桌面流程使用 UI 元素與應用程式和網頁互動,不需訴諸影像辨識和絕對座標。 UI 元素在大部分 UI 自動化和瀏覽器自動化動作中當作輸入使用,並在視窗和網頁上識別特定元素。
UI 元素
部署 UI 自動化或瀏覽器自動化動作時,可能需要提供 UI 元素做為輸入。 若要新增 UI 元素,您可以直接從動作屬性或透過流程設計工具的 [UI 元素] 窗格執行。
所有動作群組都接受不同類型的 UI 元素。 UI 自動化動作接受桌面 UI 元素,而瀏覽器自動化動作接受 Web UI 元素。
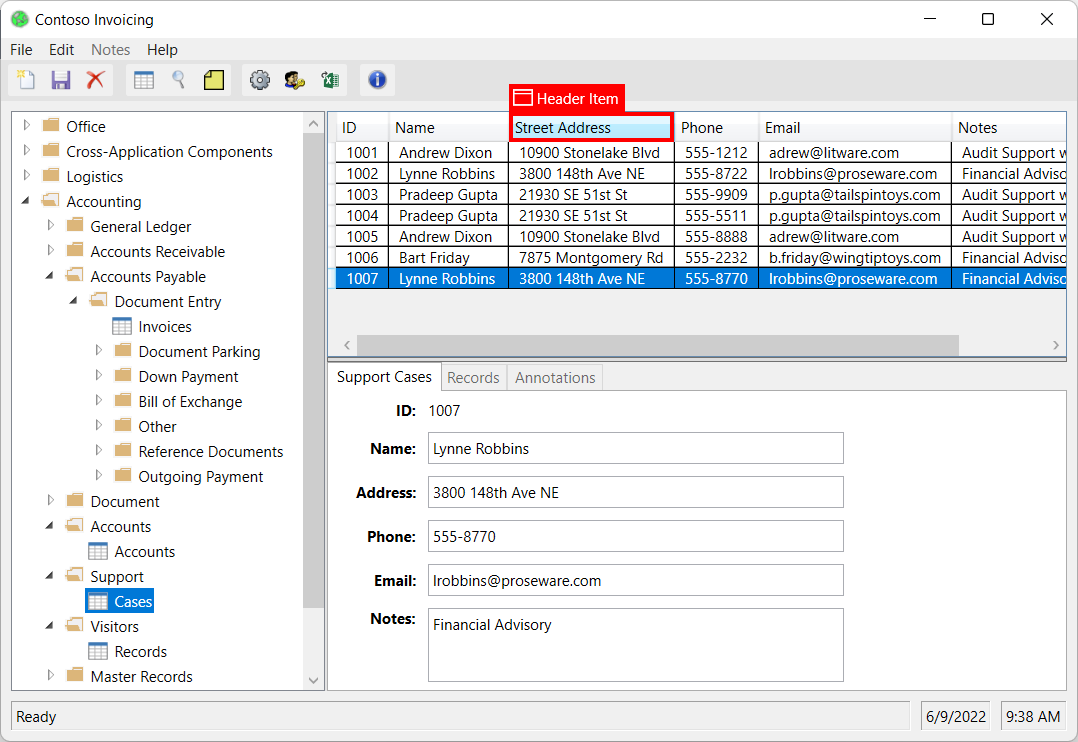
![[在視窗中按下按鈕] 動作中可用的 UI 元素螢幕擷取畫面。](media/ui-elements/ui-element-input.png)
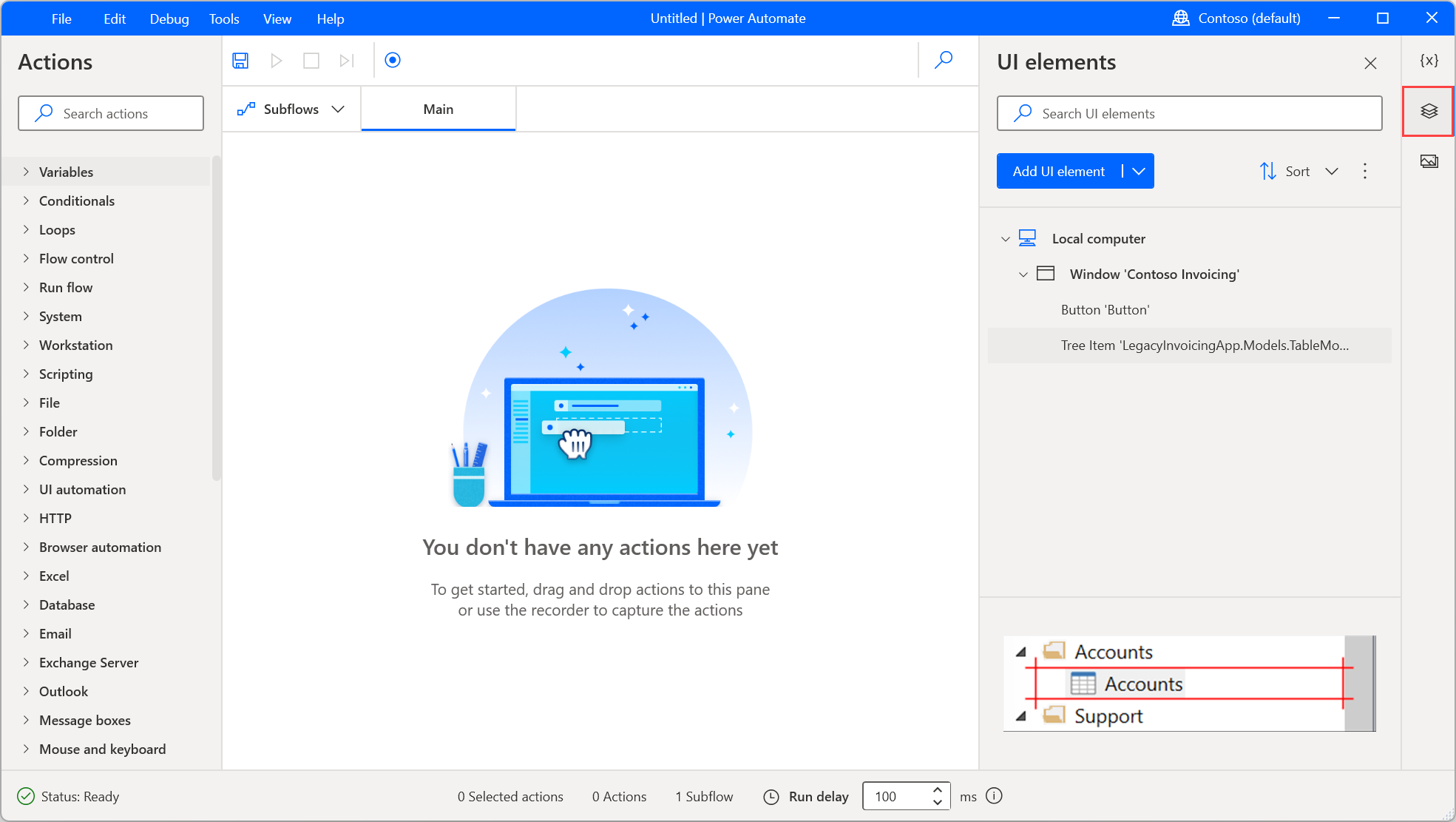
若要將新的 UI 元素新增至您的流程,請透過動作或 UI 元素窗格新增 UI 元素,反白顯示各元素,然後按下 Ctrl + 滑鼠左鍵。 選取完成後,選取完成。

任何已擷取的 UI 元素都會新增至 UI 元素窗格。 若要存取 UI 元素窗格,請選取流程設計工具右側的 UI 元素索引標籤。

您可以透過 UI 元素索引標籤的排序選項來依字母排序元素。若要移除任何動作中未使用的所有 UI 元素,請選取排序選項旁邊的圓點圖示,然後移除未使用的 UI 元素。
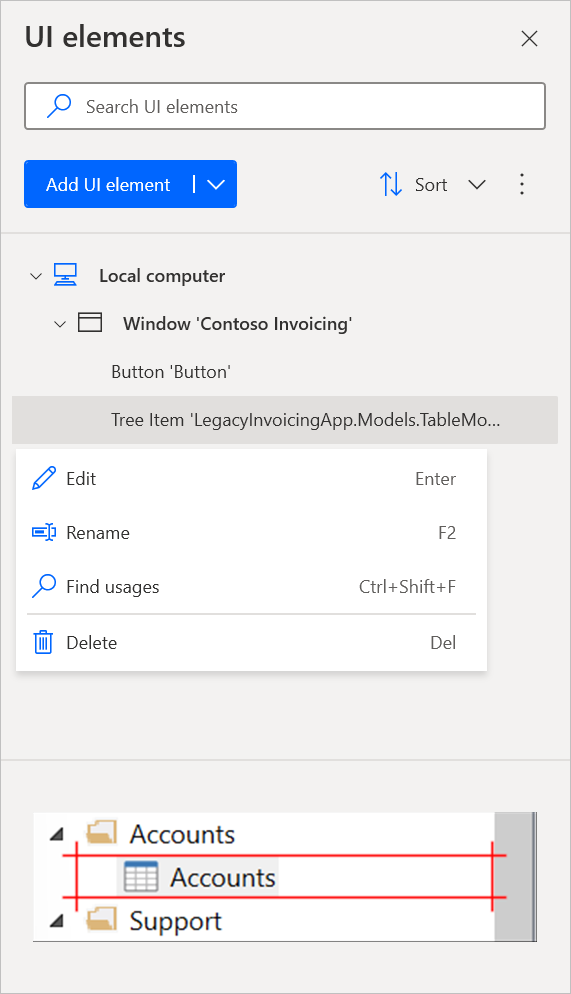
若要重新命名或刪除 UI 元素,請在各自的項目上按一下滑鼠右鍵,然後選取適當的函數。
若要找出特定 UI 元素在流程中的使用位置,請在該元素上按一下滑鼠右鍵,然後選取尋找使用實例。 結果將會顯示所有使用此 UI 元素的動作。 按兩下結果,在工作區中反白顯示動作。

UI 元素類型
桌面流根據其來源支援兩種類型的 UI 元素:桌面 UI 元素和 Web UI 元素。
桌面 UI 元素可以從任何 Windows 應用程式擷取,包括瀏覽器的非網頁部分,例如網址列。
您可以使用這些 UI 元素做為 UI 自動化動作中的輸入,以指示您要與其互動的元件。 將顯示 UI 自動化動作的 UI 元素選擇器,並可讓您只擷取桌面 UI 元素。
重要
使用者可以透過 UI 自動化動作的 UI 元素選取器,從網頁擷取元素。 但是,其選取器將代表桌面元素,而不是 Web 元素。
Web UI 元素可以從網頁中擷取並僅用於瀏覽器自動化動作。
瀏覽器自動化動作只接受從網頁擷取的 UI 元素。 因此,從桌面應用程式擷取的現有 UI 元素不會顯示在這些動作的 UI 元素選擇器中。
若要尋找有關桌面和 Web 自動化的詳細資訊,請參閱自動化桌面流程和自動化 Web 流程。
網頁的 UI 元素
若要從網頁擷取 UI 元素,您必須安裝適當的瀏覽器擴充功能。 您可以在 [使用瀏覽器] 和 [管理擴充功能] 中找到有關支援的瀏覽器和所需副檔名的詳細資訊 。
將桌面與網頁 UI 元素區別開來
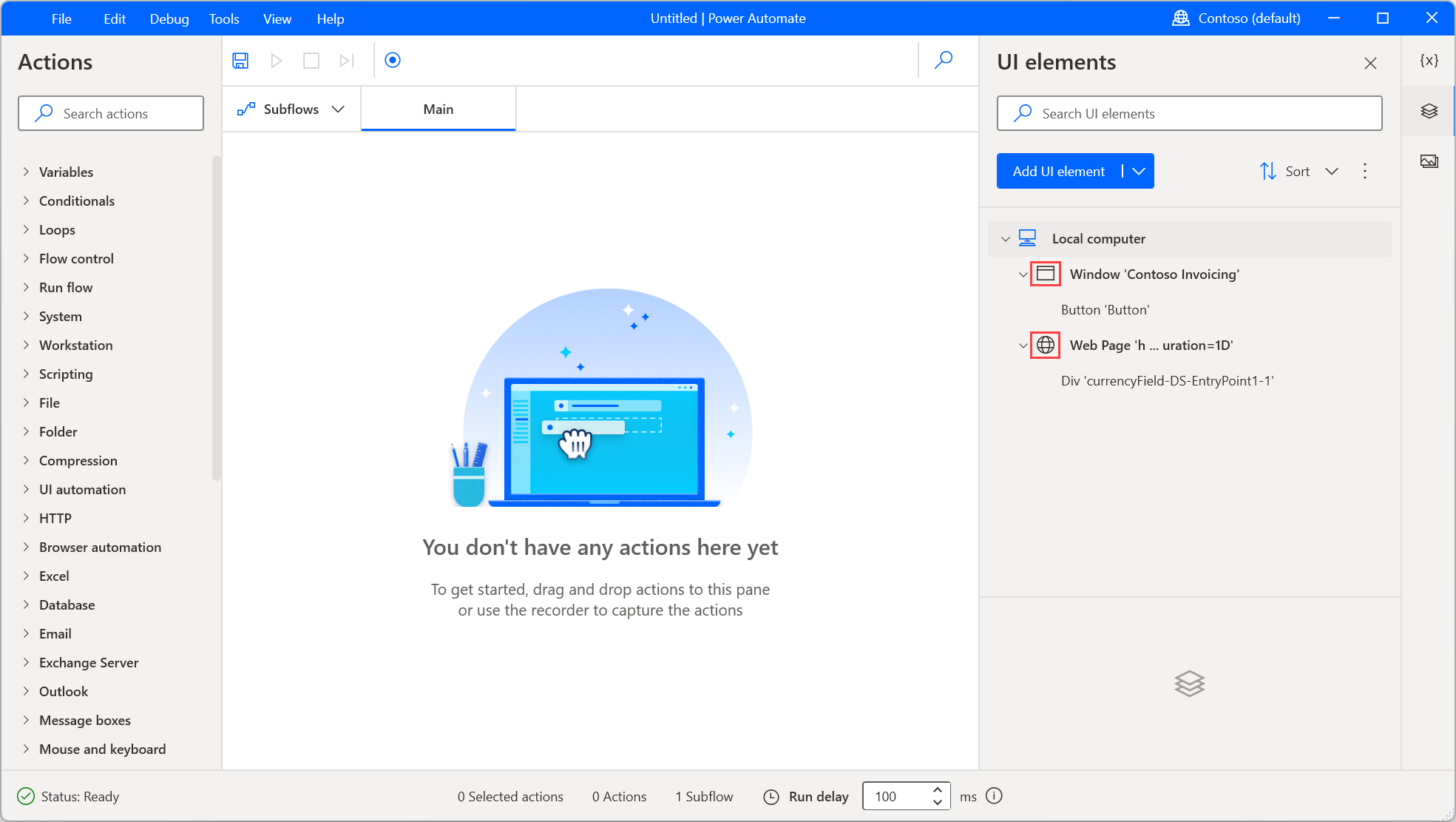
UI 元素窗格會顯示獨特的視覺指示,以協助使用者快速識別桌面和 Web UI 元素。

在擷取期間也會顯示相同的圖示,因此您可以先確認元素的類型,再進行儲存。

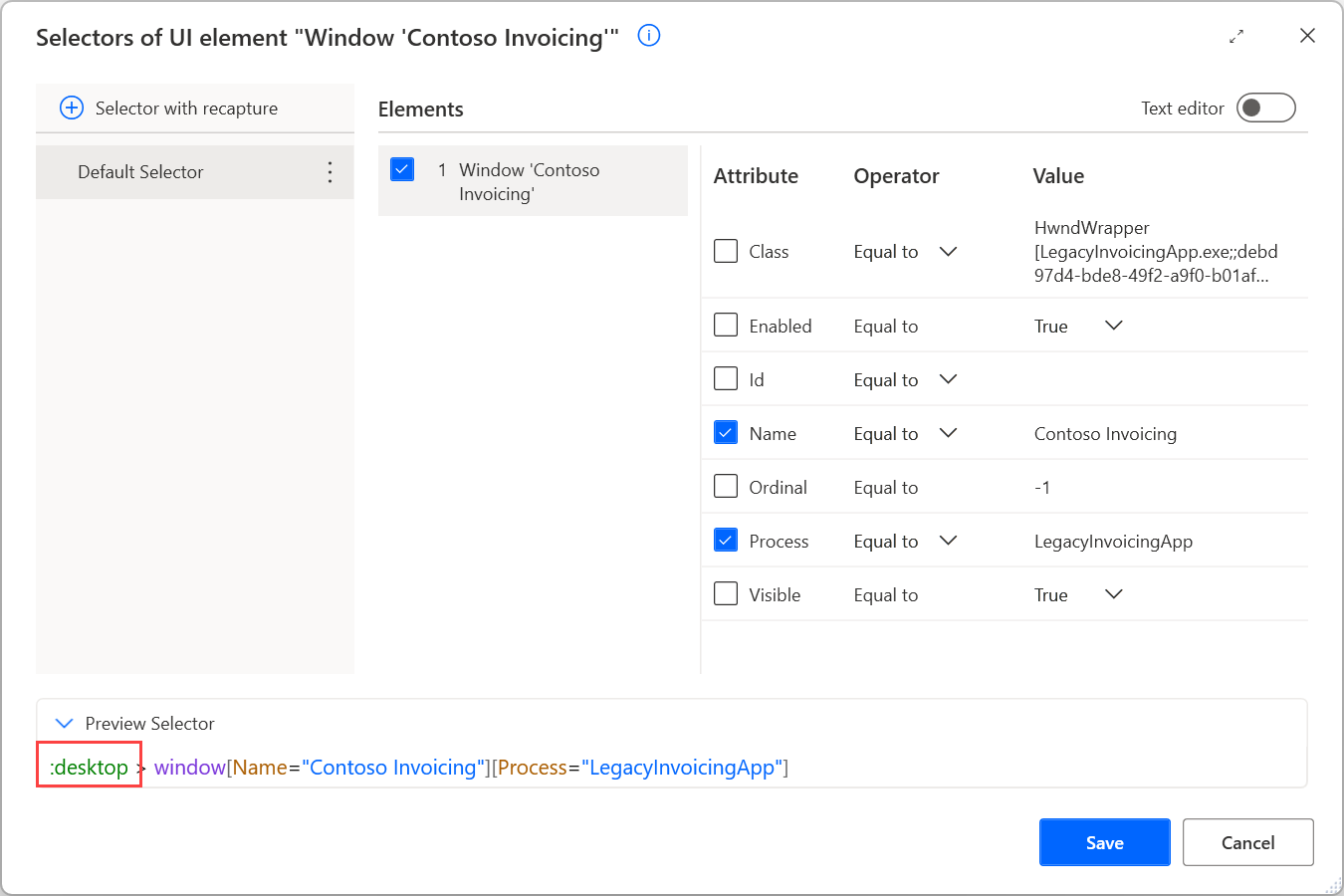
檢查 UI 元素類型的另一種方法是檢查其選取器。 桌面 UI 元素通常會將桌面做為其上層元素,而 Web UI 元素會將網頁做為其根元素。

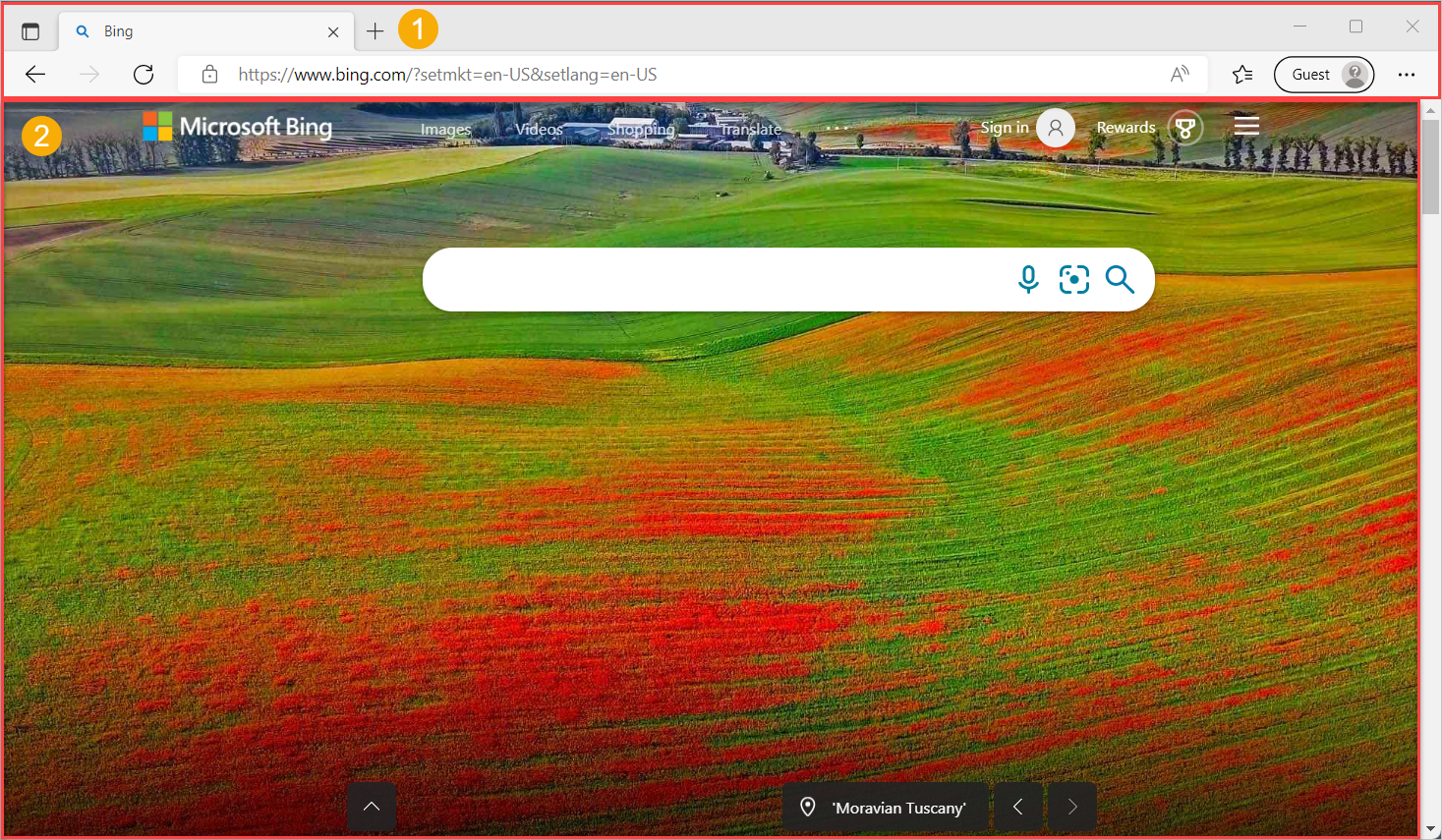
瀏覽器視窗中的 UI 元素
瀏覽器的應用程式部分 (1) 應使用桌面 UI 元素進行自動化。 例如,您可以使用 UI 自動化動作,與網址列或索引標籤互動。
另一方面,瀏覽器 (2) 中載入的網頁應使用 Web UI 元素和瀏覽器自動化動作來進行自動化。
錄製時,錄影程式會自動區分瀏覽器應用程式區域與網頁,並產生適當的 UI 元素和動作。

由於其固有的局限性,與拖放 Web UI 元素的互動作用可能無法如預期運作。 解決方法是透過 UI 自動化群組的動作開啟 UI 元素選擇器,在 UI element 參數中選擇新增 UI 元素,從而擷取網頁中的桌面 UI 元素。 擷取的 UI 元素是桌面類型,可以在 Drag and drop UI element in window 動作中使用。 請記住,桌面 UI 元素只能在適用於電腦版 Power Automate UI 自動化動作群組的動作中使用。 需要注意的是,網頁中的桌面 UI 元素不如 Web 元素可靠,並且受瀏覽器應用程式詳細資訊 (例如瀏覽器版本) 的影響。
UI 元素屬性
所有 UI 元素都是由一個或多個選取器所組成,這些選取器精確定位 Power Automate 與之互動的 UI 或 Web 元件。
注意
使用者可以為一個 UI 元素建立多個選取器。 選取器失敗時,Power Automate 就會以定義的順序使用下列選取器。
若要管理 UI 元素的選取器,請在元素上按一下滑鼠右鍵,然後選取編輯。 此選項會打開選取器建立器,您可以在其中使用視覺效果或文本編輯器編輯選取器。
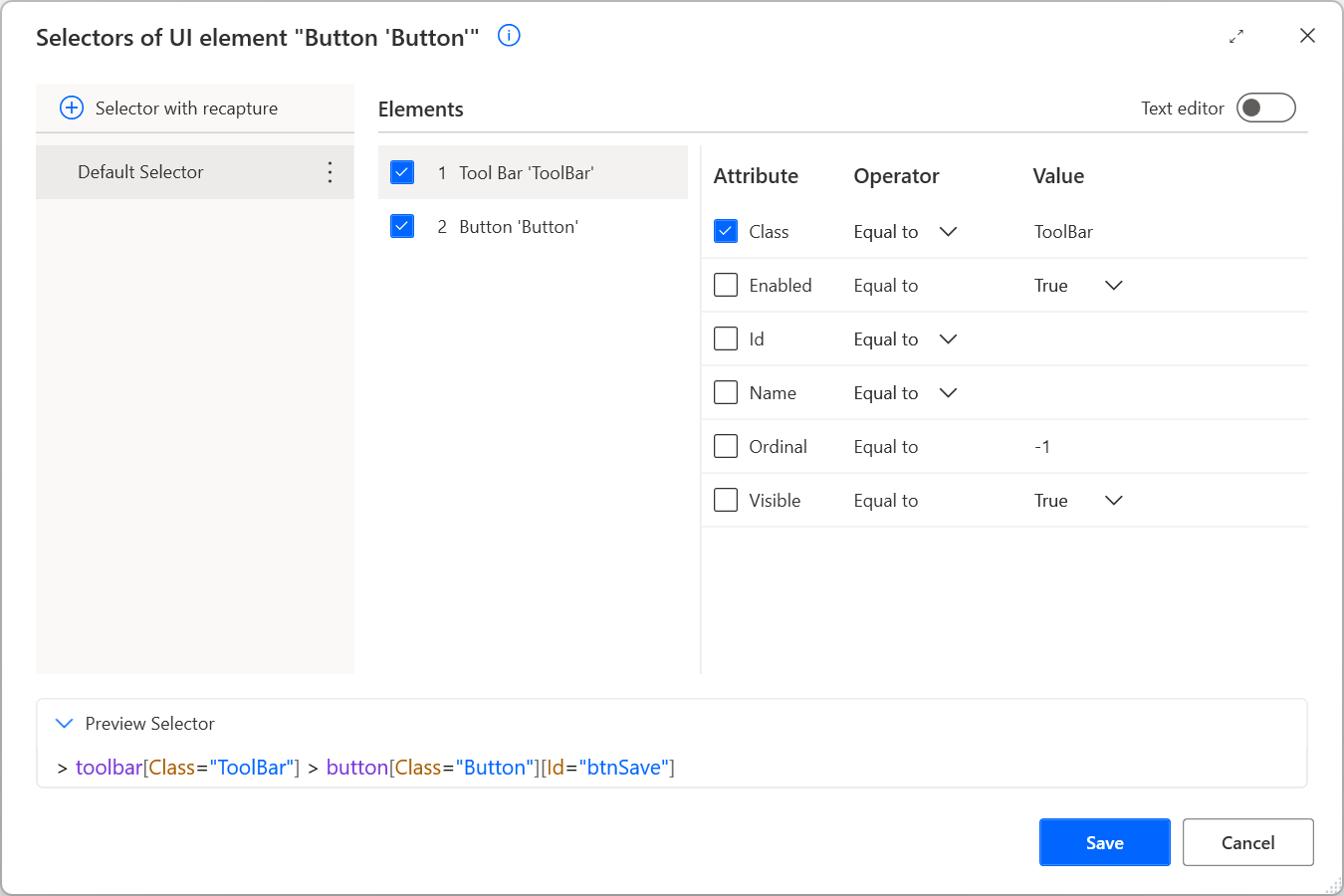
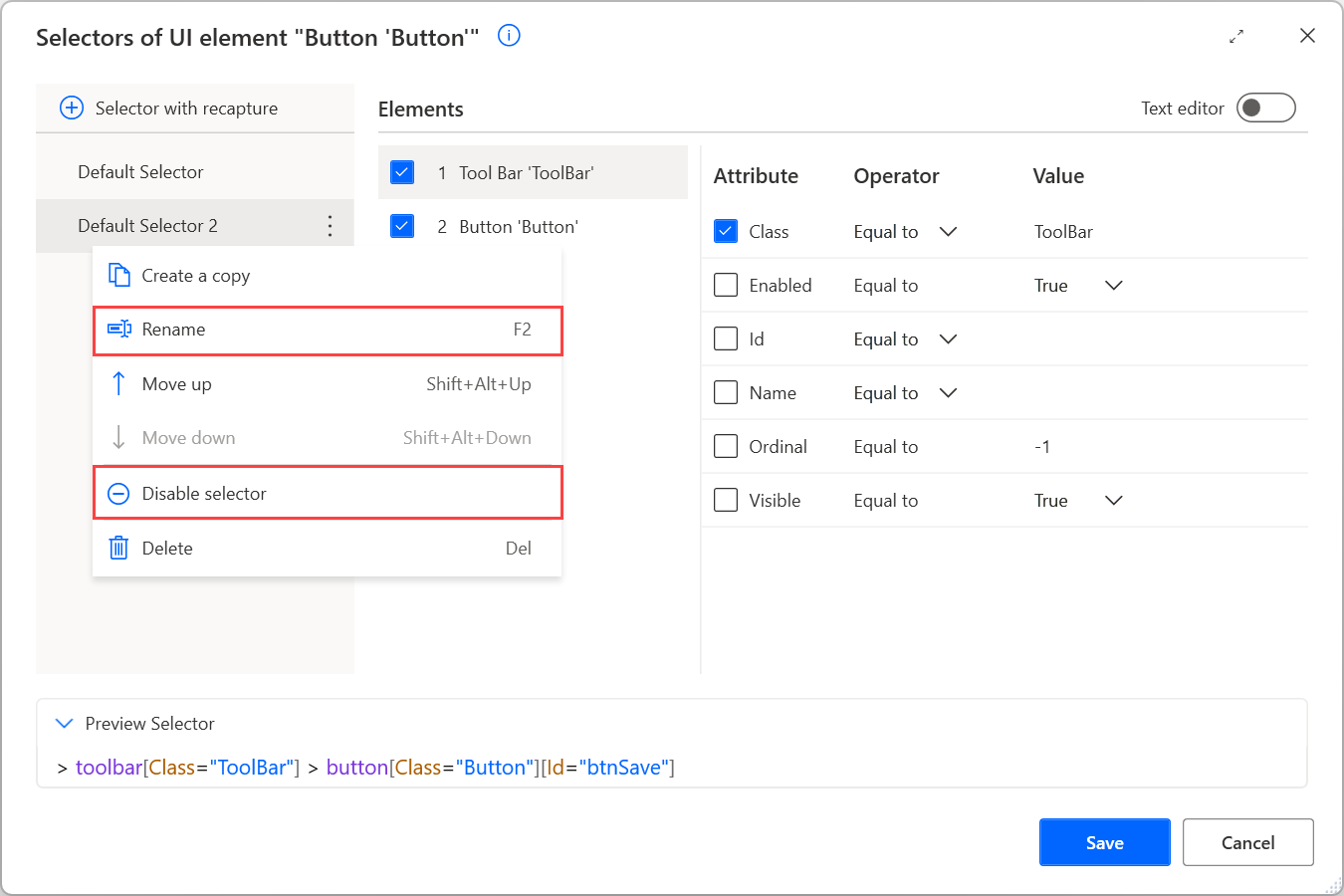
每個選取器都由多個元素組成,這些元素表示應用程式或網頁中 UI 元素的階層結構。 屬性以唯一方式描述每個元素,並將其與其他元素區分開來。

所有的選取器都會以預設的易記名稱顯示,以便存取。 若要重新命名選取器,請在其名稱上按一下滑鼠右鍵,然後選取重新命名。
當您使用多個選取器編輯 UI 元素時,可以對選取器按一下滑鼠右鍵,然後選取停用來停用選取器。 這項功能在測試期間可能會很實用。

選取器編輯完成後,按一下儲存以套用已實作的變更。 儲存會在單一步驟中套用所有選取器中的變更。
您可以在組建自訂選取器中找到有關自訂選取器,以及如何手動組建它們的更多資訊。
包含文字型選擇器的 UI 元素
除了預設用來生成 UI 元素選取器的方式外, Power Automate 支援依據元素的文字值來建立選取器。
此功能適用於處理桌面應用程式中的元素,或始終附帶特定文字之網頁的自動化案例。 依據這些文字的選取器,可讓您在應用程式或網頁結構的可能未來變更上,變得更加可靠和具有彈性。
只有在使用 UI 元素選取器 (UI 元素窗格或瀏覽器/UI 自動化動作) 擷取 UI 元素時,才能生成文字型選取器。 無法用在錄製時期。
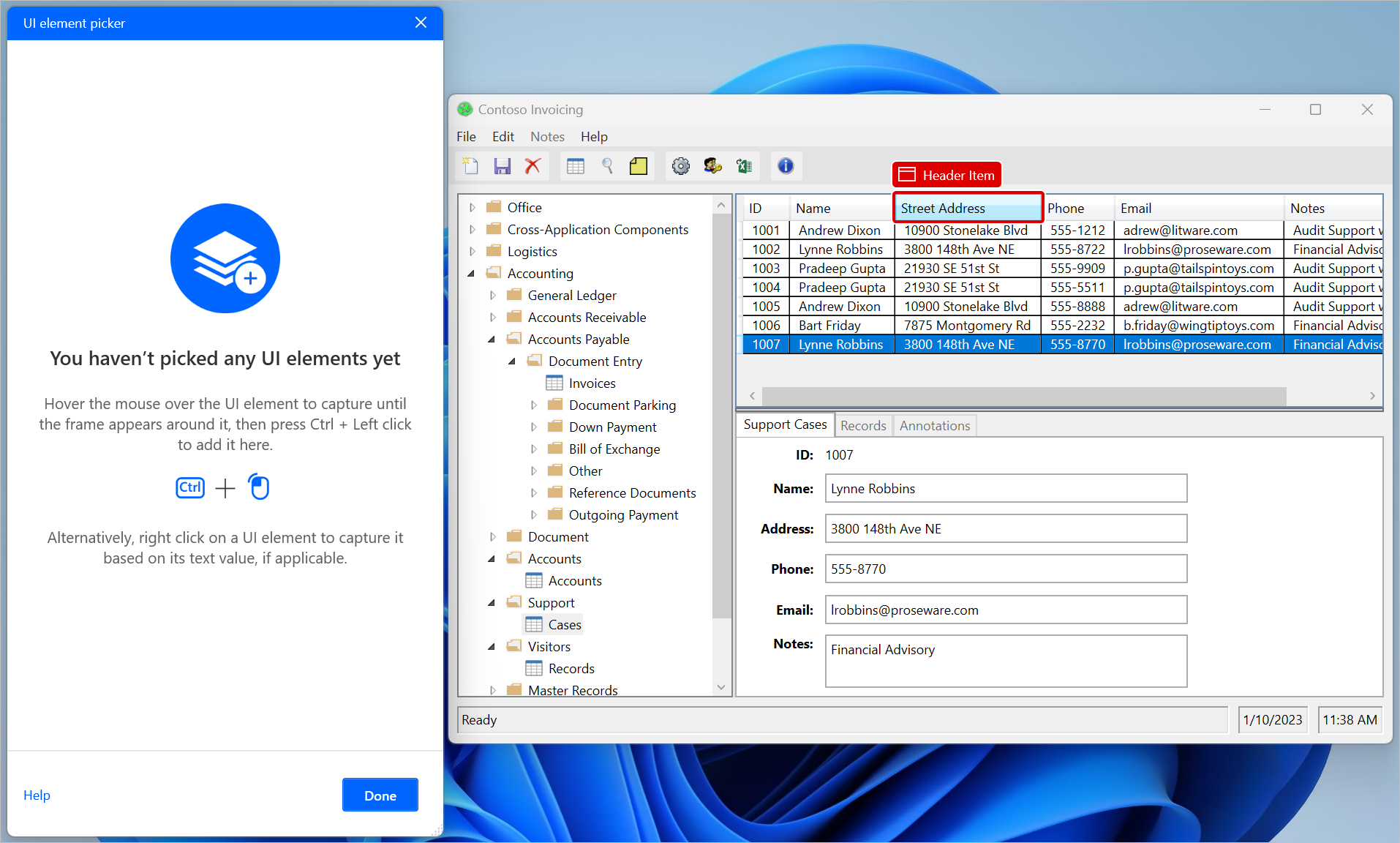
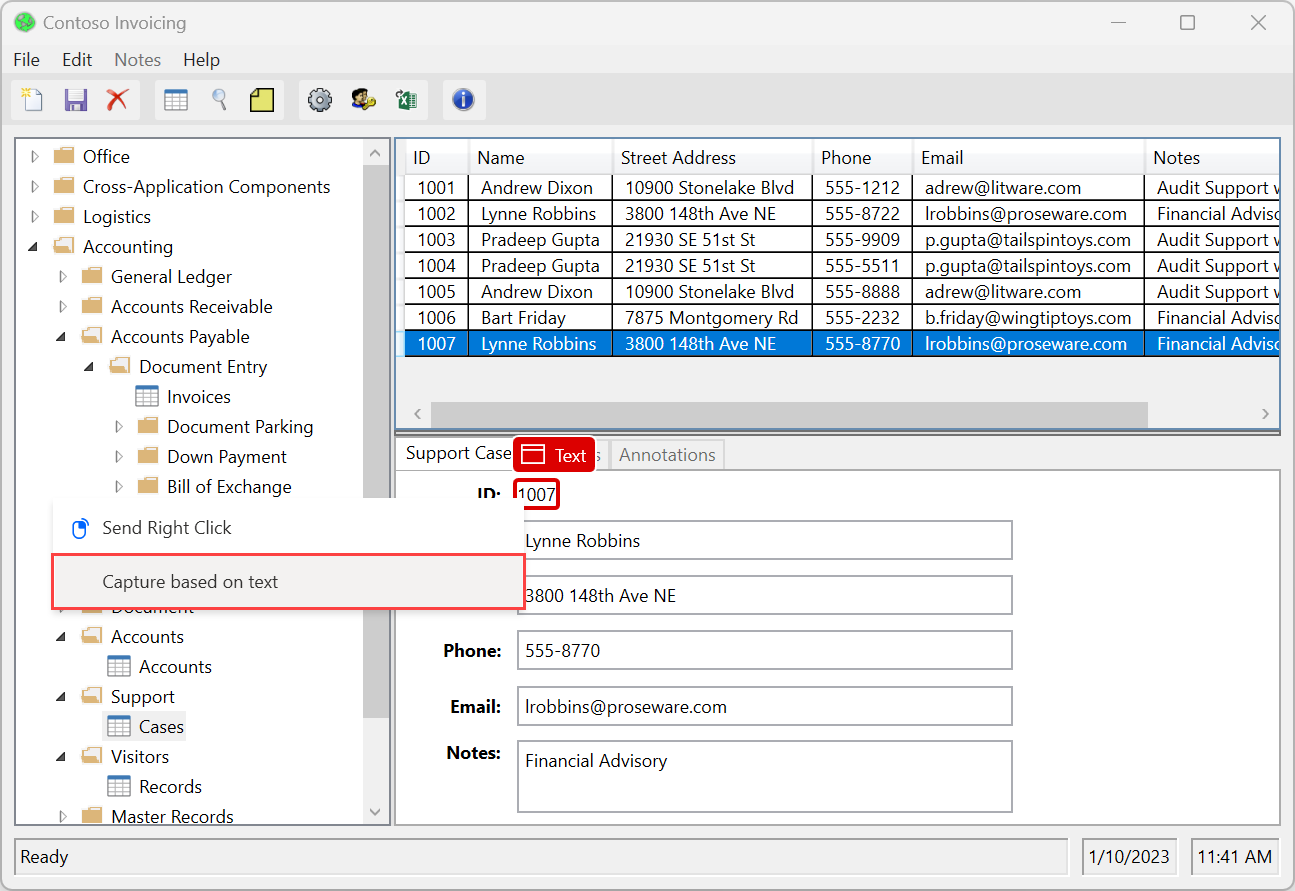
若要使用文字型選取器擷取 UI 元素,請打開 UI 元素選取器,在所需元素上按一下滑鼠右鍵,然後選取依據文字擷取。

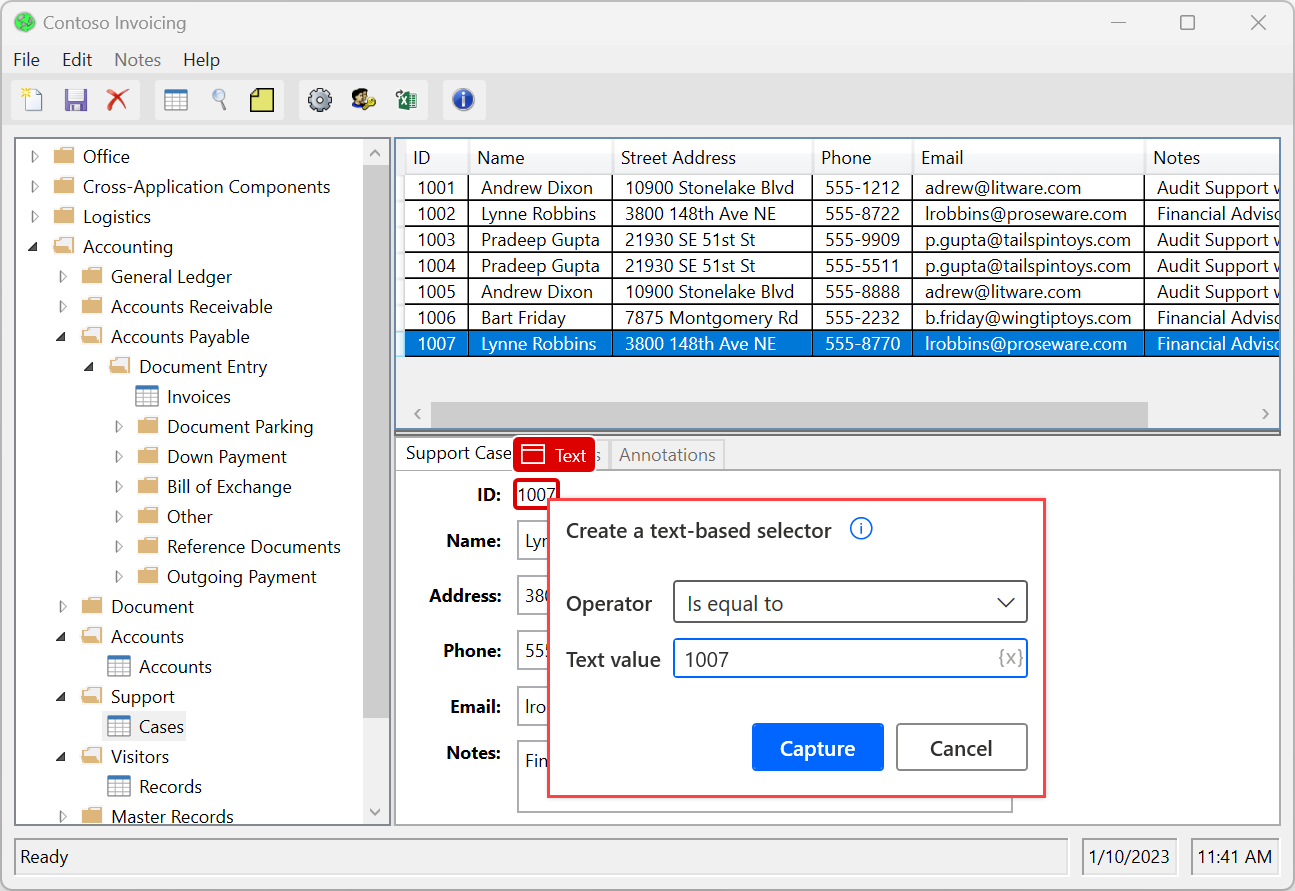
接著,會在您的畫面上顯示帶有兩個欄位的新視窗:
- 文字值欄位會將元素的文字儲存為建議的值。 您可以將此值變更為硬式編碼值或變數。
- 您可以將運算子欄位設定為不同的運算子,以調整選擇器的功能。
選取擷取,就會在 UI 元素儲存庫中,以適當的文字型選取器來新增 UI 元素。

文字型選取器使用擷取元素的名稱 屬性來進行桌面自動化,使用文字屬性來進行瀏覽器自動化。 它們只適用於包含文字值本身的 UI 元素。
換句話說,它們可用於具有包含值的 Name 或 Text 屬性的 UI 元素。 它們無法用於未儲存此文字值的元素,即使它們的結構中含有文字的子項目也一樣。
注意
對於 SAP 應用程式,文字型選取器使用文字屬性,而不是其一般使用於桌面自動化中的名稱屬性。 SAP 自動化使用依據識別碼屬性的預設選取器,能有效率地運作。
已知問題與限制
如果您選取新增 UI 元素,將滑鼠懸停在整個視窗上方,並選擇依據文字來擷取 UI 元素,就會生成預設選取器。 此選擇器包含分開的程序屬性和名稱。
除了等於外的變數與運算子組合,會生成一個選取器顯示在自訂文字編輯器中的,而不是視覺化產生器中。 此功能避免了使上述組合在視覺化產生器中無法運作的現有限制。