Develop your apps with Teams Toolkit
After you create your app in Teams Developer Portal, you can:
Teams Toolkit scaffolds the necessary files based on the feature and configurations you set in Teams Developer Portal. This makes a seamless transition between Teams Developer Portal and Teams Toolkit in Visual Studio Code and Visual Studio.
Open your app in Visual Studio Code
In Teams Developer Portal, you can open and launch your project (React app) in Visual Studio Code.
Following are the steps to open your app in Visual Studio Code:
Select Develop > Open in Teams Toolkit > Open in Visual Studio Code (JS/TS).
A dialog is displayed.
Note
To enable your app to open, install the latest version of Teams Toolkit for Visual Studio Code.
Select Open.

A dialog is displayed.
Select Open.

If necessary, sign in to your Microsoft 365 account.
Select your preferred programming language.

Select your workspace folder.

Enter an app name.

Select your app and select OK.
Teams Toolkit converts the URL you configured in Teams Developer Portal to a localhost address to work with the debugging process.

Teams Toolkit scaffolds your project with all the necessary config and code files, now you're ready to start development.

Open your app in Visual Studio
You can open your project in Visual Studio and scaffold your project in Visual Studio with Teams Toolkit. Ensure that you installed Visual Studio 2022 version 17.6 Preview 2.
Following are the steps to open your app in Visual Studio:
Select Develop > Open in Teams Toolkit > Open in Visual Studio (.NET) (Preview).
Select Open to scaffold your project.

If necessary, sign in to your Microsoft 365 account.
Enter your project name, location, and solution name. Select Create.

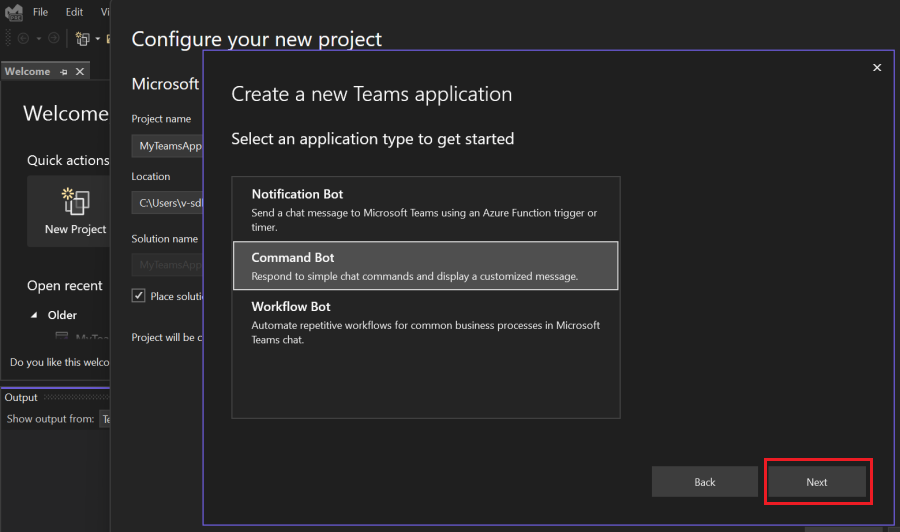
Select the application type and select Next.
Teams Toolkit converts the app you configured in Teams Developer Portal to a localhost address to work with the debugging process.

Teams Toolkit scaffolds your project with all the necessary config and code files, now you're ready to start development.

After you open your app in Teams Toolkit, you can now develop and debug your Teams app in Teams Toolkit.
Note
You can work in Teams Toolkit through Developer Portal in preview version only.

