開發可離線使用的畫布應用程式
行動使用者即使在連線受限或沒有連線時,仍須經常保持生產力。 建置畫布應用程式時,您可以執行下列工作:
- 打開 Power Apps Mobile 並在裝置未連接到網路時,執行應用程式。
- 使用連線訊號物件判斷應用程式是在離線、線上還是付費連線狀態。
- 在您的裝置和伺服器之間同步處理資料。
如果您的應用程式連接到 Dataverse,離線支援是內建的。 Power Apps 將允許您將資料下載到您的裝置並將更改上傳回 Dataverse。 如果您的應用程式未使用 Dataverse ,離線時,您可以使用集合並利用 LoadData 和 SaveData 函式進行基本資料儲存。
注意
- 在 iOS、Android 和 Windows 上使用原生 Power Apps Mobile 播放器,可以使用畫布應用程式的離線功能。
- 即使在行動裝置上使用網頁瀏覽器,在網頁瀏覽器上執行的畫布應用程式也無法離線執行。
- Teams 中的畫布應用程式透過 LoadData 和 SaveData 函數—限制為 1 MB 的資料,這對少量文字字串、數字和日期很有用。 使用影像或其他媒體不適用於此限制。 其他資訊:LoadData 和 SaveData 函數參照
在 Dataverse 型畫布應用程式中啟用離線支援
對於 Microsoft Dataverse 型畫布應用程式,您必須使用具有離線優先體驗的內建離線功能。 如需詳細資訊,請參閱設定畫布應用程式的行動裝置離線功能和使用具有畫布應用程式離線功能。 只需撥動開關,無論您身在何處,無論有沒有網路連線,您的應用程式都可以處理 Dataverse 資料。 只需使用標準 Power Fx 公式組建您的應用程式,離線功能就會為您處理所有複雜的東西。
將 LoadData 和 SaveData 用於所有其他連接器
本部分包含使用 Twitter 資料的範例。 在 LoadData 和 SaveData 函數參考中,還隨附了不需要連線的更簡單範例。
觀看此影片以學習如何建立可離線使用,但不使用 Dataverse 資料的畫布應用程式:
限制
LoadData 與 SaveData 結合在一起,形成可在本機裝置儲存少量資料的簡單機制。 您可以使用這些函式,將簡單的離線功能新增至應用程式。
這些函式受到可用應用程式記憶體數量的限制,因為這些函式是在記憶體內集合上運作。 根據裝置、作業系統、Power Apps Mobile 所用記憶體,以及應用程式在畫面和控制項方面的複雜度,可用記憶體可能會有所不同。 如果儲存的資料超過數 MB,請在您的應用程式可望執行所在的裝置上,使用預期的案例測試該應用程式。 您通常會有 30-70 MB 的可用記憶體。
當裝置上線時,這些函式也不會自動解決合併衝突。 有關儲存什麼資料以及如何處理重新連線的組態設定,是由製作者在撰寫運算式時決定。
如需離線功能的更新,請返回本主題並訂閱 Power Apps 部落格。
概觀
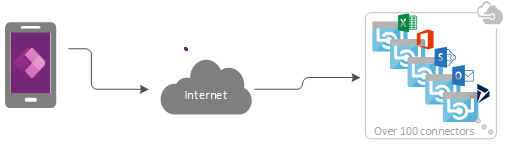
設計離線案例時,您首先要考慮應用程式如何使用資料。 Power Apps 中的應用程式主要透過平台 (例如 SharePoint、Office 365 和 Microsoft Dataverse) 所提供的一組連接器來存取資料。 您也可以建置自訂連接器,允許應用程式存取任何提供 RESTful 端點的服務。 這可以是 Web API 或服務 (例如 Azure Functions)。 所有這些連接器都透過網際網路使用 HTTPS,即表示使用者必須在線上,才能存取資料以及服務所提供的任何其他功能。

處理離線資料
在 Power Apps 中,不論資料來源為何,您都可以透過一致的方式篩選、搜尋、排序、彙總,和操作資料。 來源範圍從應用程式中的記憶體集合到使用 Microsoft Lists 建立的清單,再到 SQL 資料庫和 Dataverse。 由於這種一致性,您可以輕鬆地將應用程式的目標改變為使用不同的資料來源。 對離線案例更重要的是,您還可以使用本機集合進行資料管理,幾乎不必變更應用程式的邏輯。 事實上,本機集合是處理離線資料的主要機制。
建置離線應用程式
為了將注意力集中在應用程式開發的離線方面,本主題說明一個以 Twitter 為主要內容的簡單案例。 您將建置一個可讓您在離線時讀取 Twitter 文章和提交推文的應用程式。 應用程式上線時,應用程式會張貼推文,並重新載入本機資料。
在較高層級上,應用程式會執行下列工作:
使用者開啟應用程式時:
- 如果裝置在線上,應用程式會透過 Twitter 連接器擷取資料,並將該資料填入集合中。
- 如果裝置離線,應用程式會使用 LoadData 函式,從本機快取檔案載入資料。
- 使用者可以提交推文。 如果應用程式在線上,則會直接將推文張貼至 Twitter,並重新整理本機快取。
應用程式在線上時,每隔五分鐘執行下列工作:
- 應用程式在本機快取中張貼任何推文。
- 應用程式重新整理本機快取,並使用 SaveData 函數來儲存。
步驟 1:將 Twitter 新增至空白手機應用程式
- 建立包含手機配置的空白畫布應用程式。
- 在檢視表索引標籤上,選取資料來源。
- 在資料窗格中,選取新增資料來源。
- 選取新增連線 > Twitter > 建立。
- 輸入您的認證、建立連線,然後關閉資料窗格。
步驟 2:收集現有的推文
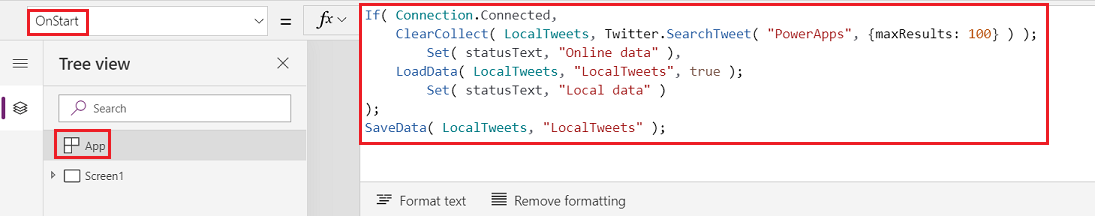
在樹狀檢視窗格中,選取應用程式,然後將其 OnStart 屬性設定為此公式:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
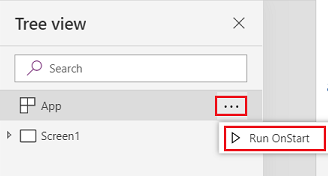
在樹狀檢視窗格中,選取應用程式物件的省略符號功能表,然後選取執行 OnStart 以執行該公式。

注意
LoadData 和 SaveData 函式可能會在 Power Apps Studio 中顯示錯誤,因為瀏覽器不支援這些函式。 不過,將此應用程式部署至裝置之後,函式就會正常執行。
此公式會檢查裝置是否在線上︰
- 如果裝置在線上,公司會將最多 10 則包含搜尋字詞「PowerApps」的推文載入 LocalTweets 集合中。
- 如果裝置離線,公式會從名為「LocalTweets」的檔案 (若有的話) 載入本機快取。
步驟 3:在資源庫中顯示推文
在插入索引標籤 中,選取資源庫 > 空白彈性高度。
將資源庫控制項的項目屬性設定為
LocalTweets。在資源庫範本中,新增三個標籤控制項,並將每個標籤的文字屬性設定為下列其中一個值:
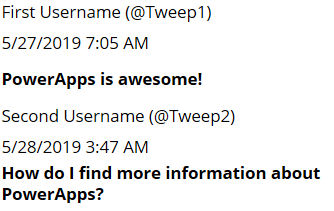
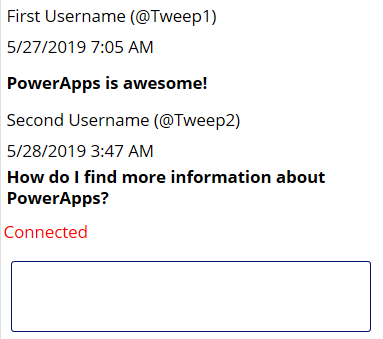
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
將最後一個標籤中的文字設為粗體,讓資源庫看起來像這個範例一樣。

步驟 4:顯示連線狀態
在資源庫底下插入標籤,然後將其色彩屬性設定為紅色。
將最新標籤的文字屬性設定為此公式:
If( Connection.Connected, "Connected", "Offline" )
此公式會判斷裝置是否在線上。 如果在線上,標籤會顯示已連線,否則顯示離線。
步驟 5:新增方塊以撰寫推文
在連線狀態標籤底下,插入文字輸入控制項,然後將其重新命名為 NewTweetTextInput。
將文字輸入方塊的預設值屬性設定為
""。
步驟 6︰新增用於張貼推文的按鈕
在文字輸入方塊底下,新增按鈕控制項,並將其文字屬性設定為此值:
"Tweet"將按鈕的 OnSelect 屬性設為此公式:
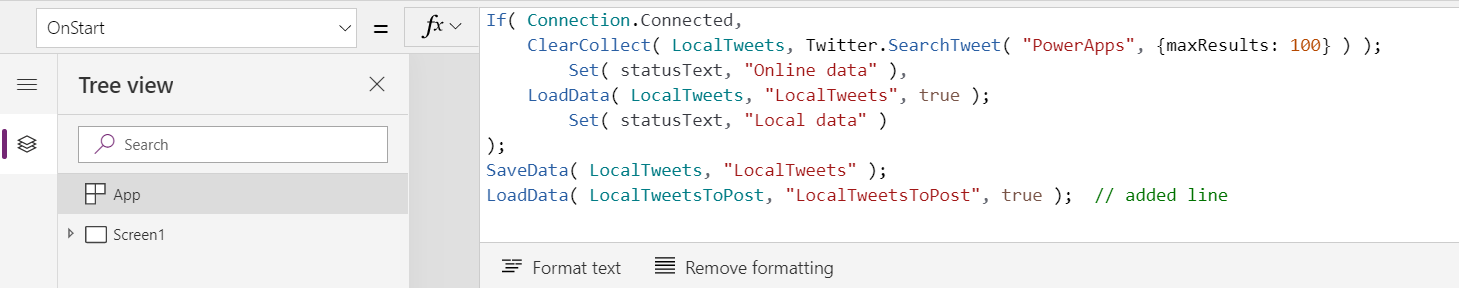
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );在應用程式的 OnStart 屬性中,將一行新增至公式結尾:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
此公式會判斷裝置是否在線上:
- 如果裝置在線上,就會立即張貼推文。
- 如果裝置已離線,則擷取 LocalTweetsToPost 集合中的推文,並將其儲存至裝置。
此公式接著重設文字輸入方塊中的文字。
步驟 7:檢查是否有新推文
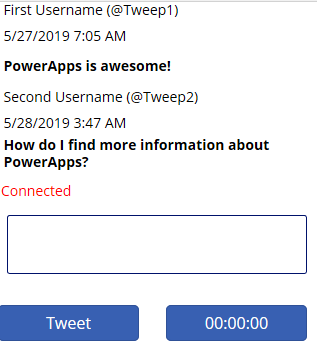
在按鈕右側,新增計時器控制項。

將計時器的 Duration 屬性設為 300000。
將計時器的 AutoStart 和 Repeat 屬性設定為 true。
將計時器的 OnTimerEnd 屬性設定為下列公式:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
此公式會判斷裝置是否在線上。 如果在線上,則應用程式會發表 LocalTweetsToPost 集合中所有項目的推文,然後清除該集合。
測試應用程式
在連線到網際網路的行動裝置上使用 Power Apps Mobile開啟應用程式。
現有的推文會顯示在資源庫中,而狀態顯示已連線。
啟用裝置的飛航模式並停用 Wi-Fi,將裝置與網際網路中斷連接。
狀態標籤會顯示應用程式的狀態為離線。
裝置離線時,撰寫包含 Power Apps 的推文,然後選取推文按鈕。
推文會在本機儲存推於 LocalTweetsToPost 集合中。
停用裝置的飛航模式並啟用 Wi-Fi,將裝置重新連線至網際網路。
在五分鐘之內,應用程式就會張貼推文,而這將出現在資源庫中。
希望本文能幫助您了解 Power Apps 建置離線應用程式的功能。 一如往常,請在我們的論壇提供意見反應,並在 Power Apps 社群部落格中分享您的離線應用程式範例。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應