UI 套件支援的元件
[本文章是發行前版本文件,且隨時可能變更。]
從 Figma UI 套件建立應用程式支援特定元件。 在本文中,您將了解這些元件。
如需支援元件的最新資訊,並查看詳細範例,您可以存取從 Figma UI 套件建立應用程式的支援元件頁面。
重要
請不要重新命名元件或變更層級。 否則,元件將無法轉換 Power Apps 中的屬性。
可捲動區段
可捲動區段是畫面上的區段。 如果內容延伸到區段之外,則在使用者捲動時仍然可以存取。
UI 套件中的可捲動區段有兩種不同的格式:手機和平板電腦。
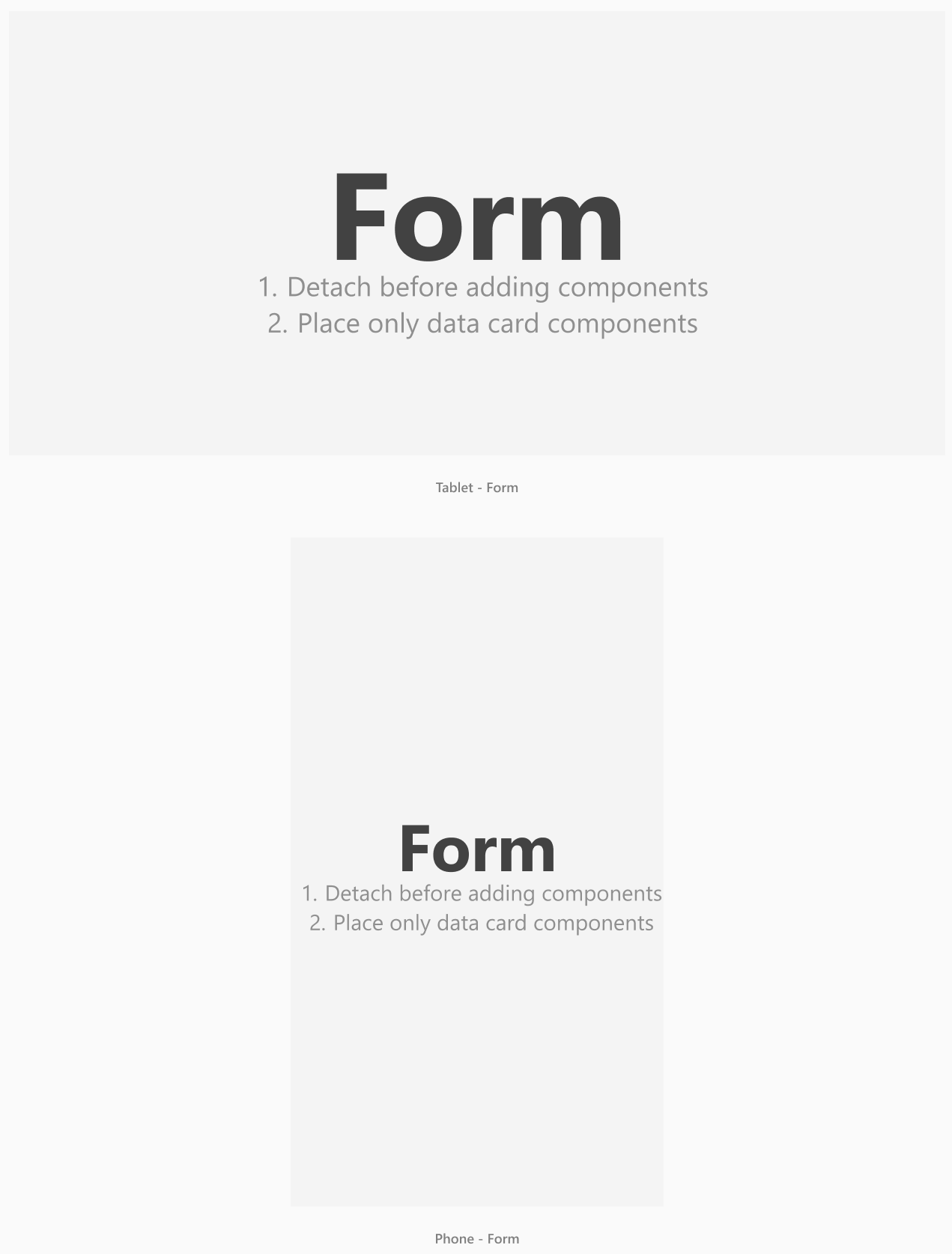
表單
當您希望使用者填寫欄位並提交資料時,請使用表單部分。
在 Power Apps 中,此區段會是可捲動的。

- 僅將垂直或水平資料卡片元件放置在表單區段中。
- 不要混搭和配對垂直和水平資料卡片。
- 請勿使用表單框架中的基本元件。
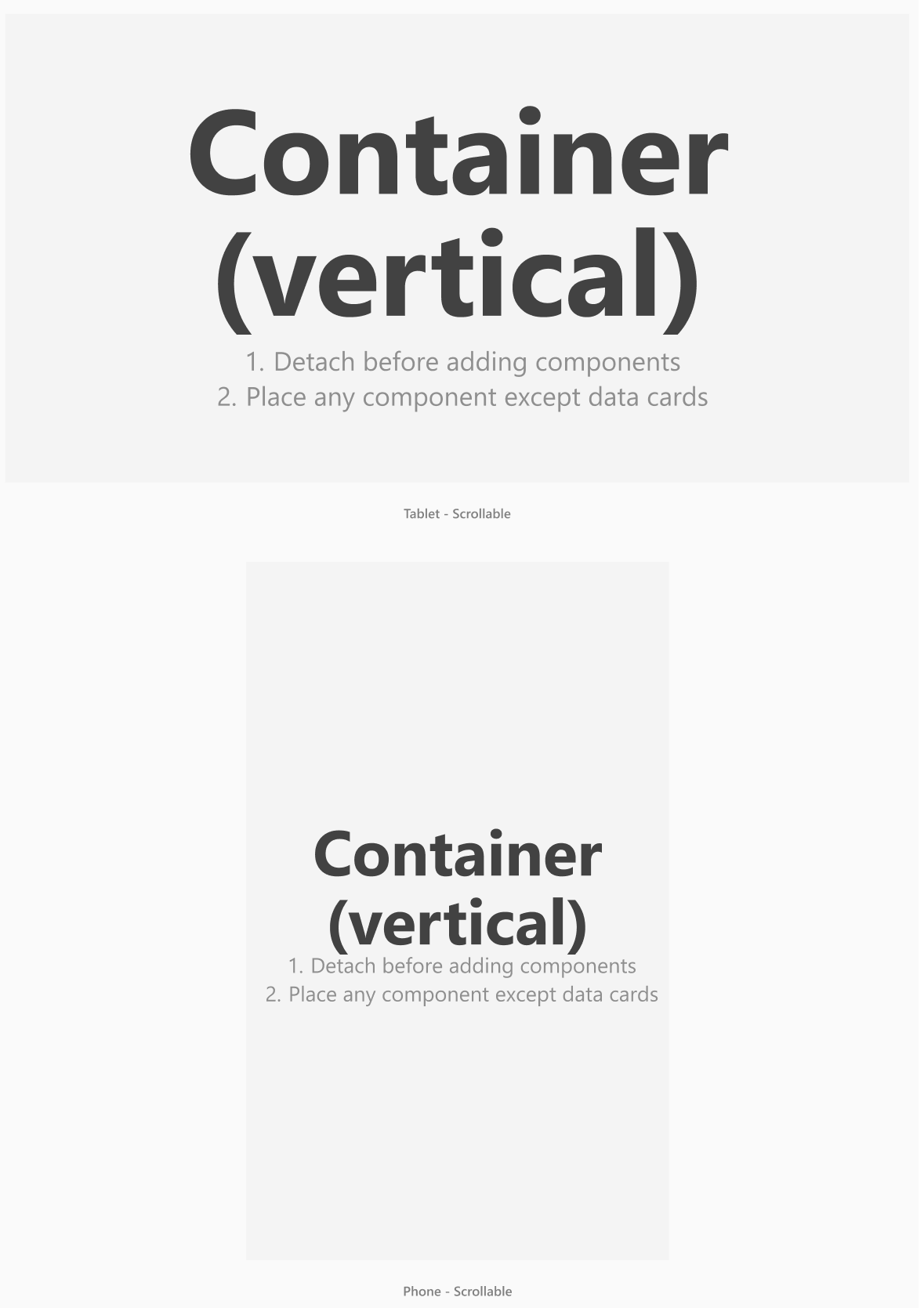
容器 (垂直)
當您想要捲動內容時,請使用容器 (垂直) 區段。 例如,如果您需要一段很長的說明性內容。
提示
您也可以在容器 (垂直) 區段中新增小型表單。

- 在容器框架中使用基準元件與表單。
- 請勿在容器 (垂直) 區段中放置垂直或水準卡片元件。
垂直和水平資料卡片
垂直和水平資料卡片是在表單上自動自行排列的元件。
注意
確保所有的資料卡片都直接放在表單元件中。 資料卡片無法用於表單外部。
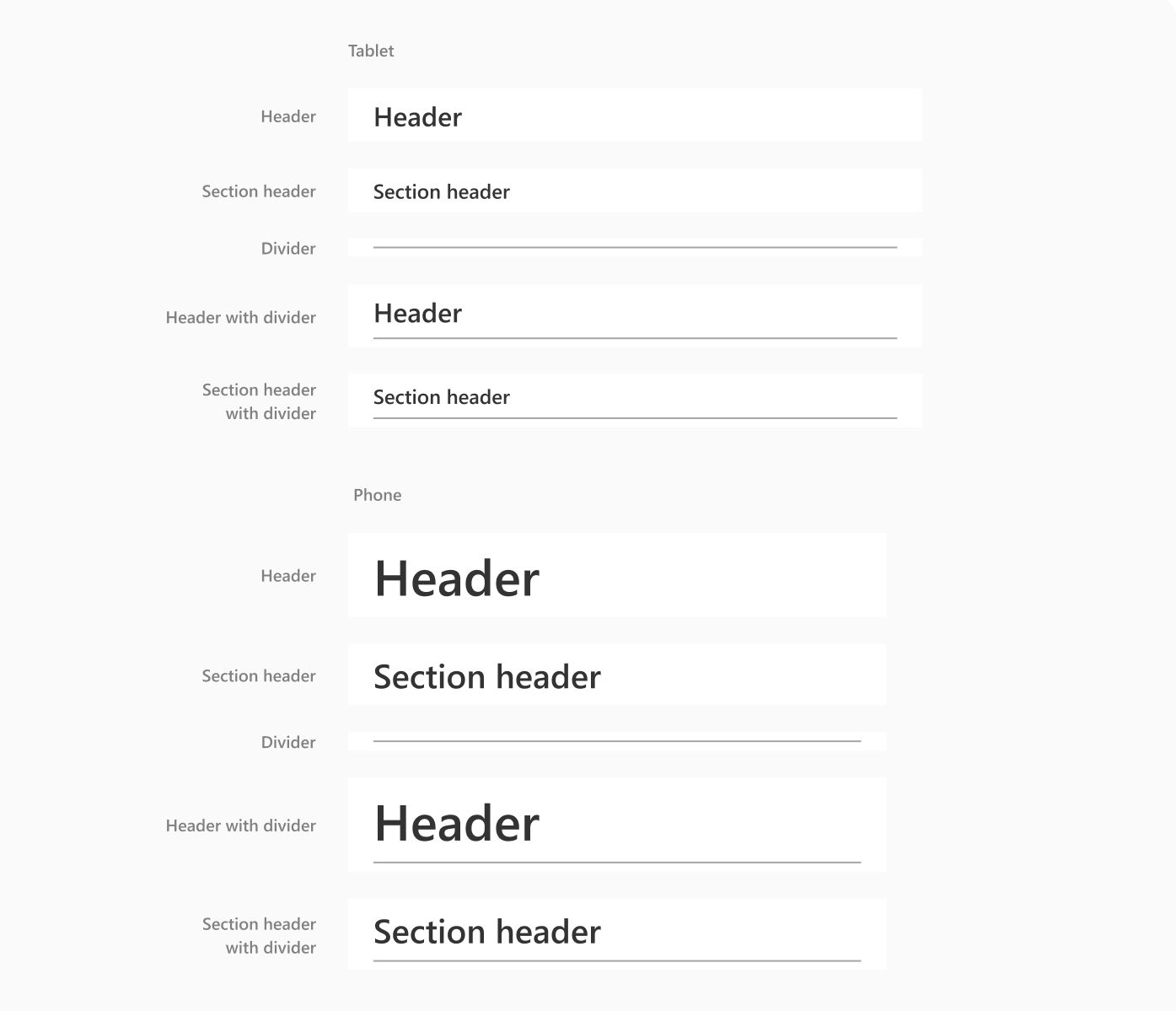
標頭和分隔線

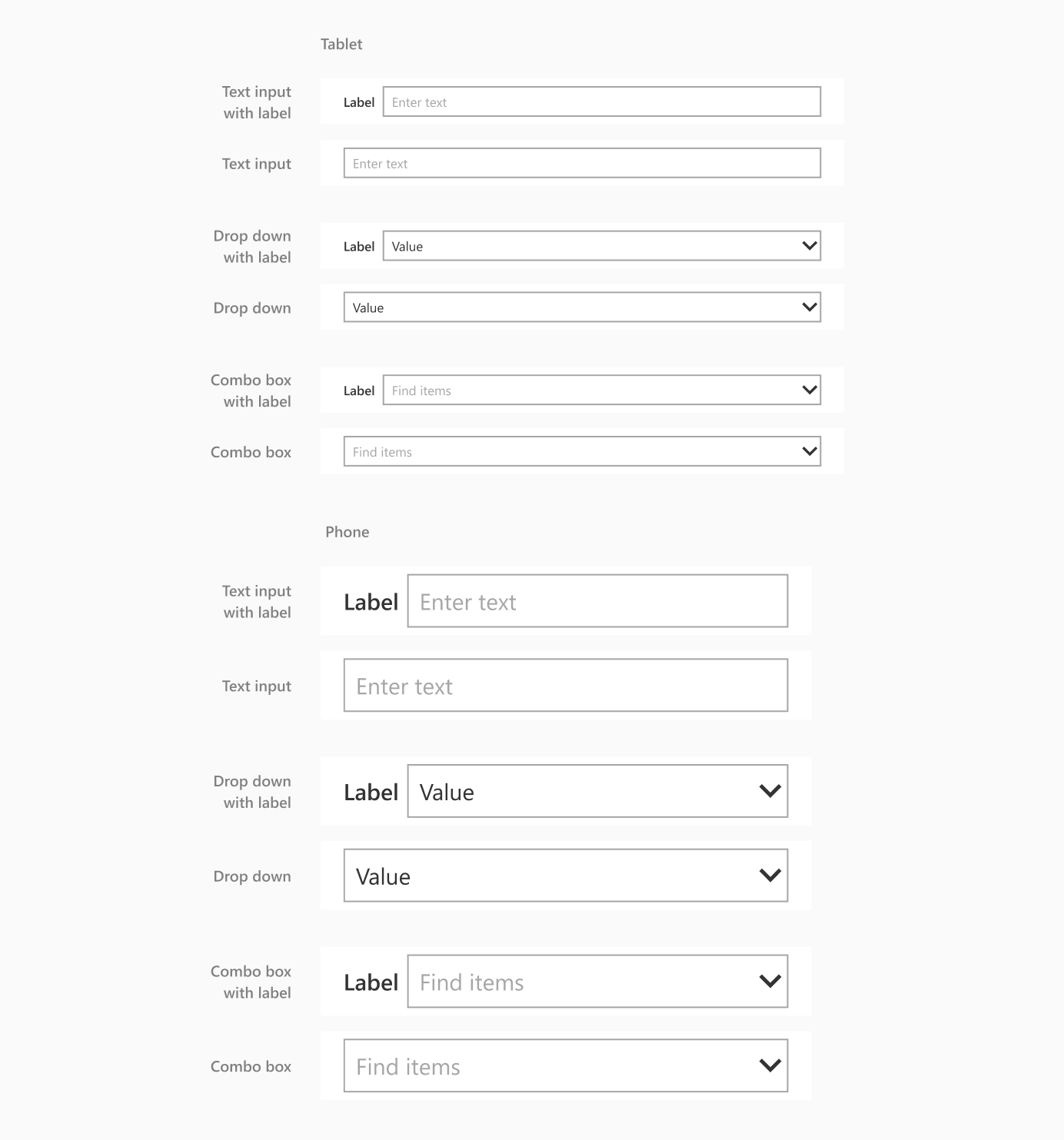
文字輸入、下拉式選單和組合方塊

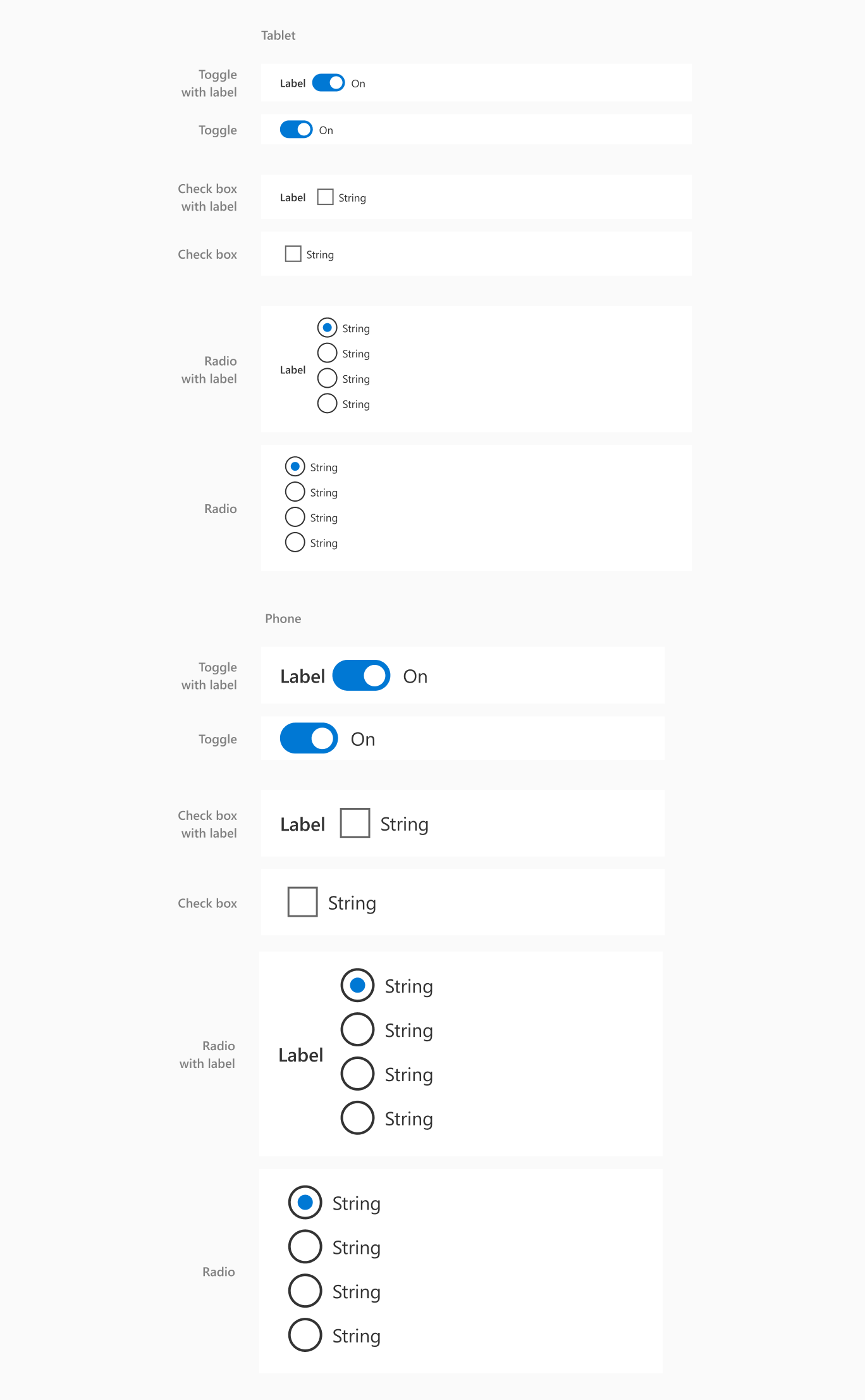
切換、核取方塊和廣播

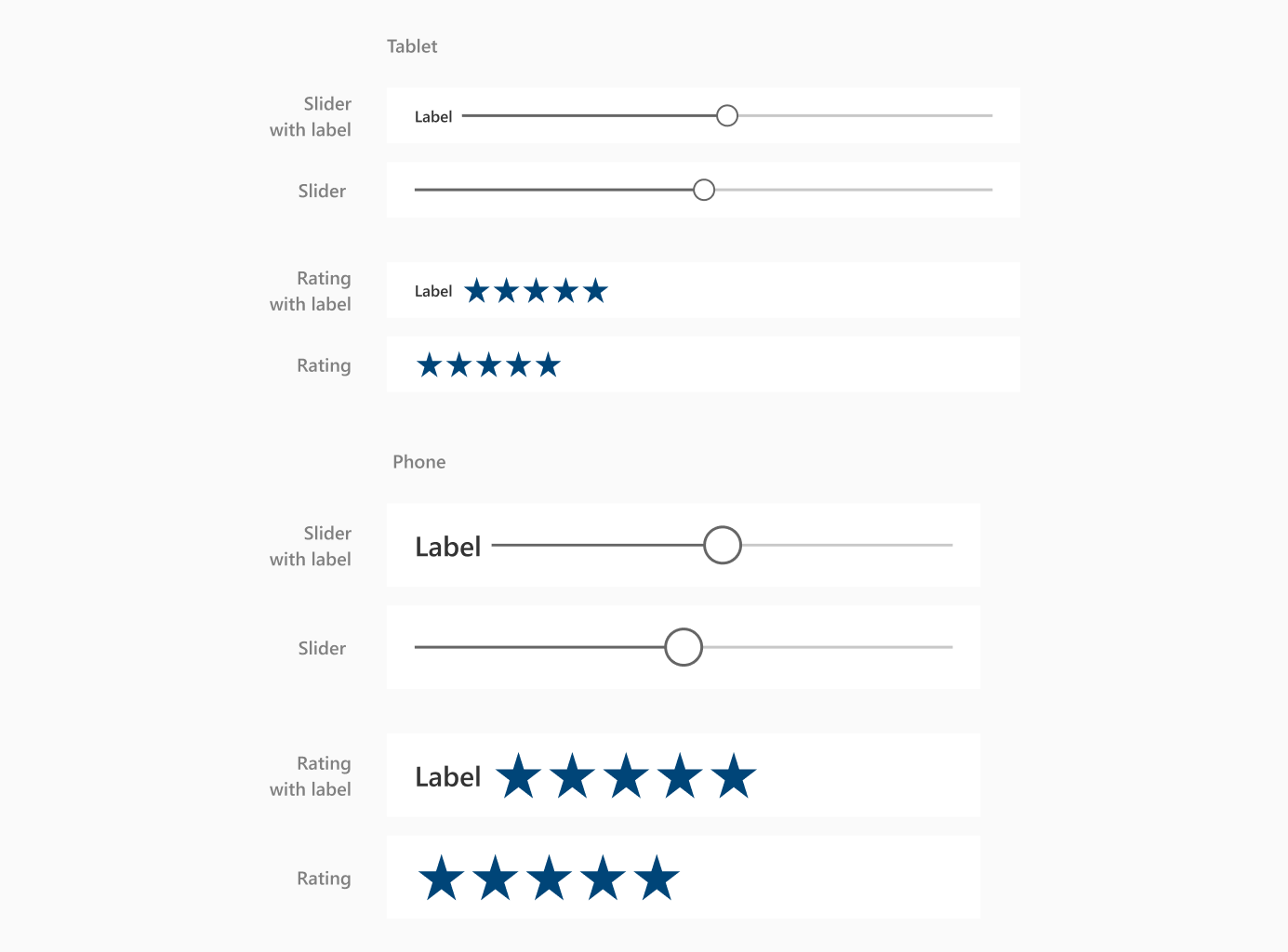
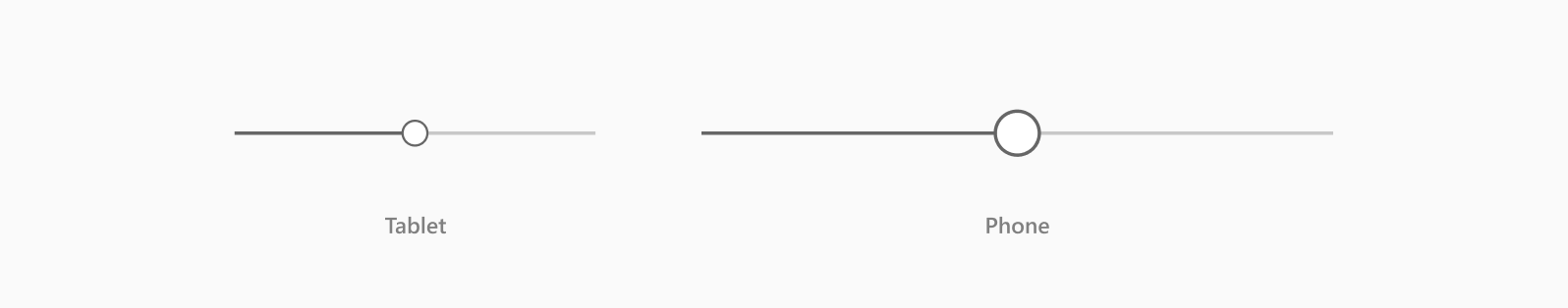
滑桿,評等

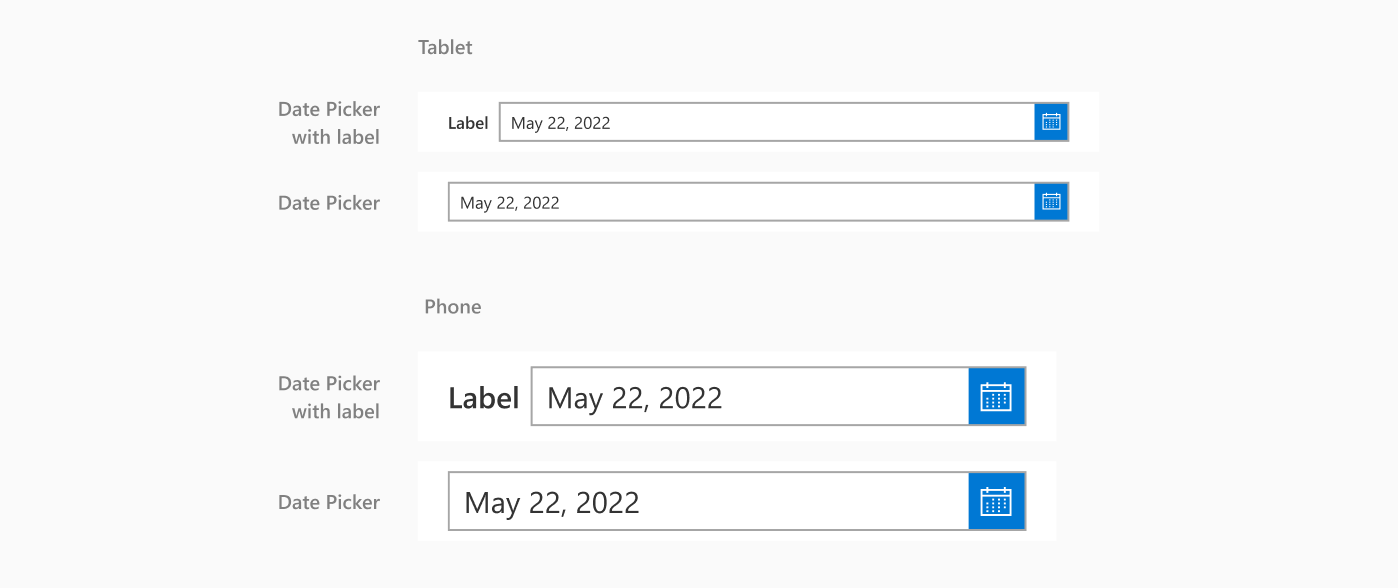
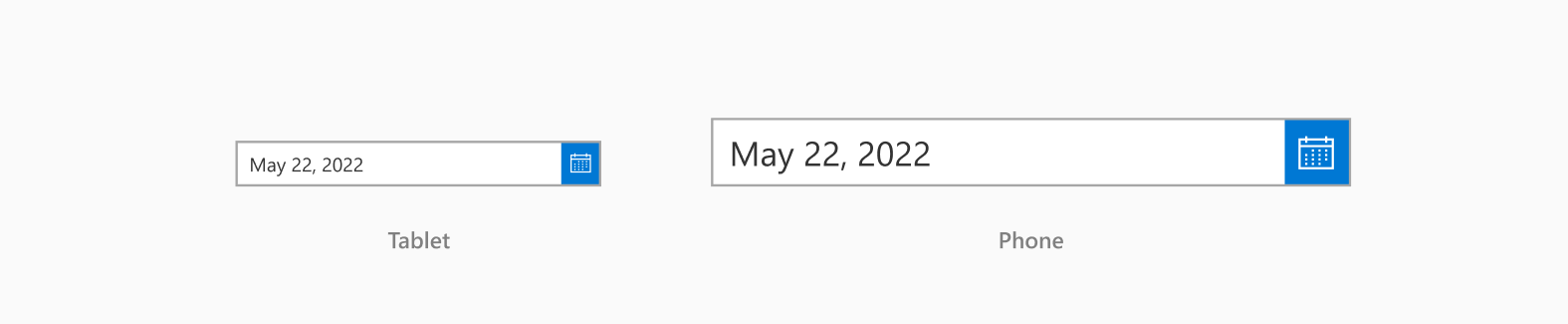
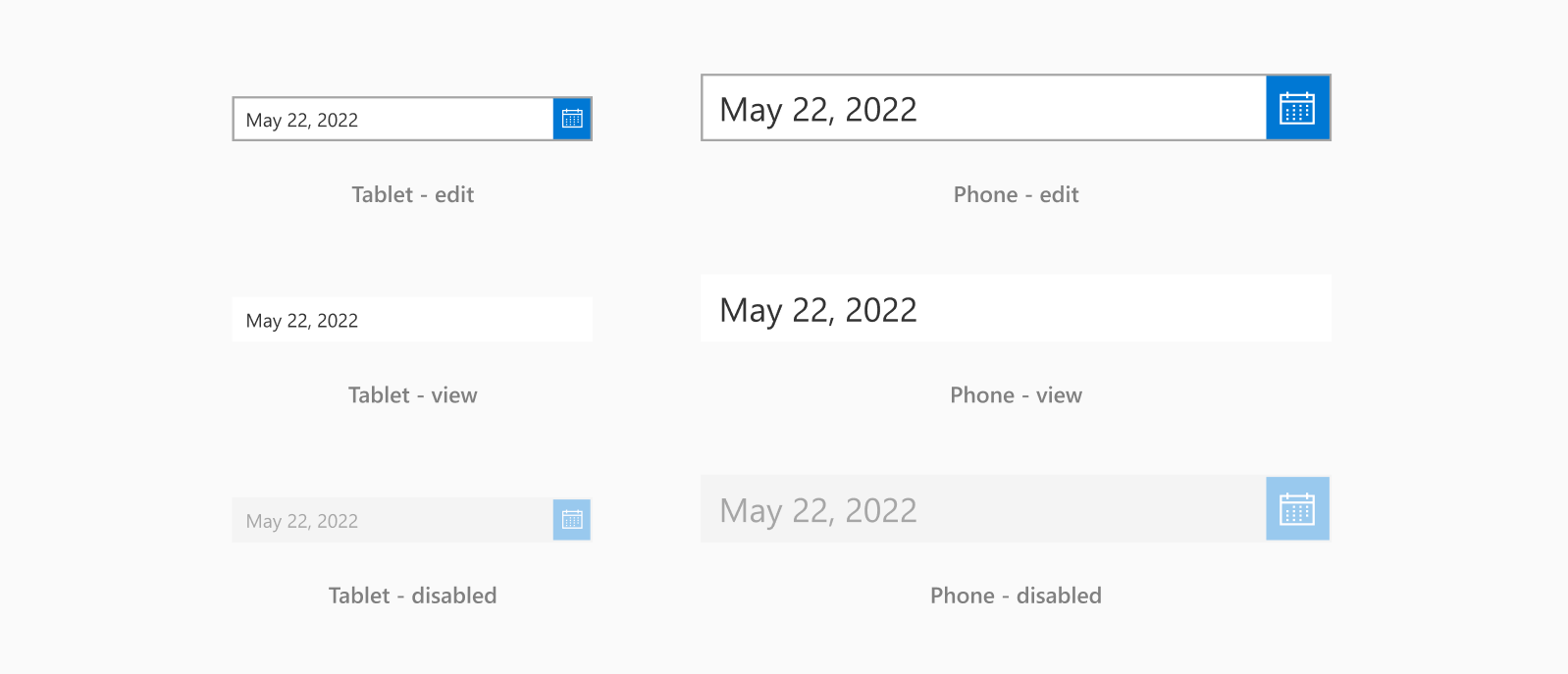
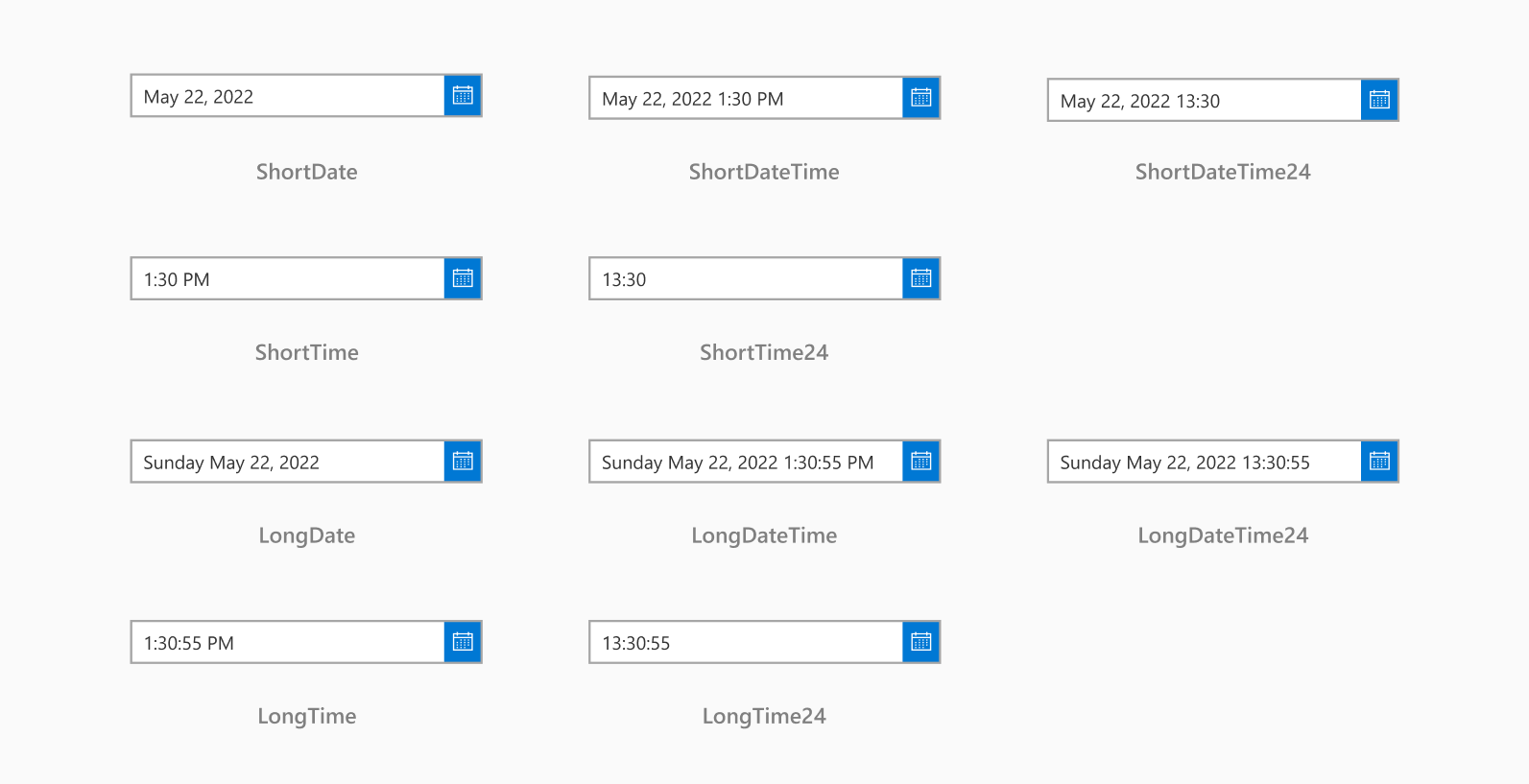
日期選擇器

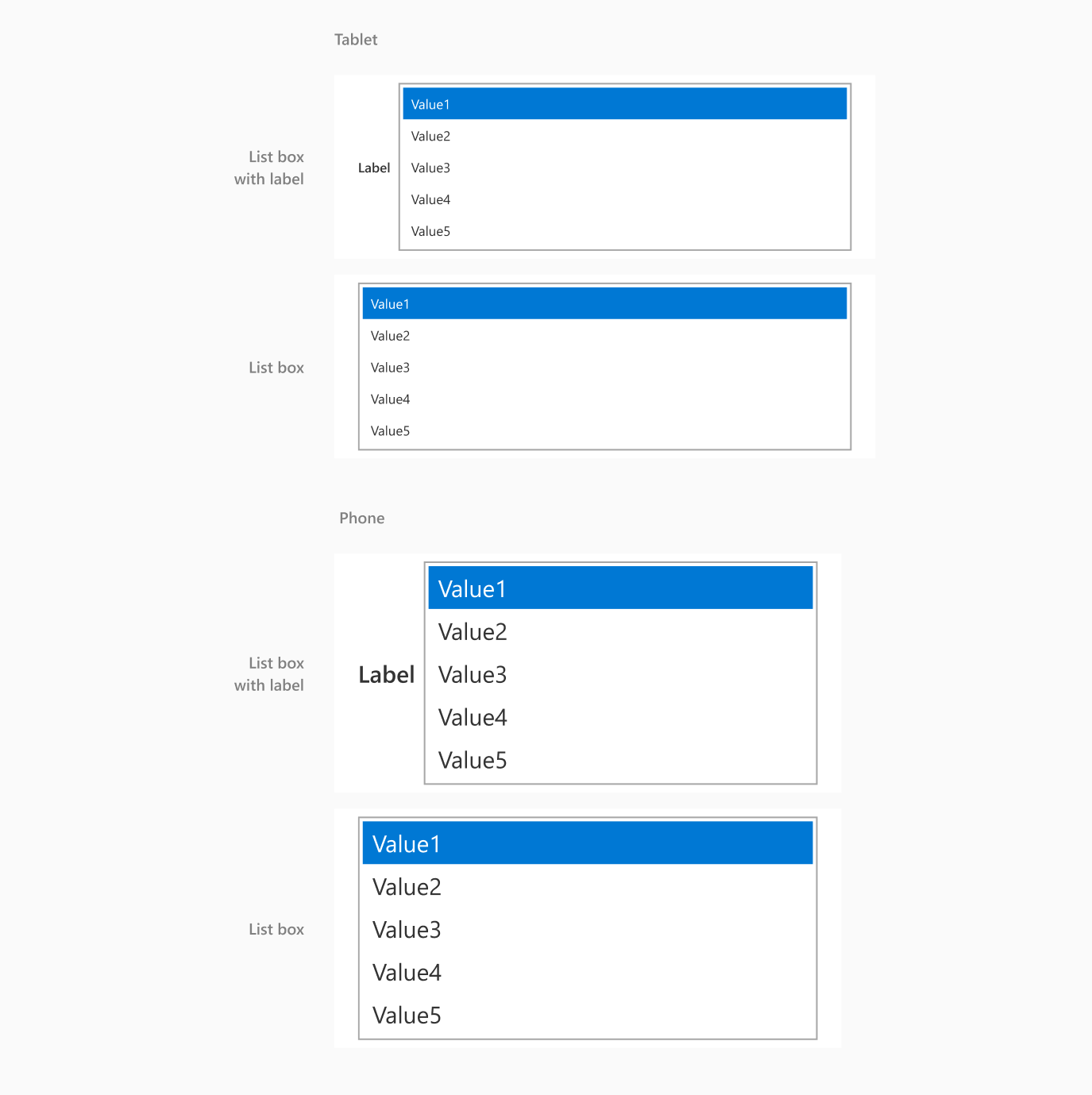
清單方塊

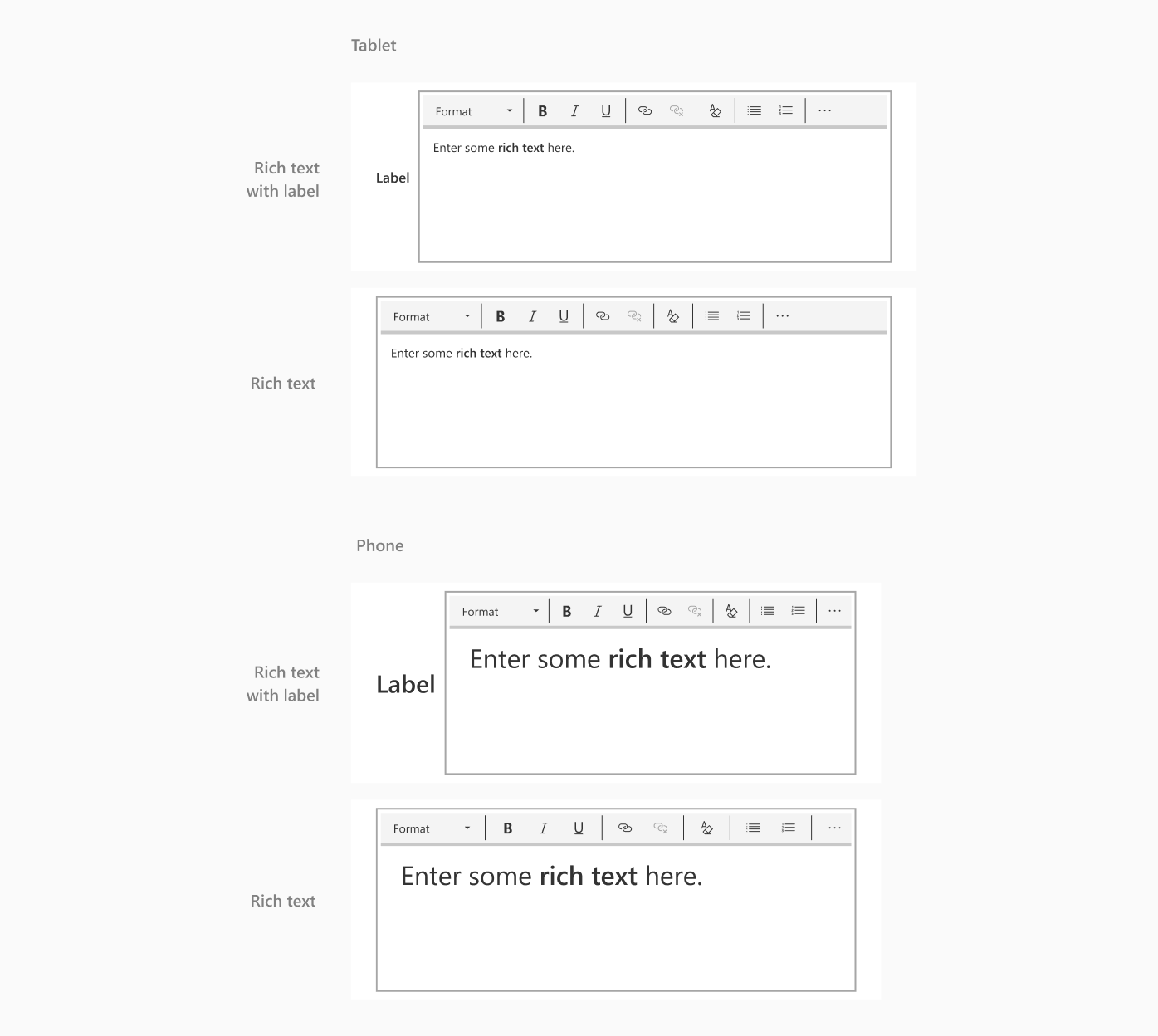
RTF

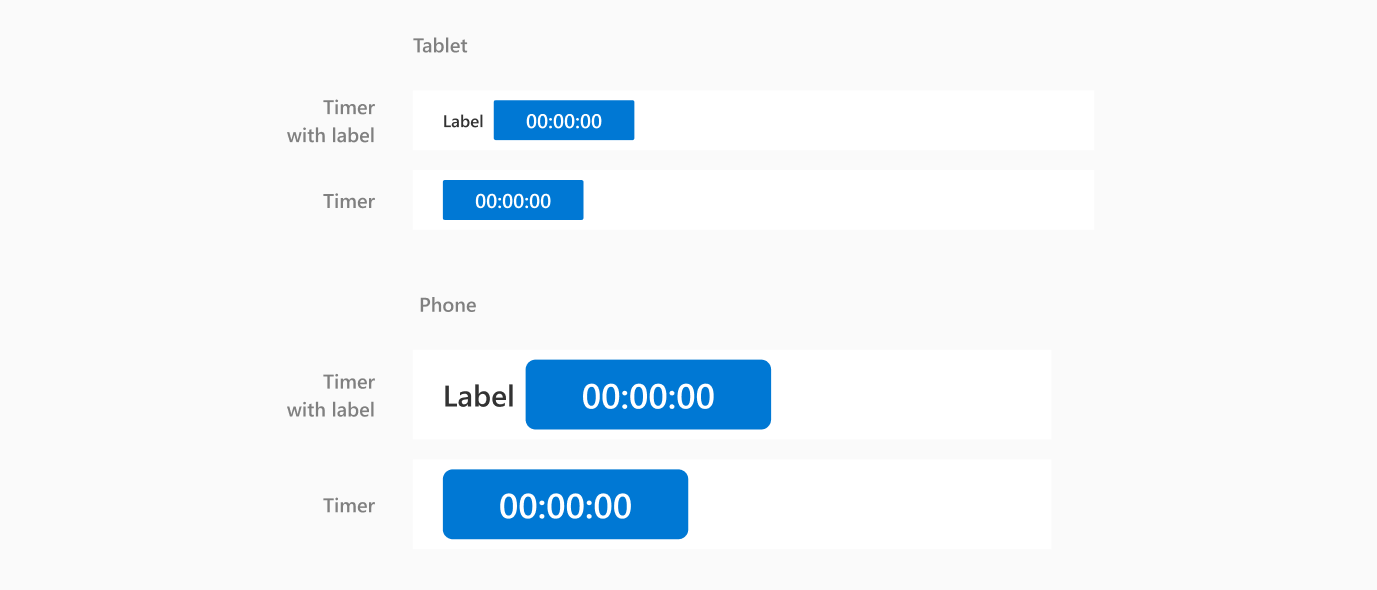
計時器

元件大小、狀態和類型
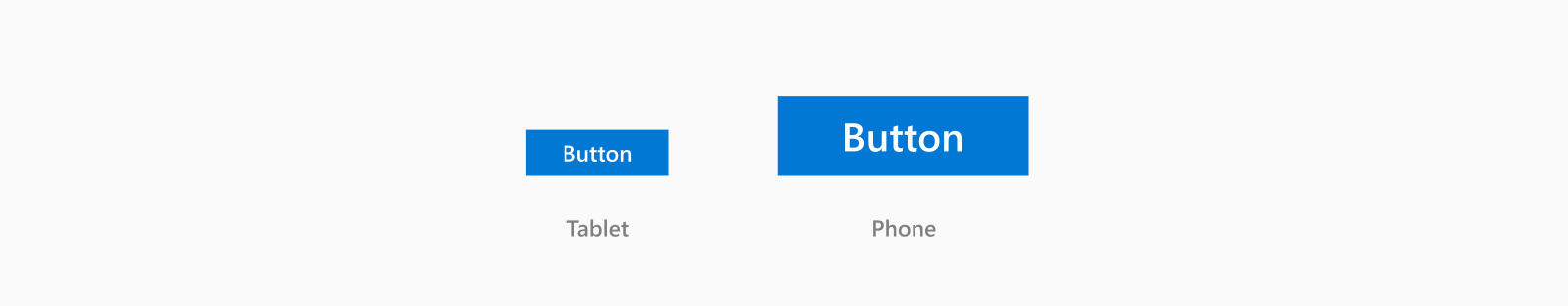
按鈕大小

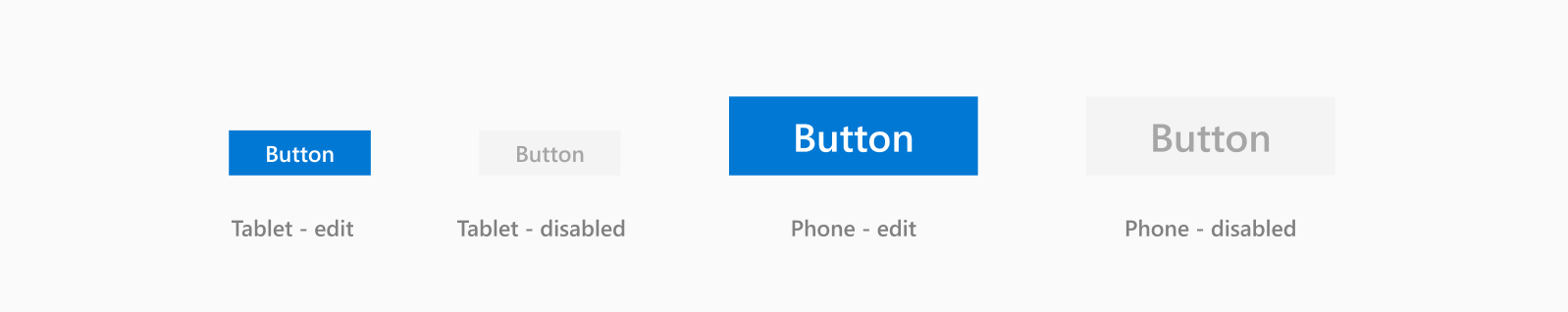
按鈕狀態

- 如果您想要帶有描邊的輪廓按鈕,請將描邊設定為在 Figma 中置中,因為 Power Apps 只會轉換居中的描邊。
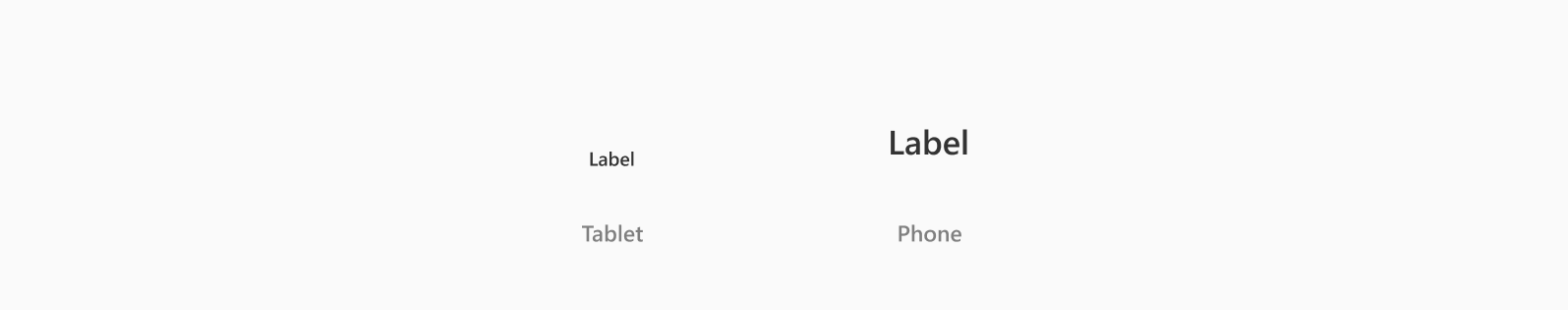
標籤大小

注意
在文字標籤中,只使用一個字型和字型大小。 如果您想要在文字標籤中使用多個字型或字型大小,請使用這些不同的標籤建立不同的標籤。 此外,請確定標籤的文字不會延伸到邊界方塊之外,否則它就無法正確轉換。
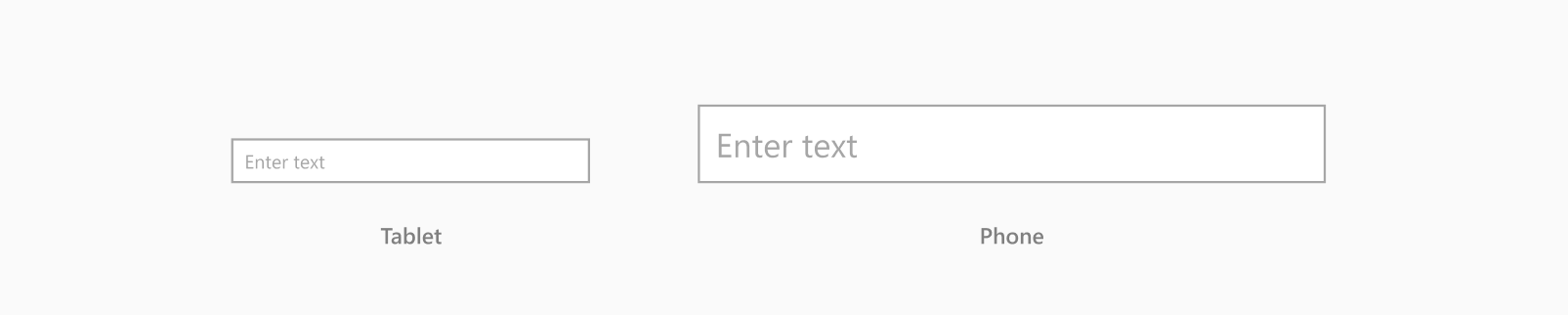
文字輸入大小

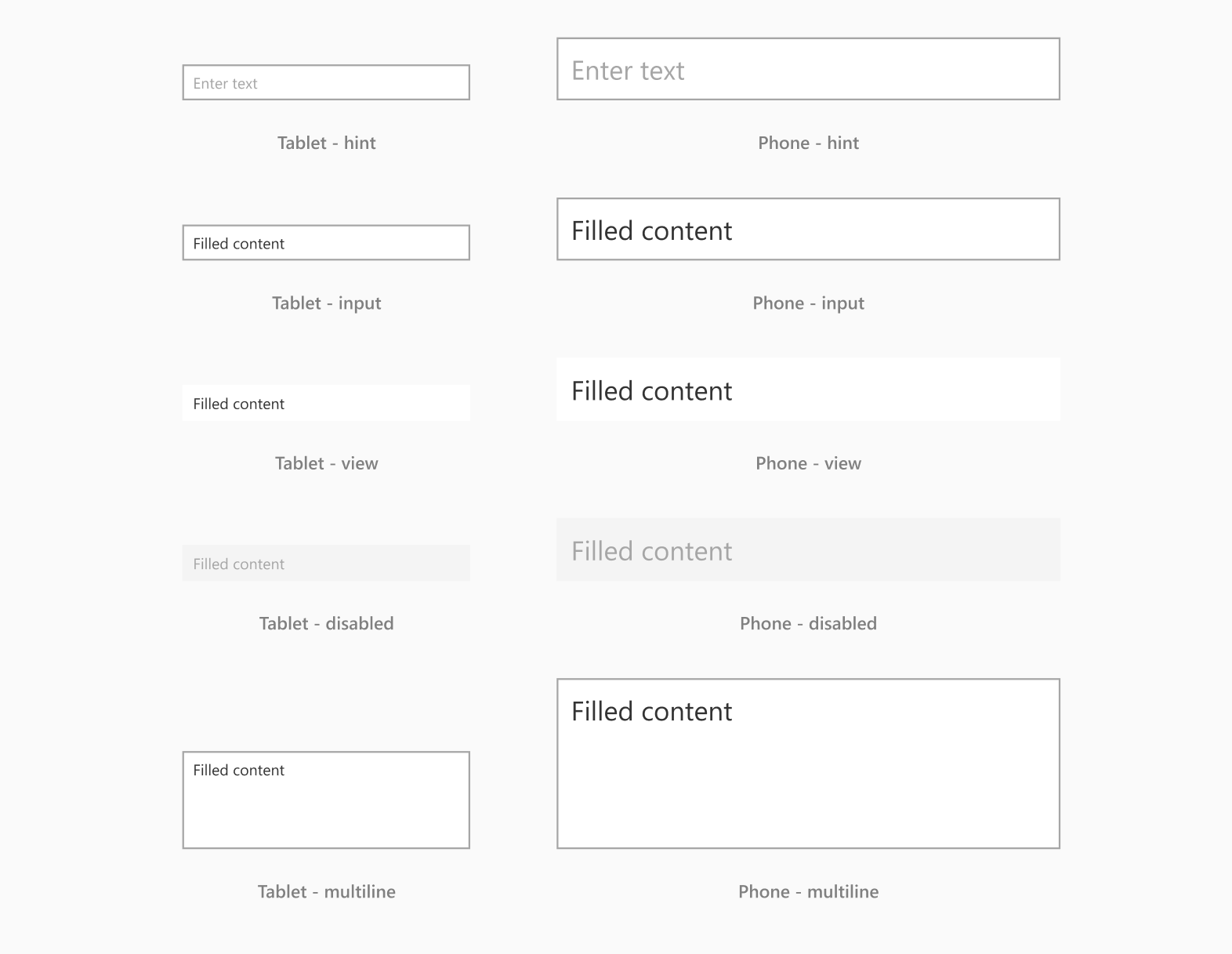
文字輸入狀態

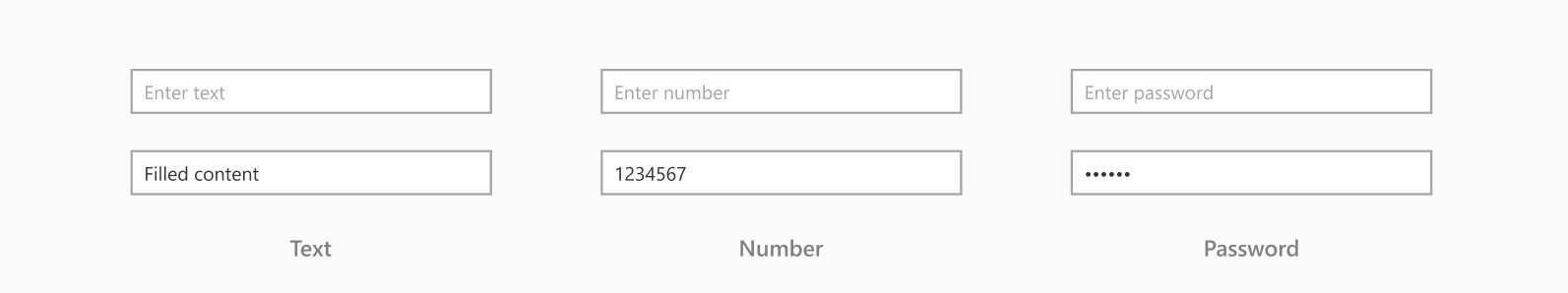
文字輸入類型

組合方塊大小

組合方塊狀態

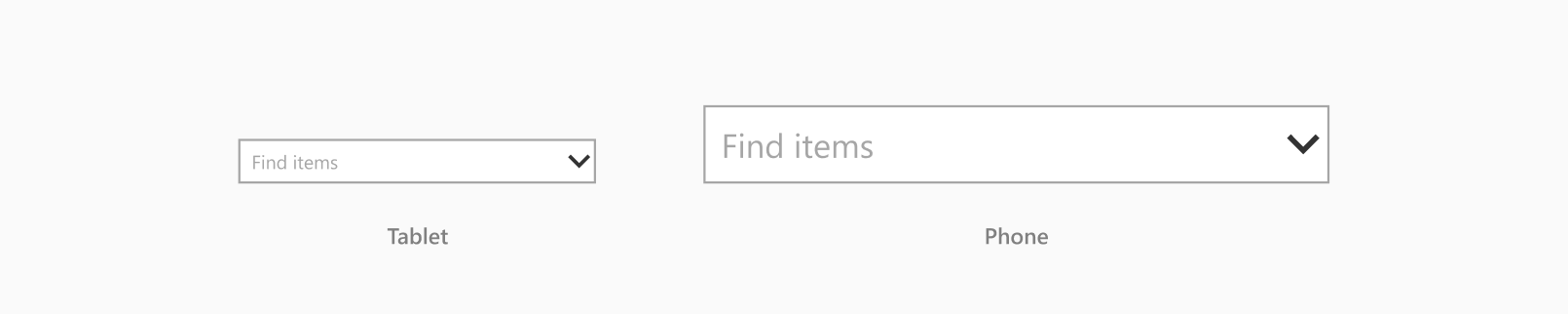
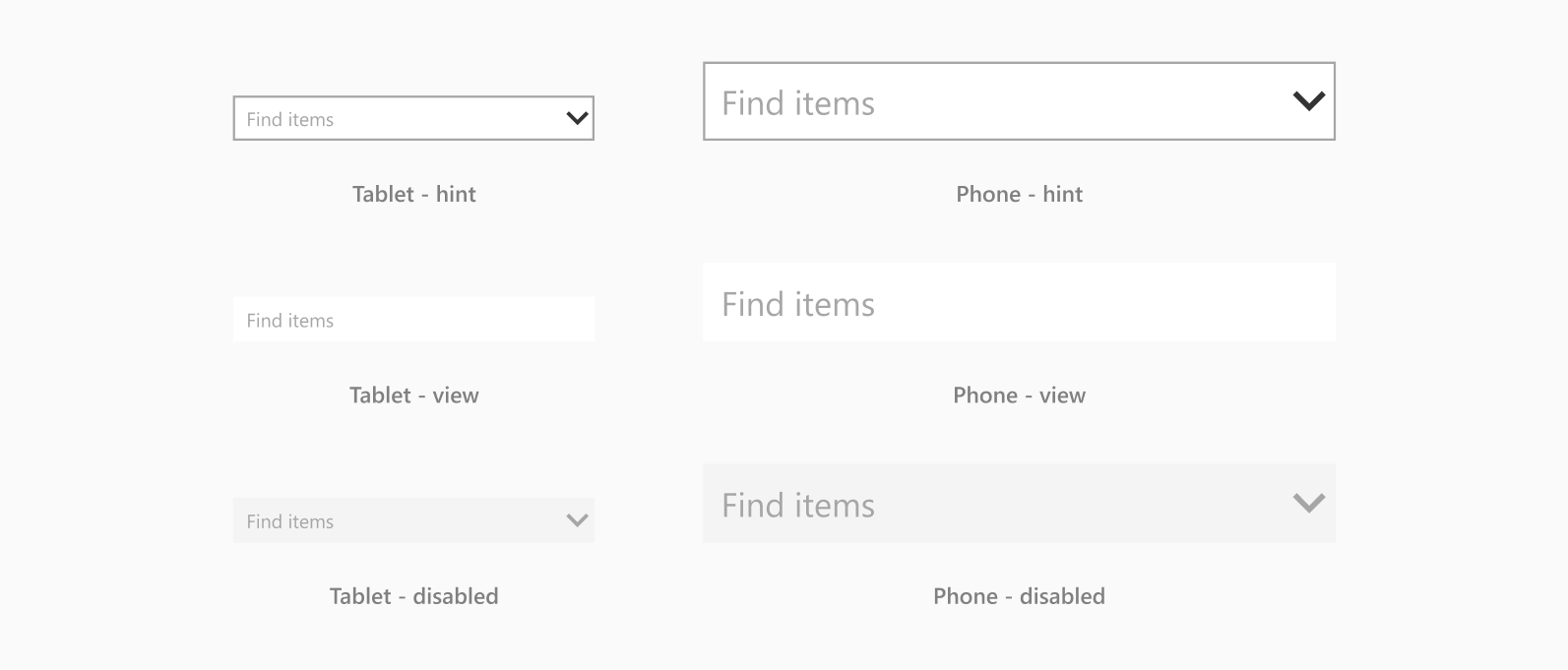
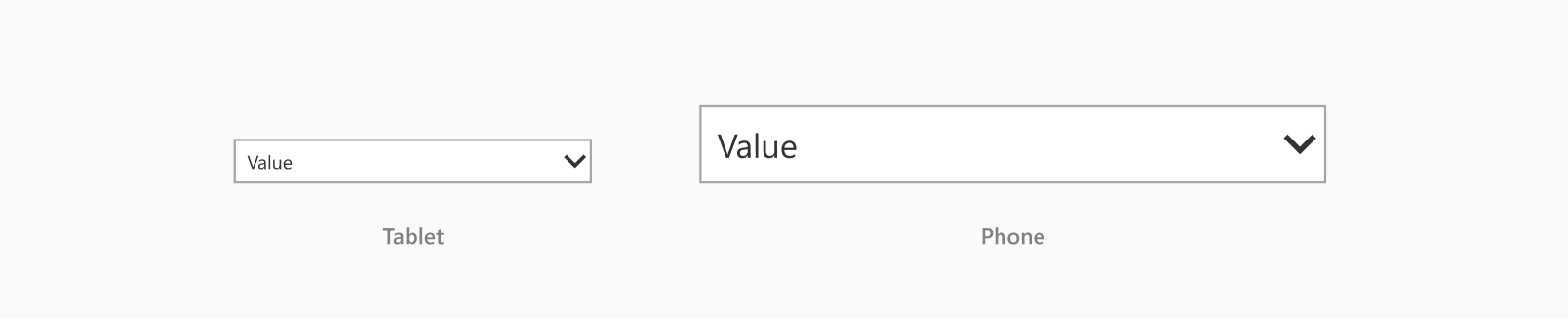
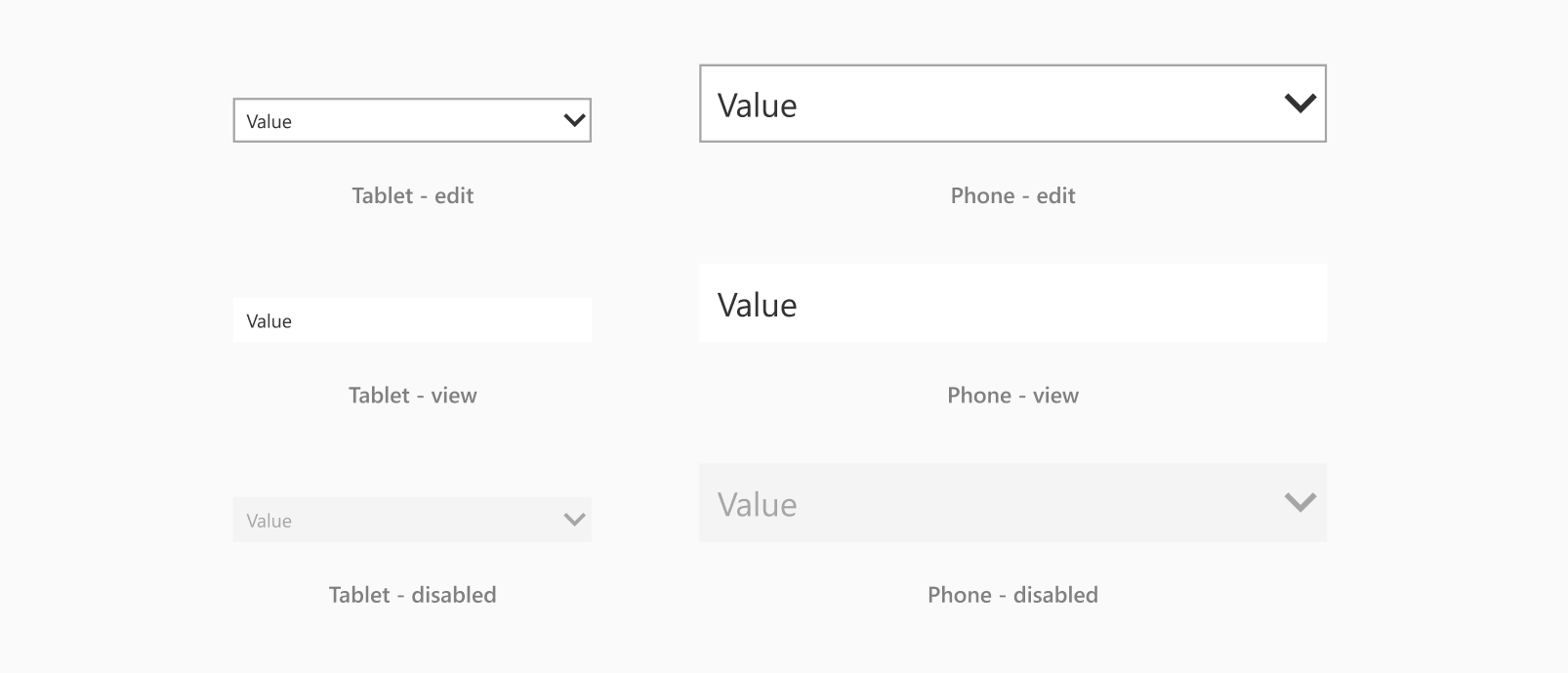
下拉式清單大小

下拉式清單狀態

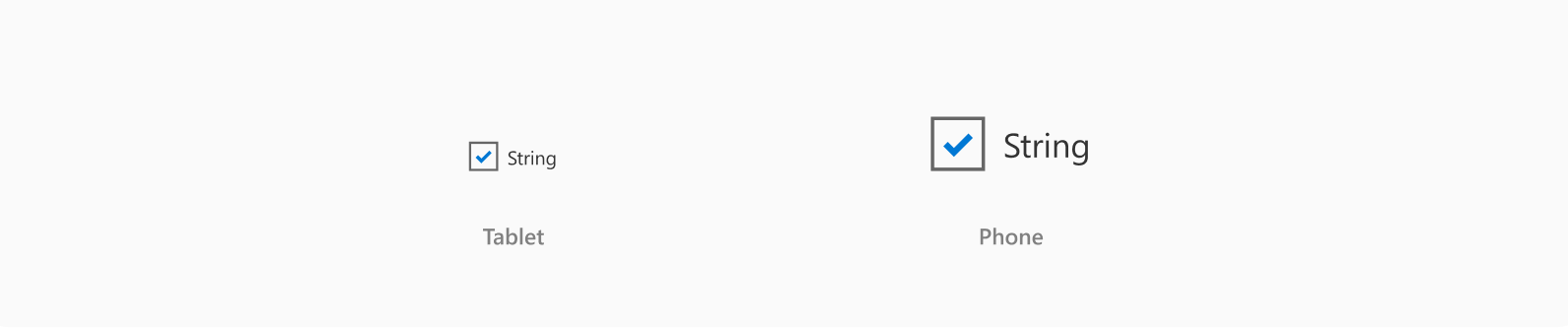
核取方塊大小

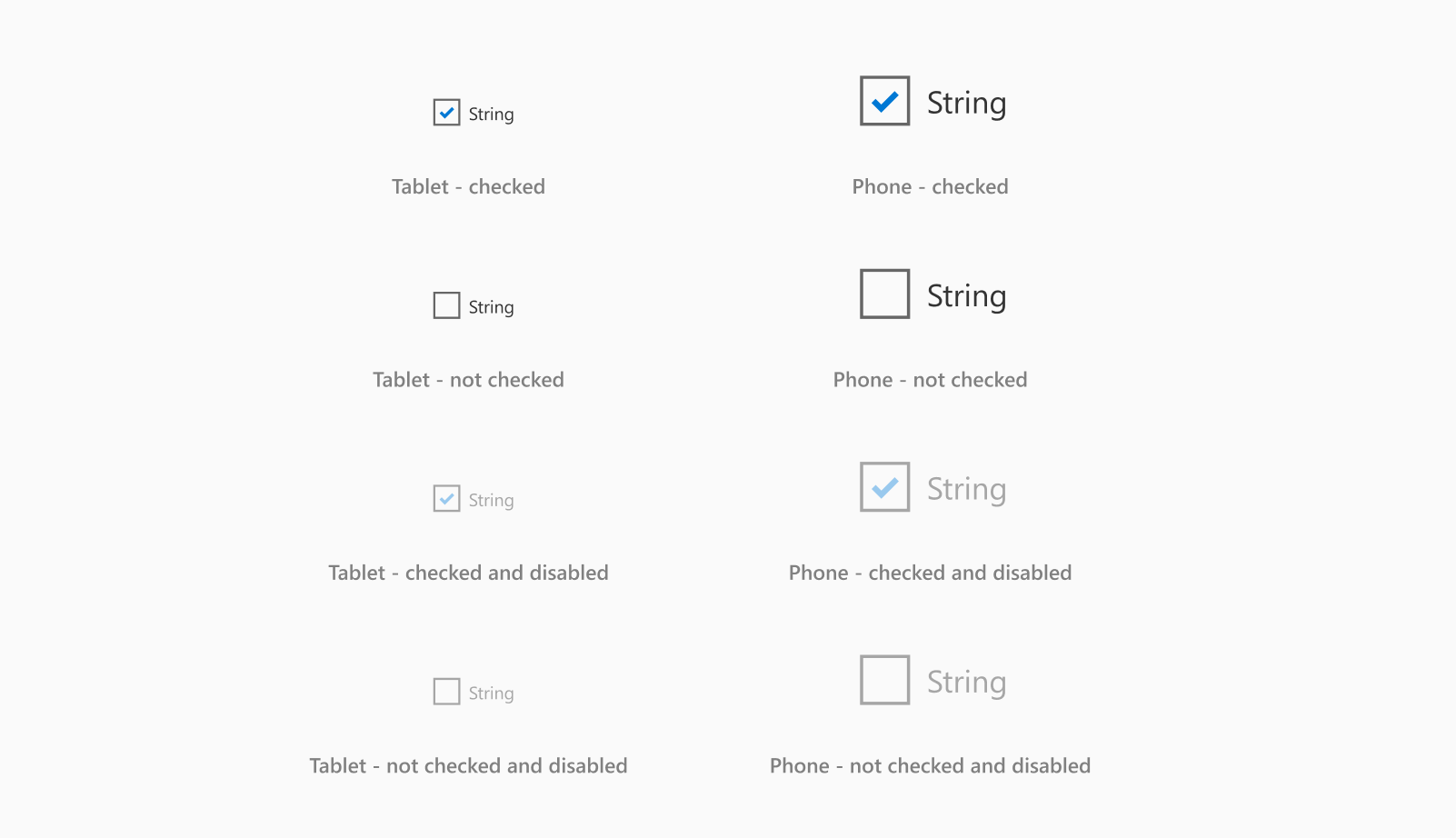
核取方塊狀態

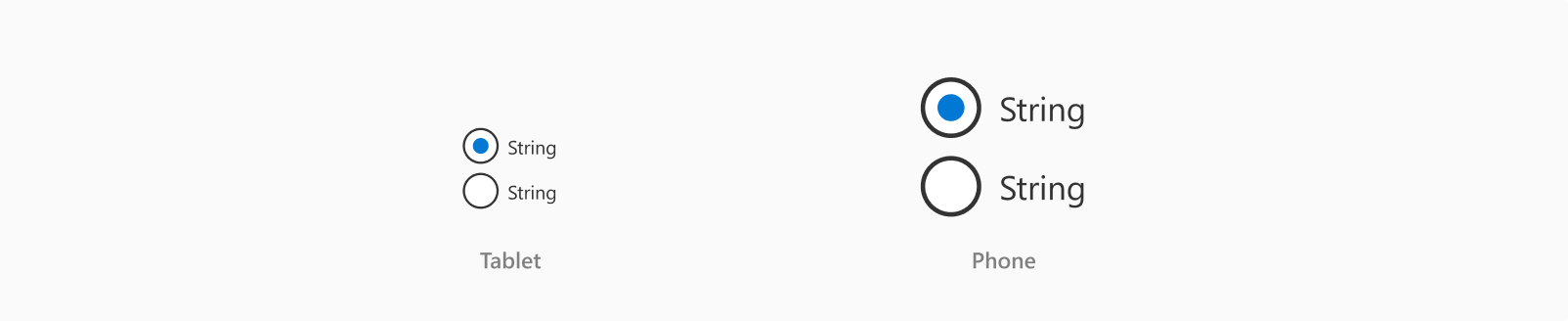
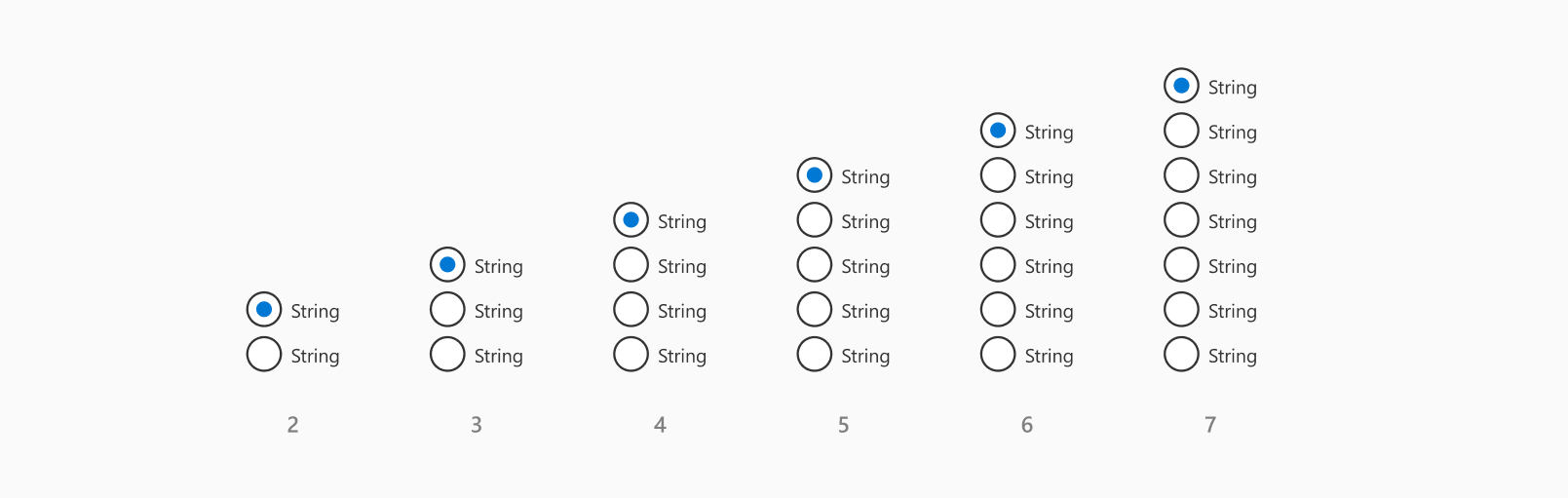
廣播按鈕大小

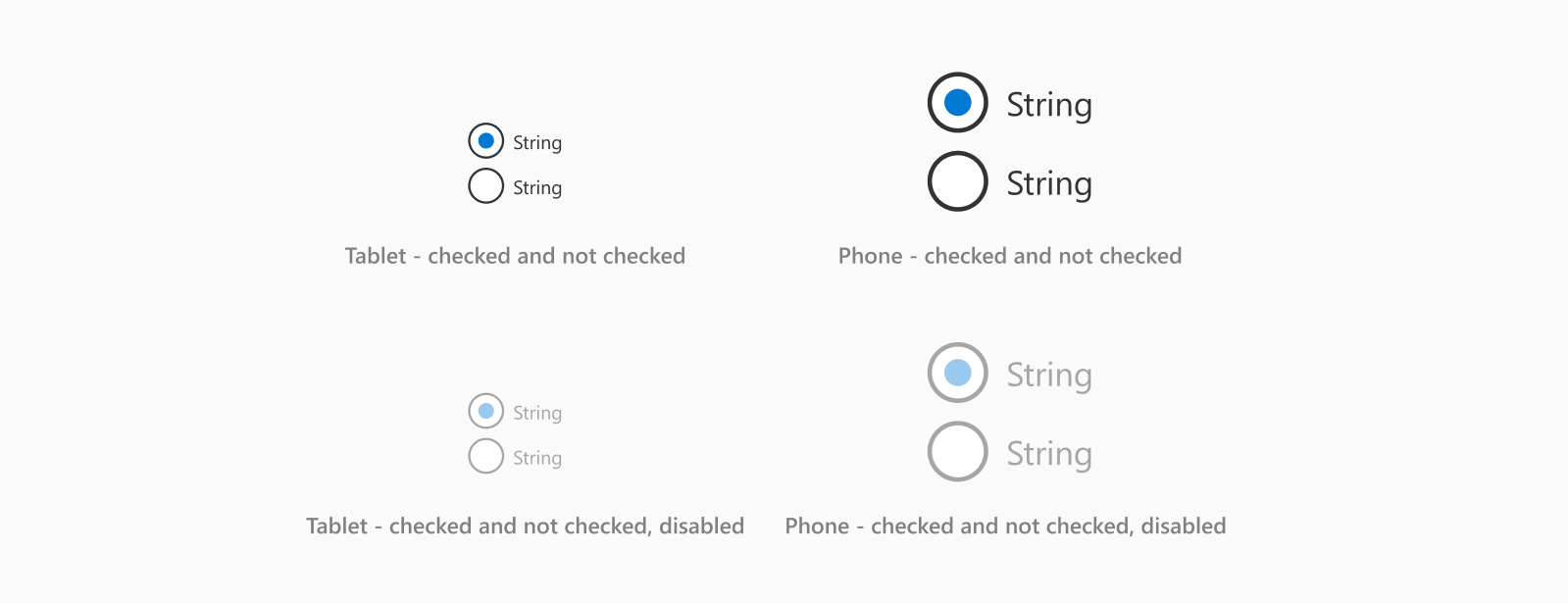
廣播按鈕狀態

廣播按鈕類型

- 將所有的廣播按鈕與文字保持相同的色彩。 轉換成應用程式時,Power Apps 會針對所有剩餘的按鈕使用第一個廣播按鈕的顏色。 這無法識別您可能使用的任何其他顏色。
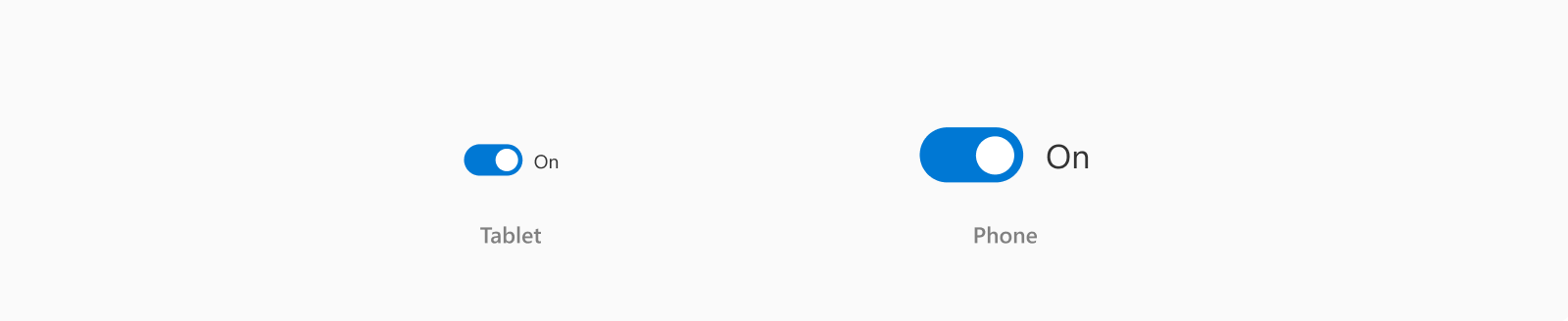
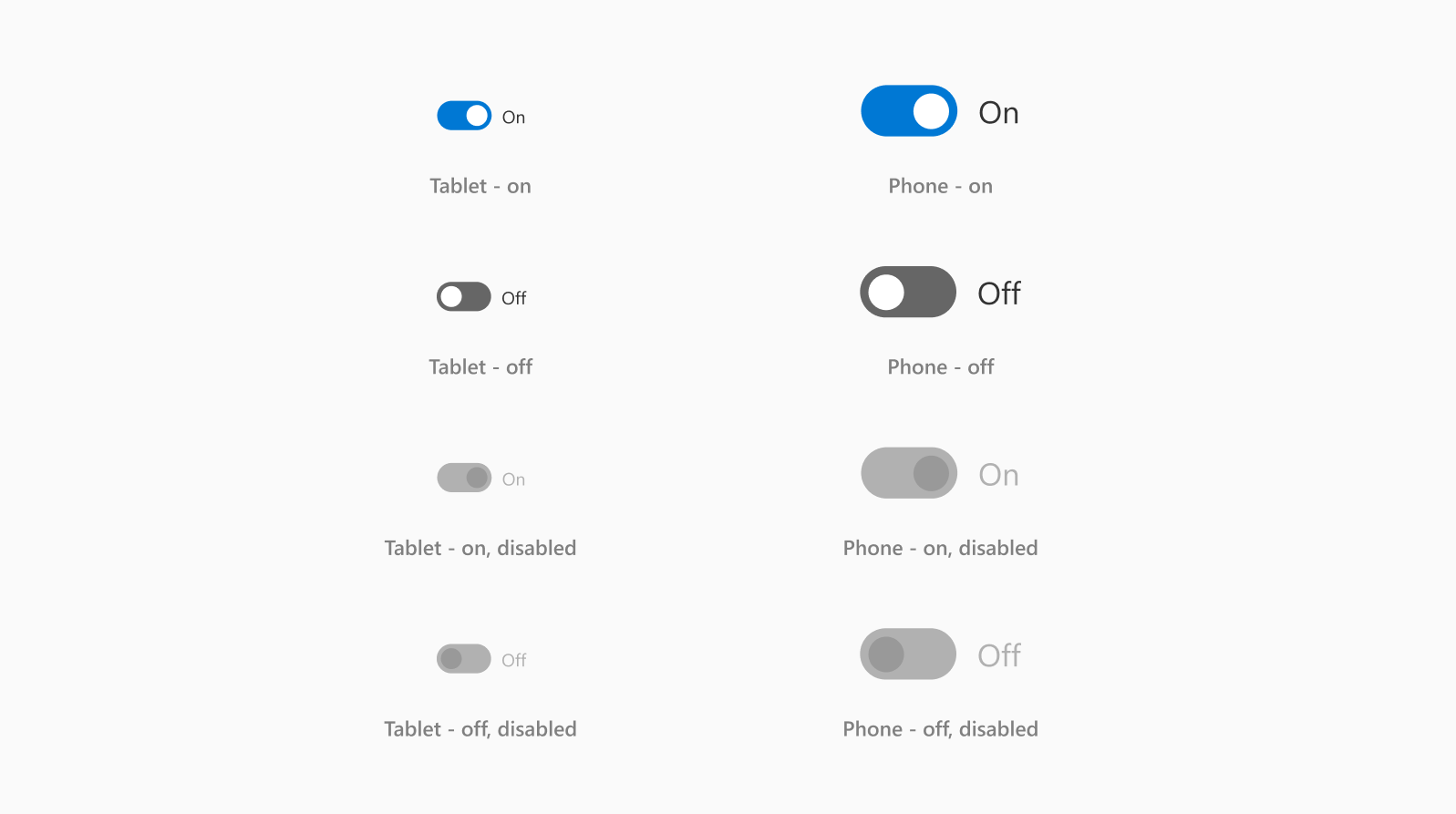
切換大小

切換狀態

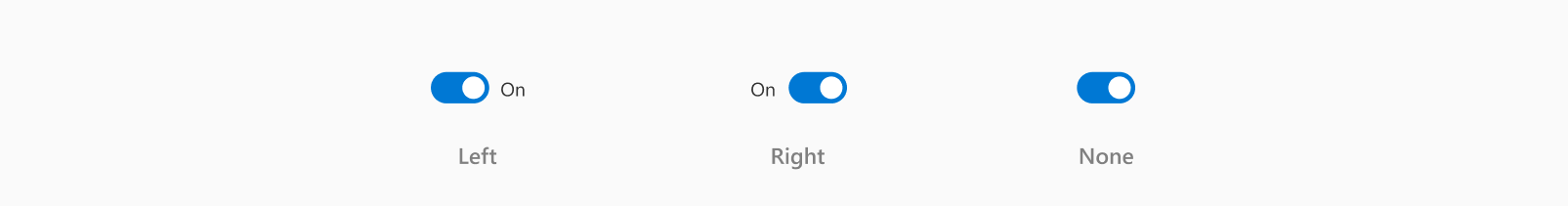
切換類型

日期選擇器大小

日期選擇器狀態

日期選擇器類型

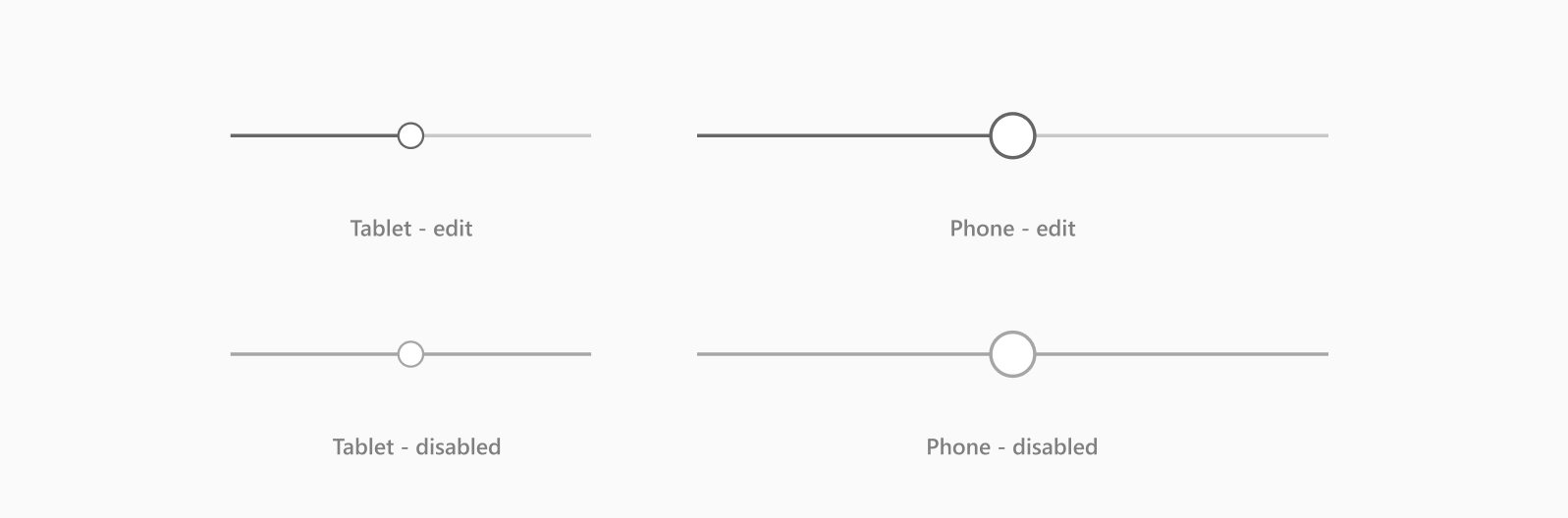
滑桿大小

滑塊狀態

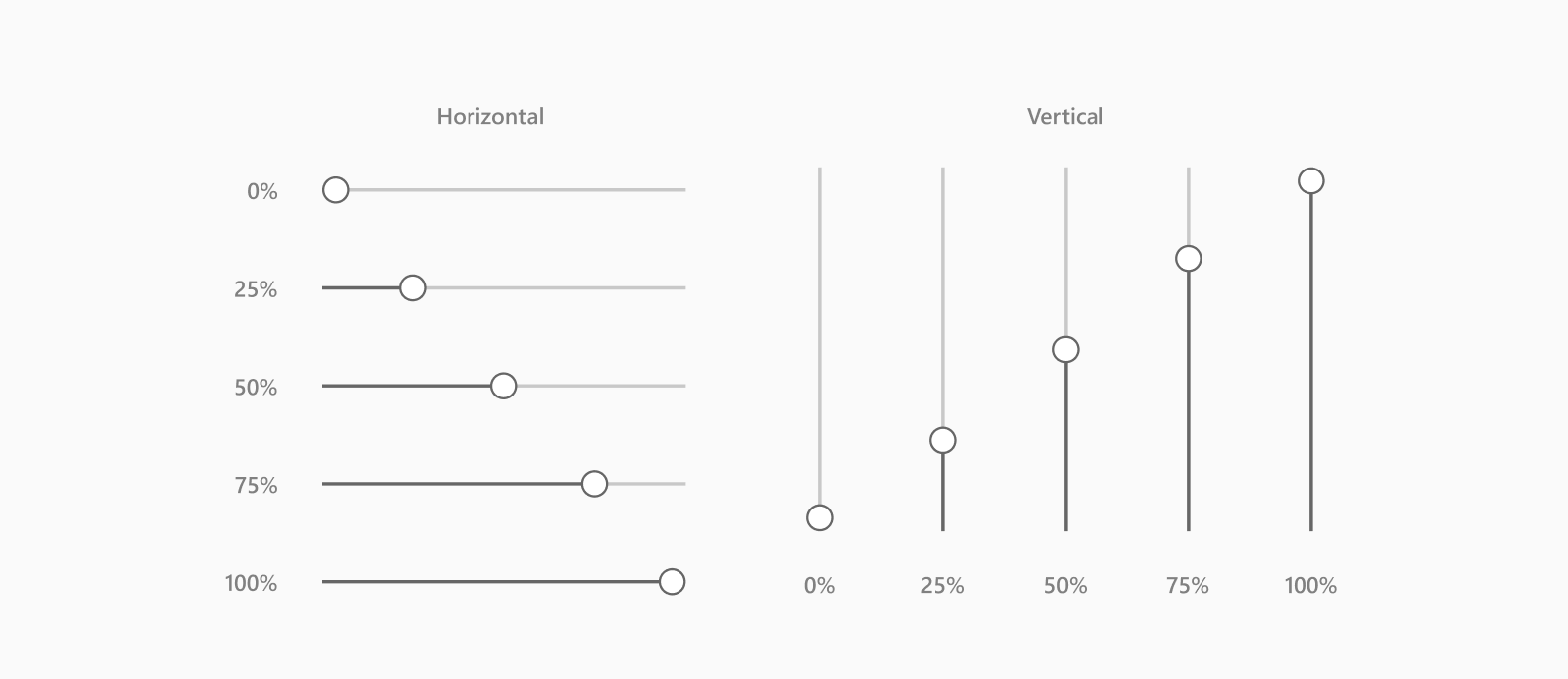
滑塊類型

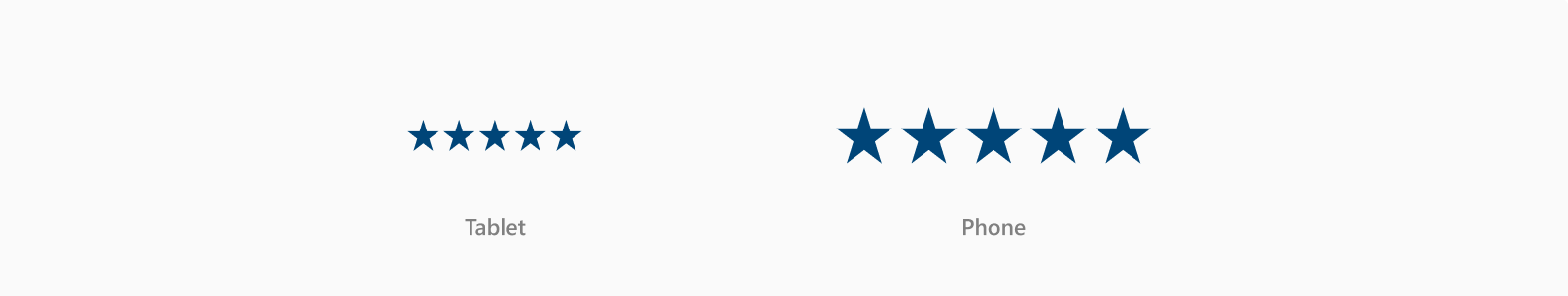
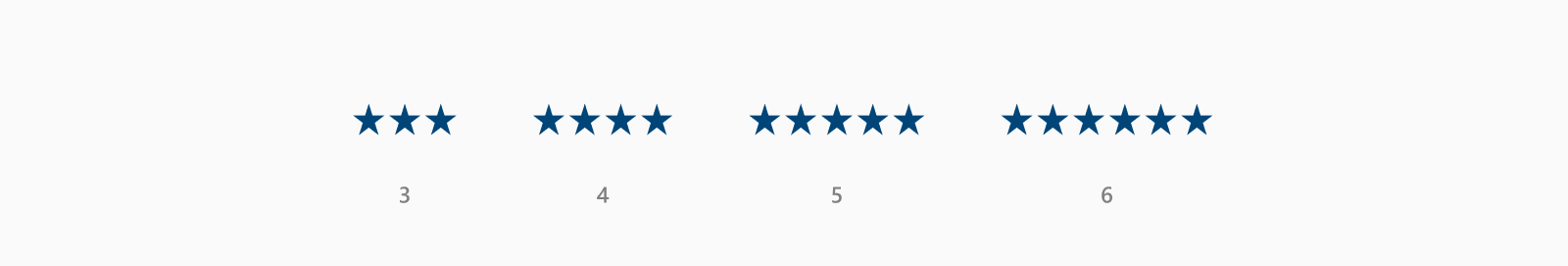
評等大小

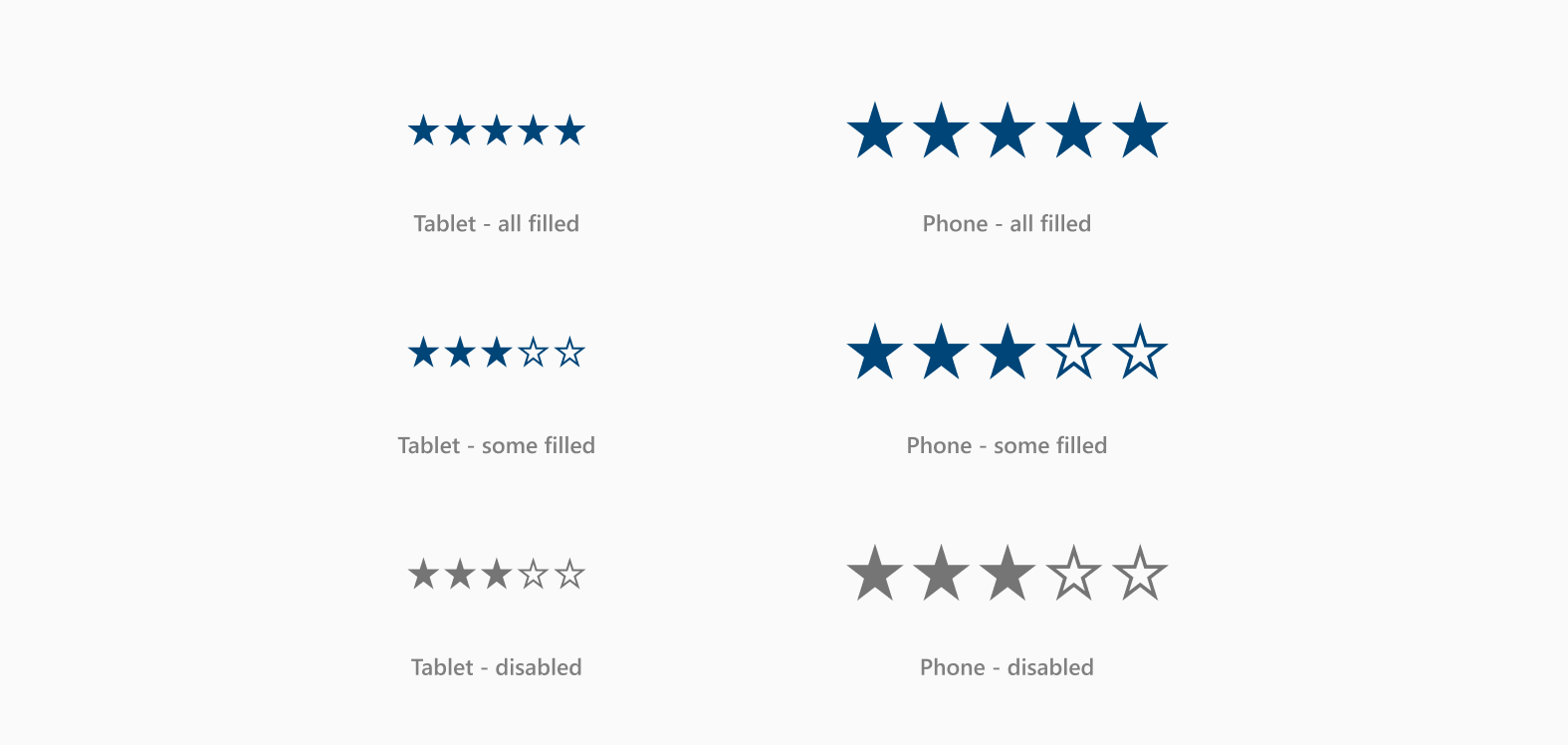
評等狀態

評等類型

- 在 Figma 中進行設計時,請讓所有星星的色彩相同。 轉換成應用程式時,Power Apps 會針對所有剩餘的星星使用第一個星星的顏色。 這無法識別您可能使用的任何其他顏色。
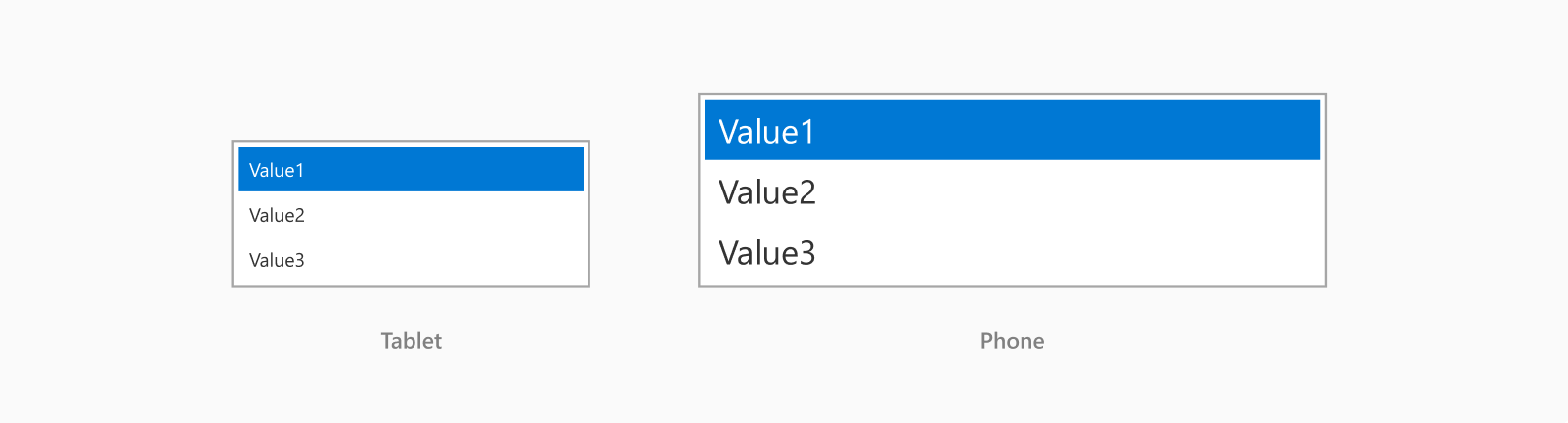
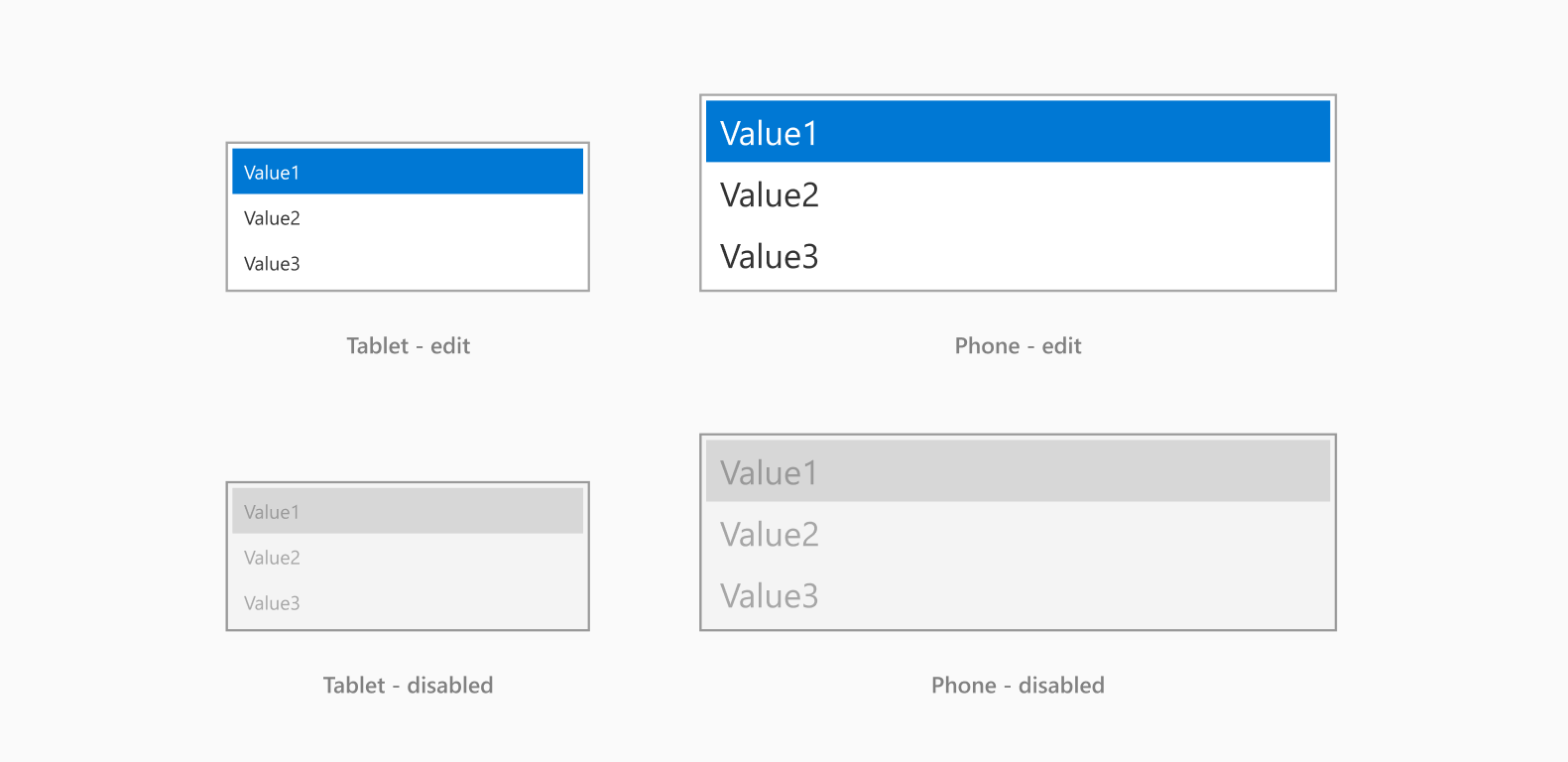
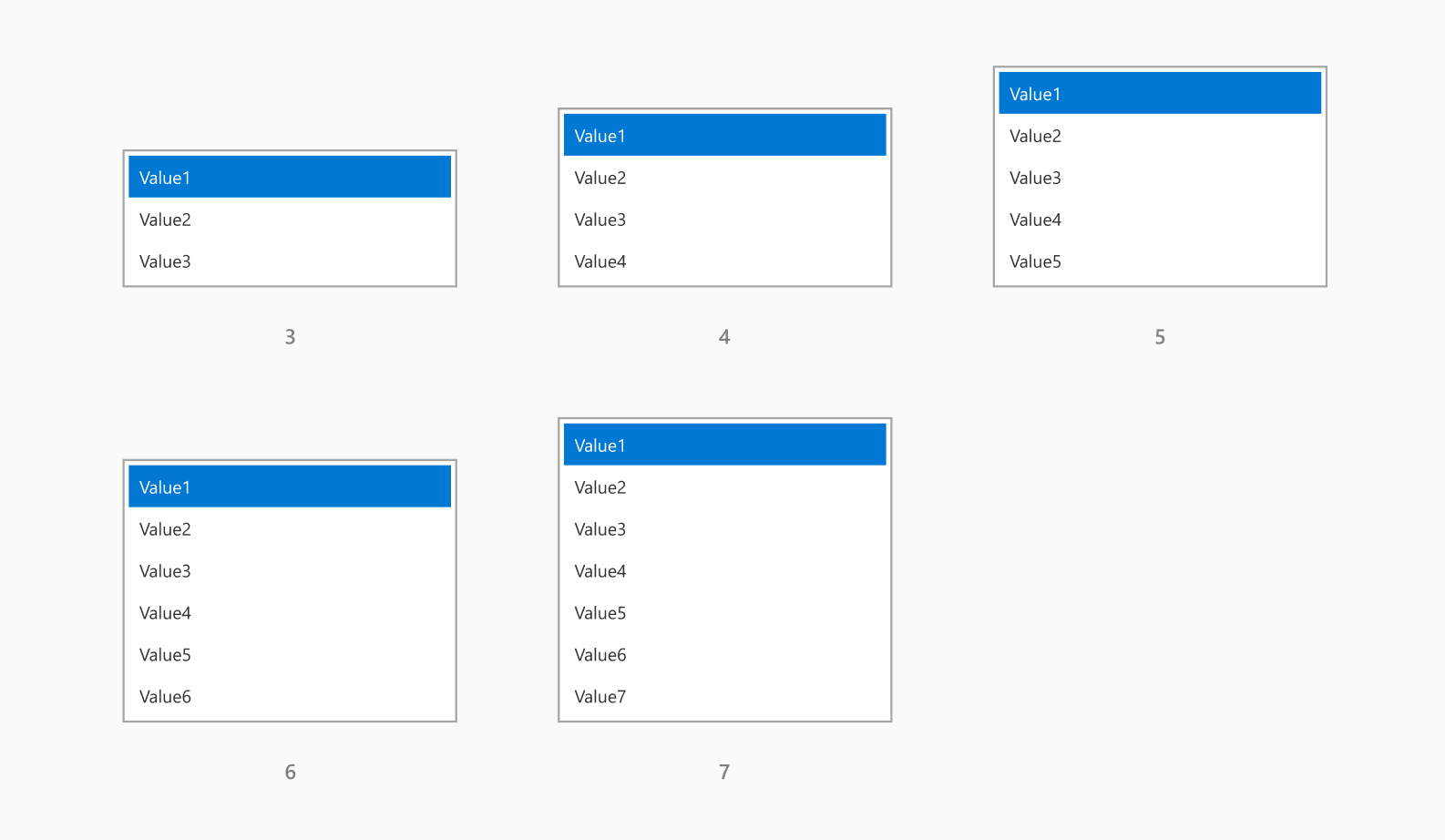
清單方塊大小

清單方塊狀態

清單方塊類型

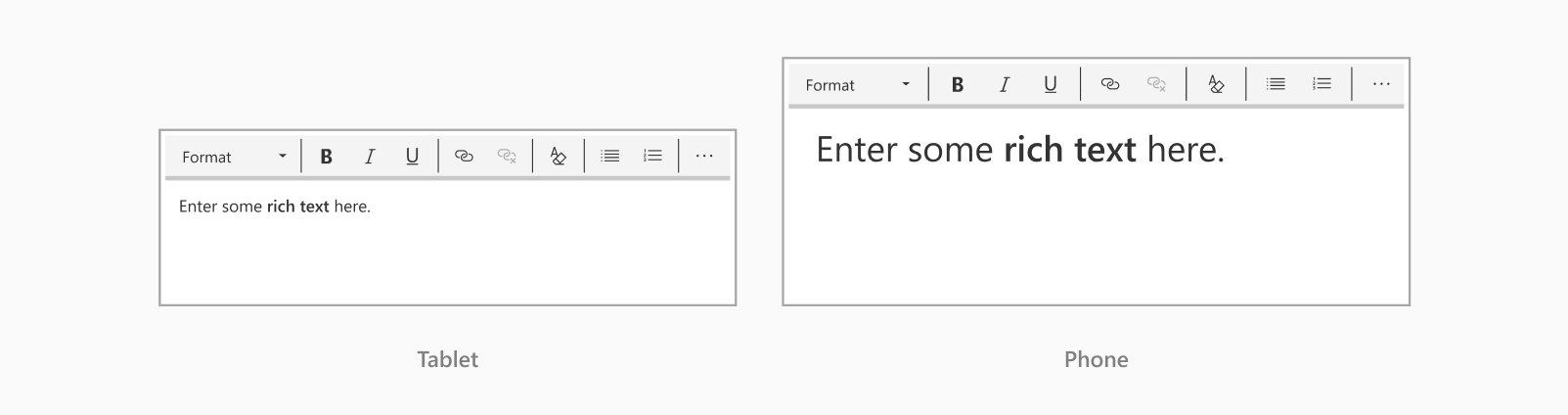
RTF 大小

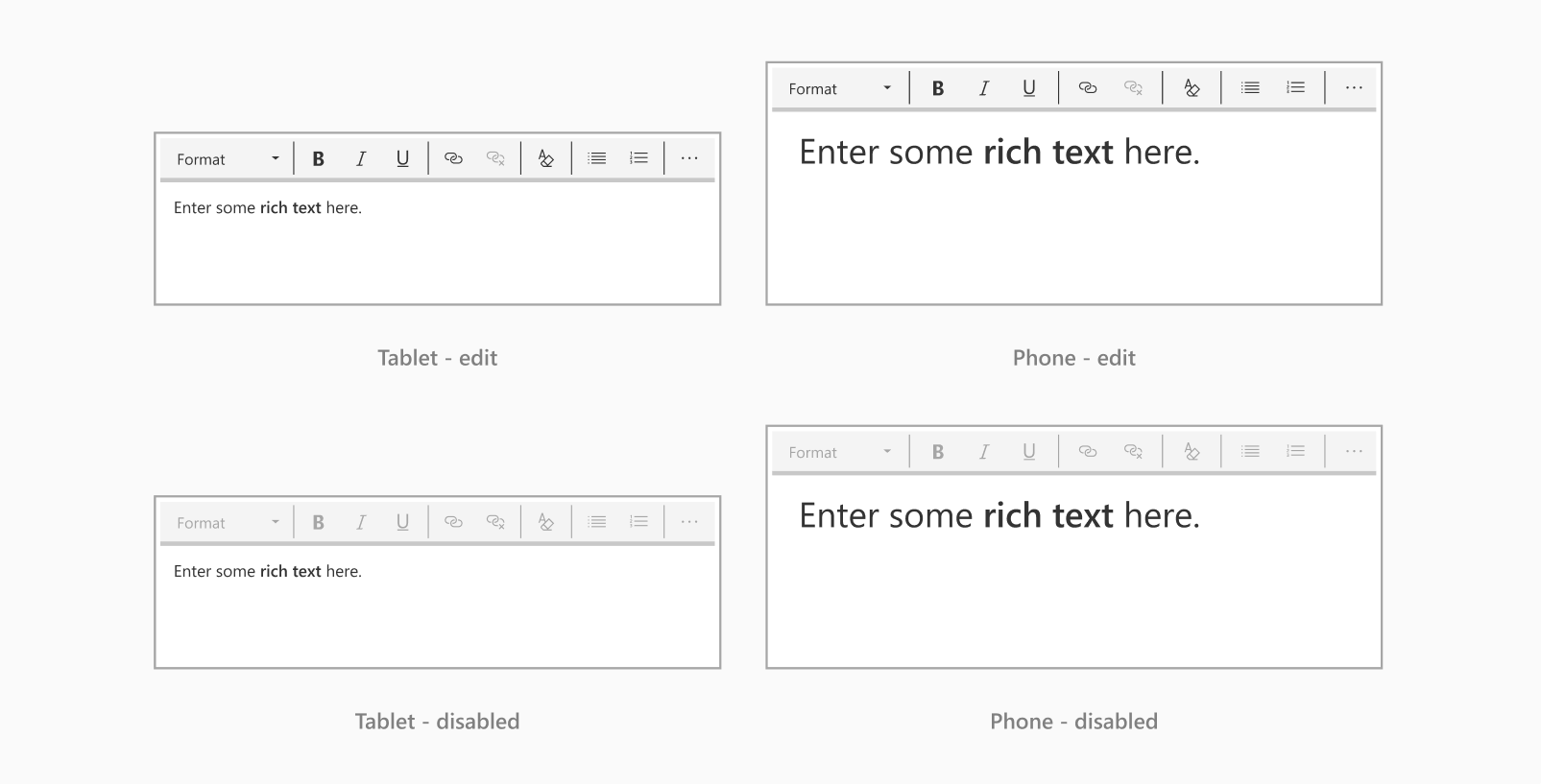
RTF 狀態

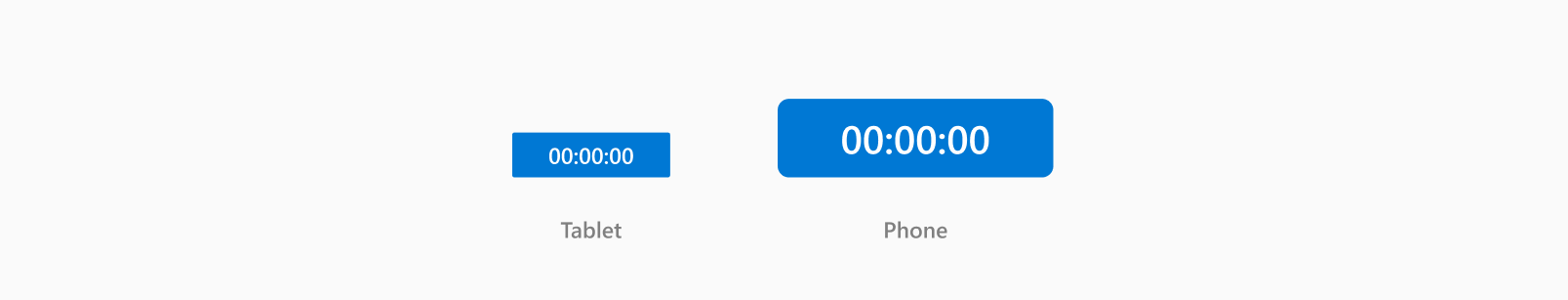
計時器大小

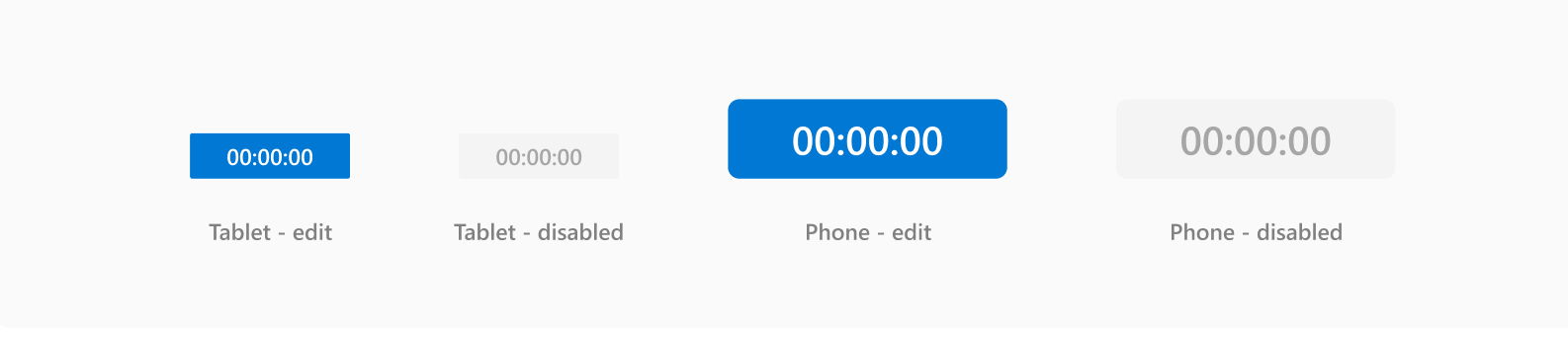
計時器狀態

要忽略的內容
您可以使用這些元件來製作筆記、註釋或不需要在最終應用程式中呈現的其他內容。 當您轉換 Power Apps 中的設計時,就會忽略此內容。

影像和矩形
當設計轉換成應用程式時,影像和矩形會呈現原樣。
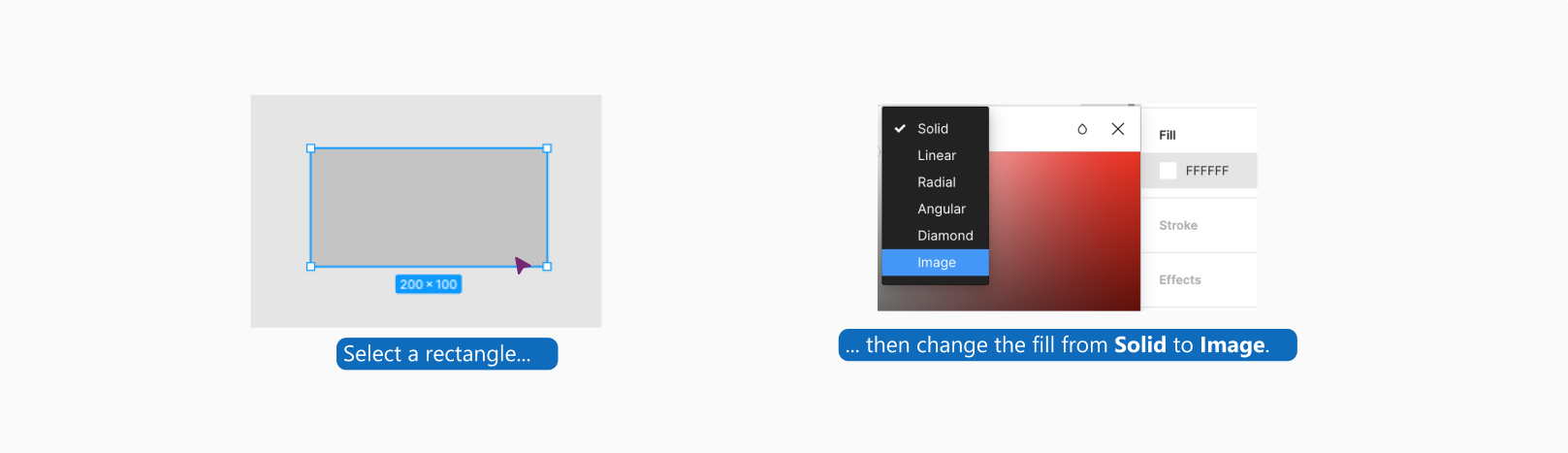
影像

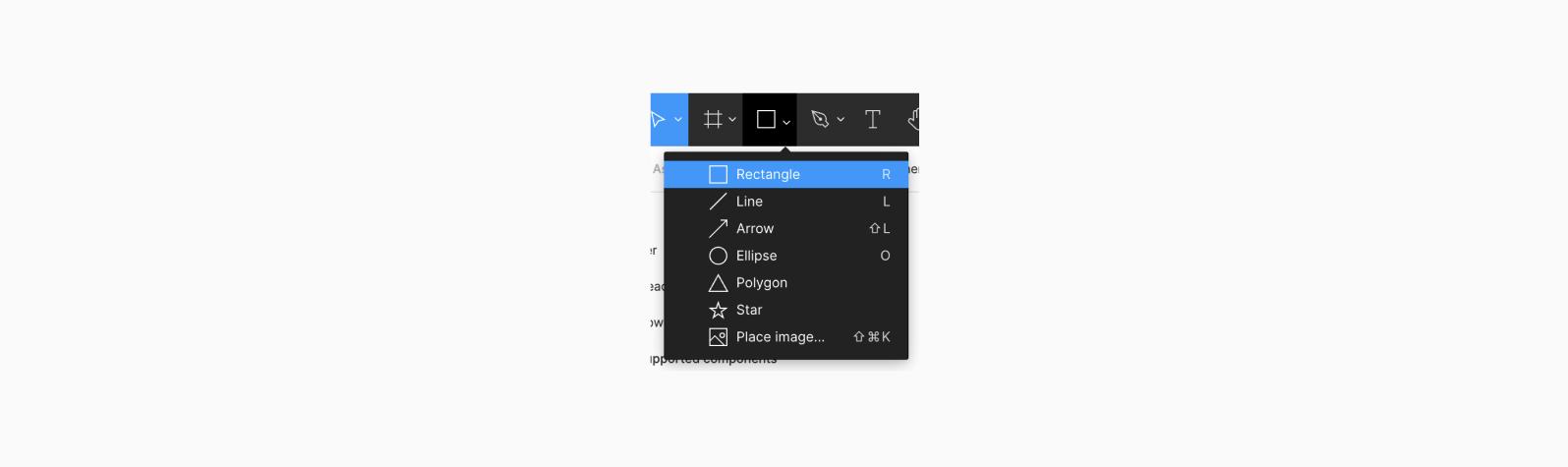
矩形

- 只使用帶直角的矩形,因為 Power Apps 只能轉換帶有直角的矩形。 在 Figma 中,這表示角度半徑必須設定為零。
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應