注意
自 2022 年 10 月 12 日起,Power Apps 入口網站為 Power Pages。 其他資訊:Microsoft Power Pages 現在已推出 (部落格)
我們很快就會遷移並將 Power Apps 入口網站文件與 Power Pages 文件併合。
概觀
Visual Studio Code (VS Code) 是輕量型但功能強大的原始程式碼編輯器,可在桌面上執行,而且可供 Windows、macOS 及 Linux 使用。 內建支援 JavaScript、TypeScript 和 Node.js,並擁有針對其他語言 (例如 C++、C#、Java、Python、PHP 和 Go) 和執行時 (例如 .NET 和 Unity) 的豐富擴展生態系統。 如需詳細資訊,請參閱開始使用 VS Code。
VS Code 允許您透擴充功能來擴展功能。 VS Code 延伸模組可對整體體驗新增更多功能。 搭配此功能的版本後,現在便可以使用 VS Code 延伸模組來處理 Power Apps 入口網站。
入口網站的 VS Code 延伸模組
這些 Power Platform Tools 新增了使用 VS Code 設定入口網站的功能,以及使用內建的 Liquid 語言 IntelliSense,協助您在使用 VS Code 自訂入口網站介面時,協助您完成程式碼、協助和提示。 使用 VS Code 延伸模組,您也可以透過 支援 Microsoft Power Platform CLI 的入口網站 來設定入口網站。

先決條件
在將 VS Code 擴充功能用於 Power Apps 入口網站前,您必須:
下載、安裝及設定 Visual Studio Code。 更多資訊:下載 Visual Studio Code
為了讓 Power Apps 入口網站 CI/CD 支援使用 CLI,設定您的環境和系統。 其他資訊:支援 Microsoft Power Platform CLI (預覽版) 的入口網站
安裝 VS Code 延伸模組
安裝 Visual Studio Code 後,需要安裝適用於 VS Code 的 Power Apps 入口網站插件的擴充功能。
若要安裝 VS Code 擴充功能:
打開 Visual Studio Code。
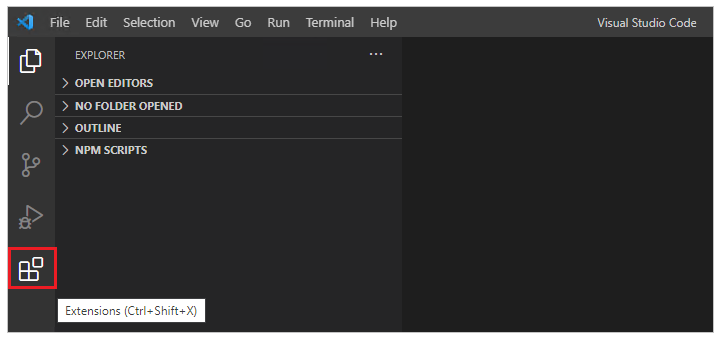
從左窗格選取
 (擴充功能)。
(擴充功能)。
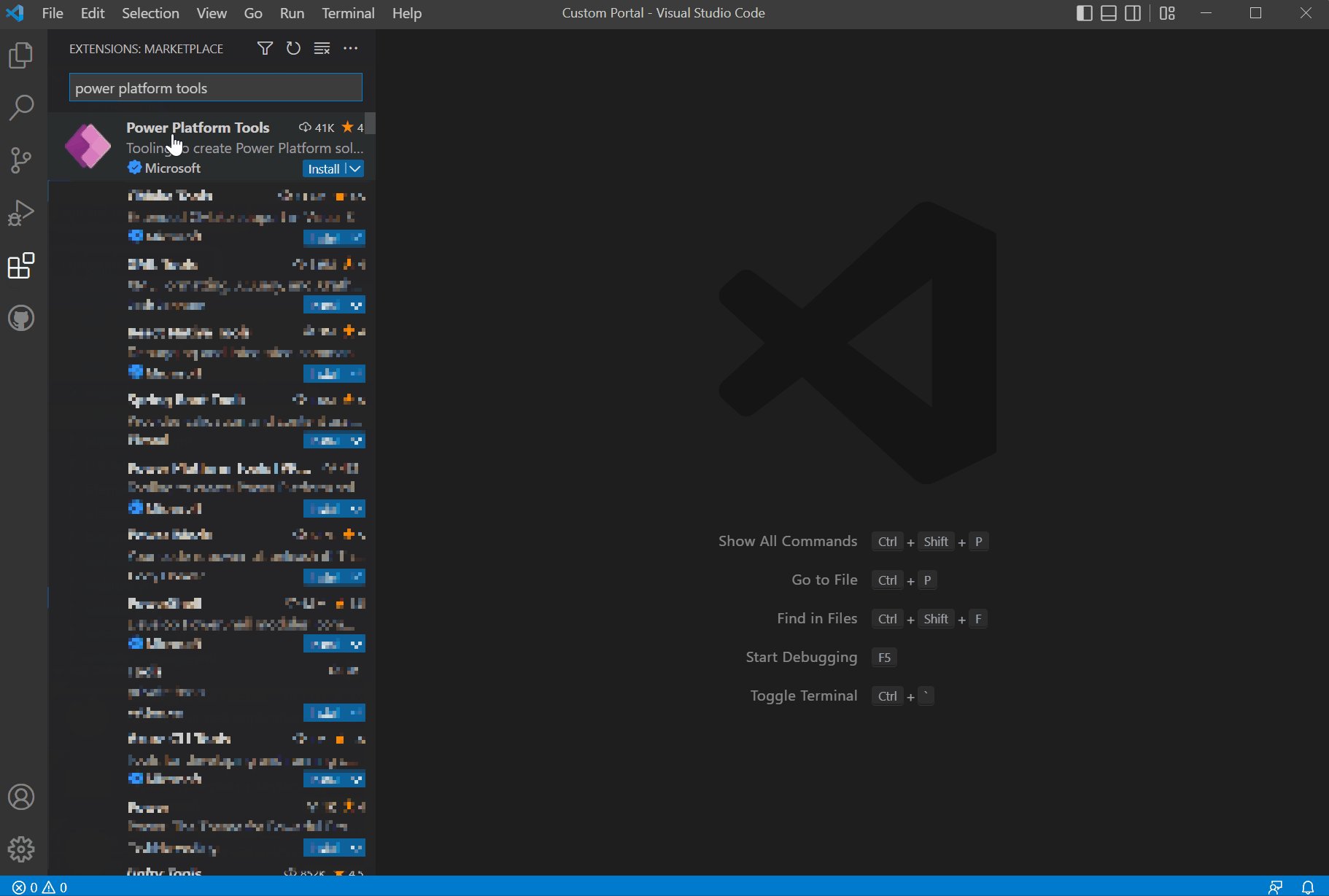
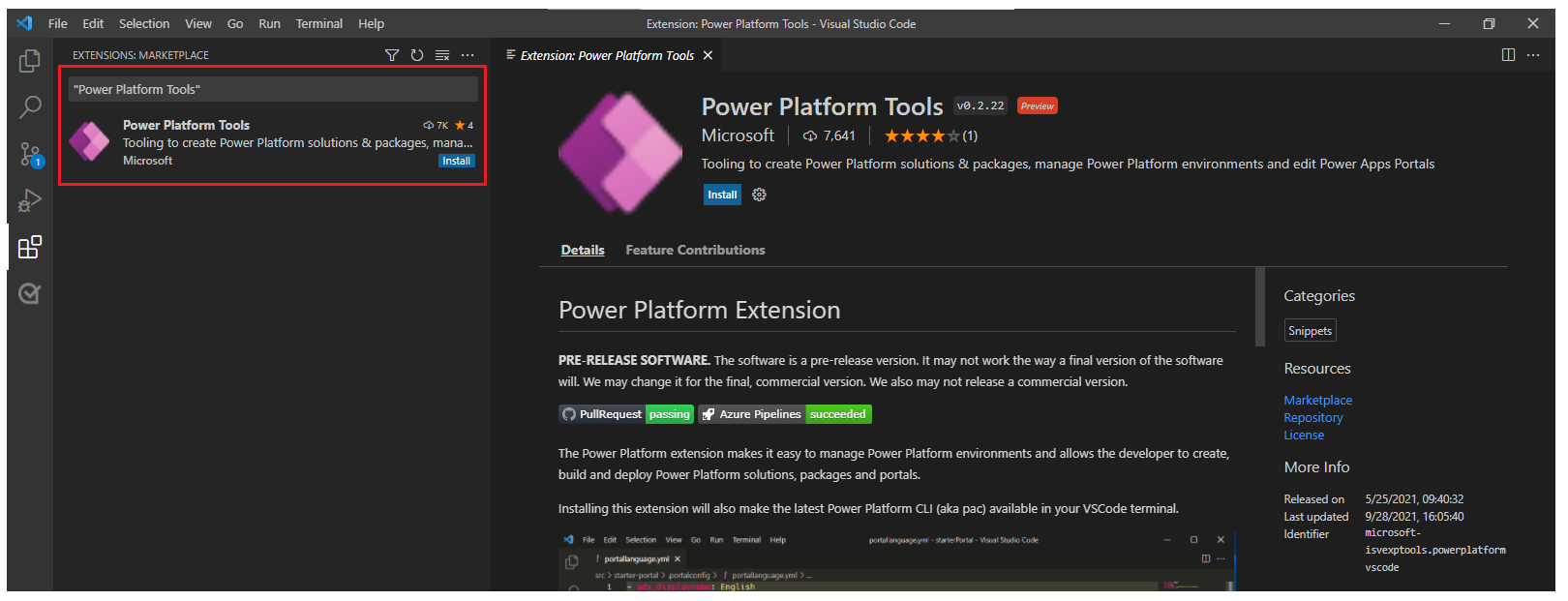
在 [擴充功能] 窗格的右上方選取
 。
。搜尋並選取 Power Platform Tools。

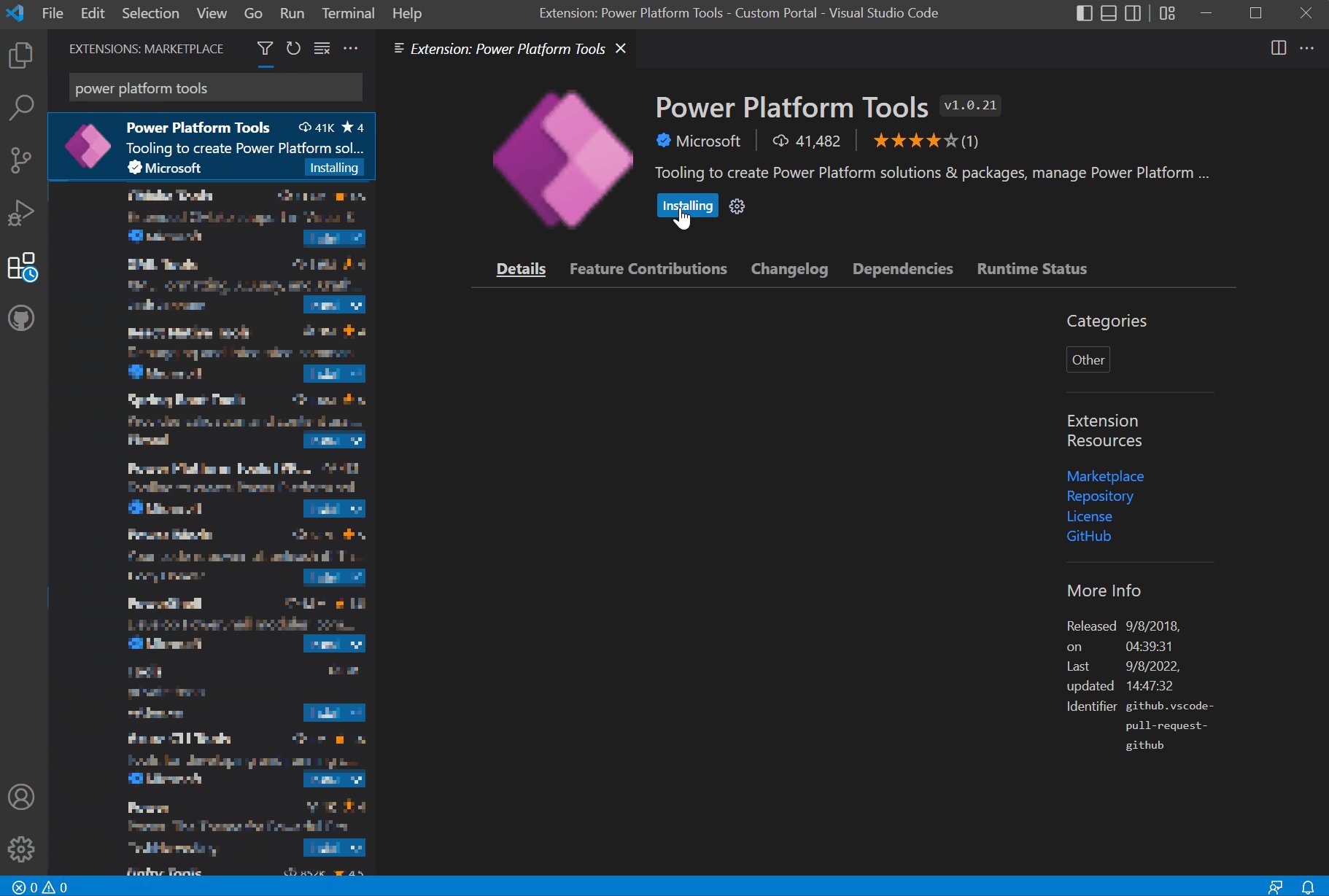
選取安裝。
從狀態訊息確認已成功安裝延伸模組。
下載入口網站內容
若要針對 Microsoft Dataverse 環境進行驗證,並下載入口網站內容,請參閱教學課程 在入口網站使用 Microsoft Power Platform CLI - 下載入口網站內容。
提示
Power Platform Tools 擴充功能能透過 Visual Studio 整合式終端自動從 VS Code 中使用 Microsoft Power Platform CLI 命令。
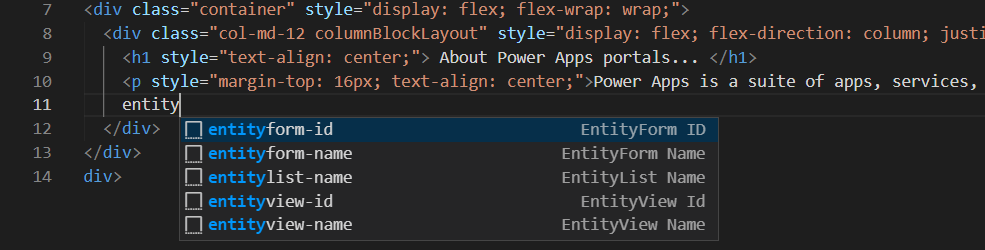
程式碼片段支援
使用 VS Code 自訂下載內容時,現在可以使用 IntelliSense for Power Apps 入口網站 Liquid 標籤。

檔案圖示
入口網站的 VS Code 延伸模組,可以自動識別入口網站的下載內容並顯示檔案和資料夾圖示。
![]()
VS Code 會使用預設的檔案圖示主題,不顯示特定入口網站的圖示。 若要查看特定入口網站的檔案圖示,您必須更新 VS Code 執行個體以使用特定入口網站的檔案圖示主題。
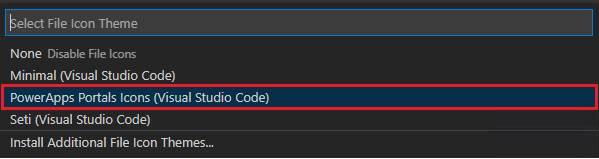
若要啟用特定入口網站的檔案圖示主題:
打開 Visual Studio Code。
移至 檔案 > 偏好設定 > 檔案圖示主題
選取 Power Apps 入口網站圖示的主題。

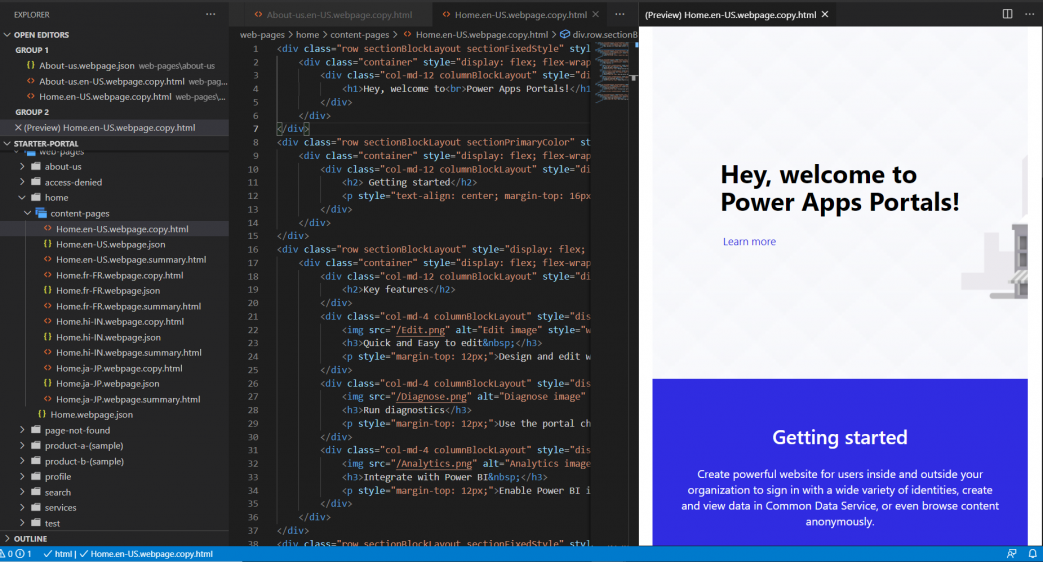
即時預覽
Visual Studio Code 延伸模組支援即時預覽選項,以便在開發體驗期間查看 Visual Studio Code 介面的入口網站內容頁面。
若要查看預覽,請在編輯模式下開啟 HTML 檔案時,在右上角選取![[預覽] 按鈕 預覽按鈕。](media/vs-code-extension/preview-symbol.png) 。
。

預覽窗格會在編輯中的頁面右側打開。

預覽功能會要求其他檔案也在同一個 VS Code 工作階段中開啟,這些檔案構成要顯示的預覽 HTML 標記。 例如,如果 VS Code 只有打開 HTML 檔案,而沒有打開的資料夾結構時,您將會看到下列訊息。

出現此問題時,請使用檔案 > 開啟資料夾並選擇要開啟的下載入口網站內容資料夾,然後再嘗試再次預覽。
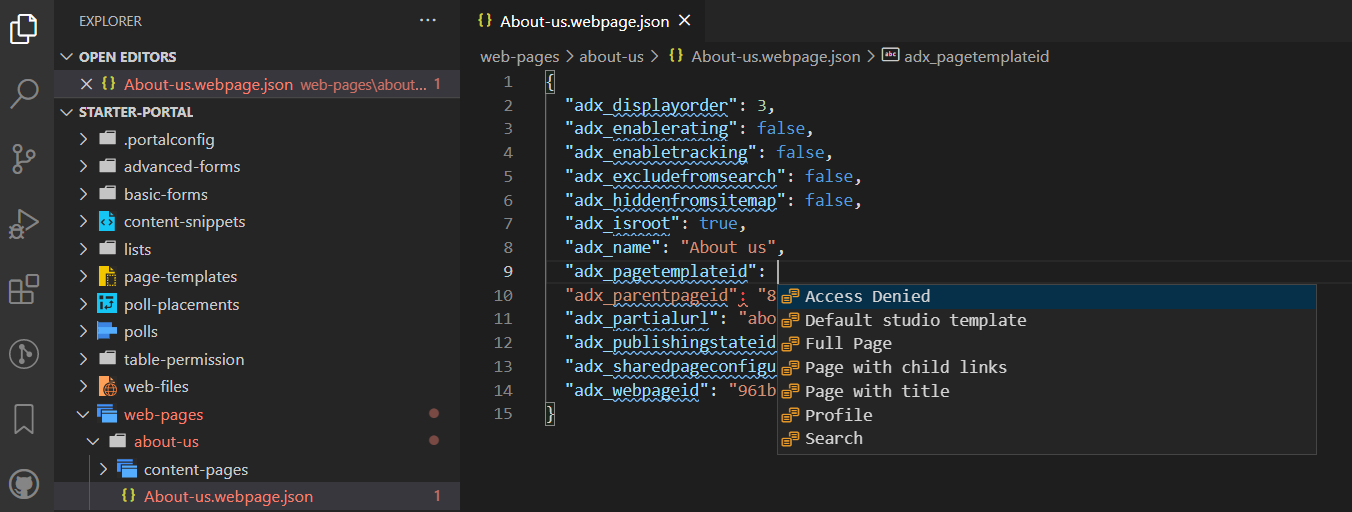
自動完成
VS Code 延伸模組中的自動完成功能,透過 IntelliSense 顯示目前編輯中的上下文,以及相關的自動完成元素。

限制
下列限制目前僅適用於入口網站 Power Platform Tools:
- 片段支援和 autocomplete 功能僅支援有限的功能。
- 即時預覽不支援自訂主題或 Liquid 物件。