您組建的應用程式放在人們執行工作的地方使用時往往最實用。 透過在 iframe 中內嵌畫布應用程式,您可以將這些應用程式整合至網站和其他服務,例如 Power BI 或 SharePoint。
本主題中,我們將說明如何設定應用程式內嵌參數,然後我們會在網站內嵌我們的資產訂購應用程式。

注意
- 只有在相同租用戶中的 Power Apps 使用者才可存取內嵌的應用程式。
- 不支援在任何原生桌面應用程式中嵌入畫布應用程式,包括 Android 和 iOS。 這不包括第一方整合,例如 Teams 中的 Power Apps。
您也可以將畫布應用程式整合到 SharePoint Online (不使用 iframe)。 其他資訊:使用 Power Apps Web 部份。
設定應用程式的 URI 參數
如果您有想要內嵌的應用程式,第一步是 Uniform Resource Identifier (URI) 參數,讓 iframe 知道尋找應用程式的位置。 URI 表單如下︰
https://apps.powerapps.com/play/[AppID]?source=iframe
適用於 GCC 使用者
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
重要
從 2019 年八月起,URI 格式已從 https://web.powerapps.com/webplayer 變更為 https://apps.powerapps.com/play。 請將任何內嵌的 iframe 更新為使用新 URI 格式。 對先前格式的參考將重新導向至新 URI,以確保相容性。
先前格式:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
您唯一要做的是將 URI (包括 '[' & ']') 中的 [AppID] 替代成您的應用程式識別碼。 我們稍後會顯示您如何取得此值,但現在先說明 URI 中的所有參數︰
- [appID] - 提供要執行應用程式的識別碼。
- tenantid - 是支援來賓存取和判定打開應用程式的租用戶位置的非必要參數。
- screenColor - 用來為您的使用者提供更好的應用程式載入體驗。 此參數格式為 RGBA (紅色值、綠色值、藍色值、alpha) 並控制應用程式載入時的畫面控制項色彩。 最好將它設定為與應用程式圖示相同的色彩。
- source - 並不影響應用程式,但我們建議您新增描述性名稱參閱內嵌的來源。
- 最後您可以使用 Param() 函數 新增任何您想要的自訂參數,而這些值可由您的應用程式取用。 它要會新增在 URI 結尾,例如
[AppID]?source=iframe¶m1=value1¶m2=value2。 這些參數在應用程式啟動時是唯讀的。 如果您需要變更它們,您必須重新啟動應用程式。 請注意,只有 [appid] 之後的第一個項目才應該有 "?";之後請使用 "&",如此處所示。
取得應用程式識別碼
應用程式識別碼已在 powerapps.com 開放使用。 對於您想要內嵌的應用程式︰
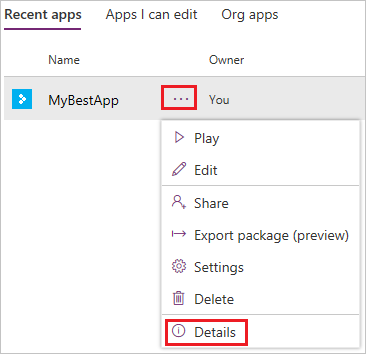
在 powerapps.com 中的應用程式標籤上,按一下或點擊省略號 (...),然後按一下詳細資料。

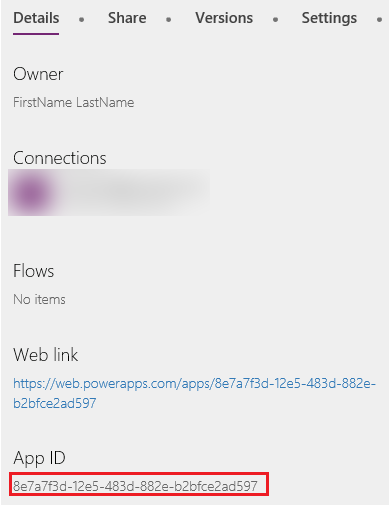
複製 App ID。

替代 URI 中的
[AppID]值。 對於我們的資產訂購應用程式,URI 看似如下︰https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
當您應用程式內嵌至使用 Launch() 功能啟動網頁或應用程式的網站時,您可能需要允許瀏覽器的彈出視窗功能。
在網站中內嵌您的應用程式
現在要內嵌您的應用程式就像將 iframe 新增至網站 (或任何支援 iframe 的其他服務,例如 Power BI 或 SharePoint) 的 HTML 程式碼一樣簡單:
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
指定 iframe 的寬度和高度值,將 [AppID] 替代您的應用程式識別碼。
注意
在您的 iframe HTML 程式碼中加入 allow="geolocation; microphone; camera",讓應用程式在 Google Chrome 上使用這些功能。
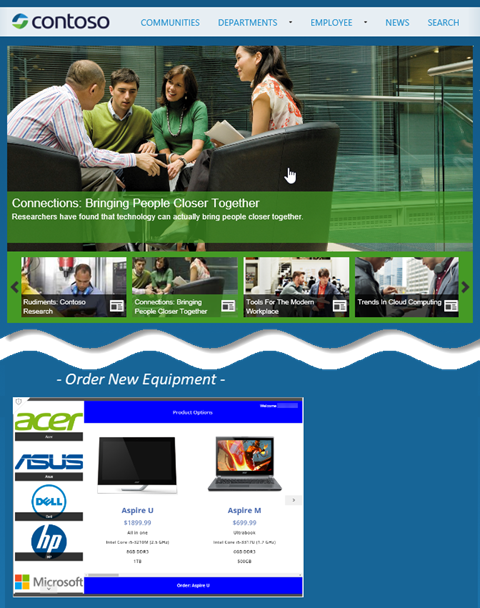
下列映圖顯示資產訂購應用程式內嵌在 Contoso 範例網站中。

請牢記驗證應用程式使用者的下列重點︰
- 如果您的網站使用根據 Microsoft Entra 識別碼的驗證,則不必再登入。
- 如果您的網站使用任何其他登入機制或是未通過驗證,您的使用者會在 iframe 上看到登入提示。 他們登入之後即可執行應用程式,前提是應用程式的作者已和他們共用該應用程式。
如您所見,內嵌應用程式既簡單又強大。 內嵌讓您將應用程式帶入您和客戶的工作位置 – 網站、Power BI 儀表板、SharePoint 頁面和其他。