在控制台中執行 JavaScript
您可以在 主控台中輸入任何 JavaScript 運算式、語句或代碼段,並在您輸入時立即以互動方式執行。 這可能是因為 DevTools 中的 控制台 工具是 REPL 環境。 REPL 代表讀取、評估、列印和迴圈。
主控台:
- 讀取您在其中輸入的 JavaScript。
- 評估您的程序代碼。
- 列印出表達式的結果。
- 迴圈回到第一個步驟。
若要在 主控台中以互動方式輸入 JavaScript 語句和表示式:
以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 DevTools 隨即開啟。 或者,按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) ,直接開啟 DevTools 控制台。
如有必要,請按兩下DevTools以提供焦點,然後按 Esc 開啟 控制台。
按兩下 主控台,然後輸入
2+2,而不按 Enter。當您輸入時, 主控台 會立即在下一行顯示結果
4。 此Eager evaluation功能可協助您撰寫有效的 JavaScript。 無論您的 JavaScript 是否正確,以及是否存在有效的結果, 控制台 都會在您輸入時顯示結果。
當您按 Enter 鍵時, 控制台會 (表示式或語句) 執行 JavaScript 命令、顯示結果,然後將游標向下移動以允許您輸入下一個 JavaScript 命令。

自動完成以撰寫複雜的表達式
控制台可協助您使用自動完成來撰寫複雜的 JavaScript。 這項功能是瞭解您之前不知道的 JavaScript 方法的絕佳方式。
若要在撰寫多部分表示式時嘗試自動完成:
輸入
doc。按下箭號鍵以
document反白顯示下拉功能表。按 Tab 鍵以選取
document。輸入
.bo。按 Tab 鍵以選取
document.body。輸入另一
.個 ,以取得目前網頁主體上可用的可能屬性和方法大清單。
主控台歷程記錄
如同許多其他命令行環境,您輸入的命令歷程記錄可供重複使用。 按 向上鍵 以顯示您先前輸入的命令。
同樣地,自動完成會保留您先前輸入之命令的歷程記錄。 您可以輸入先前命令的前幾個字母,而先前的選擇會出現在文字框中。
此外, 主控台 也提供許多 公用程式方法 ,讓您的生活更輕鬆。 例如, $_ 一律包含您在 主控台中執行的最後一個運算式結果。

多行編輯
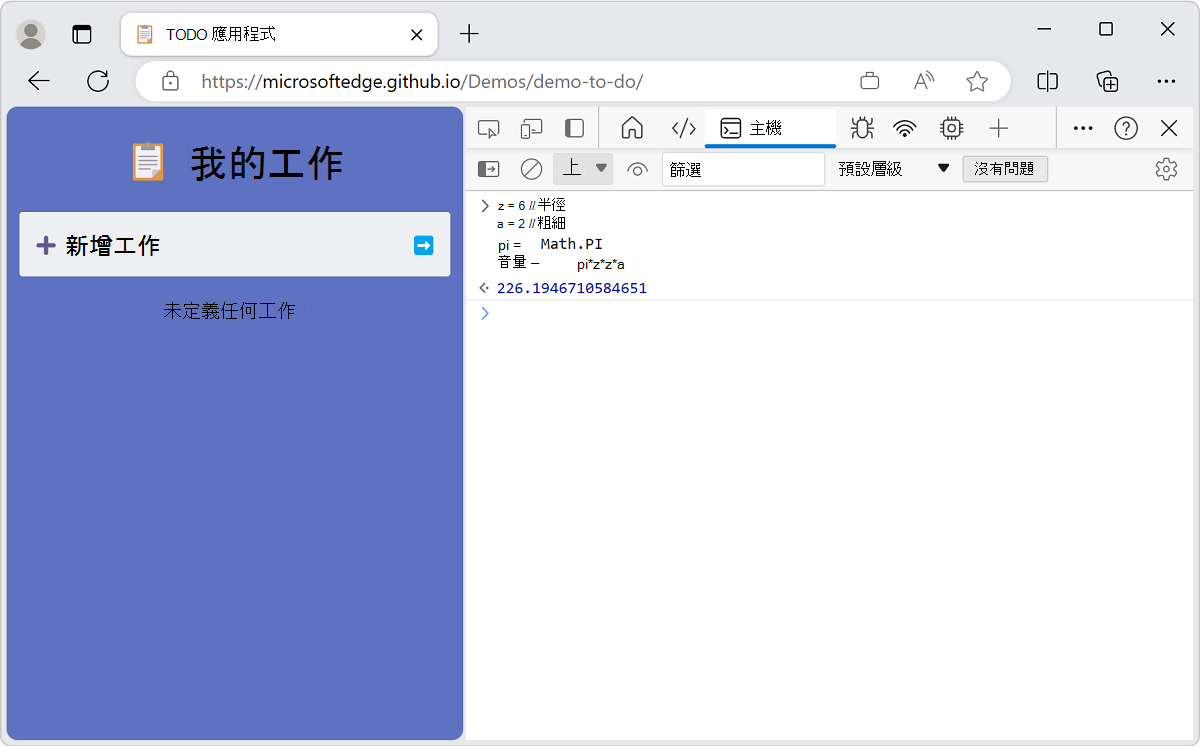
根據預設, 主控台 只會提供您一行來撰寫 JavaScript 運算式。 當您按 Enter 鍵時,會執行程式碼。 一行限制可能會讓您節點。 若要解決 1 行限制,請按 Shift+Enter ,而不是 Enter。 在下列範例中,顯示的值是所有行的結果, (語句) 依序執行:

如果您在 主控台中啟動多行語句,程式代碼區塊會自動辨識並縮排。 例如,如果您輸入大括號來啟動區塊語句,則會自動縮排下一行:

使用最上層 await () 的網路要求
除了您自己的腳本之外, 控制台 支援 最上層 await ,以在其中執行任意的異步 JavaScript。 例如,使用 fetch API 而不使用異步函式包裝 await 語句。
若要取得 Microsoft Edge Developer Tools for Visual Studio Code GitHub 存放庫上所提出的最後 50 個問題:
在DevTools中,開啟 控制台。
複製並貼上下列代碼段,以取得包含10個項目的物件:
await ( await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json();
這10個專案很難辨識,因為會顯示許多資訊。
選擇性地使用
console.table()記錄方法,只接收您感興趣的資訊:
若要重複使用從表示式傳回的數據,請使用
copy()主控台的公用程式方法。貼上下列程序代碼。 它會傳送要求,並將響應中的數據複製到剪貼簿:
copy(await (await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json())
主控台是練習 JavaScript 並進行一些快速計算的絕佳方式。 真正的威力是您可以存取 視窗 對象的事實。 請參閱 使用主控台與 DOM 互動。