預覽應用程式
當您建立應用程式時,預覽應用程式並查看其對使用者的外觀是有用的。 使用預覽應用程式功能,查看您的應用程式在不同裝置上以及不同大小的外觀。 當您建置的是回應式應用程式時,預覽應用程式就特別有幫助。
若要預覽應用程式,請在 Power Apps Studio 中打開要編輯的應用程式,並在動作功能表中選取 預覽應用程式。
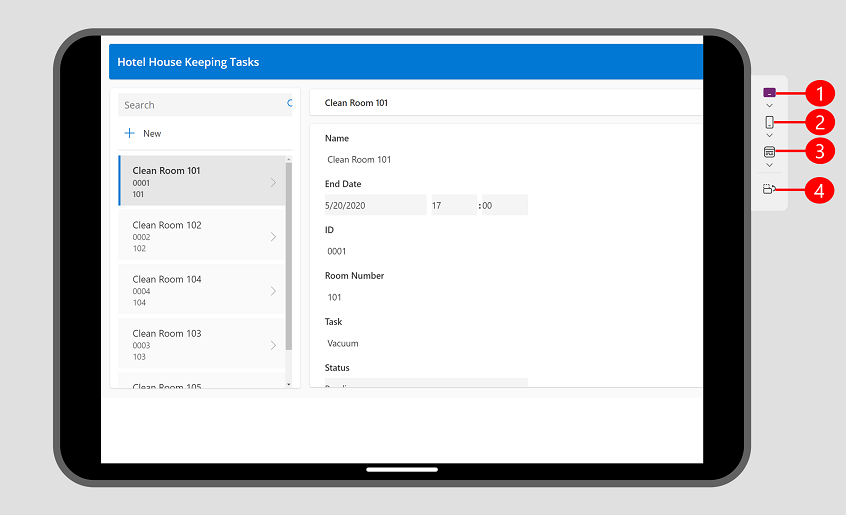
預覽應用程式。
使用預覽選項,透過裝置選取器查看應用程式在不同裝置上的外觀。

圖例:
- 平板電腦裝置:讓您可從數個製造商中選取常見的平板電腦裝置,也讓您可根據需求,選取自訂尺寸。 此選項會顯示裝置框架和裝置安全區域,它會根據裝置的方向,在頂端、底端或側面顯示為黑色區域。 它也會顯示一塊黑色區域,其中主頁列會出現在底部。
- 行動電話裝置:讓您可從不同的製造商中選取常見的手機,也讓您可根據需求,選取自訂尺寸。 此選項會顯示裝置框架和裝置安全區域,它會根據裝置的方向,在頂端、底端或側面顯示為黑色區域。 它也會顯示一塊黑色區域,其中主頁列會出現在底部。
- 網頁視圖:查看您的應用程式在網頁瀏覽器上的外觀。 您可以選取視窗大小以填滿瀏覽器視窗,或選取畫布大小來查看應用程式在製作時的外觀 (無需離開預覽)。
- 方向切換器:在垂直與水平方向之間切換。 如果鎖定方向設定已開啟,就無法使用方向切換器選項。
如果您正在建立回應式應用程式,則應用程式中的內容會調整為符合使用裝置的畫面大小。
觀看此影片,以了解裝置選取器如何協助您確認應用程式是否正確調整。
顯示設定
您的應用程式在每個預覽選項中的表現方式,會由應用程式類型和顯示設定來決定。
如果應用程式是使用手機版面配置建立的,您仍然可以使用裝置選取器在網頁和平板電腦裝置上進行預覽。 不過,如果應用程式不是用回應式配置建立的,它在網頁和所選平板電腦裝置上就會顯示為手機的形狀。 您會看到一則訊息,解釋為什麼預覽變得很窄。 如果您想要讓應用程式對手機、平板電腦和網頁大小做出回應,建議您在建立應用程式時,選取平板電腦選項。 您可以使用回應式自動配置容器,來決定不同畫面大小 (包括手機) 的內容流程。 其他資訊:建立回應式畫布應用程式
在顯示設定底下:
- 縮放至最適大小:設為開啟時,您的整個應用程式會縮放以符合可用空間。 如果應用程式的可用空間較小,您可能會發現側面有空白空間以配合縮放需求。 當使用者播放應用程式時,他們也會看到空白空間。
- 鎖定方向:設為開啟時,無法使用裝置選取器中的切換方向按鈕。
已知問題
如果縮放至最適大小設為開啟,而鎖定外觀比例是關閉的,則預覽將不會準確。 我們不建議這種設定。 詳細資訊:變更畫布應用程式的畫面大小和方向
如果縮放至最適大小是關閉的,而您在預覽模式中調整瀏覽器視窗的大小,則預覽將不會準確。 若要處理此問題,請在瀏覽器視窗符合期望大小後,關閉再重新打開預覽。