使用 [視覺效果] 窗格來優化視覺效果的格式,適應於行動裝置版面。
視覺化窗格
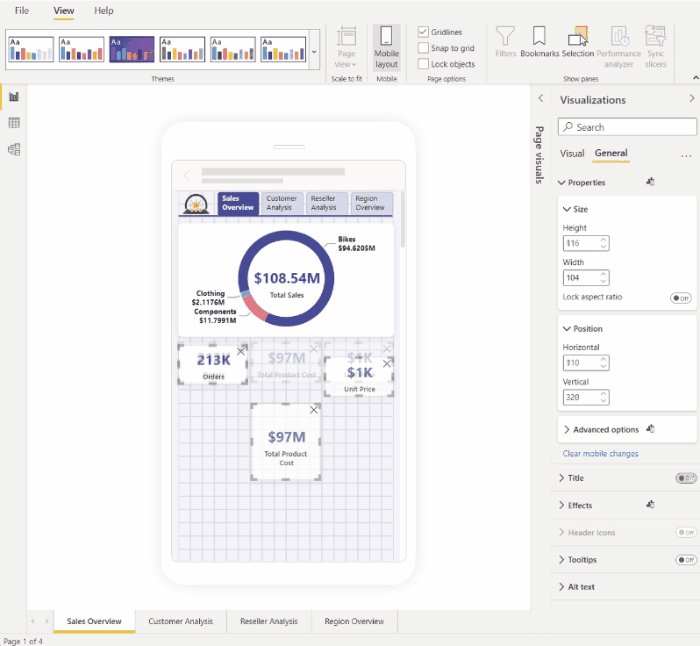
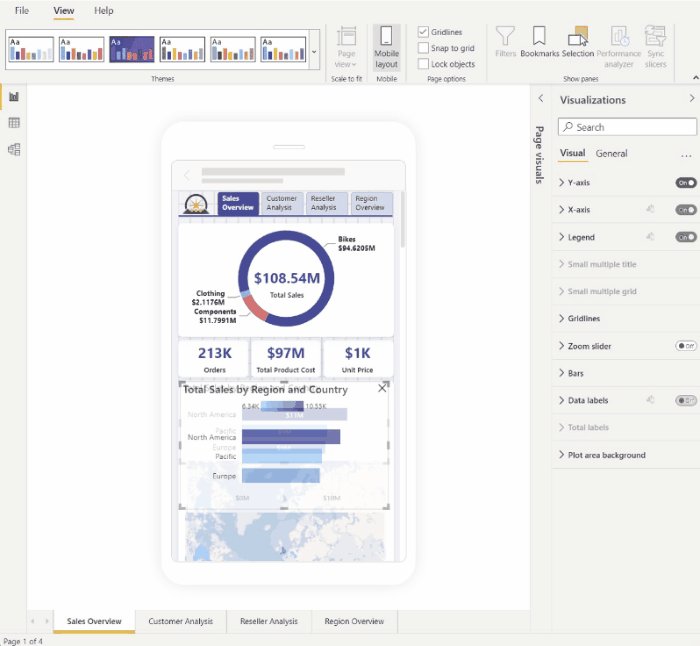
[視覺化面板] 可讓您藉由變更格式設定,精確格式化用於行動版面配置的視覺化。
當您第一次將視覺效果放在畫布上時,其格式設定會顯示在 [視覺效果] 窗格中。 大部分的格式設定都連線到桌面配置,並從該處取得其值。 如需例外狀況,請參閱 行動裝置格式考慮和限制 。
若要格式化視覺效果,請在畫布上選取該視覺效果。 在 [視覺效果] 窗格中,尋找相關的設定並進行變更。
當您變更設定時,設定會中斷與桌面版面配置的連接,並變成獨立。 您對設定所做的任何變更不會影響桌面配置,反之亦然:您對桌面版面配置中設定所做的任何變更都不會影響行動版面配置。 當您變更視覺效果的設定時,圖示表示它已變更。 如果您捨棄行動格式設定變更,設定(或設定)會重新連線到桌面配置,並接受目前的桌面值。
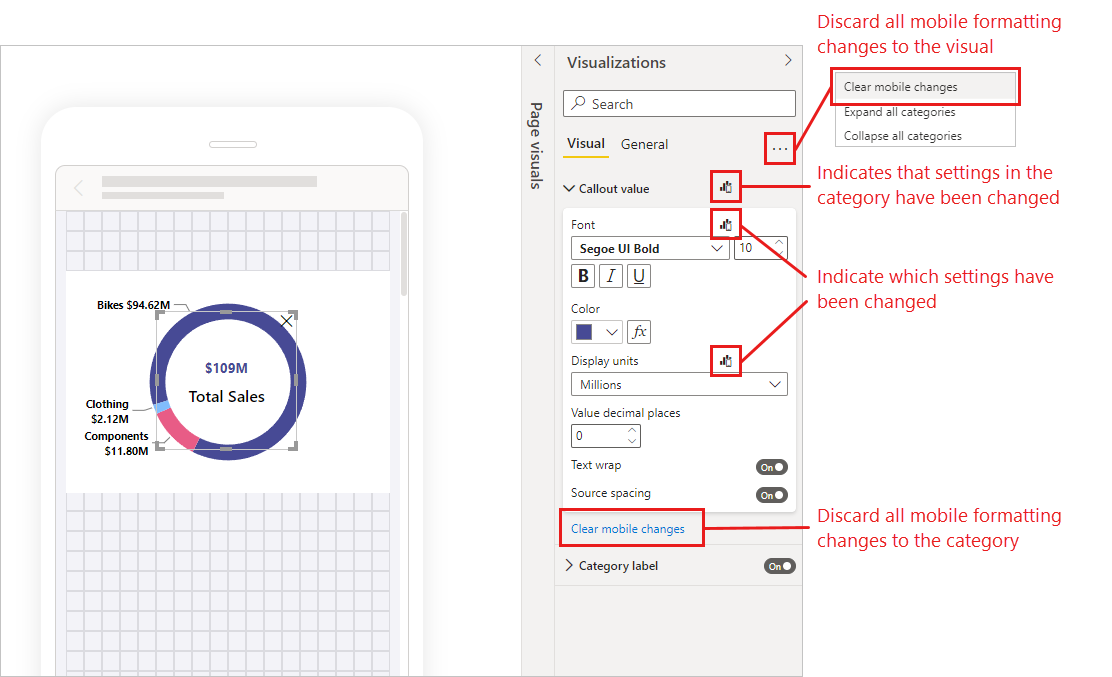
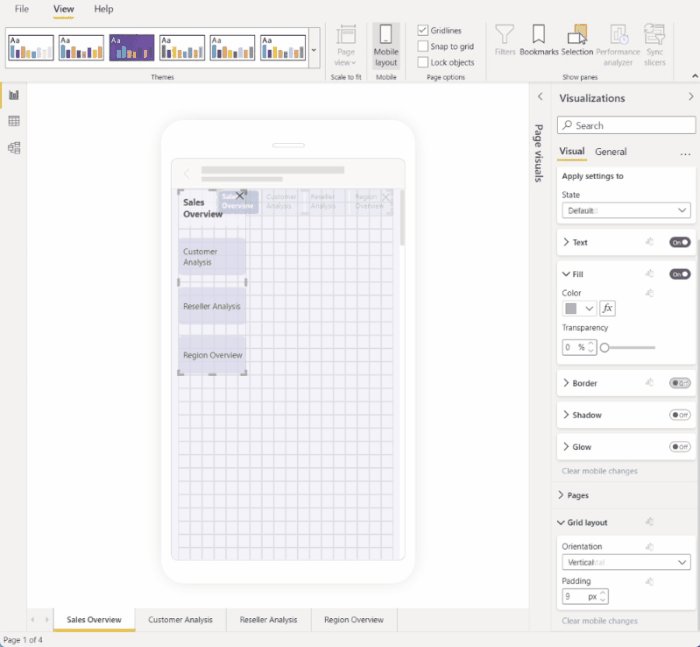
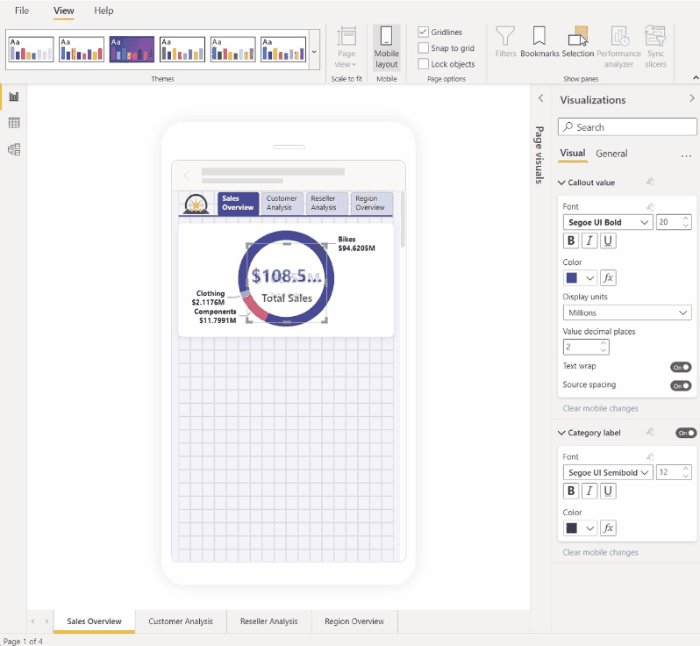
下圖顯示 [視覺效果] 窗格,其中包含格式設定、變更指示、另一個窗格功能。

拋棄手機格式更改
您可以在類別卡片底部選擇清除行動變更,以捨棄單一類別的行動格式變更。 您可以選取 [ 更多選項], 然後從作功能表選擇 [ 清除行動格式 ] 來捨棄視覺效果的所有行動格式變更。
當您捨棄行動格式設定變更時,設定(或設定)會重新連線到桌面配置,繼續從該處取得其值。
行動版面配置檢視中的 [視覺效果] 窗格與桌面版面配置檢視的視覺效果窗格相當類似。
行動裝置格式考慮和限制
- 大小和位置設定不會繼承自桌面版面配置 ,因此您將永遠不會看到大小和位置設定的變更指示。
行動格式設定範例
本節說明如何使用 Power BI 的行動格式設定功能來修改視覺效果,使其更實用且適合行動版面配置。
這些範例顯示:
- 如何變更視覺效果的網格方向與樣式設定,以更適合手機的配置。
- 如何使用不同的圖形來更好地配合行動設計。
- 如何調整視覺效果的字型大小,以配合其他報表視覺效果。
- 如何使用大小和位置設定來建立精確的設計。
- 如何調整圖表設定,以最大化利用空間。
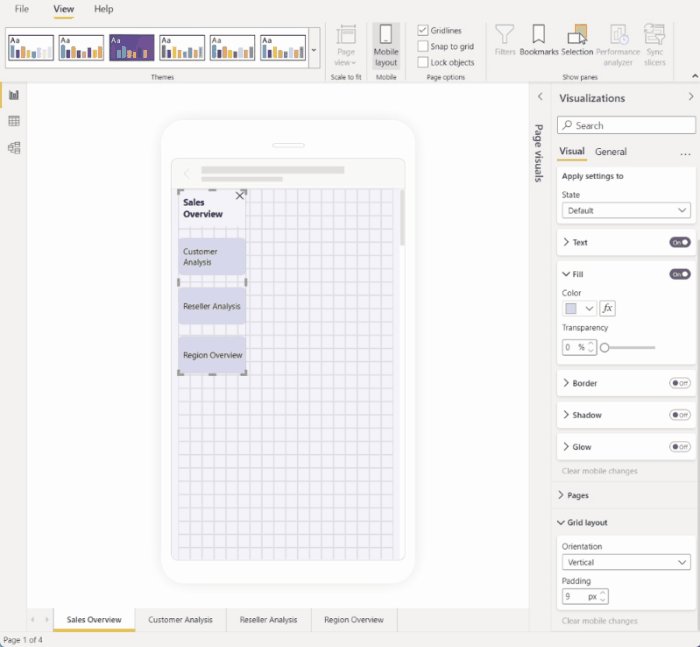
在下方的動態影像中,起始畫面顯示畫布上放置一些視覺元素後的行動版面配置。 然後圖像顯示如何使用[視覺效果格式]窗格來變更這些視覺效果。
將網格線方向變更為更適合行動版面配置
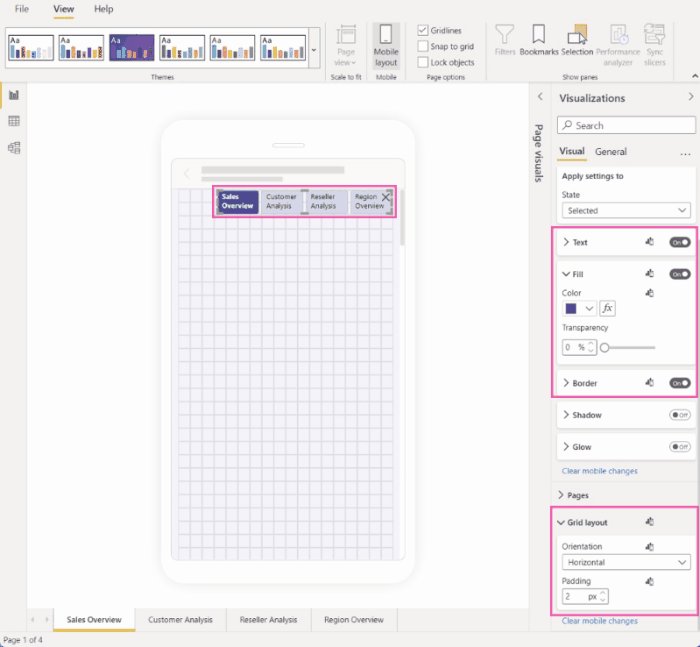
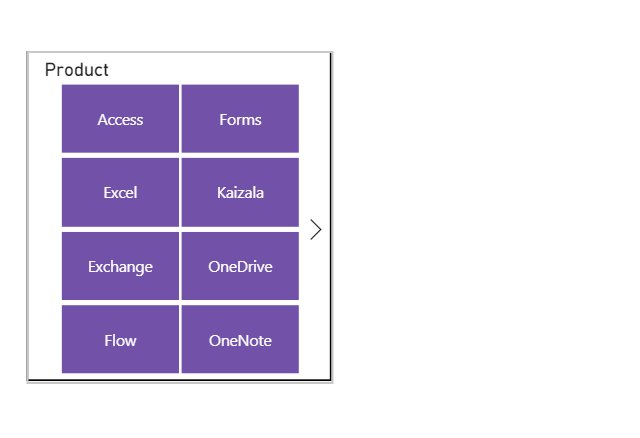
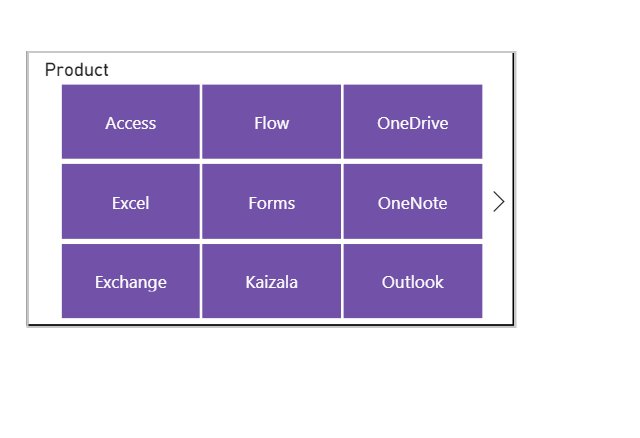
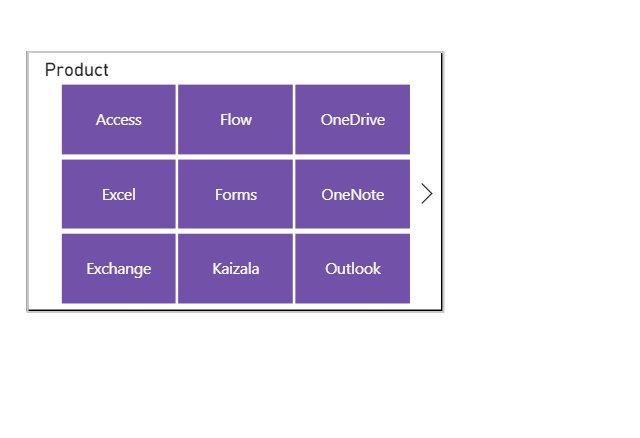
某些視覺效果的網格線方向在桌面版面配置中可能運作良好,但在行動畫面的較小大小和空間較有限時效果不佳。 在此範例報表頁面中,頁面導覽器會垂直堆疊。 雖然此方向適用於桌面版面配置,但不適合行動裝置版面配置。 此影像顯示透過在 [視覺效果] 窗格中變更 [網格線配置方向] 設定,頁面導覽器如何變為水平。

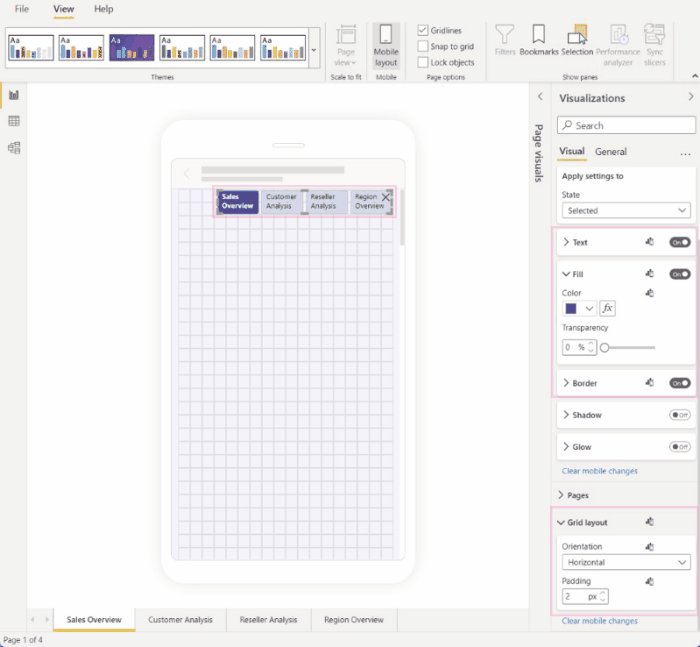
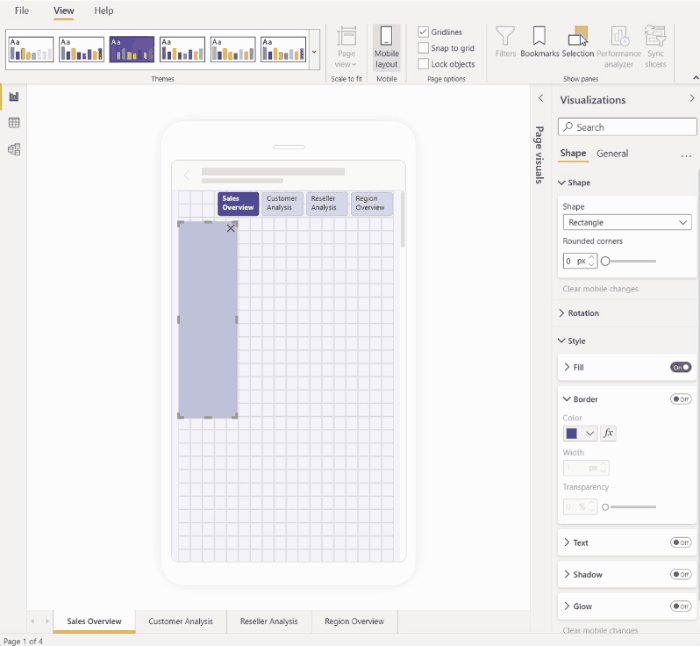
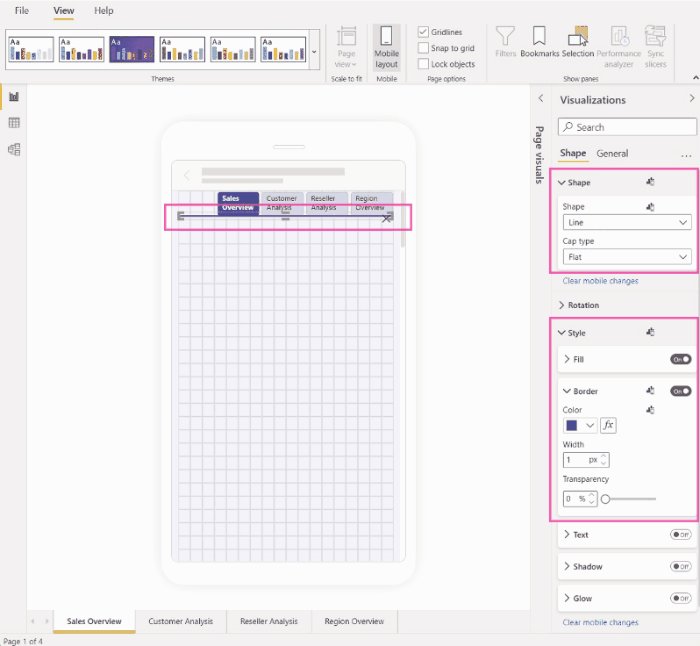
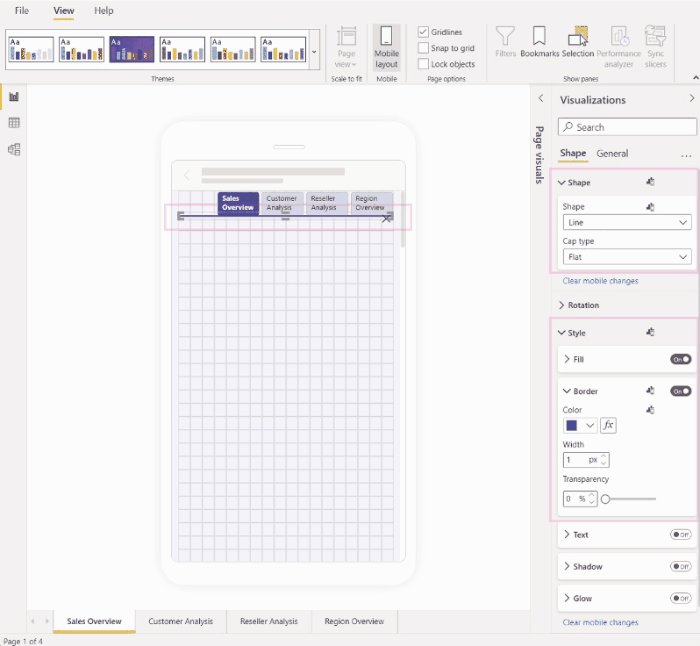
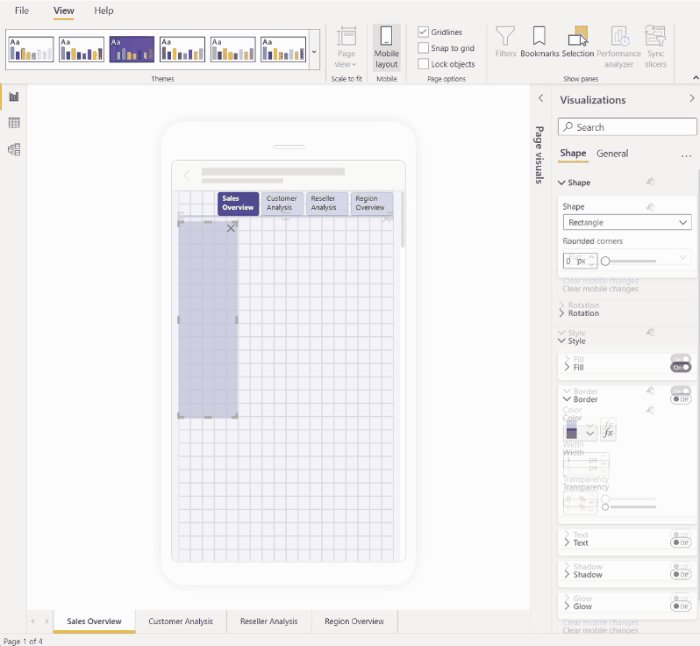
將形狀變更為作為設計元素
您可以採用在桌面配置中建立的任何圖形,並使用 [圖形] 設定將其變更為行動版面配置中的其他任何圖形。 這可讓您重新調整圖形的用途。 下圖示範桌面版面配置中的矩形圖形如何做為頁面導覽器的背景,變更為行動版面配置中的線條圖形,並用來為頁面導覽器加上底線。

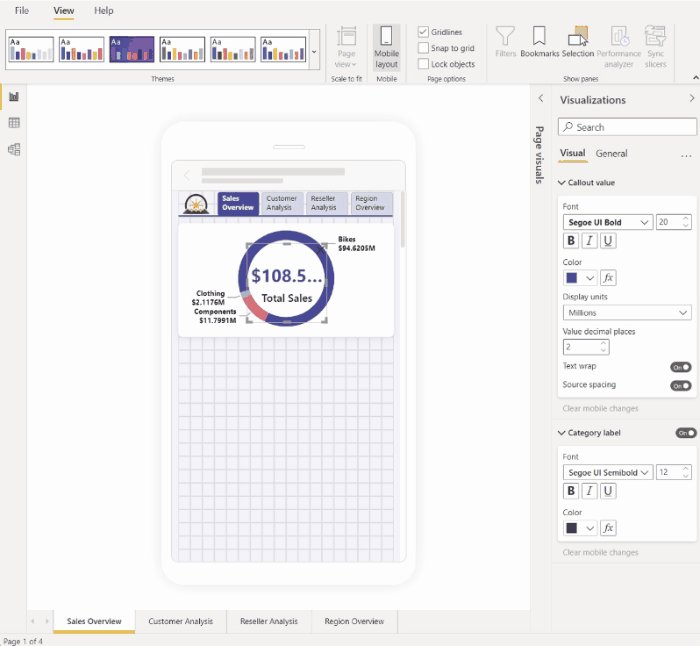
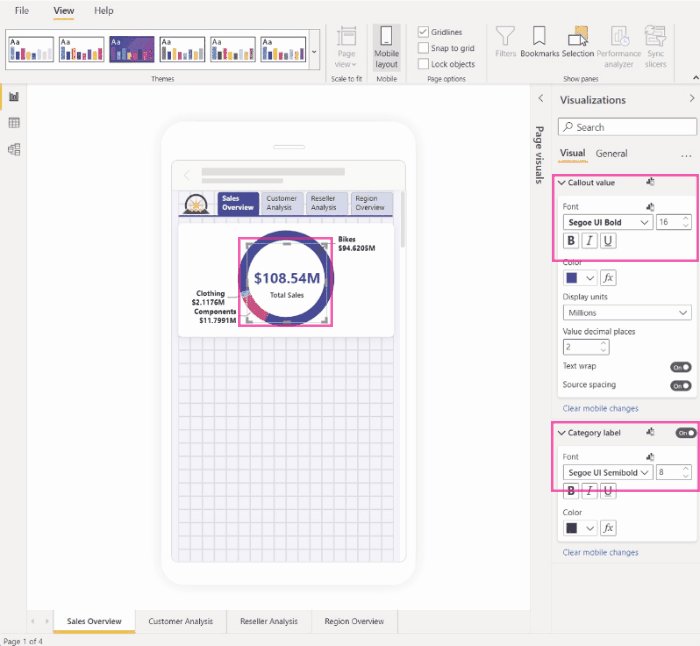
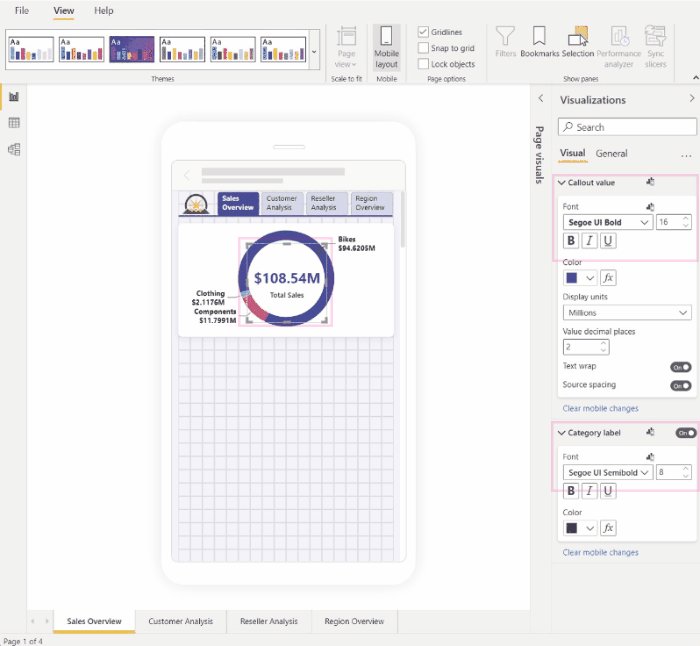
變更視覺效果的字型大小以更適合其他視覺效果
桌面版面配置中使用的字型大小通常過大,不適合移至移動版面配置,佔用過多空間,並導致文字難以閱讀。 因此,當您建立行動版面配置時,您需要執行的其中一項最常見動作就是變更字型大小。 在下圖中,您可以看到如何變更卡片視覺效果上的字型大小,讓文字更適合其他視覺效果。 請注意,將顯示單位從數千個變更為數百萬,也有助於讓視覺效果更適合行動版面配置。

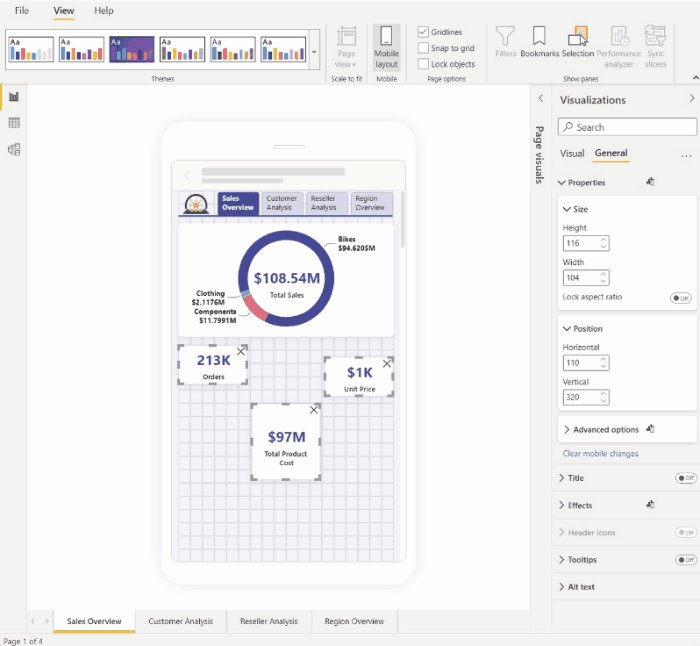
使用屬性精確判斷視覺大小和位置
雖然行動版面配置畫布已經有精細的網格和智慧指南,可協助您調整視覺元素的大小和對齊,但在某些情況下,您需要掌控視覺元素的確切大小和位置。 您可以使用位置和大小設定選項來執行此操作。
備註
大小和位置的設定永遠不會從桌面版面配置中繼承。 因此,當您變更大小和位置設定時,將不會顯示任何變更指標。
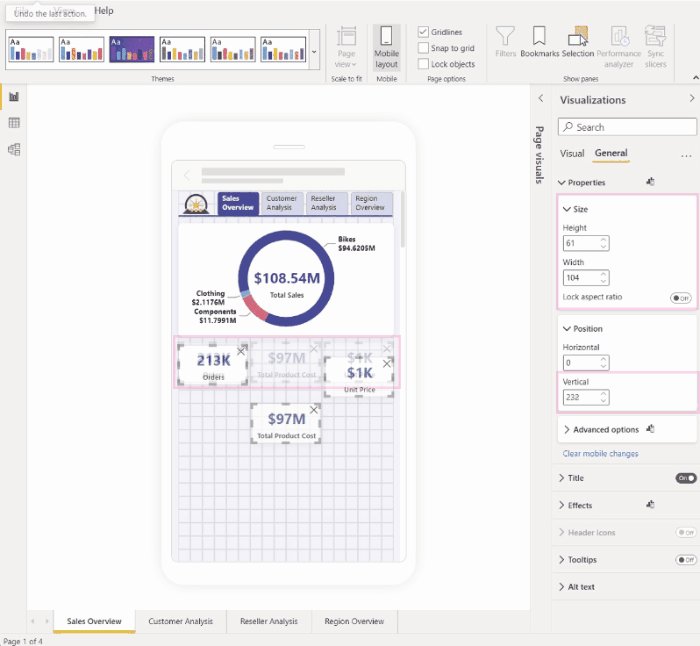
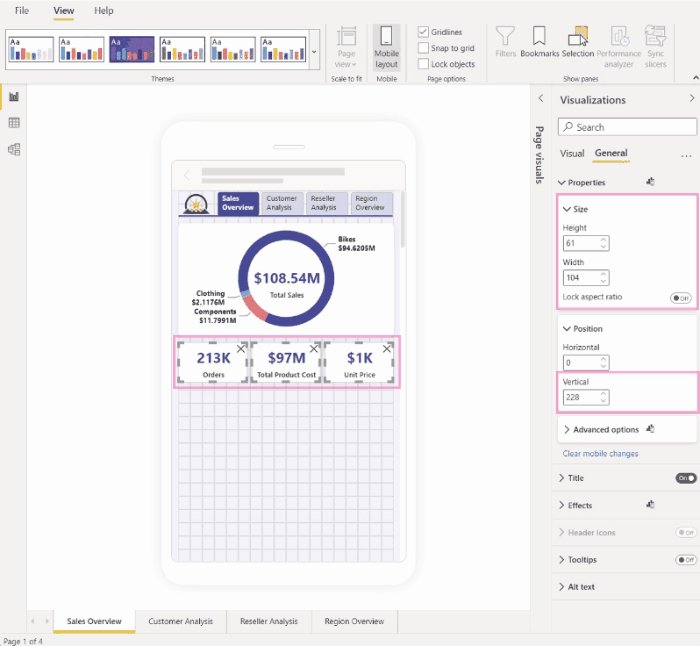
下圖顯示如何使用大小和位置設定來調整視覺效果的大小和位置。 請注意,如果同時選取多個視覺效果,可以將變更一次性套用至這些視覺效果。

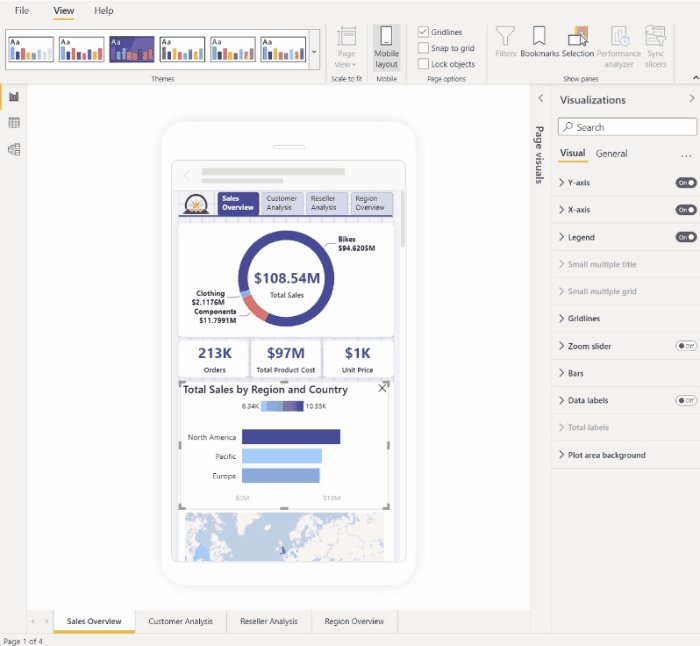
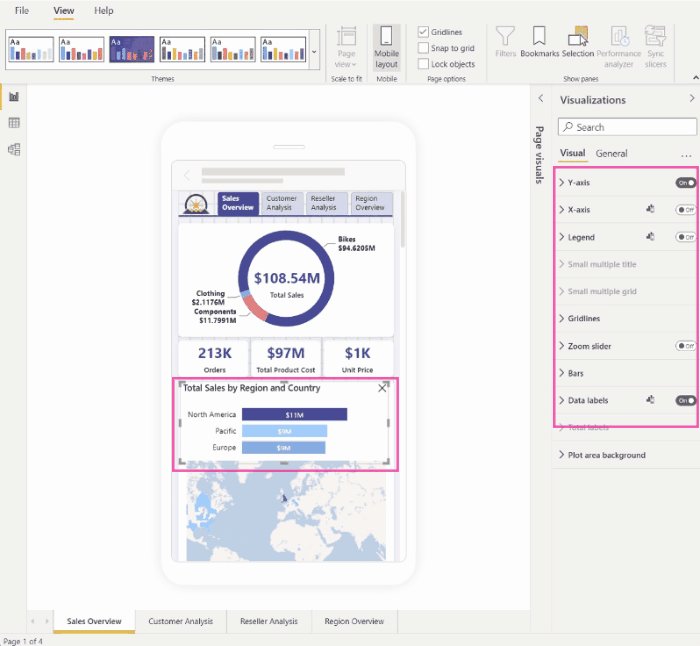
使用格式設定優化視覺效果,以節省寶貴的畫面空間
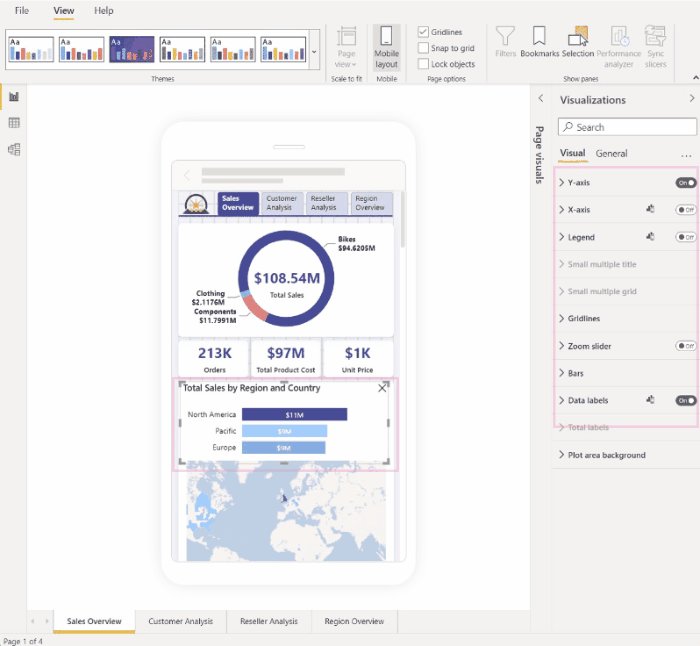
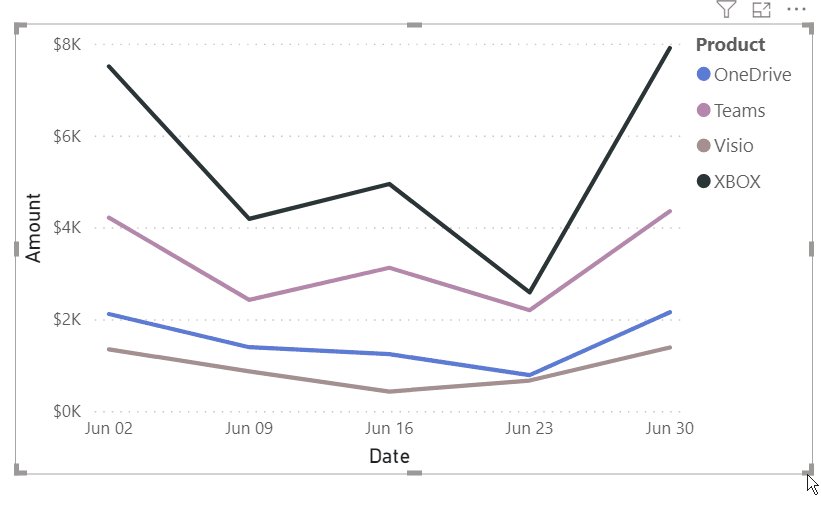
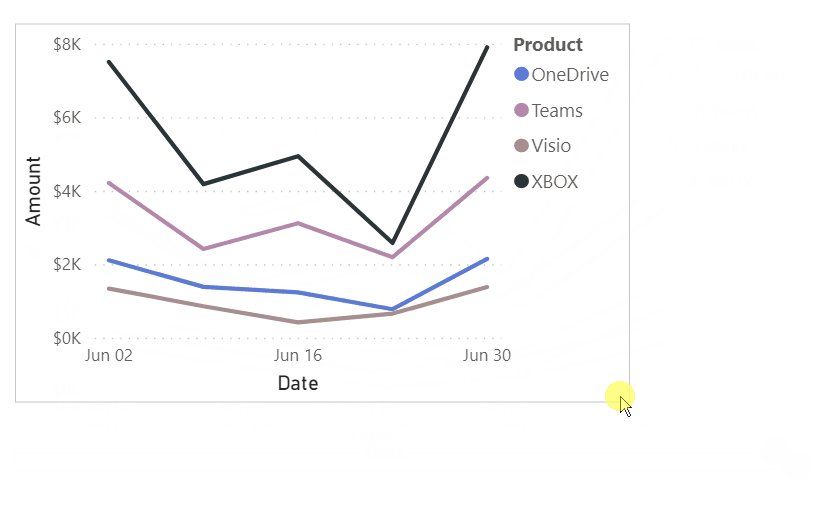
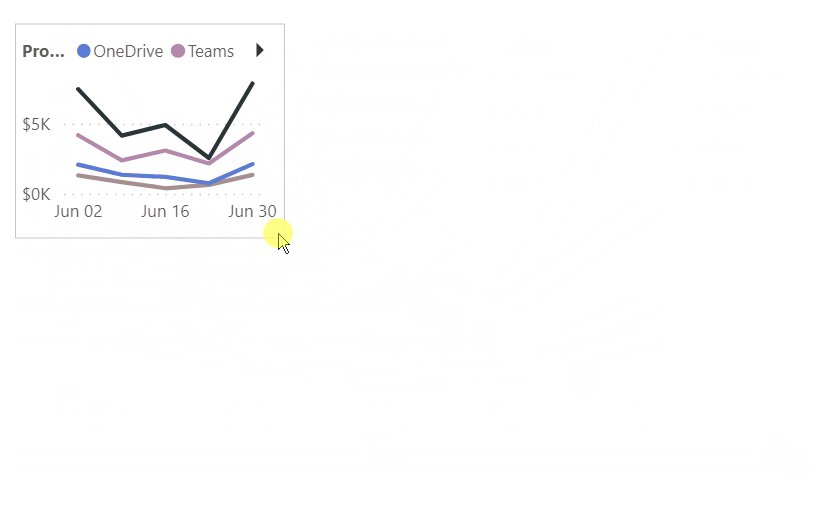
有時候,您可以使用視覺效果的設定使其更精簡,並節省空間。 在下列範例中,我們看到條形圖視覺效果。 若要減少視覺效果在畫布上佔用的大小,圖例和 X 軸會關閉。 不過,移除圖例和 X 軸會使長條不明確,因為沒有數值可以作為參考。 若要解決此問題,數據標籤將被啟用並置於橫條中央。 以這類方式節省空間,可讓您一次看到更多視覺效果,而不需要捲動。
提示:根據預設,大部分圖表都有響應式設定。 如果您不希望圖表上的元素受到視覺效果大小的影響,請關閉視覺效果設定中的響應式設定(一般 > 屬性 > 進階選項 > 回應式)

視覺化和交叉分析篩選器的其他格式選項
視覺效果
根據預設,許多視覺效果,特別是圖表類型的視覺效果,都會有回應。 這表示無論螢幕大小為何,它們都會動態變更以顯示最大數據和深入解析量。
當視覺效果變更大小時,Power BI 會優先處理數據。 例如,它可能會移除填充,並自動將圖例移至視覺效果的頂端,以維持其資訊清晰度,即使它變小也一樣。

回應性可能會干擾使用視覺設定的格式設定。 若要關閉回應性,請選取畫布上的視覺效果,然後在 [視覺效果] 窗格中移至 [ 一般 > 屬性 > 進階] 選項。
切片器
切片器提供在畫布上篩選報表數據。 在一般報表撰寫模式中設計交叉分析篩選器時,您可以修改一些交叉分析篩選器設定,使其在行動優化報表中更容易使用:
- 您可以決定是否允許報表讀取器只選取一個專案或多個專案。
- 您可以將篩選器設置為垂直、水平或回應式(回應式篩選器必須是水平的)。
如果您讓交叉分析篩選器具備自適應能力,當您變更其大小和形狀時,它會顯示更多或更少的選項。 它可以是高、短、寬或窄。 如果您縮小到足夠小,它會只顯示為報表頁面上的篩選圖示。

閱讀更多關於建立回應式篩選器的信息。
測試按鈕、篩選器和視覺效果的行為
行動版面配置畫布是互動式的,因此您可以在設計行動裝置最佳化檢視時測試按鈕、交叉分析篩選器和其他視覺效果的行為。 您不需要發佈報表即可查看視覺化互動的方式。 有一些 限制 適用。