使用 流程 widget 將 Power Automate 內嵌至應用程式或網站,讓使用者輕輕鬆鬆就能自動化其個人或專業工作。
流程 widget 是位在主機文件中的 IFrame。 本文件會指向 Power Automate 設計工具中的頁面。 這些 widget 會將特定的 Power Automate 功能整合到協力廠商應用程式中。
widget 可以很簡單。 例如,沒有主機和 IFrame 間的通訊,widget 也能呈現範本清單。 widget 也可以很複雜。 例如,小工具從範本佈建了雲端流程,然後透過主機與小工具之間的雙向通訊,觸發該流程。
先決條件
- Microsoft 帳戶 或
- 公司或學校帳戶
使用未經驗證的 widget
若要使用未經驗證的範本 widget,請使用 iframe 直接將它內嵌到主應用程式。 您不需要 JS SDK 或存取權杖。
顯示您的案例範本
若要開始,請新增此程式碼,在您的網站顯示 Power Automate 範本︰
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| 參數 | 描述 |
|---|---|
| locale | 範本檢視之四個字母的語言及區域碼。 例如 en-us 代表美國英文,de-de 代表德文。 |
| search term | 您要顯示在檢視中之範本的搜尋字詞。 例如搜尋 SharePoint 可顯示 SharePoint 的範本。 |
| number of templates | 您想要在檢視中顯示的範本數。 |
| destination | 當使用者選取範本時會開啟的頁面。 輸入 details 以顯示關於範本的詳細資料,或輸入 new 以開啟 Power Automate 設計工具。 |
| category | 篩選到指定的範本類別。 |
| parameters.{name} | 傳遞給流程的其他內容。 |
如果目的地參數為 new,則會在使用者選取範本時開啟 Power Automate 設計工具。 然後,使用者就可以使用此設計工具建立雲端流程。 如果想要體驗完整的 widget 過程,請參閱下一節。
將額外的參數傳遞給流程範本
當使用者位於您網站或應用程式的特定內容中,您可能會想要將該內容傳遞給流程。 例如,在 SharePoint 中查看特定清單時,使用者可能會開啟 建立項目時 的範本。 依照下列步驟,將清單識別碼傳遞給流程做為 參數︰
- 先在流程範本中定義該參數,然後再發佈範本。 參數看起來會像
@{parameters('parameter_name')}這樣。 - 以 iframe src 的查詢字串傳遞參數。 例如,若您有參數 listName,可加入
¶meters.listName={the name of the list}。
完整範例
若要以德文顯示前四名 SharePoint 熱門範本,並讓使用者以 myCoolList 開始,請使用此程式碼:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
使用已驗證的流程 widget
下表顯示支援以使用者驗證存取權杖完整體驗 widget 的 Power Automate widget 清單。 您需要使用 Power Automate 的 JavaScript 軟體開發人員套件 (JS SDK) 內嵌 widget,並提供必要的使用者存取權杖。
| widget 類型 | 支援的功能 |
|---|---|
| flows | 在個人和共用的流程索引標籤中顯示流程清單。 編輯現有流程或使用範本或空白頁建立新流程。 |
| flowCreation | 從主應用程式提供的範本識別碼建立雲端流程。 |
| runtime | 觸發主應用程式提供的手動或混合式觸發流程。 |
| approvalCenter | 內嵌核准要求及已傳送的核准。 |
| templates | 顯示範本清單。 使用者選擇一個範本用來建立新的流程。 |
使用經過驗證的 Flow SDK,讓使用者直接從您的網站或應用程式建立及管理流程 (而不是瀏覽至 Power Automate)。 您必須讓使用者以其 Microsoft 帳戶或 Azure Active Directory 登入,才能使用已驗證的 SDK。
Note
使用 widget 時,無法隱藏 Power Automate 品牌。
widget 架構
Power Automate widget 運作方式是將參考 Power Automate 的 IFrame 內嵌至主應用程式。 主機提供 Power Automate widget 所需的存取權杖。 Power Automate 的 JS SDK 可讓主應用程式初始化並管理 widget 生命週期。

JS SDK 詳細資料
Power Automate 團隊提供 JS SDK,以便在協力廠商應用程式中整合 Flow widget。 Flow JS SDK 會在 Flow 服務中以公用連結形式提供,讓主應用程式能夠處理來自 widget 的事件,並透過向 widget 傳送動作來與 Flow 應用程式互動。 widget 事件和動作特定於 widget 類型。
widget 初始化
您需要先將 Flow JS SDK 參考新增至主應用程式,再初始化 widget。
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
傳遞 JSON 物件的選擇性主機名稱和地區設定值,以建立 JS SDK 執行個體。
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| 姓名 | 必要/選用 | 描述 |
|---|---|---|
hostName |
列席者 | Power Automate 主機名稱,例如https://flow.microsoft.com |
locale |
列席者 | widget 的用戶端地區設定 (若未指定,則預設為 en-Us) |
JS SDK 執行個體建立之後,您就可以初始化 Power Automate widget,並將它內嵌至主應用程式的父項目中。 若要執行此作業,請新增 HTML DIV:
<div id="flowDiv" class="flowContainer"></div>
然後,使用 JS SDK renderWidget() 方法,將 Power Automate widget 初始化。 請務必提供 widget 類型和對應的設定。
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
以下為容器範例樣式,您可以加以修改使其符合主應用程式的維度。
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
這些是 renderWidget() 的參數:
| 參數 | 必要/選用 | 描述 |
|---|---|---|
container |
出席者 | 將內嵌 widget 之主機頁面上的 DIV 元素識別碼。 |
environmentId |
列席者 | widget 需要環境識別碼。如果沒有提供識別碼,則會使用預設環境。 |
flowsSettings |
列席者 | Power Automate 設定物件 |
templatesSettings |
列席者 | 範本設定物件 |
approvalCenterSettings |
列席者 | 核准設定物件 |
存取權杖
執行 JS SDK renderWidget() 後,JS SDK 就會初始化指向 Power Automate widget URL 的 IFrame。 此 URL 包含查詢字串參數中的所有設定。 主應用程式必須取得使用者的 Power Automate 存取權杖 (Azure Active Directory JWT 權杖,用於對象https://service.flow.microsoft.com),才能初始化此 widget。 widget 會引發 GET_ACCESS_TOKEN 事件,向主機要求存取權杖。 主機需要處理此事件,並將權杖傳遞至 widget:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
主應用程式負責維護權杖,並在要求時,使用有效的到期日將它傳遞至 widget。 如果 widget 開放供長期使用,主機應檢查權杖是否到期,並在有需要時重新整理權杖,再將它傳遞至 widget。
偵測 widget 是否已就緒
成功初始化之後,widget 會引發事件,通知 widget 已就緒。 主機可以接聽 WIDGET_READY 事件,並執行任何額外的主機程式碼。
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
widget 設定
FlowsSettings
FlowsSettings 可用來自訂 Power Automate widget 的功能。
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| 參數 | 必要/選用 | 描述 |
|---|---|---|
createFromBlankTemplateId |
出席者 | 當使用者選取流程 widget 的 從空白建立 按鈕時,請使用範本的 GUID |
flowsFilter |
列席者 | 列出流程時,Power Automate widget 會套用所提供的篩選條件。 例如,顯示參考特定 SharePoint 網站的流程。 flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
列席者 | 預設在 Power Automate widget 中顯示使用中的索引標籤。 例如: tab:'sharedFlows' 會顯示 [團隊] 索引標籤而 tab:'myFlows' 會顯示 [我的流程] 索引標籤。 |
TemplatesSettings
這適用於所有能讓您從範本建立流程的 widget,包括 Flows、FlowCreation 和 Templates widget。
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| 參數 | 必要/選用 | 描述 |
|---|---|---|
defaultParams |
列席者 | 設計從範本建立雲端流程時要使用的時間參數,例如: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
列席者 | 有效值為 'new' 或 'details'。 設為 'details' 時,會在從範本建立雲端流程時,顯示詳細資料頁面。 |
pageSize |
列席者 | 要顯示的範本數。 預設大小 = 6 |
searchTerm |
列席者 | 顯示符合所提供之搜尋字詞的範本 |
templateCategory |
列席者 | 顯示特定類別的範本 |
ApprovalCenterSettings
適用於 ApprovalCenter widget。
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| 參數 | 必要/選用 | 描述 |
|---|---|---|
hideLink |
列席者 | 設為 true 時,widget 會隱藏已接收和已傳送的核准連結 |
approvalsFilter |
選用 | 核准 widget 將會在列出核准時套用指定的核准篩選條件,例如: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
列席者 | 預設在流程 widget 中顯示使用中的索引標籤。 有效值:'receivedApprovals'、'sentApprovals' |
showSimpleEmptyPage |
列席者 | 無核准時顯示空白頁面 |
hideInfoPaneCloseButton |
列席者 | 隱藏資訊窗格的 [關閉] 按鈕 (或主機已有 [關閉] 按鈕) |
widget 事件
Power Automate widget 支援讓主機接聽小工具生命週期事件的事件。 Power Automate widget 支援兩種事件類型:單向通知事件 (例如,widget_Ready),以及從 widget 引發以擷取主機資料的事件 (Get_Access_Token)。 主機需要使用 widget.listen() 方法來接聽從 widget 引發的特定事件。
使用方式
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
依 widget 類型支援的事件
| widget 事件 | 詳細資料 |
|---|---|
WIDGET_READY |
已成功載入 widget |
WIDGET_RENDERED |
widget 載入和 UI 轉譯已完成 |
GET_ACCESS_TOKEN |
widget 要求內嵌使用者存取權杖 |
GET_STRINGS |
允許主機覆寫一組顯示在 widget 中的 UI 字串 |
執行階段 widget
| widget 事件 | 詳細資料 | 資料 |
|---|---|---|
RUN_FLOW_STARTED |
已啟動觸發和流程執行 | |
RUN_FLOW_COMPLETED |
已成功觸發流程執行 | |
RUN_FLOW_DONE_BUTTON_CLICKED |
使用者已選取流程執行的 [完成] 按鈕 | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
使用者已選取流程執行的 [取消] 按鈕 | |
FLOW_CREATION_SUCCEEDED |
已成功建立流程 | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
當主機應該關閉 widget 時引發 |
Flow 建立 widget
| widget 事件 | 詳細資料 | 資料 |
|---|---|---|
FLOW_CREATION_FAILED |
流程建立失敗 | |
WIDGET_CLOSE |
當主機應該關閉 widget 時引發 | |
TEMPLATE_LOAD_FAILED |
無法載入範本 | |
FLOW_CREATION_SUCCEEDED |
已成功建立流程 | { flowUrl: string, flowId: string,fromTemplate?: string } |
核准 widget
| widget 事件 | 詳細資料 |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
已接收的核准狀態已變更 |
SENT_APPROVAL_STATUS_CHANGED |
已傳送的核准狀態已變更 |
GET_STRINGS 事件可讓您自訂 widget 所顯示之部分 UI 項目的文字。 下列字串可以自訂:
| 字串金鑰 | 用於 widget |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
顯示在流程建立和執行階段 widget 之建立流程按鈕上的文字 |
FLOW_CREATION_CUSTOM_FLOW_NAME |
流程建立 widget 用於流程名稱的初始值。 只有啟用 allowCustomFlowName 設定時才使用。 |
FLOW_CREATION_HEADER |
在流程建立和執行階段小工具中建立雲端流程時要使用的標頭 |
INVOKE_FLOW_HEADER |
在執行階段小工具中叫用雲端流程時要使用的標頭 |
INVOKE_FLOW_RUN_FLOW_BUTTON |
顯示在執行階段小工具中用來叫用/執行雲端流程之按鈕上文字 |
範例
呼叫 widgetDoneCallback 傳遞 JSON 物件,以字串金鑰和文字的機碼值組覆寫預設值。
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
widget 動作
主機會使用 widget 動作將特定的動作或訊息傳送至 widget。 widget JS SDK 提供 notify() 方法,將訊息或 JSON 承載傳送至 widget。 每個 widget 動作都支援特定的承載簽章。
使用狀況
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
範例
將下列命令傳送至執行階段小工具以叫用雲端流程
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
執行階段 widget
| widget 動作 | 詳細資料 | 參數介面 |
|---|---|---|
triggerFlow |
觸發雲端流程執行 | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
依範本觸發雲端流程執行 | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
取得雲端流程的觸發結構描述 | { flowName: string, } |
closeWidget |
取消任何暫止的活動並引發 WIDGET_CLOSE 事件 |
Flow 建立 widget
| widget 動作 | 詳細資料 | 參數介面 |
|---|---|---|
createFlowFromTemplate |
建立所選範本的雲端流程 | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
建立所選範本定義的雲端流程 | { templateDefinition: string } |
closeWidget |
取消任何暫止的活動並引發 WIDGET_CLOSE 事件 |
核准 widget
| widget 動作 | 詳細資料 | 參數介面 |
|---|---|---|
closeInfoPane |
關閉顯示核准詳細資料的資訊窗格 | N/A |
設定您的用戶端應用程式
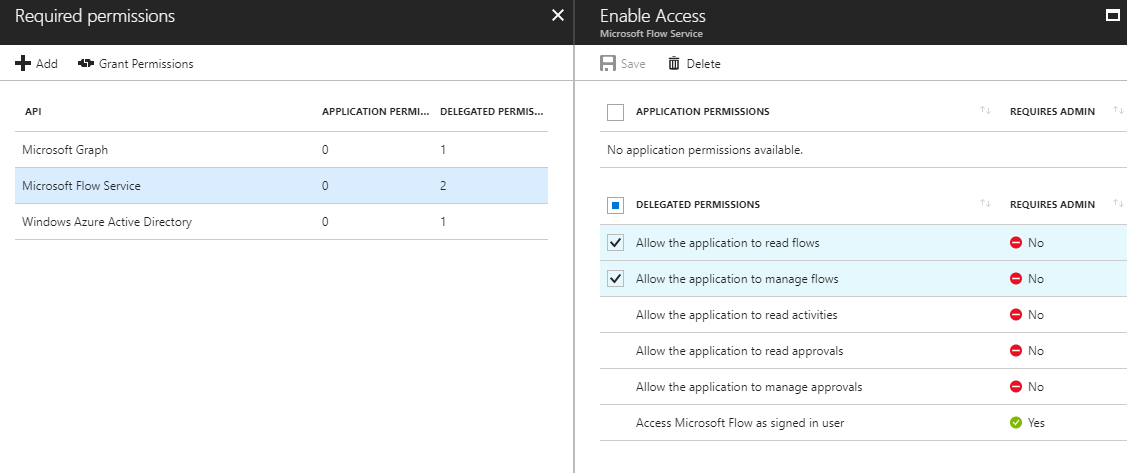
您必須以流程服務範圍 (委派權限) 設定您的用戶端應用程式。 如果用於 widget 整合的 Azure Active Directory (AAD) 應用程式使用「程式碼授與」授權流程,AAD 應用程式就需要以 Power Automate 支援的委派權限預先設定。 這會提供委派權限,讓應用程式:
- 管理核准
- 讀取核准
- 讀取活動
- 管理流程
- 讀取流程
依照下列步驟選取一或多個委派權限:
- 移至https://portal.azure.com
- 選取 Azure Active Directory。
- 選取 管理 下方的 應用程式註冊。
- 輸入針對 Flow 服務範圍設定的協力廠商應用程式。
- 選取 設定。

- 選取 API 存取 下的 必要權限/
- 選取 新增。
- 選擇 選取 API。

- 搜尋 Power Automate 服務 並選取此服務。 注意:您的租用戶至少要有一個 AAD 使用者登入 Flow 入口網站 (https://flow.microsoft.com),您才能看到 Power Automate 服務
- 選擇您應用程式所需的 Flow 範圍,然後選取 儲存。

您的應用程式現在會取得 Flow 服務權杖,其包含 JWT 權杖之 'scp' 宣告中的委派權限。
範例應用程式內嵌流程 widget
資源一節會提供範例 JavaScript 單頁應用程式 (SPA),您可在主機頁面中試驗內嵌流程 widget。 使用範例應用程式需要註冊已啟用隱含授與流程的 AAD 應用程式。
註冊 AAD 應用程式
- 登入 Azure 入口網站。
- 在左側的導覽窗格中,選取 Azure Active Directory,然後選取 應用程式註冊 (預覽) > 新增註冊。
- 註冊應用程式 頁面出現時,輸入您的應用程式名稱。
- 在 支援的帳戶類型 下,選取任何組織目錄的 帳戶。
- 在 重新導向 URL 區段下選取 Web 平台,並根據您的 Web 伺服器將值設為應用程式的 URL。 將此值設定為 http://localhost:30662/,以執行範例應用程式。
- 選取 註冊。
- 記下應用程式 概觀 頁面中的應用程式 (用戶端) 識別碼值。
- 此範例要求啟用隱含授與流程。 在已註冊應用程式的左導覽窗格中,選取 驗證。
- 在 隱含授與 下的 進階設定 中,同時啟用 識別碼權杖 和 存取權杖 核取方塊。 由於此應用程式必須將使用者登入並呼叫流程 API,因此需要識別碼權杖和存取權杖。
- 選取 儲存。
執行範例
- 下載範例並將它複製到您裝置的本機資料夾。
- 開啟 FlowSDKSample 資料夾下的 index.html 檔案,然後修改
applicationConfig,將clientID更新為您稍早註冊的應用程式識別碼。
- 範例應用程式設定為使用 Flow 範圍 Flows.Read.All 和 Flow.Manage.All。 您可以更新 applicationConfig 物件中的 flowScopes 屬性來設定其他範圍。
- 執行下列命令安裝相依性,並執行範例應用程式:
> npm install > node server.js
- 開啟瀏覽器,然後輸入 http://localhost:30662
- 選取 登入 按鈕,向 AAD 驗證並取得雲端流程存取權杖。
- 存取權杖 文字方塊包含存取權杖。

- 選取 載入流程 widget 或 載入範本 widget 以內嵌對應的 widget。
![顯示內嵌 [載入流程 widget] 或 [載入範本 widget] 的按鈕螢幕擷取畫面。](../media/embed-flow-dev/sampleapp-templateswidget.png)
範例應用程式下載連結。
資源
widget 測試頁面
深入了解 widget 整合及設定:
- 範本 widget:<https://flow.microsoft.com/test/templateswidget/>
- 流程建立 widget:<https://flow.microsoft.com/test/flowcreationwidget/>
- 執行階段 widget:<https://flow.microsoft.com/test/runtimewidget/>
- 核准中心 widget:<https://flow.microsoft.com/test/approvalcenterwidget/>
- 流程 widget:<https://flow.microsoft.com/test/managewidget/>
支援的 widget 地區設定
如果未列出初始化的地區設定,Flow 預設使用最接近的受支援地區設定。
| 地區設定 | 語言 |
|---|---|
| bg-bg | 保加利亞文 (保加利亞) |
| ca-es | 卡達隆尼亞文 (西班牙卡達隆尼亞) |
| cs-cz | 捷克文 (捷克共和國) |
| da-dk | 丹麥文 (丹麥) |
| de-de | 德文 (德國) |
| el-gr | 希臘文 (希臘) |
| en-Us | 英文 (美國) |
| es-es | 西班牙文 (標準) |
| et-ee | 愛沙尼亞文 (愛沙尼亞) |
| eu-es | 巴斯克文 (巴斯克) |
| fi-fi | 芬蘭文 (芬蘭) |
| fr-fr | 法文 (法國) |
| gl-es | 加里斯亞文 (西屬加里斯亞) |
| hi-HU | 匈牙利文 (匈牙利) |
| hi-in | 印度文 (印度) |
| hr-hr | 克羅埃西亞文 (克羅埃西亞) |
| id-Id | 印尼文 (印尼) |
| it-It | 義大利文 (義大利) |
| jp-Jp | 日文 (日本) |
| kk-kz | 哈薩克文 (哈薩克) |
| ko-kr | 韓文 (韓國) |
| lt-LT | 立陶宛文 (立陶宛) |
| lv-lv | 拉脫維亞文 (拉脫維亞) |
| ms-my | 馬來文 (馬來西亞) |
| nb-no | 挪威文 (巴克摩) |
| nl-nl | 荷蘭文 (荷蘭) |
| pl-pl | 波蘭文 (波蘭) |
| pt-br | 葡萄牙文 (巴西) |
| pt-pt | 葡萄牙文 (葡萄牙) |
| ro-ro | 羅馬尼亞文 (羅馬尼亞) |
| ru-ru | 俄文 (俄羅斯) |
| sk-sk | 斯洛伐克文 (斯洛伐克) |
| sl-si | 斯洛維尼亞文 (斯洛維尼亞) |
| sr-cyrl-rs | 塞爾維亞文 (斯拉夫,塞爾維亞) |
| sr-latn-rs | 塞爾維亞文 (拉丁,塞爾維亞) |
| sv-se | 瑞典文 (瑞典) |
| th-th | 泰文 (泰國) |
| tr-tr | 土耳其文 (土耳其) |
| uk-ua | 烏克蘭文 (烏克蘭) |
| vi-vn | 越南文 (越南) |
Microsoft 軟體授權條款涵蓋了 Power Automate Embed SDK 的使用。