Designing your Microsoft Teams message extension
Message extensions are shortcuts for inserting app content or acting on a message without navigating away from the conversation. To guide your app design, the following information describes and illustrates how people can add, use, and manage message extensions in Teams.
Microsoft Teams UI Kit
You can find comprehensive message extension design guidelines, including elements that you can grab and modify as needed, in the Microsoft Teams UI Kit.
Add a message extension
You can add a message extension in the following Teams contexts:
- From the Microsoft Teams Store.
- In a channel, chat, or meeting (before, during, and after) near the compose box. It's worth noting if you add a message extension in one of these places, only you can use it in that context.
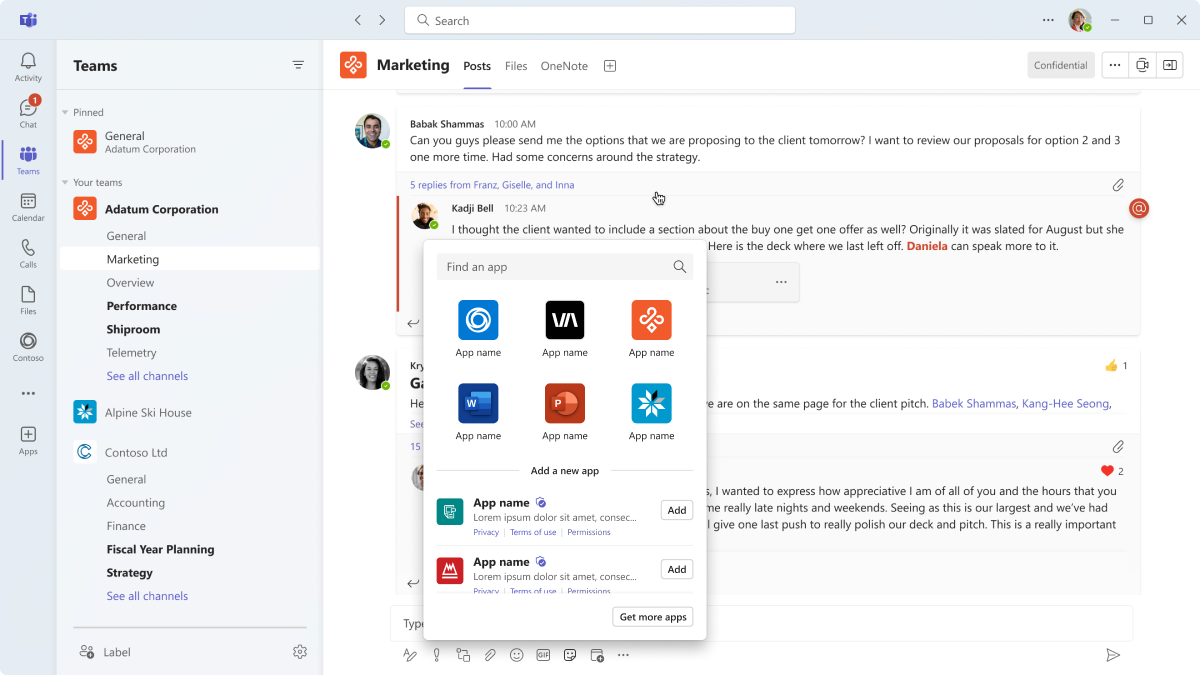
The following examples show how to add a message extension in a channel.
Mobile

Desktop
Set up a message extension
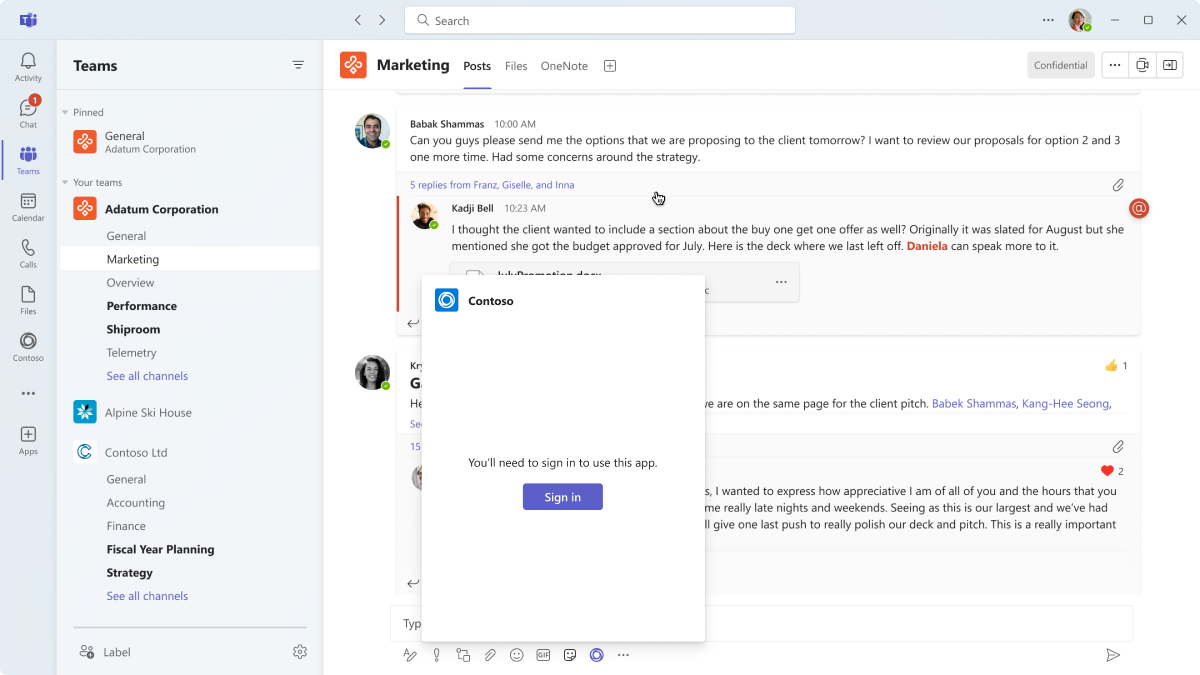
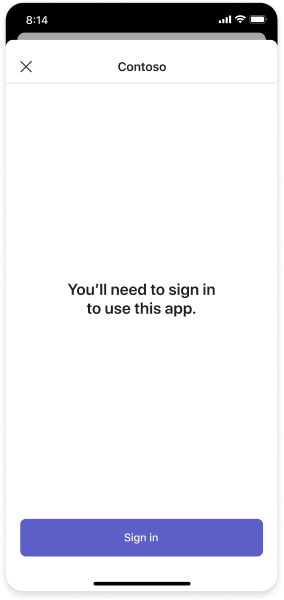
Authentication isn't mandatory, but if your app is something like a ticket tracking tool, you may need people to sign in to use the message extension.
For consistency across Teams apps, you can't customize the sign-in screen. If you use single sign-on (SSO) authentication, users are signed in automatically.
Mobile

Desktop
Types of message extensions
Message extensions can have search commands, action commands, or both. Your commands depend on your app's features and how those fits within Teams use cases.
Search commands
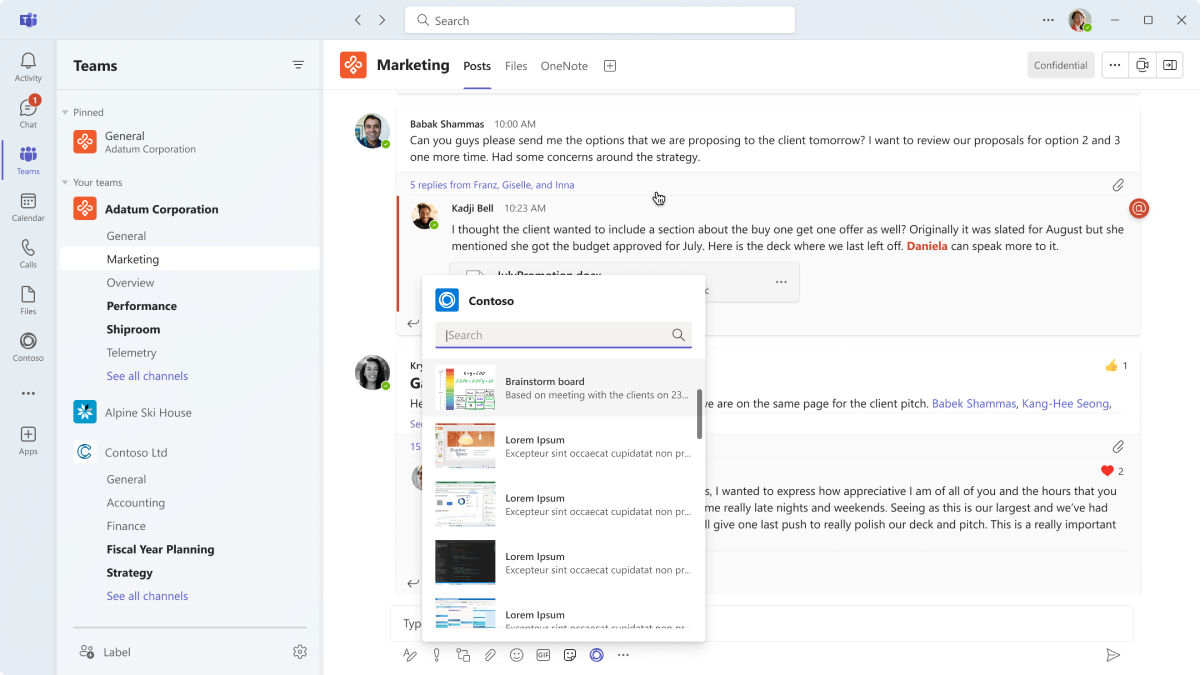
With search commands, people can use your message extension to quickly find external content and insert into a message. Search commands are commonly made available in the compose box. For example, you can start or add to a discussion by sharing a piece of content—without ever leaving Teams.
Mobile

Desktop
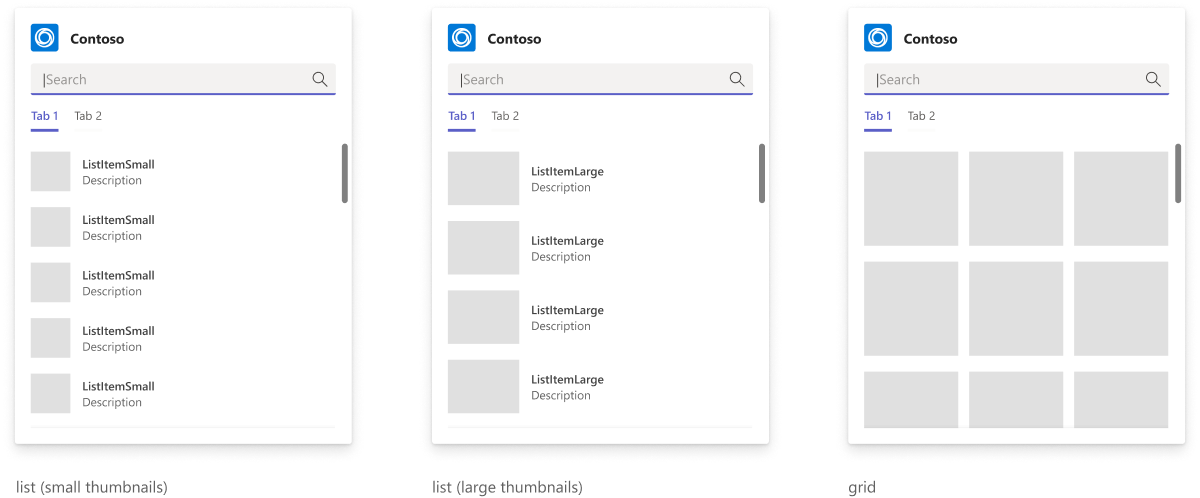
Compose box layout options
You have some options for displaying message extension search results, including list and grid views.
Action commands
Action commands allow people to trigger actions and process requests in external services within Teams. For example, if your app tracks orders, a user could create a new order using the contents of a colleague’s message from right inside their chat.
Action-based message extensions frequently require users to complete a form or some other kind of configuration within a modal. You can create these experiences with dialogs(referred as task modules in TeamsJS v1.x).
Open a message extension
The compose box and messages or posts are the primary contexts where people use message extensions.
From the compose box
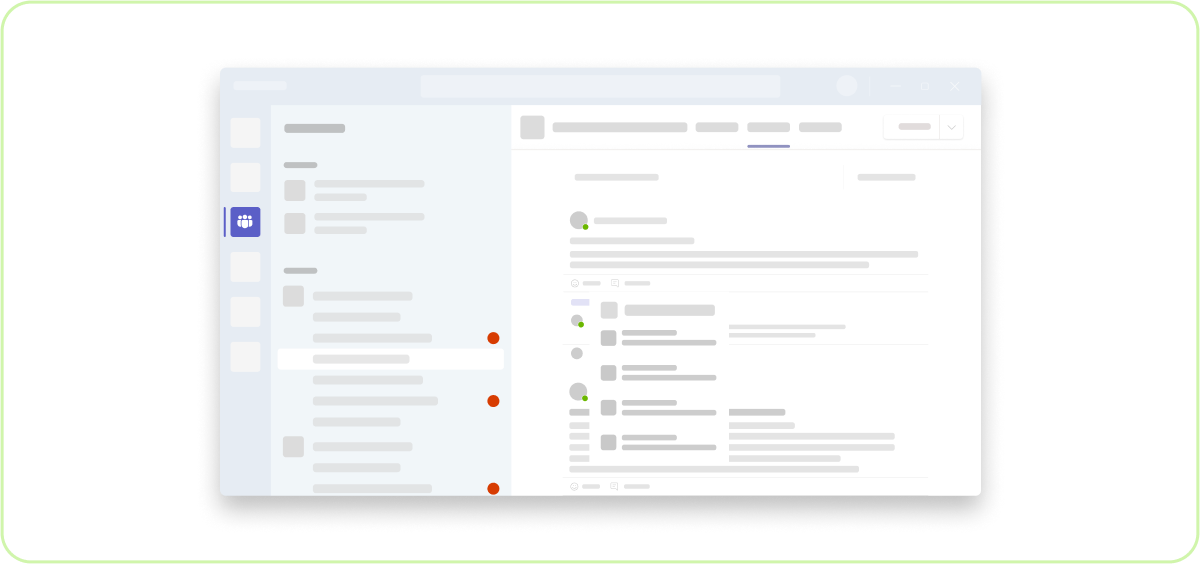
Once added, users can open your message extension by selecting your app icon below the compose box. In these examples, the extension has search and action commands.
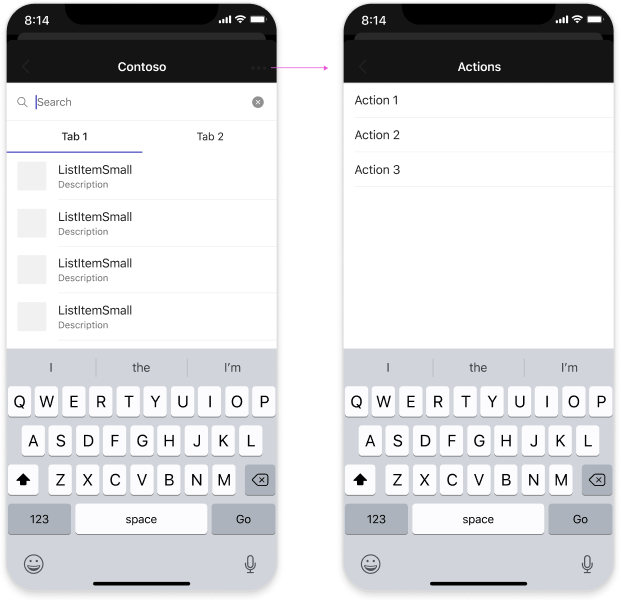
Mobile

Desktop
From a chat message or channel post
Once added, users can select the More ![]() icon on the chat message or channel post to find your extension’s action commands. Your extension may be listed under More actions based on usage.
icon on the chat message or channel post to find your extension’s action commands. Your extension may be listed under More actions based on usage.
Chat message
Channel post
Use a message extension
The following scenarios show the primary ways people use message extensions.
Insert content into a message
1. Select a message extension. Users can search for the content they want to share from the compose box.
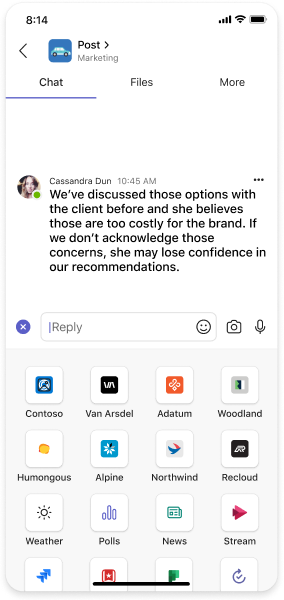
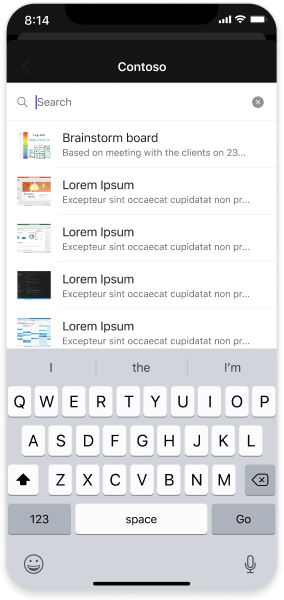
Mobile

Desktop
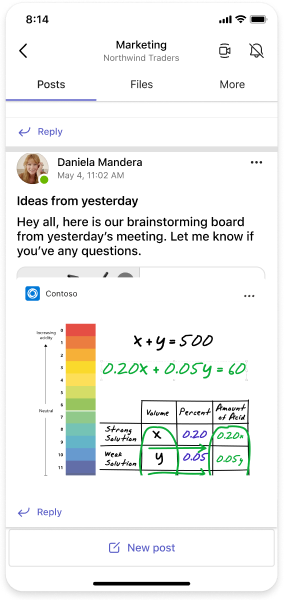
2. Insert content. Once posted, others can reply or select the content to see more information in your app.
Mobile

Desktop
Take action on a message
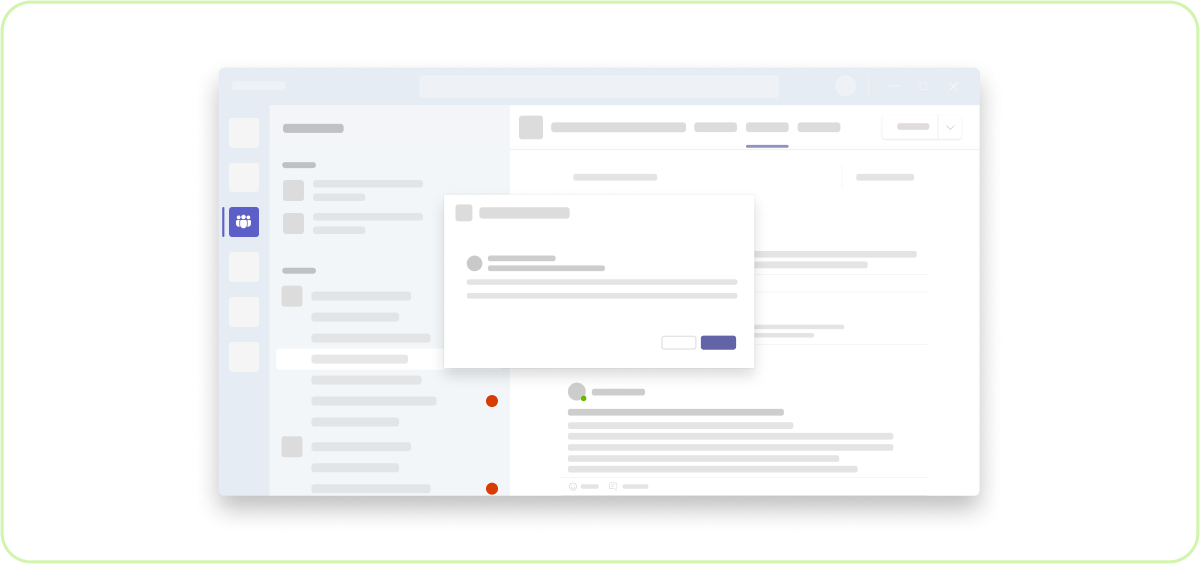
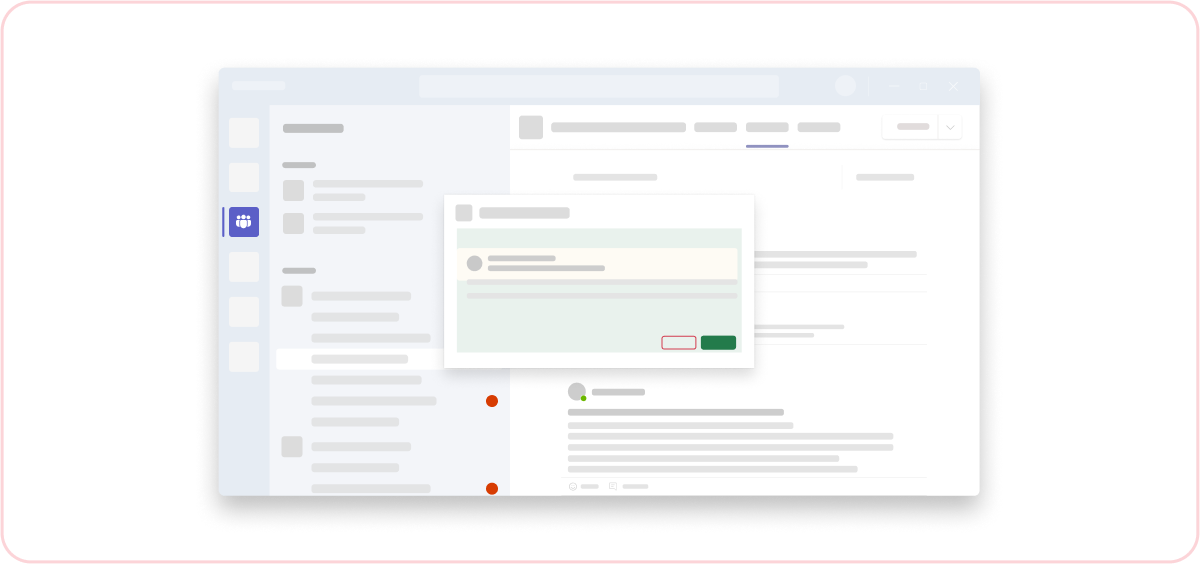
1. Select a message extension. Your app can include one or more action commands.
2. Complete the action. Your app can receive and process any content or data sent by the message action. Users complete the action in your app while remaining in their conversation.
Preview links
Message extensions also allow you to insert rich links from a recognized URL into a message (this capability is called link unfurling.)
1. Paste a recognized link in the compose box.
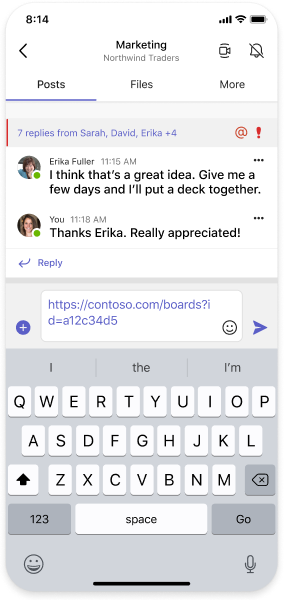
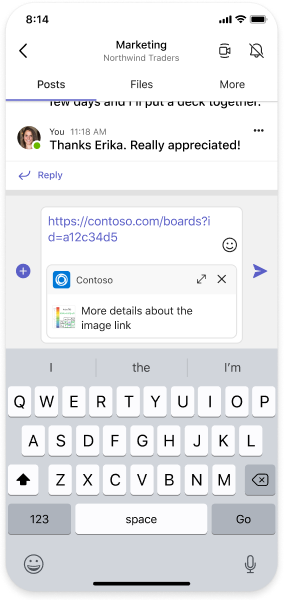
Mobile

Desktop
2. Insert content. If your app recognizes the URL in the compose box, it renders the link as a card that provides a content-rich preview of the web content. (See Adaptive Cards design guidelines for more information.)
Mobile

Desktop
Manage a message extension
By right-clicking your icon, users can pin, remove, or configure your message extension.
Anatomy
Message extension in the compose box
The following examples show a message extension opened from the compose box.
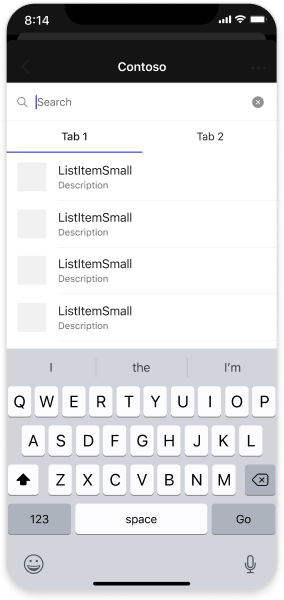
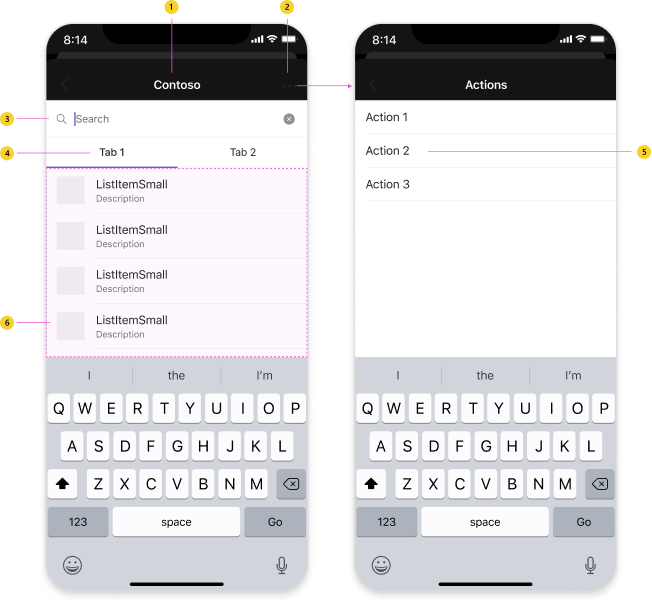
Mobile

| Counter | Description |
|---|---|
| 1 | App name: Full name of your app. |
| 2 | Action commands menu icon (optional): Opens a list of action commands for your message extension (if you specify any). |
| 3 | Search box: Allows users to find app content they want to insert. |
| 4 | Tab menu (optional): Provides multiple content categories. |
| 5 | Action commands menu (optional): Displays list of action commands (if you specify any). |
| 6 | App content: Primarily to display search results. |
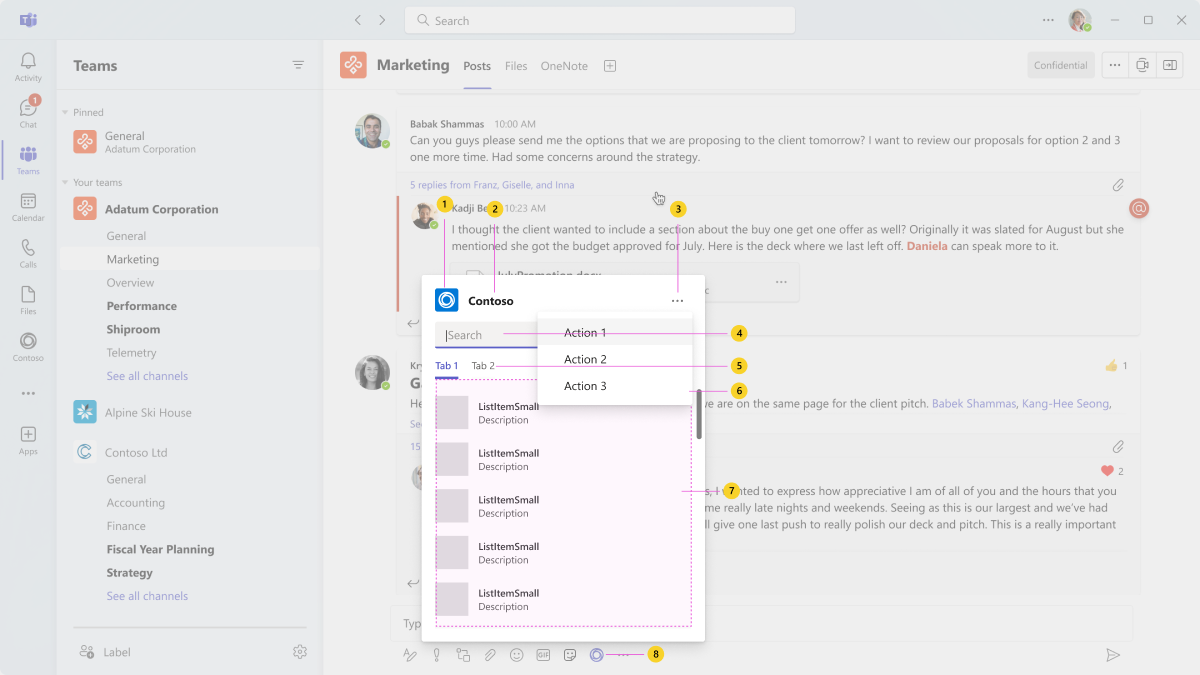
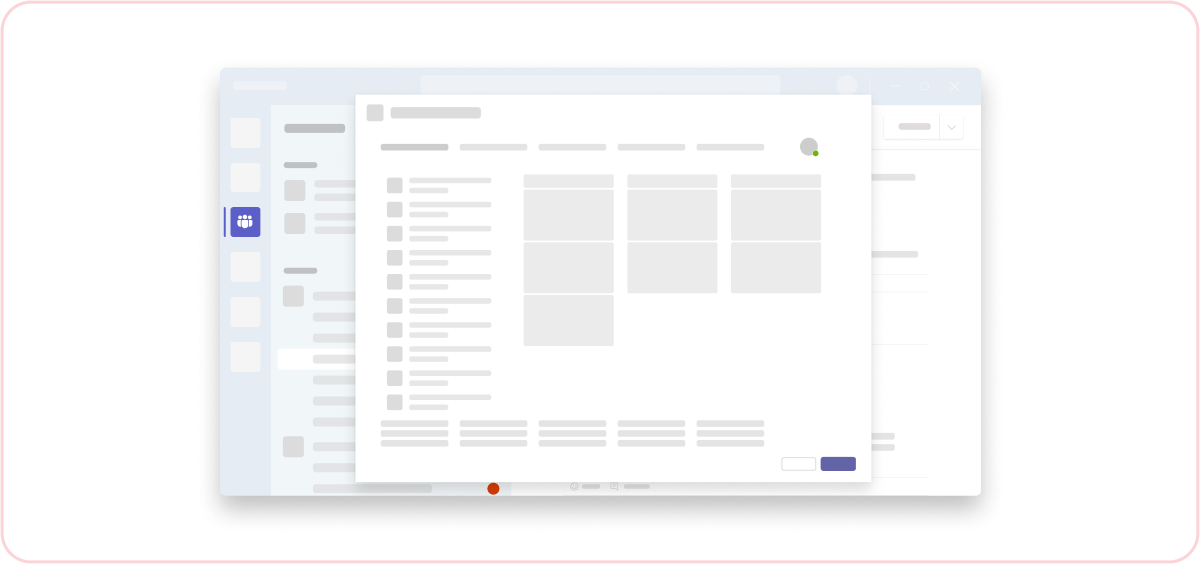
Desktop
| Counter | Description |
|---|---|
| 1 | App logo: Color icon of your app logo. |
| 2 | App name: Full name of your app. |
| 3 | Action commands menu icon (optional): Opens a list of action commands for your message extension (if you specify any). |
| 4 | Search box: Allows users to find app content they want to insert. |
| 5 | Tab menu (optional): Provides multiple content categories. |
| 6 | Action commands menu (optional): Displays list of action commands (if you specify any). |
| 7 | App content: Primarily to display search results. The example here is using the list layout (grid layout is another option). |
| 8 | App logo: Outline icon of your app logo. |
Message extension management menu
| Counter | Description |
|---|---|
| 1 | Unpin: Available if the user has pinned your app. |
| 2 | Remove: Removes the message extension from the channel, chat, or meeting. |
Best practices
Use these recommendations to create a quality app experience.
Setup and general usage

Do: Integrate with single-sign on
SSO makes the sign-in process easier, faster, and secure. Also, if a user has already signed in to your personal app, they don’t have to also sign in again to access the message extension.

Don't: Take users away from the conversation
Message extensions are shortcuts that are supposed reduce context switching. Your extension should not, for example, direct users to a webpage outside Teams.
Do: Highlight your message extension
Message extensions aren't always easy to find. Include screenshots of how to use it in your app details page. If your app also includes a bot, you can include message extension help documentation in a bot welcome tour.
Templating

Do: Let Teams handle some of the design work if possible
If it makes sense for your use cases, consider creating a search-based message extension. Teams renders these types of extensions with built-in theming and accessibility.

Don't: Embed your entire app in a dialog
If your message extension requires action commands, keep the dialog simple and display only the components required to complete the action.
Theming

Do: Take advantage of Teams color tokens
Each Teams theme has its own color scheme. To handle theme changes automatically, use color tokens (Fluent UI) in your design.

Don't: Hard code color values
If you don't use Teams color tokens, your designs will be less scalable and take time to manage.
Actions

Do: Include action commands that make sense in context
Message actions should relate to what a user is looking at. For example, provide users a shortcut for creating an issue or work item using the text in someone’s post.

Don't: Include actions commands that aren't contextual
A message action to View your dashboard would probably seem disconnected from most conversations.
Searches
Do: Show search results while typing
Provide suggested search results while users type. They may find the content they need faster with minimal amount of characters.
Don't: Require users to submit a query
You can make users press a key or select a button to send queries to your app. While that may be easier on your app services service, people may be confused that they're not seeing real-time search results as they type.
Do: Consider zero-term queries
For example, before a user writes anything in the search box, display what they last viewed on your app. It's possible that they want to insert that content into their conversation.
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應