在 WinUI 2 (UWP) 應用程式中開始使用 WebView2
在本教學課程中,您會:
- 設定您的開發工具,以建立使用 WebView2 顯示 Web 內容的 UWP 應用程式。
- 建立初始 WinUI 2 (UWP) 應用程式。
- 安裝 專案的 Microsoft.UI.Xaml 套件 (WinUI 2) 。
- 新增可顯示網頁內容的 WebView2 控制件。
- 一路瞭解 WebView2 概念。
您可以使用 C# 空白應用程式 (通用 Windows) 項目範本,然後針對此專案安裝 Microsoft.UI.Xaml 套件 (WinUI 2) 。 安裝該套件會將 Microsoft.Web.WebView2 套件安裝 (WebView2 SDK) 做為相依性。
Microsoft.UI.Xaml (WinUI 2) 套件是 Windows UI 連結庫的一部分。 此套件提供 Windows UI 功能,包括:
- UWP XAML 控制件。
- 密集控件樣式。
- Fluent 樣式和材質。
平台
本文適用於 Windows 和 Xbox。
WinUI 2 僅支援 UWP。 這些控件是回溯相容的。
另請參閱:
已完成的專案
此 使用者入門 專案的完整版本 (方案) 位於WebView2Samples存放庫中。 您可以從存放庫使用已完成的解決方案 (,或從執行下列步驟) 作為基準,以新增更多 WebView2 程式代碼和其他功能。
此教學課程專案的完整版本可在 WebView2Samples 存放 庫中取得:
- 範例名稱: WinUI2_Sample
- 存放庫目錄: WinUI2_GettingStarted
- 方案檔: MyUWPGetStartApp.sln
請遵循以下循序的主要步驟區段。
關於 WinUI 和 WebView2
在 WinUI 2 (UWP) 應用程式中,WebView2 會公開為 XAML 控制件。 將 XAML 控制件內嵌在應用程式中作為具名控件之後,您就可以在 C# 檔案中參考該 XAML 控制件。
WinUI 中只會公開 WebView2 介面/函式的子集:
WebView2XAML 物件會CoreWebView2公開 介面,以及最重要的功能。因為 WinUI 會在幕後負責環境和視窗建立,所以會隱藏這類
CoreWebView2Controller介面。
另請參閱下方 的 XAML 限制 。
步驟 1 - 安裝 Visual Studio
本文顯示 Visual Studio 2022 Community Edition 的步驟和螢幕快照。 需要 Microsoft Visual Studio 2019 16.9 版或更新版本。 不支援 Visual Studio 2017。
如果尚未安裝適當的 Microsoft Visual Studio 版本,請在新的視窗或索引標籤中,參閱在設定 WebView2 的開發環境中安裝 Visual Studio。 請遵循該頁面中的步驟來執行 Visual Studio 的基本預設安裝,例如 Visual Studio 2022 Community Edition。
然後返回此頁面,並在下方繼續。
如果 Visual Studio 未在程式碼編輯器中顯示行號,您可能會想要開啟行號。 若要這樣做,請選取 [ 工具>選項>文字編輯器>所有語言>行號]。 然後按一下 [確定]。
步驟 2 - 安裝 .NET 桌面、C++ 桌面和 UWP 開發工具的工作負載
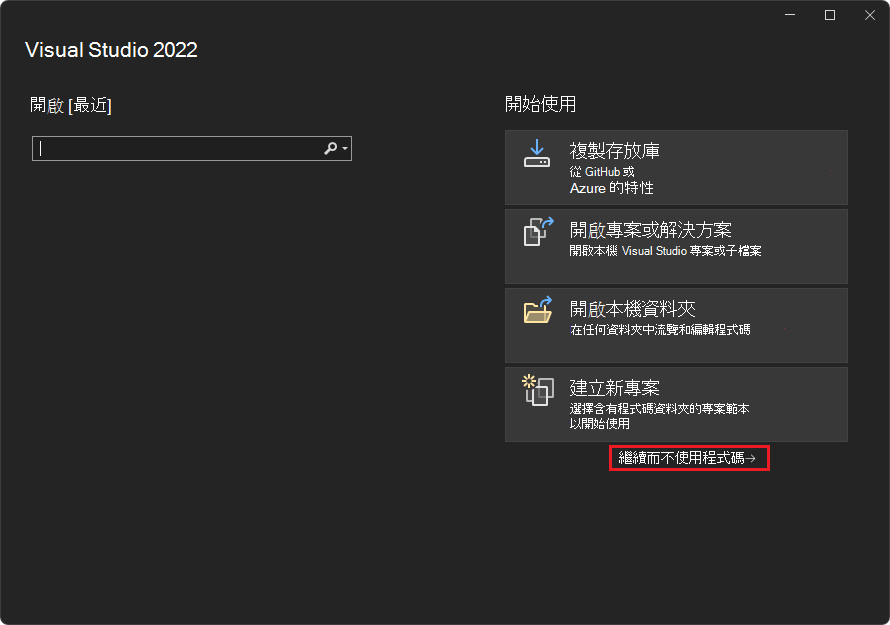
開啟 Microsoft Visual Studio。 開啟的選項視窗隨即出現:

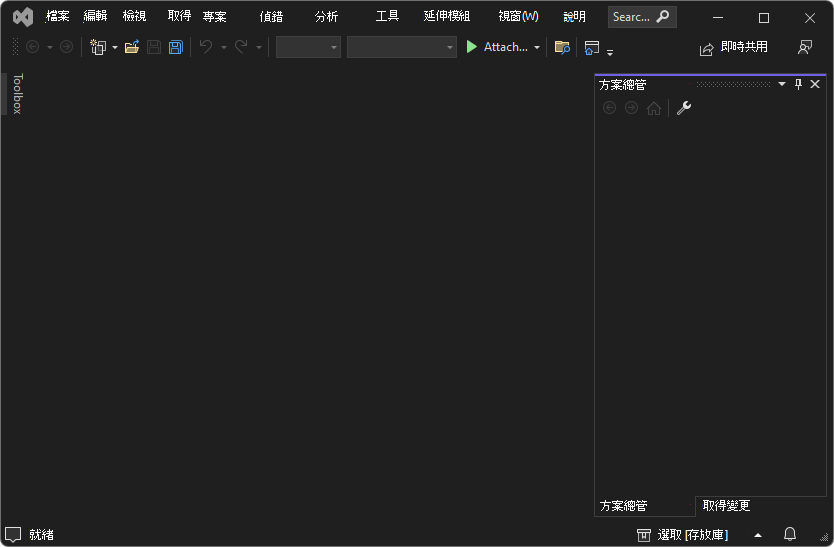
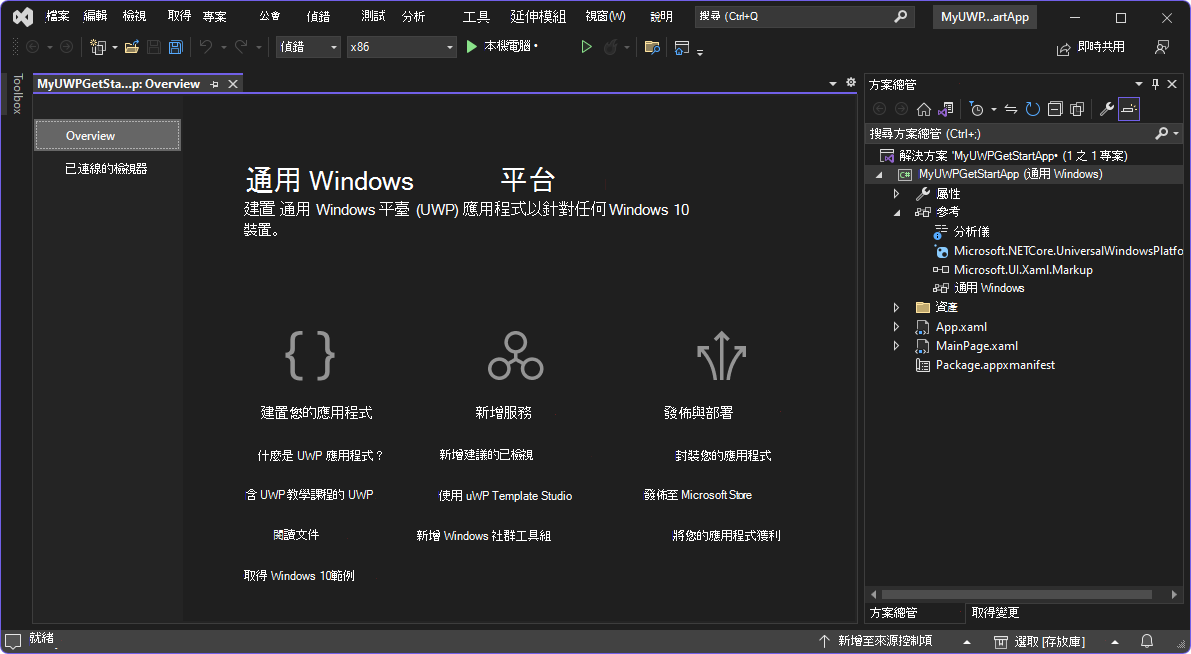
在右下方,按兩下 [ 不使用程式代碼繼續]。 Visual Studio 隨即開啟,空白:

選取 [工具>] [取得工具和功能]。 [Visual Studio 安裝程式] 視窗隨即開啟,然後 [修改 - Visual Studio] 視窗隨即開啟:
![[修改 Visual Studio] 視窗,初始狀態](winui2-images/winui2-modifying-vs-window.png)
如果 [修改 Visual Studio] 視窗未開啟,請在 [Visual Studio 安裝程式] 視窗中,按兩下 [修改] 按鈕。
在 [ 工作負載] 索引卷標上 ,捲動至並按下列卡片,以選取它們;請確定每張卡片上都有一個複選標記:
- .NET 桌面開發
- 使用 C++ 進行桌面開發
- 通用 Windows 平台開發
在右側的 [安裝詳細數據] 區段中,展開 [通用 Windows 平台 開發],然後選取 [C++ (v143) 通用 Windows 平台 工具:
![[修改 Visual Studio 2019] 對話框會顯示卡片和安裝詳細數據](winui2-images/winui2-getting-started-install-workloads.png)
如果已安裝所有這些元件,請按兩下 [關閉] 按鈕,關閉 Visual Studio 安裝程式 視窗,然後跳至下列步驟的下一個主要區段。
按兩下 [ 修改] 按鈕。
[ 用戶帳戶控制] 視窗隨即出現,詢問「您要允許此應用程式對您的裝置進行變更嗎? Visual Studio 安裝程式。 已驗證的發行者:Microsoft Corporation。 檔案來源:這部計算機上的硬碟。 在按鈕) (顯示更多詳細數據。
按兩下 [ 是] 按鈕。
對話框隨即出現:「開始之前,請先關閉 Visual Studio」:

按兩下 [ 繼續] 按鈕。
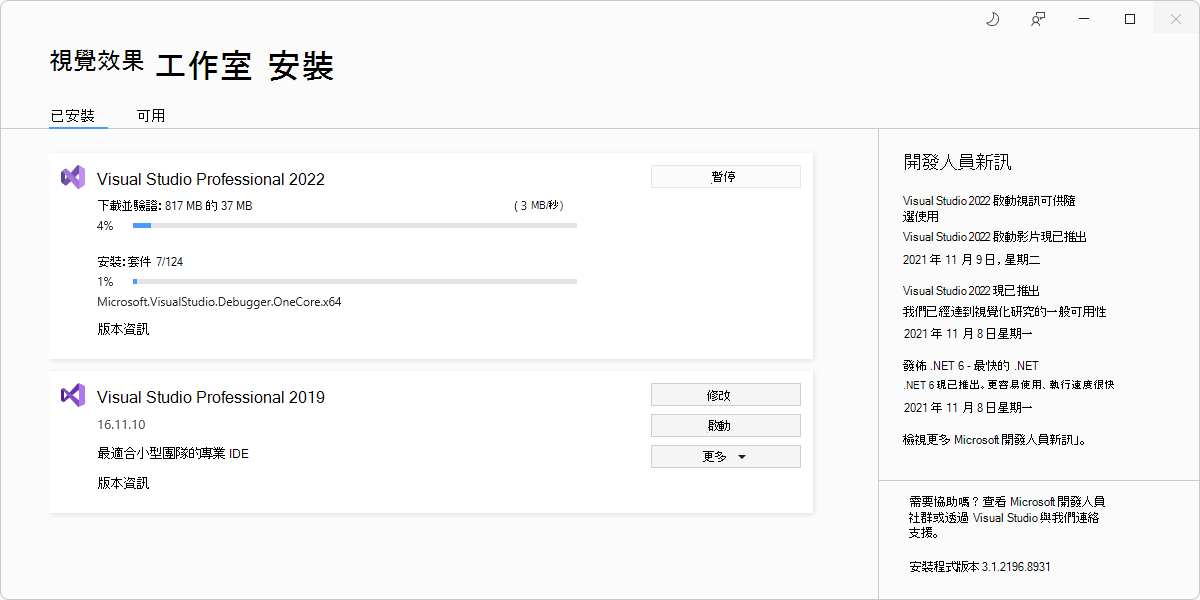
Visual Studio 會下載、驗證及安裝選取的套件:

此螢幕快照顯示 Visual Studio Professional 2022 年,但本文實際上已使用 Visual Studio Community 2022 更新。
安裝可能需要幾分鐘的時間。 Visual Studio 隨即出現,其中包含空的 方案總管。
按 Alt+Tab 鍵切換至 Visual Studio 安裝程式 視窗,然後關閉 Visual Studio 安裝程式 視窗。
步驟 3 - 建立 UWP 應用程式
如果 Visual Studio 已開啟,請選取 [檔案>新增>專案]。 [ 建立新專案] 對話框隨即開啟。
或者,如果 Visual Studio 已關閉,請開啟它,然後在 Visual Studio 的啟動畫面中,按兩下 [ 建立新的專案 ] 卡片:
![Visual Studio 的啟動畫面:按兩下 [建立新專案] 卡片](winui2-images/winui2-opening-win-create-new-project-card.png)
在頂端 的 [搜尋範本 ] 文字框中,輸入 C# 空白應用程式 (通用 Windows) ,然後選取 [C# 空白應用程式] (通用 Windows) 卡:
![[建立新專案] 對話框會在通用 Windows) 卡片 (顯示空白應用程式](winui2-images/winui2-getting-started-create-project.png)
按兩下 [ 下一步] 按鈕。
[ 設定您的新專案 ] 對話框隨即出現,適用於 空白應用程式 (通用 Windows) :
![[設定您的新專案] 對話框會顯示空白應用程式的文字框 (通用 Windows)](winui2-images/winui2-getting-started-config-new-project.png)
在 [ 項目名稱 ] 文字框中,輸入項目名稱,例如
MyUWPGetStartApp。在 [ 位置 ] 文字框中,輸入路徑,例如
C:\Users\myusername\Documents\MyWebView2Projects。按兩下 [ 建立] 按鈕。
[ 新增 Windows 專案] 對話框隨即出現:
![[新增 Windows 專案] 對話框](winui2-images/winui2-new-windows-project.png)
接受預設值,然後按兩下 [ 確定] 按鈕。
如果出現 [ 開發人員模式 ] 視窗區段,請在該區段中按兩下 [ 開啟]。 如果您尚未將計算機設定為開發人員模式,[ 使用開發人員功能 ] 對話框隨即開啟,以確認開啟開發人員模式。
- 按兩下 [是 ] 以開啟您電腦的開發人員模式,然後關閉 [ 設定] 視窗。
Visual Studio 會顯示新建立的方案和專案:

步驟 4 - 建置並執行空白專案
新增 WebView2 程式代碼之前,請確認專案運作正常,並查看空白應用程式的外觀,如下所示:
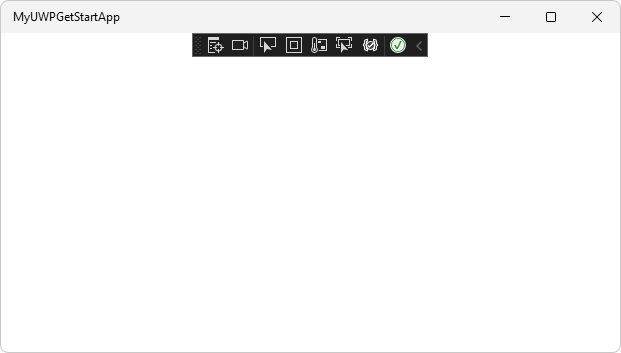
建置並執行空白專案。 若要這樣做,請選取 [偵>錯開始偵錯] (F5) 。 應用程式的視窗隨即開啟、暫時顯示方格,然後顯示應用程式的內容:

這是一個基準 WinUI 2 (UWP) 應用程式,尚未有 WebView2。
關閉應用程式。
接下來,您要設定這個新的 WinUI 2 (UWP) 項目來裝載 WebView2 控制項並使用 WebView2 API。
步驟 5 - 安裝 WinUI 2 SDK (Microsoft.UI.Xaml)
接下來,您要安裝此專案的 Microsoft.UI.Xaml 套件。 Microsoft.UI.Xaml 是 WinUI 2。
在 方案總管 中,以滑鼠右鍵按兩下專案, (不是其上方) 的方案節點,然後選取 [管理 NuGet 套件]。
[NuGet 套件管理員] 面板會在 Visual Studio 中開啟。
在 NuGet 套件管理員中,按一下 [ 瀏覽] 索引標籤 。
清除 [ 包含發行前版本] 複選框。
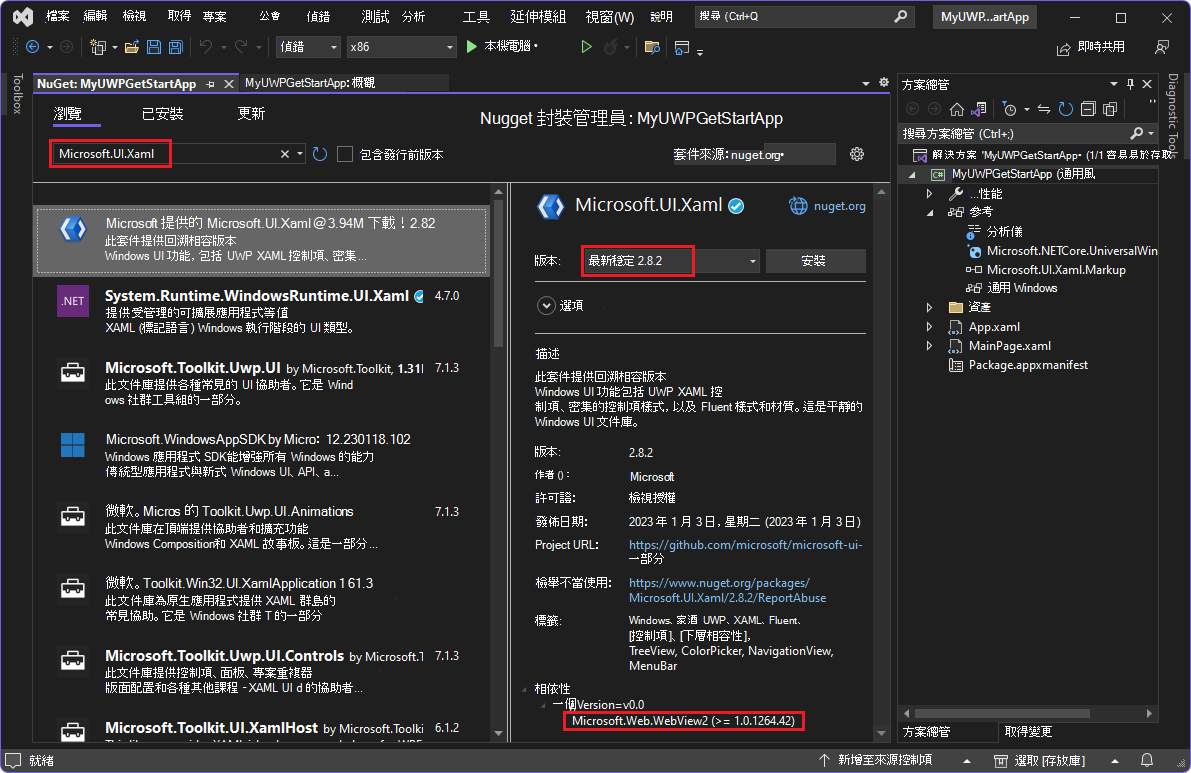
在 [ 搜尋] 方 塊中,輸入 Microsoft.UI.Xaml,然後選取搜尋方塊下方的 Microsoft.UI.Xaml 卡片:

若為 2.8.0 版或更新版本,則會在底部的 [ 相依性 ] 區段中列出 Microsoft.Web.WebView2 。
針對 HoloLens 2 開發,Microsoft.Web.WebView2 套件必須是 1.0.1722.45 版或更高版本,可能高於預設值。 HoloLens 2 上的 WebView2 處於預覽狀態,且可能會在正式運作之前變更。 只有執行 Windows 11 更新的 HoloLens 2 裝置才支援 WebView2。 如需詳細資訊,請參閱更新 HoloLens 2。
在中間面板的 [ 版本 ] 下拉式清單中,確定已選取 [最新穩定 ] 2.8.0 版或更新版本。
按兩下 [ 安裝] 按鈕。
[ 預覽變更] 對話框隨即出現:
![安裝 Microsoft.UI.Xaml 套件的 [預覽變更] 對話框](winui2-images/winui2-preview-changes-ui-xaml-pkg.png)
按兩下 [ 確定] 按鈕。
[ 接受授權 ] 對話框隨即出現:
![安裝 Microsoft.UI.Xaml 套件的 [接受授權] 對話方塊](winui2-images/winui2-license-acceptance-ui-xaml-pkg.png)
按兩下 [ 我接受] 按鈕。 在 Visual Studio 中
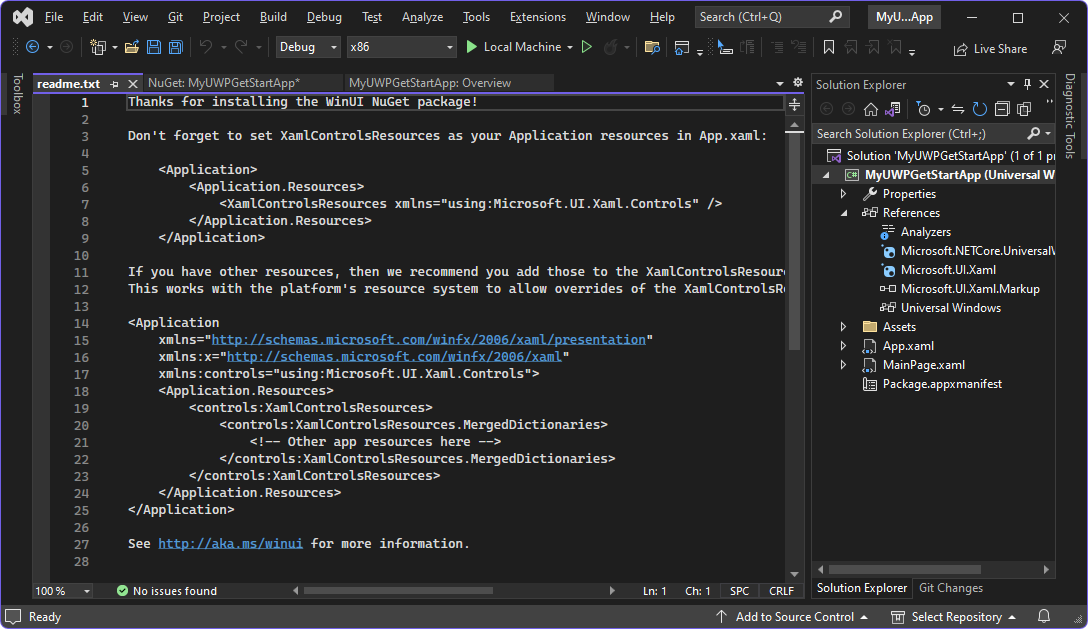
readme.txt,檔案隨即顯示,指出您已安裝 WinUI 套件:
自述檔會列出一些類似我們將新增的程式代碼行。
選取 [檔案全部儲存> (Ctrl+Shift+S) 。
您現在已為專案安裝 Microsoft.UI.Xaml 套件,也就是 WinUI 2。 WinUI 2 SDK (Microsoft.UI.Xaml) 包含 WebView2 SDK,因此您不需要個別安裝 WebView2 SDK 的 NuGet 套件。
步驟 6 - 在 XAML 程式代碼中具現化 WebView2 控制件
現在您已準備好將 WebView2 程式代碼新增至專案。 首先,新增 WebView2 控制件的命名空間參考,如下所示:
在 方案總管 中,展開您的專案,然後按兩下MainPage.xaml。
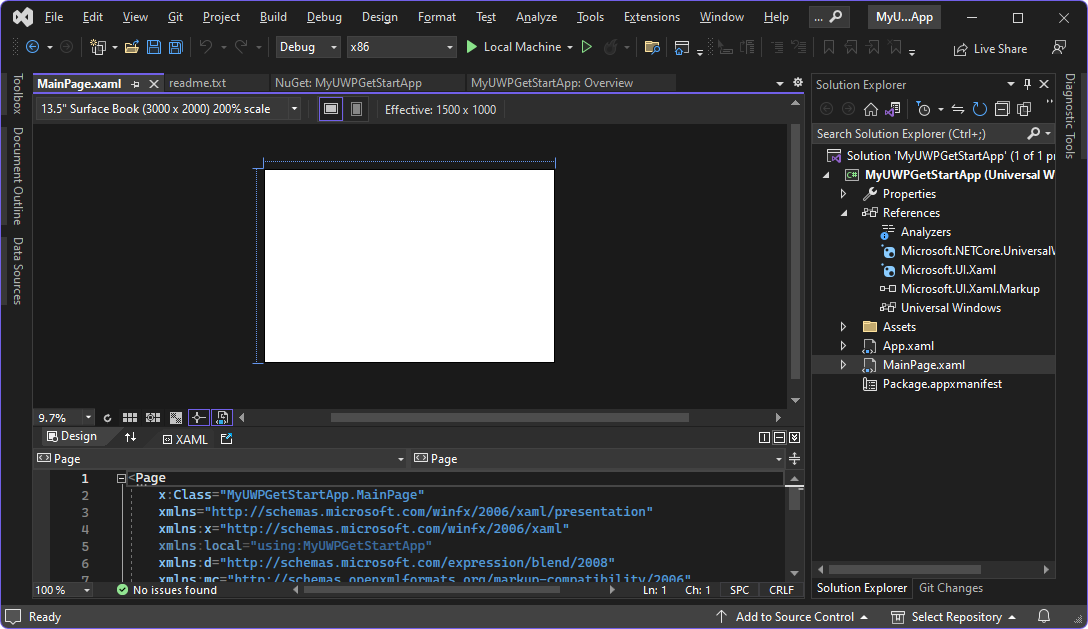
MainPage.xaml會在設計工具中開啟,其下方有程式碼編輯器:
在程式代碼編輯器中,於
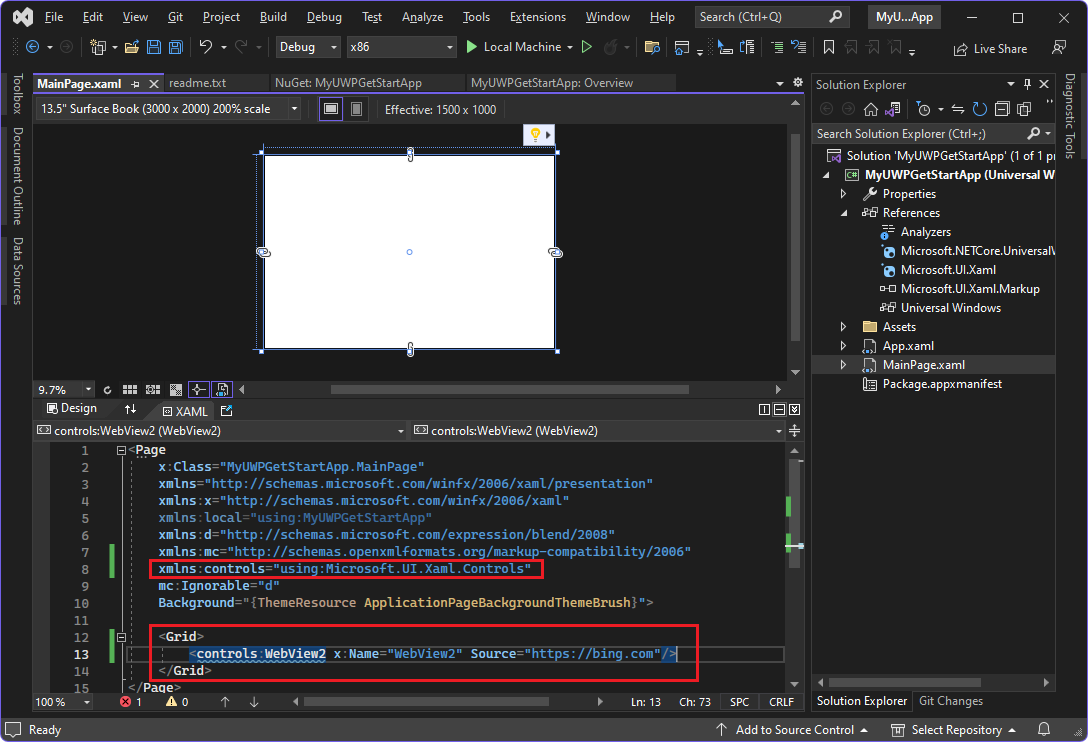
<Page>專案的開始標記<Page內,於其他xmlns:屬性下方新增下列屬性:xmlns:controls="using:Microsoft.UI.Xaml.Controls"將 WebView2 控制項新增至 XAML 方格,如下所示:
在 檔案中
MainPage.xaml,<Grid>在未包含其他元素的元素 () 中,新增WebView2控件,方法是新增下列元素:<controls:WebView2 x:Name="WebView2" Source="https://bing.com"/>按 Ctrl+S 以儲存盤案。
MainPage.xaml在程式代碼編輯器中的檔案上方,可能會顯示 WebView2 控件內容的預覽,或在您第一次建置應用程式之前,它可能會保留空白 (白色) :
在下一個步驟中,波浪底線會在建置和執行應用程式之後消失。
步驟 7 - 建置並執行包含 WebView2 控制件的專案
按兩下 [ 偵錯>開始偵 錯] (F5) 。 (如果建置 HoloLens 2,請參閱使用Visual Studio部署和偵錯) 。 應用程式視窗隨即開啟,並簡短顯示 WebView2 WebUI 方格:

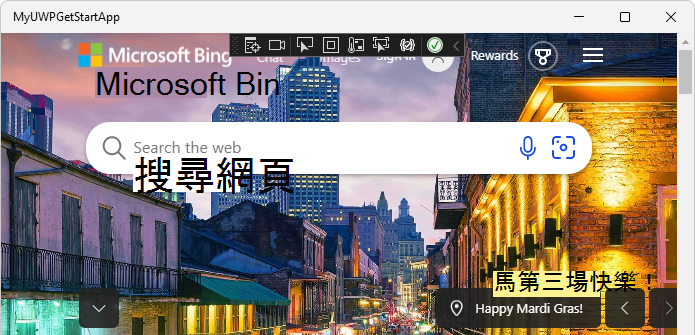
一段時間之後,應用程式視窗會在 WebUI 2 的 WebView2 控制件中顯示 Bing 網站:

在 Visual Studio 中,選取 [偵>錯] [停止偵錯] 以關閉應用程式視窗。
恭喜,您建置了第一個 WebView2 應用程式!
現在您可以變更 WebView2 控制件的內容,以新增您自己的內容。
了解導覽事件
接下來,瞭解 WebView2 應用程式不可或缺的導覽事件。 應用程式一開始會瀏覽至 https://bing.com。
- 在新的視窗或索引標籤中,讀取 WebView2 應用程式的流覽事件,然後返回此頁面。
WinUI 2 上的 WebView2 (UWP) 的特殊考慮
WebView2 WinUI 2 (UWP) 控制件正在開發中。
自動填入UI
UWP app 的 WebView2 尚未實作自動填入 UI。
另請參閱:
- 在 WebView2 功能和 API 概觀中自動填入。
列印為 PDF
列印至 PDF 需要應用程式能夠存取 UWP 中的可寫入位置,例如本機資料夾。 如需 UWP 可存取路徑的完整清單,請參閱 檔案訪問許可權。
另請參閱:
- 在WebView2 功能和 API 概觀中列印。
預設列印
UWP app 的 WebView2 預設列印已停用。 不過,您可以呼叫 CapturePreview來擷取和列印目前的檢視區。
另請參閱:
SmartScreen
WebView2 會將應用程式中巡覽至 的 URL 傳送至 SmartScreen 服務,以確保您的客戶保持安全。 如果您想要停用此導覽,您可以透過環境變數來執行此動作:
Environment.SetEnvironmentVariable("WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--disable-features=msSmartScreenProtection");
此環境變數必須在建立之前 CoreWebView2 設定,這會在一開始設定 WebView2.Source屬性 或最初呼叫 WebView2.EnsureCoreWebView2Async方法 時發生。
下載檔
UWP 中 WebView2 目前的下載行為有幾個已知限制。
另存新檔
透過 [另 存 新檔] 儲存盤案正在運作,且已針對UWP app啟用WebView2。 檔案會儲存在用戶選取的資料夾中。
檔案下載到哪個資料夾
如果主機未變更 ResultFilePath 下載檔的 ,則下載的檔案會下載到資料夾中 Downloads 具有應用程式套件名稱的子資料夾。
如果主機變更 ResultFilePath 已下載檔案的 ,則只有在應用程式默認可以存取該檔案路徑時,才會下載該檔案。 如果您想要使用應用程式預設無法存取的檔案位置,您必須設定對應的功能。 請參閱 UWP 檔案中的 應用程式功能宣告 。
下載中樞
已停用從下載中樞開啟檔案和資料夾。 按兩下檔案或資料夾圖示不會開啟個別的檔案/資料夾。
另請參閱:
- WebView2 功能和 API 概觀中的下載專案。
XAML 限制
XAML Island 支援需要額外的工作,未來版本可能會考慮使用。
設定 DefaultBackgroundColor
在 WinUI 2 上 DefaultBackgroundColor ,不會直接公開 屬性。 您可以設定環境變數來設定預設背景色彩,如下所示:
Environment.SetEnvironmentVariable("WEBVIEW2_DEFAULT_BACKGROUND_COLOR", "FF000000");
另請參閱:
- .NET: WebView2.DefaultBackgroundColor 屬性
- Win32: ICoreWebView2Controller2::D efaultBackgroundColor 属性 (get, put)
設定透明度
在 WinUI 2 上,透明度是藉由將色彩設定為 來 00FFFFFF達成。
CSS 數據指標
在 WinUI 2 (UWP) 上,CSS 數據指標有下列限制。
影像 URL
CSS 資料指標不能是影像 URL,例如 cursor: url(https://contoso.com/cursor.png), pointer;。 請參閱 CSS - 從 URL 載入的數據指標無法運作。
預先定義的 CSS 數據指標
在 WinUI 2 (UWP) 上,不支援某些預先定義的 CSS 數據指標。 您可以使用 CSS 資料指標將資料指標變更為某些預先定義的資料指標,例如 cursor: wait; 或 cursor: crosshair;,但不能變更為其他資料指標,例如 cursor: progress 或 cursor: none。
| 關鍵字 | 支援? |
|---|---|
| 一般 | |
| 自動 | ✔️ |
| 預設值。 | ✔️ |
| 無 | ❌ |
| 狀態 & 連結 | |
| context-menu | ✔️ |
| 説明 | ✔️ |
| 指標 | ✔️ |
| 進展 | ❌ |
| 等 | ✔️ |
| Selection | |
| 細胞 | ❌ |
| crosshair | ✔️ |
| 文字 | ✔️ |
| vertical-text | ❌ |
| 拖放 & | |
| 別名 | ❌ |
| 複製 | ❌ |
| 移動 | ✔️ |
| no-drop | ✔️ |
| 不允許 | ✔️ |
| 抓住 | ❌ |
| 抓住 | ❌ |
| 重設大小 & 捲動 | |
| 全部捲動 | ✔️ |
| col-resize | ❌ |
| row-resize | ❌ |
| n-resize | ✔️ |
| e-resize | ✔️ |
| s-resize | ✔️ |
| w-resize | ✔️ |
| ne-resize | ✔️ |
| nw-resize | ✔️ |
| se-resize | ✔️ |
| sw-resize | ✔️ |
| ew-resize | ✔️ |
| ns-resize | ✔️ |
| nesw-resize | ✔️ |
| nwse-resize | ✔️ |
| 縮放 | |
| 放大 | ❌ |
| 縮小 | ❌ |
另請參閱:
- CSS 數據指標 - Values 區段描述上述關鍵字值。
Microsoft Edge 開發人員工具
在 WinUI 2 上,Microsoft Edge DevTools 無法在市集簽署的 WebView2 WinUI 2 (UWP) 應用程式內啟動。 不過,您可以使用遠端偵錯來解決此問題。 請參閱 遠端偵錯 WebView2 WinUI 2 (UWP) 應用程式。
API 限制
下列類別無法在 WinUI 2 中存取:
CoreWebView2EnvironmentOptionsCoreWebView2ControllerOptions
另請參閱
- WebView2 API 參考
- WinUI 2 (UWP) 範例應用程式 - 下載、更新、建置及執行 WinUI 2 WebView2 範例的步驟。
- 管理用戶資料資料夾
-
WebView2 的範例程式代碼 - 存放庫指南
WebView2Samples。 - WebView2 應用程式的開發最佳做法
GitHub:
- WebView2Samples 存放庫
- WebView2 UWP 範例應用程式 - WinUI 2 (UWP) WebView2 範例。
- 問題 - microsoft-ui-xaml 存放庫 - 輸入 WinUI 特定功能要求或 Bug。
- 不同於一些其他教學課程,WebView2Samples 存放庫中沒有本 使用者入門 教學課程的完整版本。
- Microsoft.UI.Xaml NuGet 套件
- 適用於 Xbox 的媒體應用程式範例