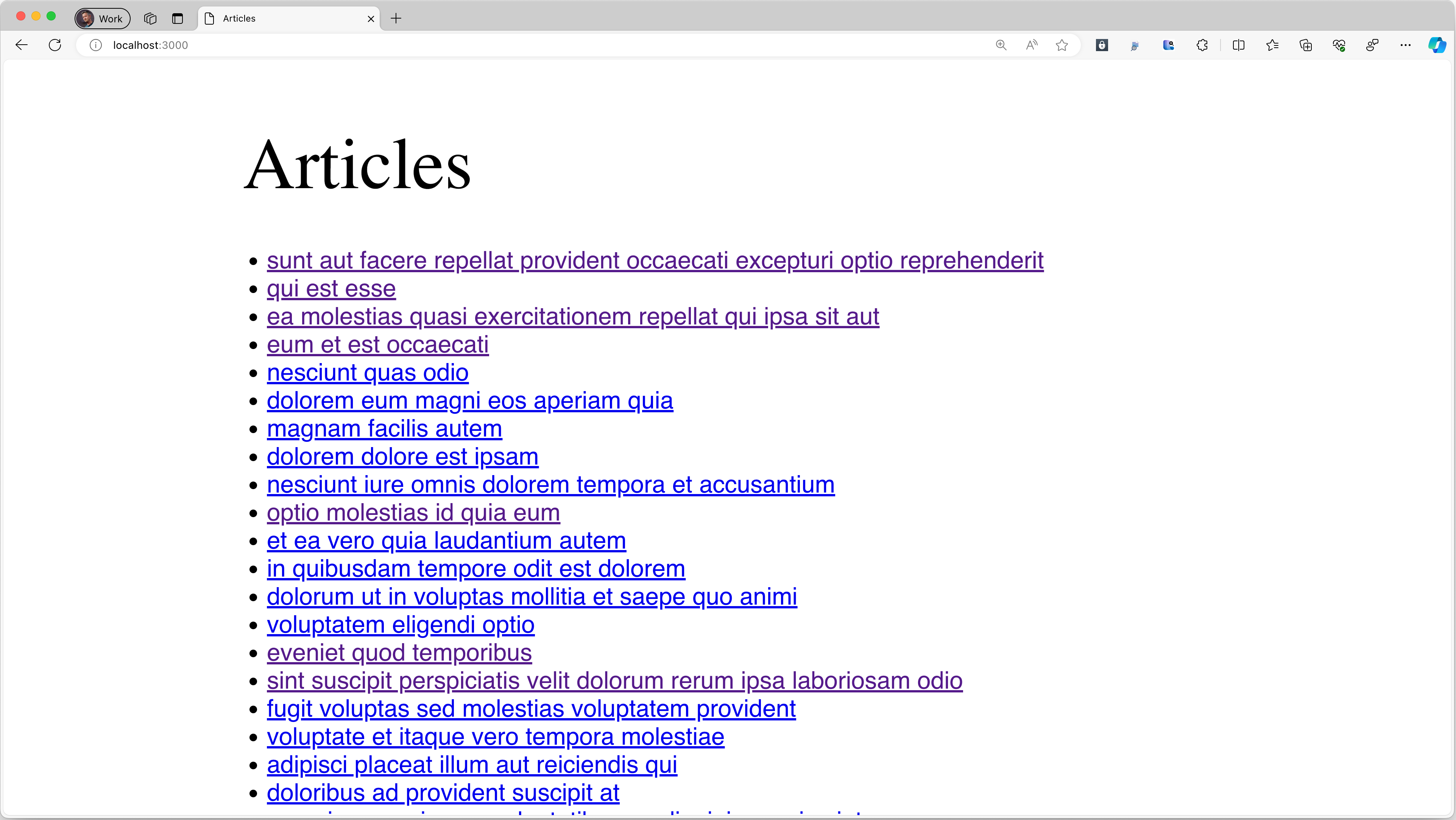
在網頁瀏覽器中,瀏覽至 [
http://localhost:3000]- 如果您看到空白頁面,請檢查控制台視窗。 可能是開發代理已經模擬了 API 錯誤,而應用程式沒有處理該錯誤!
流覽文章清單,以瞭解應用程式如何處理開發 Proxy 仿真的 API 錯誤。
- 您可以在主控台視窗與執行 Dev Proxy 的指令提示字元中找到有關錯誤的詳細資訊。
按 Ctrl + C,以停止開發代理。