使用檢查工具來偵測協助工具問題,方法是將滑鼠停留在網頁上
當您將滑鼠停留在轉譯的網頁上時, 檢查 工具會顯示個別元素的相關資訊,包括協助工具資訊。 相反地, 問題 工具會自動報告整個網頁的問題。
[檢查) (工具按鈕位於![]() DevTools 的左上角。 當您按一下 [ 檢查 ] 工具按鈕時,按鈕會變成藍色,表示 [檢查 ] 工具為作用中。
DevTools 的左上角。 當您按一下 [ 檢查 ] 工具按鈕時,按鈕會變成藍色,表示 [檢查 ] 工具為作用中。
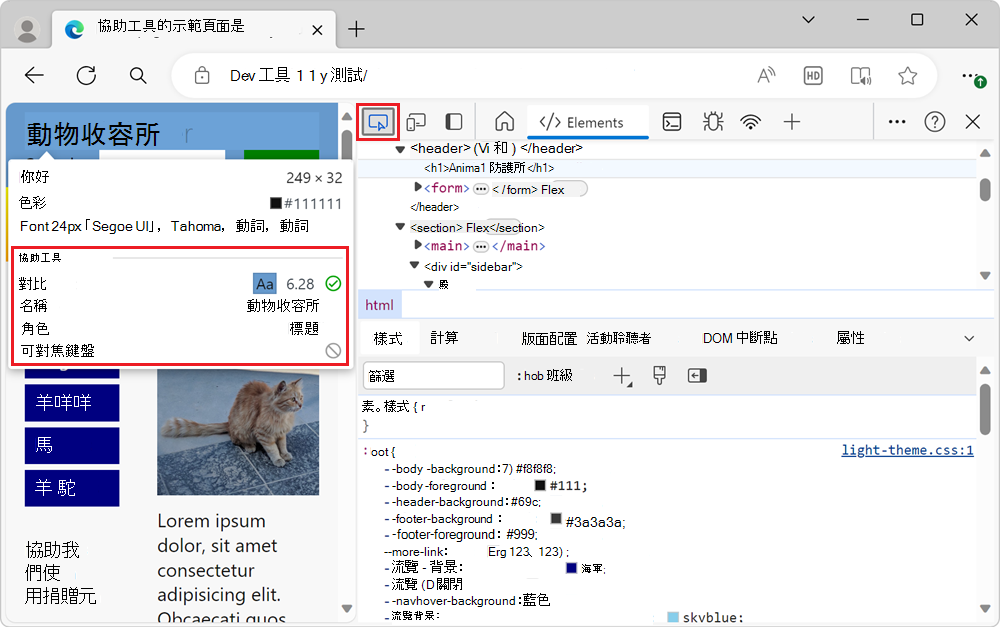
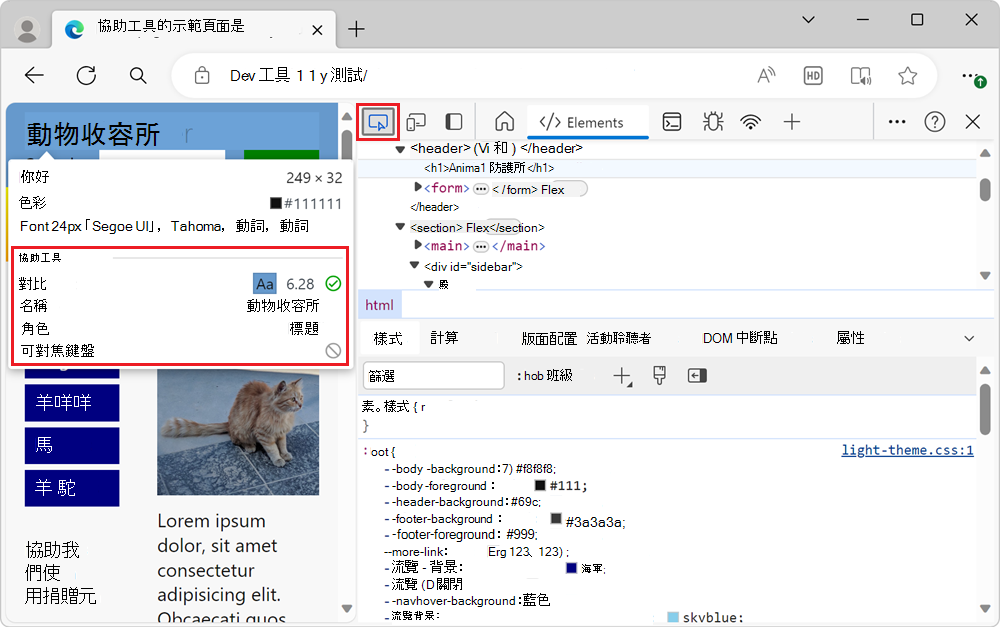
當 [檢查] 工具處於作用中狀態時,將滑鼠停留在轉譯網頁上的任何元素上會顯示 [檢查 ] 重迭。 這個重迭會顯示該元素的一般資訊和協助工具資訊。 [檢查] 重迭的[協助工具]區段會顯示文字色彩對比、螢幕助讀程式文字和鍵盤支援的相關資訊:

關於 檢查 工具的主要文章是 使用檢查工具分析 HTML 頁面。 本文著重于 檢查 工具的協助工具功能。
檢查個別元素的文字對比、螢幕助讀程式文字和鍵盤支援
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
按一下 DevTools 左上角的 [ 檢查 (
 ) ] 按鈕,使圖示反白顯示 (藍色) :
) ] 按鈕,使圖示反白顯示 (藍色) :![若要開啟 [檢查] 工具,請按一下 [檢查] 按鈕](test-inspect-tool-images/basics-inspector.png)
將滑鼠停留在轉譯的示範網頁中的任何元素上。 [ 檢查 ] 工具會顯示轉譯網頁內專案旁邊的資訊重迭。 資訊重迭包含 協助工具 區段:

輔助 功能 區段包含下列資訊:
對比 會定義低視力的人是否可以理解元素。 WCAG 指導方針所定義的對比比率會指出是否有足夠的對比。
- 綠色核取記號圖示表示足夠的對比。
- 橙色驚嘆號圖示表示對比不足。
[名稱 ] 和 [角色 ] 是螢幕助讀程式將報告元素的輔助技術。
- Name是暫留專案的文字內容。 針對 專案
<a href="/">About Us</a>,[檢查] 工具中顯示的[名稱] 是[關於我們]。 - 元素 的角色 。 這通常是專案名稱,例如
article、img、link或heading。 和divspan專案稱為generic。
- Name是暫留專案的文字內容。 針對 專案
鍵盤焦點可 指出使用者是否可以觸達元素,而不論輸入裝置為何。
- 綠色核取記號圖示表示專案是鍵盤焦點。
- 具有對角線的灰色圓圈表示元素無法以鍵盤為焦點。
檢查重迭中的其他資訊
在 [輔助功能] 區段上方的[檢查] 重迭上方,會列出專案的下列詳細資料。
- 版面配置類型。 如果元素使用 flexbox 或 grid 定位,則會顯示方
 。
。 - 專案的名稱,例如
h1、h2或div。 - 以圖元為單位之專案的維度。
- 色樣 (或小型彩色方形) 和字串 (的色彩,例如
#336699) 。 - 字型資訊,例如大小和字型系列。
- 以圖元為單位的邊界和邊框間距。