本教學課程會教導您如何在 DevTools 中使用 Lighthouse 和其他工具,以找出讓網站載入速度更快的方法。
Lighthouse 工具提供裝載於第三方網站上內容的連結。 Microsoft不負責,也無法控制這些網站的內容,以及任何可能收集的數據。
必要條件
安裝 Visual Studio Code 以編輯原始程式碼。
安裝 Node.js 以作為本機網頁伺服器。
簡介
在本教學課程中,您會改善 Margie 旅遊的效能、包含旅遊影像的虛構旅遊網站、文字描述、一些以 JavaScript 為基礎的用戶互動,以及互動式地圖。
網站的來源檔案位於 MicrosoftEdge / Demos > travel-site。
步驟 1:在本機設定網站
首先,在本機設定網站,以便稍後對它進行變更:
在本機取得網站的原始程式碼:在 DevTools 的範例程式代碼中,將 Edge 示範存放庫複製到您的磁碟驅動器。
開啟您剛才在 Visual Studio Code 中下載或複製的資料夾。
在 [Visual Studio Code] 中,選取 [檢視>終端機]。 或者,按 Ctrl+』。
Visual Studio Code 會在 [總管] 提要字段中顯示原始程序檔,並顯示 [終端機]:

在終端機中,輸入
npx http-server以啟動本機網頁伺服器。當您關閉 Visual Studio Code 時,此本機網頁伺服器將會停止。
在 Microsoft Edge 中,移至
http://localhost:8080/travel-site以開啟網站:
步驟 2:稽核網站
每當您設定來改善網站的負載效能時,一律從稽核開始。
稽核有兩個重要的功能:
它會建立 基準 ,讓您測量後續的變更。
它可為您提供 可採取動作的秘訣 ,說明哪些變更最能改善效能。
建立基準
基準是月臺在進行任何效能改善之前如何執行的記錄。
在 Microsoft Edge 中,以滑鼠右鍵按兩下網頁,然後選取 [ 檢查],以開啟 DevTools。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。
在 DevTools 的主要工具列上,選取 [Lighthouse] 索引 卷標。如果看不到該索 引標籤, 請按兩下 [更多] 索引卷標 ([更多] 索引標籤
 ) 按鈕,或按下 [ 其他工具 ] (
) 按鈕,或按下 [ 其他工具 ] (![[其他工具] 圖示](get-started-images/more-tools-icon-light-theme.png) ) 按鈕。
) 按鈕。選取 [ 效能 ] 類別,然後清除所有其他類別。 目前,請保留其他預設選項。 選項如下:
模式:若要在網頁載入期間執行測試,請將此選項設定為 [ 流覽 (預設) 。 若要在一段時間內執行測試,請將 選項設定為 Timespan。 若要立即在網頁上執行測試,請將 選項設定為 [快照集]。
裝置:若要模擬行動使用者代理程式字串和行動檢視區,請將此選項 設定為Mobile。 若要在沒有任何模擬的情況下測試網頁,請將此選項設定為 [桌面]。
類別:此選項可讓您只執行 Lighthouse 中可用的測試子集。
按兩下 [分析頁面載入]:

10 到 30 秒之後,網站的效能報告隨即出現:

處理報告錯誤
如果 Lighthouse 報表顯示錯誤,請嘗試從 InPrivate 視窗再次執行 Lighthouse,但未開啟其他索引標籤。 從 InPrivate 視窗執行 Lighthouse 可確保稽核程式在執行時不會受到干擾。

若要開啟 InPrivate 視窗:
按兩下 DevTools 工具列) 上方 (Microsoft Edge 工具列中的 [設定及更多 (...) ] 按鈕。
按兩下 [新增 InPrivate] 視窗。
在 Lighthouse 中建立新的基準:

瞭解您的報表
整體效能分數
報表頂端的數位是網頁的整體效能分數。 稍後,當您變更程式碼時,顯示的數字應該會增加。 較高的分數表示效能更好。

度量
[ 計量] 區段提供網頁效能的量化度量:

每個計量都可讓您深入瞭解效能的不同層面。 例如:
- 第一個 Contentful Paint 會指出內容第一次出現在螢幕上的時機。 這是使用者對頁面負載認知的重要里程碑。
- [互動式時間 ] 會標示轉譯頁面準備好處理使用者互動的時間點。
按兩下 [展開檢視 ] 以顯示每個計量的描述。 然後按下 [深入瞭解] 以閱讀相關文件:

螢幕擷取畫面
[ 計量] 區段下方是螢幕快照集合,顯示頁面載入時的顯示方式:

機會
[ 商機 ] 區段提供有關如何改善此特定網頁負載效能的特定秘訣:
![[商機] 區段](get-started-images/opportunities-section.png)
單擊 [機會] 以顯示更多相關信息,然後按兩下 [ 深入 瞭解] 以瞭解為何機會很重要,以及如何修正的特定建議:

診斷
[ 診斷] 區段提供造成頁面載入時間之因素的詳細資訊:

傳遞的稽核
[ 傳遞的稽核] 區段會顯示網站正確執行的動作。 點選 [顯示 ] 展開區段:

步驟 3:實驗
報表的 [ 商機 ] 區段提供如何改善網頁效能的秘訣。 在本節中,您會對程式代碼基底實作建議的變更,並在每次變更之後再次稽核網站,以測量該變更如何影響月臺速度。
調整影像大小
您的報表指出,提供適當大小的影像是改善頁面效能的最主要機會之一。 調整映像大小有助於減少網路承載的大小。 如果您的使用者在 500 像素寬的行動裝置畫面上檢視您的影像,傳送 1500 像素寬的影像真的沒有意義。 在理想的情況下,您最多會傳送 500 像素寬的影像。
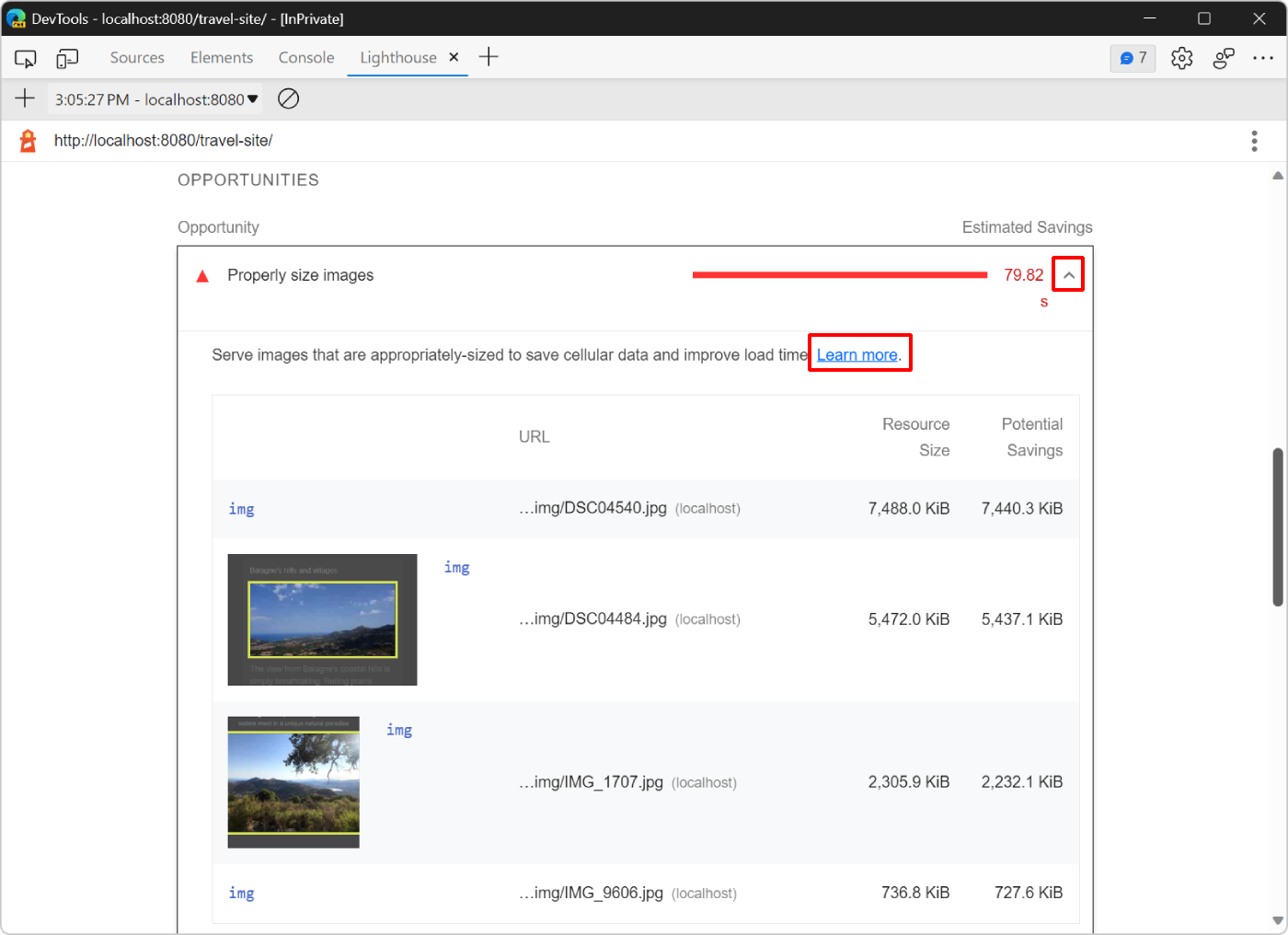
在報表的 [ 商機 ] 區段中,按兩下 [適當調整影像大小 ] 以顯示要重設大小的影像。
Lighthouse 列出四 .jpg 個您可以重設大小以改善載入時間的檔案:
![[商機] 區段會顯示四個要優化的影像,以及可能節省的數據](get-started-images/resize-images.png)
調整這些影像的大小之前,請確認伺服器必須傳送至瀏覽器以顯示這些影像的數據量:
開啟 [網络 ] 工具。
如果工具是空的,請重新整理頁面。
在 [ 篩選] 文本框中,輸入
.jpg以篩選要求清單,並只顯示四個影像。若要深入了解網路工具中的篩選要求,請參閱網路功能參考中的篩選要求。
檢查 網路 工具中的底部工具列,以確認因影像而傳輸的數據量:

下方工具列顯示,四個影像在此網頁傳輸的總計 17.3 MB 數據中,有 16.4 MB。
接下來,調整映射大小並執行新的稽核:
在 Visual Studio Code 中,開
/travel-site/assets/img/optimized/啟 [總管] 中的資料夾,其中包含網頁上顯示但已為您優化的四個影像複本。 這些影像寬度為 1000 像素,且使用更優化的.webp格式。調整映像大小取決於您的作系統。 例如,若要調整 Windows 上的映像大小,您可以使用 PowerToys。 若要深入瞭解,請參閱 Image Resizer 公用程式。
開啟 檔案並
/travel-site/index.html取代四個影像路徑,如下所示:將檔案中的四
assets/img/個 實體取代為assets/img/optimized。將檔案中的四
.jpg個 實體取代為.webp。
在 Lighthouse 中,按兩下 [ 執行稽 核 (執行
 ) 返回主要 Lighthouse 頁面,而不會遺失基準報表。
) 返回主要 Lighthouse 頁面,而不會遺失基準報表。再次按兩下 [分析頁面載入 ] 以查看變更如何影響負載效能:

您的分數從18增加到26。 若要確認您儲存了多少數據,請使用 網路 工具,就像您之前所做的一樣:

現在,網頁上的影像只需要傳輸 360 KB 的數據,而不是 16.4 MB。
自動調整影像大小
對於小型應用程式而言,像這樣進行一次性重設大小可能就夠好。 但對於大型應用程式,請考慮下列管理映像的策略:
在建置程式期間自動調整映像大小。
在建置程式期間建立每個映像的多個大小,然後在您的程式代碼中使用
srcset。 在運行時間,瀏覽器會負責選擇最適合裝置的大小。 若要深入瞭解,請參閱 web.dev 回應式影 像。使用可讓您在要求影像時動態調整影像大小的映像CDN。
至少,將每個映像優化。 這通常可以節省大量成本。
優化 表示透過程式執行影像,以減少圖像檔案的大小。 如需更多秘訣,請參閱在 web.dev 的快速載入時間優化您的映像。
減少未使用的 JavaScript
您最新的 Lighthouse 報表指出網頁包含未使用的 JavaScript 程式代碼,而且只有在必要時才載入此程式碼,將會減少頁面載入時傳輸的數據量。
單擊 [減少未使用的 JavaScript ] 以顯示包含最未使用程式代碼的 JavaScript 檔案:

回報的 JavaScript 檔案來自 www.bing.com 網域,這表示未使用的程式代碼來自網頁上使用的 Bing 地圖元件。 在 Margie 的旅遊 示範網站上向下捲動以查看地圖:

若要確認未使用的程式代碼數量,並可能尋找其他未使用的資源,請使用 涵蓋範圍 工具:
在 DevTools 中,按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 開啟 [ 命令功能表],開始輸入
Coverage,然後選取清單中的 [顯示涵蓋範圍 ]。![DevTools 中的命令功能表,顯示 [顯示涵蓋範圍] 命令](get-started-images/command-menu-coverage.png)
在 [ 涵蓋範圍 ] 工具中,按兩下 [開始檢測涵蓋範圍],然後重新整理頁面 (
 ) 。 涵蓋 範圍 工具提供在頁面上實際執行多少載入 JavaScript 和 CSS 程式代碼的概觀。
) 。 涵蓋 範圍 工具提供在頁面上實際執行多少載入 JavaScript 和 CSS 程式代碼的概觀。![DevTools 底部 [快速檢視] 面板中的涵蓋範圍工具,顯示未使用多少程式代碼的報告](get-started-images/coverage-report.png)
涵蓋範圍報告會確認 Bing 地圖相依性包含頁面載入時未使用的程式代碼。 第一次載入頁面時,看不到示範網站上的地圖。 只有當使用者看到該頁面的區段時,才可以載入 Bing 地圖來改善效能。
使用交集觀察者 API 來偵測使用者何時可以看到地圖。 交集觀察者 API 提供一種方式來觀察目標元素在地圖 (交集的變更,在此案例中) 網頁的檢視區。 若要深入瞭解,請參閱 MDN 的交集觀察者 API 。
在 Visual Studio Code 中,開啟
/travel-site/index.html檔案並向下卷動至檔案底部。 Bing 地圖 API 是使用<script>標籤:
這一行下方是另一行,負責在正確位置設定和載入地圖:
<script src="assets/map.js"></script>刪除這兩行,並改為新增這一行:
<script src="assets/map-on-demand.js"></script>。
在 Visual Studio Code
/travel-site/assets/map-on-demand.js中開啟 檔案,並閱讀程式代碼以瞭解其載入和初始化 Bing 地圖元件的方式。 以下是來自該程式代碼的代碼段,以及其運作方式的描述:const MAP_CONTAINER_EL = document.querySelector('.place-discover-map'); const mapElIntersectionObserver = new IntersectionObserver(loadMapOnDemand); mapElIntersectionObserver.observe(MAP_CONTAINER_EL); let map = null; function loadMapOnDemand(entries) { if (map) { return; } if (!entries.some(entry => entry.isIntersecting)) { return; } const script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'https://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=Ap_eazGgpq5468v9MXr7Wu0zh30LQActgaT-tI_QxZQSm-Bd5qJxVKs_2B7NsqR4'; document.body.appendChild(script); } function GetMap() { /* ... */ }程式代碼會
mapElIntersectionObserver將變數初始化為新的IntersectionObserver物件。 這個觀察者接著會開始觀察MAP_CONTAINER_EL元素,也就是頁面上要包含對應的專案。當使用者捲動時,觀察者的
loadMapOnDemand回調函式會執行。 當對應已經存在,或地圖容器元素未與目前的檢視區交集時,此函式不會執行任何動作。如果使用者捲動到地圖容器專案在檢視區中變成可見的點,而且如果尚未初始化地圖,程式代碼會建立新的
script元素、將其src屬性設定為 Bing 地圖 API,然後將 插入script頁面。檔案的
map-on-demand.js其餘部分與檔案相同map.js。 一旦 Bing 地圖 API 載入,GetMap函式就會執行。GetMap設定並顯示容器元素中的對應。將您的變更儲存 Visual Studio Code,然後在 Microsoft Edge 中重新整理網頁,然後在 Lighthouse 工具中執行新的稽核,以查看您的變更如何影響負載效能:

您的 Lighthouse 分數現在為 31,這是先前的改善,但還有更多專案需要優化。
消除轉譯封鎖資源
Lighthouse 工具的 [商機] 區段中顯示的下一個機會與消除轉譯封鎖資源有關。
轉譯封鎖資源是外部 JavaScript 或 CSS 檔案,瀏覽器必須先下載、剖析及執行,才能顯示頁面。 當網頁載入時,需要處理的轉譯封鎖資源越多,網頁所需的時間就越長,才能開始出現在瀏覽器中。 嘗試只執行正確顯示頁面初始狀態所需的核心 CSS 和 JavaScript 程式代碼。
第一項工作就是尋找不需要在頁面載入時執行的程序代碼。
按兩下 [消除轉譯封鎖資源 ] 以顯示封鎖的資源:

Lighthouse 會顯示示範網頁使用的樣式表單清單,例如:
base.css、home.css和map.css。再次開啟 涵蓋範圍 工具:按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) ,輸入 [ 涵蓋範圍],然後選取 [ 顯示涵蓋範圍]。
單擊 [開始檢測涵蓋範圍] 並重新整理頁面 (
 ) 以顯示涵蓋範圍報表,然後輸入
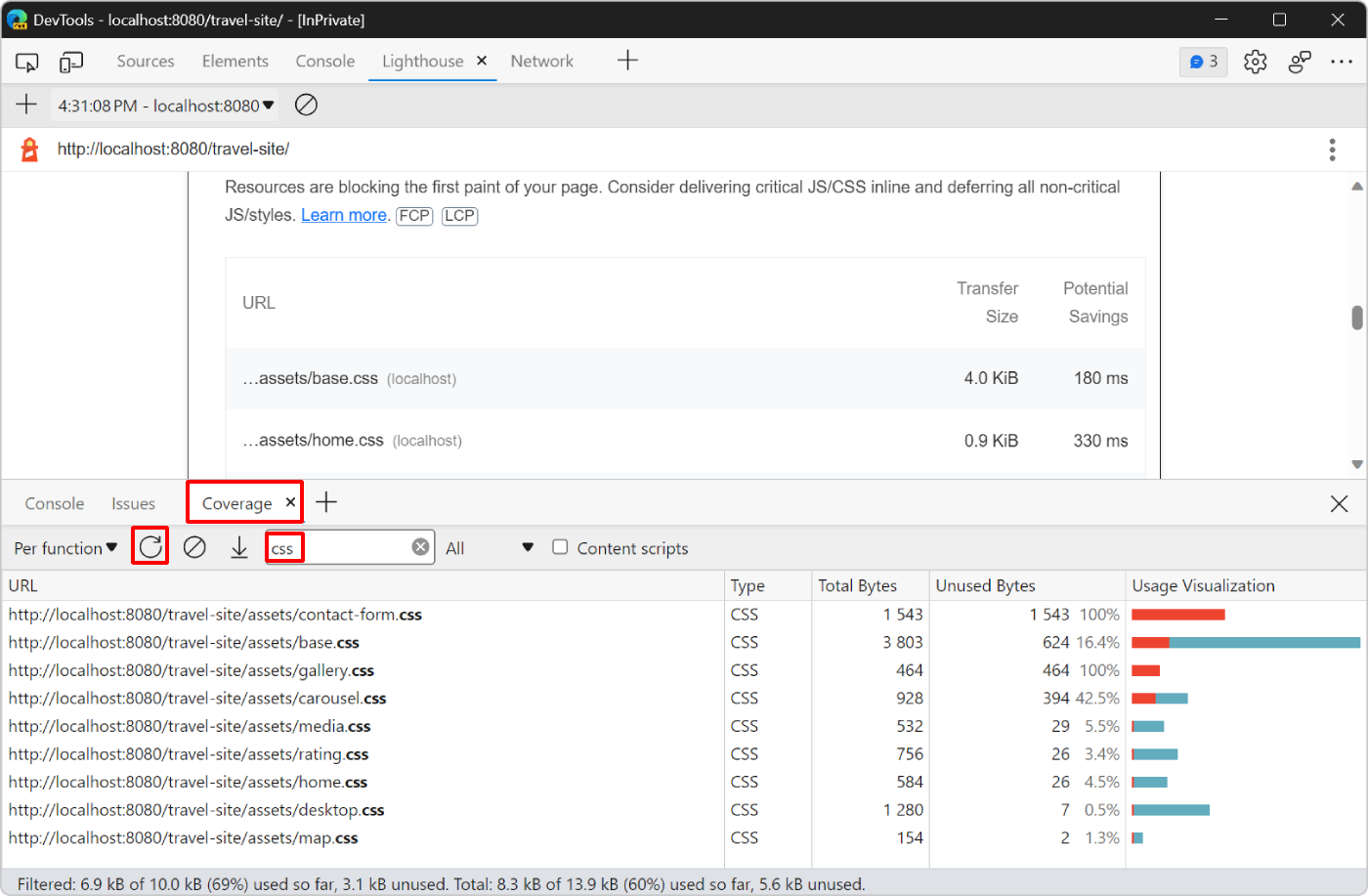
) 以顯示涵蓋範圍報表,然後輸入 cssURL 篩選 字段,只顯示 CSS 檔案:
此報表顯示
contact-form.css和gallery.css檔案完全不使用。 兩者都有 100% 未使用的位元組。按兩下報表
contact-form.css中的檔案。 DevTools 會在 來源 工具中開啟檔案。 如果執行一行程式代碼,旁邊會出現藍色列。 紅色列表示程式代碼行未執行,且絕對不需要載入網頁。
此原始程序檔中只會顯示紅色橫條,這表示網頁完全不需要此檔案。
現在,從程式代碼中移除這些檔案的參考:
在 Visual Studio Code 中,開啟
/travel-site/index.html檔案。在靠近檔案頂端的頁面上,尋找載入樣式表單的標籤清單
<link>。刪除載入
contact-form.css與gallery.css檔案的兩行程式代碼:
將您的變更儲存在 Visual Studio Code 中,然後在 Microsoft Edge 中重新整理網頁,然後再次在 Lighthouse 工具中執行新的稽核,以查看您的變更如何影響負載效能。
自動移除非重大 CSS
在上一個步驟中,您的分數稍有改善,但 Lighthouse 仍會將其他 CSS 檔案標示為封鎖頁面的初始轉譯。
網頁會使用其餘的 CSS 檔案,因此您無法將其移除。 不過,可以將它們分成兩個群組:
需要封鎖網頁轉譯的重要 CSS 程式代碼,因為它會在視覺上影響使用者在載入網頁時看到的網頁樣式和版面配置。
例如,網頁上的標題會使用
header h1檔案中的/travel-site/assets/base.cssCSS 規則。非關鍵性 CSS 程式代碼,用來呈現頁面載入時看不到的部分頁面。
例如,只有在檢視
/travel-site/assets/desktop.css區大於665px時,才需要檔案。
若要以這種方式自動分割 CSS 程式代碼,您可以使用 關鍵 工具。 若要深入瞭解,請參閱 重大專案存放庫。
然後,您可以使用不會封鎖頁面初始轉譯的方式載入非關鍵 CSS 程式代碼。 若要深入瞭解,請參閱 在 web.dev 延遲非重大 CSS 。
您也可以將 CSS 程式代碼縮寫並移除不必要的空格元和批注。 若要深入瞭解,請參閱 在 web.dev 中縮小 CSS 。
藉由在影像上設定明確寬度和高度來減少版面配置移位
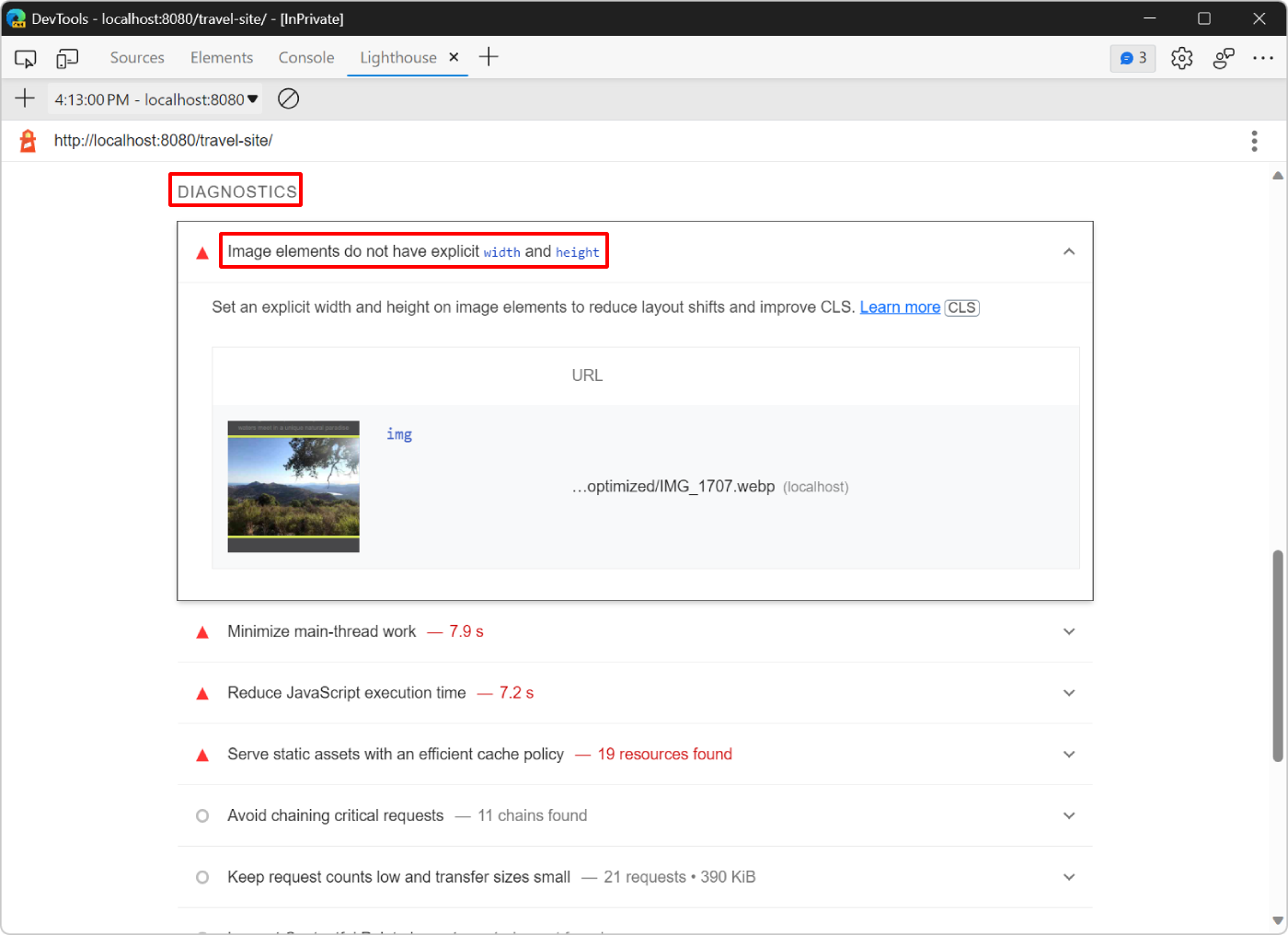
在 Lighthouse 報表中, [診斷] 區段建議定義影像元素的明確 width 和 height 。 單擊 [影像] 元素沒有明確的寬度和高度 ,以顯示詳細資訊:

報表指出網頁頂端的影像沒有明確的 width 和 height 屬性,這可能會導致版面配置轉移。
當網頁的部分最初出現在某個位置,但在頁面載入期間移至另一個位置時,就會發生版面配置轉移。 例如,當影像載入時,瀏覽器不會知道要為它保留多少空間,直到影像完全載入為止。
若要防止因在網頁上載入影像而導致的版面配置轉移,請執行下列其中一項:
- 在 HTML 程式代碼中定義每個影像的
width和height屬性。 - 使用
aspect-ratioCSS 屬性在 CSS 中保留空間。
若要深入瞭解,請參閱優化累積版面配置移位中的影像,web.dev。
在下列步驟中 aspect-ratio ,您會使用 CSS 屬性來避免配置轉移:
在 Visual Studio Code 中,開啟
/travel-site/assets/home.css檔案,然後搜尋具有選取器的.hero-image imgCSS 規則。修改 CSS 規則,使其看起來像這樣:
.hero-image img { width: calc(100% + 2 * var(--main-margin)); position: relative; left: calc(-1 * var(--main-margin)); aspect-ratio: 1.5; object-fit: cover; }在此變更之前,CSS 規則已經包含屬性
width,因此瀏覽器知道要為影像保留多少水平空間。 藉由新增aspect-ratio屬性,您也會告訴瀏覽器要保留多少垂直空間。 藉由新增object-fit屬性,您可以避免在影像的 CSS 維度不符合實際圖像檔的維度時扭曲影像。開啟
/travel-site/assets/desktop.css檔案,然後搜尋具有相同.hero-image img選取器的 CSS 規則。desktop.css只有當檢視區大於665px時,才會使用 檔案,例如在膝上型計算機上使用網頁時,修改 CSS 規則,使其看起來像這樣:
.hero-image img { width: 100%; position: static; aspect-ratio: 2.5; object-fit: cover; }這次,CSS 規則已定義
width和object-fit。 但是,您不需要為映像定義max-height,而是使用aspect-ratio屬性來確定瀏覽器確實知道要為桌面裝置上的映像保留多少空間。將您的變更儲存 Visual Studio Code,然後在 Microsoft Edge 中重新整理網頁,然後在 Lighthouse 工具中執行新的稽核,以查看您的變更如何影響負載效能:
您的分數現在最高可達 37,但更重要的是 ,累積版面配置班次 分數會降低至 0,表示版面配置在頁面載入時不會再有任何變化。

在主線程中執行較少的工作
您最新的報表顯示 [交 互式時間 ] 和 [ 總封鎖時間 ] 計量值,這表示網頁上仍有一些需要很長的時間來執行,並防止頁面使用數秒。
向下卷動至 [ 診斷] 區段,其中顯示 [ 最小化主線程工作 ] 和 [ 減少 JavaScript 運行時間]。 主線程是瀏覽器執行顯示頁面所需大部分工作的位置,例如:
- 剖析和執行 HTML。
- 剖析 CSS 並將其套用至 DOM 元素。
- 執行 JavaScript。
在此情況下,最大的瓶頸是頁面在頁面載入時執行太多 JavaScript 程式代碼。
使用 效 能工具來分析主線程在頁面載入時所執行的工作,並尋找延遲或移除不必要工作的方法:
開啟 [ 效能 ] 工具。
在 [ 效能 ] 工具中,按兩下 [ 開始分析] 並重載頁面 (
 ) ],然後在頁面完全載入後按兩下 [ 停止 ]。
) ],然後在頁面完全載入後按兩下 [ 停止 ]。DevTools 會顯示瀏覽器為了載入頁面所執行之所有工作的視覺效果。 此視覺效果稱為 追蹤:

追蹤會依時間順序從左至右顯示活動。 頂端的 CPU 和 NET 圖表提供 CPU 和網路活動的概觀。 CPU 圖表中的淺褐色區域會對應至瀏覽器忙碌腳本活動一段時間。 此區域是一個線索,可讓您執行較少的 JavaScript 工作來加速頁面載入。

調查追蹤以尋找執行較少 JavaScript 工作的方法。
Main 區段會顯示主線程活動的時間記錄,從左到右。 y 軸 (由上到下) 顯示事件發生的原因。
例如,在下圖中,瀏覽器會將大部分的時間花在 Parse HTML 事件中。 只要此事件執行,就不會完全顯示網頁。 此事件造成長 評估文本 事件,其對應於瀏覽器執行 JavaScript 程式代碼時。
Evaluate Script 事件導致(anonymous)函式執行,導致initRatings函式執行:

優化 函 initRatings 式以加快頁面載入速度:
在 Visual Studio Code 中,開啟
/travel-site/assets/rating.js檔案並讀取程序代碼。此檔案中的程式代碼負責在網頁上顯示五項客戶評論。 每個評論都有由數顆星、引號和一位作者組成的評等。 這些檢閱來自函式中
getRatings使用的伺服器端 API。 函initRatings式會在頁面中建立每個檢閱的 DOM 元素。在函式中
initRatings,尋找讓 JavaScript 程式代碼更快速的方法。此網頁只是示範,並
for引進了迴圈來降低程式代碼的速度。 在實務上,有許多方式可讓像這樣的 JavaScript 檔案造成頁面載入緩慢,例如:- 太頻繁地存取 DOM。
- 執行大量計算工作。
- 使用大型 JavaScript 連結庫或架構。
刪除
for函式開頭的initRatings迴圈、儲存您的變更,然後在 Microsoft Edge 中重載頁面。在 Lighthouse 工具中執行新的稽核,以查看您的變更如何影響負載效能:

- 您的分數最高可達92。
- 互動式計量的時間已降至 1.3 秒。
- [封鎖時間總計] 計量已降至 0 秒。
若要深入瞭解如何分析頁面效能,請參閱 效能功能參考) 。
在真實世界中,在主線程中執行較少的工作
效能工具是瞭解網頁載入時所執行之活動,以及尋找移除不必要活動之方法的最常見方式。
如果您偏好一種感覺更像 console.log()的方法, 用戶計時 API 可讓您任意標記應用程式生命週期的特定階段,以便追蹤每個階段所花費的時間長度。
當網頁使用 JavaScript 來產生大部分的使用者介面時,其載入速度通常會很慢。 若要改善網頁的效能,請考慮將建立網頁使用者介面的程式代碼移至伺服器端,並將該程式代碼以HTML和 CSS 傳遞給瀏覽器。
摘要
- 每當您設定為將網站的負載效能優化時,一律從稽核開始。 稽核會建立基準,並提供如何改善的秘訣。
- 一次進行一項變更,並在每次變更之後稽核網頁,以顯示該隔離變更如何影響效能。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。