建置您的第一個應用程式
重要
此專案是實驗性版本。 我們希望您嘗試實驗性行動裝置 Blazor 系結,並在 提供意見反應 https://github.com/xamarin/MobileBlazorBindings 。
開始使用實驗性行動裝置 Blazor 系結的最簡單方式是從命令列安裝及建立初始專案。
注意
如果您尚未這麼做,請檢查 必要條件和範本安裝指示。
開啟命令提示字元或殼層視窗
執行此命令以建立您的專案:
dotnet new mobileblazorbindings -o FirstMobileBlazorBindingsApp這會建立名為
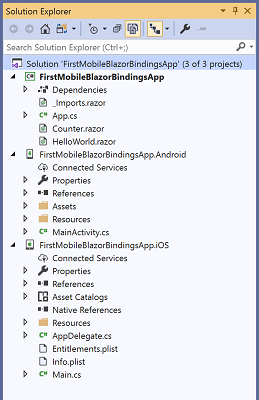
FirstMobileBlazorBindingsApp的資料夾,其中方案檔 (SLN) 和子目錄中的三個專案:FirstMobileBlazorBindingsApp/FirstMobileBlazorBindingsApp.csproj- 這是將包含行動應用程式的 UI 和邏輯的共用專案。FirstMobileBlazorBindingsApp.Android/FirstMobileBlazorBindingsApp.Android.csproj- 這是以 Android 裝置為目標的「後端」專案。 在 Windows 或 Mac 上,您可以執行此專案,在 Android 模擬器中啟動應用程式。FirstMobileBlazorBindingsApp.iOS/FirstMobileBlazorBindingsApp.iOS.csproj- 這是以 iOS 裝置為目標的「後端」專案。 在 Mac 上,您可以執行此專案,在 iOS 模擬器中啟動應用程式。 在 Windows 上,如果您有配對 的 Mac,您也可以執行它。
您現在已準備好在 Visual Studio 中開啟方案。 若要開啟解決方案,您可以按兩下磁片上的 SLN 檔案,或先開啟 Visual Studio 2019,選取
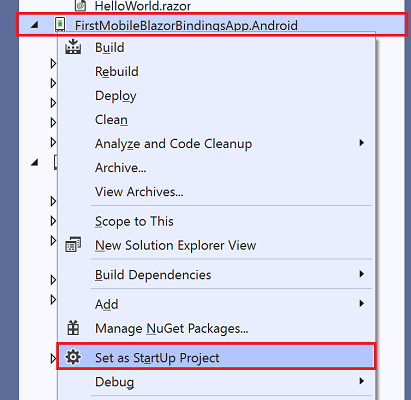
File/ /OpenProject/Solution,然後流覽至您建立的新資料夾,然後選取 。FirstMobileBlazorBindingsApp.slnVisual Studio 中的解決方案看起來應該像這樣:若要執行專案,您必須將其中一個「後端」專案設定為啟始專案。 在 方案總管中,以滑鼠右鍵按一下 Android 或 iOS 專案,然後選取
Set as StartUp Project。按F5在模擬器中啟動專案,並附加偵錯工具 (,或按Ctrl+F5執行而不需偵錯工具)
- 提示:如果您想要在 iOS 模擬器上執行 iOS 專案,請確定從 Visual Studio 工具列選取
iPhoneSimulator目標,而不是iPhone。
- 提示:如果您想要在 iOS 模擬器上執行 iOS 專案,請確定從 Visual Studio 工具列選取
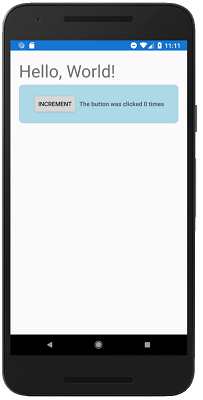
您的第一個應用程式會在模擬器或裝置上啟動,如下所示:
恭喜,您已建立並執行第一個實驗性行動裝置 Blazor 系結應用程式!
提示
如果您遇到問題,請參閱 疑難排解指南。
提示
如需建立新專案時更多選項,請參閱進 階範本選項 主題。
下一步
- 若要深入瞭解運作方式,請移至Hello World逐步解說。
- 若要建置您的第一個混合式應用程式,請移至 混合式應用程式逐步解說。