將 Power BI 報表或儀表板新增至網頁
提示
本文說明如何使用 powerbi Liquid 標籤來新增 Power BI 報表或儀表板。 若要使用設計工作室在網站的網頁中新增 Power BI 元件,請移至新增 Power BI 元件。
您可以使用 powerbi Liquid 標籤,將 Power BI 報表或儀表板新增至網頁。 您可以在網頁的複製欄位或網站範本的來源欄位中使用 powerbi 標籤。
如果您要新增在 Power BI 新工作區中建立的 Power BI 報表或儀表板,就必須將驗證類型指定為 powerbi Liquid 標籤中的 powerbiembedded。
注意
- 如果您已將 Microsoft Entra ID 指定為 powerbi Liquid 標籤中的驗證類型,則必須先將它與所需的使用者分享,再將安全的 Power BI 報表或儀表板新增至入口網站中的網頁。 其他資訊:共用 Power BI 工作區和共用 Power BI 儀表板和報表。
- powerbiembedded 支援連線至 Azure Analysis Services 的 Power BI 儀表板和報表。 您也可以在 Liquid 代碼中使用 "customdata" 屬性來傳遞 CustomData 屬性的值。
- 不支援編頁 Power BI 報表。
例如:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
若要了解如何取得儀表板路徑和儀表板圖標的識別碼,請參閱本文後面的章節。
使用儀表板或報表連線至 Azure Analysis Services
您可以使用儀表板或連接至 Azure Analysis Services 的報表,新增 powerbi Liquid 標籤。
若要新增連線至 Azure Analysis Services 的儀表板或報表,請使用連接字串中的 CustomData 參數。
例如:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
選擇性 customdata 標籤可以設定為字串,或根據物件的屬性動態產生,使用句點 (。)或方括號 ([]),在兩對大括弧中分隔物件和屬性。
範例:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
當 customdata 標籤傳回字串時,可能需要將此字串轉換成 DAX 查詢中的整數。
重要
- 入口網站不支援連線至使用資料閘道連線至內部部署資料來源的 Azure Analysis Services 的 Power BI 儀表板或報表。
- 您的網站主機版本必須是 9.3.4 或更新版本,才能使用此功能。
Azure Analysis Services 和角色 (RLS)
角色標籤對於 Azure Analysis Services 報表和儀表板是選擇性的。 未使用時,角色會預設成為應用程式在 Azure Analysis Services 中指派到的角色。
但是,此標記可能需要在多個可用角色中指定特定 (或多個) 角色,並且在使用資料列層級安全性時可能仍然需要。
與其他 Power BI 報表類型不同,角色包含在 Azure Analysis Services 資料庫中,而不包含在報表本身中。
在 Liquid 代碼中不提供任何角色。
如果 Liquid 代碼中未提供任何角色,Azure Analysis Services 角色將由應用程式有權存取的角色決定,並根據指定的自訂資料,針對角色中的 DAX 查詢來篩選結果。 也就是說,所有可用的角色都會合併其存取,但是如果提供的自訂資料是相關的,仍會進行篩選。 這種情況最常出現在 Azure Analysis Services 報表或單一圖標儀表板中。
在 Liquid 代碼中提供角色。
可在 Liquid 代碼中提供 Azure Analysis Services 角色,類似 RLS 角色。 當有多個可用的角色,但您想要使用該頁面的特定角色時,您可能需要使用這些角色。 在連接字串中使用任何角色時,必須指定 Azure Analysis Services 角色。 例如,使用 Azure Analysis Services 圖標和 RLS 圖標的多圖標儀表板。
當您在儀表板中使用 Azure Analysis Services 圖標時,請考慮下列注意事項:
- 如果儀表板中的 Azure Analysis Services 圖標與需要角色的其他圖標一起使用,則必須將 Azure Analysis Services 角色新增至角色清單中。
- 來自不同 Azure Analysis Services 來源的多個圖標可以與自己的角色搭配使用,但每個圖標的自訂資料必須相同,並且不能在 Liquid 代碼中使用多個自訂資料值。 EffectiveIdentity 的 customdata 標籤和 customdata 參數僅採用字串值。
取得儀表板或報表的路徑
登入 Power BI。
開啟您要內嵌於入口網站的儀表板或報表。
從網址列複製 URL。

取得儀表板圖標的識別碼
登入 Power BI。
開啟您要用來將圖標內嵌於網站的儀表板。
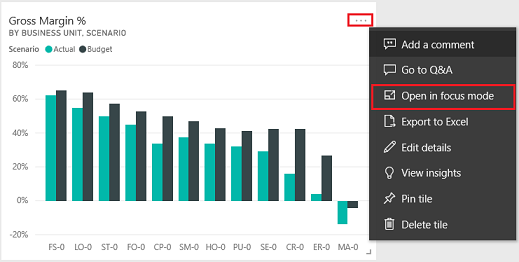
指向圖標、選取其他選項,然後選取以焦點模式開啟。

從網址列的 URL 複製圖標識別碼。 圖標識別碼為 /tiles/ 之後的值。

如何在 Power Pages 中使用 powerbi-client JavaScript 程式庫
您可以在網站中的 Power BI Embedded 報表或儀表板使用 powerbi-client JavaScript 程式庫。 如需 powerbi-client JavaScript 程式庫的詳細資訊,請參閱 Power BI JavaScript wiki。
以下是更新報表設定或處理事件的範例 JavaScript 範例。 此範例會停用篩選窗格,停用頁面導覽,並啟用 dataSelected 事件。
重要
- 使用 powerbi-client JavaScript 程式庫以停用或啟用篩選窗格。 但是,如果要限制資料的存取權或設定安全性,請搭配資料列層級安全性 (RLS) 使用 Power BI。 停用篩選窗格並不會限制資料存取,而且可以使用 JavaScript 程式庫代碼重新啟用。
- powerbi-client JavaScript 程式庫僅支援 PowerBI Embedded 流程。
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
若要將自訂 JavaScript 新增至網頁:
- 開啟入口網站管理應用程式。
- 在左窗格中,選取網頁。
- 選取包含 Power BI 報表或儀表板的網頁。
- 選取進階索引標籤。
- 在自訂 JavaScript 區段中複製並貼上 JavaScript。
- 選取儲存後關閉。
現在,讓我們了解 JavaScript 作業範例和不同選項。
取得內嵌報表 HTML 的參考
取得內嵌報表 HTML 的參考。
var embedContainer = $(".powerbi")[0];
其他資訊:Get a reference to an existing Power BI component given the containing element
取得內嵌報表的參考
var report = powerbi.get(embedContainer);
使用 Power BI 窗格
您可以使用窗格的設定來處理網頁上的 Power BI 窗格。 例如,您可以使用篩選設定來隱藏或顯示窗格,或是使用頁面導覽設定。
以下是移除篩選窗格的範例:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
以下是使用頁面導覽和篩選的範例:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
處理事件
內嵌元件可在呼叫完執行的命令時發出事件。 例如,以下是 dataSelected 事件的範例。
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
其他資訊:處理事件