本文是為了學習如何撰寫你自己的 WebView2 程式碼。 如果你想先執行範例,可以參考 Win32 範例應用程式 或其他範例應用程式文章,例如 WinForms 範例應用程式。
這個教學可以幫助你:
- 設定你的開發工具。
- 使用 C# Windows Forms App (.NET Framework) Visual Studio 專案範本來建立 WinForms 專案。
- 安裝 Microsoft.Web.WebView2 SDK 套件以支援 WinForms 專案。
- 在過程中學習 WebView2 的概念。
步驟 1 - 可選擇性地複製或下載 WebView2Samples 資料庫
請做以下其中一項:
在 Visual Studio 中從專案範本開始建立一個新專案,依照以下章節的步驟操作。 這樣你就能獲得最新的程式碼和專案結構。
複製或下載
WebView2Samples該軟體庫,在 Visual Studio 中開啟已完成的專案,並依照本文步驟操作,了解如何建立 WinForms 專案並理解新增的 WebView2 程式碼。 請參考「為 WebView2 建立你的開發環境」中的 Download WebView2Samples 倉庫。 此教學專案的完成版本可在 WebView2Samples 倉庫目錄 中取得WinForms_GettingStarted。- 範例名稱: Win32_GettingStarted
- 倉庫目錄: Win32_GettingStarted
- 解答檔案: WebView2GettingStarted.sln
倉庫裡的範例可能沒有你用最新 Visual Studio 專案範本建立的專案那麼最新。
步驟 2 - 安裝 Visual Studio
必須使用 Microsoft Visual Studio。 本教學不支援 Microsoft Visual Studio Code。
如果還沒安裝 Visual Studio,請在新視窗或分頁中開啟 Microsoft Visual Studio 頁面,安裝 Visual Studio 2017 或更新版本,例如 Visual Studio 2022 Professional。
然後回來這裡繼續下面。
步驟 3 - 建立單一視窗應用程式
從一個包含單一主視窗的基本桌面專案開始。
打開 Visual Studio。
選擇 檔案>新>專案。
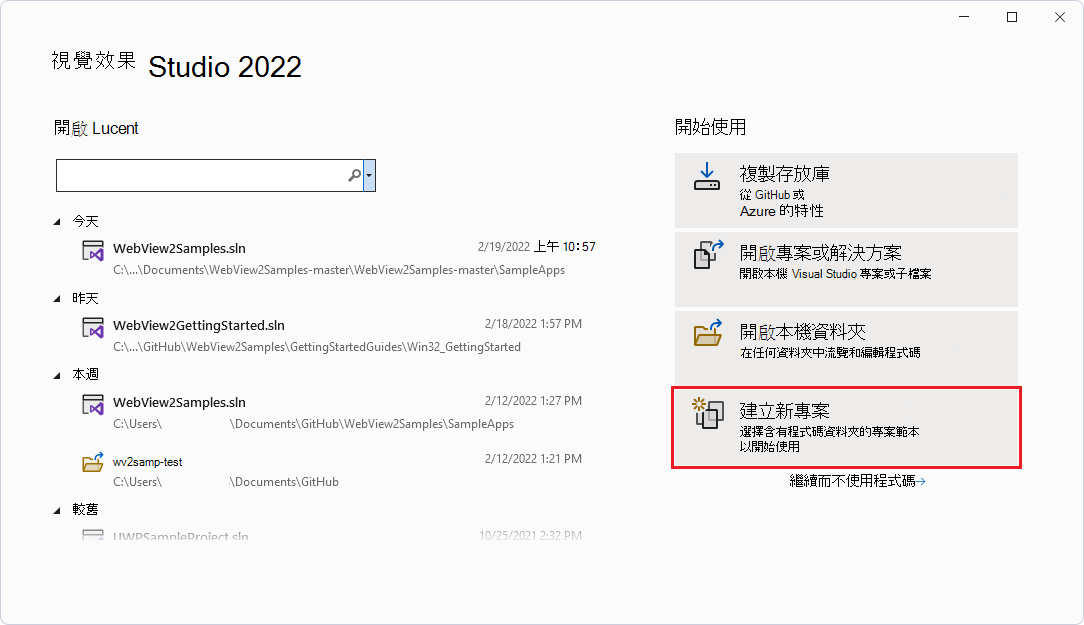
Visual Studio 開啟最近的 視窗顯示:

在右側,點擊 「建立新專案 」卡片。 Visual Studio 會開啟 「建立新專案 」視窗。
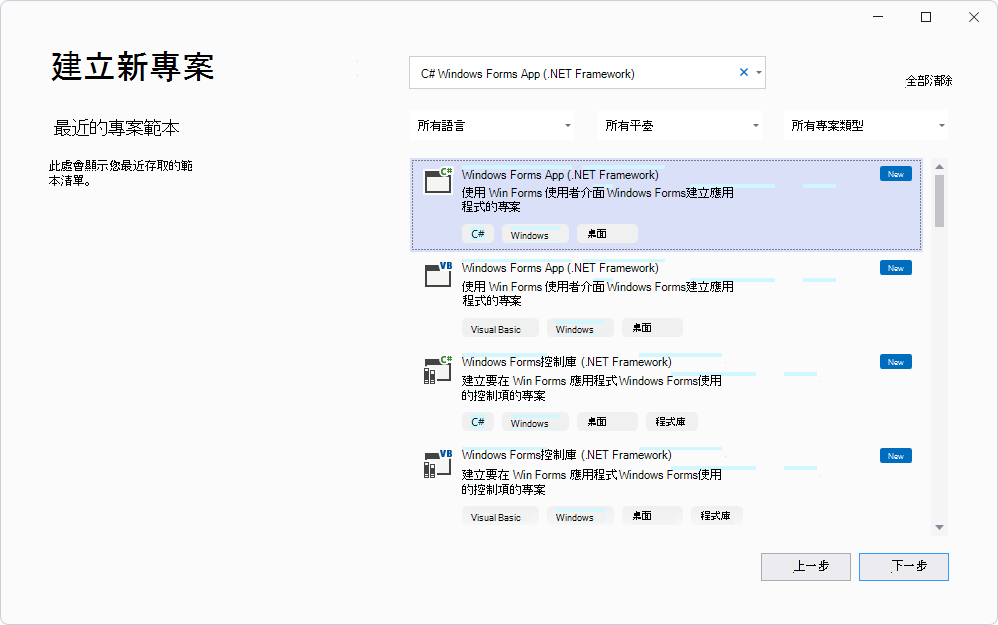
在 搜尋 文字框中,貼上或開始輸入以下內容:
C# Windows Forms App (.NET Framework)搜尋結果會出現,列出專案類型。
選擇 C# Windows Forms 應用程式 (.NET Framework) 卡。 確保名稱一致,並用 C# 圖示,然後加上 App Windows Forms (.NET Framework) 。 然後點擊 「下一 頁」按鈕:

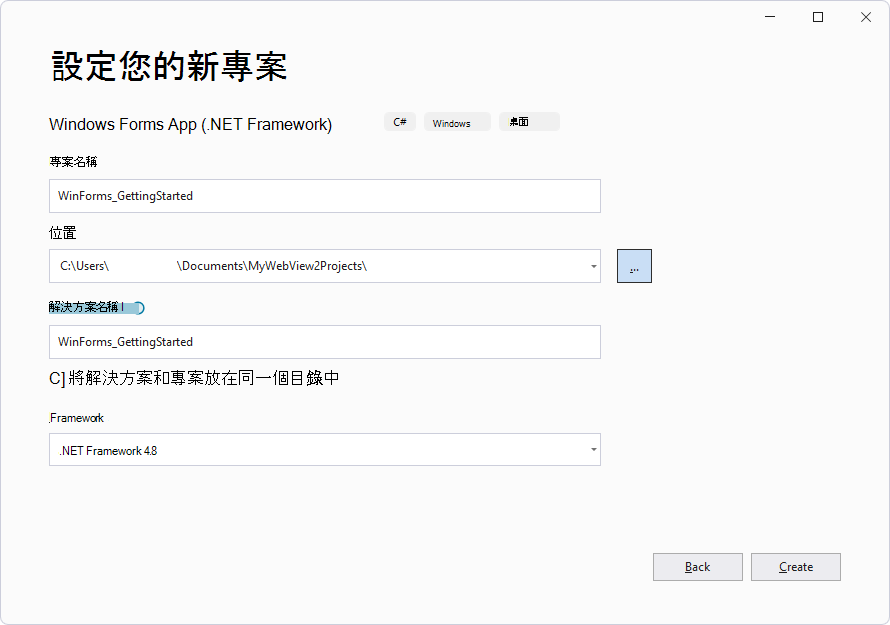
在 專案名稱 文字框中輸入專案名稱。 這篇教學文章使用了名稱 WinForms_GettingStarted,就像完成專案的 倉庫目錄名稱 一樣。
在 位置 文字框中輸入路徑,例如「C:\Users\username\Documents\MyWebView2Projects」。
在框架下拉選單中,選擇 .NET Framework 4.7.2 或更新版本,例如 .NET Framework 4.8:

點擊 「建立 」按鈕。
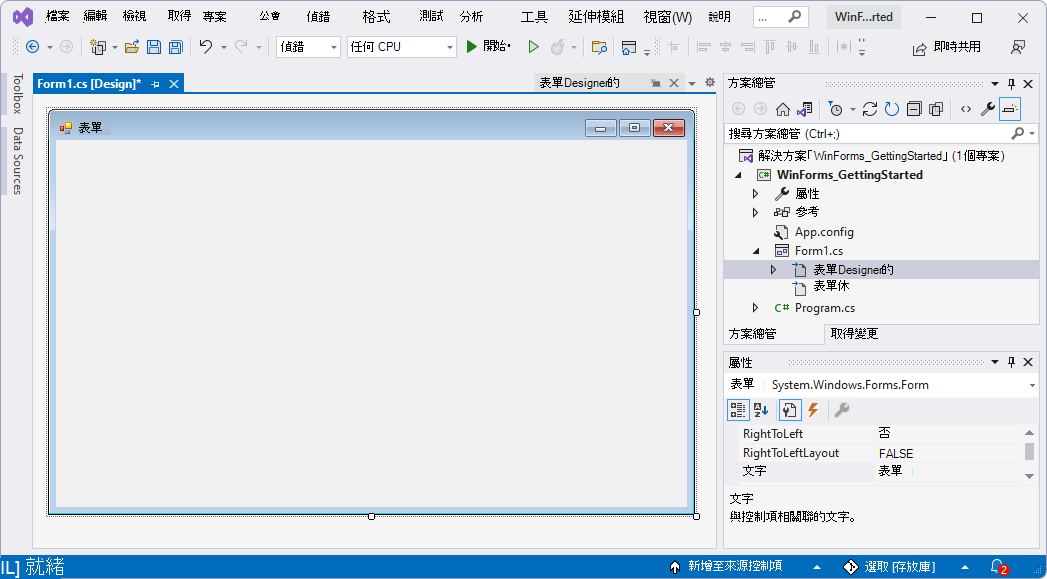
Visual Studio 視窗開啟,顯示 方案總管中的基線 WinForms 專案,並顯示表單 Designer 視窗:

選擇 檔案>全部儲存 (ctrl+shift +s) 。
選擇除錯>開始除錯 (F5) 。
一個空白 的 Form1 視窗會打開,來自全新 WinForms 專案:

關閉 Form1 視窗。
你現在有一個空的 WinForms 專案正在執行。 接著,設定專案加入 WebView2 內容。
步驟 4 - 安裝 WebView2 SDK
對於每個 WebView2 專案,你都可以在 Visual Studio 裡用 NuGet 套件管理器把 WebView2 SDK 加入專案。 你安裝 Microsoft.Web.WebView2 SDK NuGet 套件,供目前專案使用。
使用 NuGet 將 WebView2 SDK 加入專案,步驟如下:
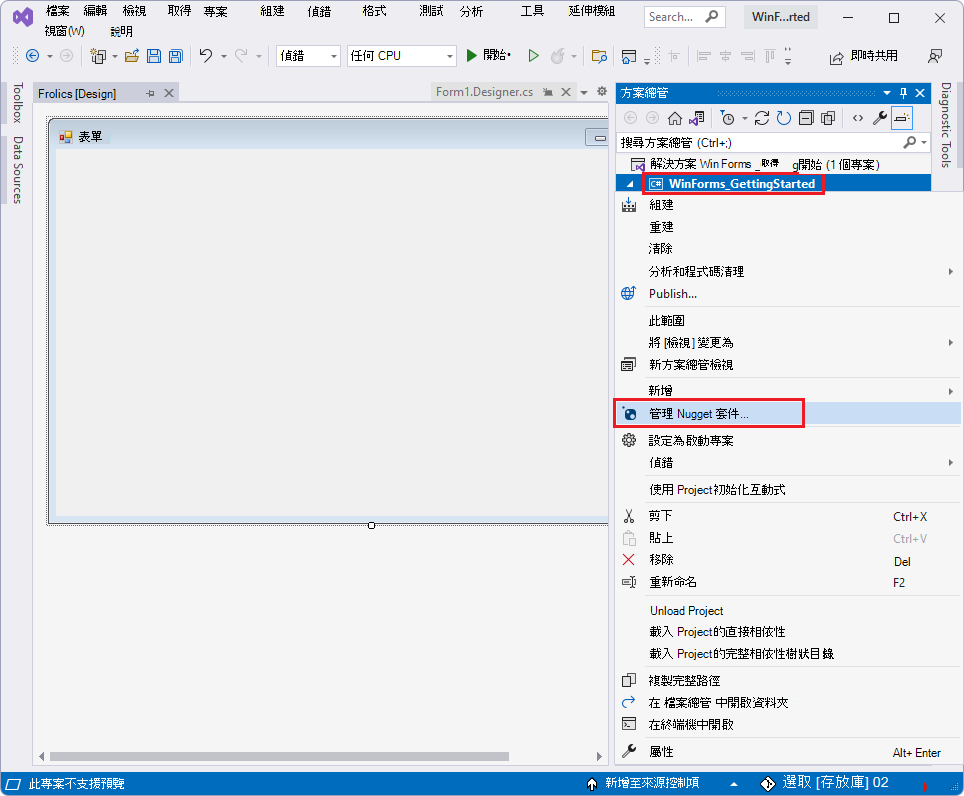
在方案總管中,右鍵點擊專案名稱 (非其) 上方的解決方案名稱,然後選擇管理 NuGet 套件:

NuGet 套件管理器會在 Visual Studio 中開啟。
點擊左上角的 瀏覽 標籤。
勾選包含 預發行 的勾選框。
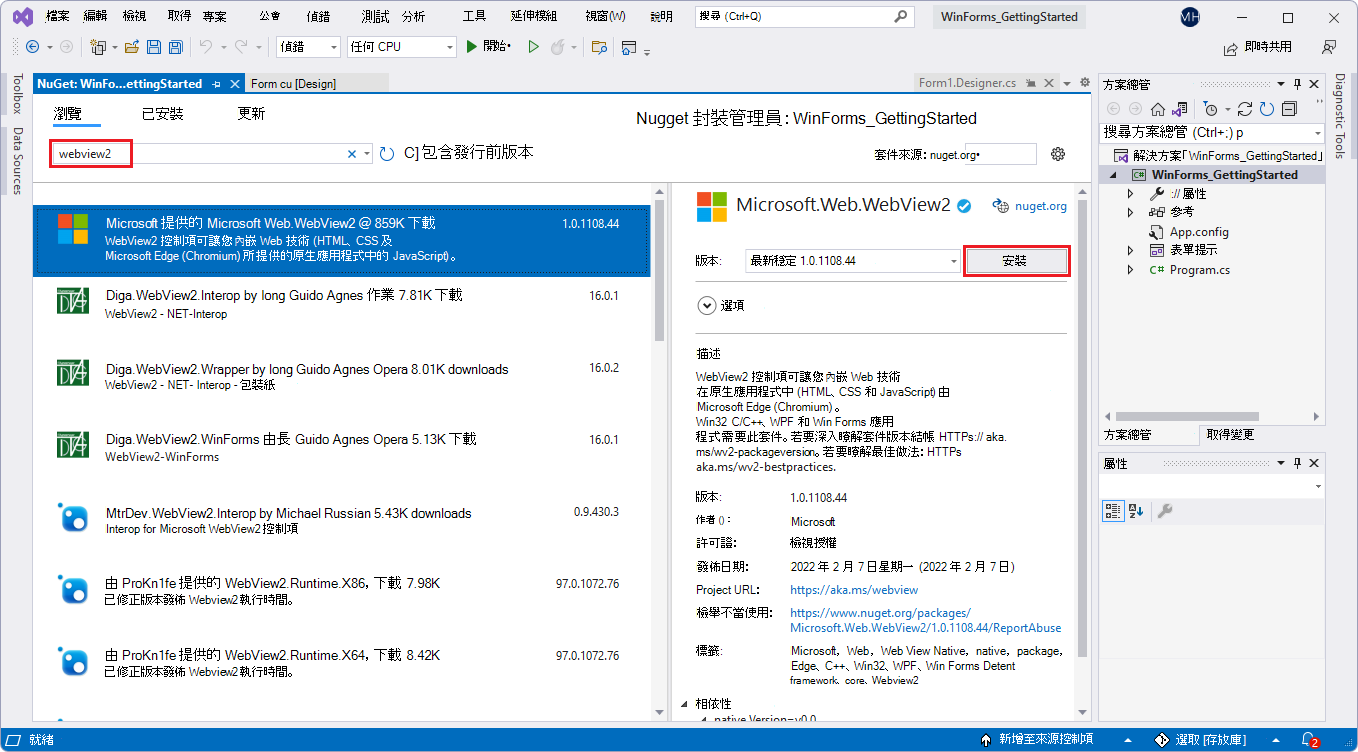
在搜尋欄輸入 WebView2,然後在搜尋欄下方點選 Microsoft.Web.WebView2 以選擇:

要放大,請右鍵點擊>「在新分頁開啟圖片」。
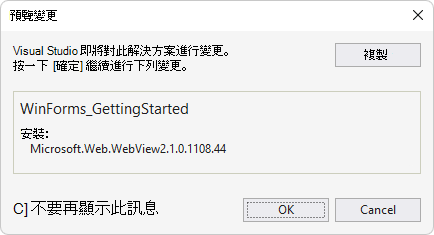
點擊 安裝 (或 更新) 按鈕。 預覽 變更 對話框會開啟:

點擊 確定 按鈕。
選擇>檔案「全部儲存」 (Ctrl+Shift+S) 來儲存專案。
關閉 NuGet 套件管理器視窗。
選擇除 錯>開始除錯 (F5) 來建立並執行專案。
執行中的專案顯示與之前相同的空白視窗:

關閉 Form1 視窗。
你已經把 WebView2 SDK 加入專案,但還沒把任何 WebView2 程式碼加入專案。
步驟 5 - 建立單一 WebView2 控制項
現在 WinForms 專案已安裝 WebView2 SDK 後,請為應用程式新增一個 WebView2 控制項,如下:
起跑專案已經有表 Form1.cs 單,但我們會新增另一個,作為 Form2.cs,看看如何實現。
選擇專案>新增表單 (Windows Forms) 。
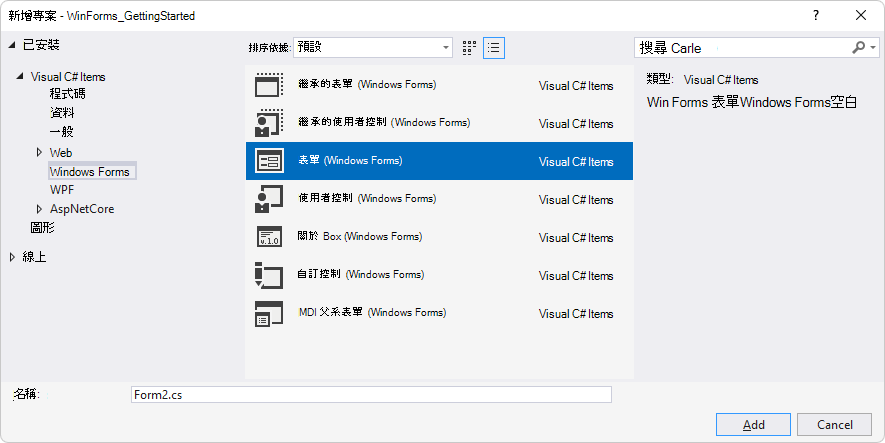
在左側的新增項目視窗中,選擇視覺化 C# 項目>Windows Forms。
在右側選擇表單 (Windows Forms) ,然後點擊新增按鈕:

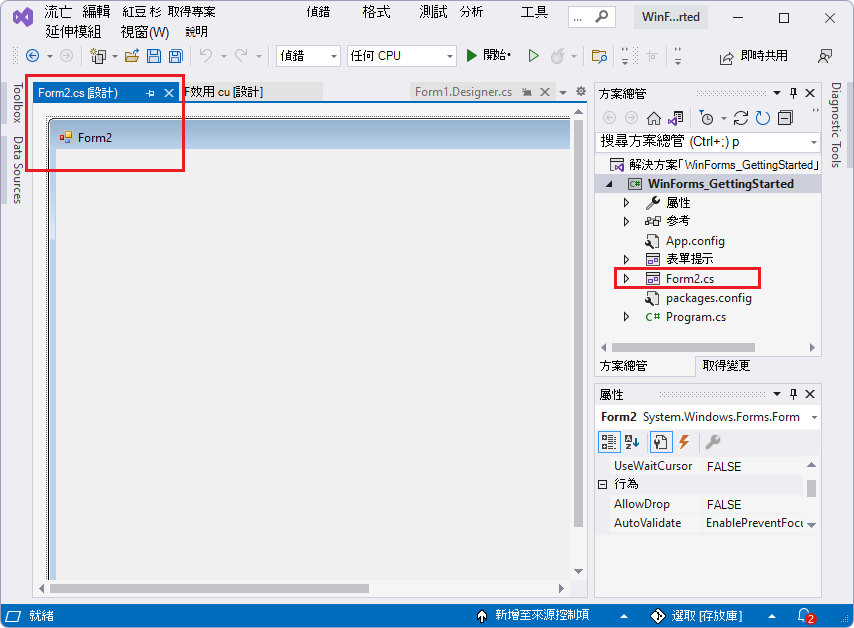
專案現在在 Form Designer 和 方案總管中新增了一個名為
Form2.cs的表單:
點擊 Form1 畫布。 我們不會使用 Form2。
選擇 檢視>工具箱。
以下是你可以將 WebView2 專屬內容加入應用程式的地方:
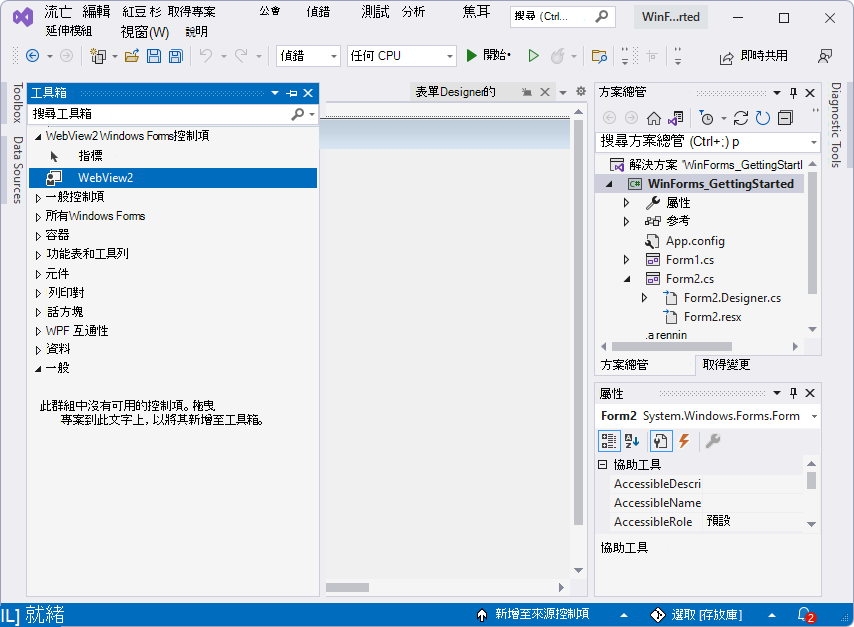
在工具箱中,點選 WebView2 Windows Forms 控制項以展開選項。
在 Visual Studio 2017 中,預設情況下 WebView2 不會顯示在 工具箱中。 要讓 WebView2 顯示在工具箱中,請選擇>工具選項>一般>,並將自動填充工具箱設定設為 True。
在工具箱中,點擊或拖曳 WebView2 控制項到你新增控制項的 Forms Designer 畫布上,例如
Form2.cs:
拖曳 WebView2 控制項的兩側,讓它幾乎填滿整個畫布。
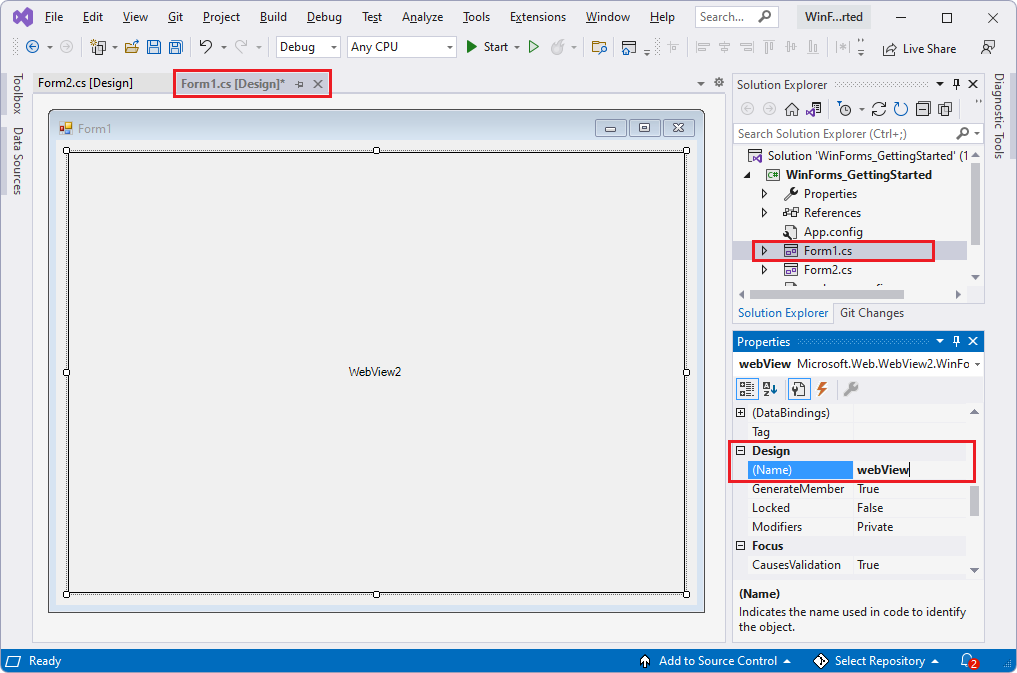
請確定表單上新增的 WebView2 控制項已被選中。 在 Properties 面板的設計區塊,將 (名稱) 設定為 webView, (小寫 'w',大寫 'V',) 不要加數字後綴。 控制項最初可能命名為其他名稱,例如 webView21。 請依需求使用 分類 與 字母 排序選項按鈕來尋找屬性:

在 屬性 面板的 雜項 區,將 來源 屬性設為
https://www.microsoft.com。 Source 屬性設定將在 WebView2 控制項中顯示的初始網址。選擇>檔案「全部儲存」 (Ctrl+Shift+S) 來儲存專案。
按 F5 以組建及執行專案。
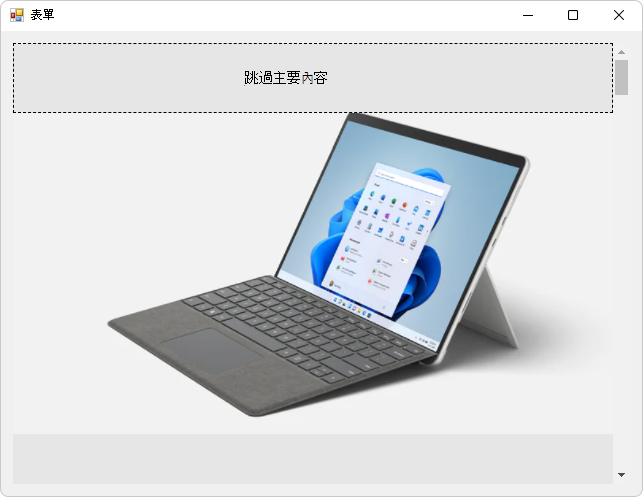
WebView2 控制項會在 Windows Forms 表單中的 WebView2 控制項中顯示內容https://www.microsoft.com,若按 Alt+Tab 切換至視窗,則有「跳至主內容」連結:

如有需要,請點擊「 跳至主要內容 」連結。
WebView2 控制項在 Windows Forms 表單中的 WebView2 控制項中顯示內容https://www.microsoft.com:

關閉 Form1 視窗。
如果你使用的是高解析度螢幕,可能需要設定 Windows Forms 應用程式支援高 DPI。
步驟 6 - 新增控制項及處理視窗調整大小事件
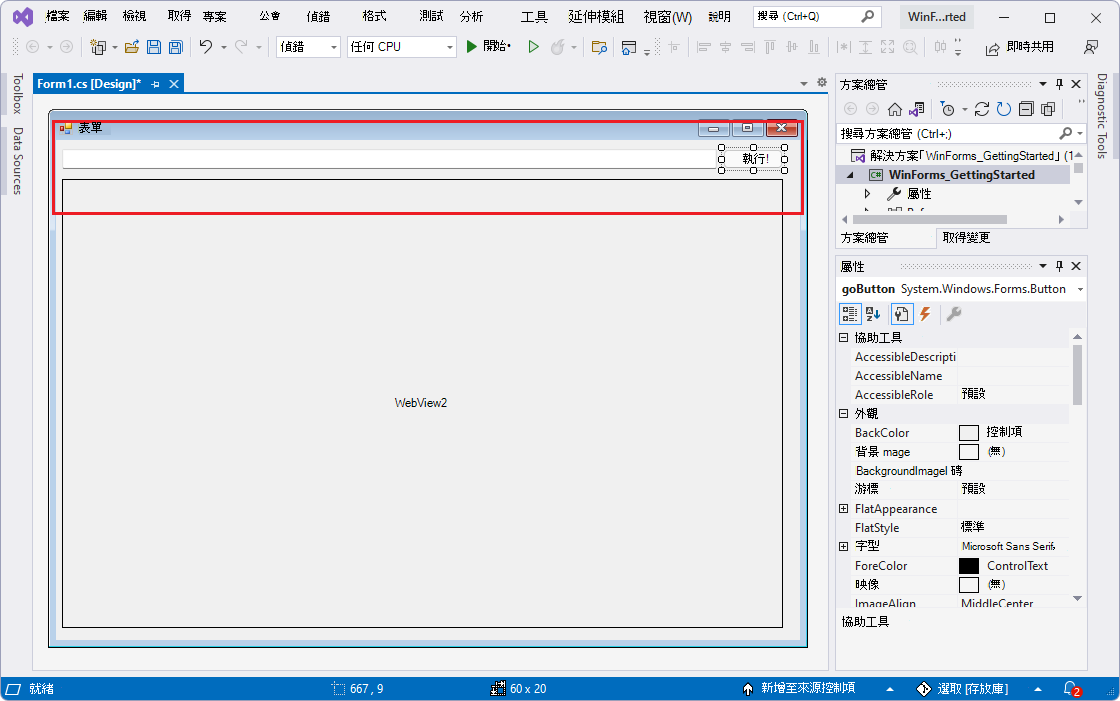
從工具箱新增更多 Windows Forms 表單的控制項,然後處理視窗大小調整事件,如下。
選擇 「檢視>工具箱」,或點擊左側的工具 箱 標籤。
在工具箱中,點選「共用控制」。
新增文字框控制項,如下:
將 TextBox 控制項拖曳到 Form1.cs Form Designer畫布上。
確保 TextBox 控制有焦點。
在 屬性 面板 的設計區塊 ,將 (名稱) (從 textBox1) 改成 addressBar。
新增按鈕控制,如下:
將按鈕拖曳到Form1.cs表單Designer畫布上。
確保按鈕控制有對焦。
在 屬性 面板中, (約15個屬性) 下方的 粗體外觀 區塊,將 文字 屬性 (從 按鈕1) 改成 Go!
將文字框與現有按鈕對齊,如下:
將文字框置於表單左側,垂直對齊按鈕,如下所示:

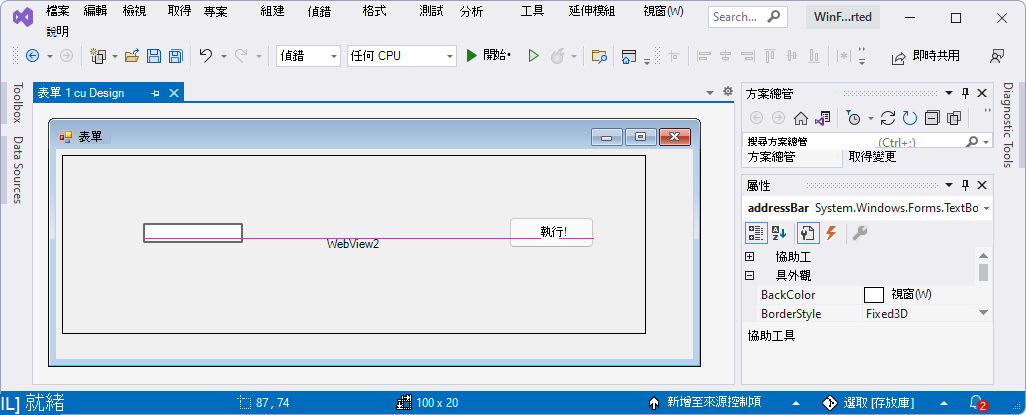
如圖所示調整文字框大小:

點擊 檢視>代碼 以開啟
Form1.cs。定義
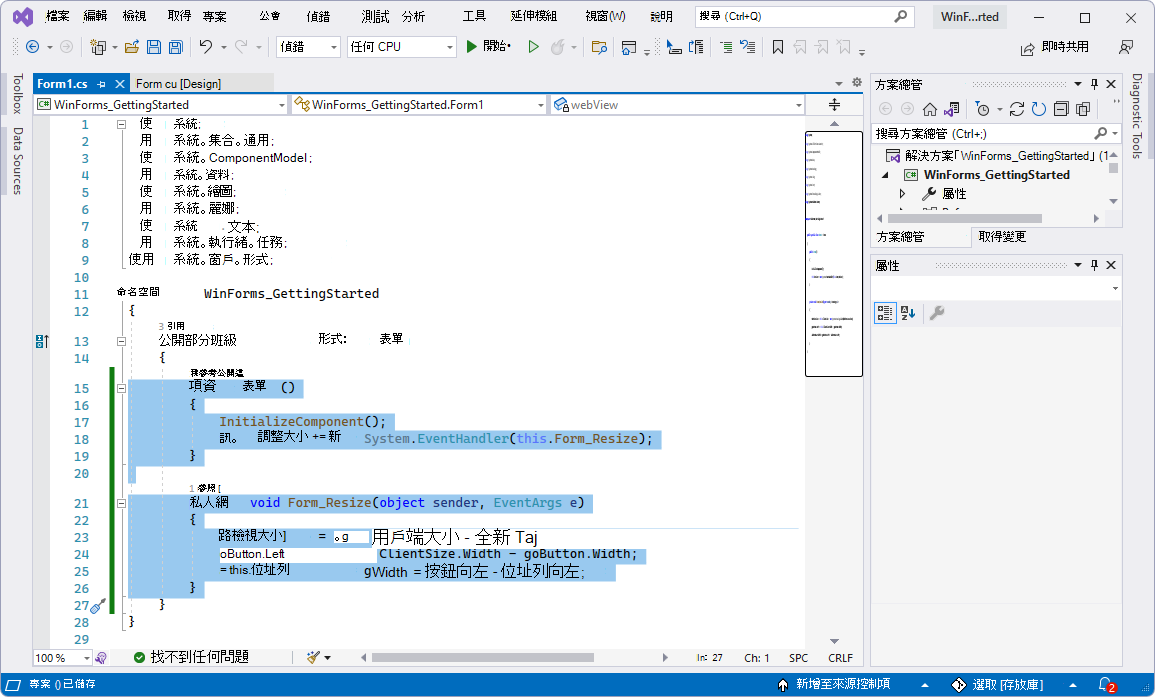
Form_Resize在應用程式視窗調整大小時,控制項會保持原位,如下所示。刪除以下程式碼:
public Form1() { InitializeComponent(); }將此程式碼貼上在同一位置:
public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); } private void Form_Resize(object sender, EventArgs e) { webView.Size = this.ClientSize - new System.Drawing.Size(webView.Location); goButton.Left = this.ClientSize.Width - goButton.Width; addressBar.Width = goButton.Left - addressBar.Left; }
選擇>檔案「全部儲存」 (Ctrl+Shift+S) 來儲存專案。
按 F5 以組建及執行專案。
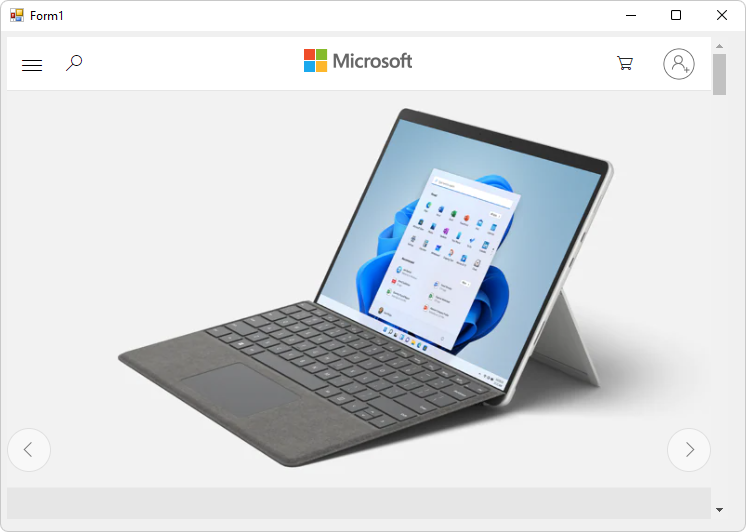
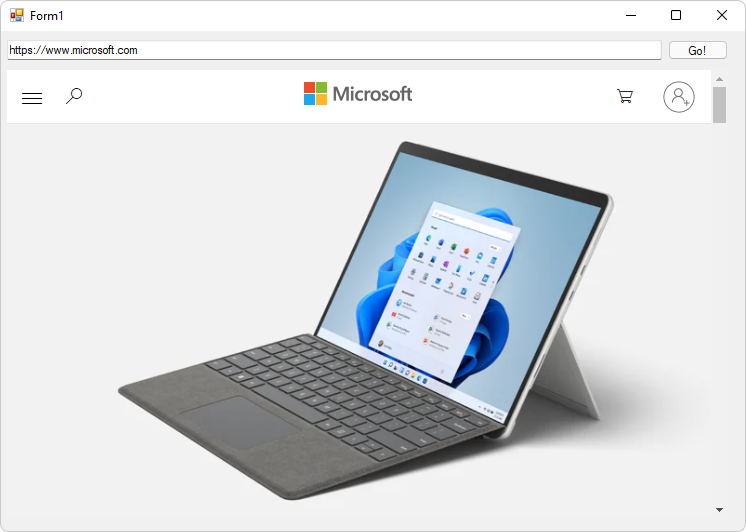
會出現一個 Form1 視窗,顯示來自以下 https://www.microsoft.com網頁的內容:

如果你按 Alt+Tab 切換到 Form1 視窗,可能需要點擊新增的 「跳過到主要內容 」連結。
用滑鼠滾輪上下滾動視窗。 輸入控制依然保留。
拖動視窗角落來調整大小。 文字框的寬度會改變。
關閉 Form1 視窗。
步驟7 - 導航
允許使用者透過閱讀文字框中輸入的文字,將 WebView2 控制項顯示的 URL 作為地址列。
選擇 檢視>程式碼 ,這樣
Form1.cs它就會在程式碼編輯器中開啟。在
Form1.cs中,透過在檔案頂端插入以下程式碼作為第 1 行,加入CoreWebView2命名空間:using Microsoft.Web.WebView2.Core;選擇 Form1.cs[設計] 標籤,然後雙擊按鈕
Go!。goButton_Click該方法會被加入檔案中Form1.cs。將以下程式碼貼入檔案中,替換空
goButton_Click方法,使方法主體如下:private void goButton_Click(object sender, EventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } }現在這個
goButton_Click函式會透過 WebView2 控制項導向地址列文字框中輸入的網址。選擇>檔案「全部儲存」 (Ctrl+Shift+S) 來儲存專案。
按 F5 以組建及執行專案。
在地址列輸入以 為開頭
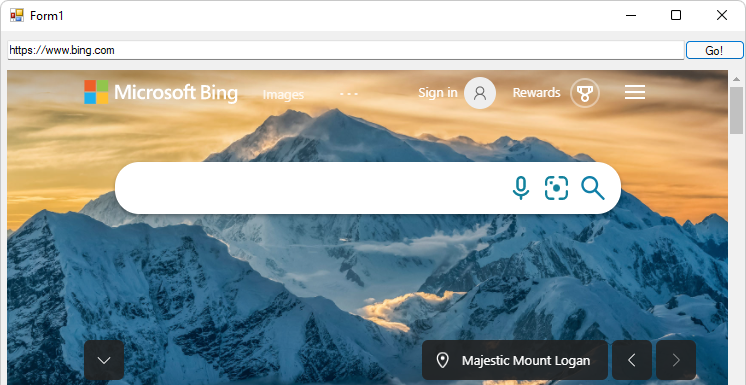
https的網址,例如https://www.bing.com,然後點擊 Go! 按鈕:
WebView2 控制項顯示該網址的網頁內容。
在地址列輸入一個不以
http開頭的字串,例如www.bing.com,然後點擊 Go! 按鈕。
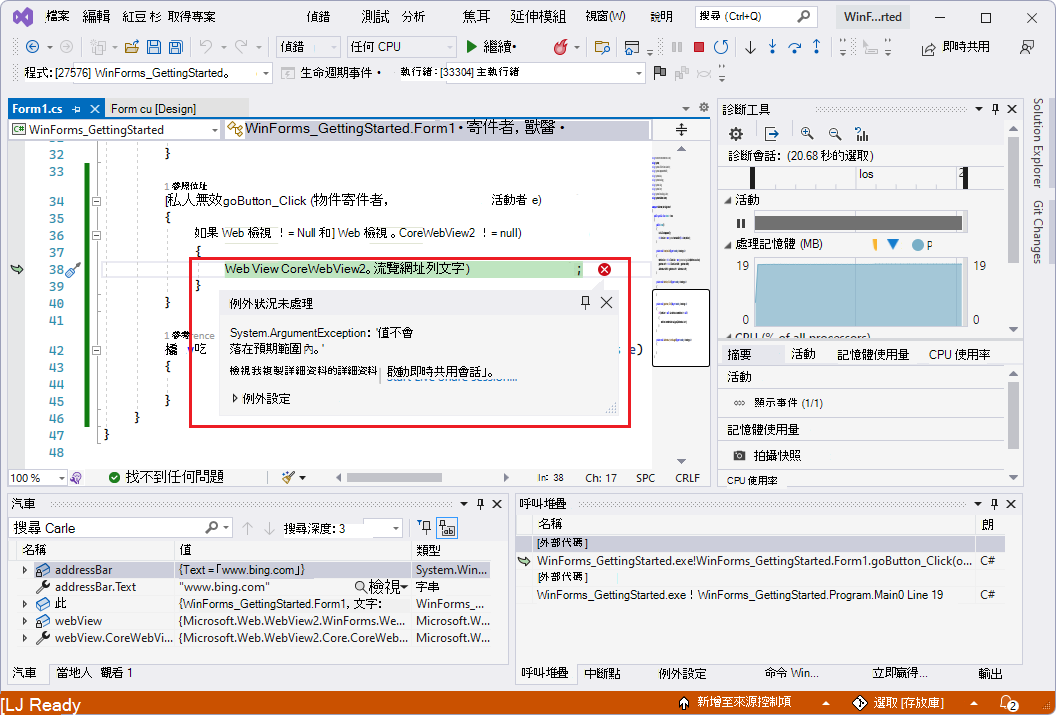
ArgumentException如果 URL 不以http://orhttps://開頭,則會拋出 an 。選擇除 錯>停止除錯,或點擊 繼續。 Form1 視窗關閉。
步驟8 - 導航事件
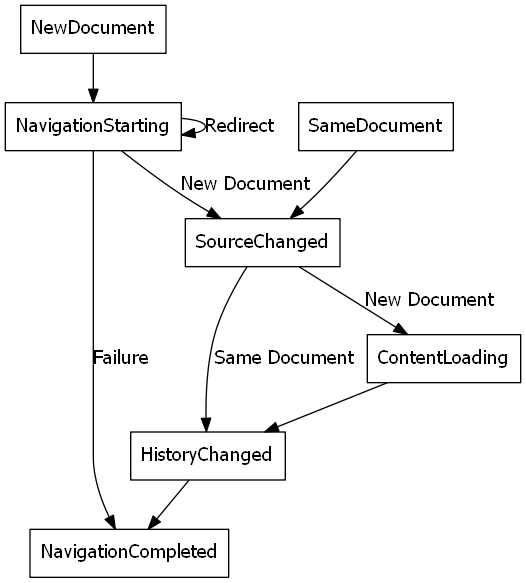
在網頁導覽時,WebView2 控制項會引發事件。 承載 WebView2 的應用程式會監聽以下事件:
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted
欲了解更多資訊,請參閱 WebView2 應用程式的導航事件。

當錯誤發生時,會觸發以下事件,並可能依賴導覽至錯誤網頁:
SourceChangedContentLoadingHistoryChanged
注意事項
如果發生 HTTP 重定向,會連續出現多個 NavigationStarting 事件。
為了示範如何使用事件,首先註冊一個處理程序,該處理器 NavigationStarting 會取消所有非 HTTPS 的請求。
在
Form1.cs中,更新Form1()建構子以符合以下程式碼,並加入建構子下方的EnsureHttps(sender, args)函數,如下:public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); webView.NavigationStarting += EnsureHttps; } void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } }在建構子中,
EnsureHttps被註冊為 WebView2 控制項事件NavigationStarting的事件處理程序。選擇>檔案「全部儲存」 (Ctrl+Shift+S) 來儲存專案。
按 F5 以組建及執行專案。
在地址列輸入以
https為開頭的網址,例如https://www.bing.com,然後點擊 Go! 按鈕。https 網址會載入;網頁內容會從預設的 Microsoft.com 變成 Bing.com。
在地址列輸入以
http為開頭的網址,例如http://www.microsoft.com,然後點擊 Go! 按鈕。http URL 無法載入;Bing.com 網頁仍會顯示。 相較之下,進入
http://www.microsoft.comMicrosoft Edge 是可行的;它會重新導向到 https 網站以取得 Microsoft.com。在地址列輸入以
https為開頭的網址,例如https://www.microsoft.com,然後點擊 Go! 按鈕。https 網址會載入;Microsoft.com 網頁現在就出現了,因為你在「http」後面加上了「s」。
步驟 9 - 腳本編寫
你可以在執行時使用主機應用程式,將 JavaScript 程式碼注入 WebView2 控制項。 你可以指派 WebView2 執行任意的 JavaScript 或新增初始化腳本。 注入的 JavaScript 會應用於所有新的頂層文件及子框架,直到 JavaScript 被移除為止。 注入的 JavaScript 會以特定時間點執行。
在建立全域物件後執行注入的 JavaScript。
在執行 HTML 文件中其他腳本之前,先執行注入的 JavaScript。
例如,新增一個腳本,當使用者瀏覽到非 HTTPS 網站時會發送警示,如下:
修改函
EnsureHttps數,加入包含以下行ExecuteScriptAsync:void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { webView.CoreWebView2.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } }新增的這行會將一個腳本注入網頁內容,使用 ExecuteScriptAsync 方法。 新增的文字是:
alert('{uri} is not safe, try an https link')選擇>檔案「全部儲存」 (Ctrl+Shift+S) 來儲存專案。
按 F5 以組建及執行專案。
試著用
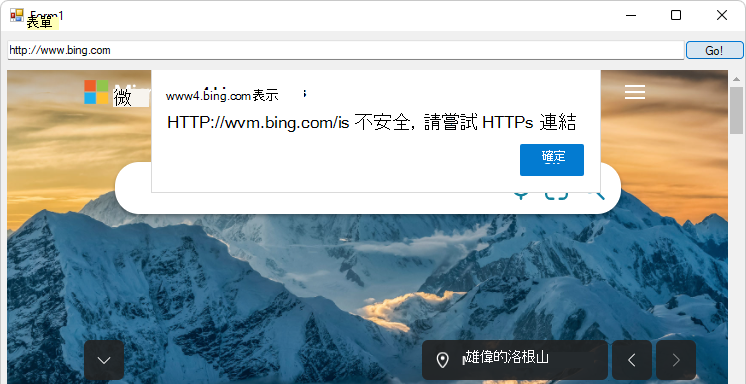
http://www.bing.com前httphttps綴) (。應用程式會顯示警示:

步驟 10 - 主機與網頁內容之間的溝通
主機與網頁內容之間可 postMessage 透過以下方式進行溝通:
WebView2 控制項中的網頁內容可以用
window.chrome.webview.postMessage來向主機發布訊息。 主機會使用主機上註冊WebMessageReceived的訊息來處理該訊息。主機在 WebView2 控制項
CoreWebView2.PostWebMessageAsString中,使用 或CoreWebView2.PostWebMessageAsJSON發佈訊息給網頁內容。 這些訊息會被加入到window.chrome.webview.addEventListener的處理器捕捉。
通訊機制利用原生功能將網頁內容的訊息傳遞給主機。
在您的專案中,當 WebView2 控制項導覽到 URL 時,會在 Address bar 顯示該 URL,並提醒使用者 WebView2 控制項中顯示的 URL。
在
Form1.cs中,更新Form1()建構子並在其下方建立InitializeAsync()一個函式,與以下程式碼相符:public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); webView.NavigationStarting += EnsureHttps; InitializeAsync(); } async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); }InitializeAsync函式等待 EnsureCoreWebView2Async,因為 的CoreWebView2初始化是非同步的。接著,註冊一個事件處理程序以回應
WebMessageReceived。 這個事件處理器會在初始化後CoreWebView2被註冊。在
Form1.cs、 更新InitializeAsync、 並在下方添加UpdateAddressBar如下內容:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; } void UpdateAddressBar(object sender, CoreWebView2WebMessageReceivedEventArgs args) { String uri = args.TryGetWebMessageAsString(); addressBar.Text = uri; webView.CoreWebView2.PostWebMessageAsString(uri); }接著,為了讓 WebView2 發送並回應網頁訊息,初始化後
CoreWebView2,主機會在網頁內容中注入腳本以:用 S 將 URL 傳送給主機
postMessage。註冊一個事件處理程序,在顯示網頁內容前,先在警示框中顯示主機發送的訊息。
在
Form1.cs中,更新InitializeAsync以符合以下程式碼:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.postMessage(window.document.URL);"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.addEventListener(\'message\', event => alert(event.data));"); }選擇>檔案「全部儲存」 (Ctrl+Shift+S) 來儲存變更。
按 F5 以組建及執行專案。
輸入網址,例如
https://www.bing.com:
一開始會跳出警示,顯示主機網站傳送的 URL 。
點擊 確定 按鈕。
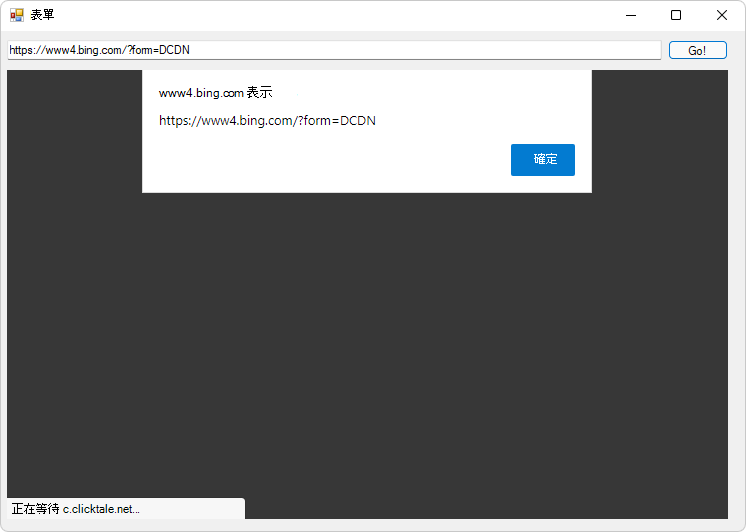
WebView2 控制項現在會在地址列顯示新網址,而該網址的內容則會在 WinForms 視窗的 WebView2 控制項中顯示:

應用程式啟動時,預設 URL 為
https://www.microsoft.com,結果顯示的位址會顯示當地區域,例如https://www.microsoft.com/en-us/。若輸入
https://www.bing.com,所得地址為變體,例如https://www4.bing.com/?form=DCDN。
恭喜你,你打造了第一個 WebView2 應用程式!
發佈 WebView2 應用程式
如果你要發佈這個教學產生的應用程式,就必須將 WebView2 執行時和應用程式一起發佈。 WebView2 執行環境會自動安裝到使用者機器上。 欲了解更多資訊,請參閱 「分發您的應用程式」及「WebView2執行時」。
另請參閱
- 發佈你的應用程式和 WebView2 執行環境
- WinForms 範例應用程式 - 展示比本教學更多的 WebView2 API。
- WebView2 API 參考