
為了更輕鬆地使用印刷樣式,現在可在 [樣式] 窗格中取得可視化字型 編輯器。 使用 [字型] 編輯器,您可以變更字型設定,變更會立即在瀏覽器中轉譯,完全不需要深入瞭解 CSS。 [專案工具>樣式] 索引卷標 >[字型 編輯器 圖示會開啟 [字型] 編輯器,其中包含兩個部分:
- [字型系列] 選取器。
- CSS 屬性編輯器。
網路上的印刷樣式是用戶體驗的重要部分。 您想要確保字型遵循公司品牌指導方針,而且您的內容會如預期般顯示在各種裝置上。 使用大小和行高,文字必須易於閱讀。 用戶可以調整字型大小以符合個別需求。
針對使用者裝置上無法使用特定字型的情況,您應該提供後援字型選項。
CSS 在近幾年提供更佳的印刷樣式支援。 有數十個不同的 CSS 單位可用來定義文字的大小。 有數個 CSS 屬性可用來控制字型大小、間距、行高和其他印刷特徵。
目前,[樣式] 索引標籤 功能中的 [啟用新字型編輯 器] 是實驗性的,您需要 針對 Microsoft Edge 開發人員工具開啟它。
[樣式] 窗格中的任何 CSS,無論是字型定義或內嵌樣式,都有 [字型 編輯器 圖示。 若要開啟視覺效果 Font 編輯器,請按兩下 [字型 編輯器] 圖示。
![]()
[字型 編輯器 會在 [樣式] 窗格的頂端開啟:
![[字型 編輯器 會在 [樣式] 窗格的頂端開啟](edit-fonts-images/font-editor-open.png)
視覺效果 [字型] 編輯器 中的所有欄位都會從 [樣式] 窗格中 CSS 中的值填入。 例如,定義在 line-height [樣式] 窗格中設定為 160% ,因此行高文字欄位會顯示 160,而單位下拉式清單會顯示 %。 此外,滑桿會自動設定為符合文字欄位的值。
字型系列選取器
[字型系列] 選取器是視覺效果 Font 編輯器 的上方部分。 若要選取 CSS 規則的字型,請在 CSS 編輯器中使用 [字型系列 ] 選取器。 您可以為每個 CSS 規則選取主要和後援字型。
[字型] 編輯器 在 [樣式] 窗格上方開啟,並醒目提示 [字型系列] 選取器:
![[字型] 編輯器 在 [樣式] 窗格上方開啟,並醒目提示 [字型系列] 選取器](edit-fonts-images/font-editor-font-family.png)
使用 [ 字型系列 ] 下拉式清單來選取字型。 字型分成四個群組:
- 計算的字型,這是 [樣式 ] 窗格 中樣式表單中可用的字型。
- 系統字型,這是目前作系統上可用的字型。
-
泛型字型系列,例如
serif或sans-serif。 -
全域值,例如
inherit、initial和unset。
[字型] 編輯器 在 [樣式] 窗格上方開啟,並醒目提示 [字型系列] 選取器:
![字型編輯器會在 [樣式] 窗格上方開啟,並醒目提示 [字型系列] 選取器](edit-fonts-images/font-editor-font-family-list.png)
選取字型之後,會顯示另一個下拉功能表供您選取後援字型。 您最多可以選取八個後援字型。 若要移除字型,請按兩下 [刪除字型系列 ] 圖示。
注意事項
如果您為字型系列選取全域值,則不會收到另一個下拉功能表,因為 CSS 中沒有它的後援。
CSS 屬性編輯器
您可以在視覺效果 Font 編輯器 的下半部變更 CSS 字型屬性。 您可以使用任何 UI 控制件來變更字型大小、行高、字型粗細和字母間距。 您的變更會立即套用在瀏覽器中。
[字型 編輯器 會在 [樣式] 窗格頂端開啟,並醒目提示 CSS 屬性:
![[字型 編輯器 會在 [樣式] 窗格上方開啟,並醒目提示 CSS 屬性](edit-fonts-images/font-editor-css-properties.png)
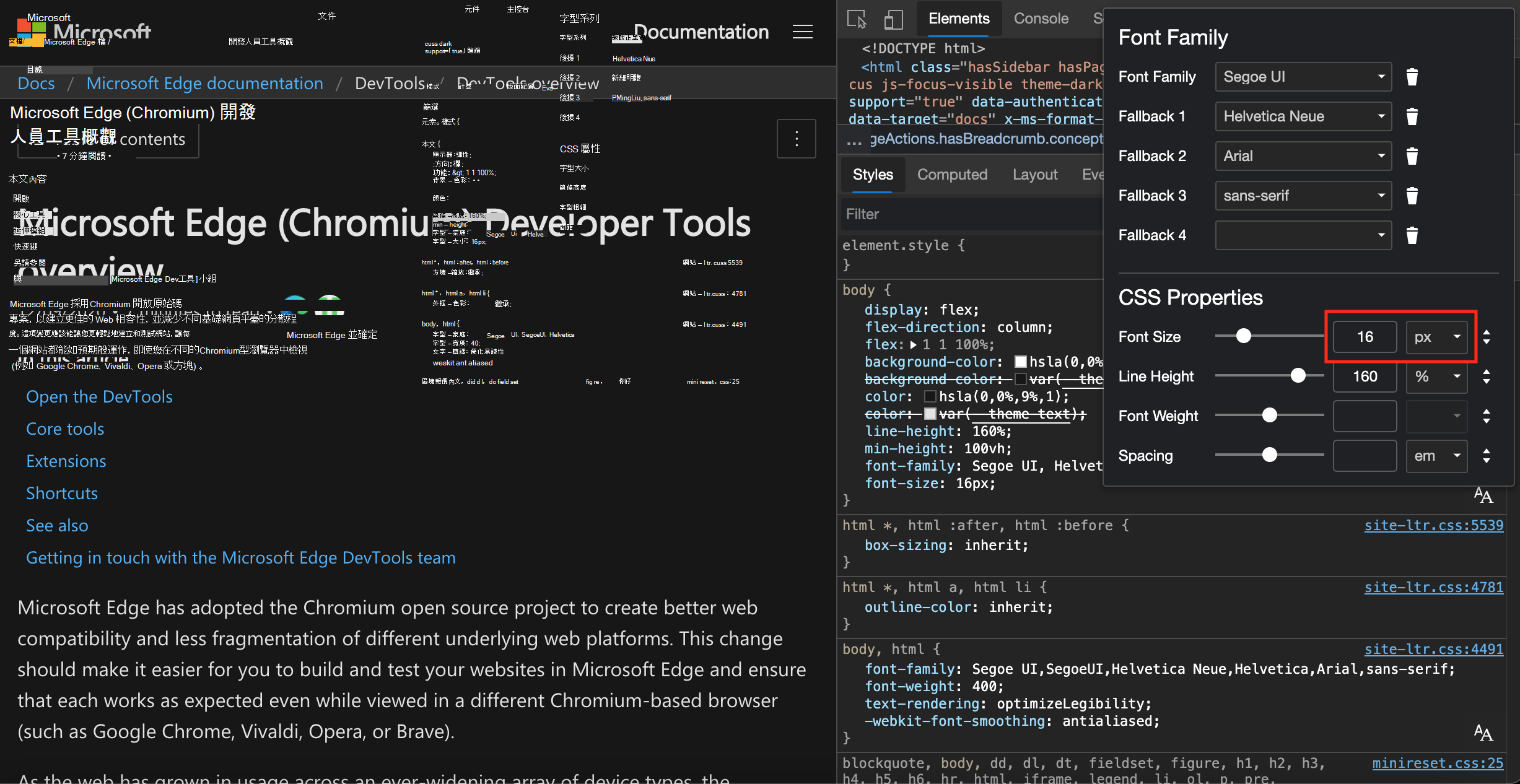
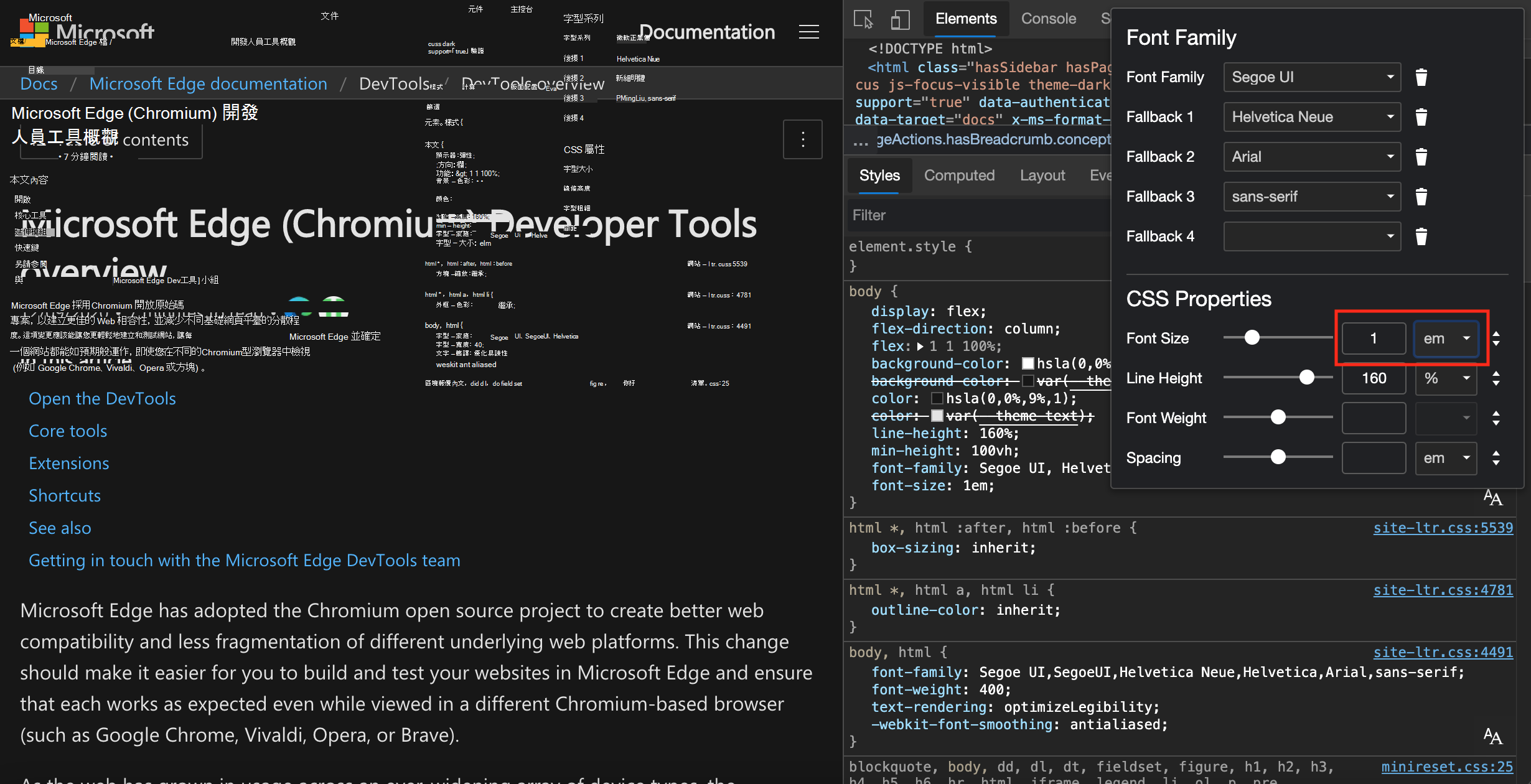
您也可以使用視覺效果 Font 編輯器 來轉換 CSS 單位。 例如,您可以在 [ 字型大小 ] 滑桿一開始設定為 16 pixels的 CSS 規則上使用此工具。 現在,使用單位下拉式清單並選取值 em。 顯示 1 em 的 等於 16 pixels。
將字型大小變更為 16 pixels:

開啟儲存下拉式清單以轉換為 em:

單元下拉式清單提供所有可用的數值 CSS 單位。 字型大小、行高、字型粗細和間距全都使用不同的單位。 當文字框有焦點時,您可以按 arrow up 和 arrow down 鍵來微調您的設定。 若要搭配鍵盤使用滑桿,請按 arrow left 和 arrow down 鍵。
CSS 屬性編輯器也包含預設關鍵字。 若要使用預設關鍵詞,請在右側按下 Toggle Input Type 圖示。 UI 會變更,並顯示預設關鍵詞的下拉式清單。 若要使用滑桿和其他UI控制件返回UI,請再次按下 Toggle Input Type 圖示。
開啟預設關鍵字介面:
