有時候您需要嘗試網頁的一些可能修正,但您無法存取來源檔案,或變更頁面需要緩慢且複雜的建置程式。 您可以偵錯並修正 DevTools 中的所有問題類型。 但變更不會持續存在;重新整理本機檔案之後,您的所有工作都會消失。 來源工具中的覆寫功能可協助您解決此問題。
您可以取得目前網頁的資源,並將其儲存在本機。 當您重新整理網頁時,瀏覽器不會從伺服器載入資源;相反地,瀏覽器會將伺服器資源取代為資源的本地副本。 您建立的覆寫會跨重載儲存。
覆寫功能不適用於對應至原始程序檔。
當您第一次設定本機覆寫的資料夾時,該資料夾應該是空的。 DevTools 接著會建立它在其中儲存覆寫所需的所有資料夾和子資料夾。
設定本機資料夾以儲存覆寫
以滑鼠右鍵按兩下網頁,例如 https://microsoftedge.github.io/Demos/demo-to-do/,然後選取 [ 檢查]。 DevTools 隨即開啟。
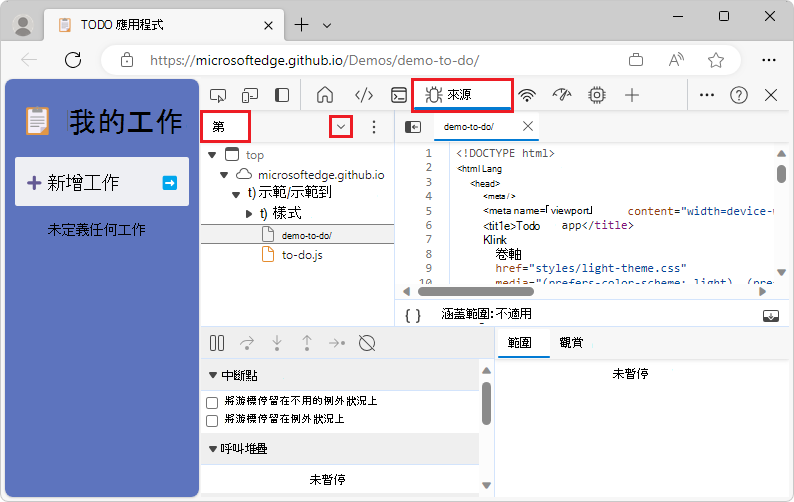
選取 [來源 (
![來源] 圖示](overrides-images/sources-tool-icon.png) ) 工具。
) 工具。在左側) (的 [導覽器] 窗格中,按兩下 [覆寫] 索引標籤 ( 以 [頁面] 索引卷標分組) ;如有需要,請按兩下 [v) ] 按鈕 ([更多] 索引卷標:

選取 [ 覆寫] 索引 標籤,然後再次按兩下 [更多] 索 引標籤 按鈕來折疊索引標籤:
![選取 [覆寫] 索引標籤](overrides-images/javascript-overrides-menu.png)
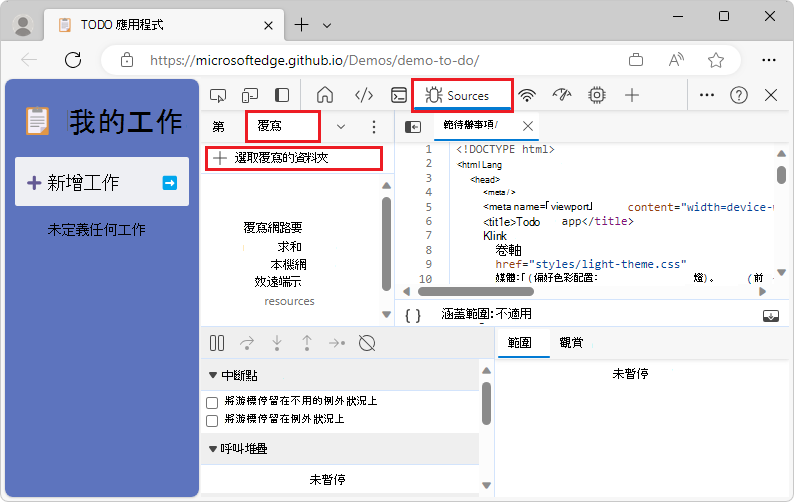
按兩下 [+ 選取覆寫的資料夾]:

在檔案導覽對話框中,選取本機電腦上的資料夾來儲存您要取代的資源檔,例如
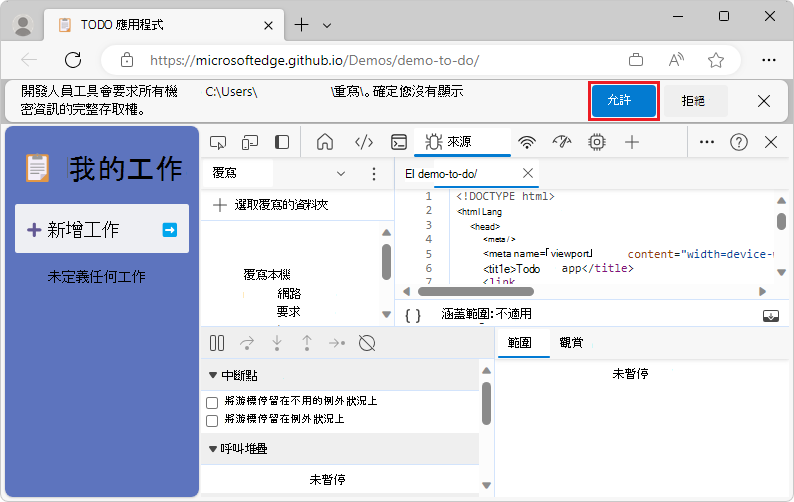
C:\Users\myusername\overrides,然後按兩下 [選取 資料夾 ] 按鈕。DevTools 會警告您必須具有資料夾的完整存取權,而且您不應該顯示任何敏感性資訊:

按兩下 [ 允許] 按鈕。
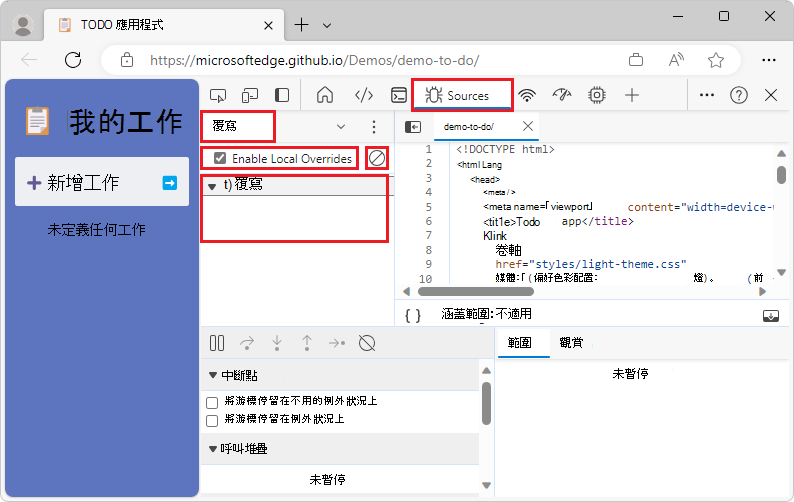
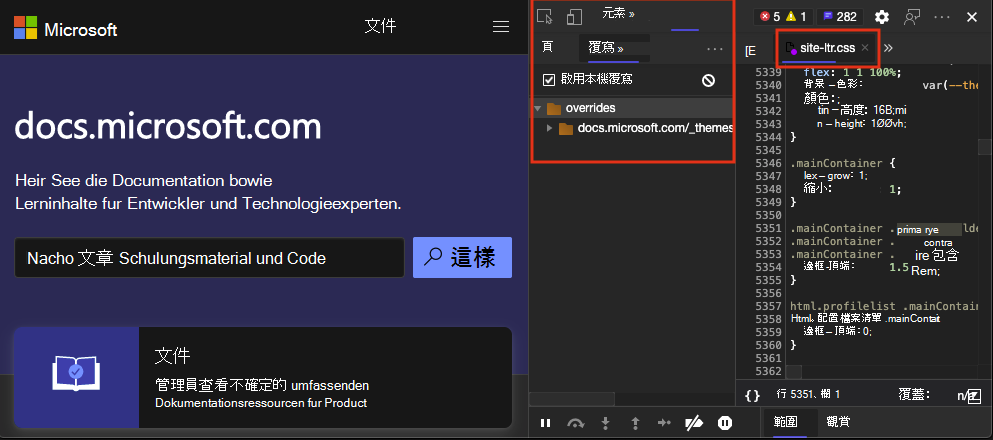
在 [ 覆寫] 索引 標籤中,[ 啟用本機覆寫] 旁會顯示複選框。 [ 啟用本機覆寫 ] 右側是 [清除 ] 組態圖示,可讓您刪除本機覆寫設定。 您現在已完成資料夾的設定,並準備好將即時資源取代為本機資源:

將檔案新增至 Overrides 資料夾
接下來,將檔案新增至您的 Overrides 資料夾,如下所示。 此範例會新增 CSS 檔案。
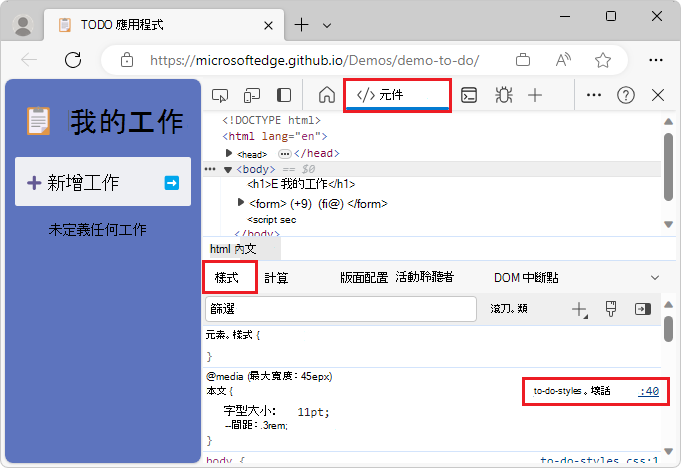
選取 [元素] 工具,然後在 [ 樣式] 索引 標籤中,按下 CSS 檔案的名稱,例如
to-do-styles.css:
[來源] 工具隨即開啟,選取的檔案會在編輯器窗格的索引卷標中開啟。
在編輯器窗格中,以滑鼠右鍵按兩下檔案的索引標籤,例如 to-do-styles.css,然後選取 [覆寫內容]:
![以滑鼠右鍵按下檔名,然後選取 [儲存以供覆寫]](overrides-images/javascript-overrides-save-for-overrides.png)
在檔案的索引標籤中,會新增具有紫色點的頁面圖示,並在 [ 覆寫 ] 索引標籤中新增檔案:
![在 [來源] 編輯器中,將檔名新增至覆寫清單](overrides-images/javascript-overrides-file-name.png)
在此範例中,檔案會列為:
microsoftedge.github.io/Demos/demo-to-do/styles > to-do-styles.css檔案會儲存在您覆寫資料夾 (的新目錄中,例如在
C:\Users\myusername\overrides) 中。在 檔案總管 或 Finder 中,確認 DevTools 已使用檔案的 URL 建立名為 的子資料夾 (例如 microsoftedge.github.io) ,並包含正確的目錄結構,例如
C:\Users\myusername\overrides\microsoftedge.github.io\Demos\demo-to-do\styles。 覆寫檔案會儲存在此目錄中。在 [來源 ] 工具的編輯器窗格中,會將具有紫色點的頁面圖示新增至檔案的索引卷標。紫色點表示檔案是本機檔案,會覆寫從網頁伺服器傳回的檔案:

使用覆寫檔案變更樣式
從上述開始,您現在可以使用本機覆寫 CSS 檔案來變更網頁的樣式, (在此範例中) to-do-styles.css 。 在轉譯的網頁主體周圍新增紅色粗框線,如下所示:
在 DevTools 中,選取 [ 專案 (專案
![] 工具圖示](overrides-images/elements-tool-icon.png) ) 工具,然後確定已選取 [ 樣式 ] 索引卷標。
) 工具,然後確定已選取 [ 樣式 ] 索引卷標。複製下列 CSS 樣式屬性,然後將它貼到 CSS 覆寫檔案中的現有
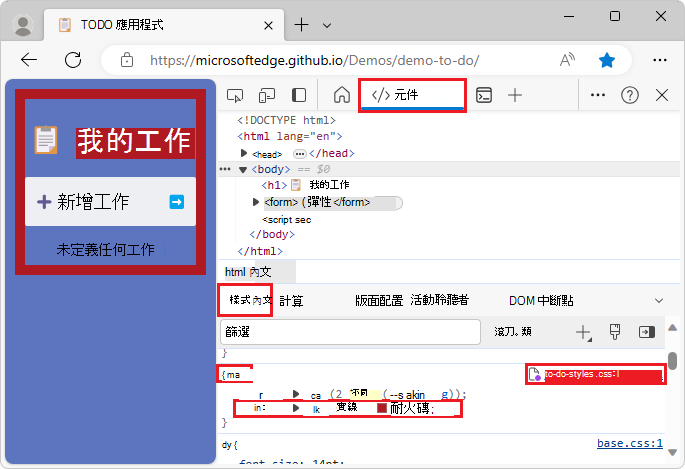
body專案 CSS 規則,例如to-do-styles.css:border: 10px solid firebrick
在轉譯的網頁主體周圍新增紅色 (“firebrick”) 框線,且修改過的 CSS 檔案會自動儲存在您的計算機的 Overrides 目錄中。
重新整理網頁。
紅色粗框線仍會顯示,而且不會遺失任何工作,就像轉譯網頁伺服器所傳回的 CSS 檔案,而不是使用本機覆寫檔案一樣。
從其他索引標籤或工具內將檔案新增至覆寫
從上方繼續,選取 [來源 (
![來源] 圖示。](overrides-images/sources-tool-icon.png) ) 工具,然後選取左側的 [頁面 ] 索引卷標 (群組為 [ 覆寫 ] 索引卷標) 。
) 工具,然後選取左側的 [頁面 ] 索引卷標 (群組為 [ 覆寫 ] 索引卷標) 。在頁面的資源檔樹狀結構中, 展開 styles 文件 夾。 已放置在覆寫資料夾中的檔案, (使用 [覆寫] 索引 標籤) ,例如
to-do-styles.css,圖示上會有紫色點。以滑鼠右鍵按兩下其他檔案,例如 (索引) )
index.html(,然後選取 [ 覆寫內容]:![從 [來源] 工具中選取檔案以進行覆寫](overrides-images/javascript-overrides-safe-from-sources.png)
在 [來源] 工具的 [頁面] 索引標籤和 [覆寫] 索引標籤中,檔案的圖示會變更為具有紫色點 (的頁面圖示,例如)
index.html,並將檔案新增至本機磁碟驅動器的 Overrides 目錄。選取 [網络 (
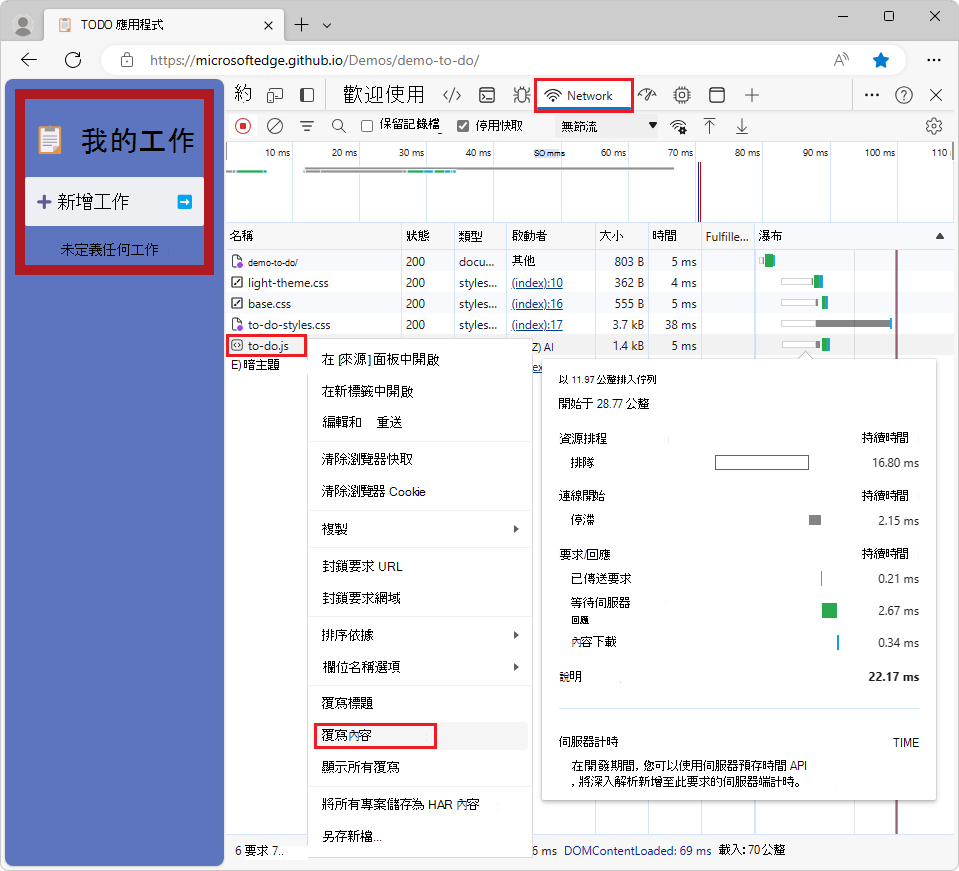
![網络] 工具圖示](overrides-images/network-tool-icon.png) ) 工具,以滑鼠右鍵按兩下網頁的資源檔,例如 to-do.js,然後選取 [ 覆寫內容]:
) 工具,以滑鼠右鍵按兩下網頁的資源檔,例如 to-do.js,然後選取 [ 覆寫內容]:
在整個 DevTools UI 中,檔案的圖示會變更為具有紫色點 (的頁面圖示,例如針對
to-do.js) ,且檔案會新增至本機磁碟驅動器的 Overrides 目錄。當覆寫生效時,會使用位於您 [覆寫] 資料夾中電腦上的資源檔,而不是網頁伺服器所傳回的資源檔。
覆寫的雙向互動
使用 DevTools 的 來源 工具所提供的編輯器,或您想要變更檔案的任何編輯器。 所有存取 overrides 資料夾中檔案的產品都會同步變更。