在畫布應用程式中建立詳細資料庫
依照逐步指示,在畫布應用程式中建立詳細資料庫,以管理北風實業資料庫中的虛擬資料。 本主題是說明如何在 Microsoft Dataverse 中以關聯式資料為基礎建置商務應用程式之系列的一部分內容。 為了獲得最佳結果,請依下列順序探索這些主題:

先決條件
開始本主題之前,您必須依照本主題先前所述的方式安裝資料庫。 接著必須建立訂單庫和摘要表單,或開啟已經包含該資源庫及表單的北風訂單 (畫布) - 開始第 3 部分應用程式。
建立另一個標題列
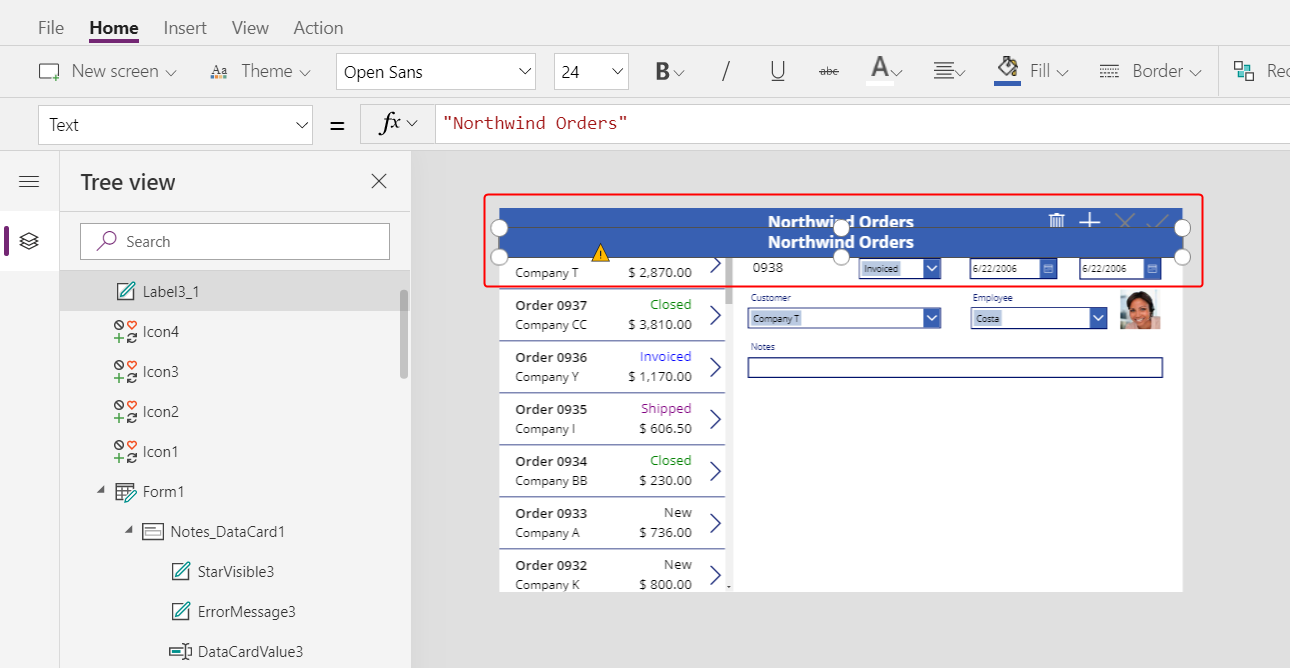
在畫面頂端,選取做為標題列的標籤控制項,按 Ctrl-C 加以複製,然後按 Ctrl-V 貼上。

調整複本大小並進行移動,使其位於摘要表單正下方。
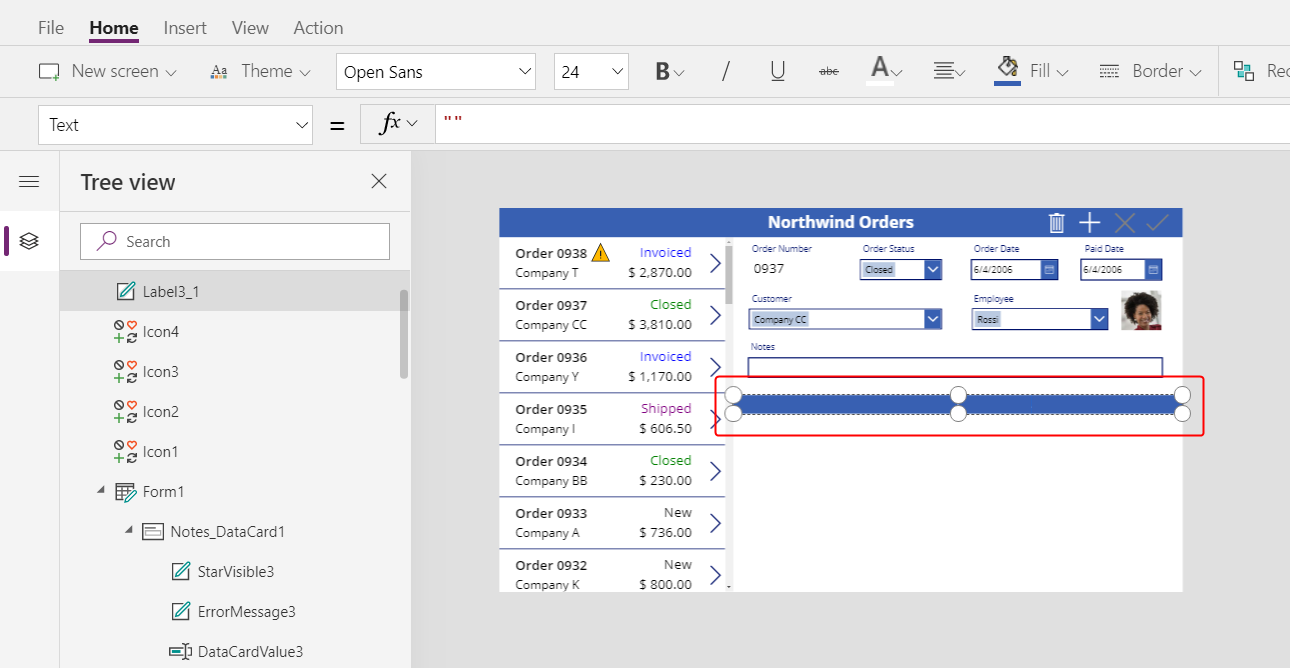
以下列其中一種方式來移除複本中的文字:
- 按兩下文字加以選取,然後按 Delete。
- 將標籤的文字屬性設定為空字串 ("")。

新增圖庫
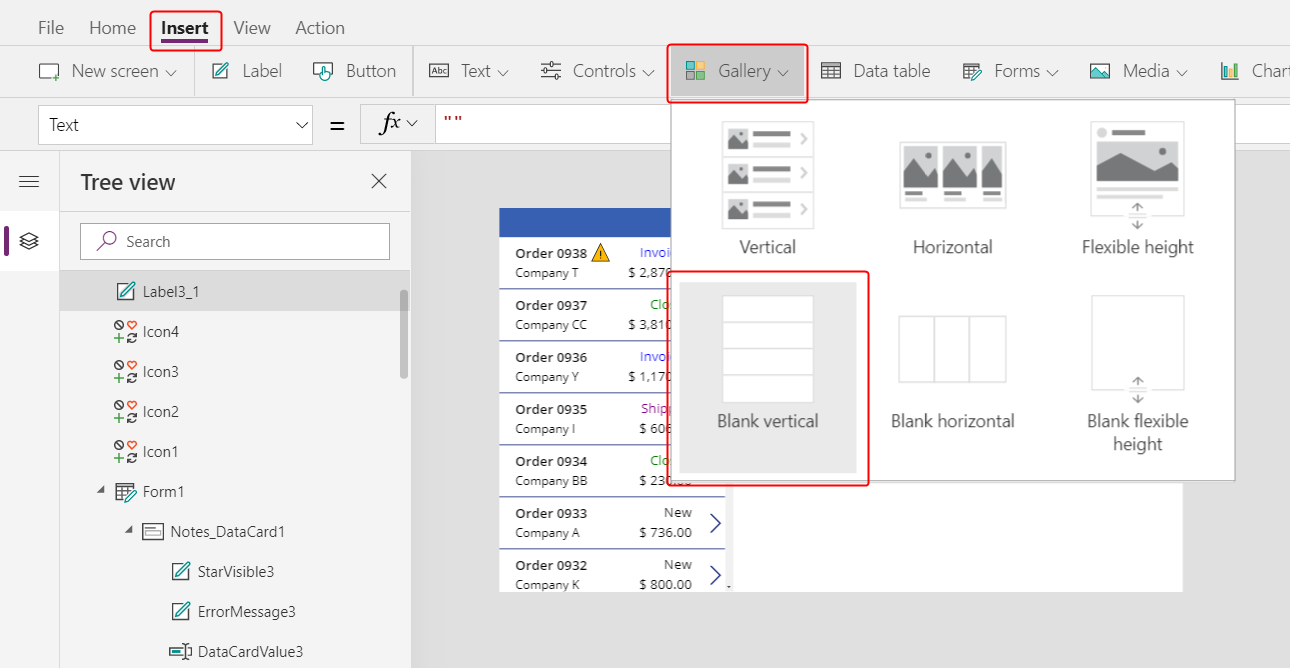
插入具有空白垂直版面配置的資源庫控制項:

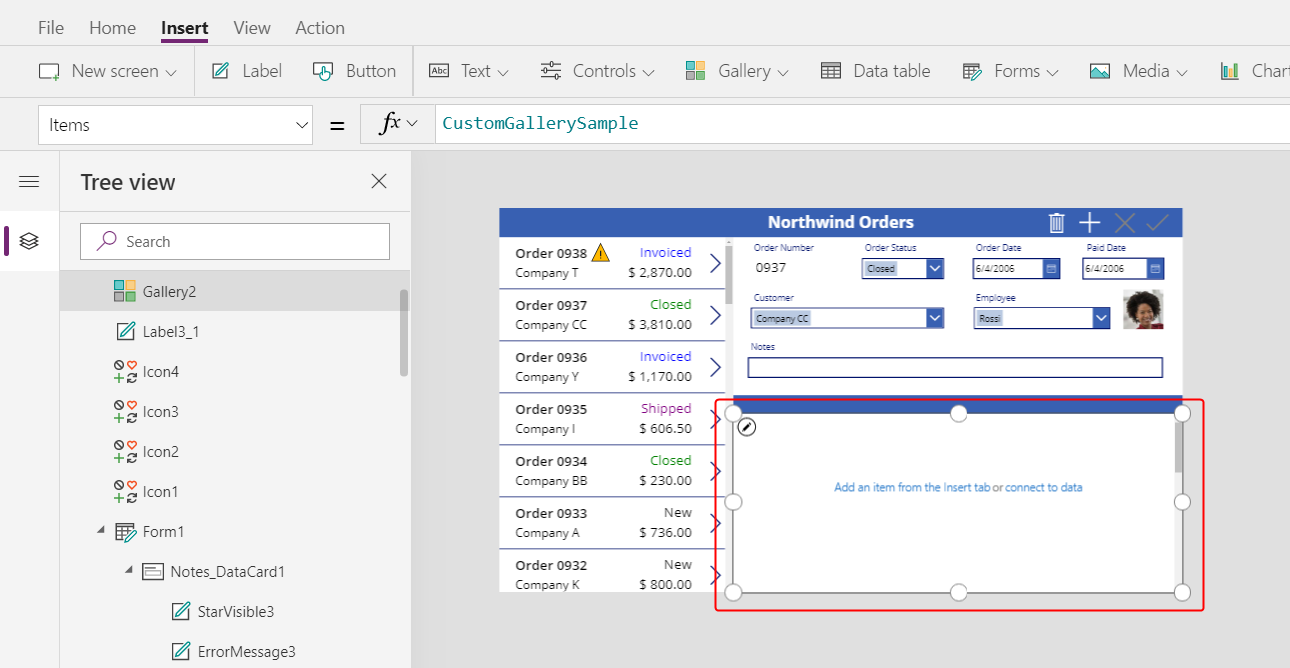
新的資源庫 (將顯示訂單詳細資料) 會出現在左上角。
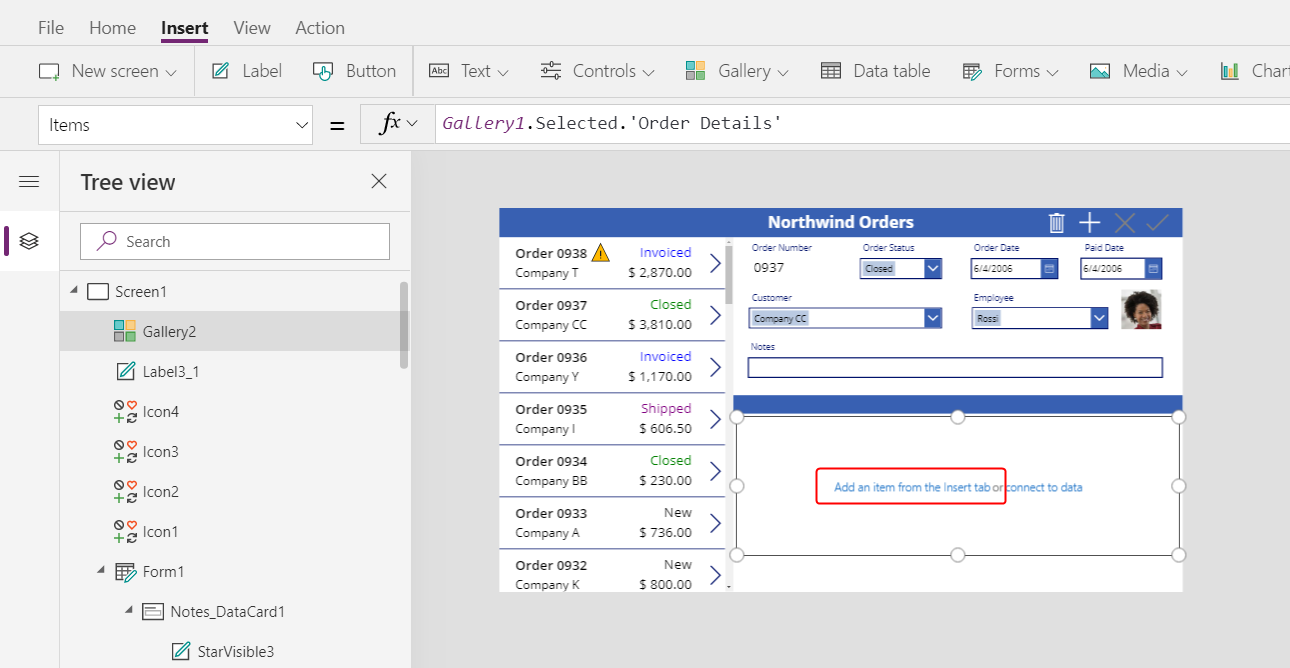
關閉資料來源對話方塊飛出視窗,然後調整詳細資料庫大小並將其移到右下角、新標題列的下方:

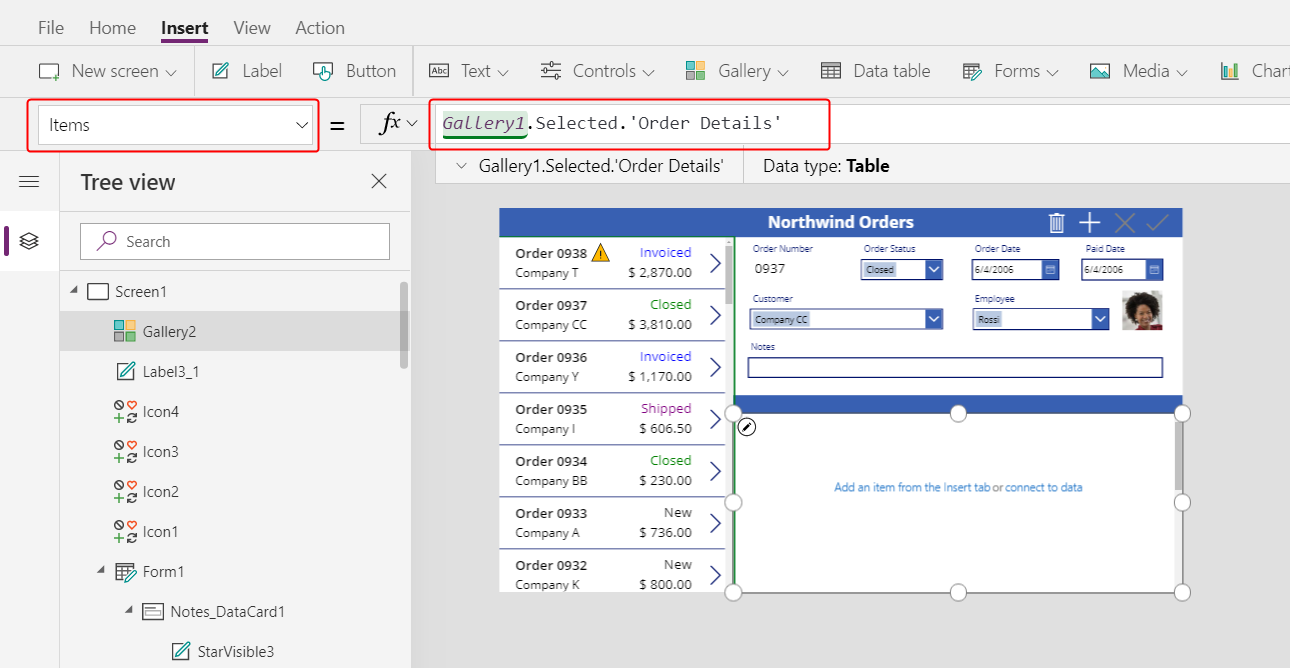
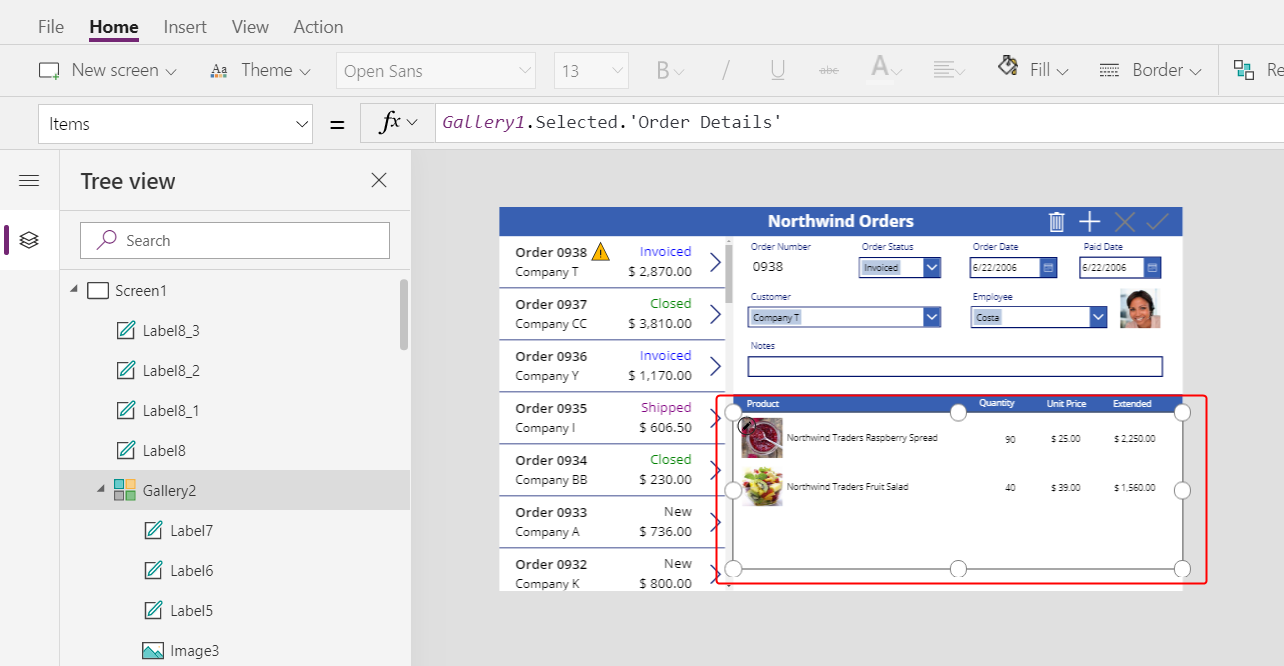
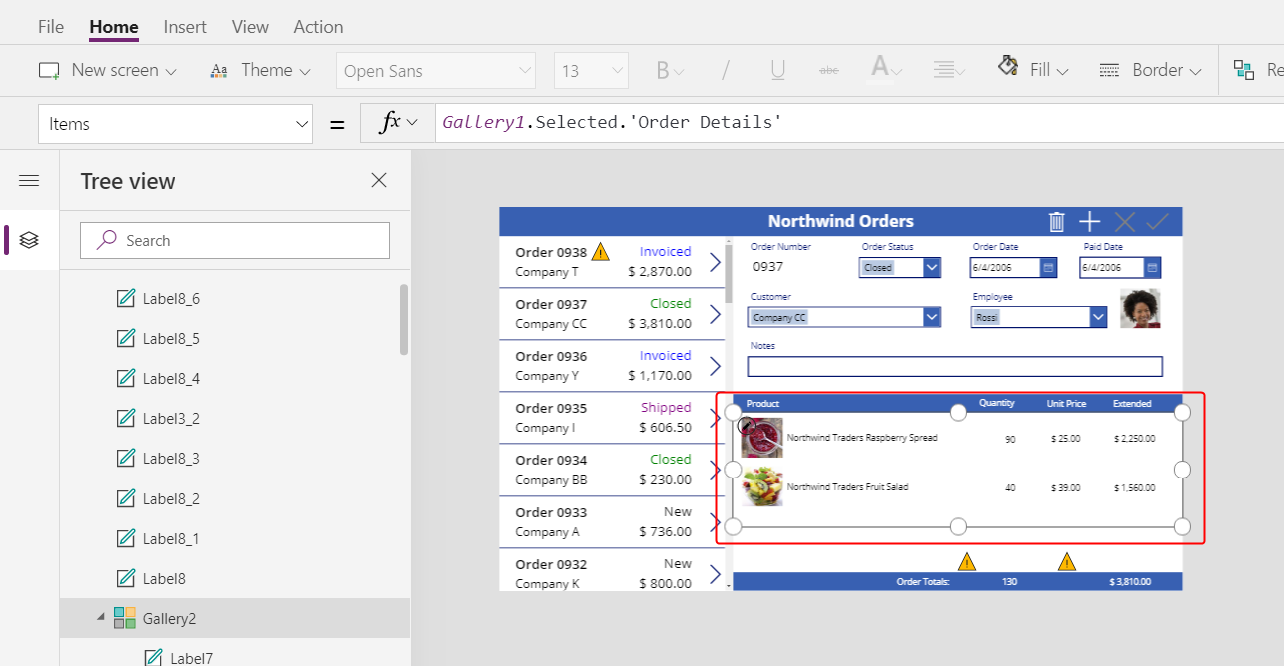
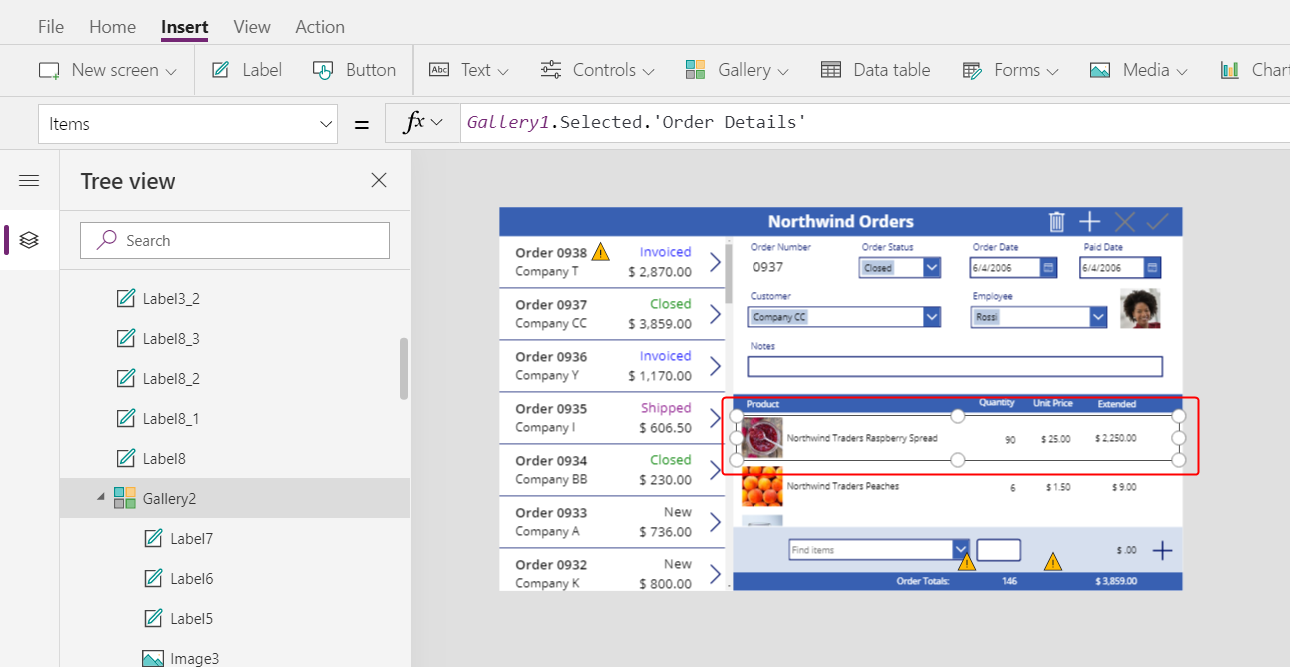
將詳細資料庫的項目屬性設定為此公式︰
Gallery1.Selected.'Order Details'
如果出現錯誤,請確認訂單庫已命名為 Gallery1 (在靠近左邊緣的樹狀檢視窗格中)。 如果該資源庫有不同的名稱,請重新命名為 Gallery1。
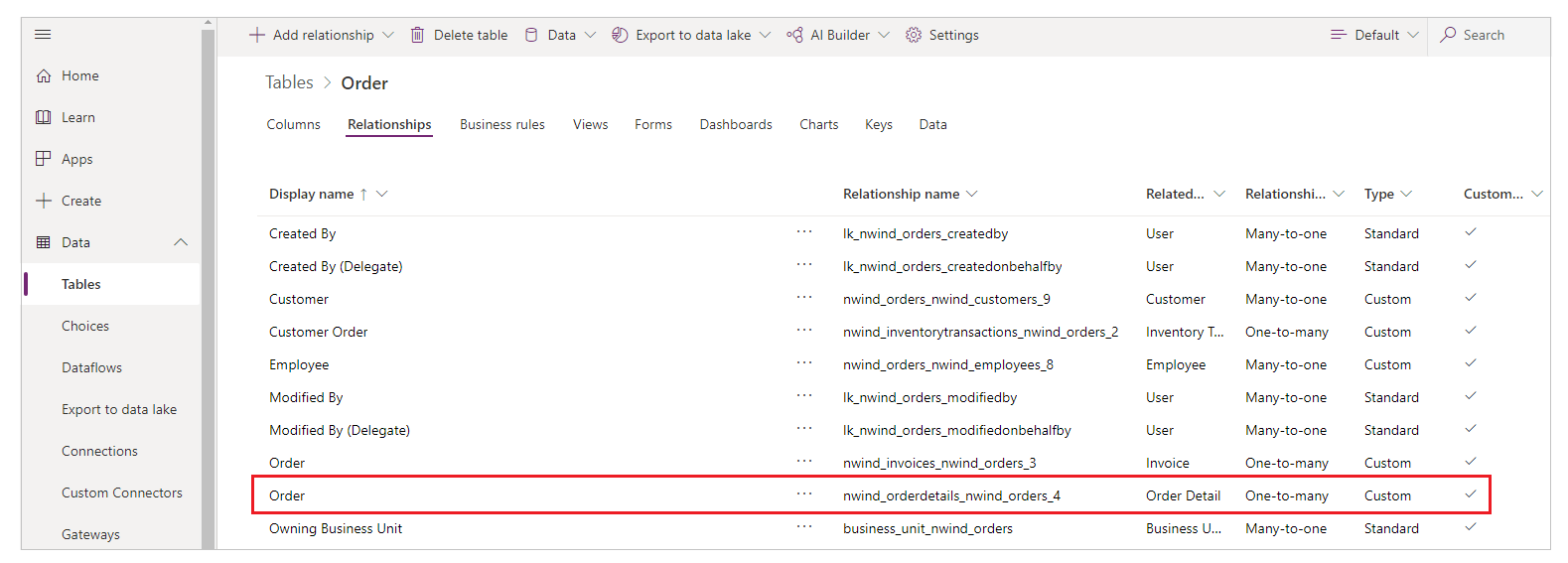
您剛才連結了兩個資源庫。 當使用者在訂單資源庫中選取訂單時,該選項會標識訂單資料表中的記錄。 如果該訂單包含一個或多個明細項目,訂單資料表中的記錄將連結至訂單詳細資料資料表中的一筆或多筆記錄,並且這些記錄中的資料會顯示在詳細資料資源庫中。 此行為反映了在訂單與訂單詳細資料資料表之間建立的一對多關聯。 您指定的公式使用點標記法「逐步巡行」此關聯:

顯示產品名稱
在詳細資料庫中,選取從 [插入] 索引標籤新增項目以選取資源庫範本:

請確定您所選取的是資源庫範本,而不是資源庫本身。 周框方塊會稍微在資源庫邊界內,並且可能比資源庫的高度還要短。 將控制項插入此範本中時,這些控制項會針對資源庫中的每個項目重複出現。
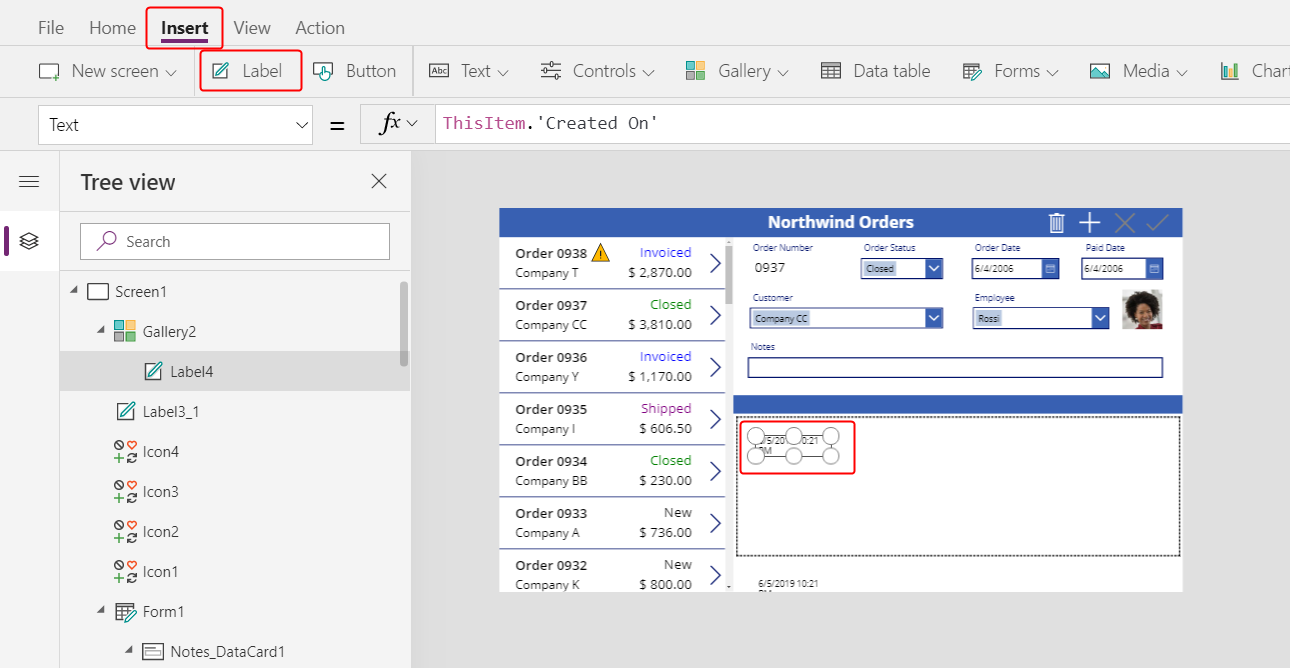
在插入索引標籤上,將標籤插入至詳細資料庫。
標籤會在資源庫中出現;如果沒有出現,請再試一次,但是務必先選取資源庫的範本,再插入標籤。

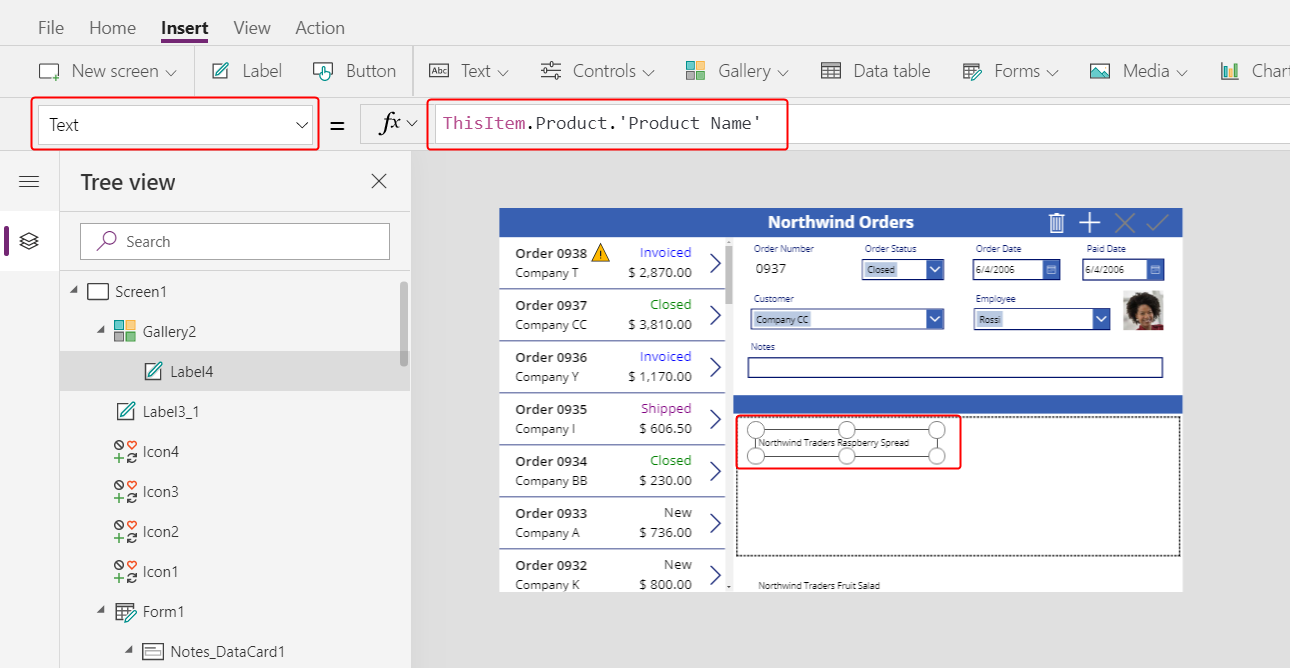
將新標籤的文字屬性設定為此公式:
ThisItem.Product.'Product Name'如果未出現文字,請選取訂單庫底部附近的訂單 0901 箭號。
調整標籤大小,以顯示完整文字:

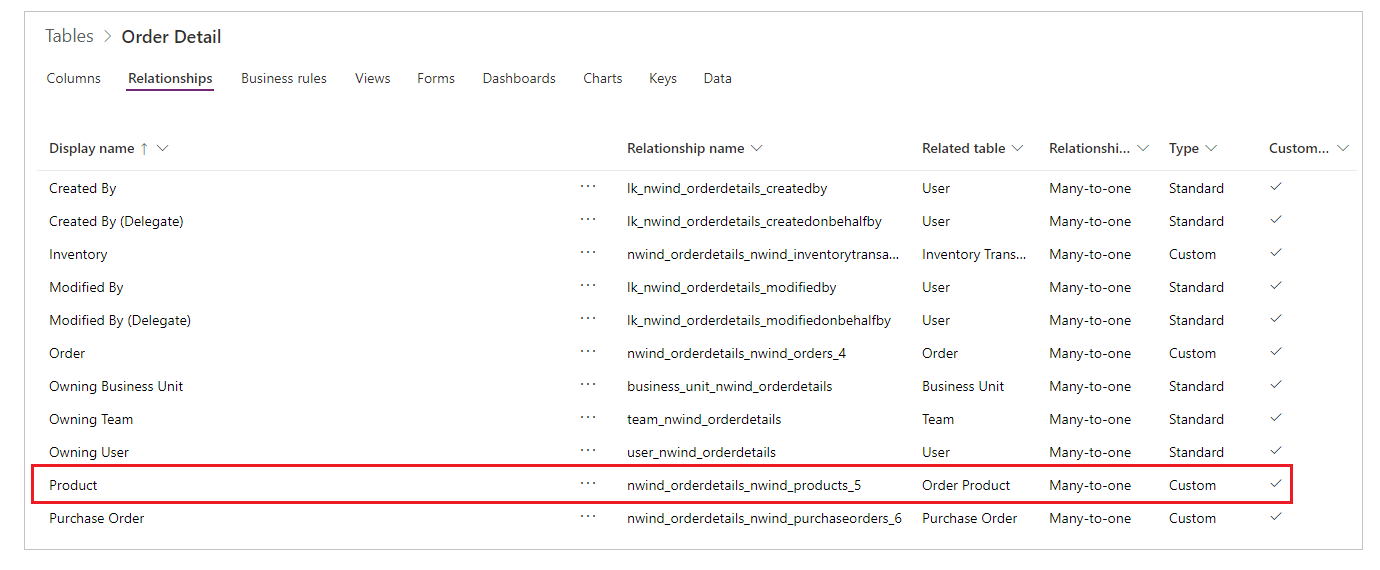
此運算式來自訂單詳細資料資料表中的記錄。 該記錄會透過多對一關聯保留在 ThisItem 中至訂單產品資料表:

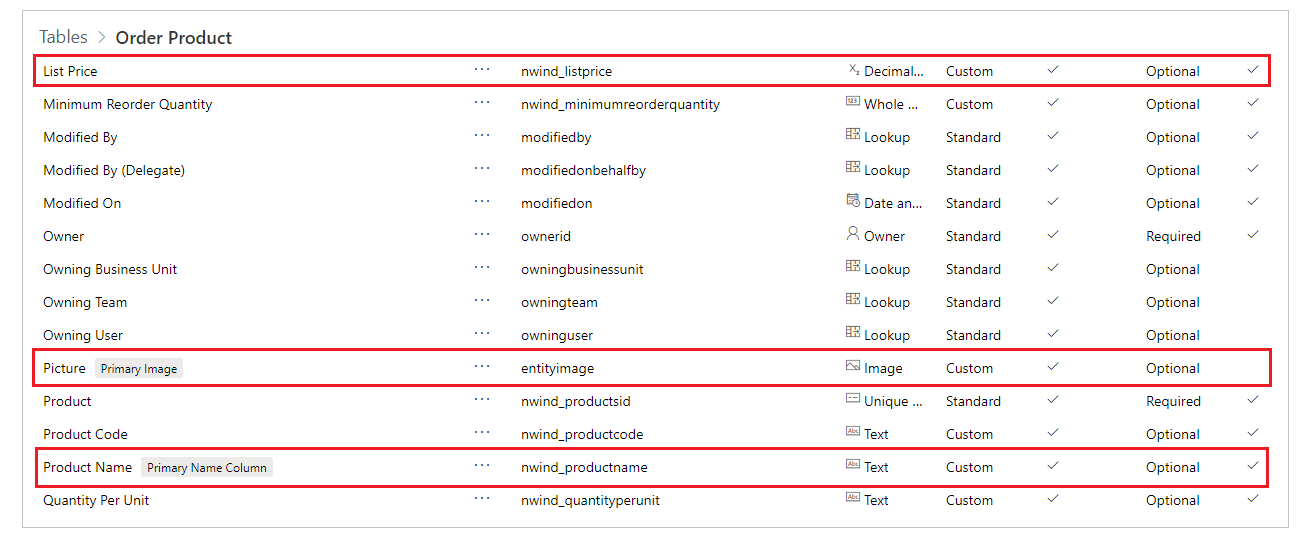
將擷取產品名稱資料行 (以及您將要使用的其他資料行):

顯示產品圖像
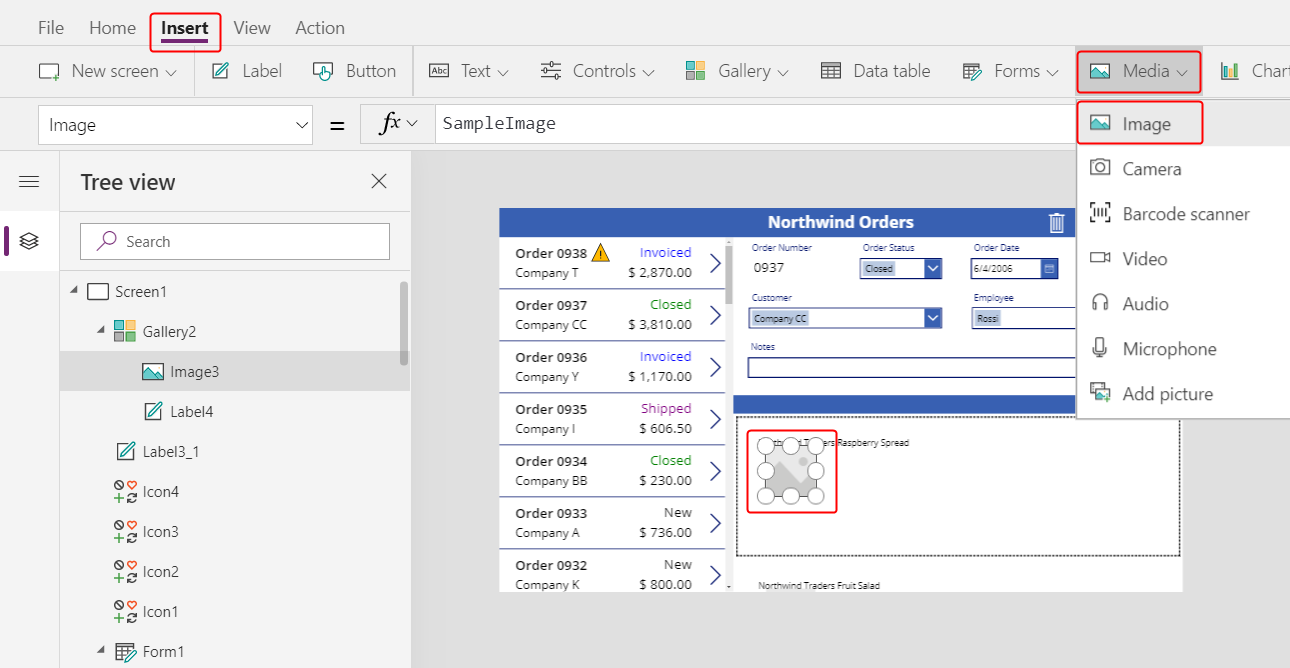
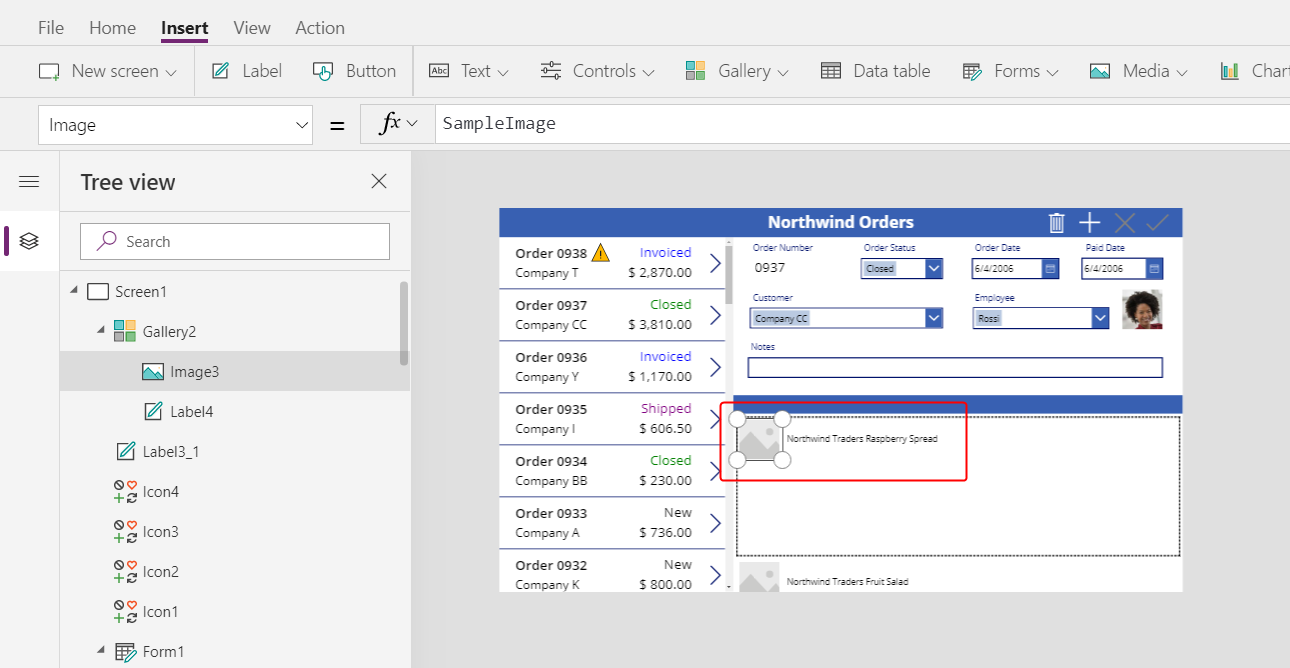
在插入索引標籤上,將圖像控制項插入至詳細資料庫:

調整圖像和標籤的大小並進行移動,使它們並排顯示。
提示
對控制項的大小和位置進行精細控制時,開始先以不按下 ALT 鍵的方式,大致調整大小或移動,然後在按住 ALT 鍵的同時繼續調整控制項大小或移動控制項:

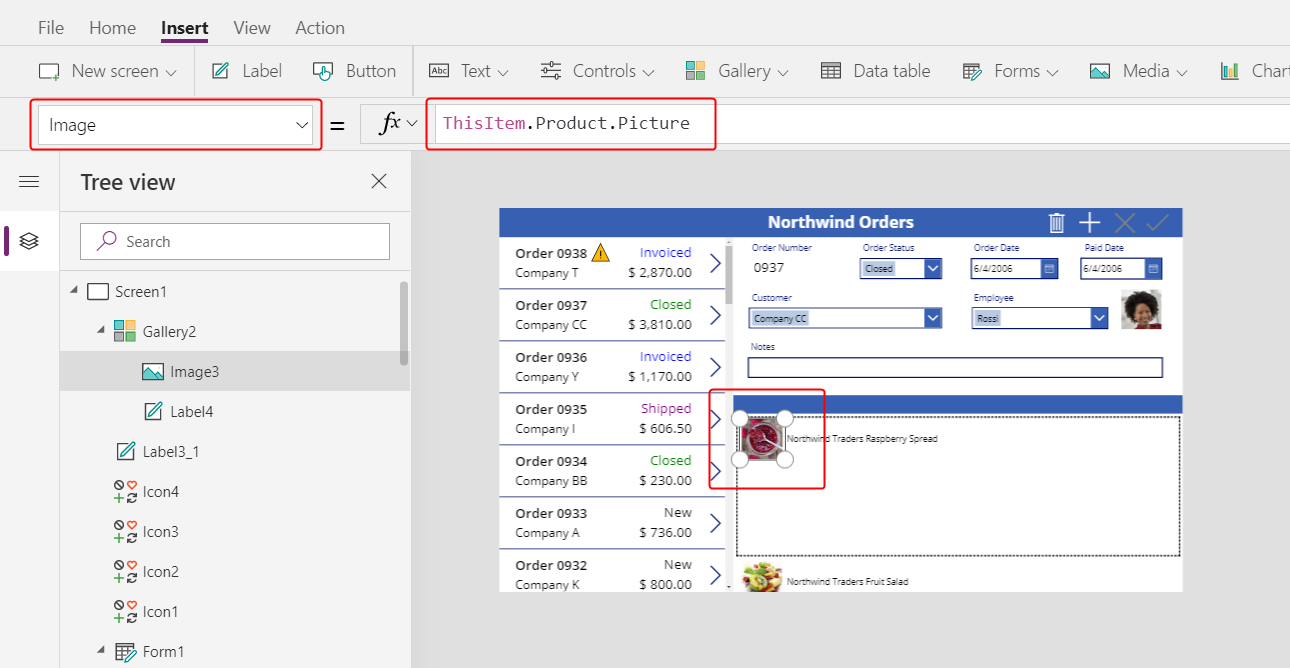
將圖像的圖像屬性設為此公式︰
ThisItem.Product.Picture同樣地,運算式會參考與此訂單詳細資料相關聯的產品,並擷取要顯示的圖片欄位。

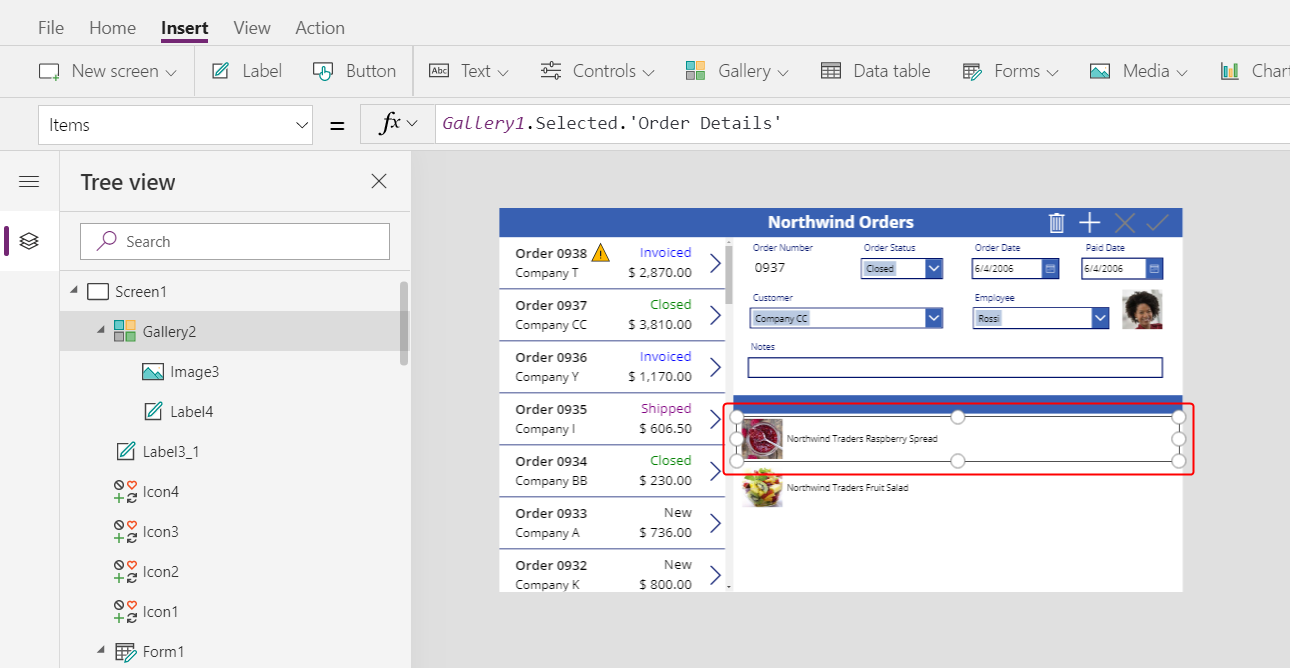
減少資源庫範本的高度,讓多個訂單詳細資料同時顯示:

顯示產品數量和成本
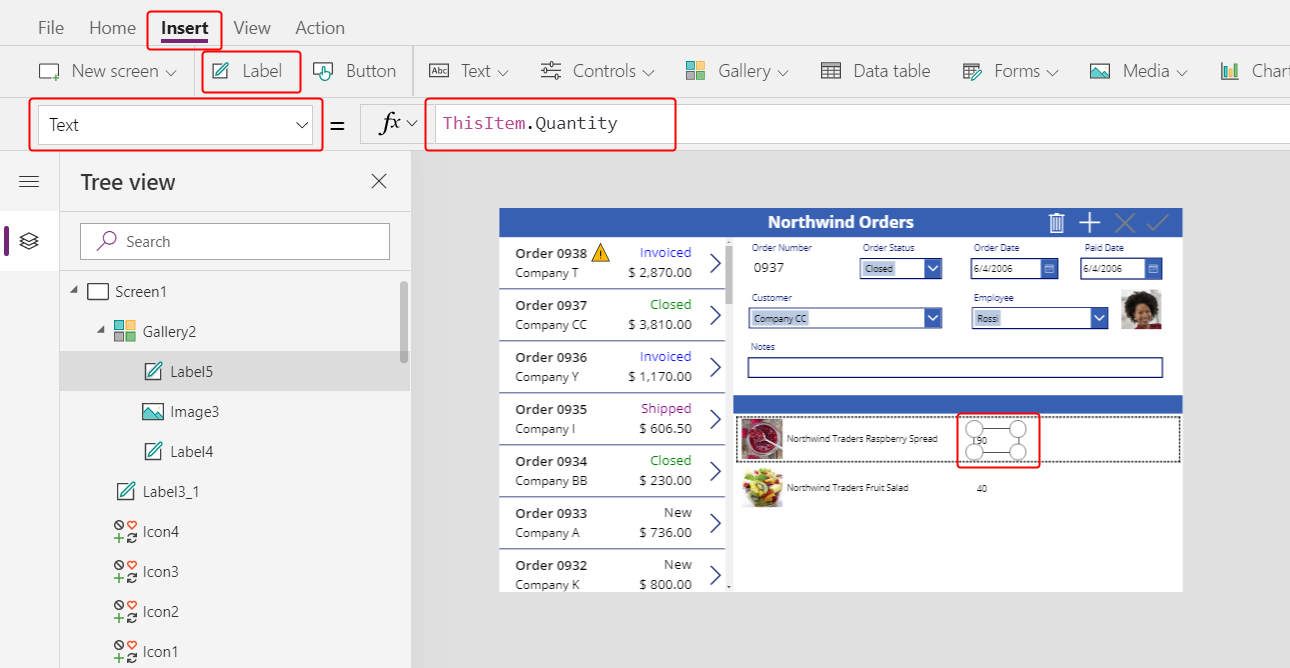
在插入索引標籤中,將另一個標籤插入至詳細資料庫,然後調整新標籤的大小並將其移到產品資訊的右側。
將新標籤的文字屬性設定為此運算式:
ThisItem.Quantity此公式會直接從訂單詳細資料資料表擷取資訊 (不需要任何關聯)。

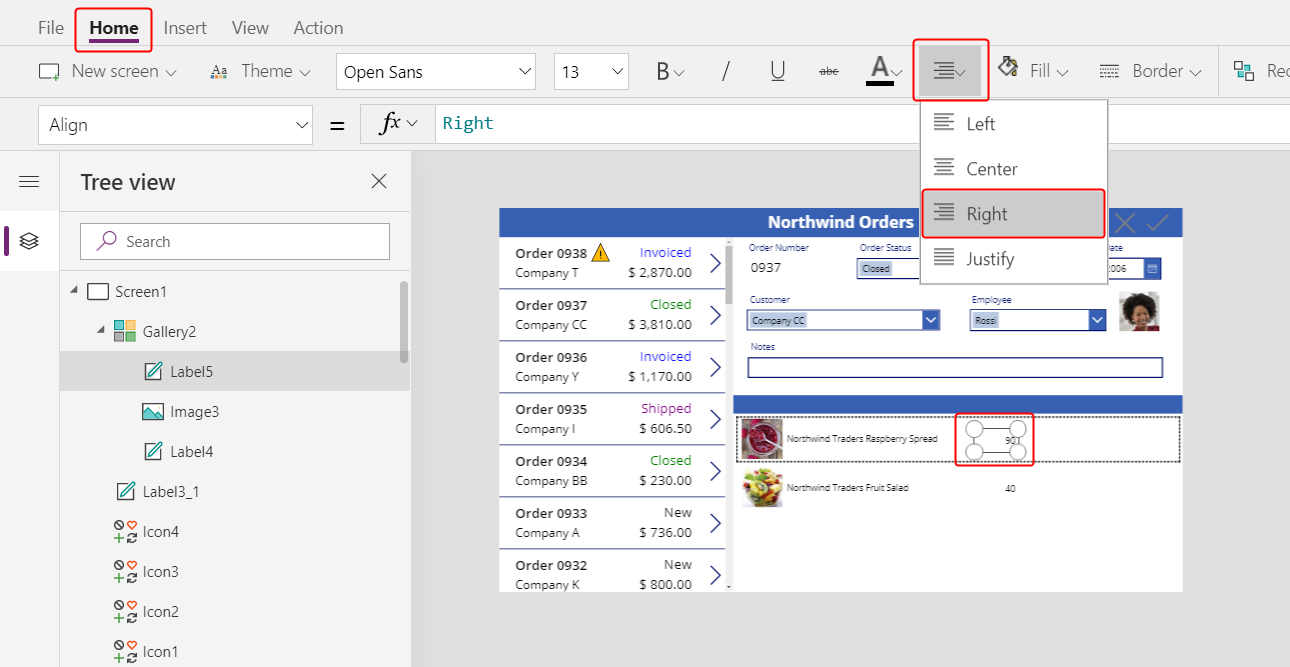
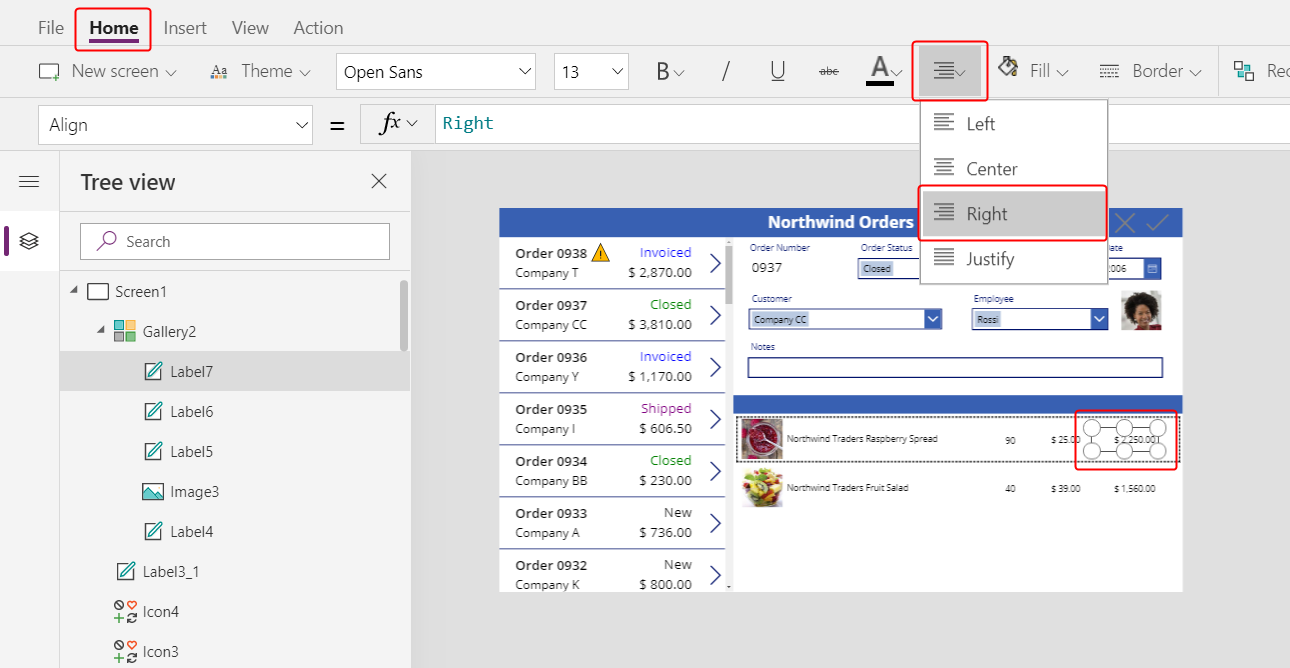
在首頁索引標籤上,將此控制項的對齊方式變更為靠右:

在插入索引標籤中,將另一個標籤插入至詳細資料庫,然後調整標籤的大小並將其移到數量標籤的右側。
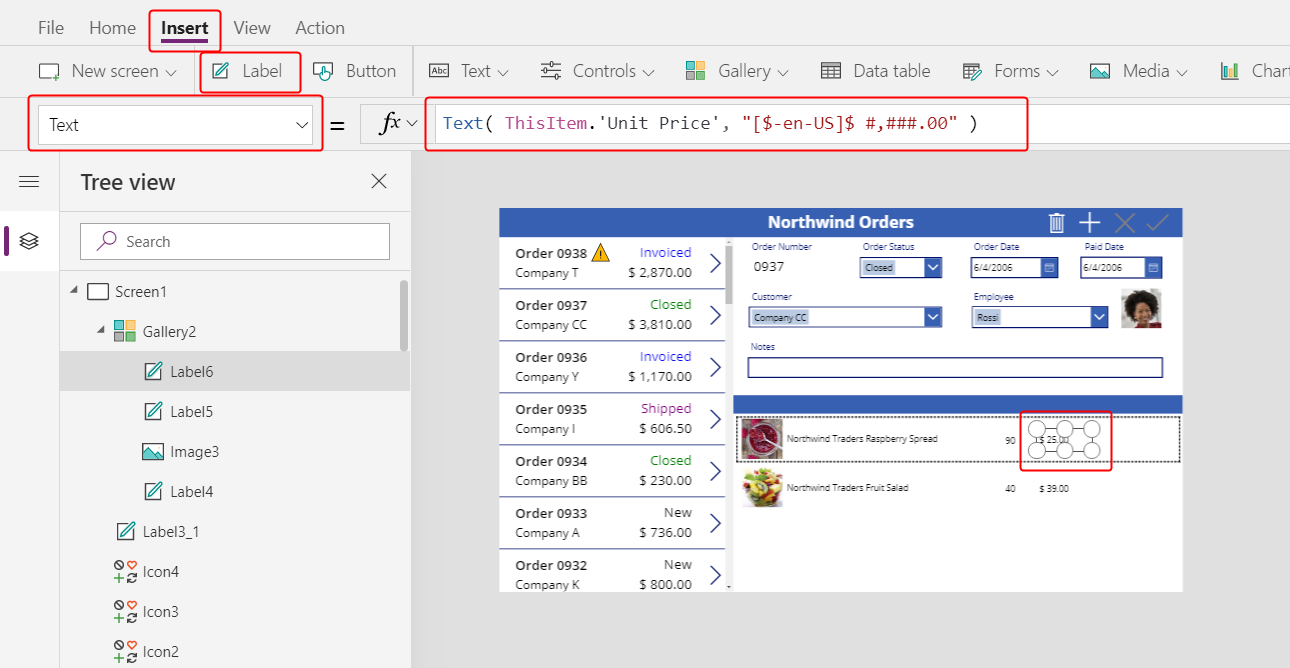
將新標籤的文字屬性設定為此公式:
Text( ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )如果您沒有將語言標記 ([$-en-US]) 加入,系統會根據您的語言和地區來加入。 如果您使用不同的語言標記,就需要移除緊接右方括弧 (]) 之後的 $,指示在該位置新增您自己的貨幣符號。

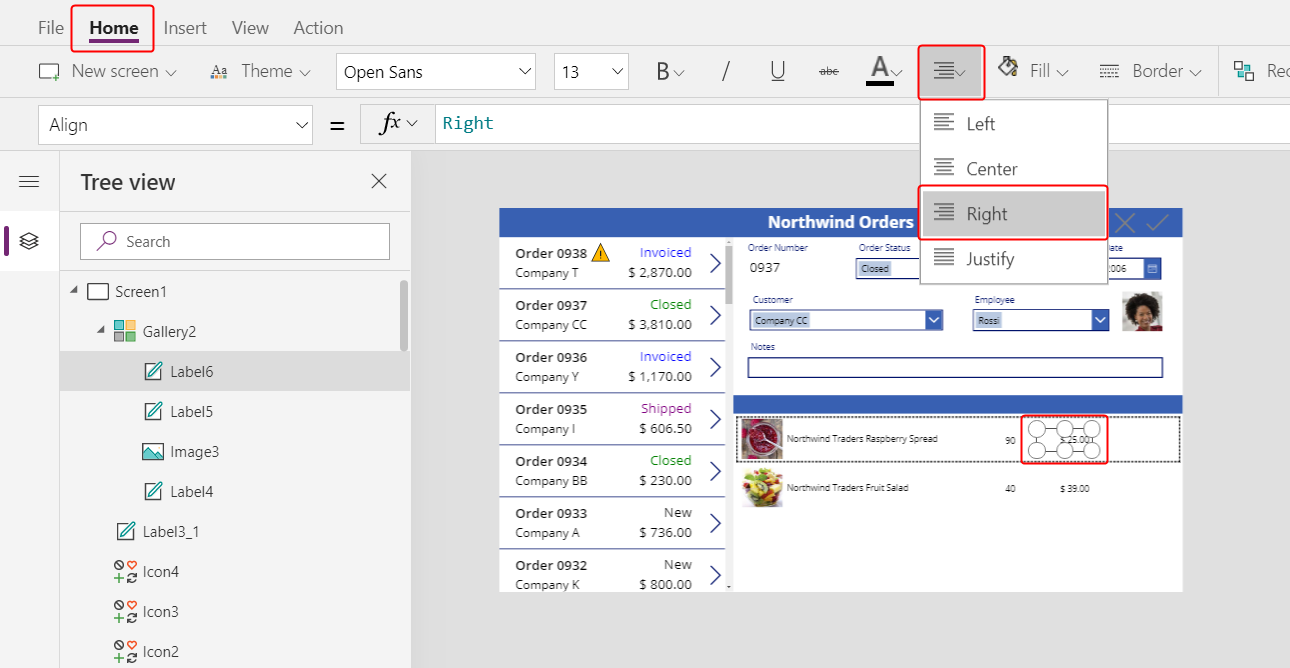
在首頁索引標籤上,將此控制項的對齊方式變更為靠右:

在插入索引標籤中,將另一個標籤控制項插入至詳細資料庫,然後調整新標籤的大小並將其移到單價的右側。
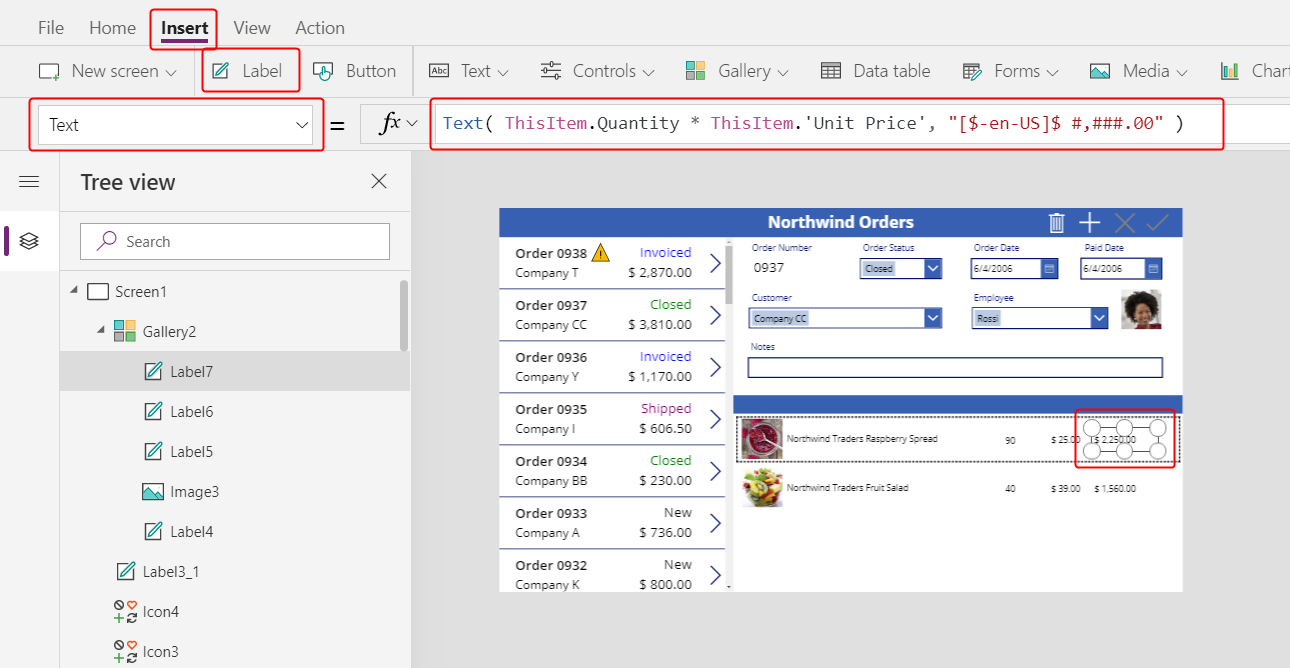
將新標籤的文字屬性設定為此公式:
Text( ThisItem.Quantity * ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )同樣地,如果您沒有將語言標記 ([$-en-US]) 加入,系統會根據您的語言和地區來加入。 如果標記不同,就需要使用您自己的貨幣符號,而不是緊接右方括弧 (]) 之後的 $。

在首頁索引標籤上,將此控制項的對齊方式變更為靠右:

現在您已經將控制項新增至詳細資料庫。
在樹狀檢視窗格中,選取 Screen1 以確保詳細資料庫不再是已選取狀態。
將文字新增至新的標題列
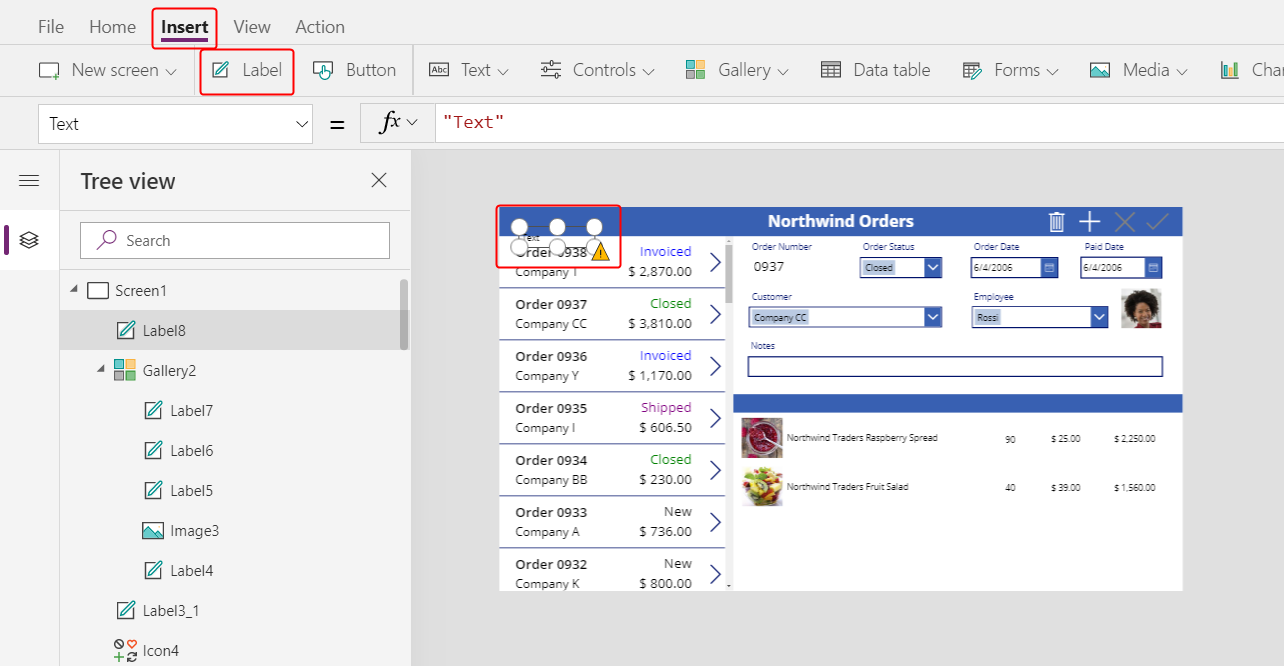
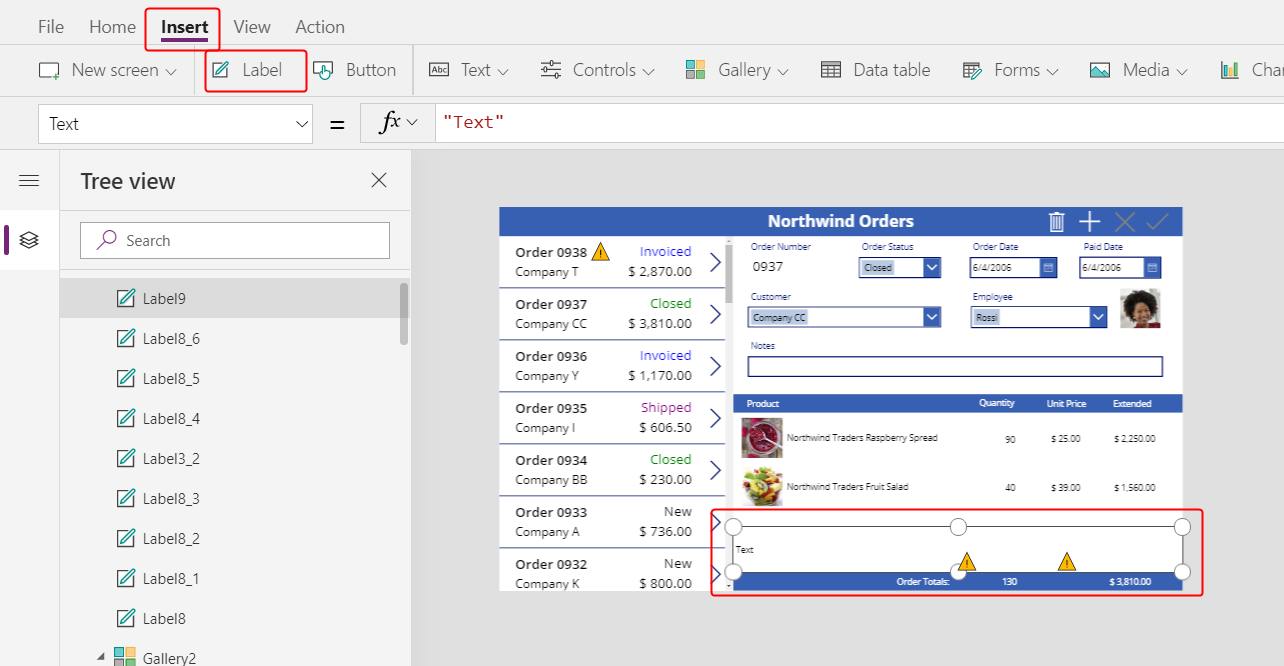
在插入索引標籤上,將另一個標籤插入到畫面上:

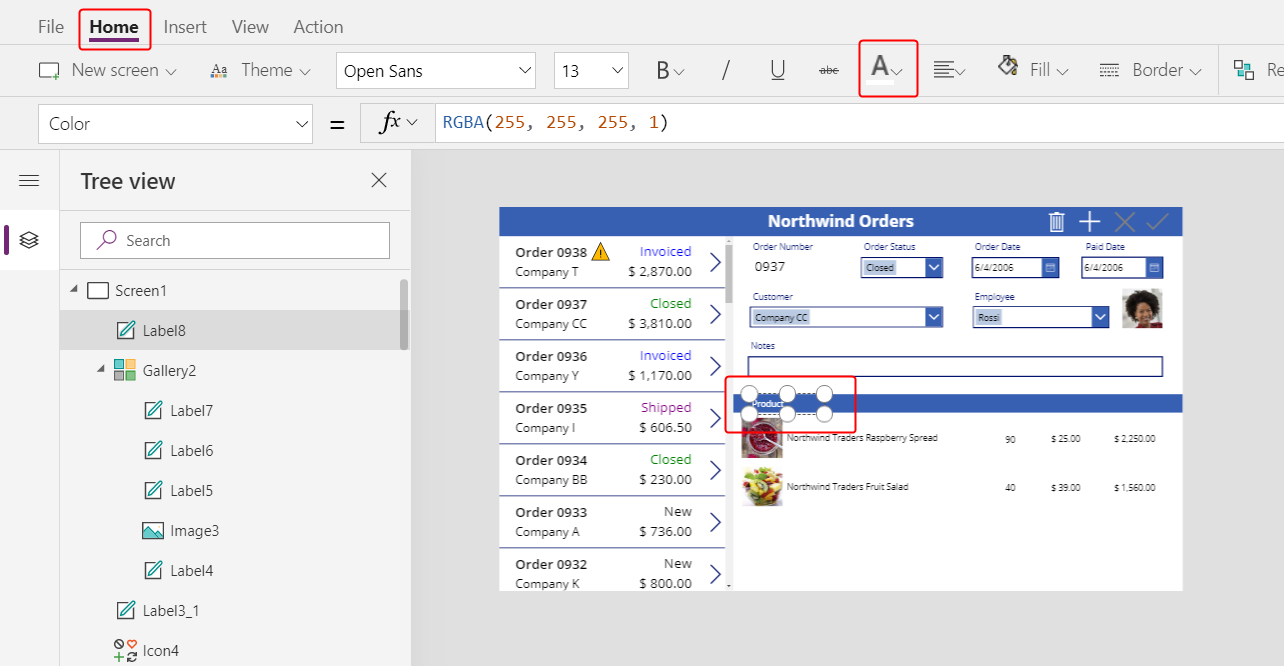
調整新標籤的大小,並將其移到第二個標題列中的產品圖片上方,然後在首頁索引標籤上,將文字色彩變更為白色。
按兩下標籤的文字,然後輸入產品:

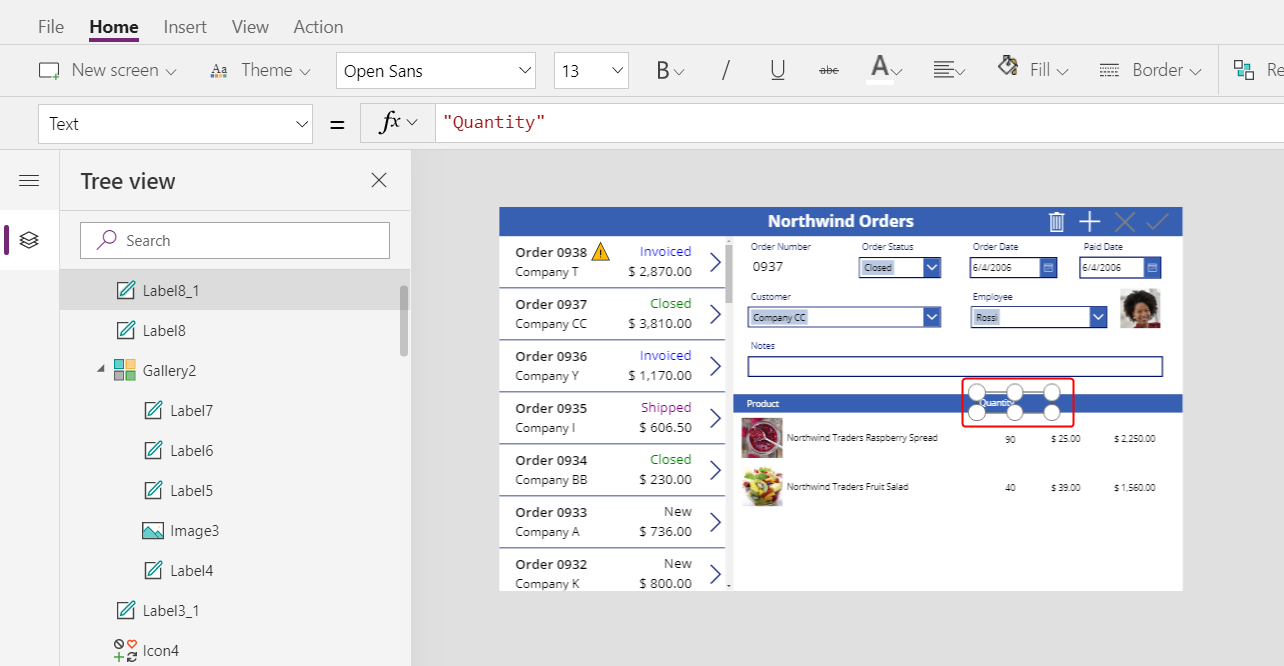
複製並貼上產品標籤,然後調整複本大小並將其移到數量欄上方。
按兩下新標籤的文字,然後輸入數量:

複製並貼上數量標籤,然後調整複本大小並將其移到單價欄上方。
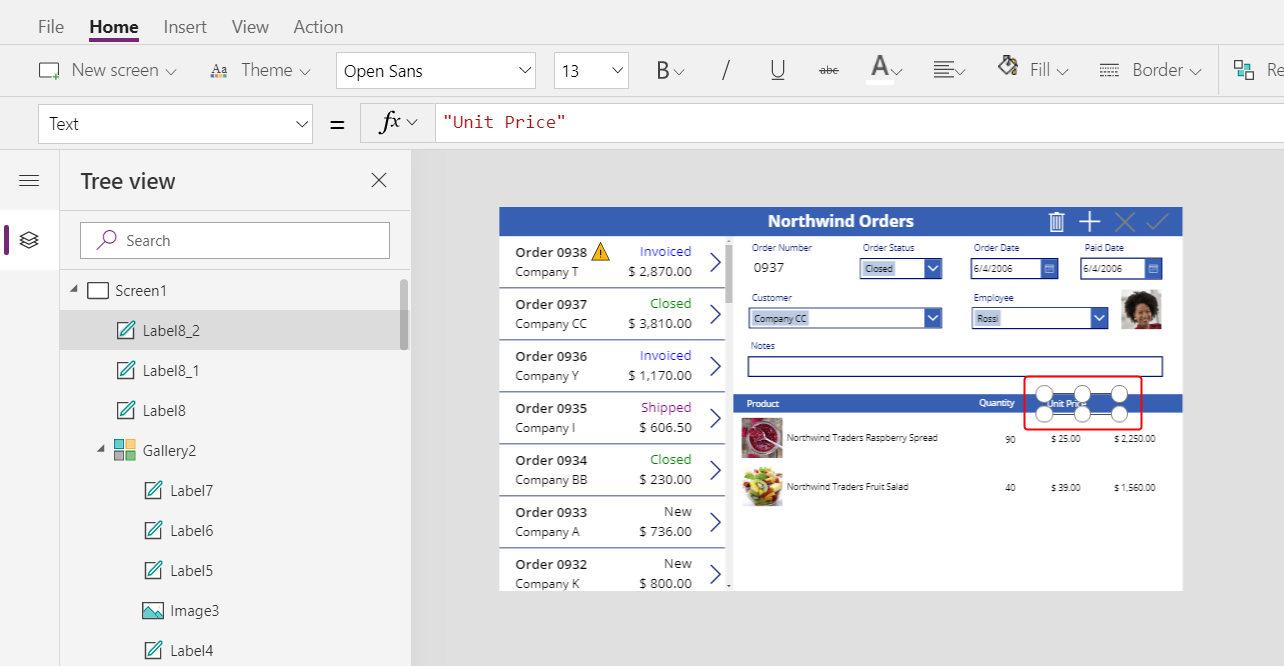
按兩下新標籤的文字,然後輸入單價:

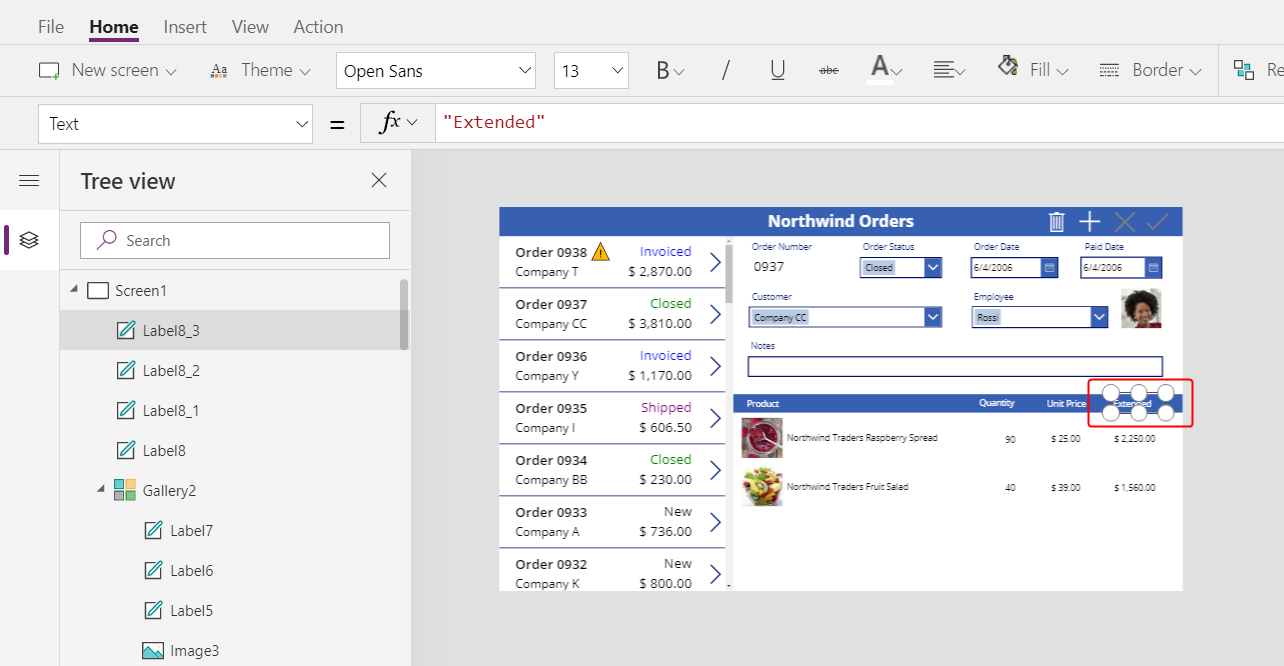
複製並貼上單價標籤,然後調整複本大小並將其移到總價欄上方。
按兩下新標籤的文字,然後輸入總價:

顯示訂單總計
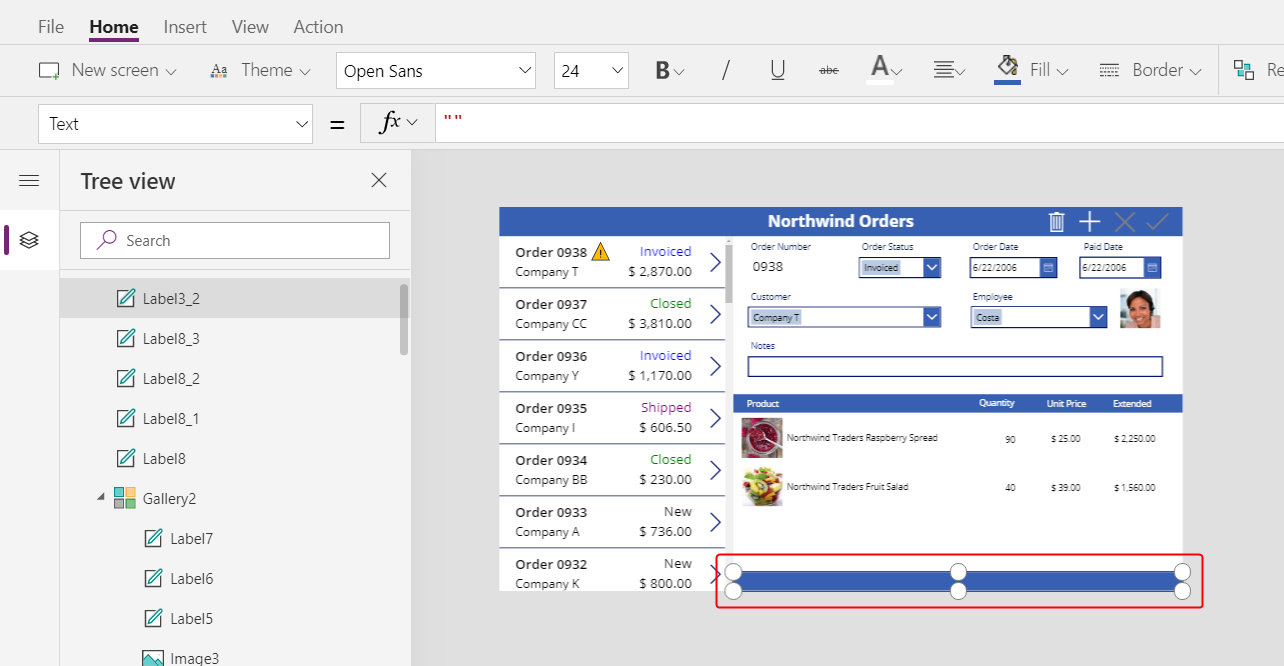
減少詳細資料庫的高度,以便在畫面底部留出訂單總計的空間:

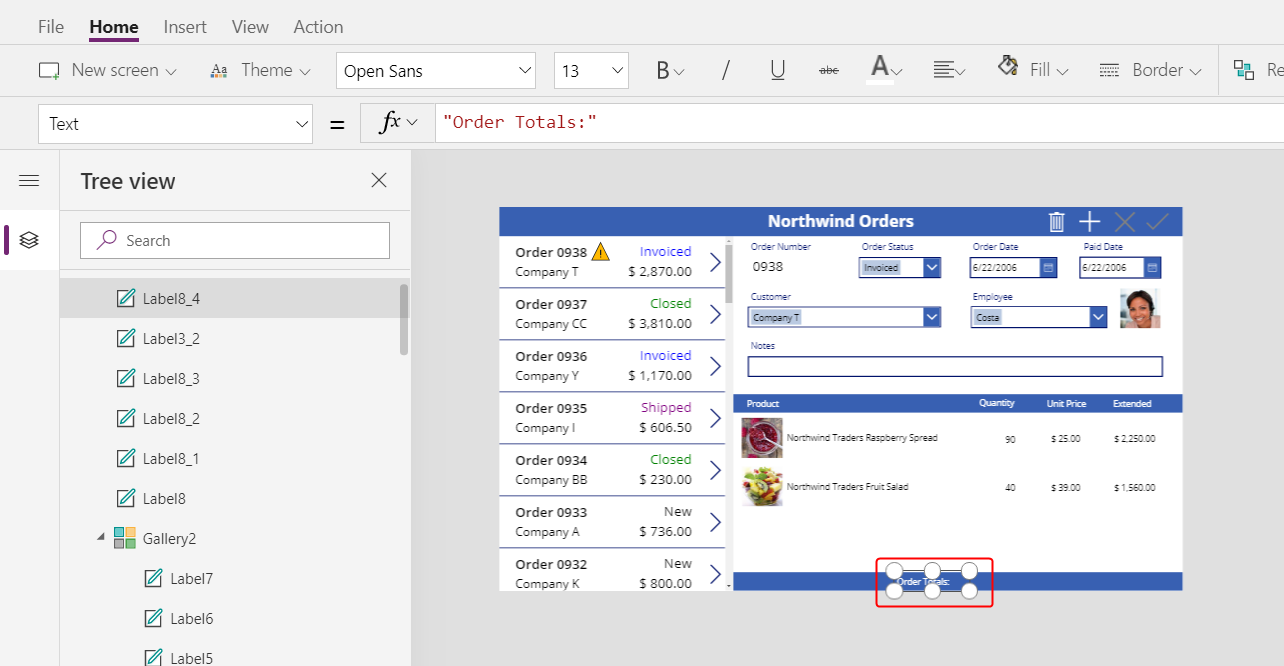
在畫面中間複製並貼上標題列,然後將複本移到畫面底部:

複製並貼上中間標題列的產品標籤,然後將複本移到底部標題列、緊鄰數量欄的左側。
按兩下新標籤的文字,然後輸入下列文字:
訂單總計:
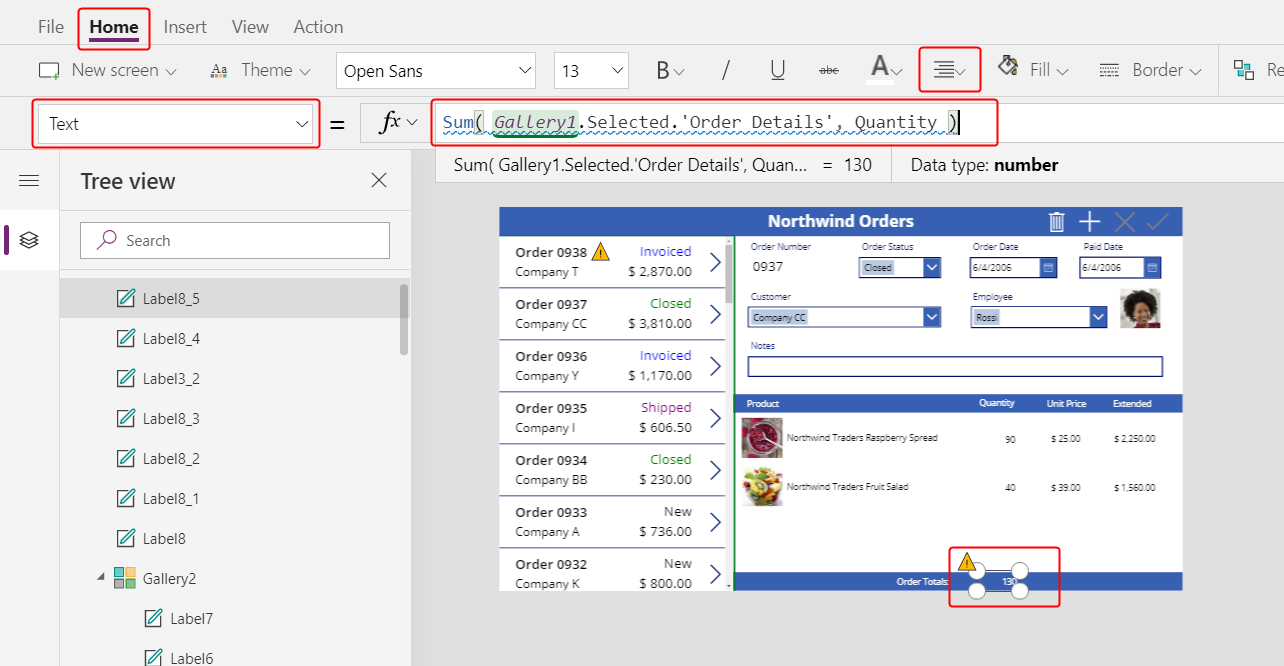
複製並貼上訂單總計標籤,再調整複本的大小,然後將複本移到訂單總計標籤右側。
將新標籤的文字屬性設定為此公式:
Sum( Gallery1.Selected.'Order Details', Quantity )此公式會顯示委派警告,但是可以忽略,因為沒有單一訂單會包含超過 500 項產品。
在首頁索引標籤上,將新標籤的文字對齊方式設定為靠右:

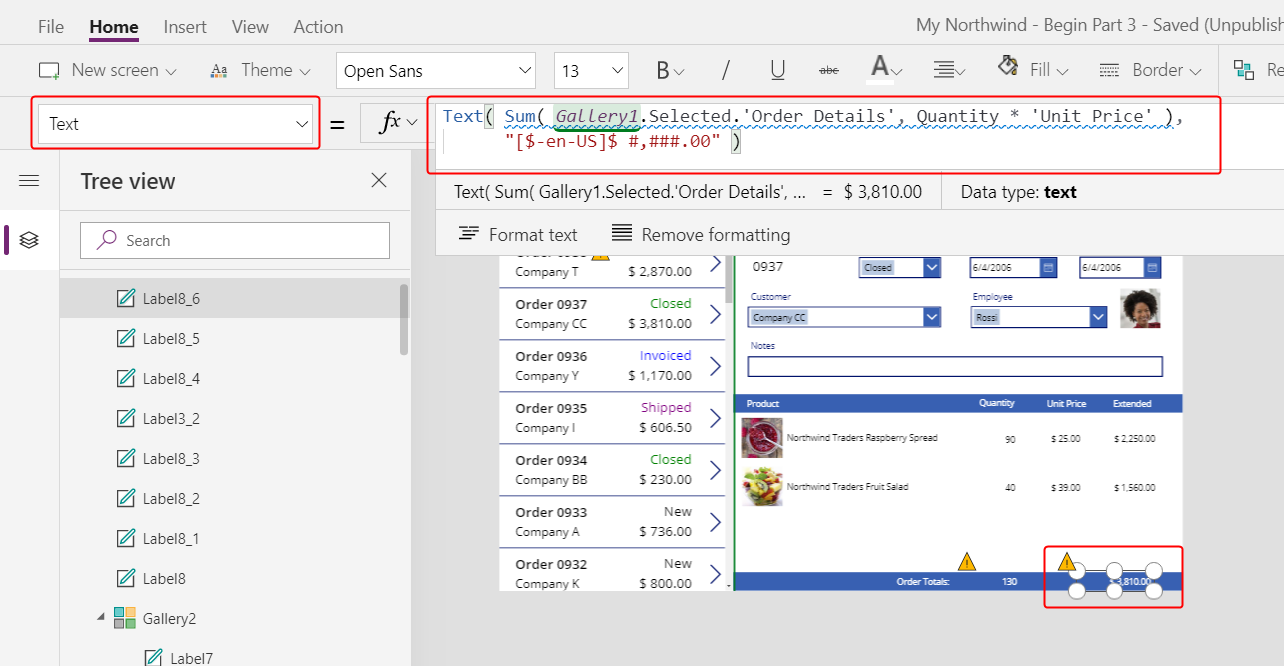
複製並貼上此標籤控制,然後調整複本大小並將其移到總價欄下方。
將複本的文字屬性設定為此公式:
Text( Sum( Gallery1.Selected.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )此公式會顯示委派警告,但是可以忽略,因為沒有單一訂單會包含超過 500 項產品。

為新的詳細資料增加空間
在任何資源庫中,您都可以顯示資料,但無法加以更新或新增記錄。 在詳細資料資源庫下,您將新增一個區域,使用者可在其中設定訂單詳細資料資料表中的記錄,並將該記錄插入至訂單中。
減少詳細資料庫的高度,使其足以在該資源庫下方留出單一項目編輯空間。
在此空間中,您會新增控制項,讓使用者可以新增訂單詳細資料:

在插入索引標籤上,插入標籤,再調整標籤的大小,然後將其移到詳細資料庫下方。

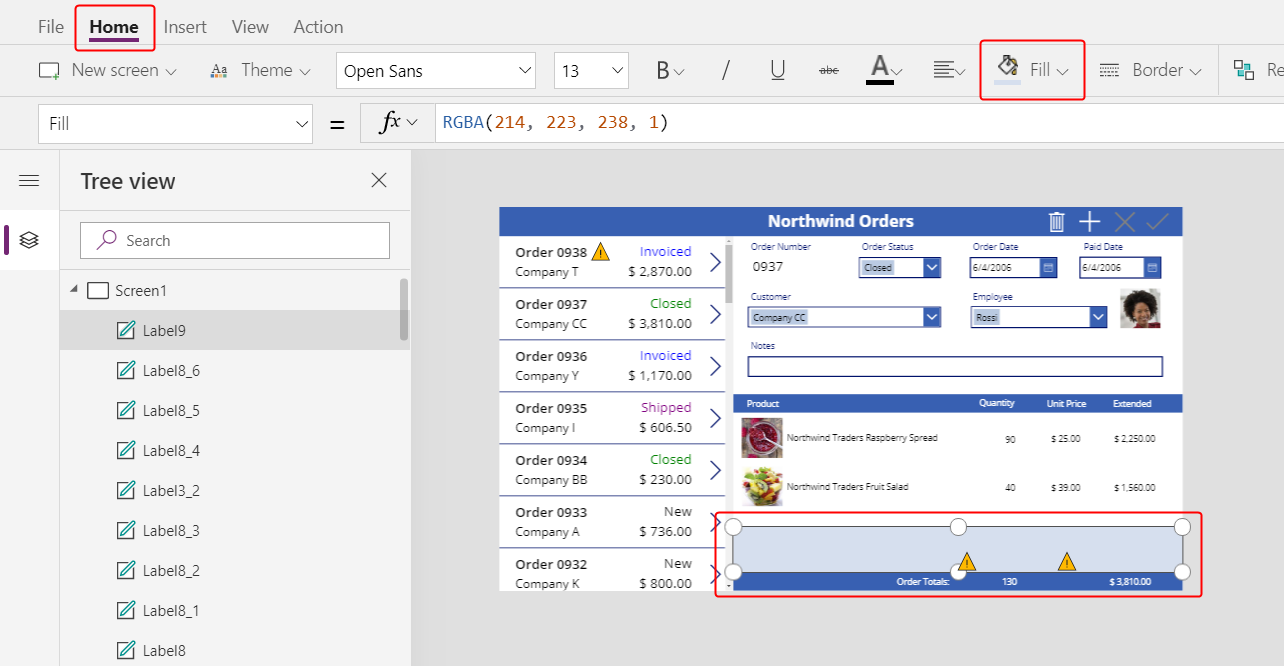
按兩下新標籤的文字,然後按 Delete 鍵:
在首頁索引標籤上,將新標籤的文字填滿色彩設定為淺藍色:

選取產品
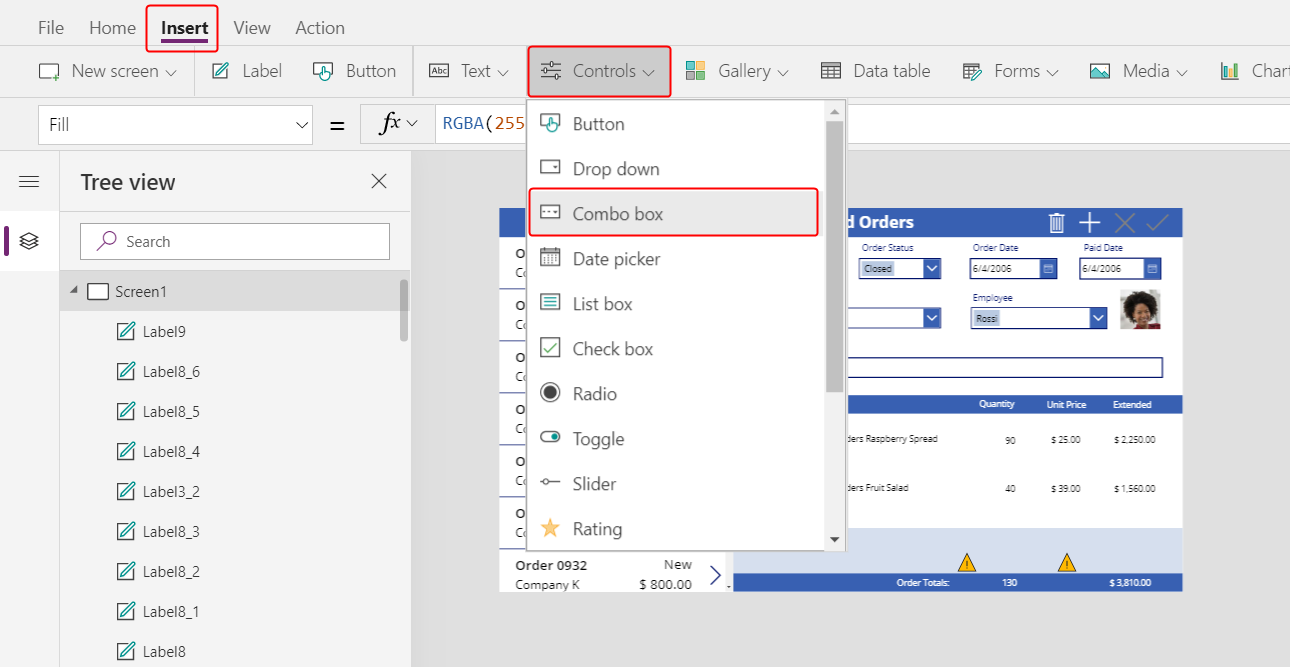
在插入索引標籤上,選取控制項 > 組合方塊。

組合方塊控制項會出現在左上角。
在彈出式對話方塊中,選取訂單產品資料來源。
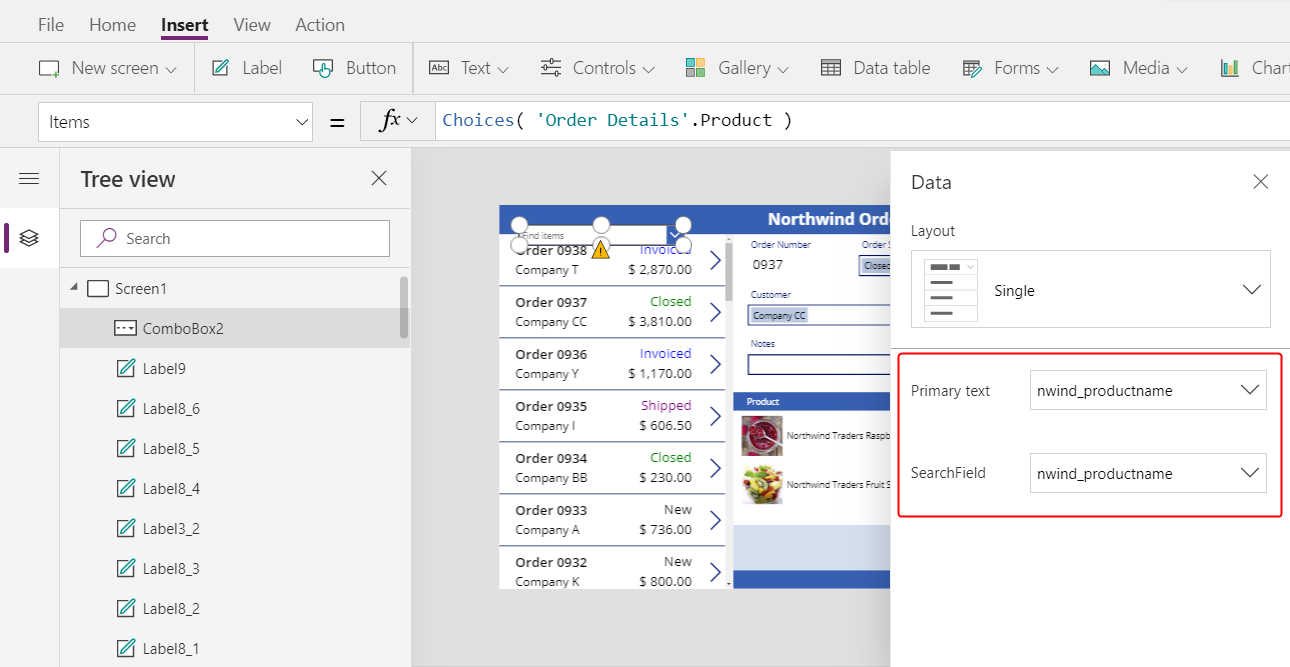
在組合方塊的屬性索引標籤中,選取編輯 (在欄位旁邊) 以開啟資料窗格。 確定主要文字和搜尋欄位已設定為 nwind_productname。
您可以指定邏輯名稱,因為資料窗格尚不支援此案例中的顯示名稱:

關閉資料窗格。
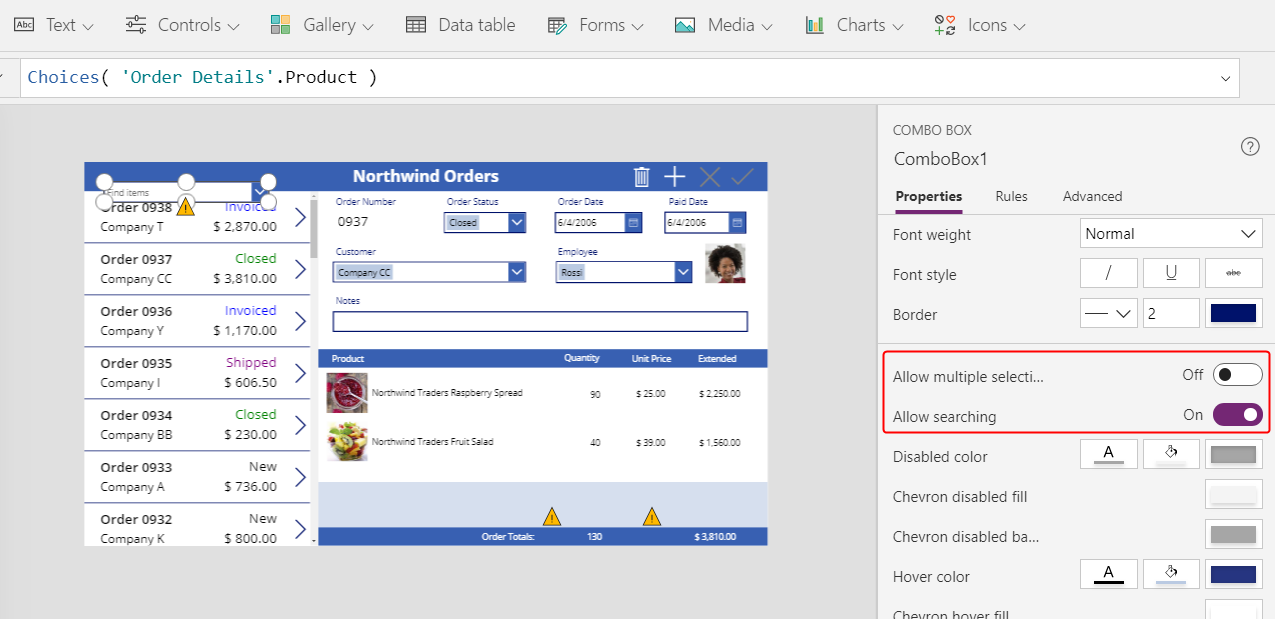
在右邊緣附近的屬性索引標籤中,向下捲動、關閉允許多重選取,然後確定允許搜尋已開啟:

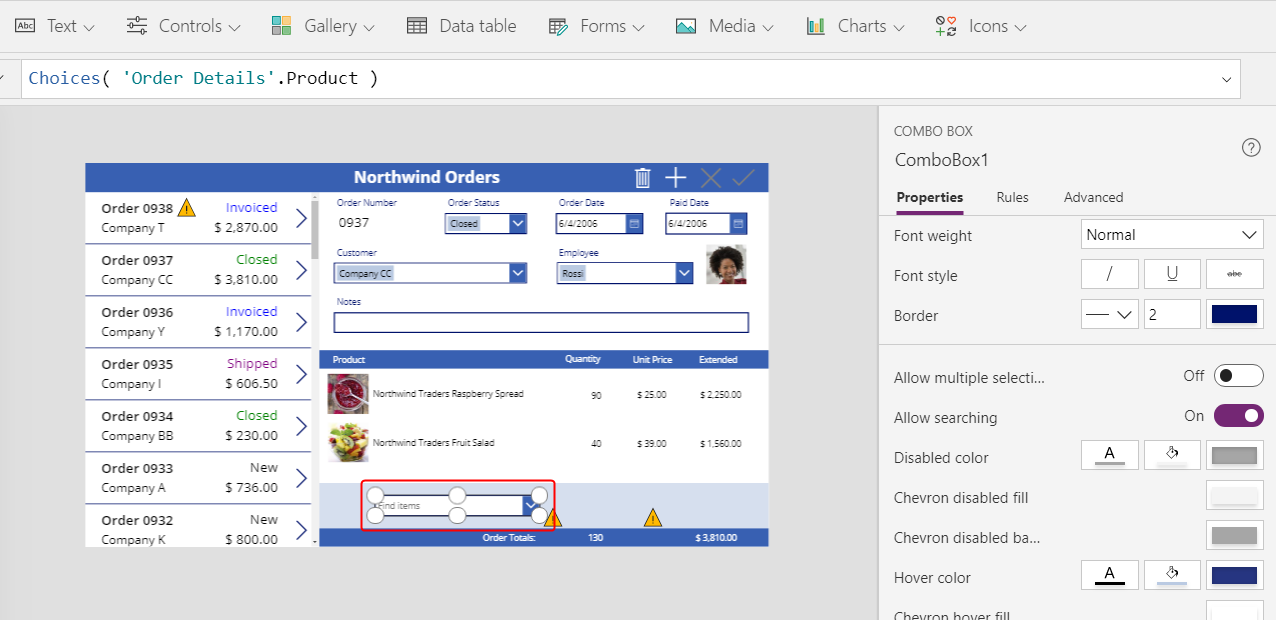
調整組合方塊的大小,並將其移到淺藍色區域、正好位於詳細資料庫中的產品名稱欄底下。

在此組合方塊中,使用者將在產品資料表中為應用程式將建立的訂單詳細資料記錄指定一筆記錄。
按住 ALT 鍵的同時,選取組合方塊的向下箭頭。
提示
按住 ALT 鍵,您就可以在不開啟預覽模式的情況下,與 Power Apps Studio 中的控制項進行互動。
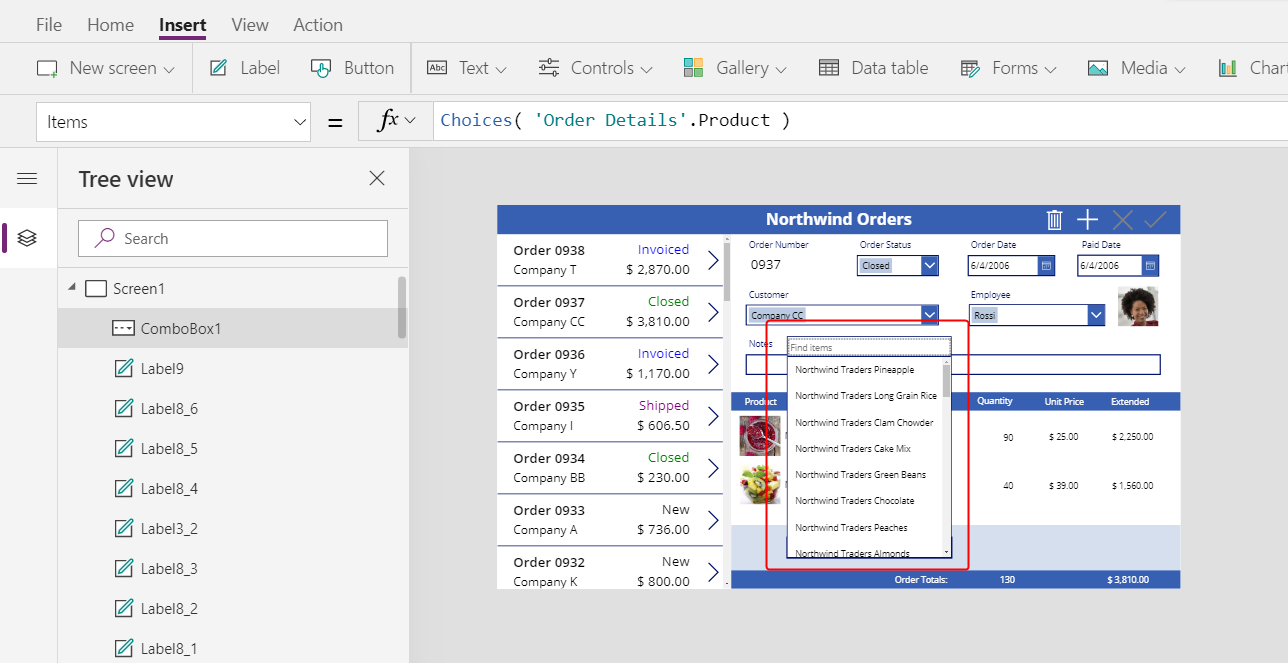
在出現的產品清單中,選取產品:

產品產品圖像
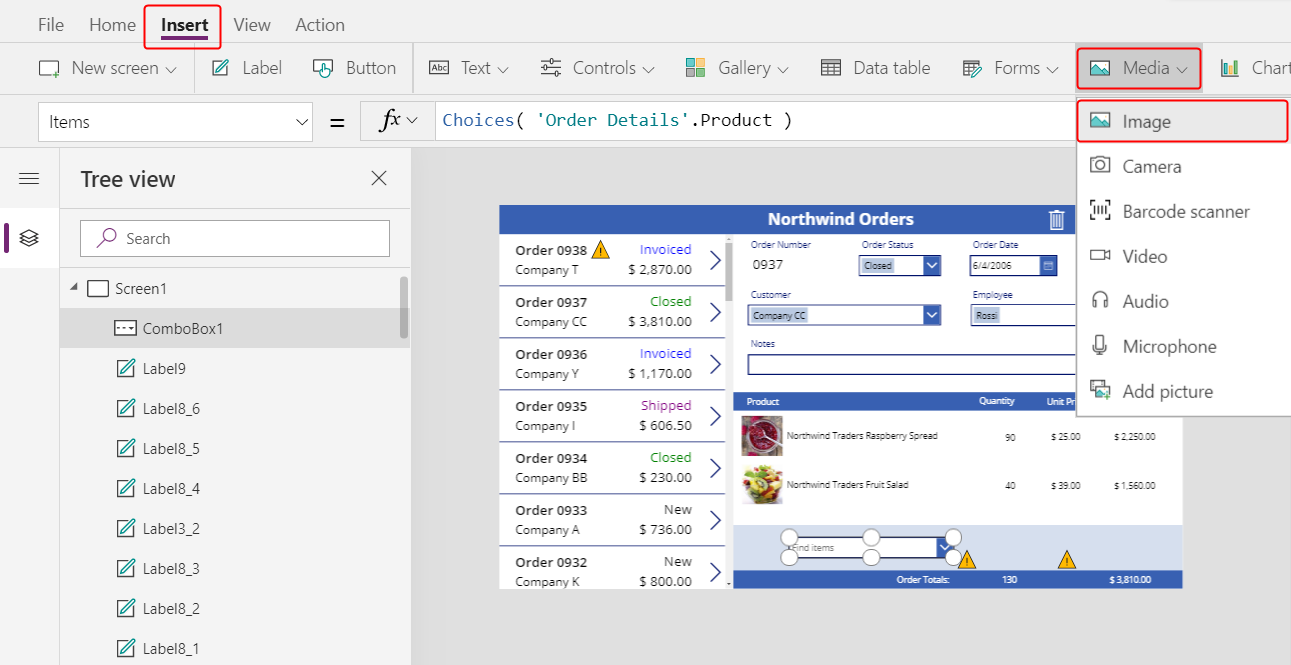
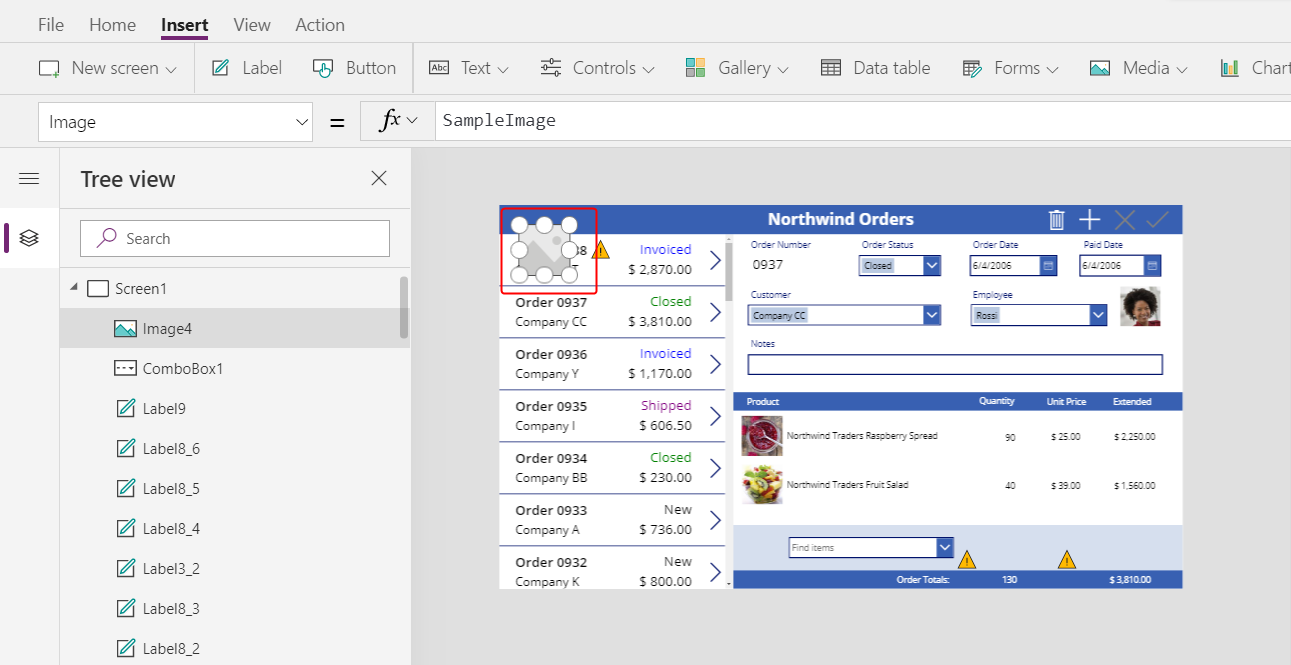
在插入索引標籤上,選取媒體 > 圖像。

圖像控制項會出現在左上角:

調整圖像的大小,並將其移到其他產品圖像下方、位於組合方塊旁邊的淺藍色區域。
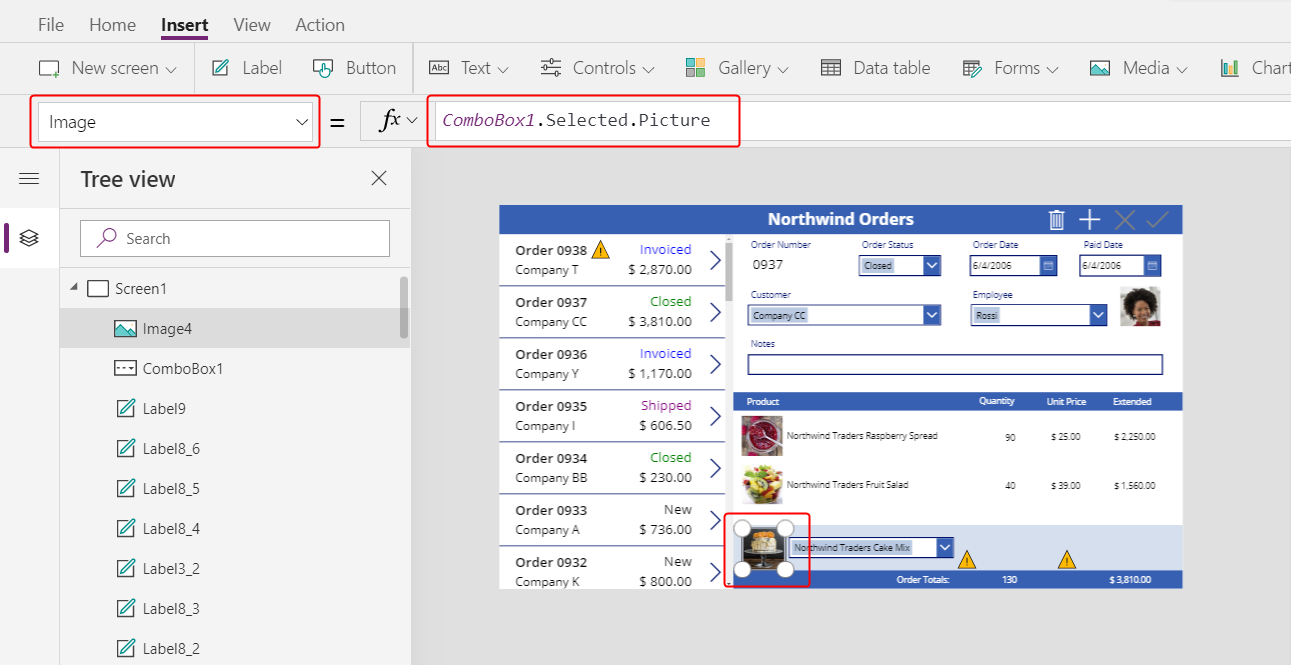
已圖像的圖像屬性設定為:
ComboBox1.Selected.Picture
您正在使用您在摘要表單中用來顯示員工圖片的同樣技巧。 組合方塊的已選取屬性會傳回使用者所選任何產品的整筆記錄,包括圖片欄位。
新增數量方塊
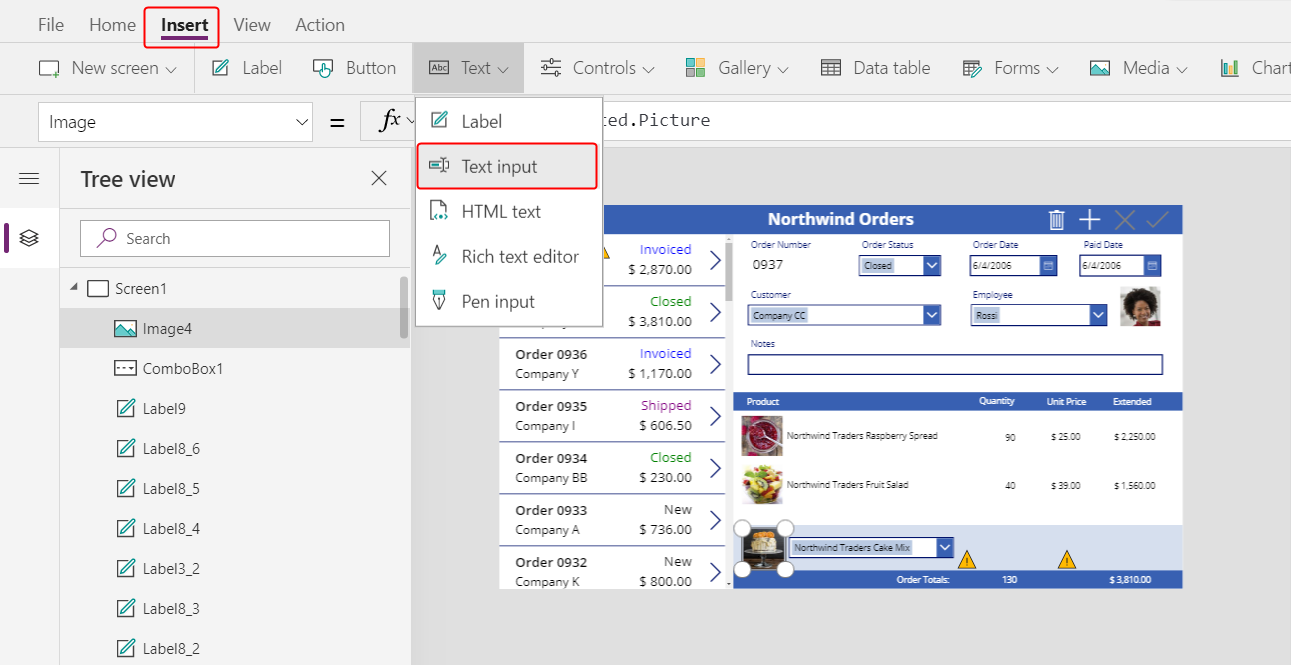
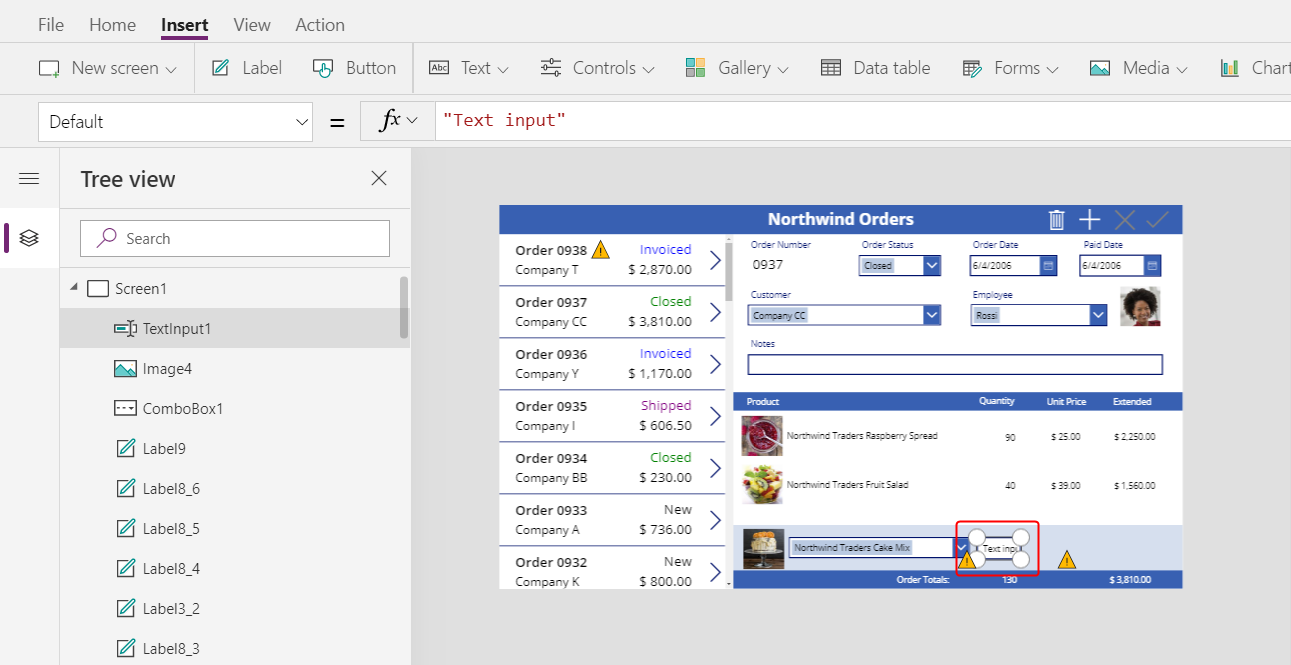
在插入索引標籤上,選取文字 > 文字輸入。

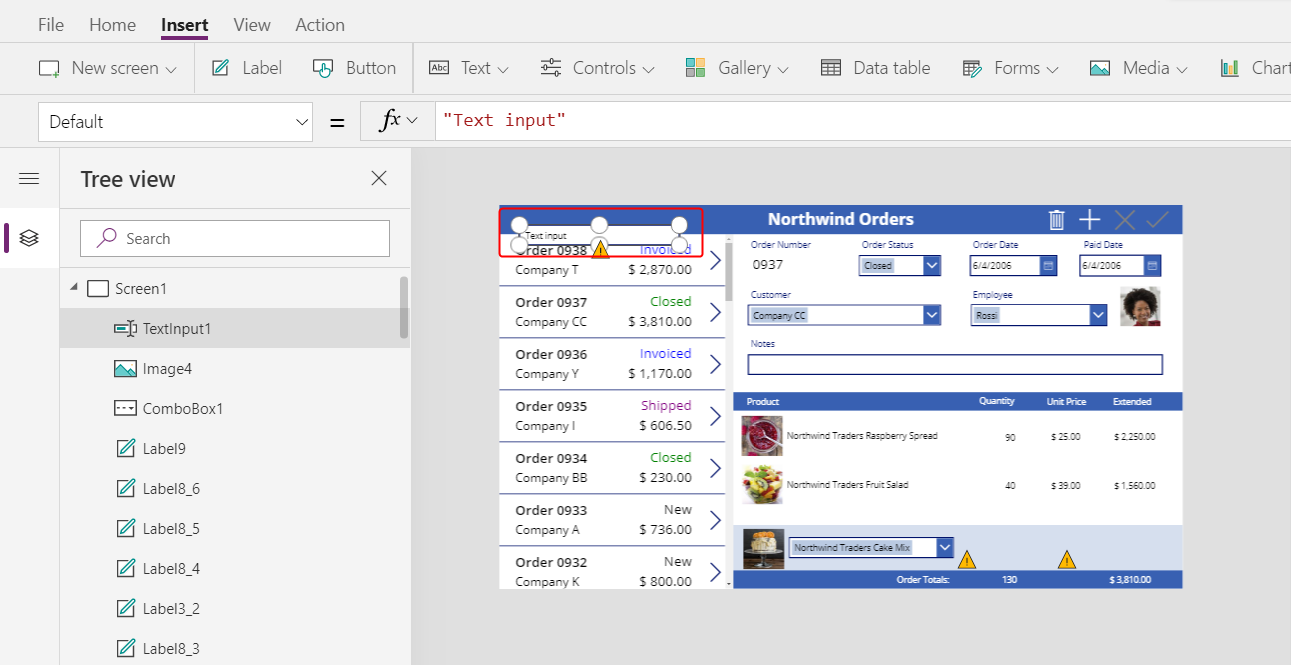
文字輸入控制項會出現在左上角。

調整文字輸入方塊的大小,並將其移到組合方塊右側、位於詳細資料庫中的數量欄底下。

使用者可以使用此文字輸入方塊來指定訂單詳細資料記錄的數量欄位。
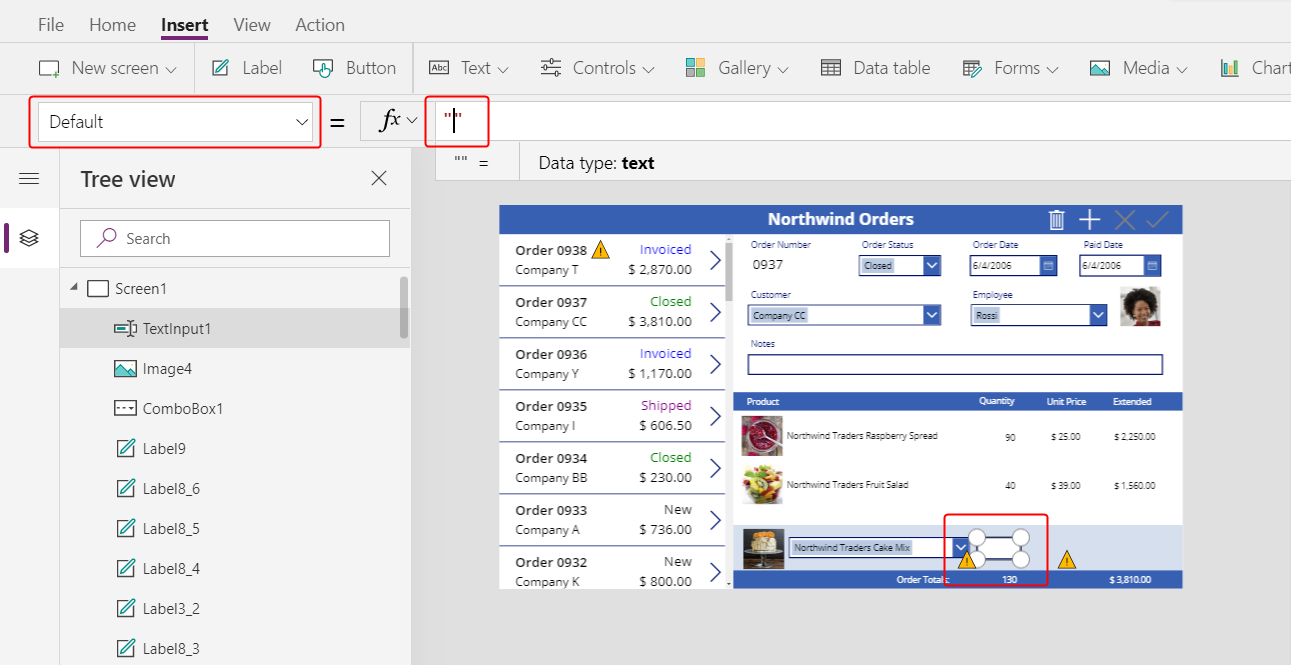
將此控制項的預設值屬性設定為 "":

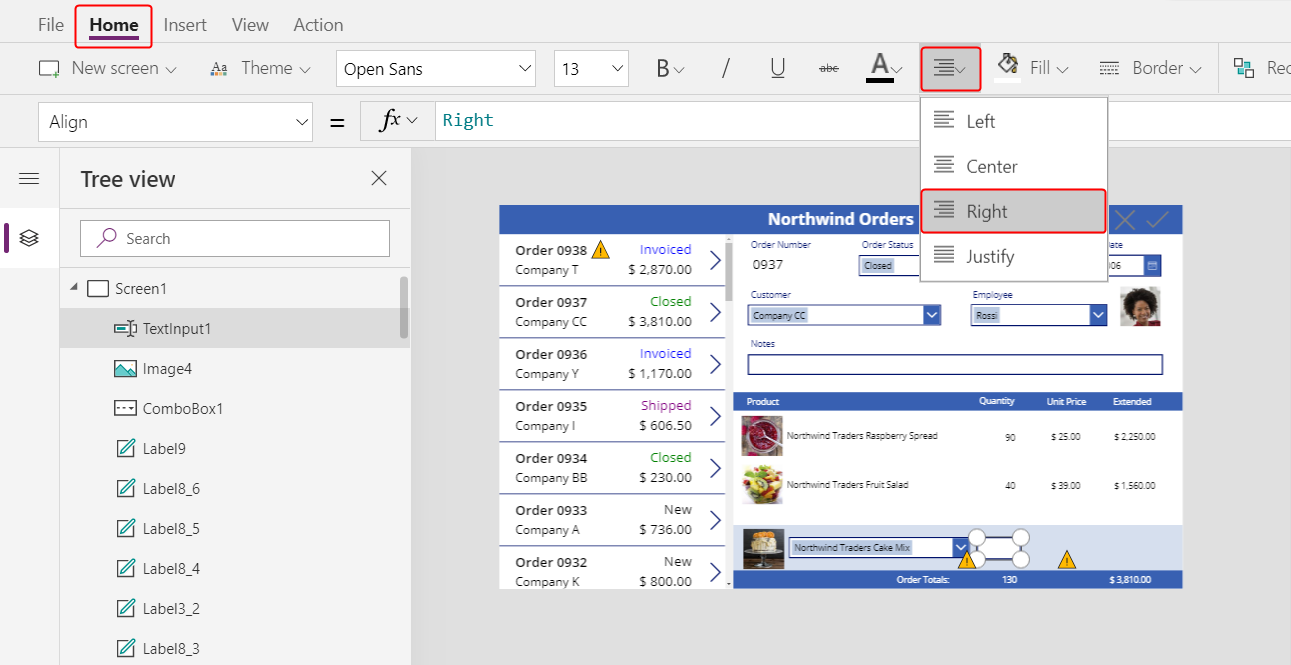
在首頁索引標籤上,將此控制項的文字對齊方式設定為靠右:

顯示單價和總價
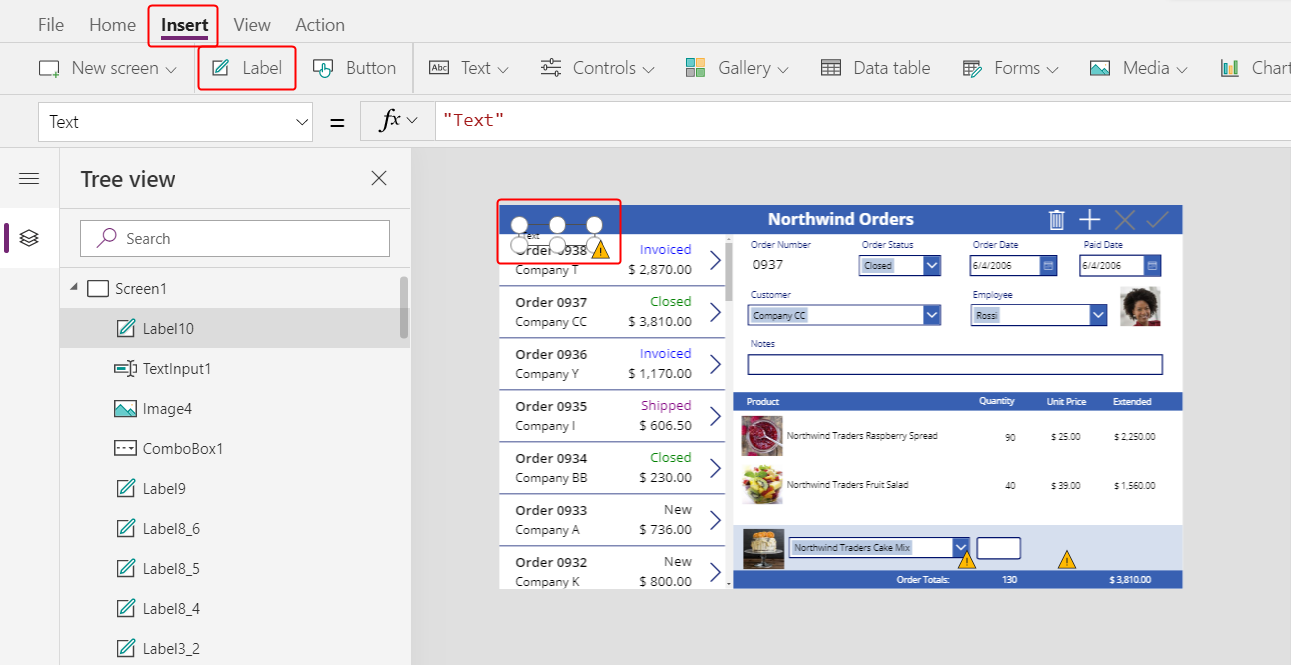
在插入索引標籤上,插入標籤控制項。
標籤會出現在畫面的左上角:

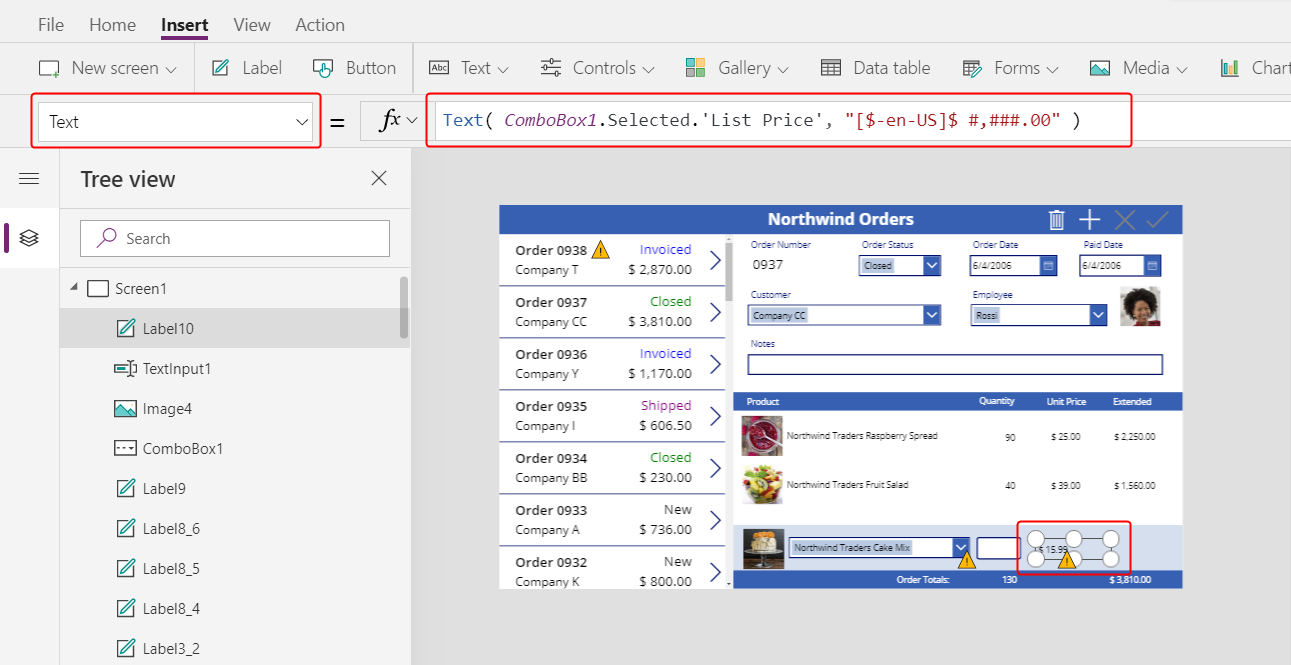
調整標籤的大小並將其移到文字輸入控制項右側,然後將標籤的文字屬性設定為此公式:
Text( ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
此控制項顯示訂單產品資料表中的定價。 此值決定訂單詳細資料記錄中的單價欄位。
注意
在此案例中,值為唯讀,但是其他案例可能需要應用程式使用者修改該值。 在此案例中,請使用文字輸入控制項,並將其 Default 屬性設定為 List Price。
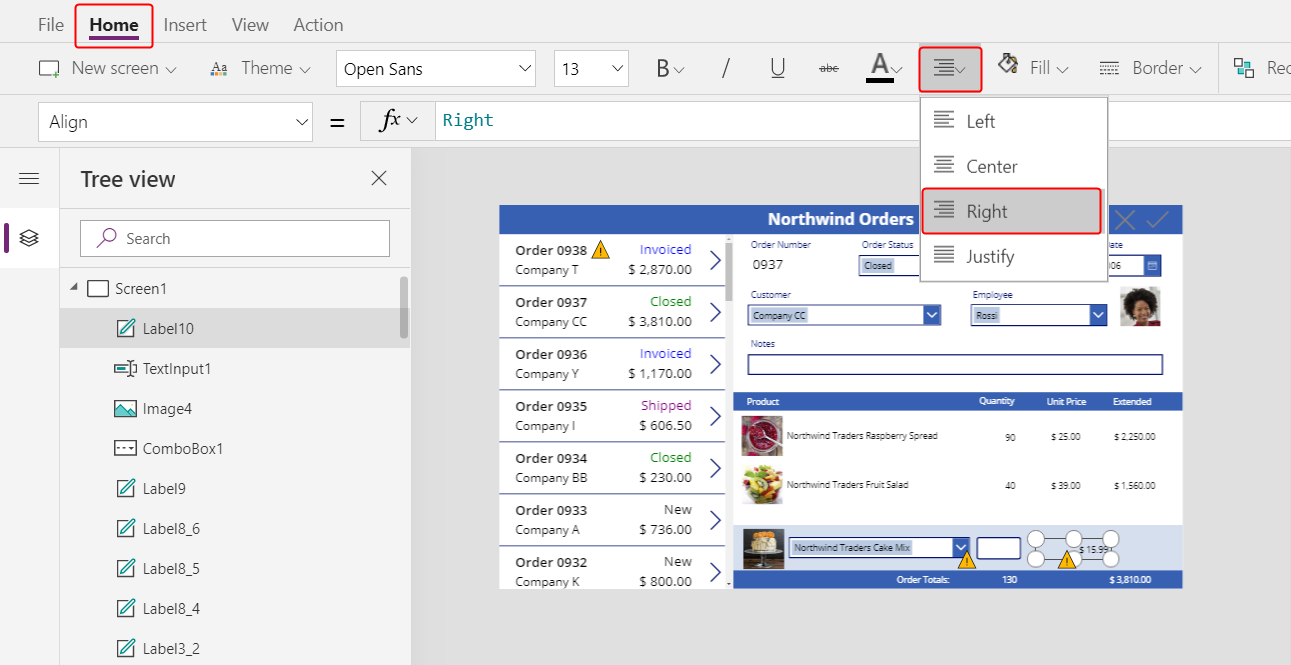
在首頁索引標籤上,將定價標籤的文字對齊方式設定為靠右:

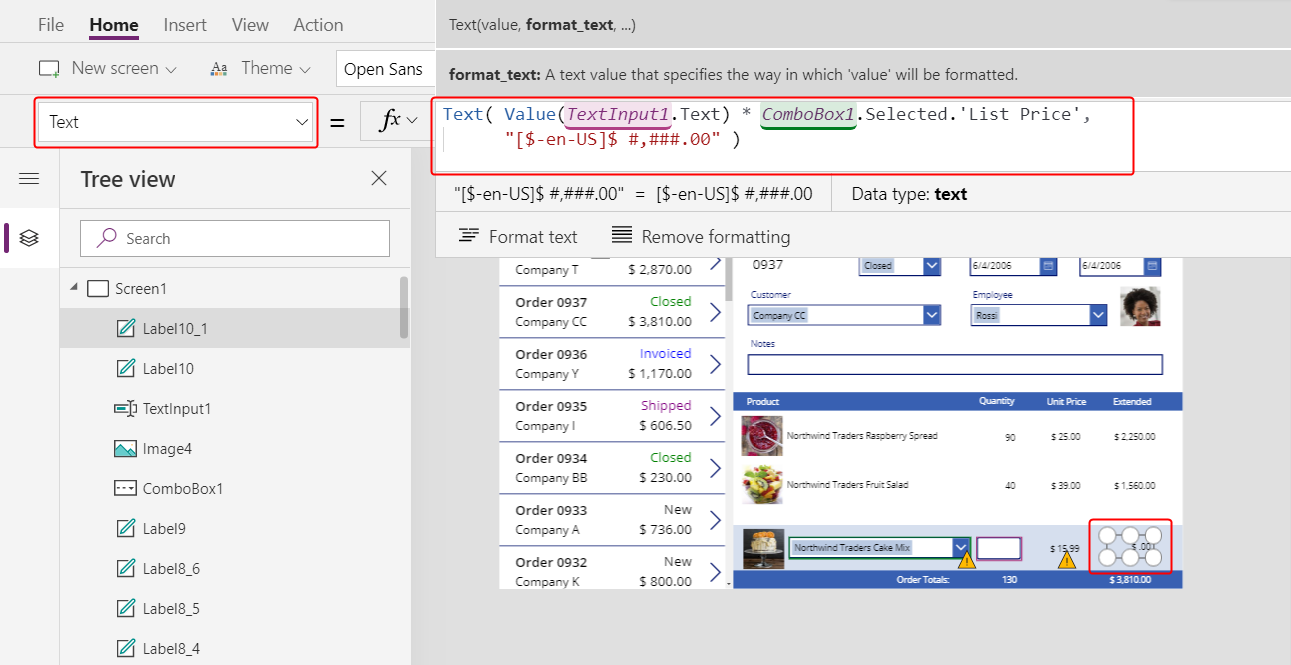
複製並貼上定價標籤,再調整複本的大小,然後將複本移到定價標籤右側。
將新標籤的 Text 屬性設定為此公式:
Text( Value(TextInput1.Text) * ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
此控制項會根據應用程式使用者所指定的數量以及應用程式使用者所選取的產品定價,顯示總價。 這純粹供作應用程式使用者的資訊參考。
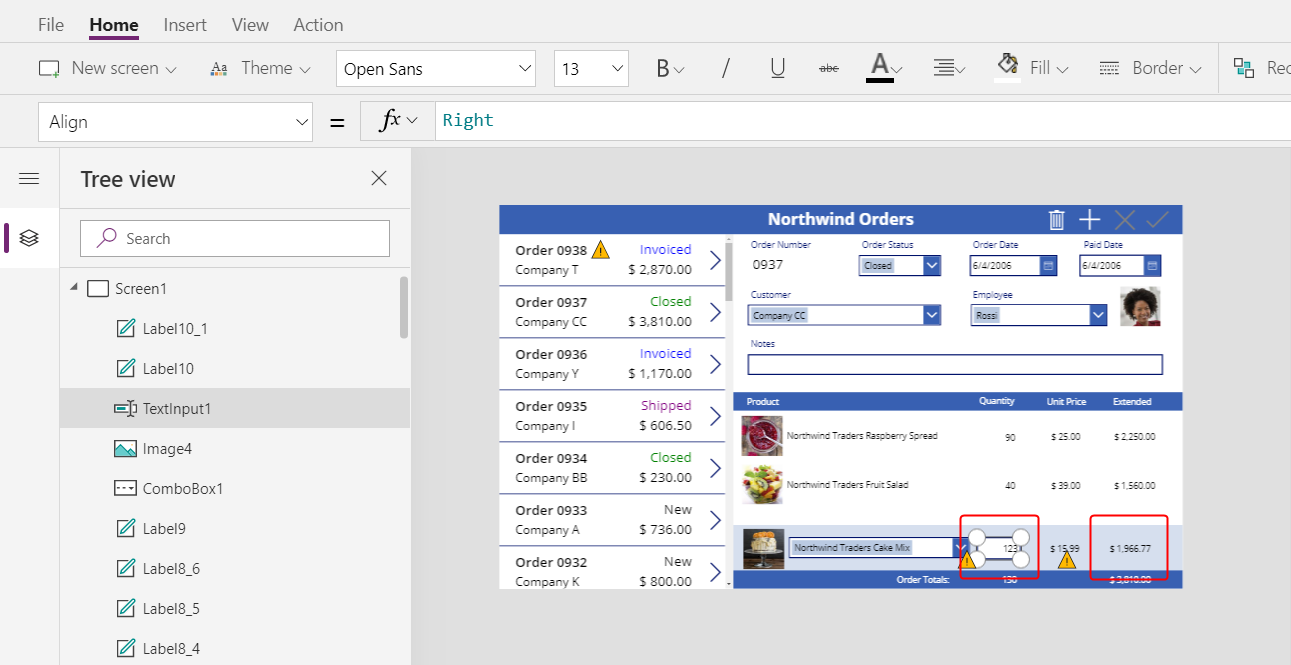
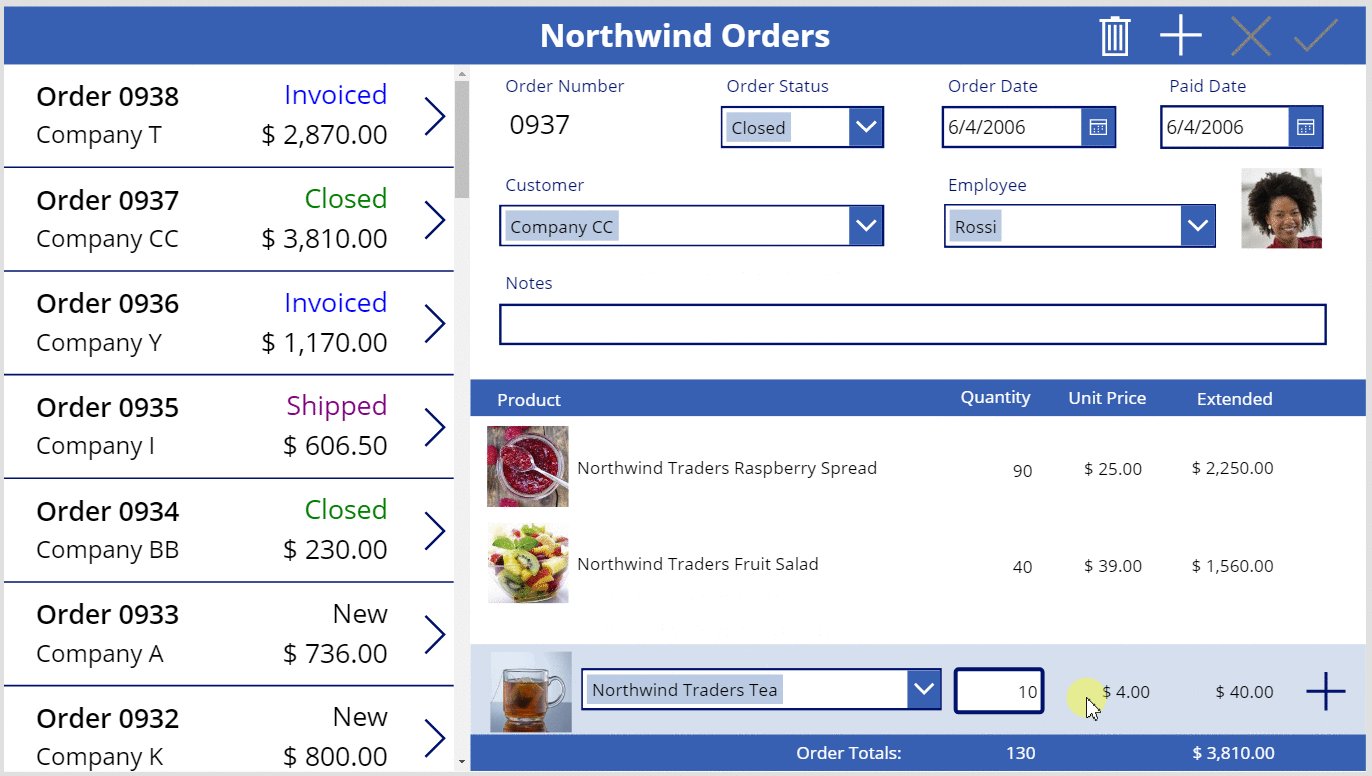
按兩下數量文字輸入控制項,然後輸入數字。
總價標籤會重新計算以顯示新值:

加入新增圖示
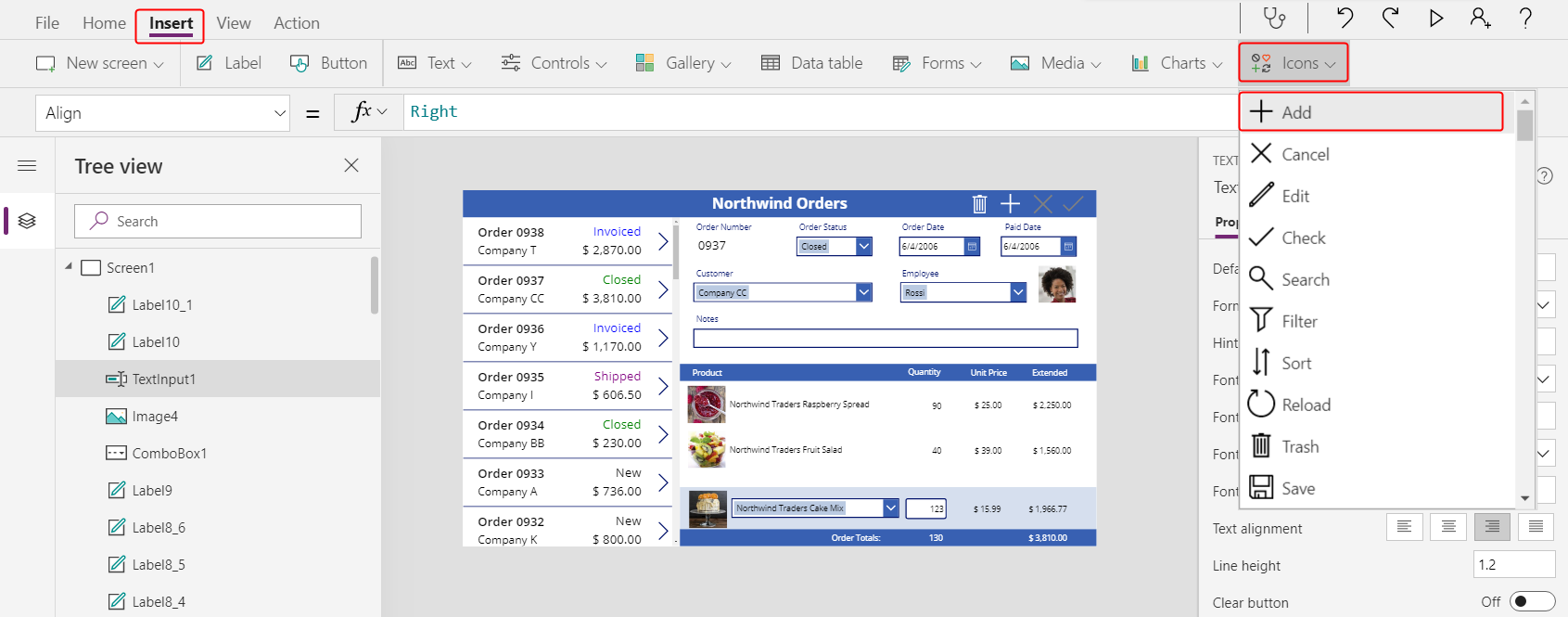
在插入索引標籤上,選取圖示 > 新增:

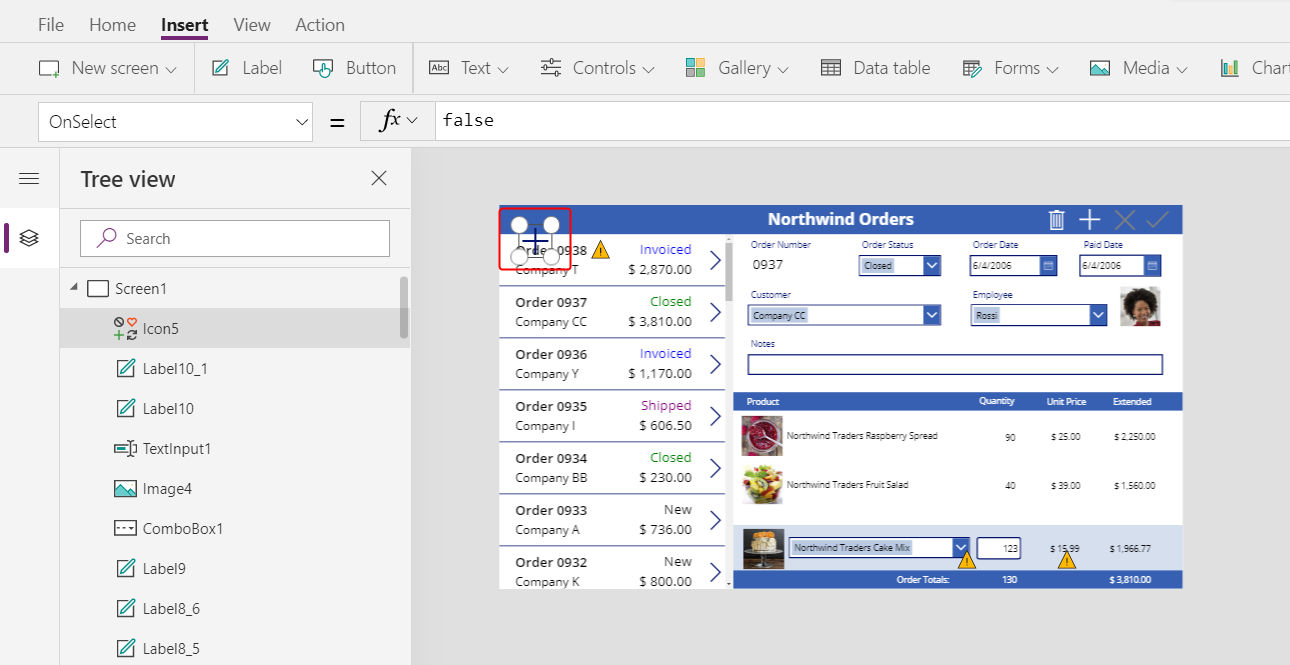
圖示會出現在畫面的左上角。

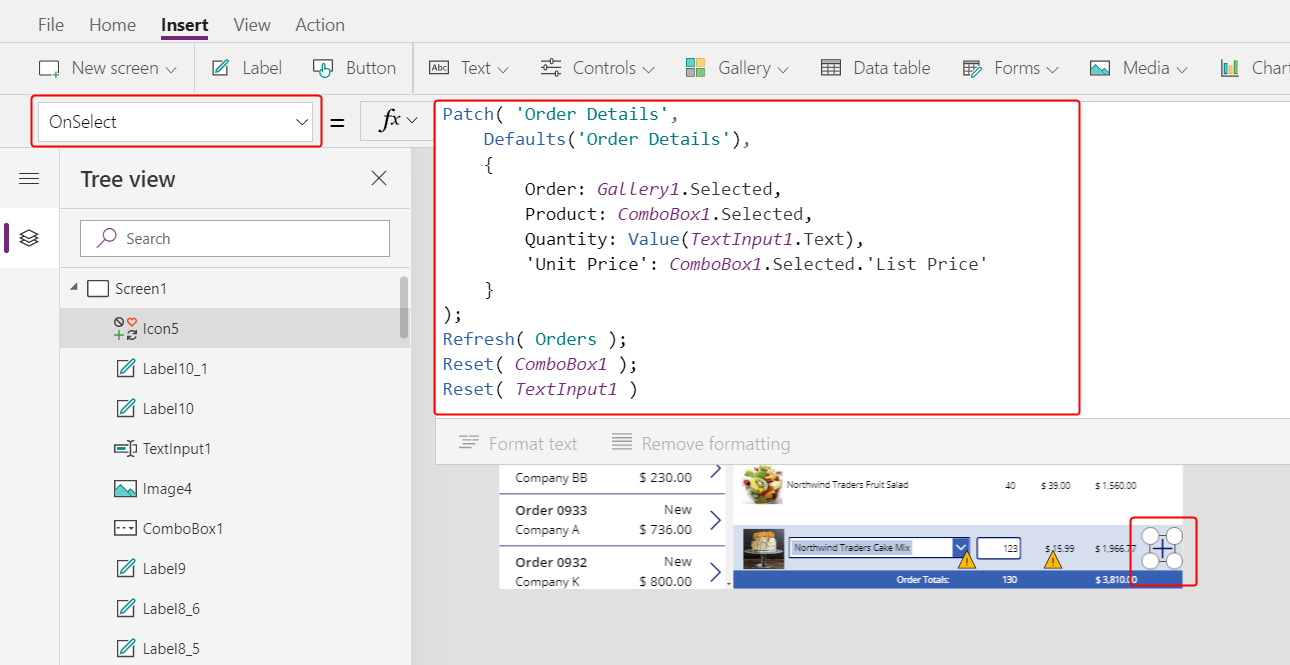
調整此圖示的大小並將其移到淺藍色區域的右邊緣,然後將圖示的 OnSelect 屬性設定為此公式:
Patch( 'Order Details', Defaults('Order Details'), { Order: Gallery1.Selected, Product: ComboBox1.Selected, Quantity: Value(TextInput1.Text), 'Unit Price': ComboBox1.Selected.'List Price' } ); Refresh( Orders ); Reset( ComboBox1 ); Reset( TextInput1 )
一般而言,Patch 函式會更新並建立記錄,而此公式中的特定引數決定函式進行的確切變更。
第一個引數指定將在其中更新或建立記錄的資料來源 (在此案例中為訂單詳細資料資料表)。
第二個引數指定函數將使用訂單詳細資料資料表的預設值建立記錄,除非在第三個引數中另有指定。
第三個引數指定新記錄中的四欄將包含使用者的值。
- 訂單欄將包含使用者在訂單庫中所選訂單的編號。
- 產品欄將包含使用者在顯示產品之組合方塊中所選產品的名稱。
- 數量欄將包含使用者在文字輸入方塊中所指定的值。
- 單價欄將包含使用者針對此訂單詳細資料所選產品的定價。
注意
您可以為應用程式使用者在顯示產品的組合方塊中選取的任何產品,建置使用任何資料行 (在訂單產品資料表中) 資料的公式。 當使用者在訂單產品資料表中選取一筆記錄時,該組合方塊中並不只會顯示產品名稱,產品的單價也會顯示在標籤中。 畫布應用程式中的每個查詢值都會參考整筆記錄,而不只是主索引鍵。
Refresh 函數確保訂單資料表反映剛新增至訂單詳細資料資料表的記錄。 重設函式會清除產品、數量及單價資料,讓使用者可以更輕鬆地為相同的訂單建立其他訂單詳細資料。
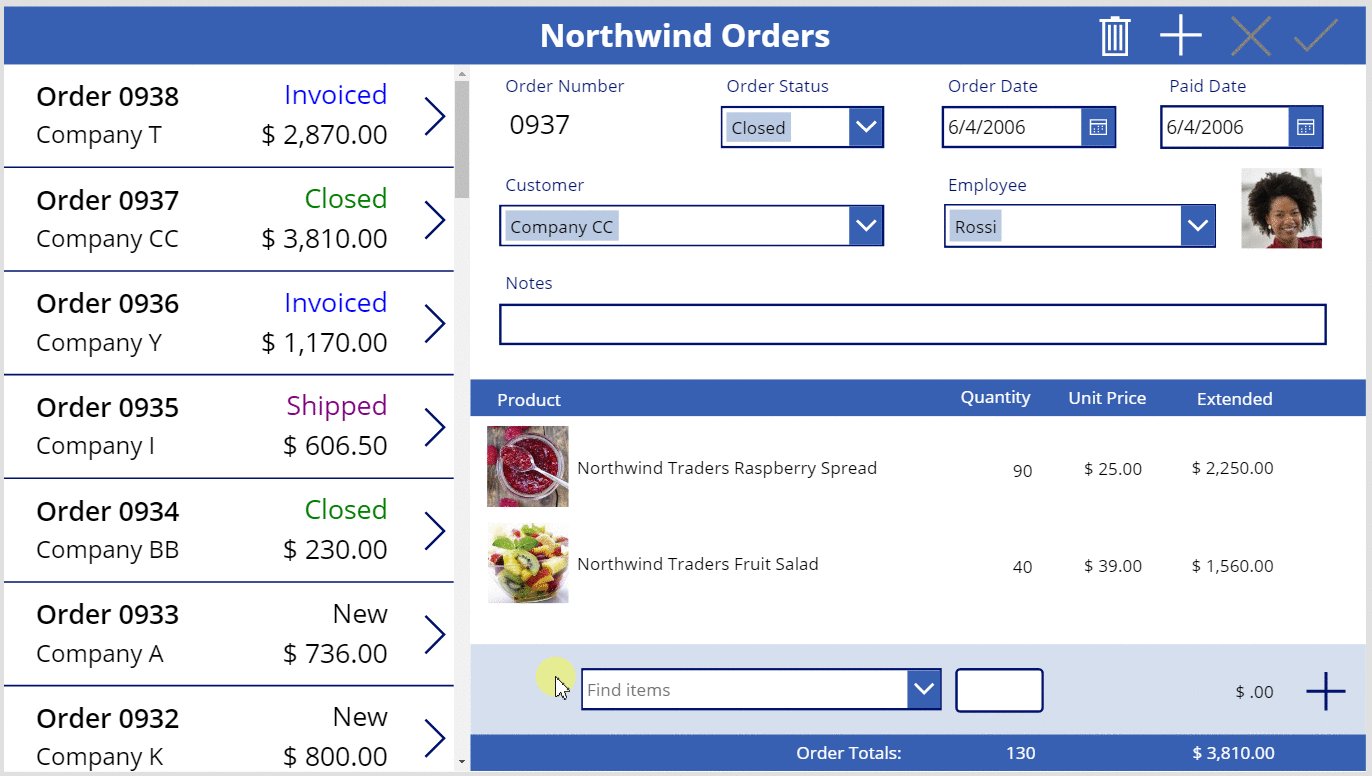
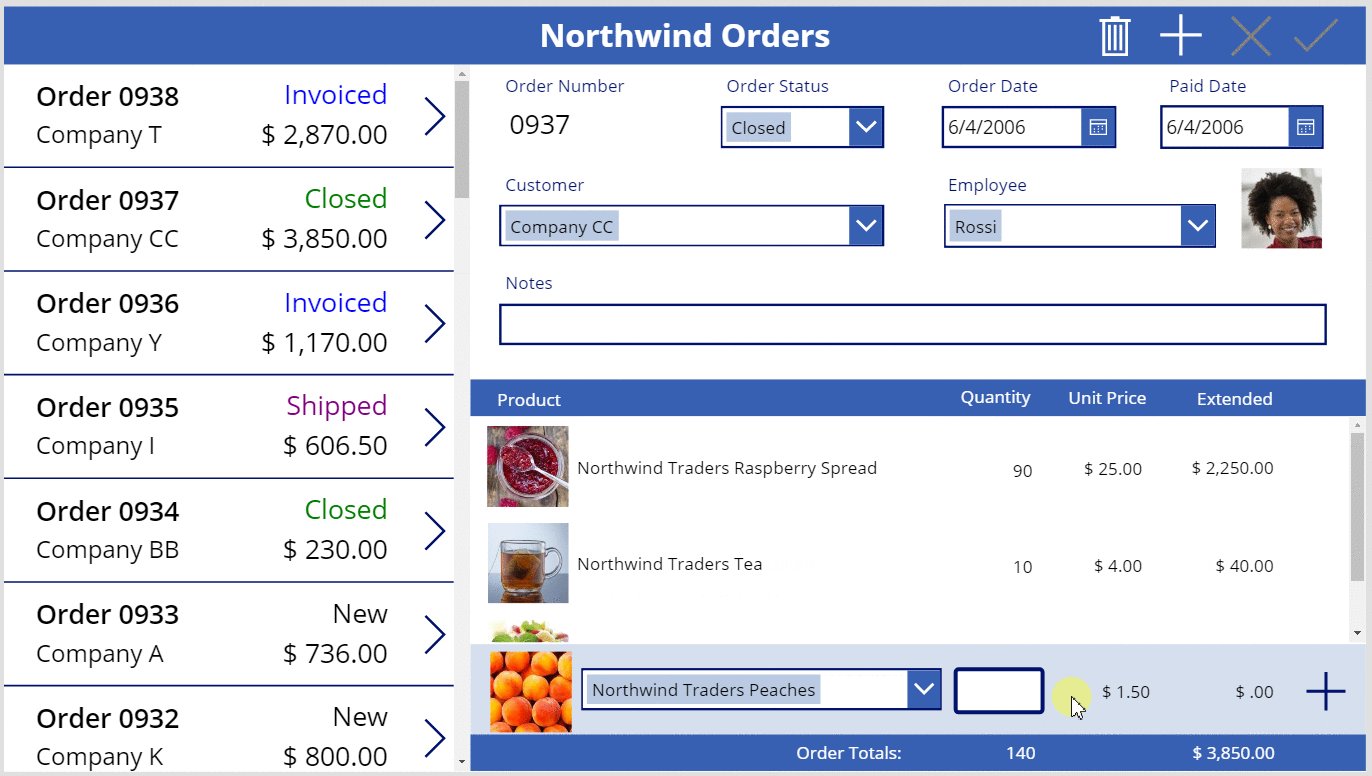
按 F5,然後選取新增圖示。
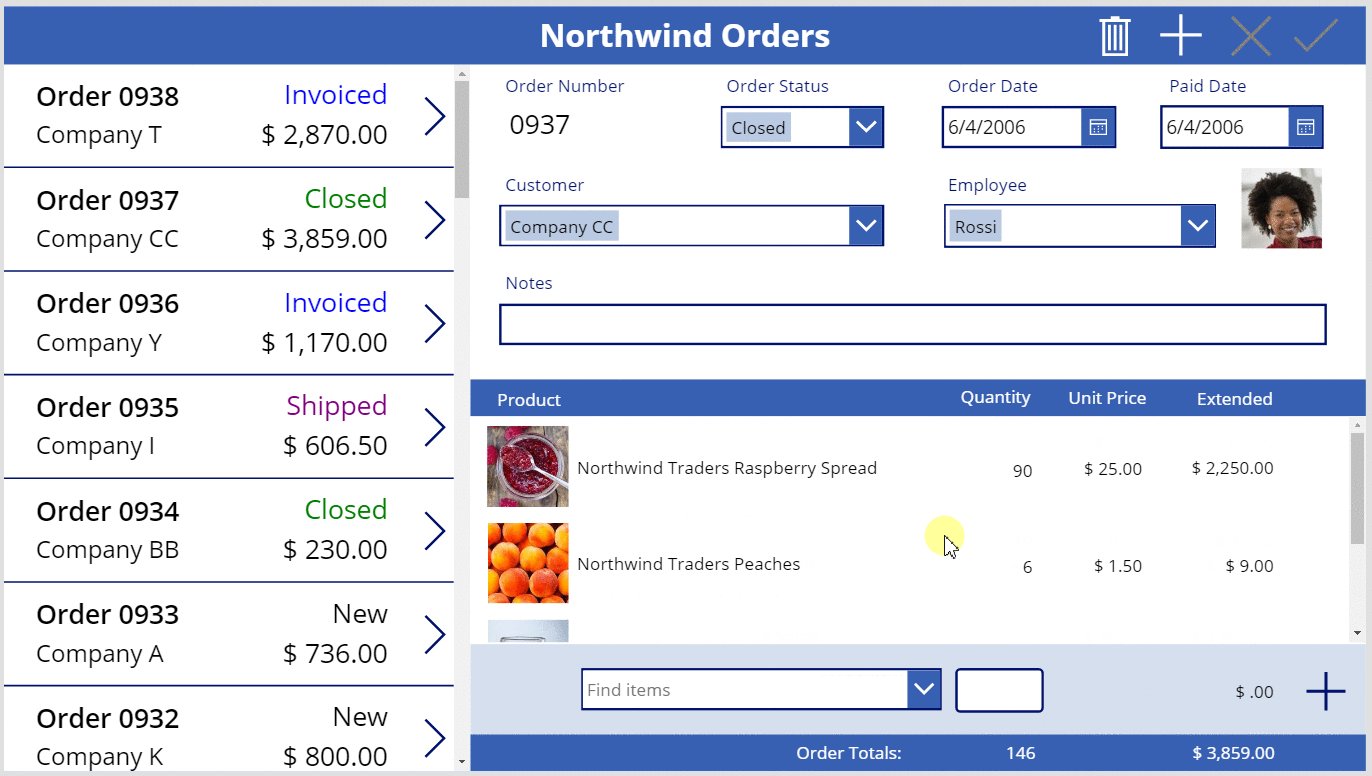
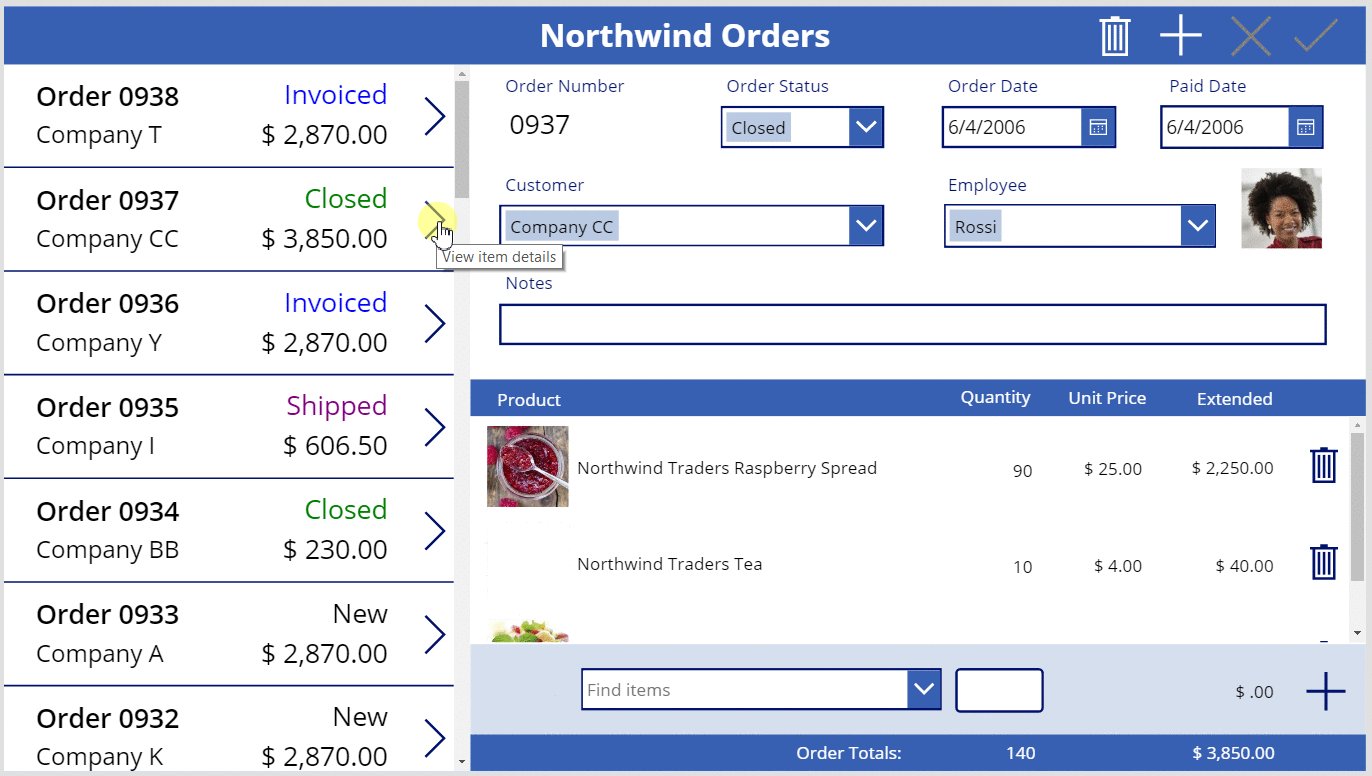
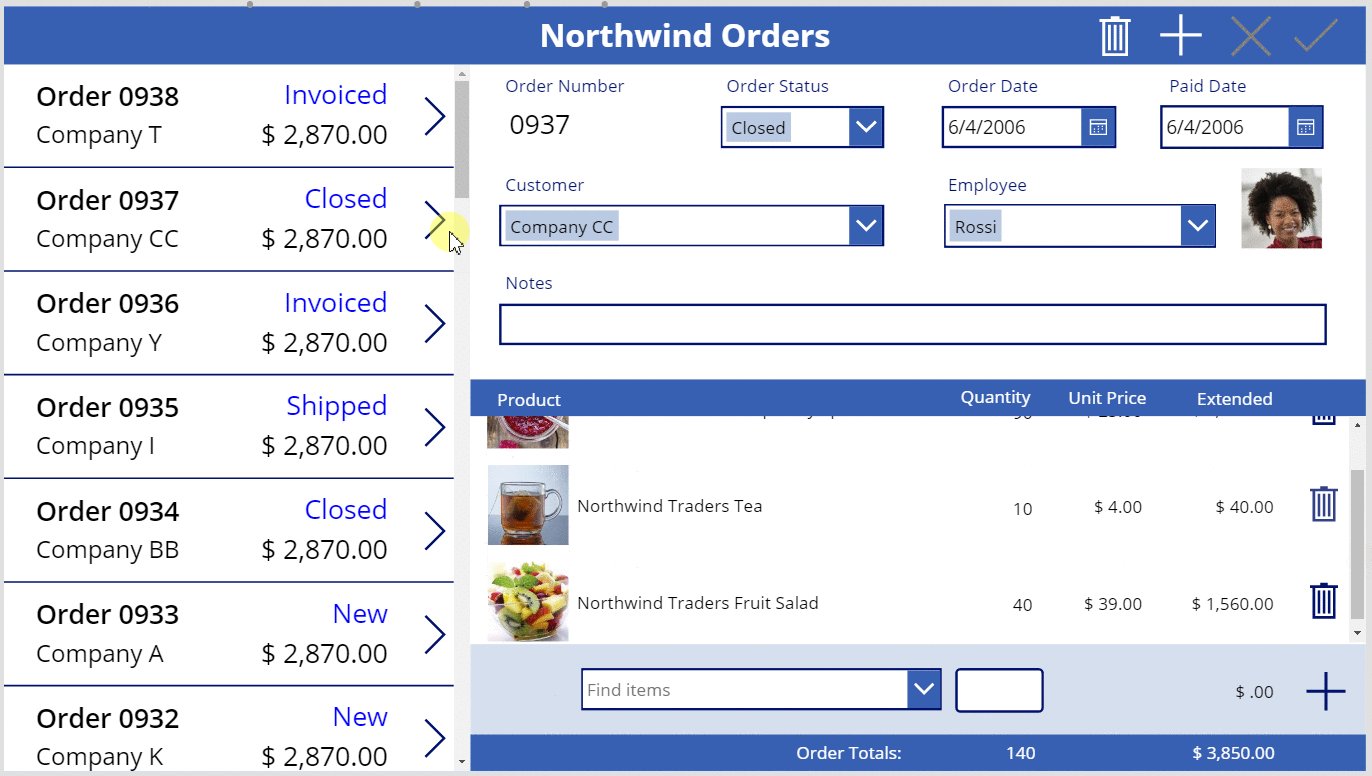
訂單會反映您所指定的資訊:

(選用) 將另一個項目新增至訂單。
按 Esc 關閉預覽模式。
移除訂單詳細資料
在畫面中央,選取詳細資料庫的範本:

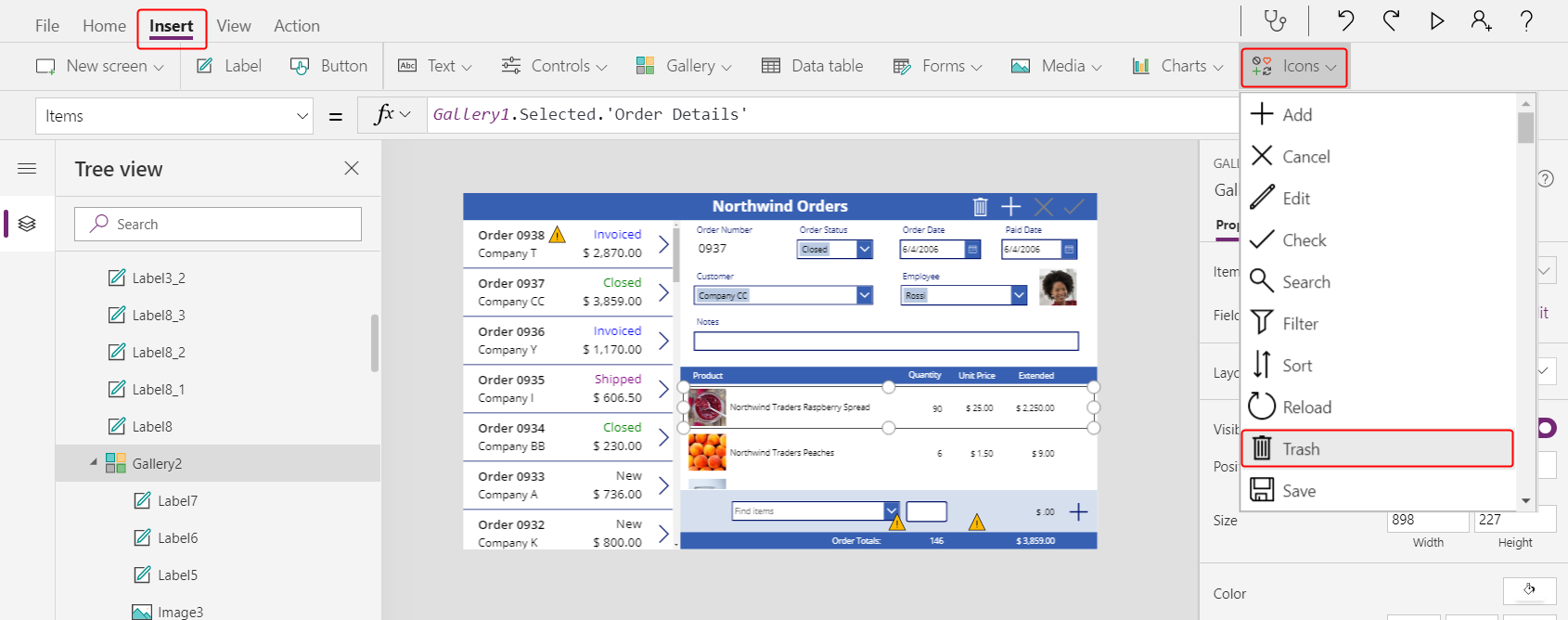
在插入索引標籤上,選取圖示 > 垃圾桶:

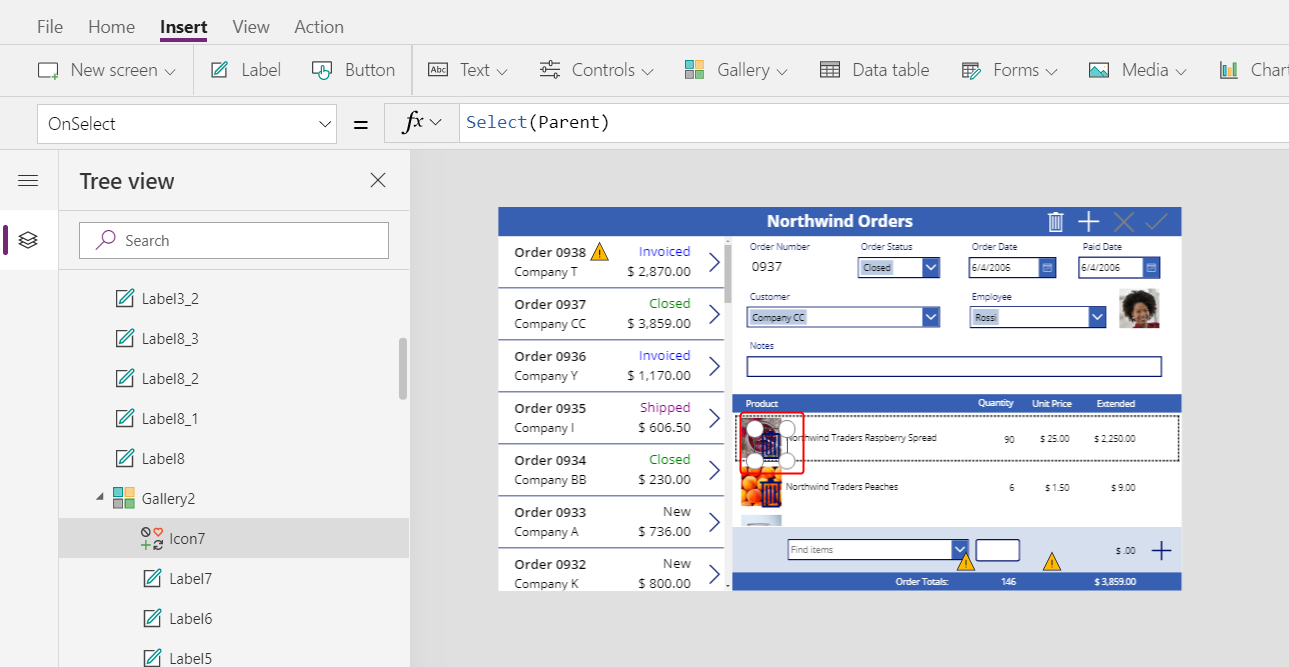
垃圾桶圖示會出現在資源庫範本的左上角。

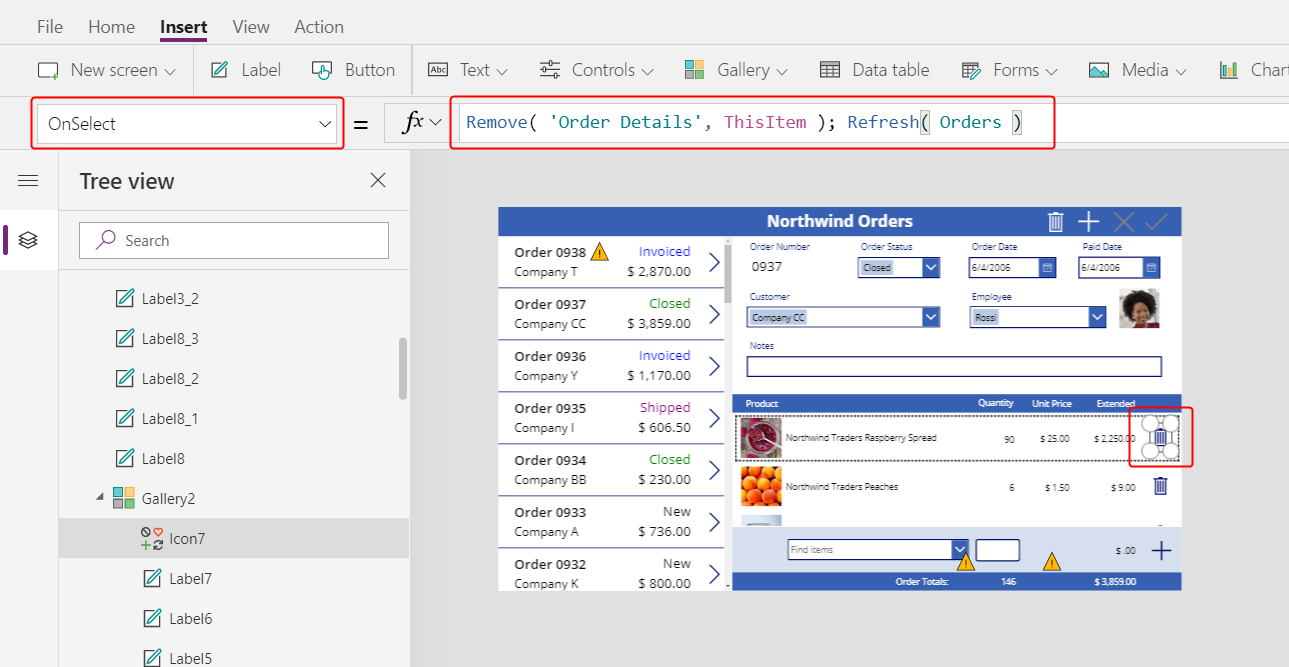
調整垃圾桶圖示的大小並將其移到詳細資料庫範本的右側,然後將圖示的 OnSelect 屬性設定為此公式:
Remove( 'Order Details', ThisItem ); Refresh( Orders )
在撰寫此內容時,您不能直接從關聯中移除記錄,因此 Remove 函數會直接從相關資料表中移除記錄。 ThisItem 會指定要移除的記錄 (取自出現垃圾桶圖示所在詳細資料庫中的相同記錄)。
同樣地,該作業會使用快取資料,因此 Refresh 函數會通知訂單資料表應用程式已變更其中一個相關資料表。
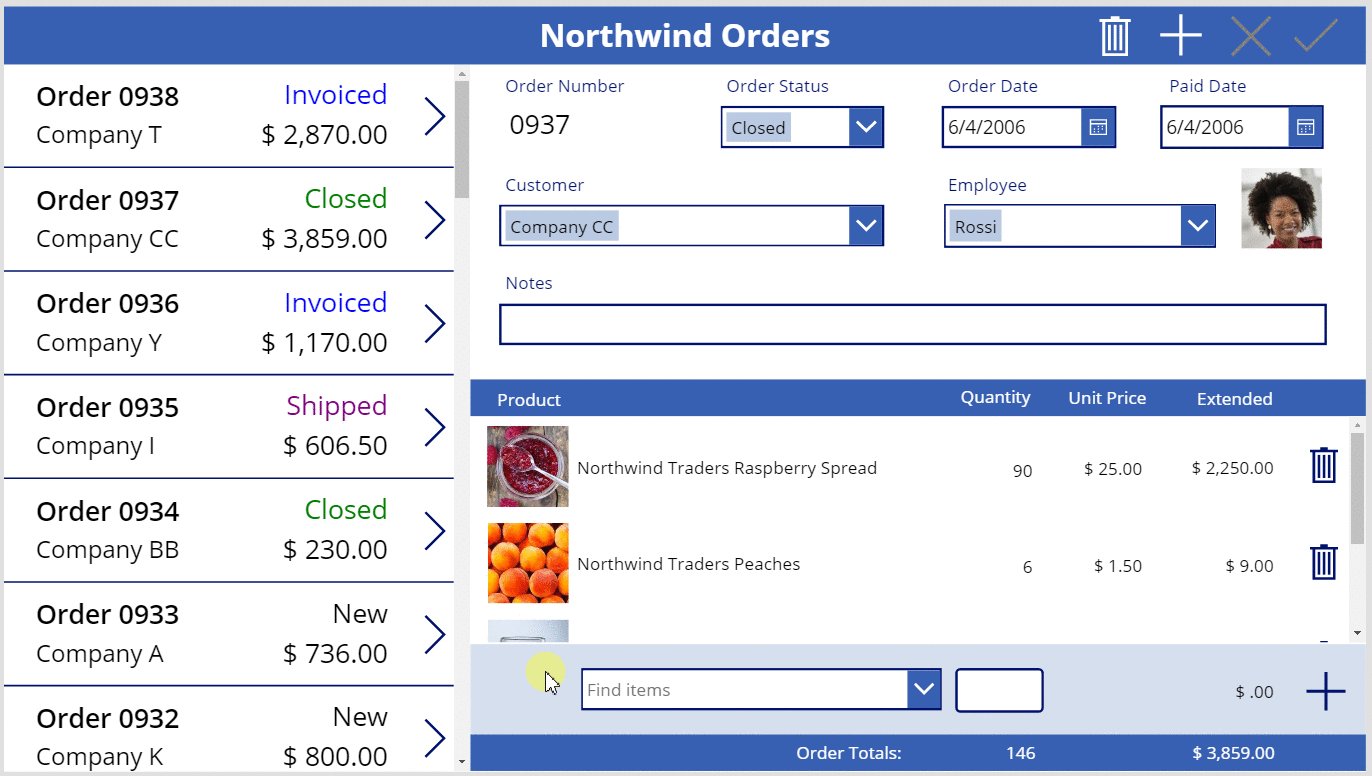
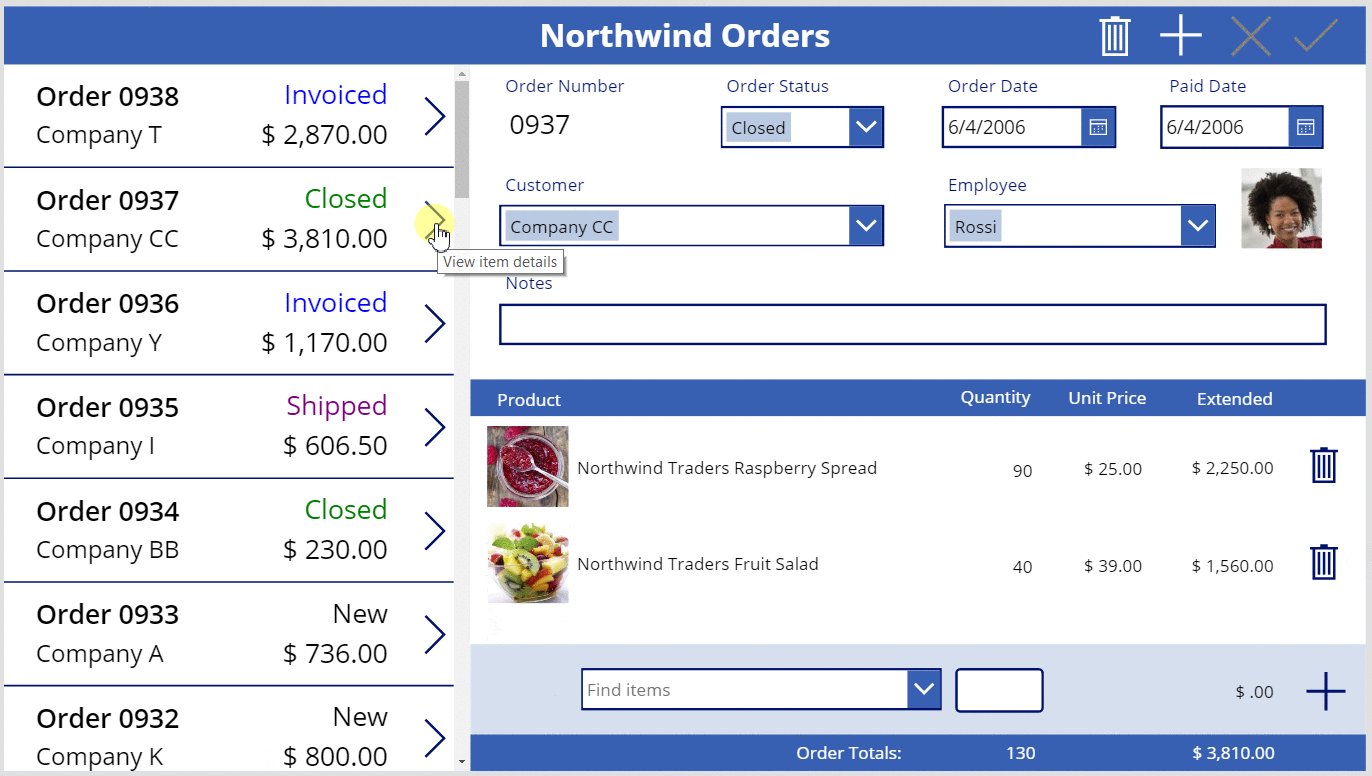
按 F5 開啟預覽模式,然後選取每個要從訂單移除之訂單詳細資料記錄旁邊的垃圾桶圖示。
嘗試在訂單中新增和移除各種不同的訂單詳細資料:

結論
總結來說,您已新增另一個資源庫來顯示訂單詳細資料,以及可在應用程式中新增和移除訂單詳細資料的控制項。 您使用了下列元素:
- 第二個資源庫控制項 (已透過一對多關聯連結至訂單庫):Gallery2.Items =
Gallery1.Selected.'Order Details' - 從訂單詳細資料資料表到訂單產品資料表的多對一關聯:
ThisItem.Product.'Product Name'和ThisItem.Product.Picture - 用於取得產品清單的選擇函式:
Choices( 'Order Details'.Product' ) - 做為完整多對一相關記錄之組合方塊的已選取屬性:
ComboBox1.Selected.Picture和ComboBox1.Selected.'List Price' - 用於建立訂單詳細資料記錄的修補函式:
Patch( 'Order Details', Defaults( 'Order Details' ), ... ) - 用於刪除訂單詳細資料記錄的移除函式:
Remove( 'Order Details', ThisItem )
本系列主題基於教學目的,提供使用畫布應用程式中 Dataverse 關聯和選項的快速逐步解說。 將任何應用程式發行作正式生產之前,您應該先考慮欄位驗證、錯誤處理等許多其他因素。