使用 Dataverse 的資料建立卡片 (預覽版)
在此教學課程中,您將建立卡片,該卡片會使用 Microsoft Dataverse 連接器來顯示和更新有關帳戶的資訊。 您將使用卡片設計工具、 變數、連接器和更複雜的 Power Fx 運算式。
假設您已在 Hello World 教學課程和購物清單教學課程熟練了 Power Apps 卡片技能,並熟悉使用卡片設計工具。 如果您尚未瀏覽過這些教學課程,建議您先行瀏覽,再返回本教學課程。
先決條件
- Power Apps 帳戶
- 卡片
建立卡片
登入 Power Apps,並選取卡片。 如果看不到卡片索引標籤,請選取其他並釘選卡片索引標籤。
將卡片命名為 DataverseCard,然後選取建立。
將卡片連接至 Dataverse 帳戶資料表
選取資料 > + 新增資料。
搜尋 Dataverse,然後選取 Microsoft Dataverse 連接器。
選取帳戶資料表,然後選取選取。

要求提供帳戶名稱
插入文字標籤控制項,並將其 Text 屬性設定為輸入帳戶名稱。
插入文字輸入控制項,並將其 Name 屬性設定為 AccountName。
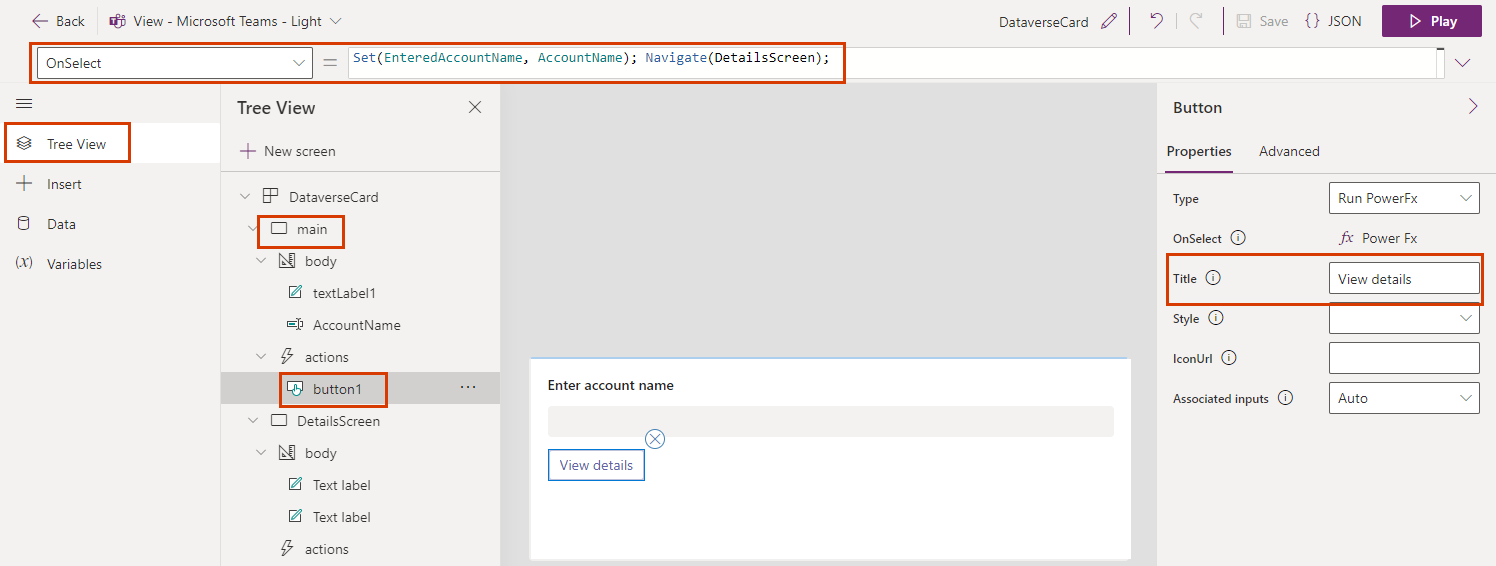
插入按鈕,然後將其 Title 屬性設定為檢視詳細資料。
選取變數 > + 新增變數。
將名稱設定為 EnteredAccountName。 讓所有其他值保持原樣。 選取儲存。
打開樹狀檢視並選取 + 新增畫面。
將畫面命名為 DetailsScreen,然後選取建立。
在樹狀結構檢視中,選取主要畫面。
選取按鈕,並將其 OnSelect 屬性設定為 Set(EnteredAccountName, AccountName); Navigate(DetailsScreen);
此運算式有兩部分,用分號 (;) 分隔。 第一部分將使用者輸入的值
AccountName指派給EnteredAccountName變數。 第二部分會打開名為DetailsScreen的畫面。 由於運算式繫結到按鈕的 OnSelect 屬性,因此它會在使用者選擇按鈕時執行。
顯示帳戶詳細資料
在樹狀結構檢視中,選取 DetailsScreen 畫面。
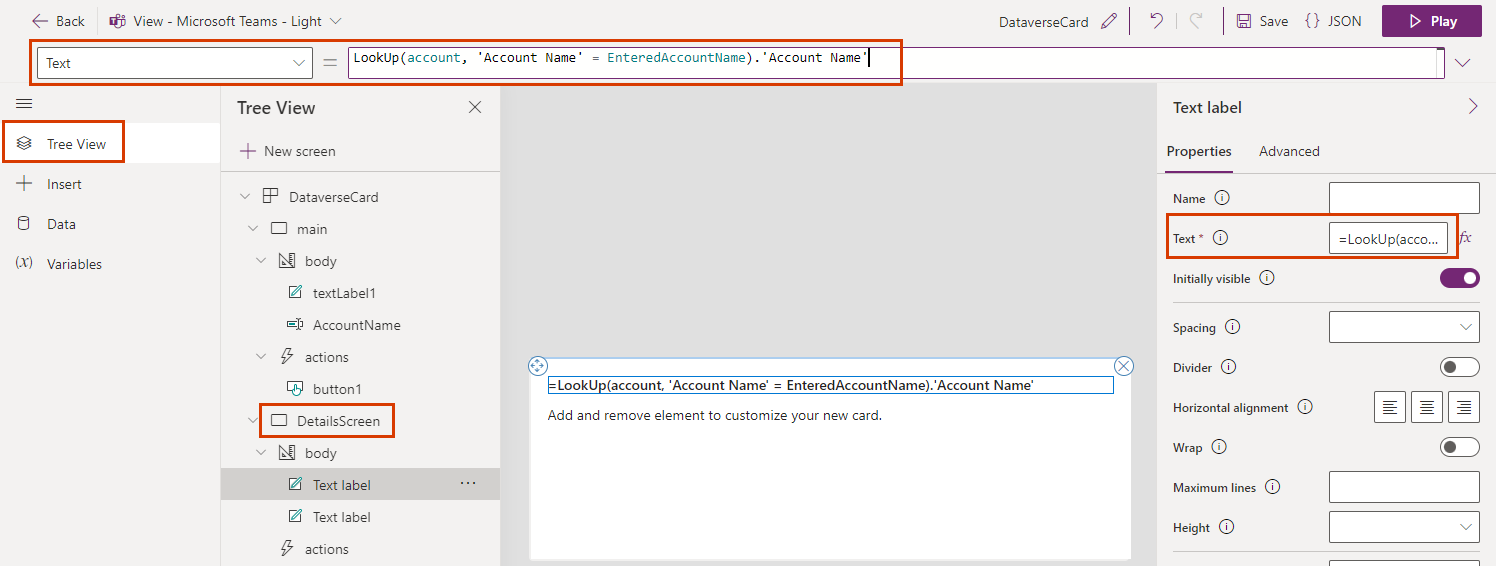
選取卡片標題,並將其 Text 屬性設定為 LookUp(account, 'Account Name' = EnteredAccountName).'Account Name'。
此運算式會將卡片標題變更為包含該帳戶名稱的字串。 您可以在資料編輯列或屬性窗格中輸入運算式。

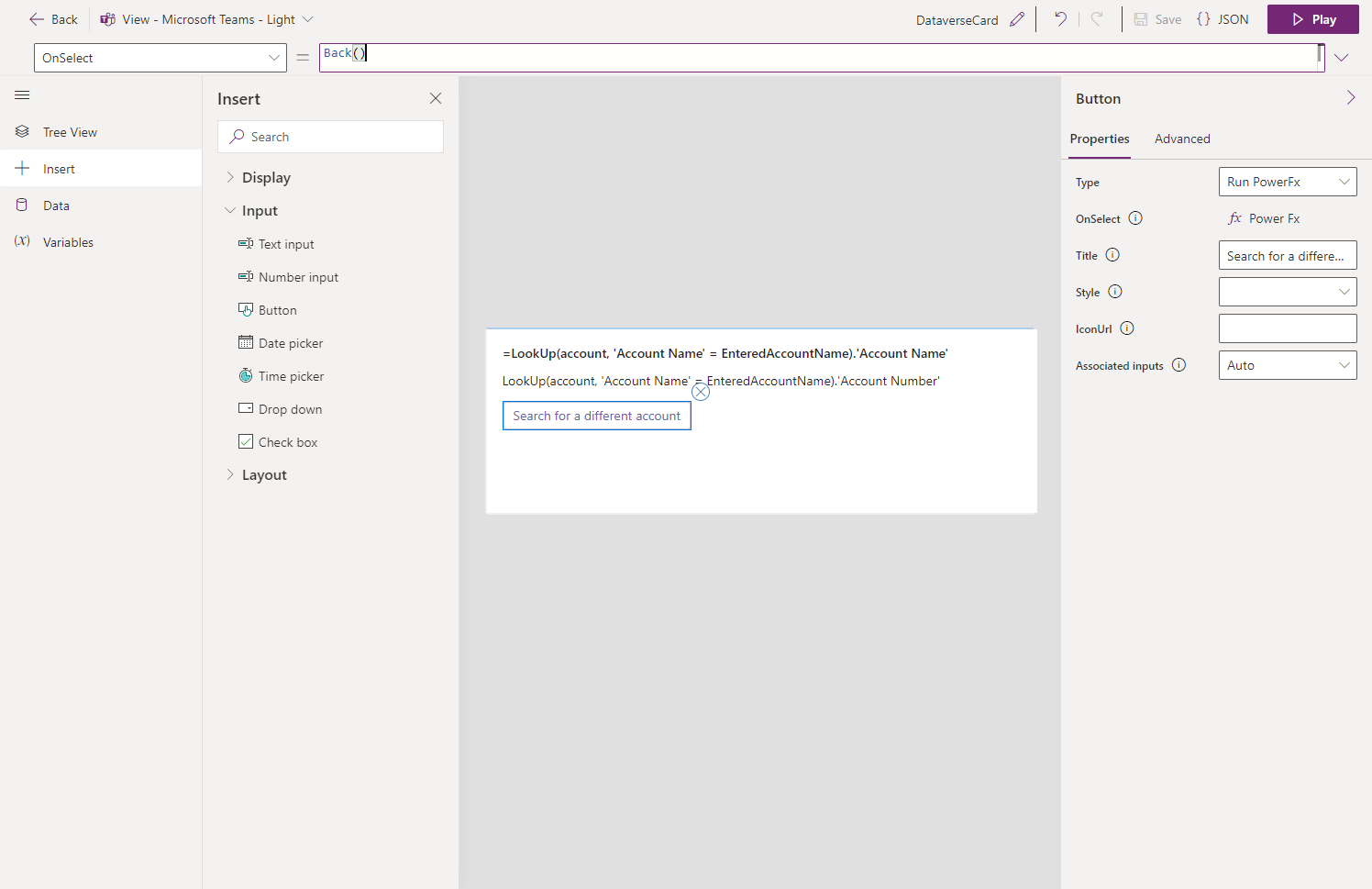
選取第二個文字標籤,並將其 Text 屬性設定為 LookUp(account, 'Account Name' = EnteredAccountName).'Account Number'。
插入按鈕。 將其 Title 屬性設為搜尋其他帳戶,然後將其 OnSelect 屬性設為 Back()。

變更帳戶訂閱
插入文字輸入控制項,並將其 Name 屬性設定為 NewName。
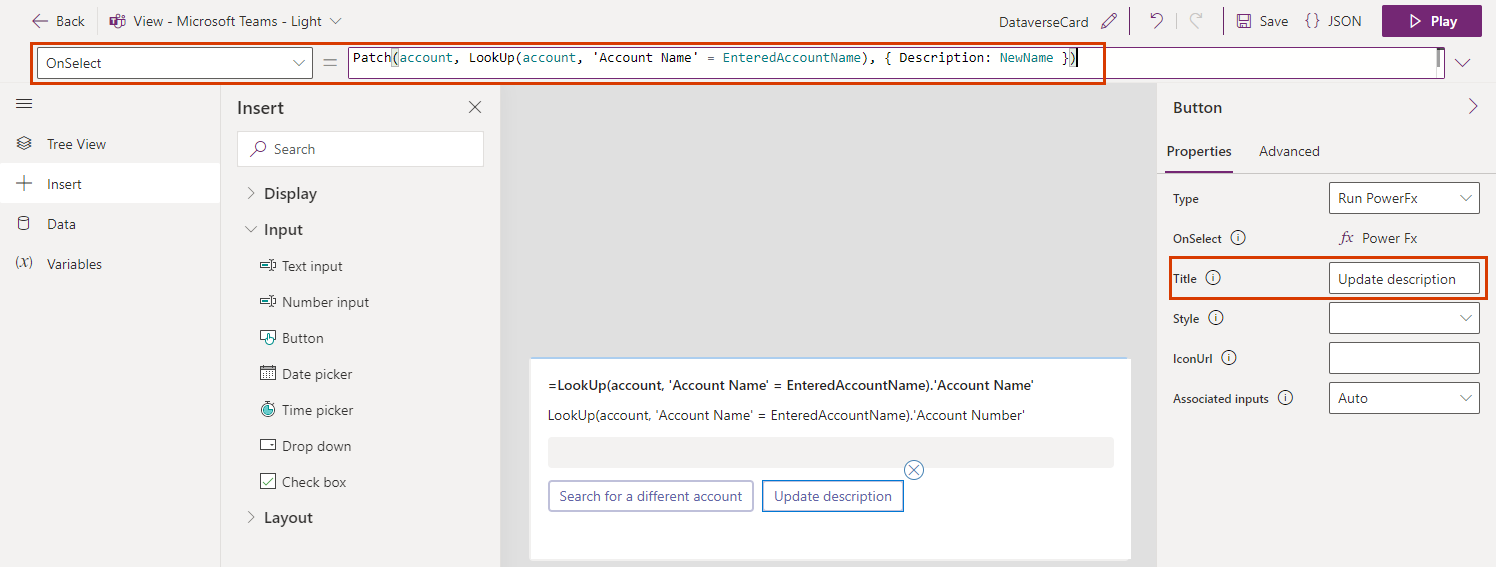
插入按鈕。 將其 Title 屬性設為更新名稱,並將其 OnSelect 屬性設為 Patch(account, LookUp(account, 'Account Name' = EnteredAccountName), { Description: NewName })。

列出所有帳戶
在樹狀結構檢視中,選取主要畫面。
插入文字標籤。 將其 Text 屬性設為 ThisItem.'Account Name',並將其 Repeat for every 進階屬性設為 account。
測試卡片
在播放卡片之前,您應該永久儲存所做的變更。 選取儲存,然後選取播放。
測試卡片上兩個畫面上的所有控制項。 第一個畫面應列出所有帳戶,並允許您輸入帳戶名稱以打開包含更多詳細資料的畫面。 第二個畫面應顯示帳戶名稱和編號,並可讓您變更帳戶名稱。