在此教學課程中,您將了解如何將頁面新增至 Power Pages 網站。 您可以使用此頁面將靜態內容 (例如文字或影像) 顯示給您的對象,或用來讓網站訪客可以使用清單及表單,與 Dataverse 的資訊進行互動。
在本教學課程中,您會了解如何:
- 將新頁面新增至網站
- 新增和修改頁面上的內容
- 在網站地圖中移動頁面
先決條件
- Power Pages 訂閱或試用。 在這裡取得 Power Pages 試用版。
- Power Pages 網站已建立。 建立 Power Pages 網站。
使用空白配置建立頁面
在這些步驟中,您將使用空白配置來建立頁面。 深入了解 Power Pages 後,您可以使用其他配置,甚至可以建立自己的自訂配置。
這段影片概述使用空白配置建立頁面的步驟。
移至 Power Pages。
在需要新增頁面的網站上選取編輯。 如果您沒有網站,請先建立網站,然後再繼續。
選擇 頁面 ,然後選擇 左上角的 + 頁面 。
選擇 Other ways to add a page.
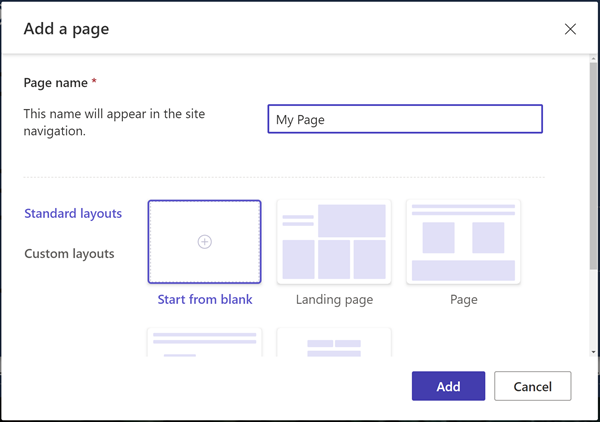
提供頁面名稱,並選取從空白開始頁面配置。

選取新增。
幾分鐘後,您應該會看到空白頁面,其中已選取要新增至區段的元件。
設計頁面並新增內容
選取文字圖示。
輸入頁面的名稱 (例如,我的頁面)。
- 將樣式變更為標題 1
- 選取 B 圖示將文字設為粗體。
- 調整對齊方式,使文字置中顯示

在文字下方,選取 + 圖示,並選取空白間隔圖示以新增空白間隔元件。
在空白間隔下方,選取 + 圖示,並選取文字圖示以新增另一個文字區塊。
將一些文字新增至文字方塊。 使用樣式和色彩進行實驗。
選取文字下方的 + 圖示,並新增另一個空白間隔。
選取按鈕元件。
為按鈕設定下列詳細資料:
- 按鈕標籤: 聯繫我們
- 選擇頁面連結
- 從下拉式清單選取連絡我們頁面。
- 選取確定
- 使用屬性功能表將按鈕置中
選取整個區段,並從屬性功能表選取背景,然後變更區段的背景色彩。
將區段、元件和色彩新增至頁面,進行實驗。

預覽您的頁面
您隨時都可以預覽網站上的頁面外觀。
從設計工作室的主功能表選取預覽。
選擇桌面讓頁面出現在瀏覽器中,也可以掃描 QR 代碼,在行動裝置上檢視頁面。
在網站地圖中移動頁面
將頁面新增至主要導覽將會新增功能表選項。 使用設計工作室,可以將頁面移到整個網站階層中的不同位置。
這段影片概述在網站地圖中移動頁面的步驟。
在主要導覽底下,選取省略符號 (...) 圖示,並選擇移至其他頁面。

此頁面現在應該會出現在其他頁面區段中。 如果立即預覽頁面,則會發現此頁面沒有功能表項目。
在其他頁面底下,再次選取您的頁面,並選擇移至「主要導覽」。
選取頁面並選取省略符號 (...),以使用上移和下移選項,在階層中上下移動頁面。
將頁面移至頁面連結下方。 選取將此設為子頁面選項,使其成為頁面頁面的子頁面。
預覽版頁面 ,並注意您的頁面如何成為頁面下的子連結,以及 URL 如何反映該頁面現在是子頁面。

另請參閱
後續步驟
繼續閱讀下一篇文章,了解如何將樣式套用至網站。