在地圖上繪製並插入圖形 (預覽版)
[本主題是發行前版本文件,並可能在未來變更。]
將繪圖面板新增至您的地圖,讓使用者在其上繪製並標記圖形。 您也可以插入預先定義和標記的圖形,以醒目顯示特定區域或感興趣的區域。

重要
- 這是預覽功能。
- 預覽功能不供生產時使用,而且可能功能受限。 這些功能是在正式發行前先行推出,讓客戶能夠搶先體驗並提供意見反應。
先決條件
在互動式地圖上繪製和標記圖形
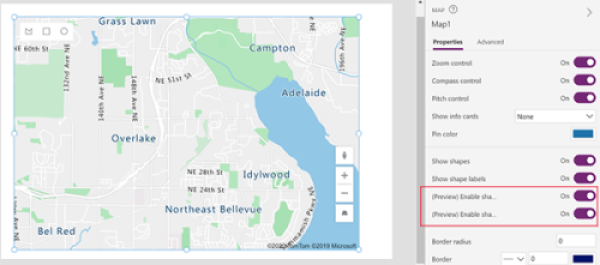
在地圖控制項的屬性窗格中,打開以下屬性:
(預覽版) 啟用圖形繪製
(預覽版) 啟用圖形刪除和標籤編輯

繪圖面板會出現在地圖控制項的左上角。

此面板有三種工具:
- 繪製手繪多邊形圖形的多邊形繪圖工具
- 用於繪製方塊和矩形的方形繪圖工具
- 用來繪製圓形和橢圓形的圓形繪圖工具
選取工具,並在地圖上繪製圖形。 若要完成並關閉手繪多邊形圖形,請按兩下最後一個點。
繪製的圖形會自動標記。 若要變更標籤,請選取該圖形,然後在地圖右上角的方塊中輸入新名稱。
若要刪除圖形,請選取該圖形,然後選取垃圾桶。

將 GeoJSON 圖形匯入地圖
如果您已具有用 GeoJSON 格式定義的圖形,則可以將其匯入地圖中。 例如,您可能有一個定義了要醒目顯示的特定區域的圖形。
資料來源中每個形狀的 GeoJSON 字串在單一儲存格中,都必須使用正確格式。
若要匯入圖形,請先將您的資料來源連接到地圖控制項。 然後,將控制項的屬性指派給資料來源中的適當資料行,如以下範例所示:

您的資料來源必須是至少有三個資料行的具名資料表。 每個資料行都會對應至地圖控制項中的進階屬性。
| 資料行描述 | 對應至 | 必要 |
|---|---|---|
| 格式正確的圖形 GeoJSON 座標 | 圖形 GeoJSONO 物件 | 必要 |
| 圖形標籤 | 圖形標籤 | 選用 |
| 圖形色彩 | 圖形色彩 | 選用 |
提示
使用名稱、CSS 色彩定義或 RGBA 值指定色彩。 如果未提供色彩,則圖形將使用應用程式的預設值。
必須命名資料來源。 如果您使用的是 Excel 活頁簿做為資料來源,請使用包含資料的資料表名稱。 在此範例中,我們將從名為 Seattle1 的 Excel 資料表中匯入圖形。

將下列範例資料複製至空白活頁簿,將其格式化為資料表,並將該資料表命名為 Seattle1。 然後,將活頁簿以資料來源的方式連接至您的地圖。 如需使用類似範例的詳細指示,請參閱使用資料來源將圖釘放在地圖上。
縣市 GeoJSON TotalCases 色彩 Adams {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Adams","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-118.9503,47.2640],[-117.9590,47.2586],[-117.9699,46.8697],[-118.0466,46.7711],[-118.2109,46.7383],[-119.2132,46.7383],[-119.3720,46.7383],[-119.3665,46.9135],[-118.9832,46.9135],[-118.9777,47.2640]]]]}}]} 1689 RGB(184,210,232) Asotin {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Asotin","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-117.0388,46.4261],[-117.0607,46.3549],[-116.9841,46.2946],[-116.9676,46.2015],[-116.9238,46.1687],[-116.9841,46.0920],[-116.9183,45.9934],[-117.4825,45.9989],[-117.4825,46.1194],[-117.4222,46.1194],[-117.4222,46.3823],[-117.2305,46.4096],[-117.2305,46.4644],[-117.1977,46.4206]]]]}}]} 1096 RGB(184,210,232) Benton {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Benton","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-119.8759,46.6287],[-119.6240,46.6452],[-119.5144,46.7273],[-119.4542,46.6780],[-119.2680,46.5192],[-119.2680,46.2727],[-119.0434,46.1906],[-118.9448,46.0756],[-118.9393,46.0263],[-118.9886,45.9989],[-119.1256,45.9332],[-119.4323,45.9167],[-119.5692,45.9277],[-119.6678,45.8565],[-119.8704,45.8346],[-119.8649,46.0427],[-119.8759,46.6287]]]]}}]} 13111 RGB(13,106,191) Chelan {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Chelan","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-120.7029,48.5292],[-120.6536,48.5347],[-120.6262,48.4964],[-120.6646,48.4471],[-120.6481,48.3978],[-120.5605,48.3704],[-120.5879,48.3211],[-120.5112,48.3101],[-120.3524,48.2170],[-120.3633,48.1568],[-120.3250,48.1294],[-120.1443,48.0637],[-120.1443,48.0363],[-120.0895,48.0199],[-120.0512,47.9596],[-119.8704,47.9596],[-119.9964,47.7789],[-120.2100,47.7515],[-120.1990,47.6803],[-120.2374,47.5872],[-120.3031,47.5215],[-120.3195,47.4557],[-120.2921,47.4010],[-120.0895,47.3407],[-120.0950,47.2640],[-120.3907,47.2586],[-120.5276,47.3352],[-120.5605,47.3079],[-120.8015,47.4229],[-120.9165,47.4284],[-121.1137,47.5981],[-121.1301,47.6748],[-121.0644,47.7132],[-121.1192,47.7789],[-121.0699,47.8282],[-121.1520,47.8446],[-121.1739,47.8884],[-121.1630,47.9541],[-121.1192,47.9980],[-121.1520,48.0418],[-121.0151,48.0746],[-120.9439,48.1130],[-120.9548,48.1513],[-120.9056,48.1623],[-121.0041,48.2937],[-121.0699,48.3156],[-121.0425,48.3485],[-121.0644,48.3923],[-121.0370,48.4306],[-121.0480,48.4854],[-120.8563,48.5511],[-120.7851,48.5073]]]]}}]} 5324 RGB(112,187,255) 將地圖控制項的以下進階屬性繫結至資料來源中的適當資料行:
屬性 資料行 圖形 GeoJSONO 物件 GeoJSON 圖形標籤 縣市 圖形色彩 色彩 您的地圖應該會如下所示:

顯示繪製或插入圖形的周長和面積 (預覽版)
您的應用程式可以在地圖上顯示所選圖形的周長 (英尺) 和面積 (平方英尺)。
- 在您的應用程式中,開啟插入索引標籤,然後展開顯示。
- 在應用程式畫面上選取文字標籤來插入標籤。 視需要移動或調整大小。
- 將標籤控制項的 Text 屬性變更為 [Map].SelectedShape.Area 或 [Map].SelectedShape.Perimeter,以顯示所選圖形的面積或周長。 (提示:依您的偏好在資料編輯列中或屬性索引標籤中輸入指定值。)
以下範例使用四個文字標籤來顯示所選圖形的面積和周長:

其他互動式地圖功能
其他地理空間控制項
若要在輸入時查看動態地址建議,請使用**地址輸入** 控制項。