訓練
模組
Remotely debug ASP.NET Core apps hosted on Azure App Service using Visual Studio - Training
Hands-on training to deploy and remotely debug your ASP.NET Core apps on Azure App Service directly using Visual Studio 2022.
若要使用 Microsoft Edge DevTools 對 WebView2 WinUI 2 (UWP) 應用程式進行偵錯,請使用遠端偵錯。 WebView2 WinUI 2 (UWP) 應用程式需要遠端偵錯,因為目前無法在市集簽署的WebView2 WinUI 2 (UWP) 應用程式內啟動內建的DevTools。
HoloLens 2 上的 WebView2 和適用於 Unity 的 WebView 外掛程式都處於預覽狀態,且可能會在正式運作之前變更。
只有執行 Windows 11 更新的 HoloLens 2 裝置才支援 WebView2 和 WebView2 外掛程式。 如需詳細資訊,請參閱更新 HoloLens 2。
將 Microsoft Edge DevTools 遠端附加至 HoloLens 2 WebView2 WinUI 2 (UWP) 應用程式,如下所示:
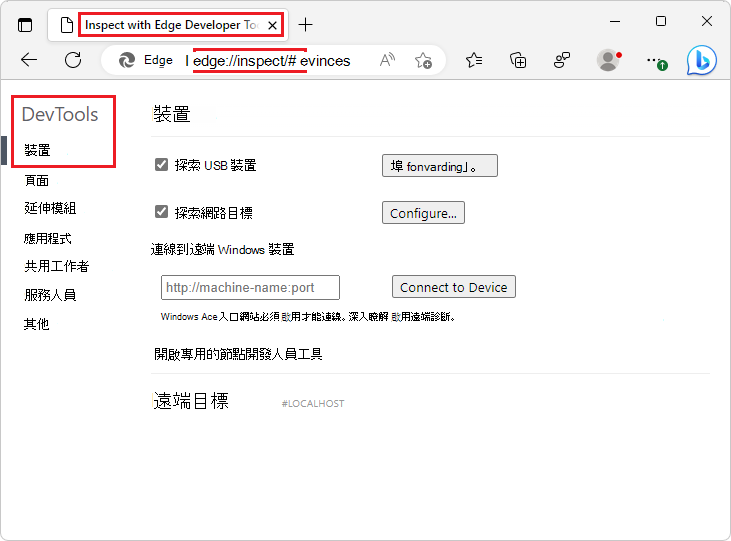
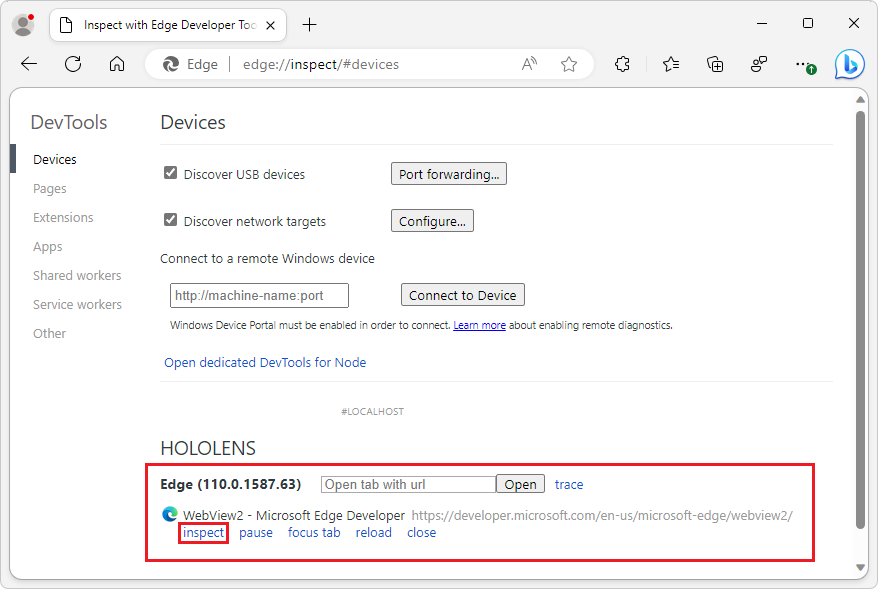
在 Microsoft Edge 中,移至 edge://inspect。 [ 使用 Edge 開發人員工具檢查 ] 頁面隨即開啟:

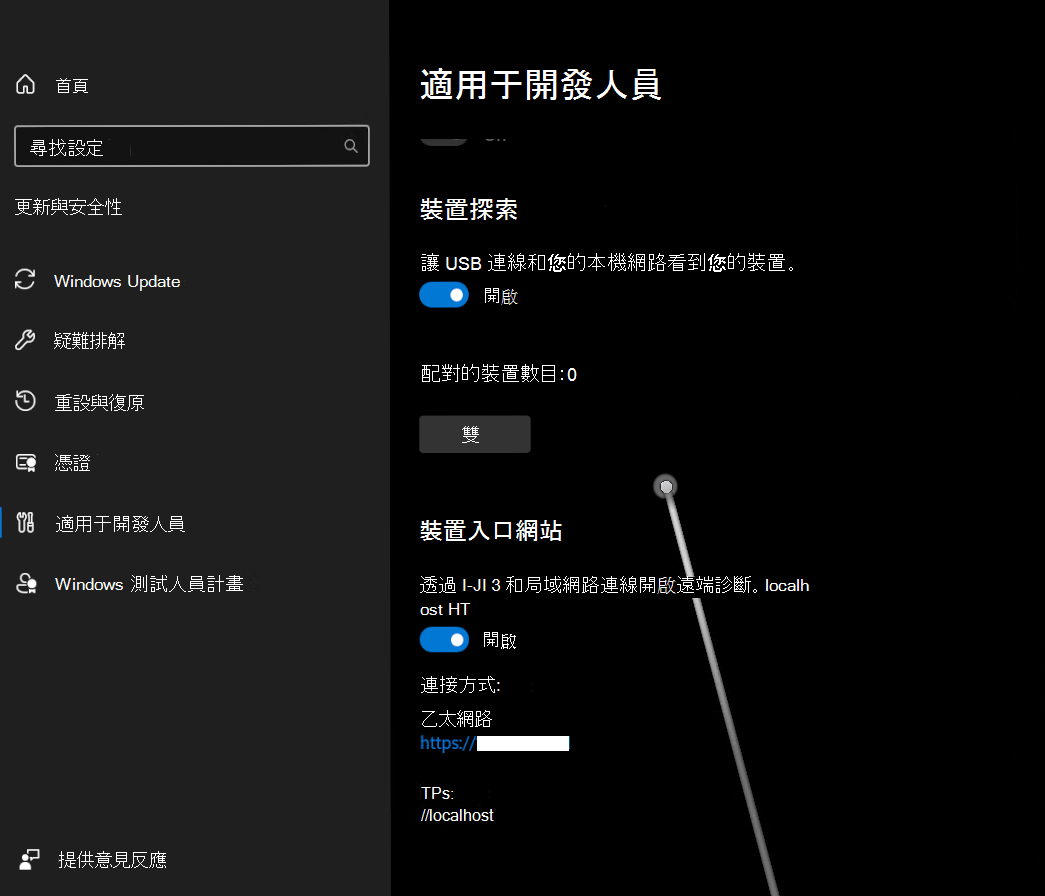
啟用裝置入口網站:開啟 [Windows 設定],選取 [更新 & 適用於開發人員的安全>性],然後開啟 [裝置入口網站] 切換:

在 [使用>乙太網络連線] 中,記下將用於遠端偵錯連線的 URL。
從 HoloLens 2 裝置上的 Microsoft Store 安裝適用於 Microsoft Edge 的遠端工具。
在 Microsoft Edge 中,移至您先前記下的 Device Portal URL。 確認已在 [Windows 裝置入口網站] 索引標籤中載入 [確認安全性設定] 頁面 () :
![[Windows 裝置入口網站] 索引標籤中的 [確認安全性設定] 頁面](remote-debugging-hololens-images/open-device-portal.png)
如果您只偵錯在本機執行的應用程式,您可以選取 [ 繼續使用不安全的連線] 按鈕。
或者,如果您不是在本機執行應用程式,或是需要透過 HTTPS 連線,請選取 [ 設定安全連線] 連結,然後遵循您重新導向至頁面中的步驟。
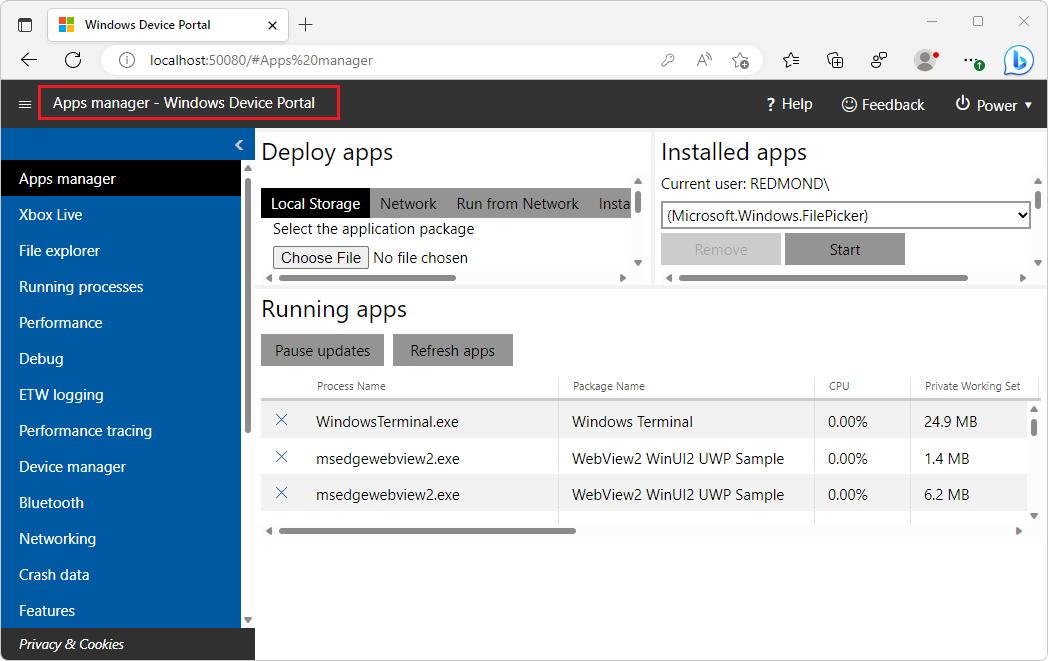
確認您已重新導向至 [應用程式管理員:Windows 裝置入口網站] 頁面:

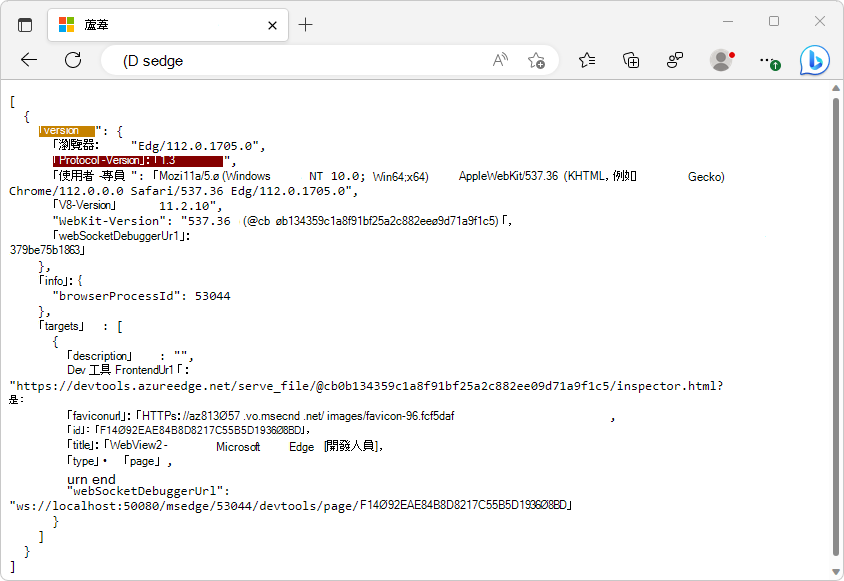
移至 http://<Device Portal URL>/msedge 並確認適用於 Microsoft Edge 的遠端工具是否正常運作。 此頁面會載入空白清單: [],除非有遠端工具可偵錯的應用程式正在執行。
設定 WebView2 WinUI 2 (UWP) 應用程式以進行遠端偵錯:
若要啟用遠端偵錯,必須在專案中設定環境變數。 在建立 CoreWebView2 實例之前,以及在設定 WebView2.Source 屬性或呼叫 方法之前,必須先設定此 WebView2.EnsureCoreWebView2Async 變數。
設定下列變數:
"WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--enable-features=msEdgeDevToolsWdpRemoteDebugging"
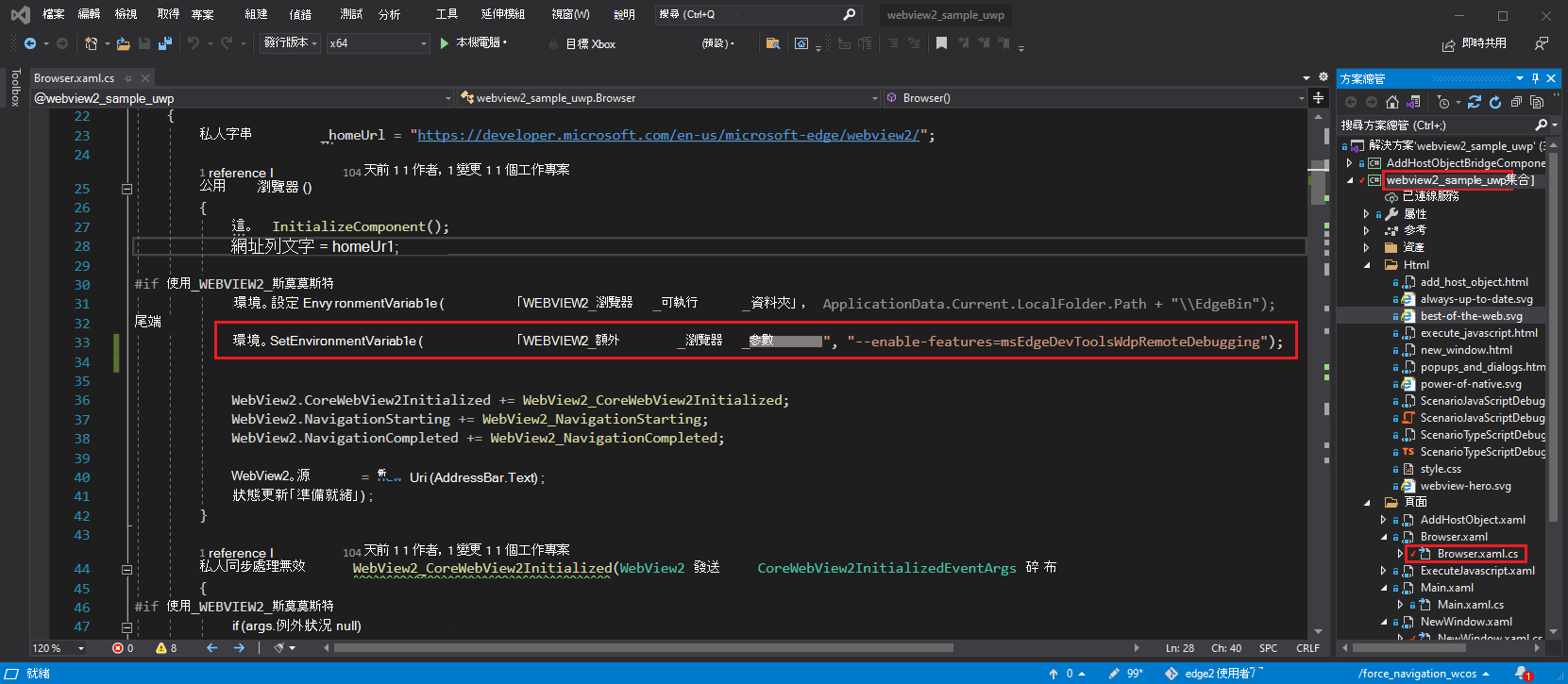
例如,如果您使用 WebView2 範例 UWP 應用程式,您可以在 檔案中 Browser.xaml.cs 新增下列程式代碼行來設定環境變數:
Environment.SetEnvironmentVariable("WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--enable-features=msEdgeDevToolsWdpRemoteDebugging");
此螢幕快照中的行編號為 33,在建構函式中Browser(),位於包裝現有SetEnvironmentVariable語句的 下方#endif:

在您的 HoloLens 2裝置上啟動您的應用程式。
移至 http://<Device Portal URL>/msedge,例如 http://localhost:50080/msedge,並確定您的 WebView2 實體出現在清單中:

移至edge://inspect。 在 [ 連線到遠端 Windows 裝置 ] 文字框中,輸入 http://<Device Portal URL>,例如 http://localhost:50080,然後按兩下 [ 連線到裝置]。
確認您可以成功連線,讓名為 Edge 的可偵錯 WebView2 控制件列在您的電腦名稱下:

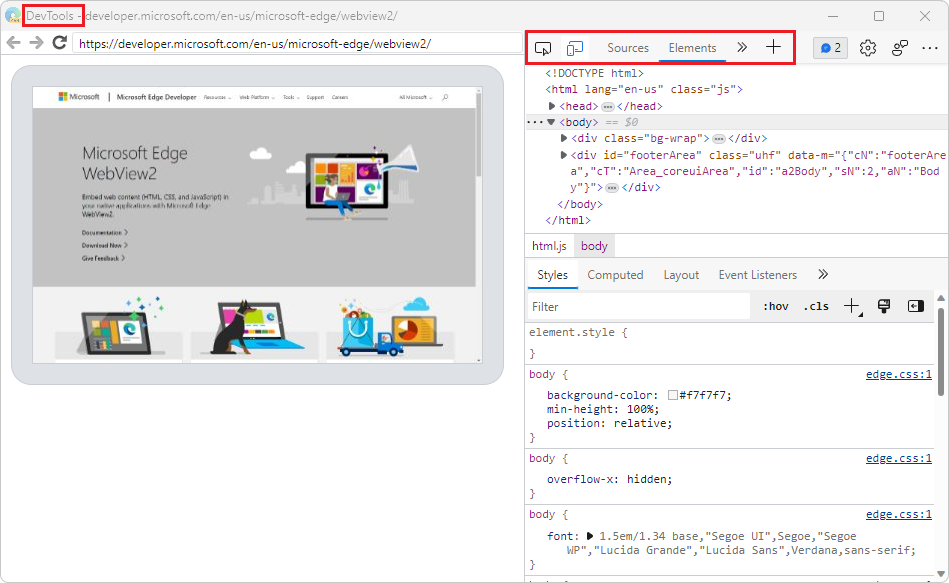
在 Edge WebView2控制項專案的底部,按一下 檢查 連結。 Microsoft WebView2 控件開啟 Edge DevTools:

現在,您可以使用 Microsoft Edge DevTools 來檢查 WebView2 HoloLens 2 (UWP) 應用程式中的 WebView2 控制件並進行偵錯。
訓練
模組
Remotely debug ASP.NET Core apps hosted on Azure App Service using Visual Studio - Training
Hands-on training to deploy and remotely debug your ASP.NET Core apps on Azure App Service directly using Visual Studio 2022.
文件
WebView2 in HoloLens 2 Unity apps - Microsoft Edge Developer documentation
How to include a WebView2 control within your immersive HoloLens 2 Unity app.
Get started with WebView2 in HoloLens 2 Unity apps.
API Reference for Mixed Reality WebView plugin (Preview) - Mixed Reality
API Reference for Microsoft Mixed Reality WebView plugin for Unity.
Using WebView2 on HoloLens - Mixed Reality
Learn how to use WebView2 on HoloLens applications.