了解畫布應用程式表單
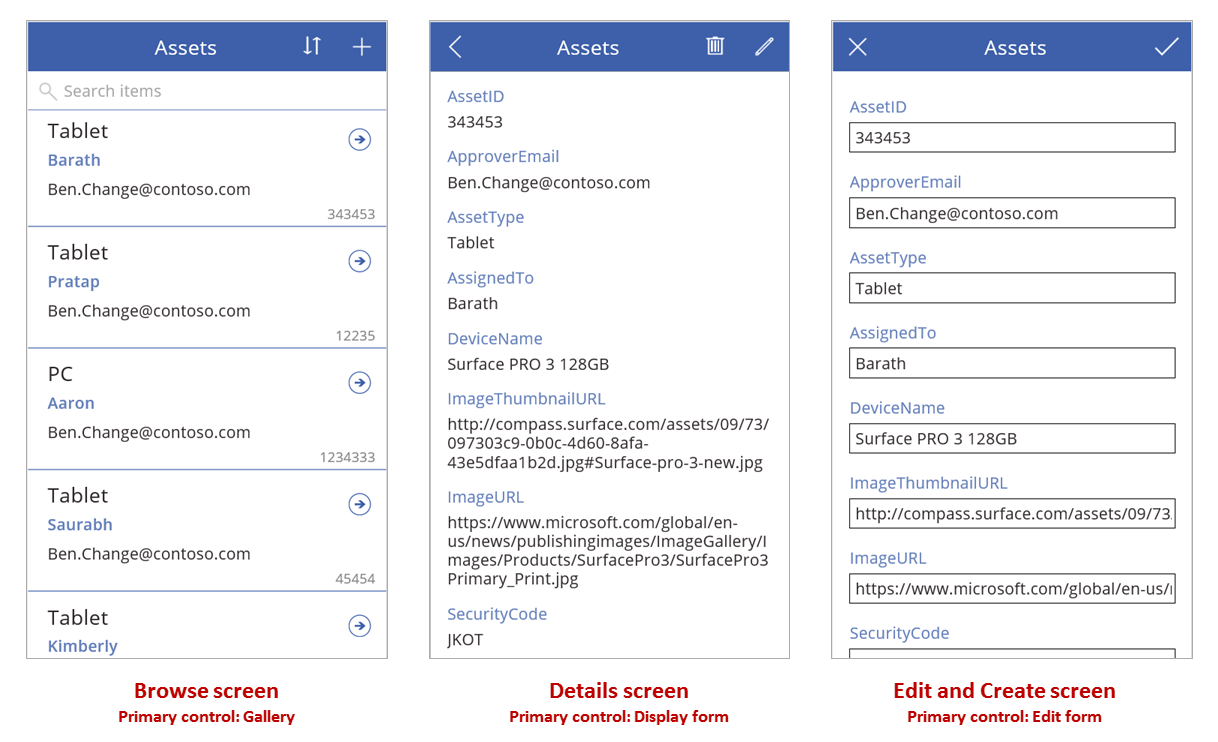
將三種類型的控制項新增至畫布應用程式,讓使用者可以瀏覽記錄、顯示該紀錄的詳細資料,以及編輯或建立記錄:
| 活動 | 控制 | 描述 |
|---|---|---|
| 瀏覽記錄 | 資源庫 控制項 | 篩選、排序、搜尋和捲動資料來源中的記錄,然後選取特定記錄。 只顯示每筆記錄中的幾個欄位以一次顯示數筆記錄(即使是小型畫面也沒問題)。 |
| 顯示記錄的詳細資料 | 顯示表單 控制項 | 若為單一記錄,顯示該記錄的多個或所有欄位。 |
| 編輯或建立記錄 | 編輯表單 控制項 | 更新單一記錄中的一或多個欄位 (或使用預設值從頭建立記錄),並將那些變更儲存回基礎資料來源。 |
將每個控制項放在不同的畫面上,可讓您更容易區分它們︰

依照本主題所述,使用公式結合這些控制項來建立整體使用者體驗。
先決條件
探索產生的應用程式
Power Apps 可以根據您指定的資料來源自動產生應用程式。 每個應用程式均包含三個畫面,其中提供先前所述的控制項和連接它們的公式。 執行這些「現成的」應用程式、自訂它們以符合您的特定目標,或檢查它們的運作方式,讓您可以了解套用到您自己的應用程式的實用概念。 在下面幾節中,會檢查畫面、控制項,以及驅動所產生之應用程式的公式。
瀏覽畫面

此畫面配有下列重要公式︰
| Ctrl | 支援的行為 | 公式 |
|---|---|---|
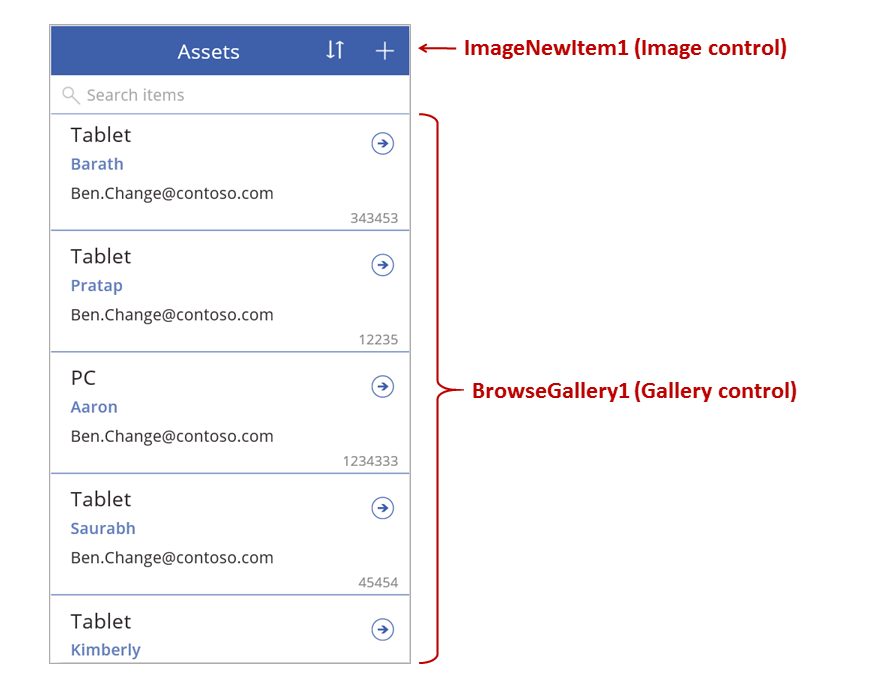
| 瀏覽資源庫 1 | 顯示資產資料來源中的記錄。 | 資源庫的 Items 屬性會設為基於資產資料來源的公式。 |
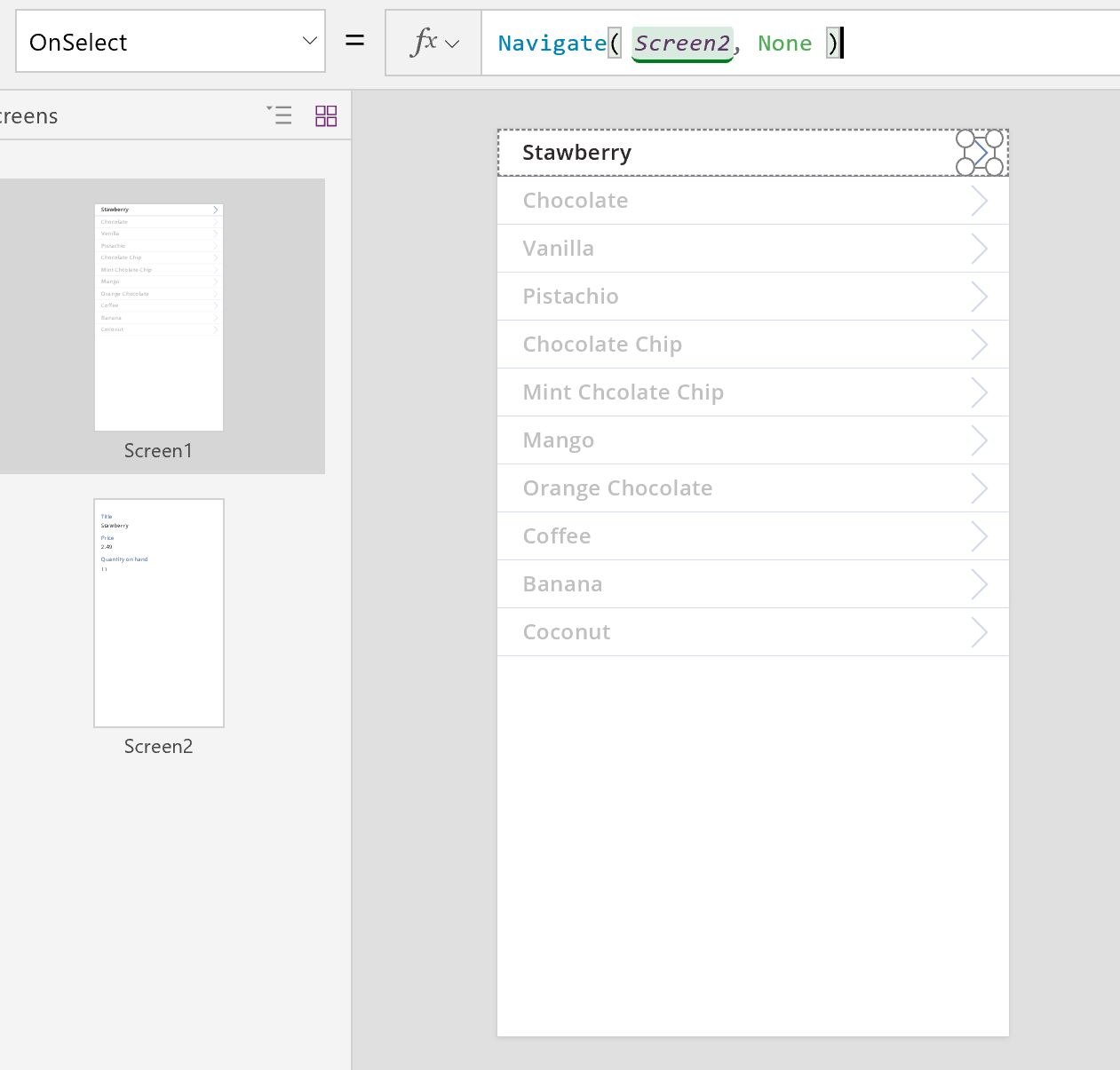
| ImageNewItem1 | 顯示編輯和建立畫面,其中每個欄位均設為預設值,以便使用者可以輕鬆地建立記錄。 | 圖像的 OnSelect 屬性會設定為以下公式: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| 新箭號 1(在資源庫中) | 顯示詳細資料畫面來檢視目前選取之記錄的多個或所有欄位。 | 箭號的 OnSelect 屬性會設定為以下公式: Navigate( DetailScreen1, None ) |
此畫面上的主要控制項 BrowseGallery1 涵蓋畫面的大部分區域。 使用者可以捲動資源庫,以找到特定記錄來顯示更多欄位或更新。
設定資源庫的 Items 屬性,以在其中顯示資料來源中的記錄。 例如,將該屬性設為 Assets 以顯示命名為該名稱之資料來源中的記錄。
注意
在產生的應用程式中,依預設,Items 會設為更加複雜的公式,以便使用者能夠排序和搜尋記錄。 您稍後將在本主題中學習如何組建該公式;目前只需簡易版本即可。
不是尋找記錄來顯示或編輯,而是使用者可以藉由選取資源庫上的「+」 符號建來立記錄。 產生此效果的方式為新增**圖像** 控制項、在其中顯示「+」 符號,然後將其 OnSelect 屬性設為以下公式︰
NewForm( EditForm1 ); Navigate( EditScreen1, None )
此公式會開啟編輯和建立畫面,其中配有名為 EditForm1 的 編輯表單 控制項。 公式也會將該表單切換至新增模式,在此模式下,表單會顯示資料來源的預設值,讓使用者可以輕鬆地從頭建立記錄。
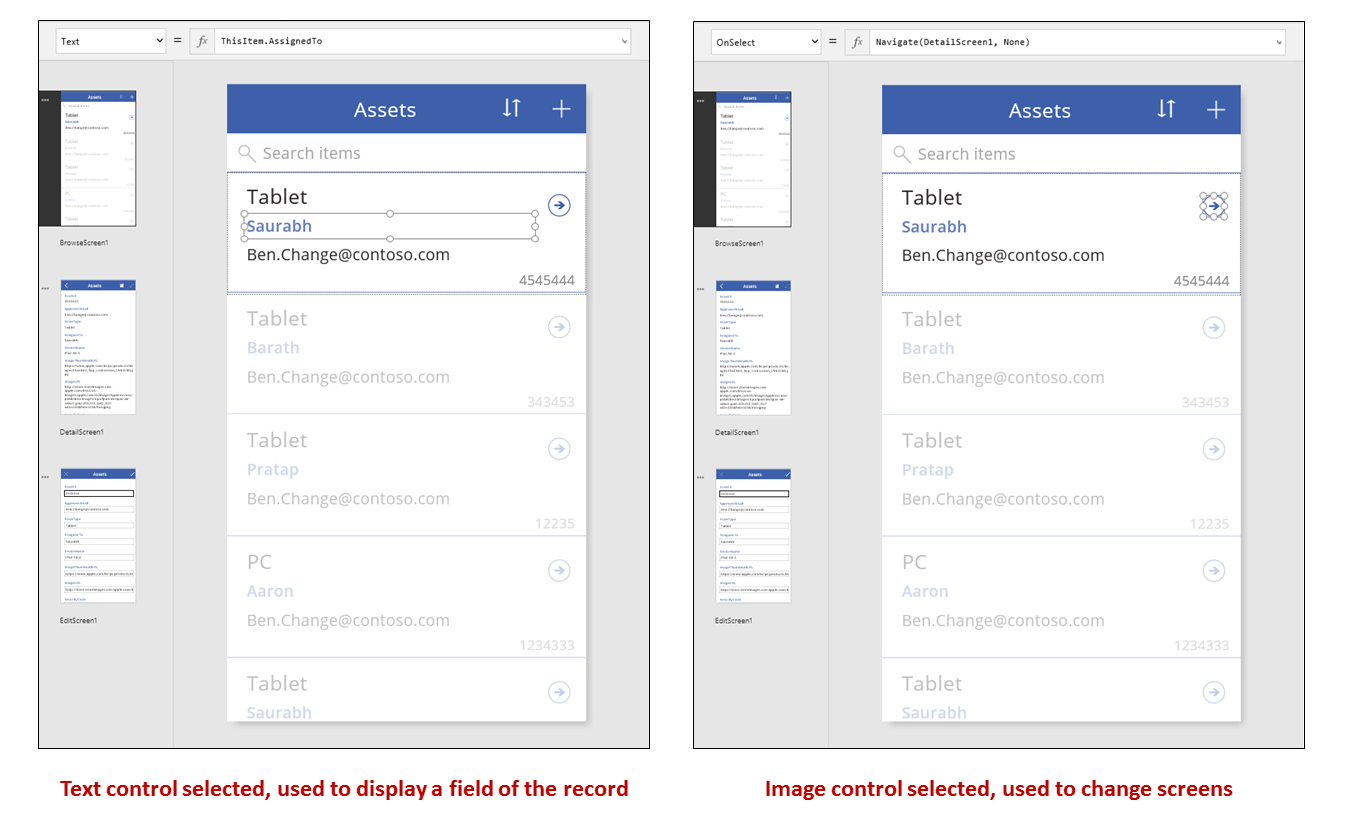
若要檢查瀏覽資源庫 1 中出現的任何控制項,請在該資源庫的第一個區段中選取該控制項,其會充當其他所有區段的範本。 例如,選取左邊緣中間的**標籤** 控制項︰

在此範例中,控制項的 Text 屬性會設為 ThisItem.AssignedTo,屬於資產資料來源中的欄位。 資源庫中其他三個**標籤** 控制項中的 Text 的屬性會設為類似的公式,而且每個控制項都會在資料來源中顯示不同的欄位。
選取**圖形** 控制項 (箭頭) ,並確認其 OnSelect 屬性設定為以下公式︰
Navigate( DetailScreen1, None )
如果使用者在 BrowseGallery1 中找到記錄,則使用者可以選取該記錄的箭號,以在 DetailScreen1 中顯示更多資訊。 藉由選取箭號,使用者可以變更瀏覽資源庫 1 中 Selected 屬性的值。 在此應用程式中,該屬性不僅會決定哪一筆記錄出現 詳細資料畫面 1 中,如果使用者決定更新記錄,也會顯示編輯和建立畫面。
詳細資料畫面

此畫面配有下列重要公式︰
| Ctrl | 支援的行為 | 公式 |
|---|---|---|
| 詳細資料表單 1 | 顯示資產資料來源中的記錄 | 將 DataSource 屬性設為 Assets。 |
| 詳細資料表單 1 | 決定要顯示哪一筆記錄。 在產生的應用程式中,將會顯示使用者在資源庫中選取的記錄。 | 將此控制項的 Item 屬性設為下列值: 瀏覽資源庫 1. 已選取 |
| 卡片 控制項 | 在**顯示表單** 控制項中,顯示記錄中的單一欄位。 | 將 DataField 屬性設為欄位的名稱,以雙引號括住(例如,"名稱")。 |
| ImageBackArrow1 | 當使用者選取此控制項時,就會開啟 BrowseScreen1。 | 將 OnSelect 屬性設為以下公式︰ Back() |
| ImageDelete1 | 當使用者選取此控制項時,就會刪除記錄。 | 將 OnSelect 屬性設為以下公式︰ Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | 當使用者選取此控制項時,將會把編輯和建立畫面開啟至目前記錄。 | 將 OnSelect 屬性設為以下公式︰ Navigate( EditScreen1, None ) |
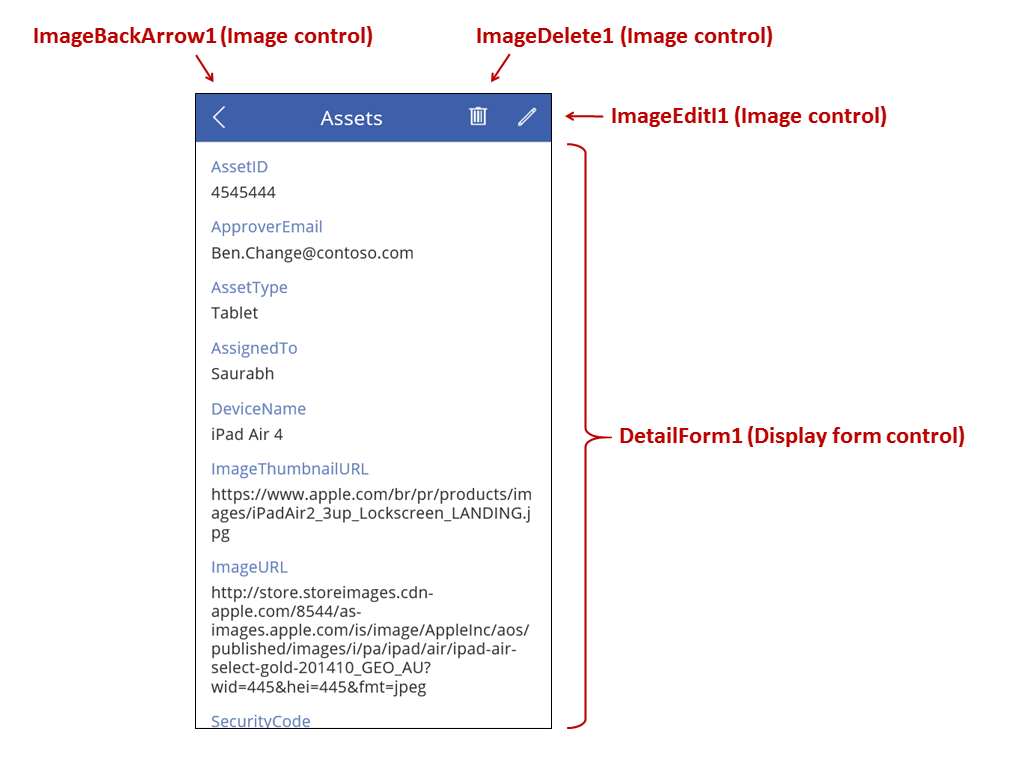
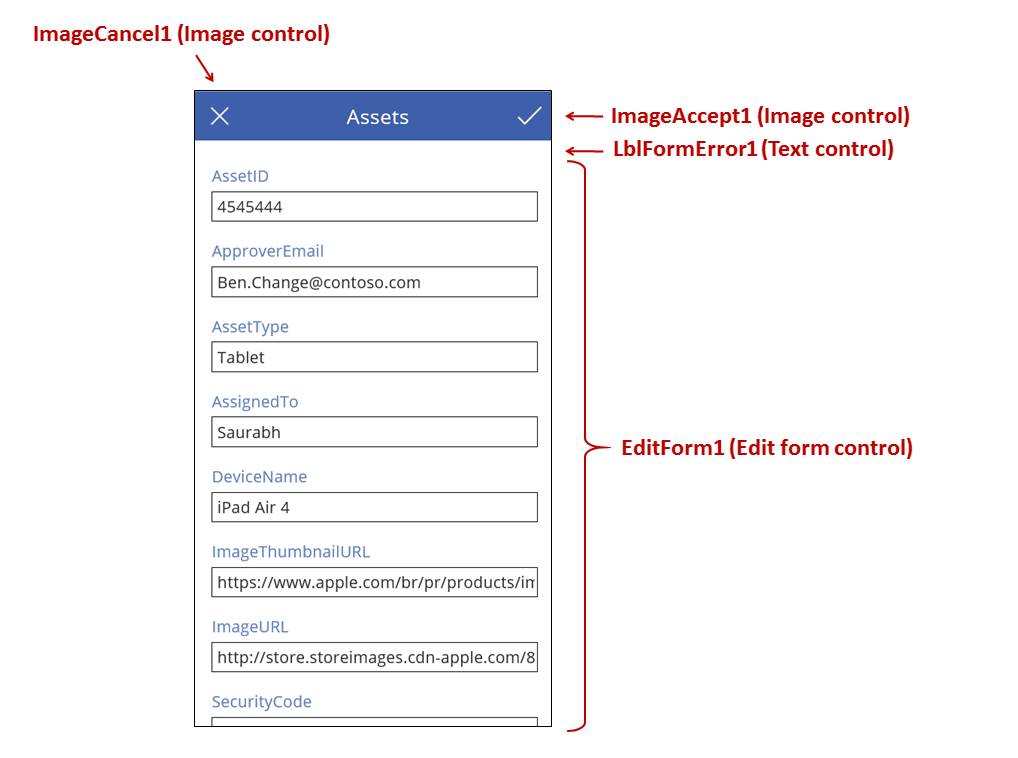
在畫面頂端,有三個圖像坐落在 DetailForm1之外,它們排列在應用程式的三個畫面之間,充當按鈕。
詳細資料表單 1 主導此畫面,並顯示使用者在資源庫中選取的記錄(因為表單的 Item 屬性會設為 BrowseGallery1.Selected)。 表單的 DataSource 屬性也會提供有關資料來源的中繼資料,例如每個欄位的使用者易記顯示名稱。
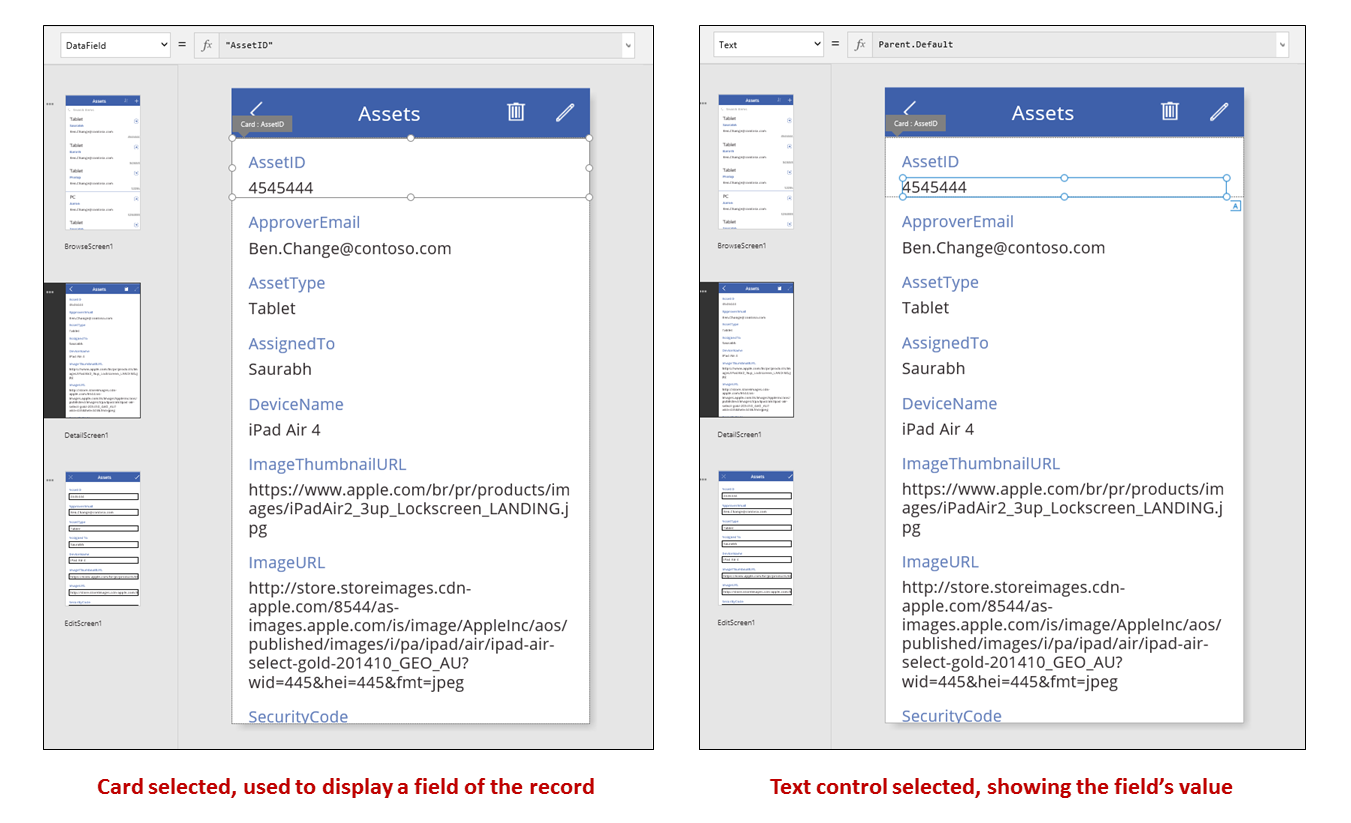
DetailForm1 包含數個 卡片 控制項。 您可以選取**卡片** 控制項本身或其包含的控制項來探索其他資訊。

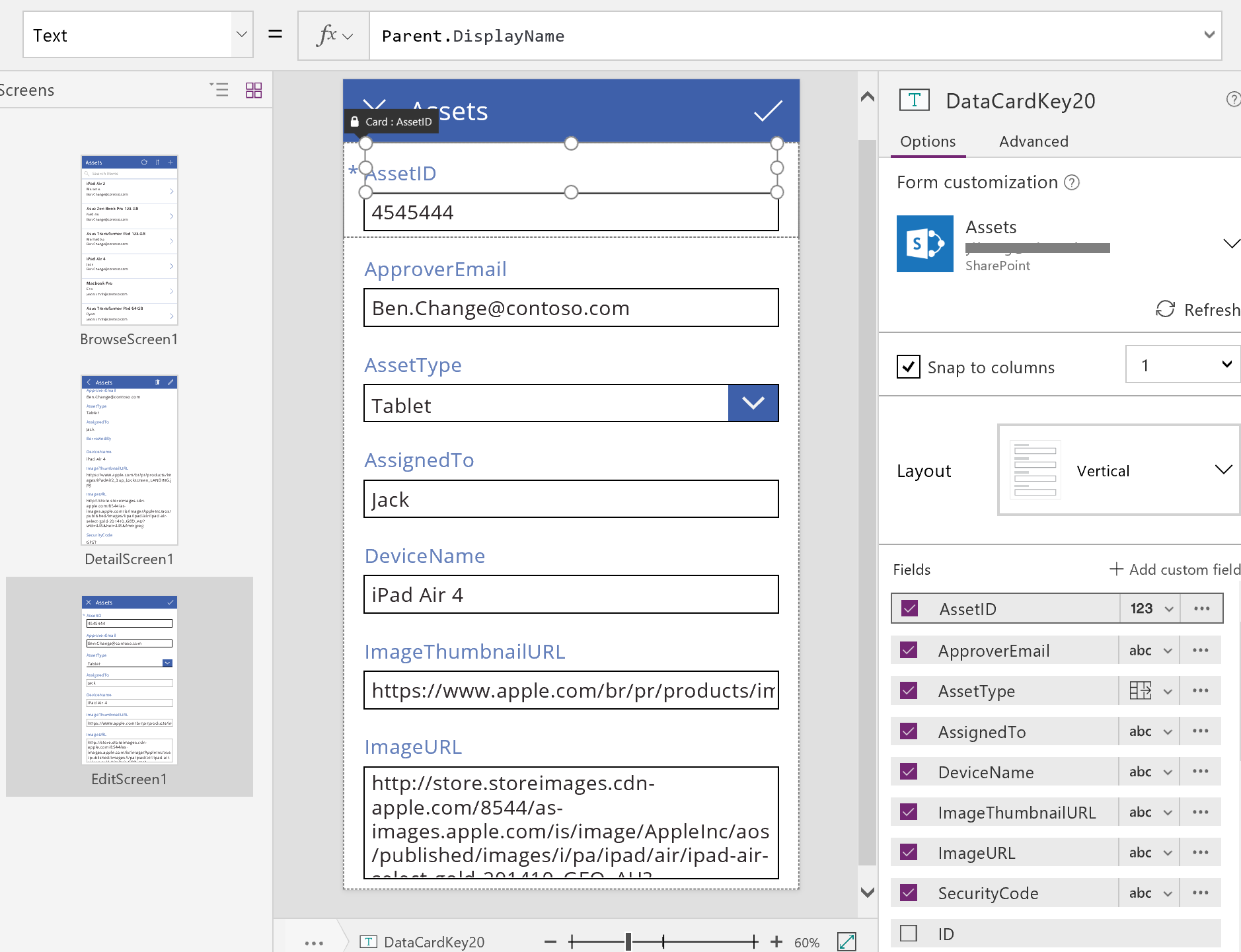
卡片 控制項的 DataField 屬性可決定卡片要顯示的欄位。 在此情況下,該屬性會設為 AssetID。 卡片包含**標籤** 控制項,其 Text 屬性會設為 Parent.Default。 此控制項會顯示卡片的預設值,此值是透過 DataField 屬性設定的。
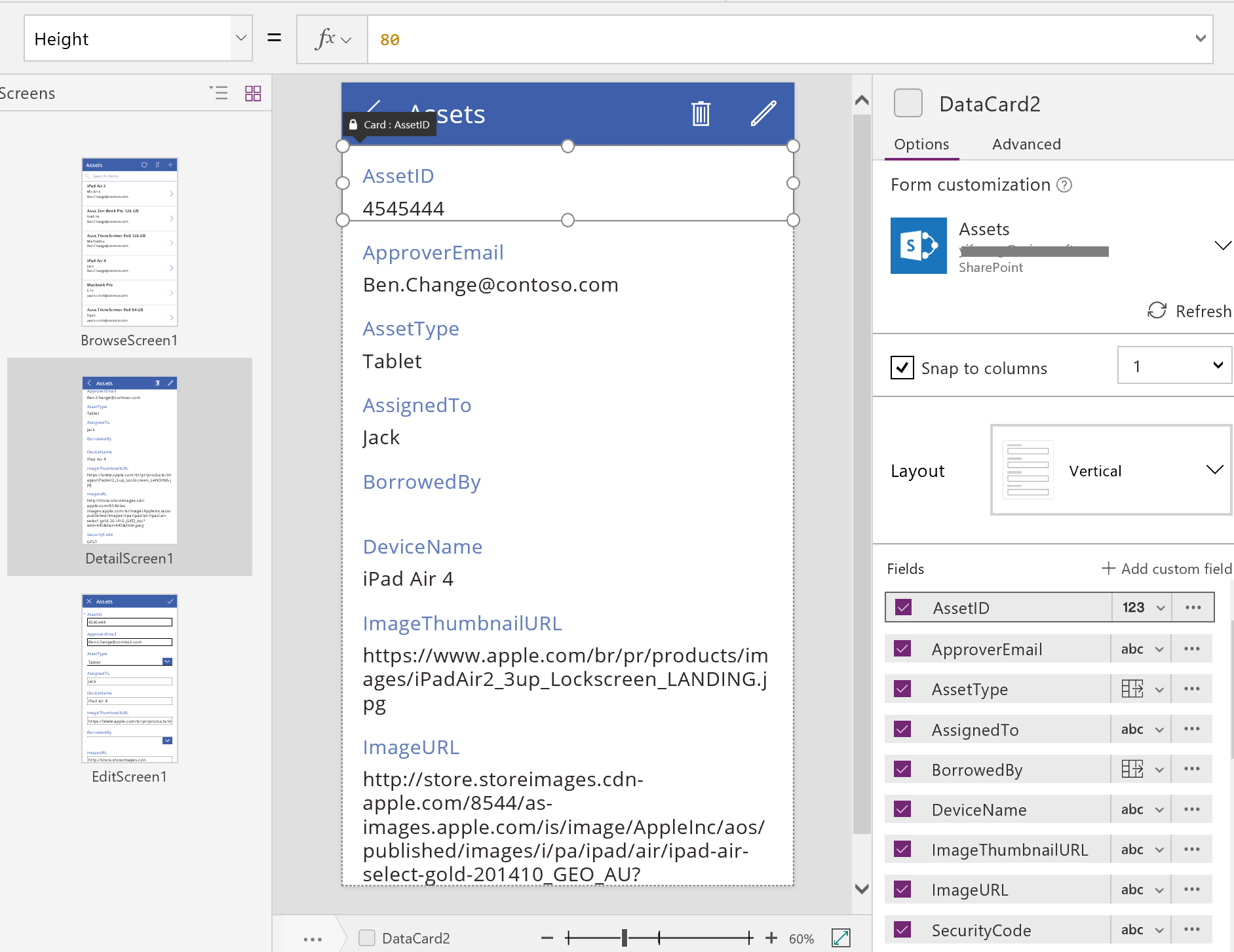
在產生的應用程式中,卡片 控制項預設為鎖定。 當卡片鎖定時,您無法修改某些屬性,例如 DataField,而且那些屬性無法使用公式列。 這項限制可協助確保您的自訂不會中斷所產生之應用程式的基本功能。 不過,您可以在右側窗格中變更卡片和其控制項的部分屬性︰

在右側窗格中,您可以選取要顯示哪些欄位,以及每個欄位要顯示何種控制項。
編輯/建立畫面

此畫面配有下列重要公式︰
| Ctrl | 支援的行為 | 公式 |
|---|---|---|
| 編輯表單 1 | 顯示資產資料來源中的記錄。 | 將 DataSource 屬性設為 Assets。 |
| 編輯表單 1 | 決定要顯示哪一筆記錄。 在產生的應用程式中,將會顯示使用者在瀏覽畫面 1 中選取的記錄。 | 將 Item 屬性設為下列值: 瀏覽資源庫 1. 已選取 |
| 卡片 控制項 | 在**編輯表單** 控制項中,提供控制項,讓使用者可在記錄中編輯一或多個欄位。 | 將 DataField 屬性設為欄位的名稱,以雙引號括住 (例如,"名稱")。 |
| ImageCancel1 | 當使用者選取此控制項時,將會捨棄任何進行中的變更,並會開啟詳細資料畫面。 | 將 OnSelect 屬性設為以下公式︰ ResetForm( EditForm1 ); Back() |
| ImageAccept1 | 當使用者選取此控制項時,會將變更提交至資料來源。 | 將 OnSelect 屬性設為以下公式︰ SubmitForm( EditForm1 ) |
| 編輯表單 1 | 如果接受變更,請回到上一個畫面。 | 將 OnSuccess 屬性設為以下公式︰ Back() |
| 編輯表單 1 | 如果不接受變更,將會繼續留在目前畫面,讓使用者能夠修正任何問題,並再次嘗試提交。 | 將 OnFailure 屬性保留為空白。 |
| Lbl 表單錯誤 1 | 如果不接受變更,將會顯示錯誤訊息。 | 將 Text 屬性設為下列公式︰ EditForm1.Error |
如同在詳細資料畫面中,名為 EditForm1 的表單控制項會主導編輯和建立畫面。 此外,EditForm1 的 Item 屬性也會設為 BrowseGallery1.Selected,所以表單會顯示使用者在 BrowseScreen1 中選取的記錄。 當詳細資料畫面將每個欄位顯示為唯讀時,使用者可以使用 EditForm1 中的控制項,更新一或多個欄位的值。 它也會使用 DataSource 屬性來存取有關此資料來源的中繼資料(例如每個欄位的使用者易記顯示名稱),以及應該儲存變更的位置。
如果使用者選取 「X」圖示來取消更新,則 ResetForm 函式會丟棄任何未儲存的變更,而 Back 函式則會開啟詳細資料畫面。 詳細資料畫面和編輯和建立畫面均會顯示相同記錄,直到使用者在瀏覽資源庫 1 上選取不同的記錄。 該記錄中的欄位仍會設為最近儲存的值,不會設為任何使用者所做,然後放棄的變更。
如果使用者變更表單中的一或多個值,然後選取「核取記號」圖示,則 SubmitForm 函式會將使用者的變更傳送至資料來源。
- 如果已成功儲存變更,則表單的 OnSuccess 公式會執行,而且 Back() 函式會開啟詳細資料畫面,以顯示更新的記錄。
- 如果變更未儲存成功,則表單的 OnFailure 公式會執行,但不會變更任何項目,因為它是空白的。 編輯和建立畫面會保持開啟狀態,讓使用者可以取消變更或修正錯誤。 Lbl 表單錯誤 1 會顯示使用者易記的錯誤訊息,其為表單的Error 屬性設定的地方。
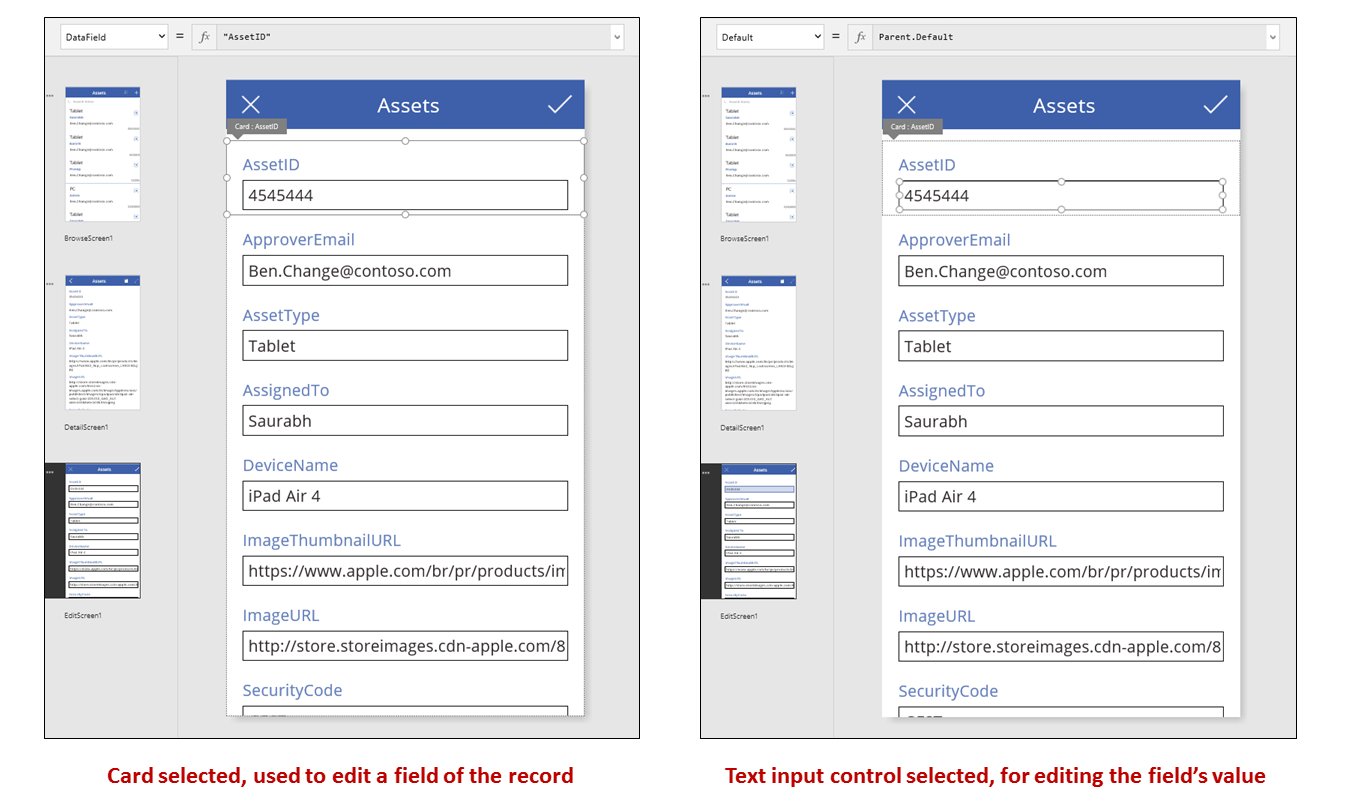
與**顯示表單** 控制項一樣,編輯表單 控制項包含 卡片 控制項,而卡片控制項包含顯示紀錄中不同欄位的其他控制項:

在前一張圖中,選取的卡片顯示資產 ID 欄位,並包含**文字輸入** 控制項,讓使用者可以編輯該欄位的值。 (相反的,詳細資料畫面顯示與**標籤** 控制項相同的欄位,屬唯讀。) 文字輸入 控制項有一個 Default 屬性,其設定為 Parent.Default. 如果使用者是建立記錄,而不是編輯記錄,則該控制項將顯示使用者可對新記錄變更的初始值。
在右側窗格中,您可以顯示或隱藏每張卡片、重新排列它們,或將它們設為在不同類型的控制項中顯示欄位。

從頭組建應用程式
藉由了解 Power Apps 如何產生應用程式,您可以自行組建一個,使用與本主題稍早所述相同之構成要素和公式的應用程式。
識別測試資料
若要充分運用本主題,請從您可以嘗試的資料來源開始。 它應該包含您無需顧慮,即可讀取和更新的測試資料。
注意
如果您用使用 SharePoint 程式庫或 Excel 資料表建立的清單,其中包含具有空格的資料行名稱 (如同您的資料來源),Power Apps 會將空格取代為 "_x0020_"。 例如,SharePoint 或 Excel 中的 "Column Name" 在資料版面配置中顯示或用於公式時,將在 Power Apps 中顯示為 "Column_x0020_Name"。
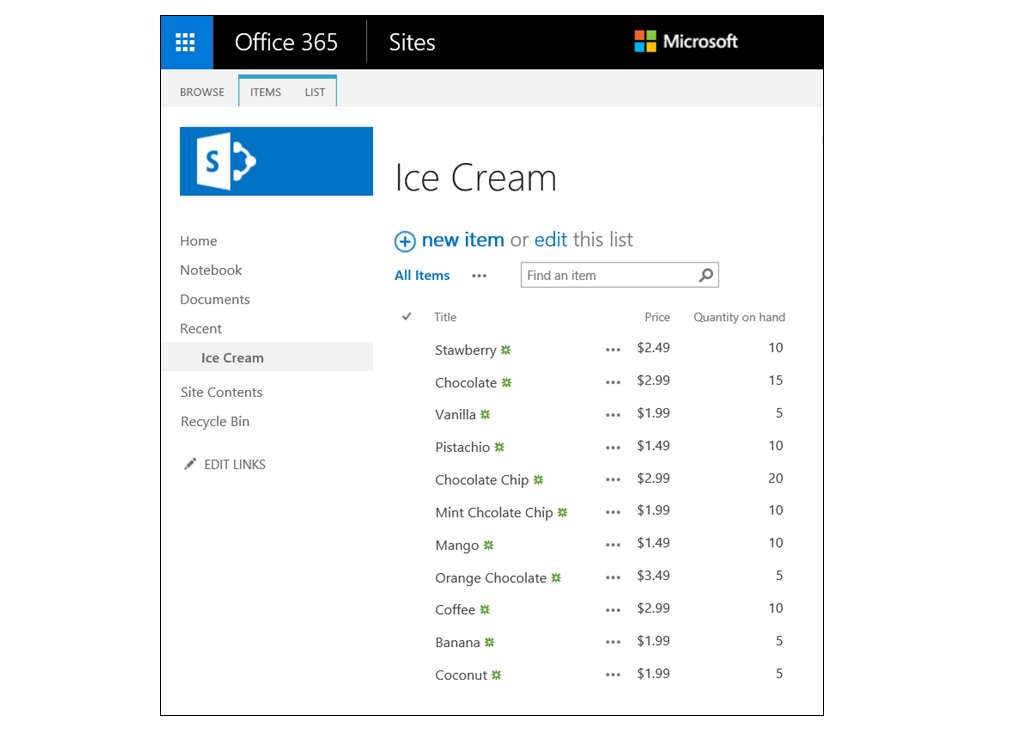
若要完全遵循本主題的其餘部分,請建立包含此資料且名為「冰淇淋」的清單︰

瀏覽記錄
從記錄中取得快速的資訊片段,方法為在瀏覽畫面的資源庫中尋找它。
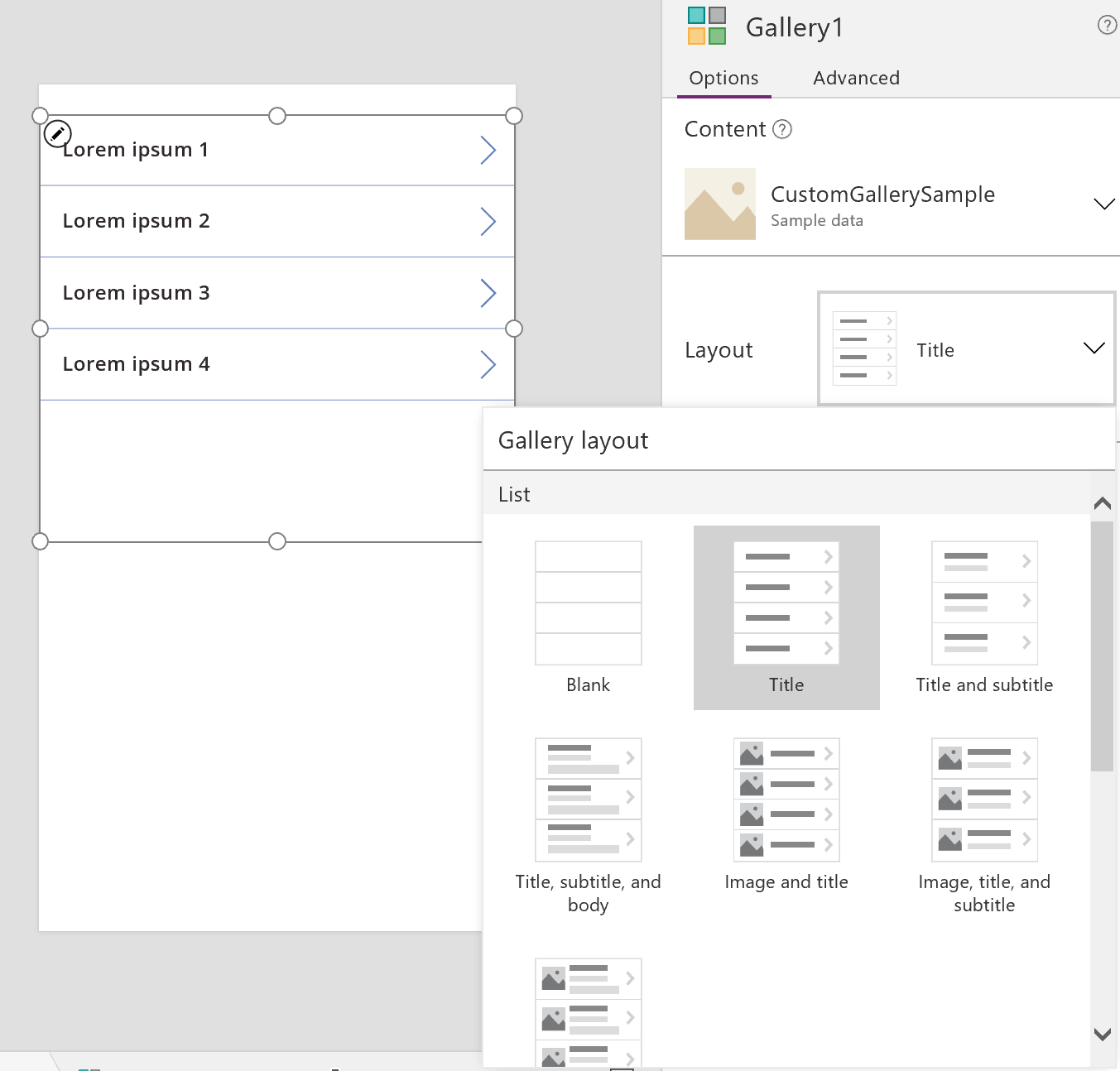
新增垂直資源庫,並且變更版面配置為僅有標題。

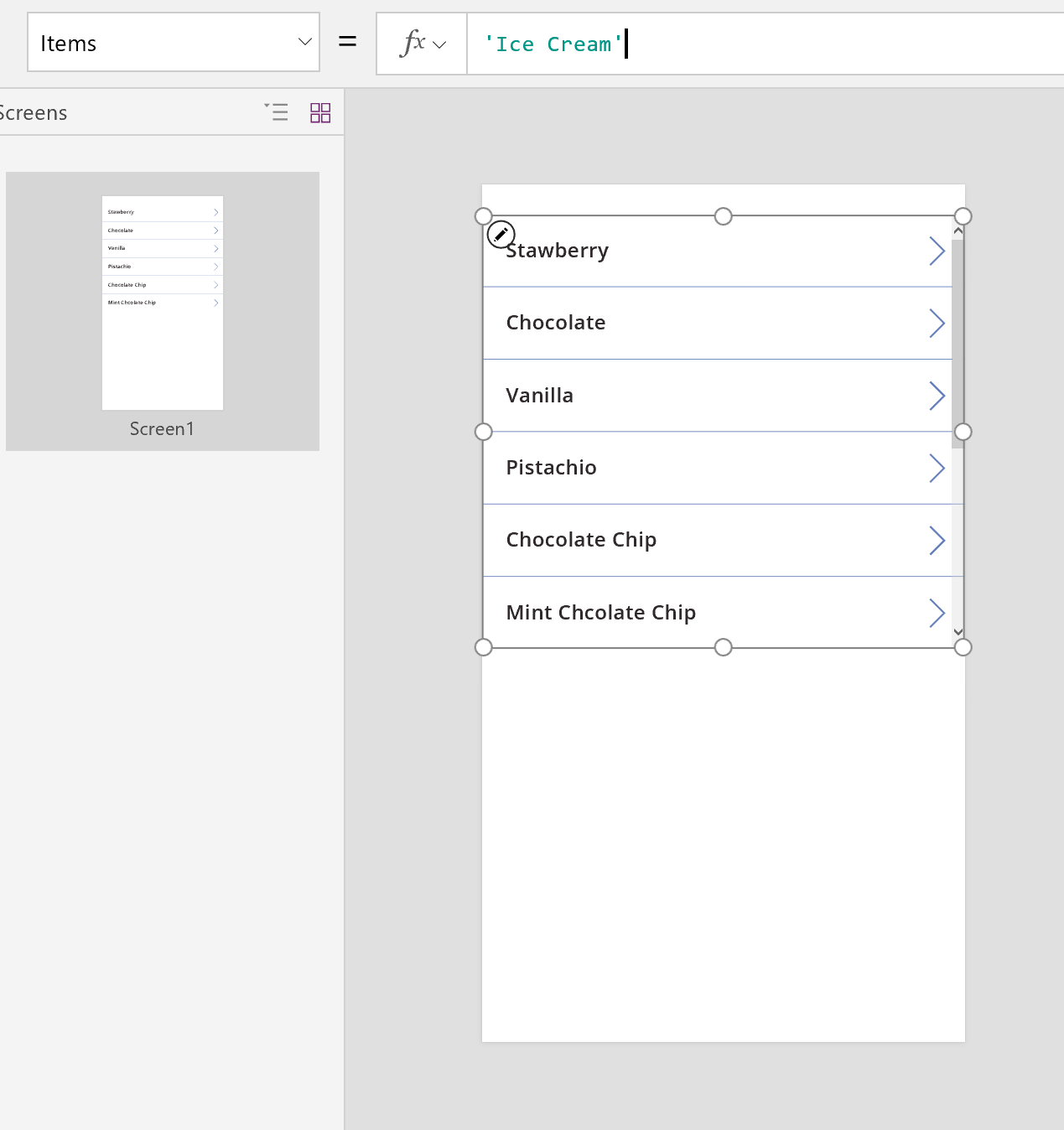
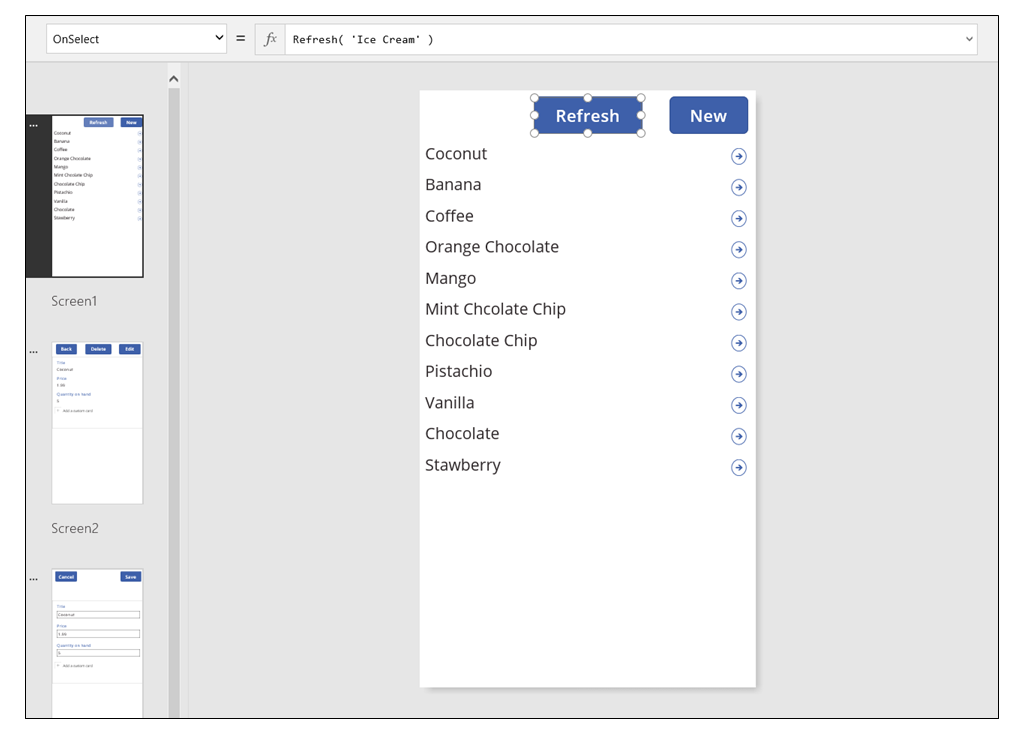
將資源庫的 Items 屬性設定為 Ice Cream。
將資源庫中第一個標籤的 Text 屬性設為 ThisItem.Title (如果它設為其他項目)。
標籤現在會針對每筆記錄在標題欄位中顯示值。

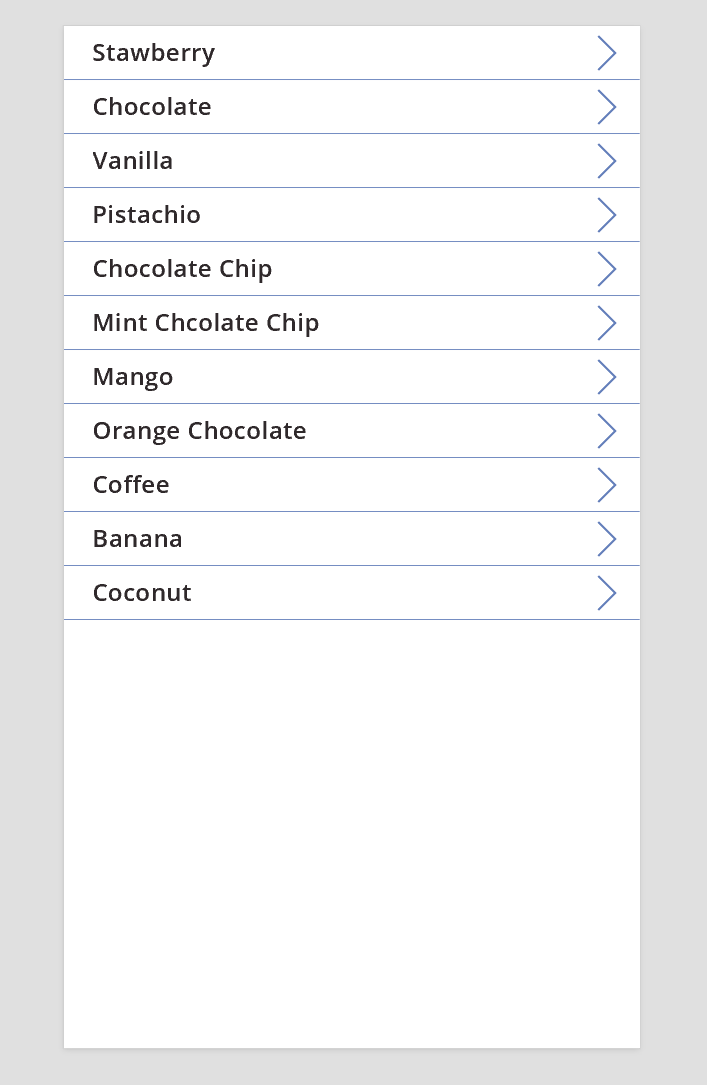
調整資源庫大小以填滿畫面,並且將其 TemplateSize 屬性設為 60。
畫面類似下列範例,其中顯示資料來源中的所有記錄︰

檢視詳細資料
如果資源庫未顯示您想要的資訊,請選取記錄的箭頭,以開啟詳細資料畫面。 該畫面上的**顯示表單** 控制項會針對您選取的記錄,顯示更多的欄位,且有可能顯示所有欄位。
顯示表單 控制項會使用兩個屬性來顯示記錄︰
- DataSource 屬性。 保留記錄的資料來源名稱。 此屬性會在右側面板填入欄位,並決定每個欄位的顯示名稱和資料類型(字串、數字、日期等等)。
- Item 屬性。 要顯示的記錄。 此屬性通常會連接至**資源庫** 控制項的 Selected 屬性,讓使用者可在**資源庫** 控制項中選取記錄,並深入探索該記錄。
當 DataSource 屬性設定好時,您可以透過右側窗格新增和移除欄位,以及變更它們的顯示方式。
在此畫面上,使用者無法故意或意外地變更記錄的任何值。 顯示表單 控制項是唯讀控制項,因此它不會修改記錄。
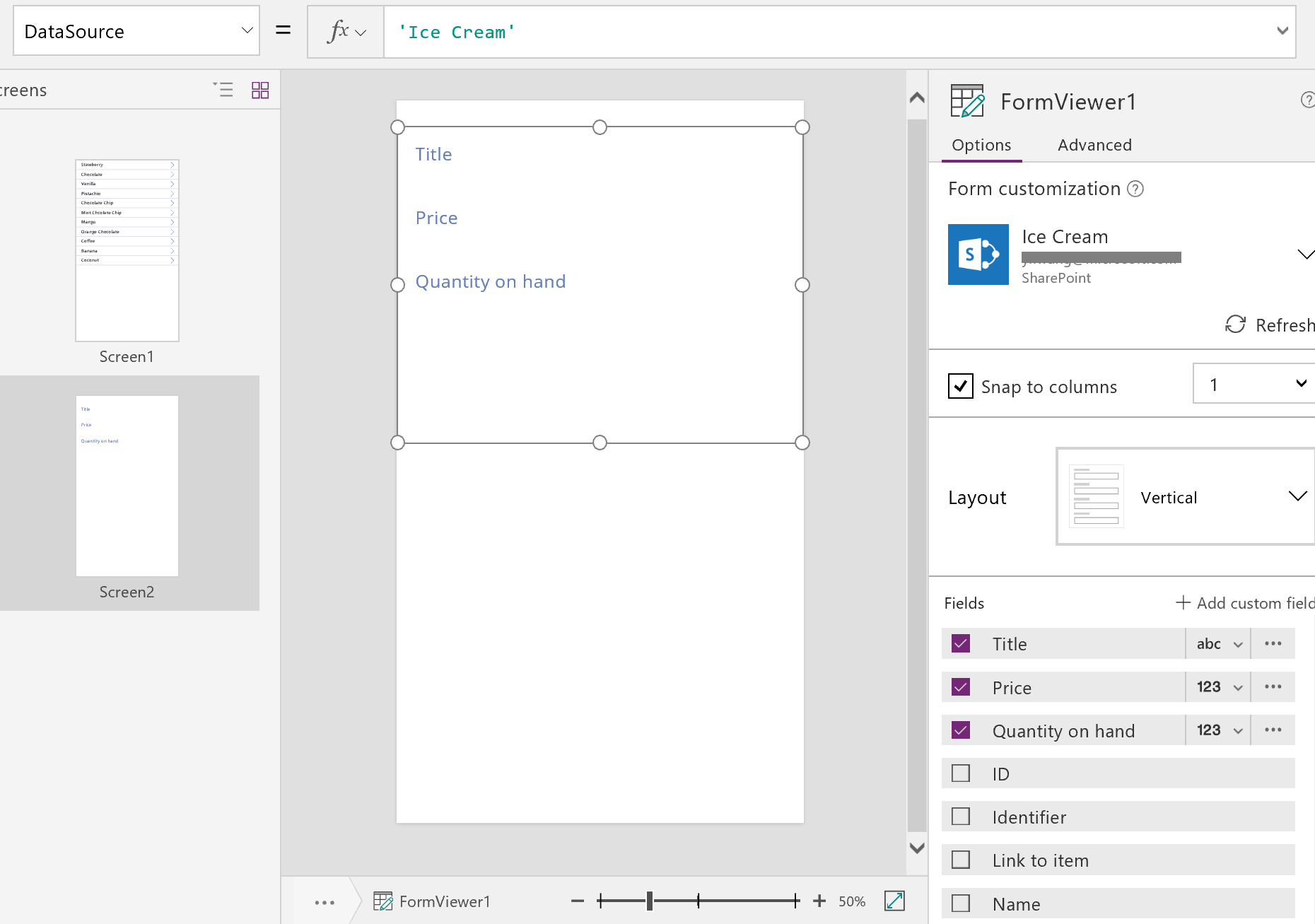
若要新增**顯示表單** 控制項:
- 新增畫面,然後將**顯示表單** 控制項新增至其中
- 將表單控制項的 DataSource 屬性設為 'Ice Cream'。
在右側窗格中,您可以選取要在畫面顯示的欄位,以及要在每個欄位顯示何種類型的卡片。 當您在右側窗格中進行變更時,每個**卡片** 控制項的 DataField 屬性會設為使用者將與之互動的欄位。 您的畫面應該類似下列範例︰

最後,我們必須將**顯示表單** 控制項連接至**資源庫** 控制項,讓我們可以查看特定記錄的詳細資料。 我們一完成 Item 屬性設定,來自資源庫的第一筆記錄就會出現在我們的表單中。
太好了! 現在讓我們來談談瀏覽︰使用者如何從資源庫畫面開啟詳細資料畫面,以及如何從詳細資料畫面開啟資源庫畫面。
現在,讓我們回到**資源庫** 控制項,然後將一些瀏覽項目新增至我們的詳細資料畫面。
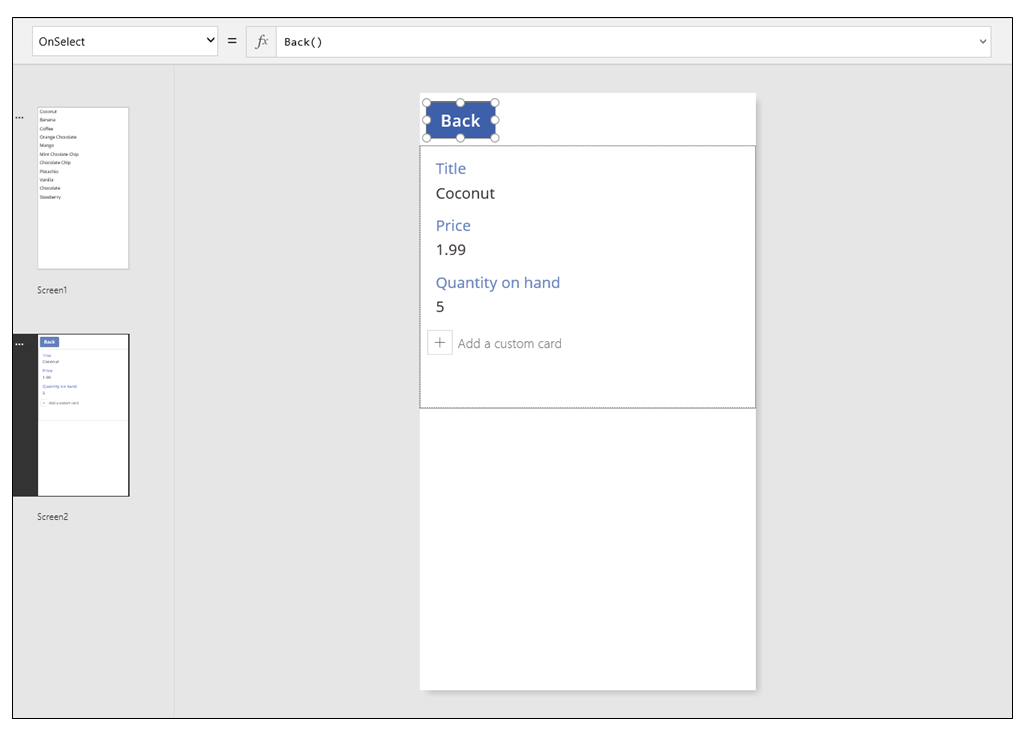
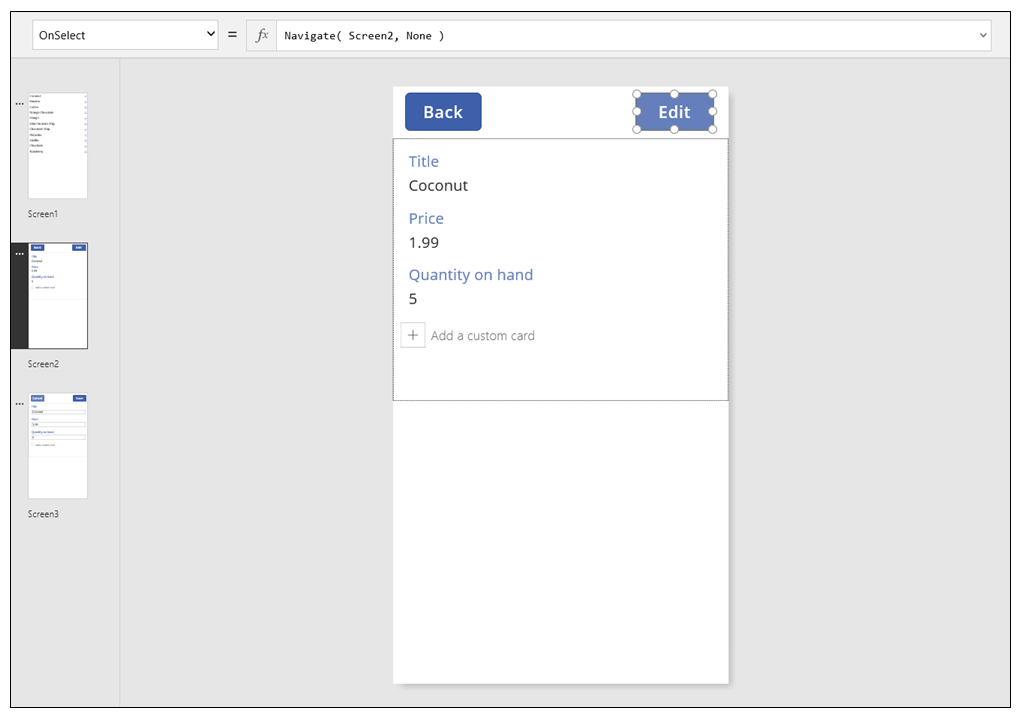
切換至第一個畫面 (裝載**資源庫** 控制項之處),然後選取資源庫中第一個項目的箭號。
將圖形的 OnSelect 屬性設定為以下公式:
Navigate( Screen2, None )
按下 F5 鍵,然後選取資源庫中的箭號,以顯示項目的詳細資料。
選取**返回** 按鈕以返回產品的資源庫,然後再按下 Esc 鍵。
編輯詳細資料
我們最後一個核心活動就是變更記錄的內容,此記錄是使用者在**編輯表單** 控制項中完成的。
編輯表單 控制項會使用兩個屬性來顯示並編輯記錄︰
- DataSource 屬性。 保留記錄的資料來源名稱。 正如同**顯示表單** 控制項,此屬性會在右側面板填入欄位,並決定每個欄位的顯示名稱和資料類型 (字串、數字、日期等等)。 此屬性也會決定每個欄位的值是否有效,再將它提交至基礎資料來源。
- Item 屬性。 要編輯的記錄,通常會連接至**資源庫** 控制項的 Selected 屬性。 這樣一來,您可以選取**資源庫** 控制項中的記錄、將它顯示在詳細資料畫面中,然後在編輯和建立畫面中編輯它。
若要新增**編輯表單** 控制項:
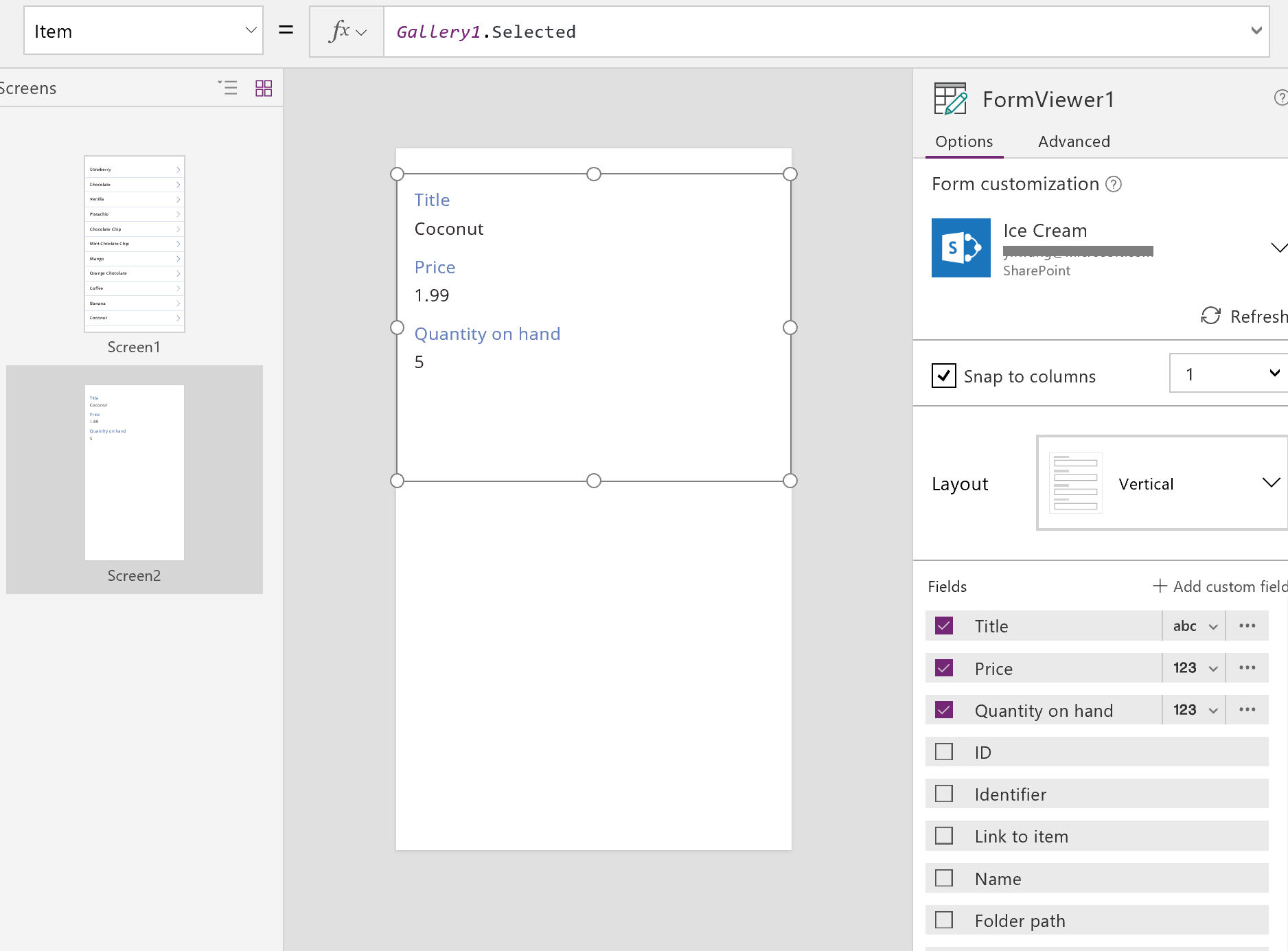
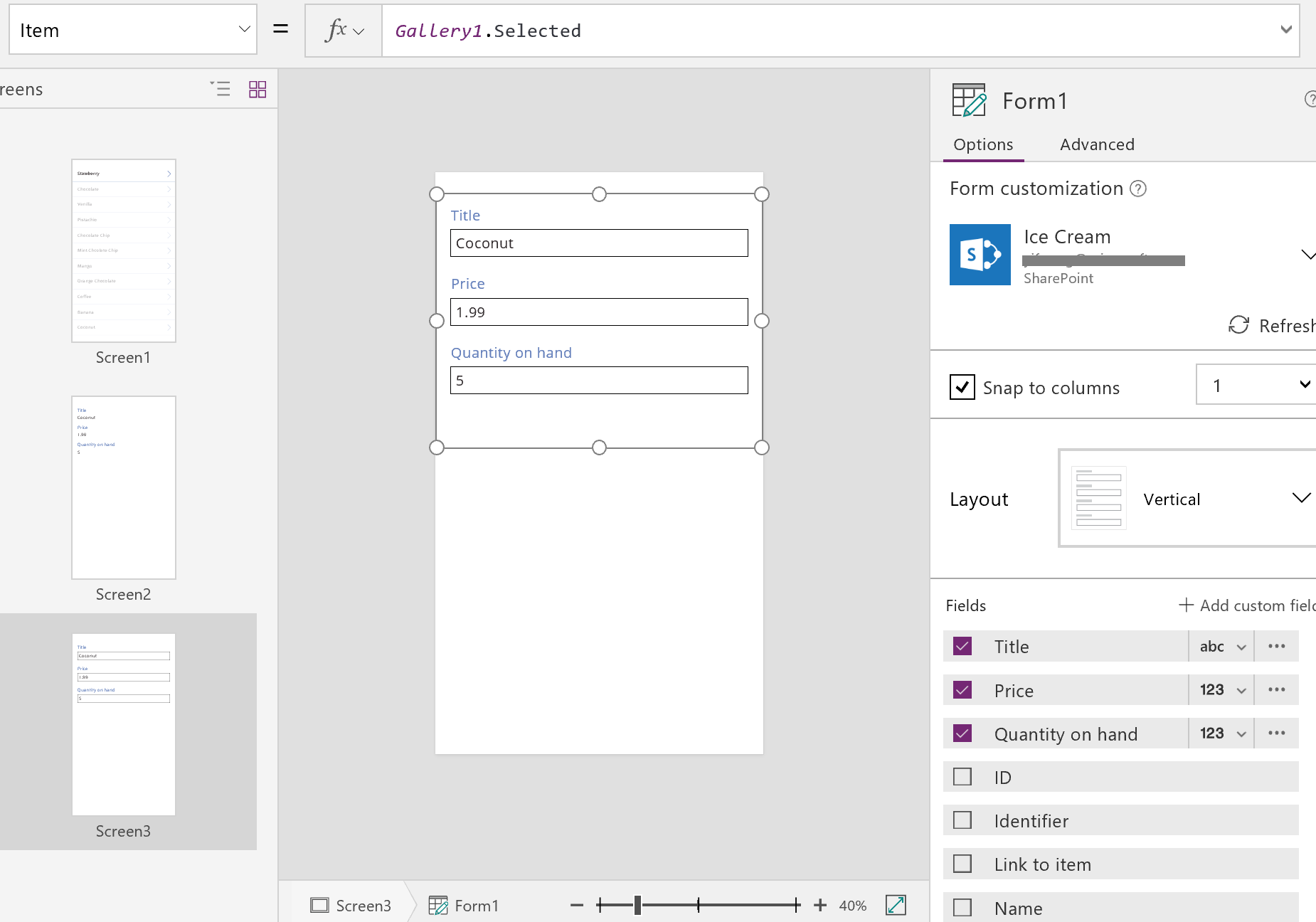
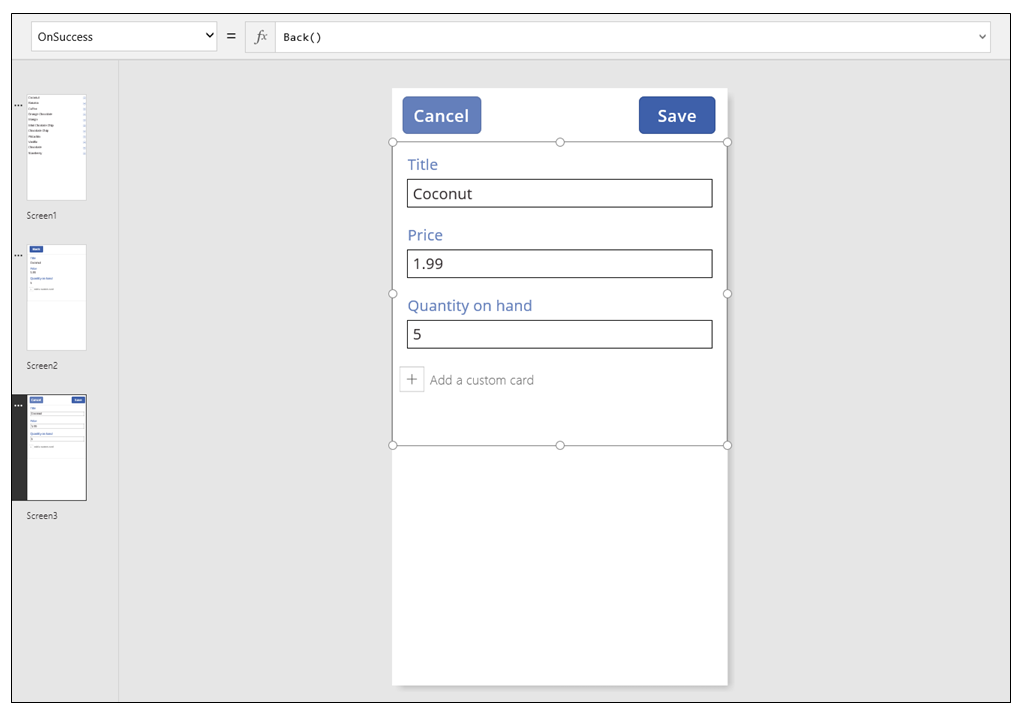
- 新增畫面、新增**編輯表單** 控制項,然後將表單的 DataSource 屬性設為 'Ice Cream'。
- 將 Item 屬性設為 Gallery1.Selected。
您現在可以選取要在畫面上顯示的欄位。 您也可以選取每個欄位要顯示何種類型的卡片。 當您在右側窗格中進行變更時,每個**卡片** 控制項的 DataField 屬性會設為使用者將與之互動的欄位。 您的畫面應該類似下列範例︰

這兩個屬性與**顯示表單** 控制項上的屬性相同。 此外,我們可以顯示記錄的詳細資料。
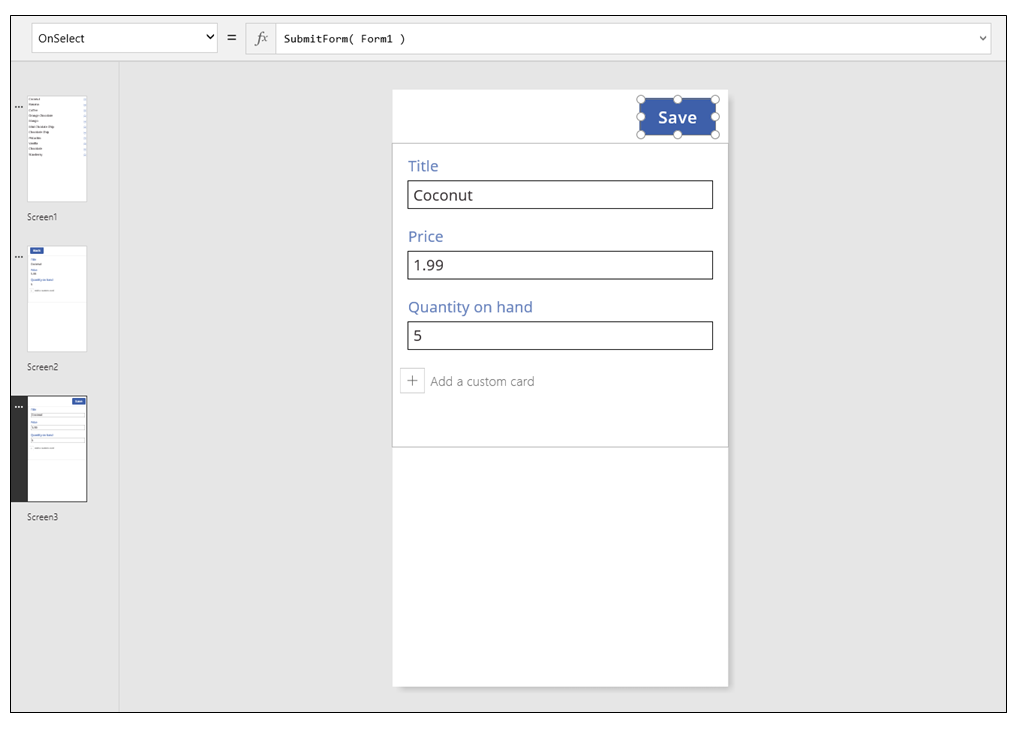
編輯表單 控制項可更進一步,方法是提供 SubmitForm 函式,將變更寫回資料來源。 將此控制項與按鈕或圖像控制項搭配使用,來儲存使用者的變更。

若要新增進出這個畫面的瀏覽項目︰
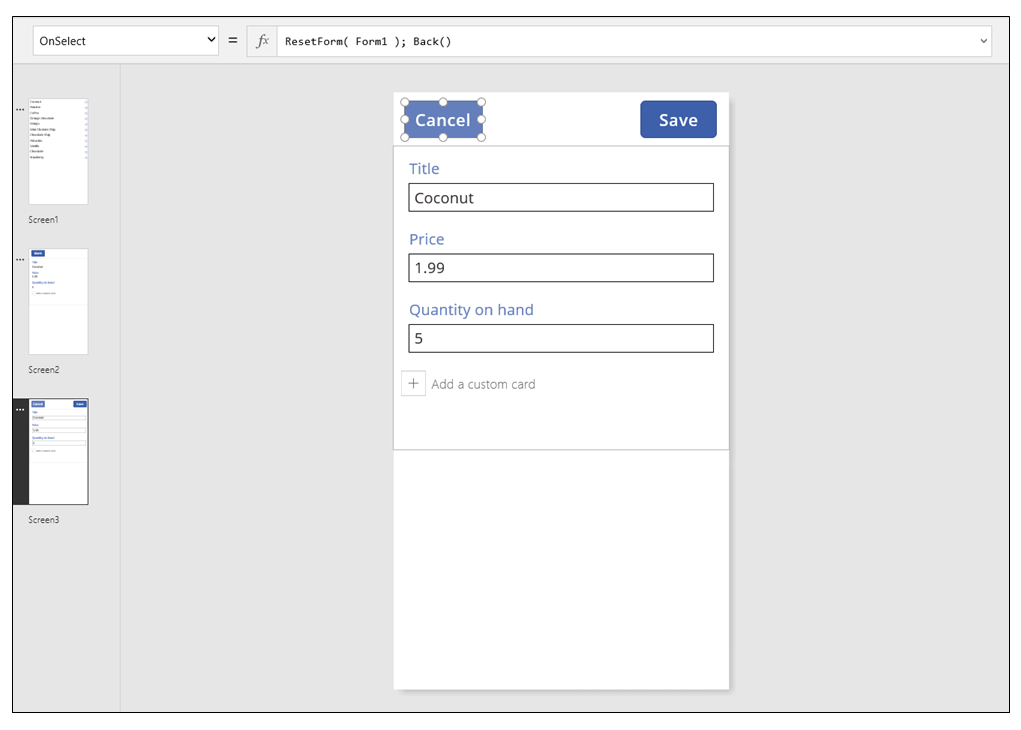
新增另一個**按鈕** 控制項、設定其 Text 屬性以顯示 Cancel,然後將其 OnSelect 屬性設為以下公式:
ResetForm( Form1 ); Back()此公式會捨棄任何未儲存的編輯,然後開啟前一個畫面。

將表單的 OnSuccess 屬性設為 Back()。
當更新成功儲存時,前一個畫面 (在此案例中,指的是詳細資料畫面)會自動開啟。

在顯示畫面上,新增按鈕、設定其 Text 屬性以顯示 Edit,然後將其 OnSelect 屬性設為以下公式:
Navigate( Screen3, None )
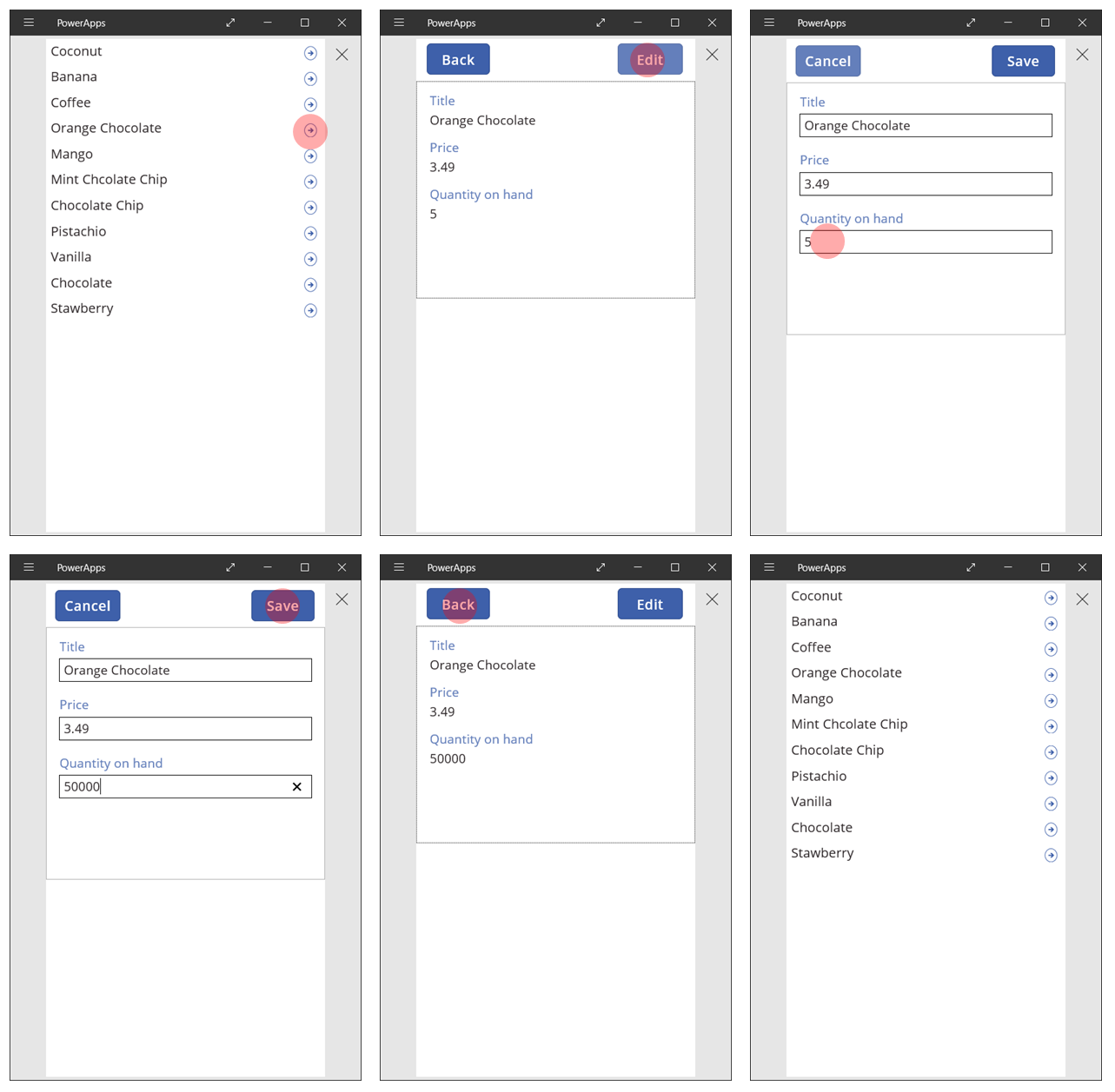
您已組建了一個有三個畫面可供檢視和輸入資料的基本應用程式。 若要試試看,請顯示資源庫畫面,然後按下 F5 鍵(或選取畫面左上角附近的向前箭號「預覽」 按鈕)。 粉紅色的點指出使用者在每個步驟中要按一下或點選畫面的位置。

建立記錄
使用者會與相同的編輯表單互動,以同時更新並建立記錄。 當使用者想要建立記錄時,NewForm 函式會將表單切換至新增模式。
當表單處於新增模式時,每個欄位的值都會設為資料來源的預設值。 提供給表單之記錄的 Item 屬性會被忽略。
當使用者準備好要儲存新記錄時,SubmitForm 即會執行。 在成功提交表單之後,表單會自動切換回 EditMode。
在第一個畫面上,您將加入新增按鈕︰
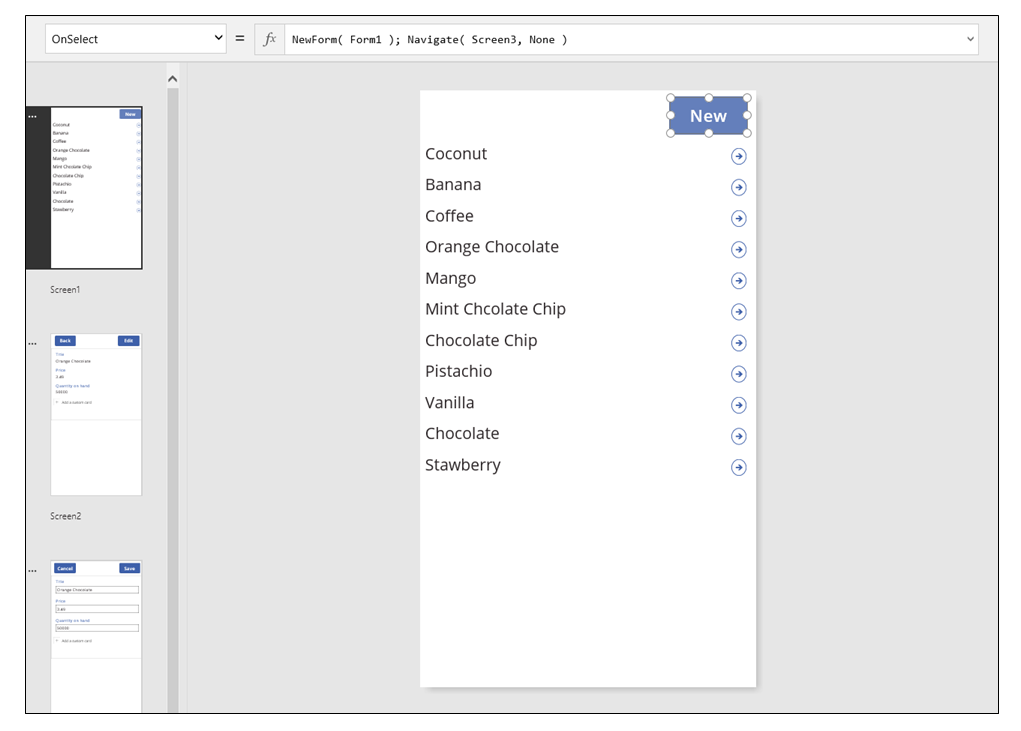
在具有資源庫的畫面上,新增**按鈕** 控制項。
將按鈕的 Text 屬性設為 New,並將其 OnSelect 屬性設為以下公式:
NewForm( Form1 ); Navigate( Screen3, None )此公式會將畫面 3 上的**編輯表單** 控制項切換為新增模式,並開啟該畫面,讓使用者可以填寫它。

當編輯和建立畫面開啟時,表單是空的,使用者可在其中新增項目。 當使用者選取儲存按鈕時,SubmitForm 函式會確保紀錄是建立而不是更新。 如果使用者選取取消按鈕時,ResetForm 函式會將表單切換回編輯模式,而且 Back 函式會開啟畫面以瀏覽資源庫。
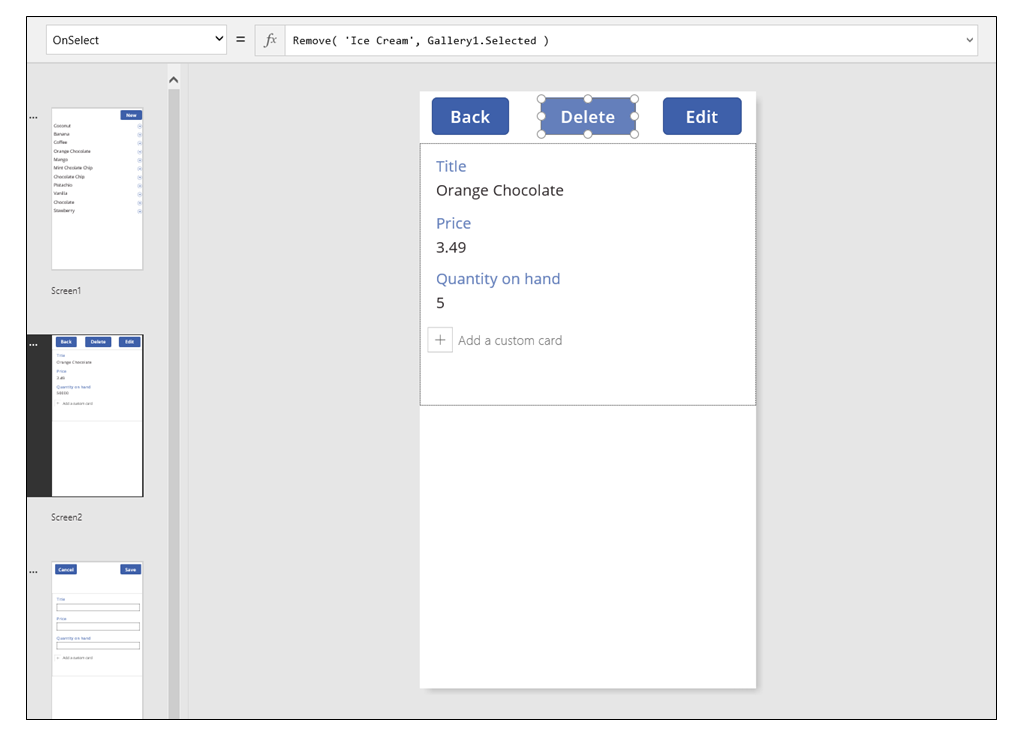
刪除記錄
在顯示畫面上,新增按鈕,並設定其 Text 屬性以顯示 Delete。.
將按鈕的 OnSelect 屬性設為此公式:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
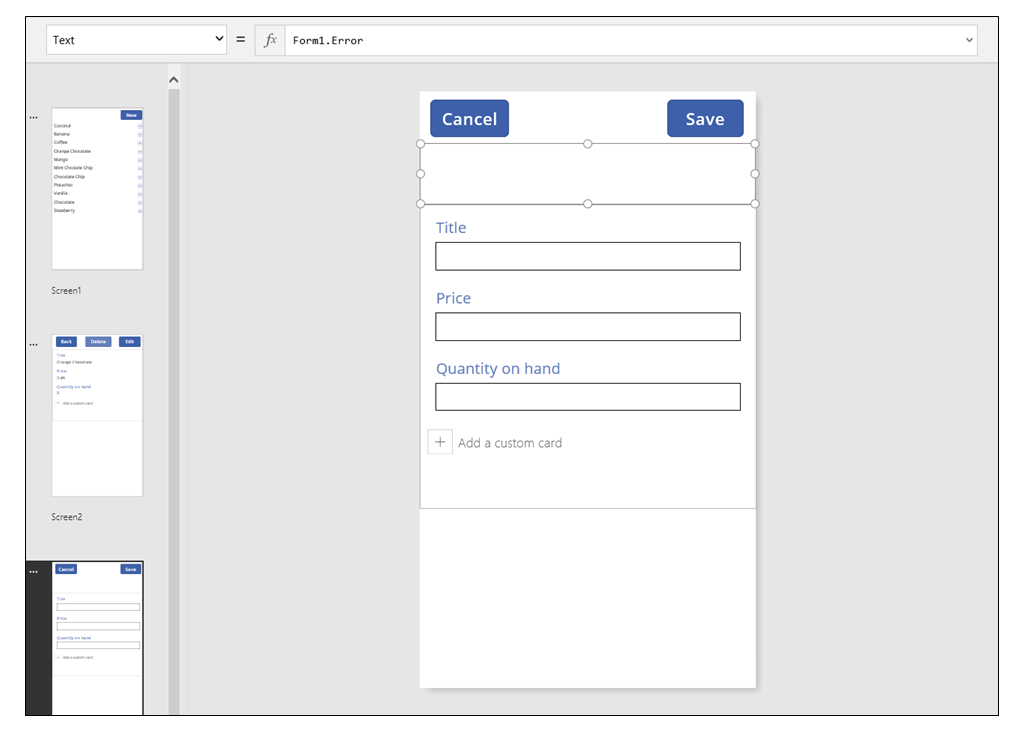
處理錯誤
在此應用程式中,當欄位的值無效、必填欄位是空的、無法連上網路,或大量其他問題跳出時,就會發生錯誤。
如果 SubmitForm 基於任何原因失敗,則**編輯表單** 控制項的 Error 屬性會包含要向使用者顯示的錯誤訊息。 利用此資訊,使用者應該可以更正問題並重新提交變更,或是可以取消更新。
在編輯和建立畫面上,新增**標籤** 控制項,並將其移至儲存按鈕正下方。 在使用者選取此控制項來儲存變更之後,任何錯誤都將很容易看到。
設定**標籤** 控制項的 Text 屬性,以顯示 Form1.Error。

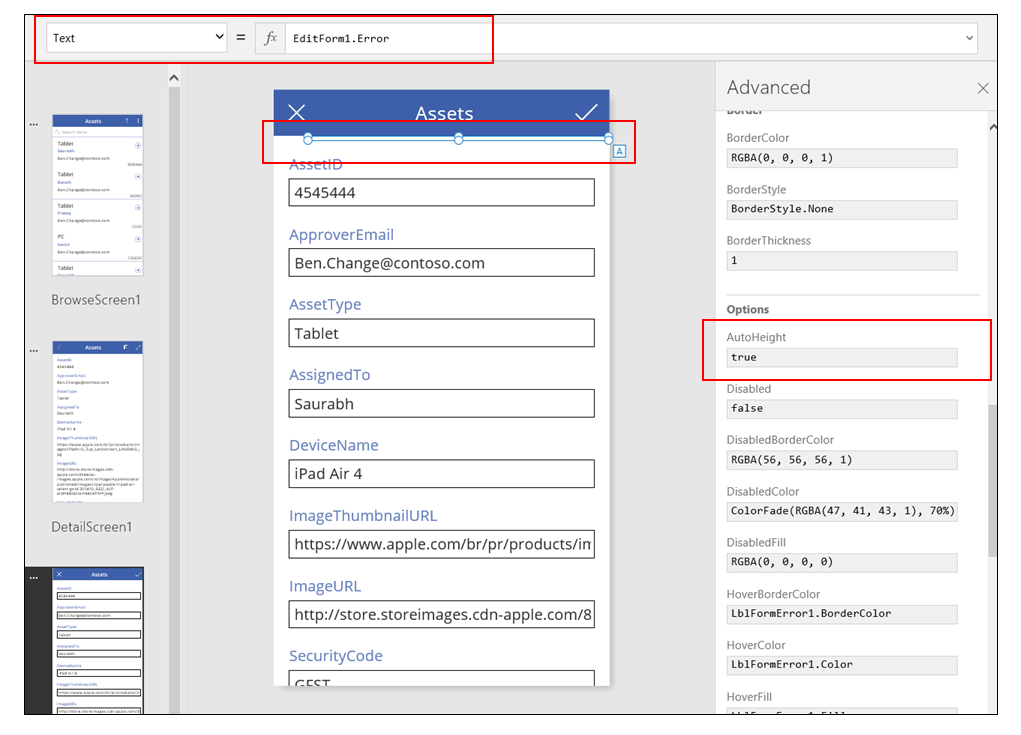
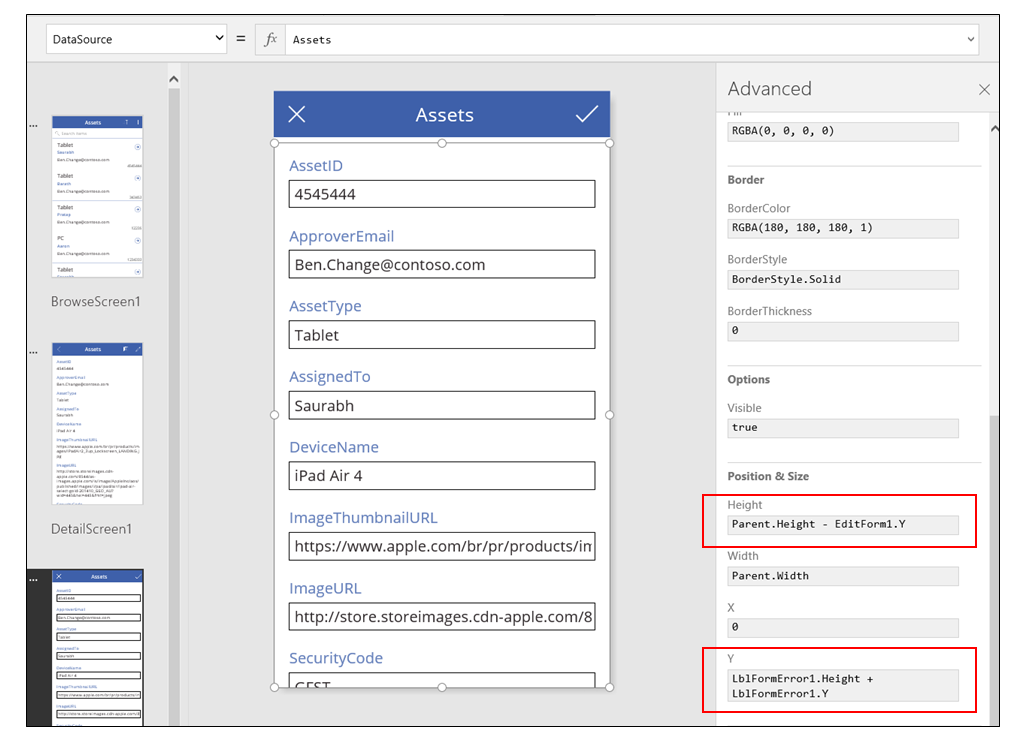
在 Power Apps 從資料產生的應用程式中,此控制項上的 AutoHeight 屬性會設為 true,如此一來,若沒有發生錯誤,就不會佔用任何空間。 編輯表單 控制項的**Height** 和 Y 屬性也會動態調整,以說明此控制項在錯誤發生時的成長情形。 如需其他詳細資料,請從現有資料產生應用程式,並檢查這些屬性。 若沒有錯誤發生,錯誤的文字方塊控制項會很短,因此您可能需要開啟進階檢視(可在檢視索引標籤上取得)來選取此控制項。


重新整理資料
每當使用者開啟應用程式時,即會重新整理資料來源,但使用者可能會想要重新整理資源庫中的記錄,但又不想關閉應用程式。 新增重新整理按鈕,讓使用者可以選取它,以手動方式重新整理資料︰
將此控制項的 OnSelect 屬性設定為以下公式:
Refresh( 'Ice Cream' )
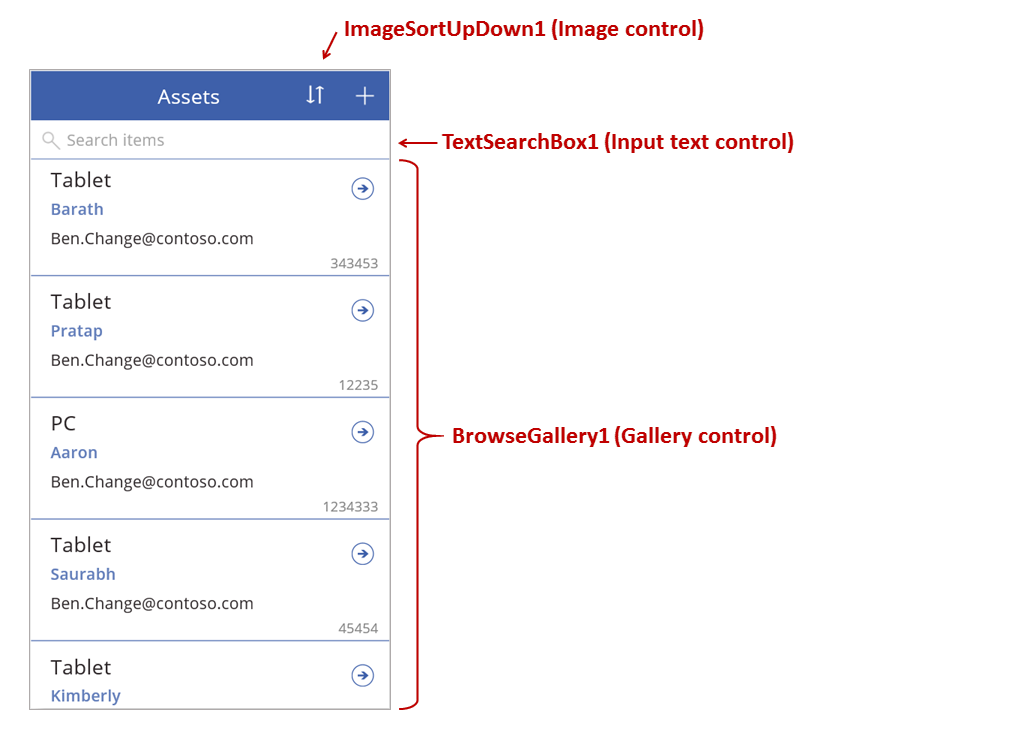
搜尋和排序資源庫
在 Power Apps 從資料產生的應用程式中,我們忘記討論「瀏覽」畫面頂端的兩個控制項。 藉由使用這些控制項,使用者可以搜尋一或多筆記錄、依遞增或遞減順序排序記錄清單,或同時執行這兩者。

當使用者選取排序按鈕時,資源庫的排序順序會反轉。 為了建立此行為,我們使用內容變數來追蹤資源庫的排序方向。 當使用者選取按鈕時,變數會更新,而且方向會反轉。 排序按鈕的 OnSelect 屬性會設定為以下公式:UpdateContext( {SortDescending1: !SortDescending1} )
UpdateContext 函式會建立 SortDescending1 內容變數(如果尚不存在的話)。 函式將讀取變數的值,並將它設為邏輯反項,方法是使用 ! 運算子。 如果值為 true,它會變成 false。 如果值為 false,它會變成 true。
資源庫 控制項上 Items 屬性的公式會使用此內容變數,以及 TextSearchBox1 控制項中的文字:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
讓我們說明每一步驟︰
在外部,我們有 Sort 函式,它會採用三個引數︰資料表、排序依據的欄位,以及排序方向。
- 排序方向取自於當使用者選取 ImageSortUpDown1 控制項時,所切換的內容變數。 true/false 值會轉譯成常數遞減和遞增。
- 排序依據的欄位固定是 ApproverEmail。 如果您變更資源庫中出現的欄位,也將需要變更此引數。
在內部,我們有 Filter 函式,它會採用資料表做為引數和運算式來評估每一筆記錄。
- 資料表是原始資產資料來源,為篩選或排序前的起點。
- 運算式會在核准者電子郵件欄位內的文字搜尋方塊 1 中搜尋字串的執行個體。 再一次,如果變更資源庫中出現的欄位,就也需要更新此引數。
- 如果文字搜尋方塊 1 是空的,則使用者想要顯示所有記錄,而且會略過 Filter 函式。
這只是一個範例,您可以根據應用程式的需求,撰寫**Filter、Sort**,以及其他函式和運算子,為 Items 屬性建立自己的公式。
畫面設計
到目前為止,我們尚未討論跨畫面分發控制項的其他方法。 這是因為您有許多選項,而且最佳選擇取決於您的特定應用程式之需求。
由於手機螢幕畫面限制很多,您可能會想要在不同畫面上瀏覽、顯示和編輯/建立。 在本主題中,Navigate 和 Back 函式會開啟每個畫面。
在平板電腦上,您可以在兩個或甚至一個畫面上瀏覽、顯示和編輯/建立。 若為後者,將不需要 Navigate 或 Back 函式。
如果使用者使用相同畫面,則您需要注意,使用者無法變更**資源庫** 中的選擇 ,而且可能會喪失**編輯表單** 控制項中的編輯。 若要防止使用者在對一筆記錄所做的變更尚未儲存時,就選取不同筆的記錄,請將資源庫的 Disabled 屬性設定為以下公式:
EditForm.Unsaved