建立自訂頁面範本用來轉譯 RSS 摘要
注意
自 2022 年 10 月 12 日起,Power Apps 入口網站為 Power Pages。 其他資訊:Microsoft Power Pages 現在已推出 (部落格)
我們很快就會遷移並將 Power Apps 入口網站文件與 Power Pages 文件併合。
在此範例中,我們會建立自訂頁面範本來轉譯新聞文章的 RSS 摘要,使用 Liquid 和網站範本頁面範本。 其他資訊: 使用網站範本儲存來源內容
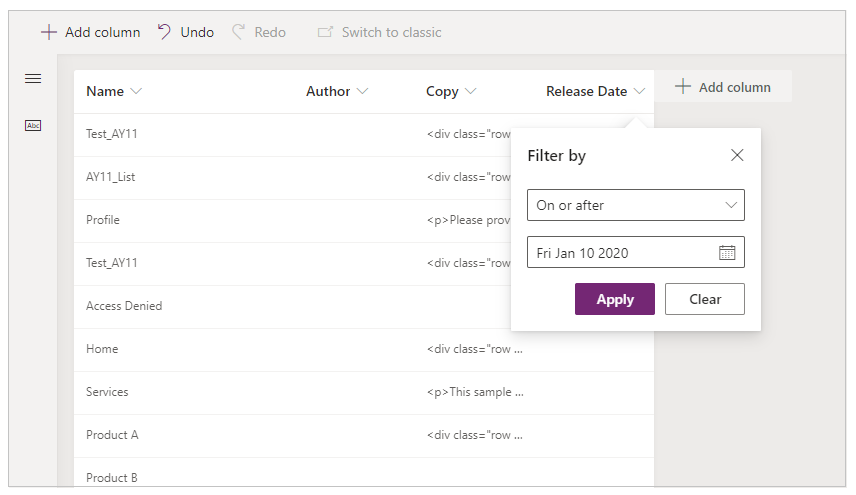
步驟 1:建立新的 Power Apps 檢視表
首先,我們會建立新的 Power Apps 檢視表,用來載入摘要的資料。 在此範例中,我們會讓它成為網頁上的檢視表,並使用此資料表來儲存我們的文章。 我們可以使用此檢視表設定結果的排序和篩選,並且包含資料表屬性做為欄,以便在 Liquid 範本中提供。

步驟 2:建立 RSS 摘要網站範本
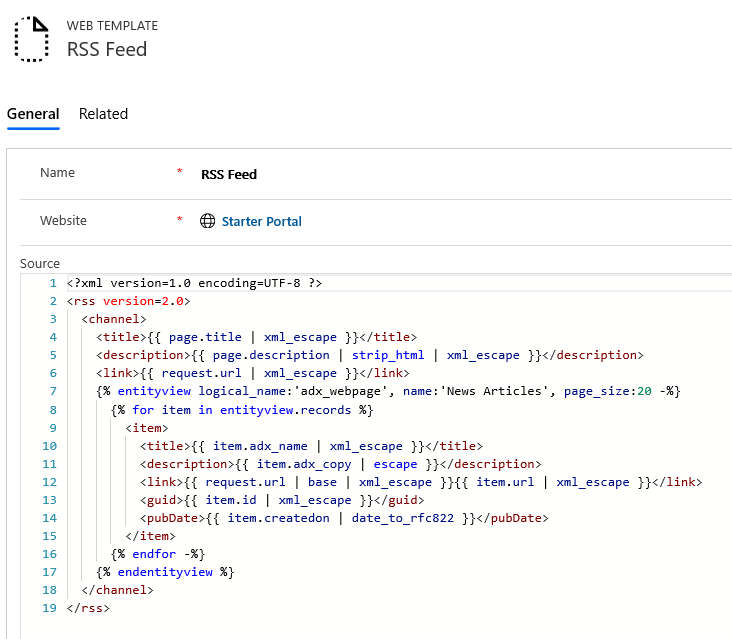
在此步驟中,我們將為 RSS 摘要建立網站範本。 此範本會套用至我們網站中的特定網頁,因此我們將使用該頁面的標題和摘要做為摘要的標題和描述。 接著我們將使用 entityview 標記載入新建立的新聞文章檢視表。 其他資訊: Dataverse 實體標籤。 請注意,我們也會將網站範本的 MIME 類型欄位設定為 application/rss+xml。 這會指出範本轉譯時,回覆內容類型會是哪一種。

RSS 摘要 (網站範本)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
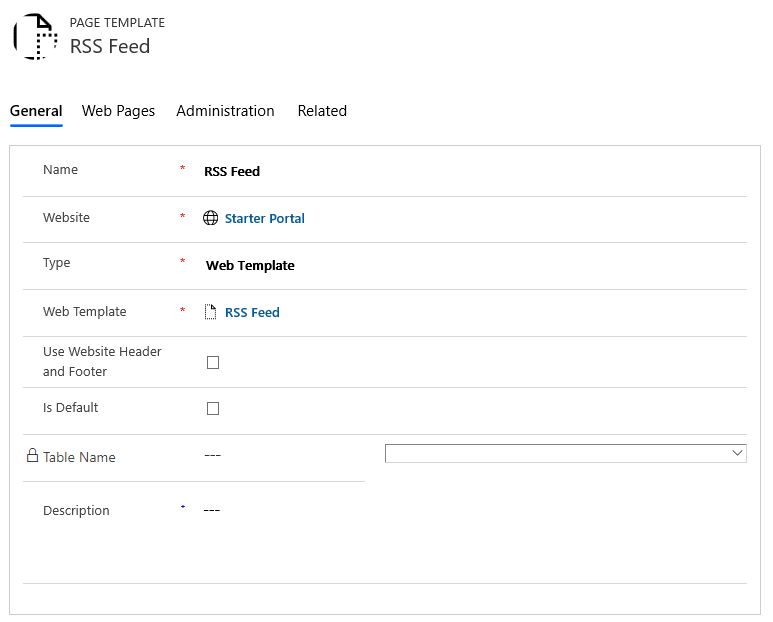
步驟 3:建立頁面範本以指派 RSS 摘要範本
現在我們將建立新的頁面範本,用來將 RSS 摘要範本指派至網站上的任何網頁。 請注意,我們取消選取使用網站頁首和頁尾,因為我們想要自行控制摘要的整個頁面回覆的轉譯方式。

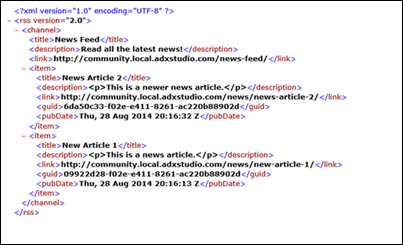
步驟 4:建立網頁以代管 RSS 摘要
現在剩下的就是使用 RSS 摘要範本建立新網頁來代管我們的摘要。 當我們要求這個新網頁時,就會收到 RSS 摘要 XML:

在此範例中,我們已了解如何結合 Liquid、網站範本、Power Apps 檢視表及入口網站內容管理功能來建立自訂 RSS 摘要。 結合這些功能可為任何入口網站應用程式增添強大的自訂功能。
請參閱
使用 Liquid 和網站範本頁面範本建立自訂頁面範本
轉譯與目前頁面相關的清單
轉譯網站頁首和主要導覽列
最多轉譯三個頁面階層,使用混合導覽
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應