本文將介紹如何使用 Microsoft Edge DevTools 中的除錯器功能,包括如何設定程式碼行斷點。
另請參閱:
- 開始除錯 JavaScript - 教學攻略。
- 用斷點暫停程式碼 ——設定各種類型的斷點。
檢視與編輯 JavaScript 程式碼
在修復錯誤時,你通常會想嘗試對 JavaScript 程式碼做些修改。 你不需要在外部編輯器或 IDE 中做修改,然後重新上傳到伺服器,然後再重新整理頁面;相反地,為了測試變更,你可以直接在 DevTools 中編輯 JavaScript 程式碼,並立即看到結果。
要查看和編輯 JavaScript 檔案:
在新視窗或分頁中開啟你想除錯的網頁。你可以使用 「JavaScript 示範」頁面。
要開啟 DevTools,請右鍵點擊網頁,然後選擇 檢查。 或者,在 Windows、Linux) 按 Ctrl+Shift+I (macOS) 按 Command+Option+I (。 DevTools 開啟。
在 DevTools 的 活動欄中,選擇 「來源 」標籤。如果那個分頁看不到,請點擊 「更多工具 」
 ) 按鈕。
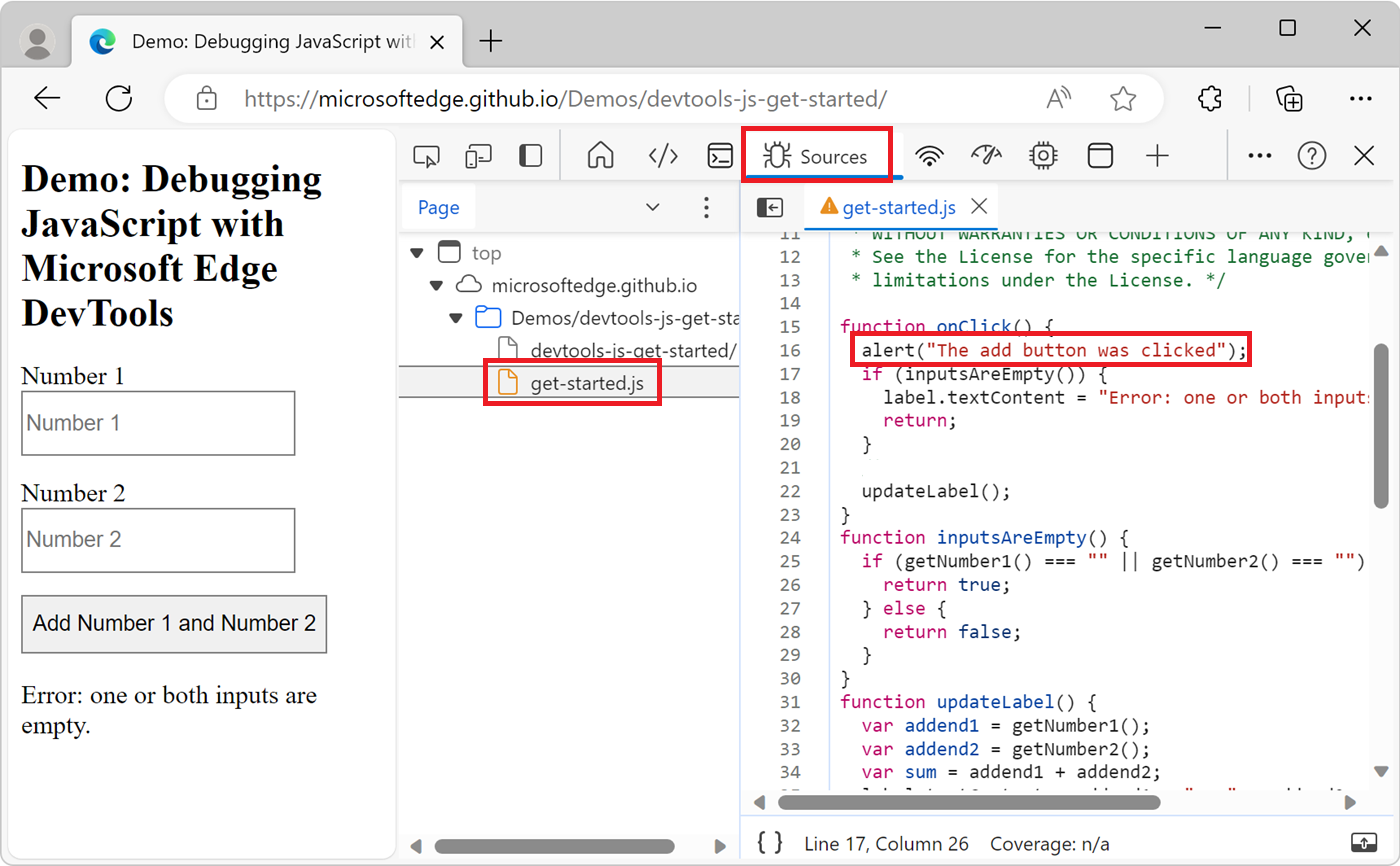
) 按鈕。在 導航 器面板中,選擇你想更改的檔案,然後在 編輯器 面板中開啟它。 如果你正在使用試用頁面,請選擇 get-started.js。
在 編輯器 面板中,編輯該檔案。 舉例來說,加入
alert("The add button was clicked");onClick示範頁面的功能。在 Windows、Linux) 按 Ctrl+S (或 macOS) (按 Command+S 以儲存。 DevTools 接著將 JavaScript 檔案載入 Microsoft Edge 的 JavaScript 引擎,變更立即生效。

測試這個變化。 例如,點擊示範頁面上的 「新增數字1」和「數字2 」按鈕。 警報出現了。
你在 DevTools 做的改動有助於快速測試錯誤修正,但只是暫時的。 要讓變更永久生效,你需要先在原始碼中做修改,然後再把檔案重新上傳到伺服器。
解釋使用 Edge 中 Copilot 的原始碼
在檢查網頁時,你可能會想知道更多關於原始碼在 來源 工具中顯示的資訊。 使用 「解釋這些程式碼行 數」功能,你可以獲得更多關於 Edge 中 Copilot 原始碼的資訊:

欲了解更多此功能,請參閱 Edge 中使用 Copilot 解釋原始碼。
用 pretty-print 格式化縮小的 JavaScript 檔案
要讓縮小檔案變得可讀,請點擊編輯器面板底部的「格式化 (![]() 化) 」按鈕。
化) 」按鈕。

設定一個斷點,讓程式碼暫停
要在執行時間中暫停程式碼,可以設定一個斷點。 最基本且最知名的斷點類型是程式碼行斷點。
當你知道需要調查的確切程式碼區域時,可以使用程式碼行斷點。 DevTools 總是在指定的程式碼行處暫停,然後才執行。
要設定程式碼行斷點:
在新視窗或分頁中開啟你想除錯的網頁。你可以使用 「JavaScript 示範」頁面。
要開啟 DevTools,請右鍵點擊網頁,然後選擇 檢查。 或者,在 Windows、Linux) 按 Ctrl+Shift+I (macOS) 按 Command+Option+I (。 DevTools 開啟。
在 DevTools 的 活動欄中,選擇 「來源 」標籤。如果那個分頁看不到,請點擊 「更多工具 」
 ) 按鈕。
) 按鈕。在 導航 器面板中,選擇包含你想除錯的程式碼行的檔案。 如果你正在使用試用頁面,請選擇 get-started.js。
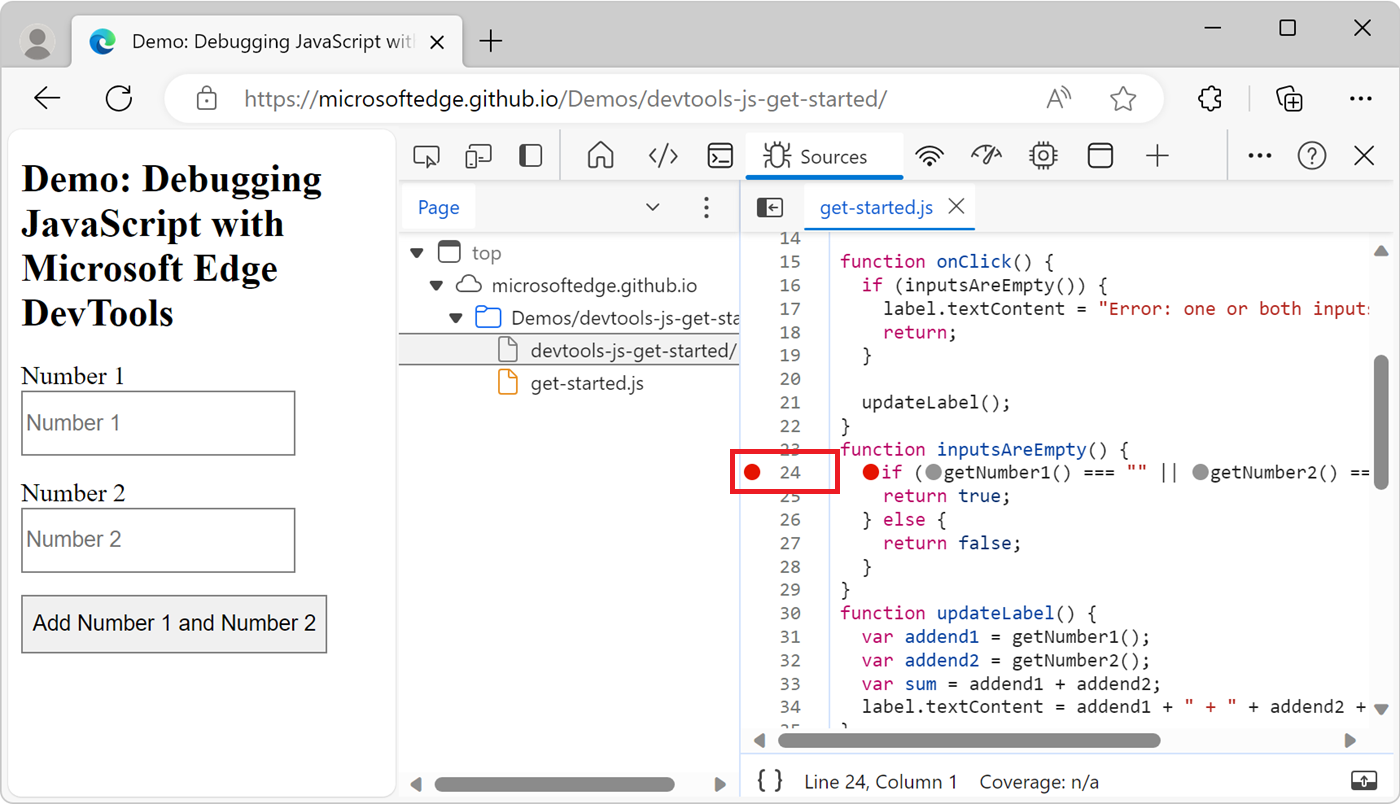
點擊行號左側的區域,即可看到程式碼行。 或者,右鍵點擊行號,然後選擇 新增斷點。
接著在行號旁會出現一個紅色圓圈,表示一個斷點:

程式碼行斷點有時設定起來效率不高,尤其是當你不知道該從哪裡找,或是你的程式碼庫龐大時。 為了節省除錯時間,學習如何以及何時使用其他類型的斷點。 請參見 帶有斷點的暫停程式碼。
逐步通過程式碼
當你的程式碼在中斷點暫停後,一行一行地逐步檢視程式碼,過程中調查控制流程和屬性值。 想了解如何在中斷點暫停,請參見上方設定中 斷點,暫停程式碼。
跨過一行程式碼
當在包含與你除錯問題無關函式的程式碼行暫停時,點擊「 Step over (![]() ) 」按鈕,即可執行該函式而不進入該函式。
) 」按鈕,即可執行該函式而不進入該函式。

舉例來說,假設你正在除錯以下程式碼片段:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2(); // B
var sum = addend1 + addend2; // C
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value;
}
function getNumber2() {
return inputs[1].value;
}
你在 上暫停了 A。 點擊 Step over 後,DevTools 會執行函式中getNumber1()的所有程式碼,然後暫停。B 如果你再點 一次 Step over ,DevTools 會執行函式中 getNumber2() 的所有程式碼,然後在 C。
走進一行程式碼
當暫停在包含與你除錯問題相關的函式呼叫的程式碼行時,點擊「 Step into (![]() 」按鈕進一步調查該函式:
」按鈕進一步調查該函式:

舉例來說,假設你正在除錯以下程式碼:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value; // B
}
function getNumber2() {
return inputs[1].value;
}
你在 上暫停了 A。 點擊 Step into 後,DevTools 會執行這行程式碼,然後暫停於 B。
從程式碼行中跳出來
當暫停在與問題無關的函式中時,點擊 Step out (![]() ) 按鈕執行該函式的其餘程式碼。
) 按鈕執行該函式的其餘程式碼。

舉例來說,假設你正在除錯以下程式碼:
function onClick() {
if (inputsAreEmpty()) {
label.textContent = "Error: one or both inputs are empty."; // B
return;
}
updateLabel(); // C
}
function inputsAreEmpty() {
if (getNumber1() === "" || getNumber2() === "") { // A
return true;
} else {
return false;
}
}
你在 上暫停了 A。 點擊退出後,DevTools 會將剩下的程式碼執行在 inputsAreEmpty(),然後inputsAreEmpty如果返回true會暫停 ,B否則會暫停C。
執行所有程式碼直到特定行
在除錯一個長函式時,可能會有很多程式碼與你正在除錯的問題無關。
你可以透過多次點擊「 Step over (
 ) 」按鈕,逐行逐步通過該函式的所有行。
) 」按鈕,逐行逐步通過該函式的所有行。稍微好一點,你可以在你感興趣的那行設定一個程式碼中斷點,然後點擊「 Resume script execution 」 (「
 ) 」按鈕。
) 」按鈕。但有更快的方法:右鍵點擊程式碼行,然後選擇 「繼續到這裡」:

DevTools 執行到那個點為止的所有程式碼,然後在那一行暫停。
重新啟動呼叫堆疊的頂端函式
要在呼叫堆疊頂端函式的第一行暫停,當暫停在程式碼行時,請右鍵點擊 呼叫堆疊 面板,然後選擇 重新啟動框架。 頂端函式是最後執行的函式。
以下程式碼是供你逐步操作的範例:
function updateLabel() {
var addend1 = getNumber1(); // B
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum; // A
}
你在 上暫停了 A。 選擇 Restart frame 後,你會暫停在 B,而不必在該行設定斷點並選擇 Resume 腳本執行。

執行 resume 腳本
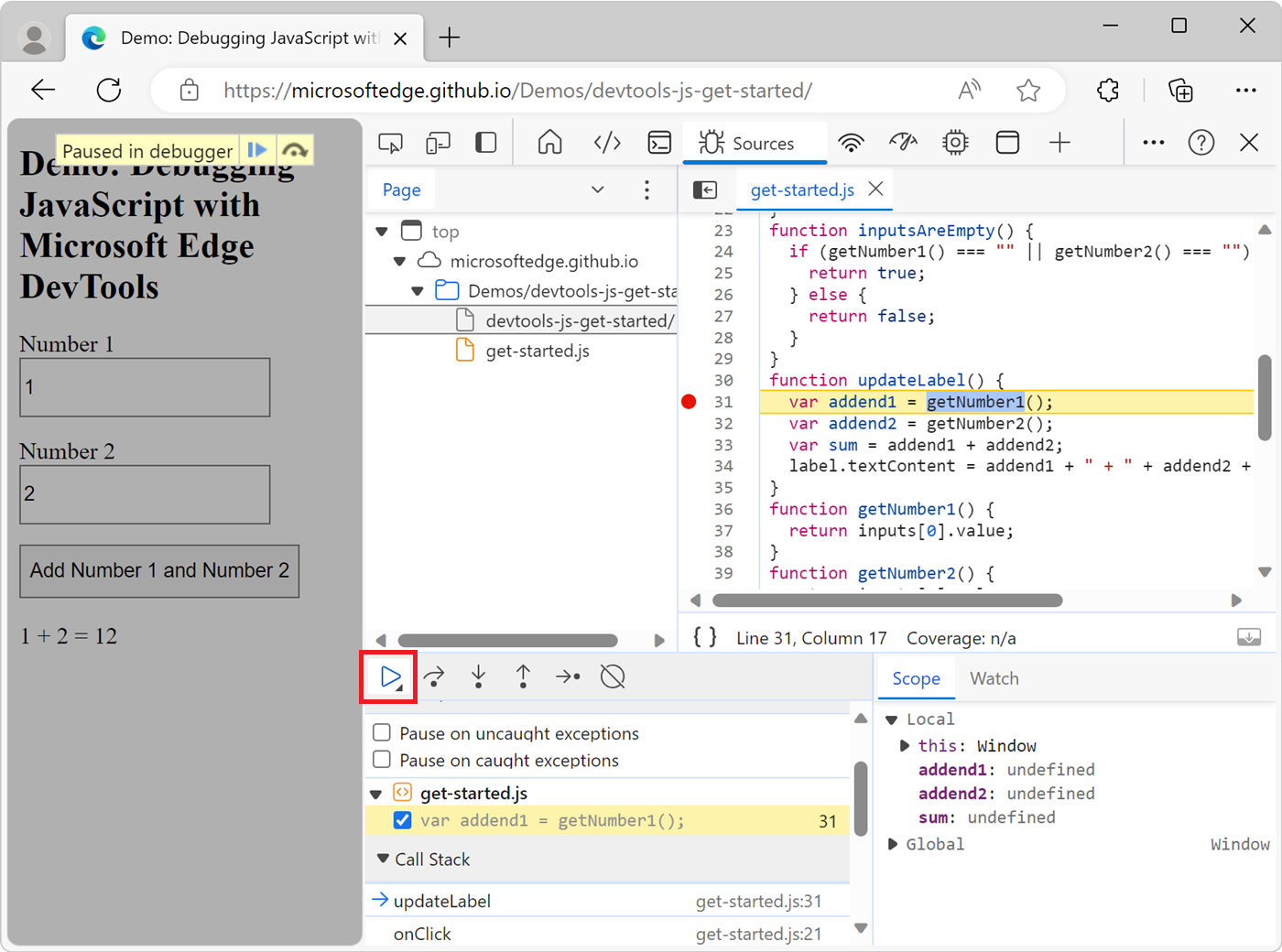
若要在腳本暫停後繼續執行,請點擊「 繼續腳本執行 」 (「 ![]() 」) 按鈕。 DevTools 會執行腳本直到下一個斷點(如果有的話)。
」) 按鈕。 DevTools 會執行腳本直到下一個斷點(如果有的話)。

強制腳本執行
要忽略所有中斷點並強制腳本繼續執行,請點選並長按「繼續執行 」 按鈕) (![]() 按鈕,然後點擊 「強制腳本執行 」 (「
按鈕,然後點擊 「強制腳本執行 」 (「 ![]() ) 」按鈕。
) 」按鈕。

更改執行緒上下文
與網頁工作者或服務工作者合作時,點擊 Threads 面板中列出的情境即可切換到該情境。 藍色箭頭圖示代表目前選擇的上下文:

舉例來說,假設你在主腳本和服務工作者腳本的斷點上都暫停了。 你想查看服務工作者上下文的本地和全域屬性,但 來源 工具顯示的是主腳本上下文。 要切換到服務工作者上下文,請在 執行緒 面板中點擊服務工作者條目。
檢視與編輯屬性與變數
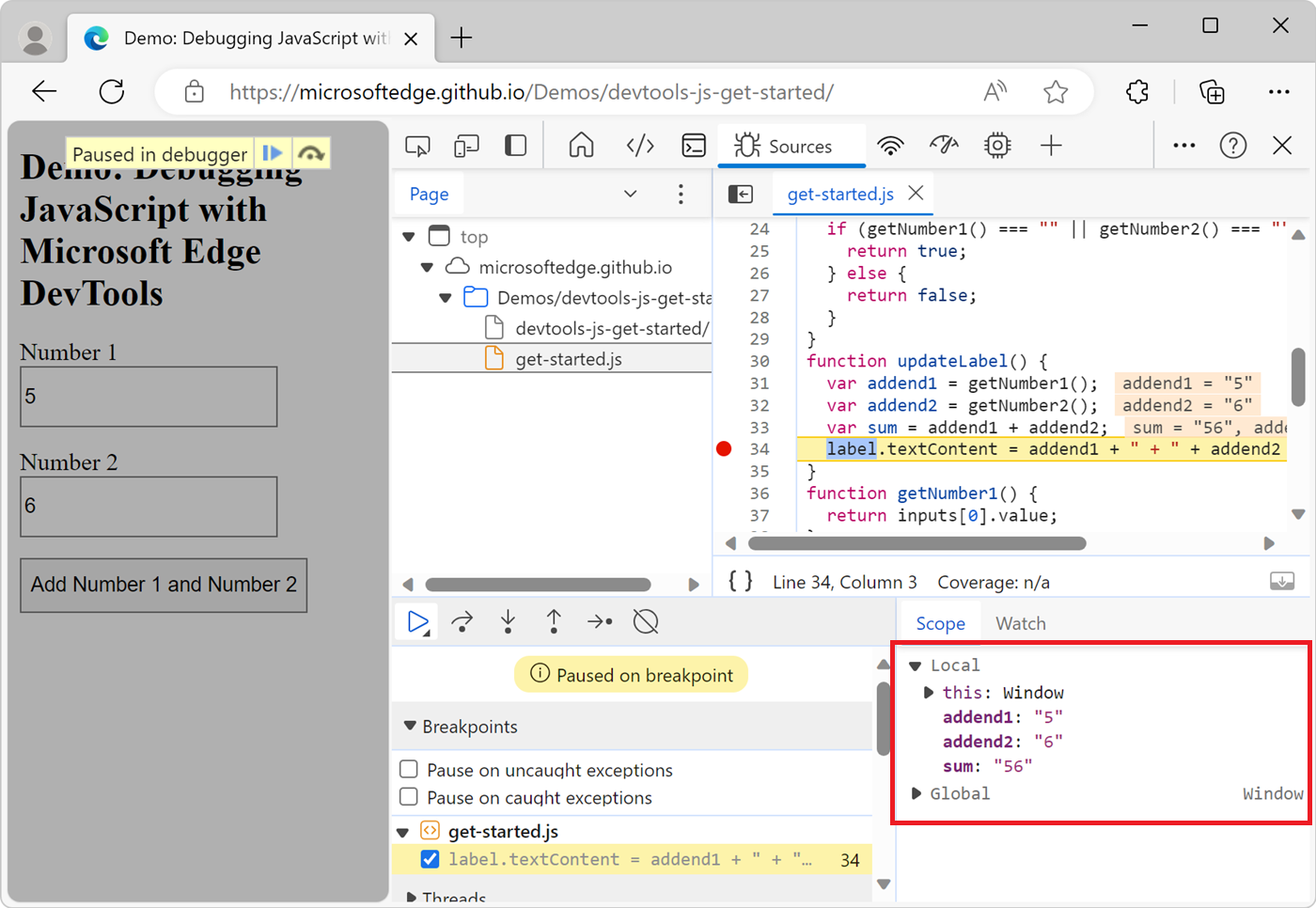
在程式碼行暫停時,使用 範圍 窗格查看並編輯本地、閉包及全域範圍的屬性與變數值。
- 雙擊房產價值即可更改。
- 不可枚舉的屬性則為灰色。

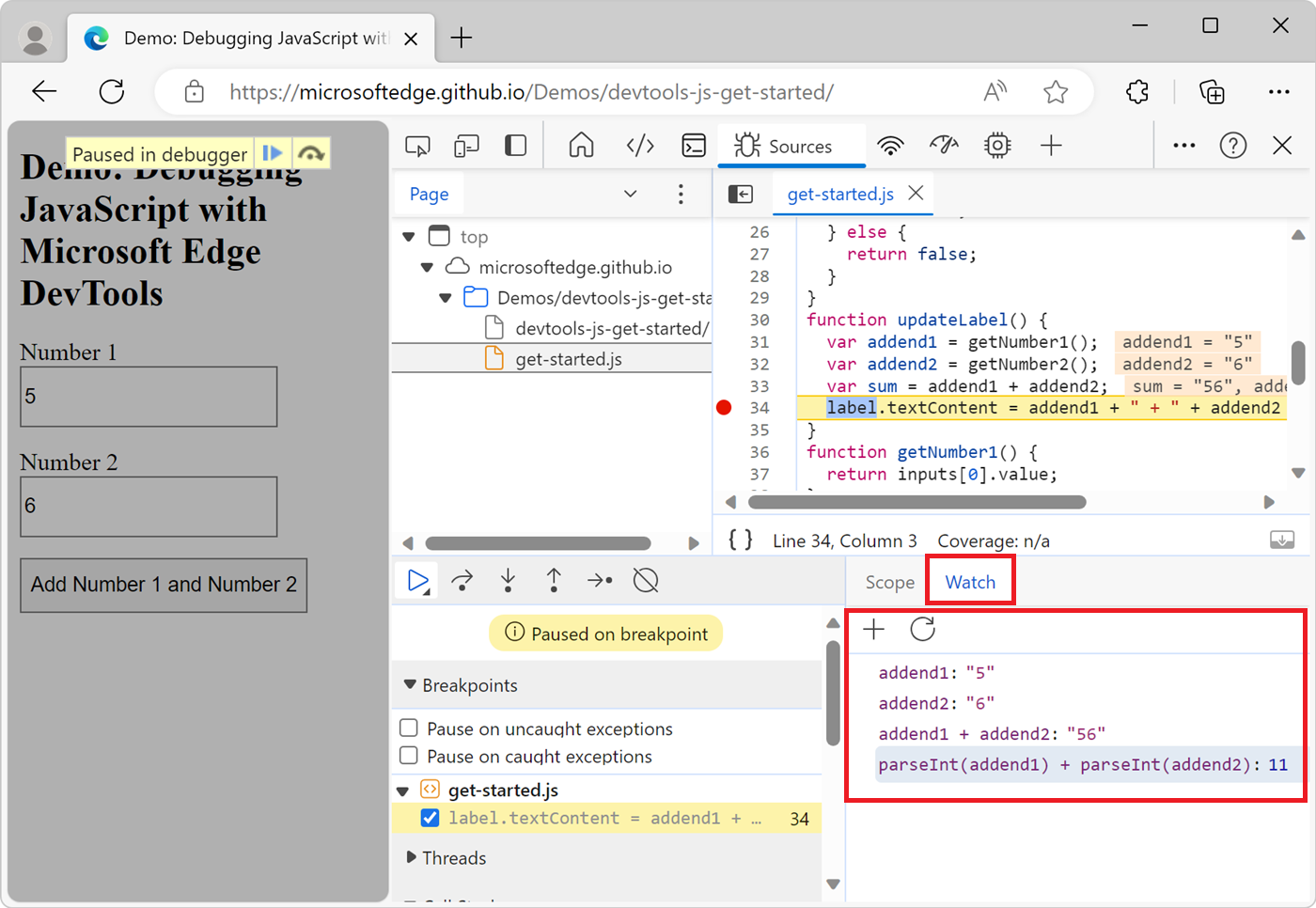
觀看 JavaScript 表達式的值
使用 「觀察 窗格」來觀察自訂表達式的數值。 你可以觀看任何有效的 JavaScript 表達式。

要建立新的手錶表達式,請點擊 新增觀看表達 式 (
 式) 按鈕。
式) 按鈕。要重新整理所有現有表達式的值,請點擊 「重新整理 」 (「
 ) 」按鈕。 數值在逐步執行程式碼時會自動刷新。
) 」按鈕。 數值在逐步執行程式碼時會自動刷新。要刪除 watch 表達式,請右鍵點擊該表達式,然後選擇 刪除 watch 表達式。
查看呼叫堆疊
在程式碼行暫停時,使用 呼叫堆疊 面板查看帶你走到這一步的呼叫堆疊。
點擊一個條目即可跳到該函式被呼叫的程式碼行。 藍色箭頭圖示代表 DevTools 目前正在標示的函式:

注意事項
當某行程式碼未暫停時, 呼叫堆疊 面板為空。
複製堆疊追蹤
要將目前的呼叫堆疊複製到剪貼簿,請右鍵點擊 呼叫堆疊 面板,然後選擇 複製堆疊追蹤:

以下程式碼為輸出範例:
getNumber2 (get-started.js:40)
inputsAreEmpty (get-started.js:24)
onClick (get-started.js:16)
忽略某個劇本或一連串的劇本
要在除錯時忽略腳本,請將該腳本加入 忽略清單。 當腳本被包含在 忽略清單中時,該腳本會被隱藏在 呼叫堆疊 面板中,且你在瀏覽程式碼時不會進入腳本的函式。
例如,在以下程式碼片段中,行(line A )使用 lib,這是一個第三方函式庫。 如果你確信除錯的問題與該第三方函式庫無關,那麼將腳本加入 忽略清單是合理的:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
從編輯器窗格將腳本加入忽略清單
要從編輯器面板將腳本加入忽略清單:
打開檔案。
在檔案中任意地點右鍵點擊,然後選擇 「新增腳本以忽略清單」:

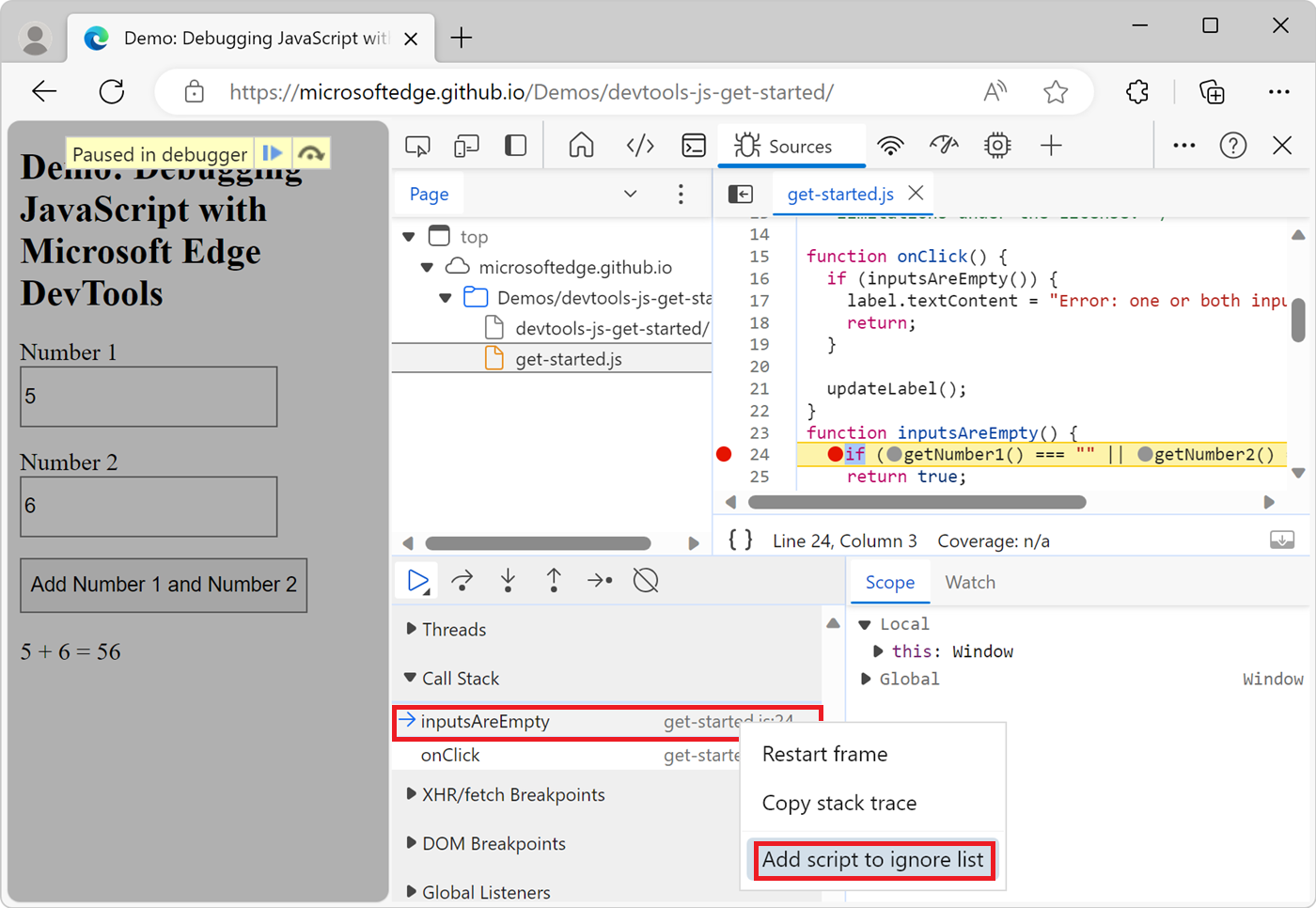
從呼叫堆疊面板中將腳本加入忽略清單
要從呼叫堆疊面板中將腳本加入忽略清單:
在中斷點暫停程式碼。
在 呼叫堆疊 面板中右鍵點擊函式,然後選擇 新增腳本以忽略該列表:

從設定中將腳本加入忽略清單
要從設定中將單一腳本或腳本模式加入忽略清單:
要開啟設定,在 DevTools 中點選 「自訂與控制 DevTools 圖示」 (「
 ) ,然後點選 設定 (
) ,然後點選 設定 ( ) 。 或者,當 DevTools 有焦點時,按 F1。
) 。 或者,當 DevTools 有焦點時,按 F1。請前往設定中的忽略清單頁面。

點擊 新增圖案 按鈕。 建議的模式如下:
/framework\.js$輸入腳本名稱或一組正則表達式的腳本名稱,加入 忽略清單。
按一下 [新增] 按鈕。
從任意頁面執行除錯程式碼片段
如果你發現自己在 Console 工具裡一直執行相同的除錯程式碼,可以考慮使用片段。 Snippets 是執行時腳本,你可以在 DevTools 中撰寫、儲存並執行。
請參閱 「在任何網頁執行 JavaScript 片段」。
用於 # sourceURL 命名 DevTools 中已評估過的程式碼與內嵌程式碼
要讓非檔案的程式碼區塊在 DevTools 中(包括 Sources 工具)中都有檔名,請在註解中使用 # sourceURL pragma。
非檔案的程式碼區塊包括:
- JavaScript 程式碼是透過
eval()函式執行的。 - 包含標籤的 JavaScript 程式碼
<script>。 - CSS
<style>程式碼放在標籤裡。
當瀏覽器執行上述類型的程式碼時,DevTools 沒有檔案名稱來顯示這些程式碼區塊,這些區塊通常被賦予通用名稱,或根本不存在。
檔案名稱會顯示在 DevTools 介面中,例如以下位置:
- Source 工具的導航器窗格。
- 在 Sources 工具除錯器窗格中的呼叫堆疊。
- 檔案在來源工具編輯器面板中的分頁。
- 在 控制台 工具中記錄日誌、警告和錯誤訊息。
- Performance 工具中的 火焰圖表。
# sourceURL語法為 //# sourceURL=my-assigned-file-name.js 或 /*# sourceURL=my-assigned-file-name.css*/的語法 pragma 是一個特殊註解,會在 DevTools 中為評估過的程式碼和內嵌程式碼提供虛擬檔案名稱。
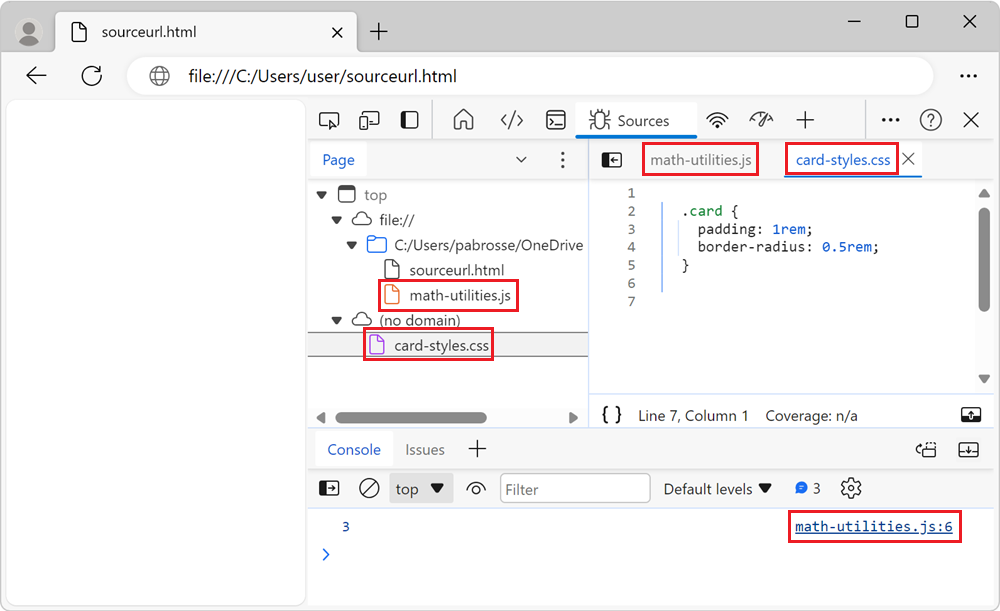
使用 # sourceURL 語法(pragma)給非檔案的程式碼區塊虛擬檔名,並在 Sources 工具和 DevTools 中顯示該檔名。 例如:
關於 JavaScript:
function sum(a, b) { return a + b; } console.log(sum(1, 2)); //# sourceURL=math-utilities.js關於 CSS:
.card { padding: 1rem; border-radius: 0.5rem; } /*# sourceURL=card-styles.css*/
因此,DevTools 會顯示這些程式碼區塊,以及你指定的虛擬檔名 (math-utilities.js 和 card-styles.css) :

另請參閱
- 開始除錯 JavaScript - 一個簡單且短小的教學,使用現有程式碼並附有截圖。
- 來源工具概述 - 來源 工具包含 JavaScript 除錯器與編輯器。
- 停用 JavaScript。
注意事項
本頁部分內容基於 Google 創作與 分享 的作品,並依 據創用CC 姓名標示 4.0 國際授權條款進行修改。 原始頁面 可在此找到 ,作者為 Kayce Basques。
 本作品採用 創用CC 姓名標示4.0國際授權條款授權。
本作品採用 創用CC 姓名標示4.0國際授權條款授權。