啟用模型導向應用程式的煥然一新、新式外觀的模型導向應用程式使用者,可體驗符合 Microsoft 流暢 2 設計系統的更新樣式。 因為這個煥然一新的新式外觀具有新的主題系統,所以將不再使用傳統主題;不過,製作者可對已啟用煥然一新的新式外觀的使用者,修改應用程式標頭所使用的色彩。 在本文中,您將了解煥然一新的新式外觀適用的樣式覆寫,以及如何執行您組織的主題。
注意
- 新式主題目前僅支援自訂應用程式標頭。 無法使用自訂商務程式流程控制項等其他自訂。
- 若要使新式主題正常運作,模型導向應用程式必須使用新外觀。 其他資訊:模型驅動應用程式煥然一新的新式外觀
修改應用程式標頭色彩
利用應用程式中煥然一新的新式外觀 ,製作者可以修改應用程式標頭所使用的色彩,以符合其組織的商標。 若要完成此工作,請將所需的色彩封裝至 XML 資源,使用應用程式設定指向此 web 資源,然後驗證色彩變更是否符合預期。
注意
此功能可在 9.2.23094 或更新版本中使用。
應用程式標頭色彩所使用的 XML 資源概述
修改應用程式標頭樣式的第一個步驟是建立具有不同色彩選擇的 XML 檔案。 稍後,您將建立一個 XML Web 資源,並在 AppHeaderColors 索引標記中定義一個或多個以下屬性。
Background– 應用程式標頭的背景色彩。 若要讓任何變更生效,必須定義此元素。Foreground– 應用程式標頭的文字色彩。 如果未指定此項,系統會嘗試計算與所提供之背景色彩形成足夠對比的適當色彩。BackgroundHover– 在滑鼠游標懸停時,應用程式標頭上按鈕的背景色彩。 如果未指定任何值,系統會根據背景色彩計算出一種色彩。ForegroundHover– 在滑鼠游標懸停時,應用程式標頭上按鈕的文字色彩。 如果未指定任何值,系統會嘗試計算與 backgroundHover 色彩形成足夠對比的適當色彩。BackgroundPressed– 應用程式標頭上的按鈕,在按下時的背景色彩。 預設的邏輯與 backgroundHover 相同。ForegroundPressed– 應用程式標頭上的按鈕,在按下時的文字色彩。 預設的邏輯與 foregroundHover 相同。BackgroundSelected– 應用程式標頭上的按鈕,在被選取時的背景色彩。 預設的邏輯與 backgroundHover 相同。ForegroundSelected– 應用程式標頭上的按鈕,在被選取時的文字色彩。 預設的邏輯與 backgroundHover 相同。
新式主題的範例 XML
例如,此 XML 會指定應用程式標頭有綠色背景和白色文字,並以較深的背景色彩表示各種按鈕互動狀態。 為了獲得最佳的可用性,我們建議您為每個狀態指定不同的色彩值。
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
建立 Web 資源
- 使用文字或 XML 編輯器,儲存用來建立 web 資源的 XML。 新式主題的範例 XML
- 登入 Power Apps。
- 在左瀏覽窗格上,選取解決方案,然後建立新解決方案。
- 選取新增 > 更多 > Web 資源。
- 在新 Web 資源屬性窗格中,輸入下列值:
- 顯示名稱:輸入顯示名稱,例如新式主題的 XML。
- 名稱: 輸入 web 資源的唯一名稱。
- 類型::資料 (XML)
- 選取選擇檔案,瀏覽並選擇您先前使用該主題建立的 XML 檔案。
- 選取儲存。 您可以使用下一節中的步驟來發佈此自訂。
將自訂應用程式標頭色彩套用至您環境中的應用程式
選擇顏色並建立 Web 資源後,請按照以下步驟為環境中啟用了新外觀的所有應用程式啟用此應用程式標題樣式。
- 在您用來建立 web 資源的解決方案中,選取新增現有的 > 其他 > 設定。
- 在搜尋方塊中輸入覆寫,選取覆寫應用程式標頭色彩,再選取下一步,然後選取新增。
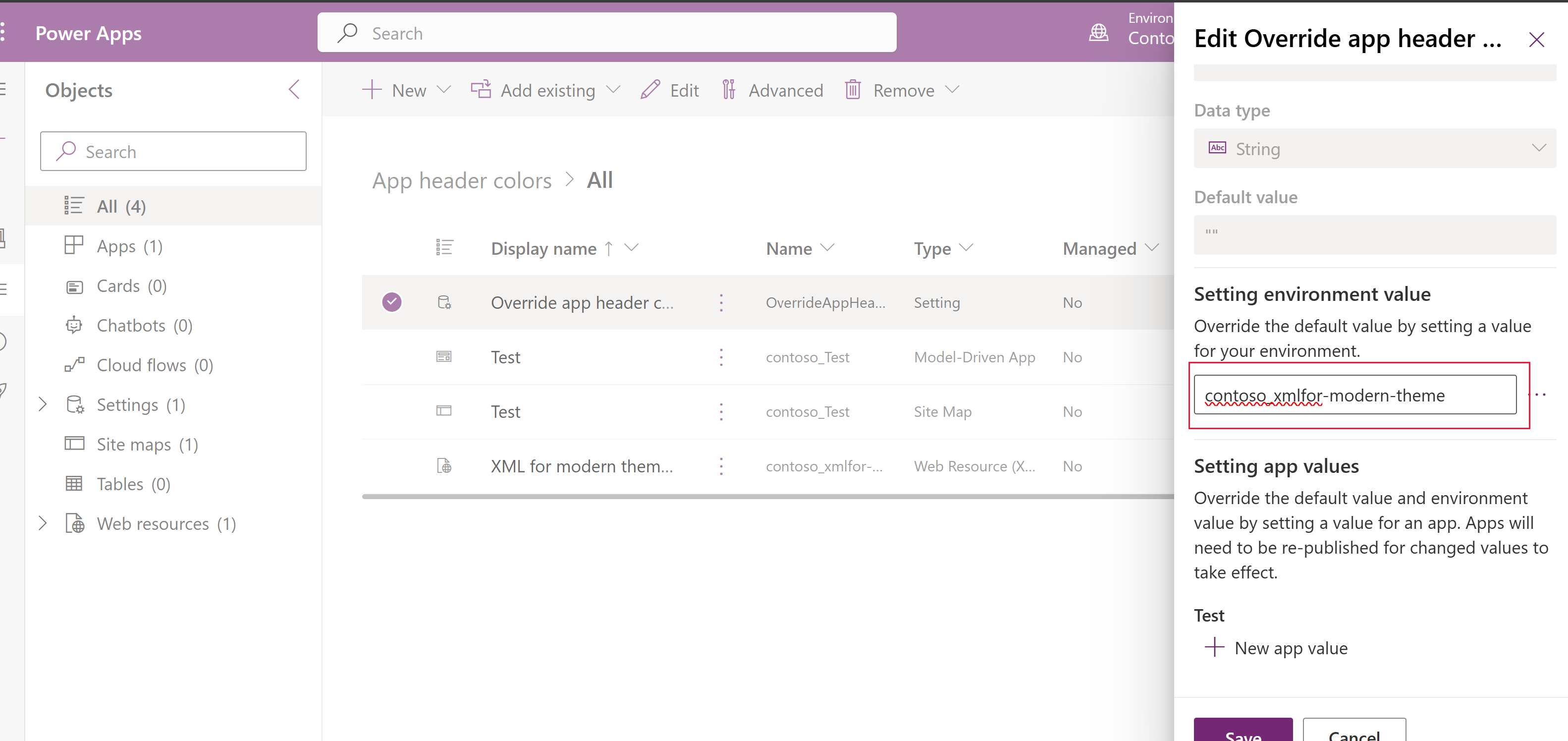
- 在解決方案中,選取覆寫應用程式標頭色彩,然後在命令列上選取編輯。
- 在右側編輯覆寫應用程式標頭色彩屬性窗格中,選取設定環境值,然後輸入先前建立之 web 資源的唯一名稱。 請確保為 Web 資源新增發行者前綴,並且不要包含引號。 在本例中,名稱顯示為 contoso_xmlfor-modern-theme。

- 選取儲存。
- 從命令列上選取發佈所有自訂。 (未選取此解決方案中的任何元件時,會出現此命令)。
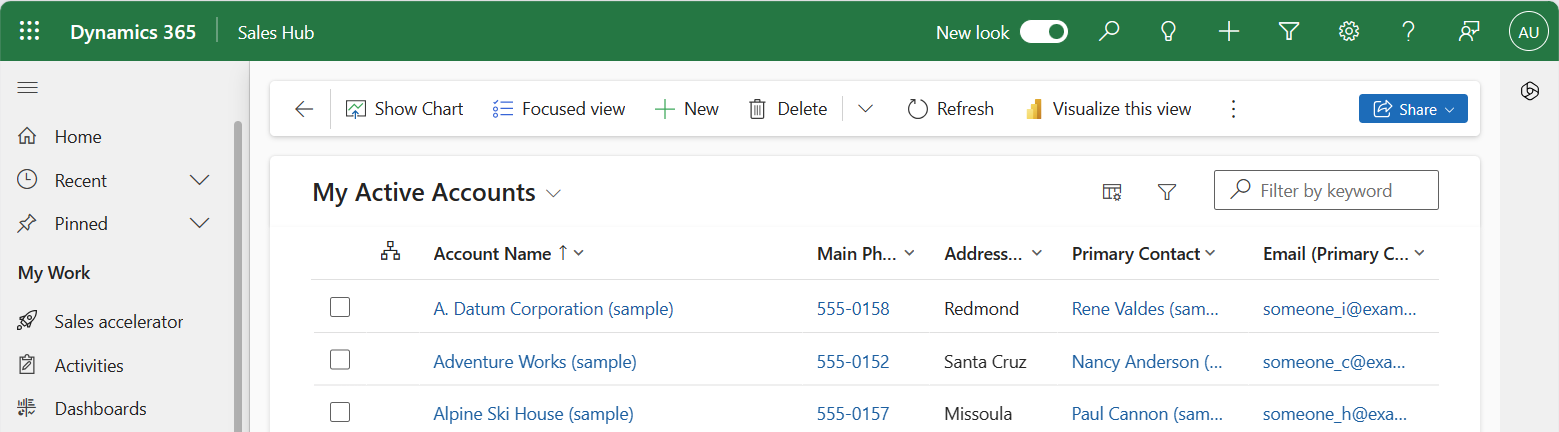
使用範例顏色,當您播放應用程式時,應用程式標題應如下所示 (您可能需要重新整理瀏覽器索引標籤)。

驗證新應用程式標頭色彩
在發佈新應用程式標頭色彩後,您將會想要驗證應用程式標頭視覺效果 (包括所有按鈕狀態),以確保一切都如您所望出現,而且對於協助工具而言,有足夠的對比度。 您應該驗證下列色彩選擇:
- 休眠中應用程式標頭和每個按鈕互動狀態會顯示預期色彩。
- 在休眠狀態和每個按鈕互動狀態的前景色彩和背景色彩之間,至少要有 4.5:1 的對比度。