與 Microsoft Dataverse 動態互動的功能是 Power Pages 的其中一項主要功能。 造訪網站的使用者可以執行一些動作,例如檢視節目清單、註冊其子女、安排會議或申請建築許可證。 Dataverse 中所追蹤的資訊可供其他 Power Platform 服務 (例如 Power Apps、Power Automate 或 Power BI) 存取。
在本教學課程中,您將會在 Power Pages 中建置 Web 應用程式,讓使用者可以建立、讀取和更新 Dataverse 記錄。 您可以使用此網站做為基礎,自行建置 Dataverse 支援的網站。
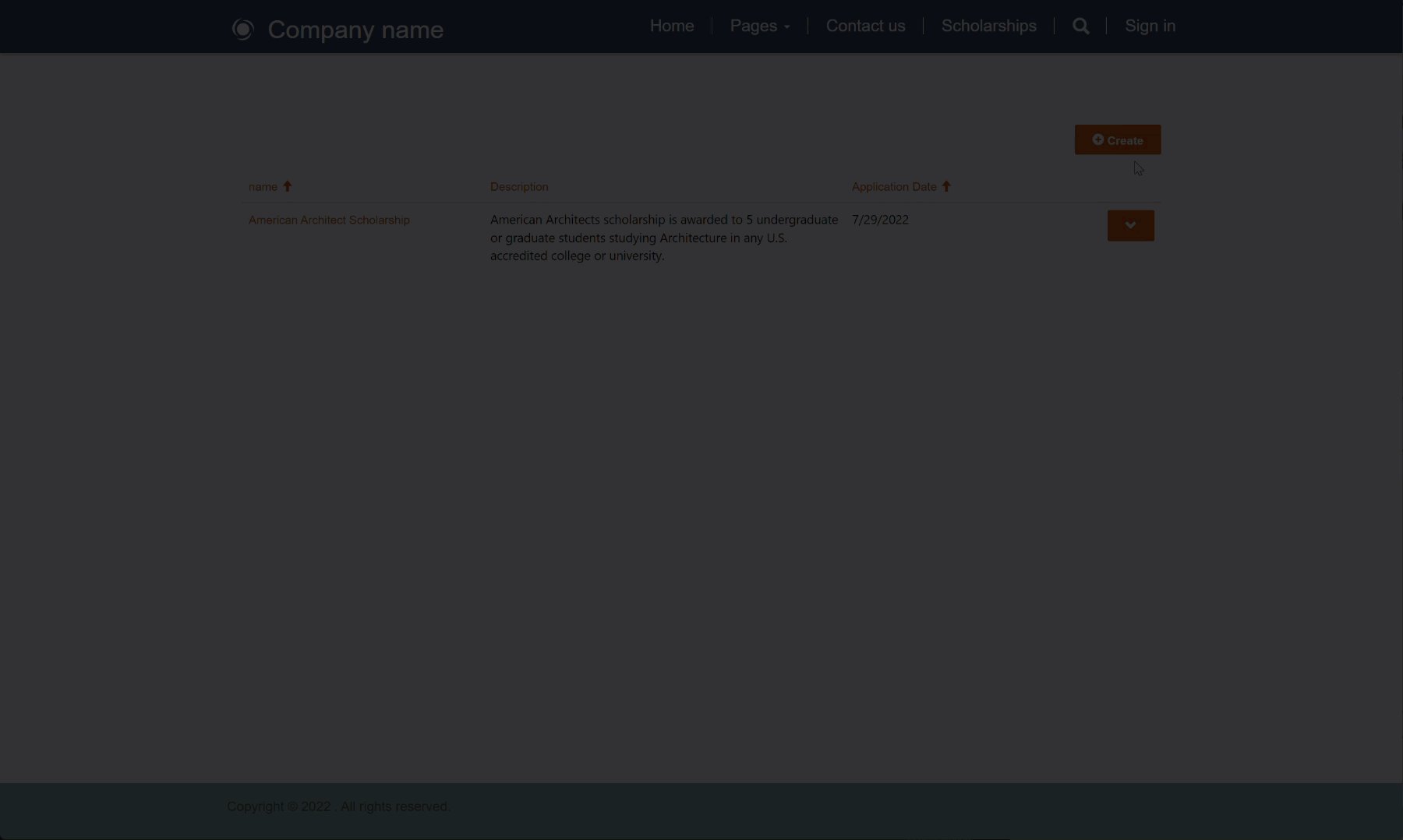
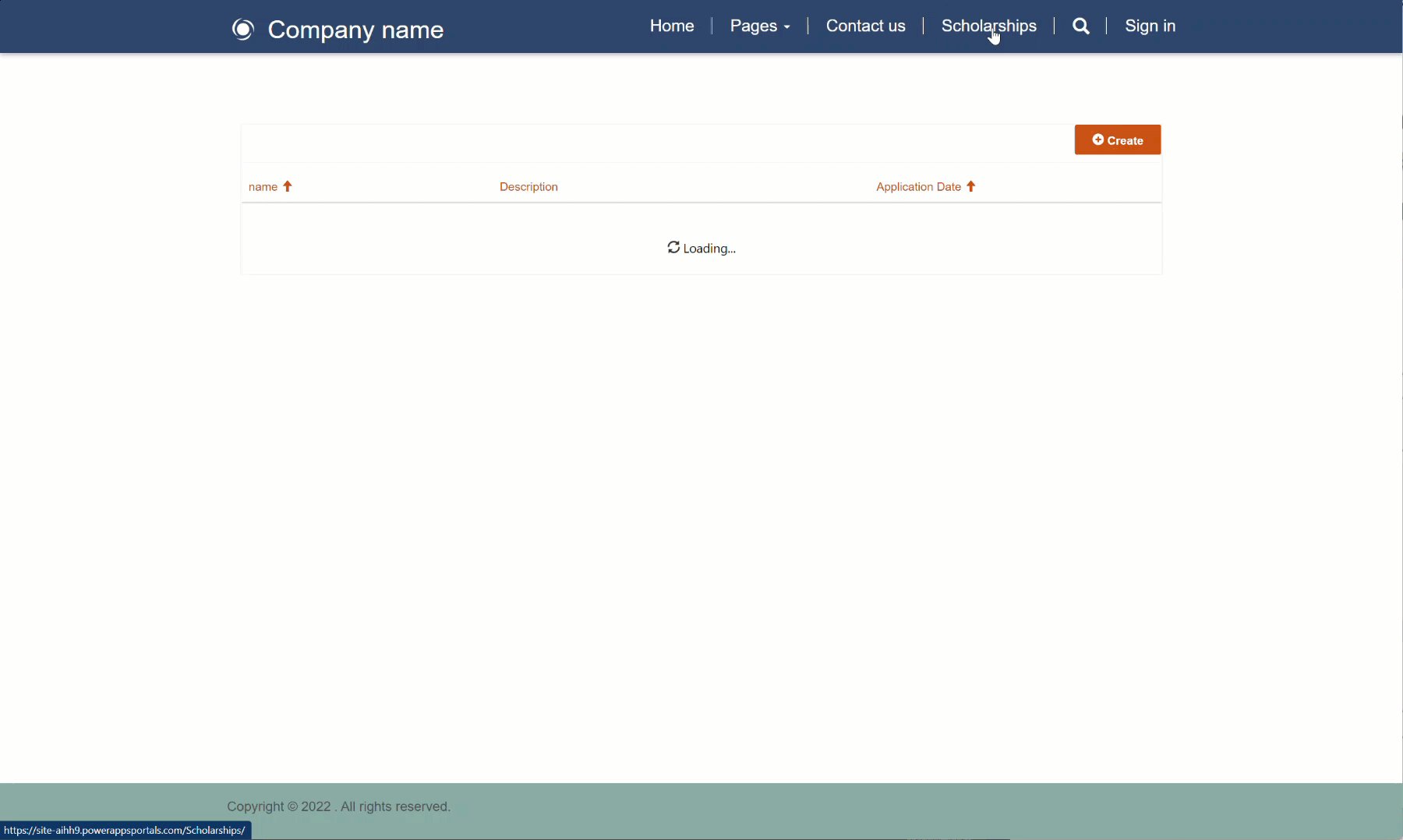
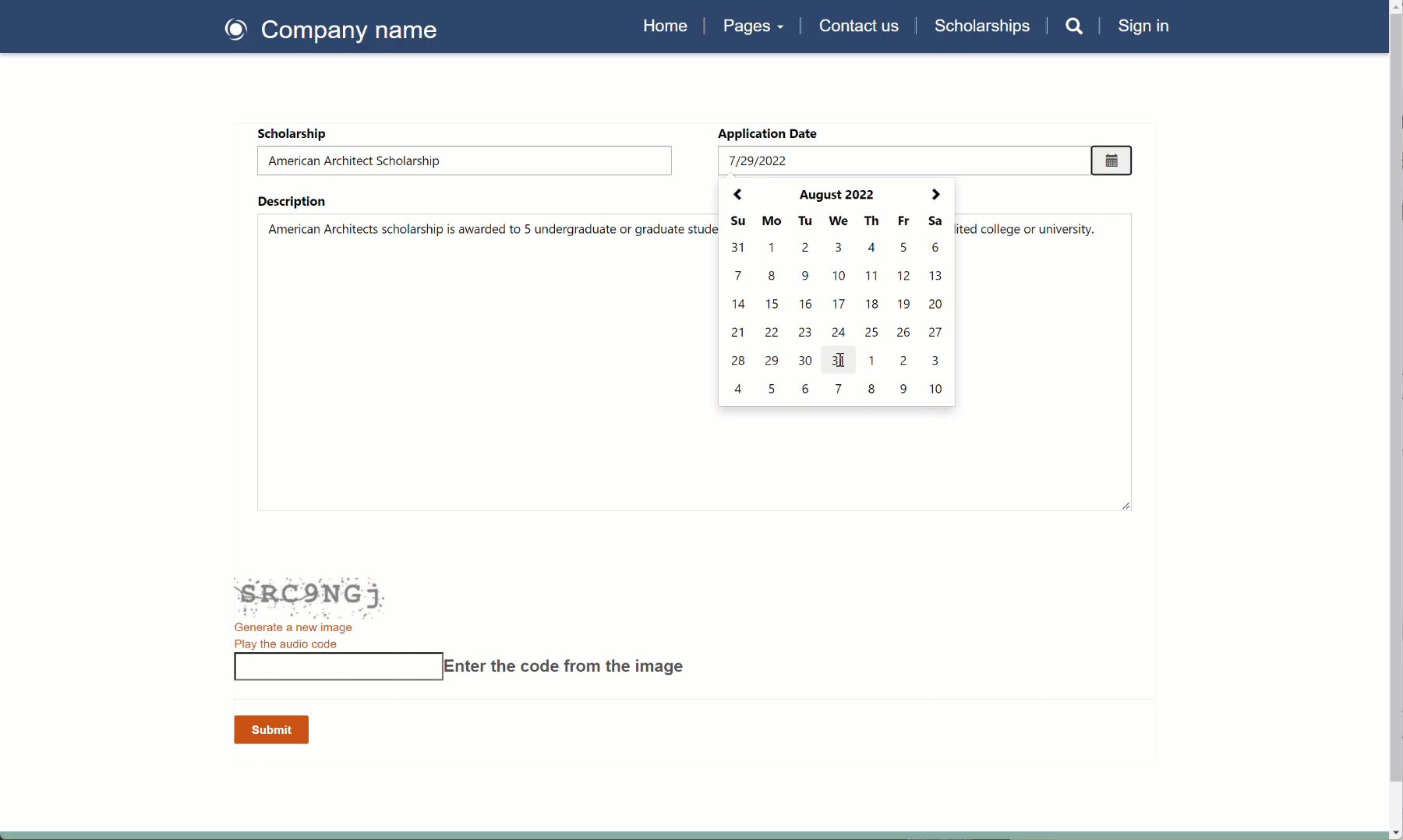
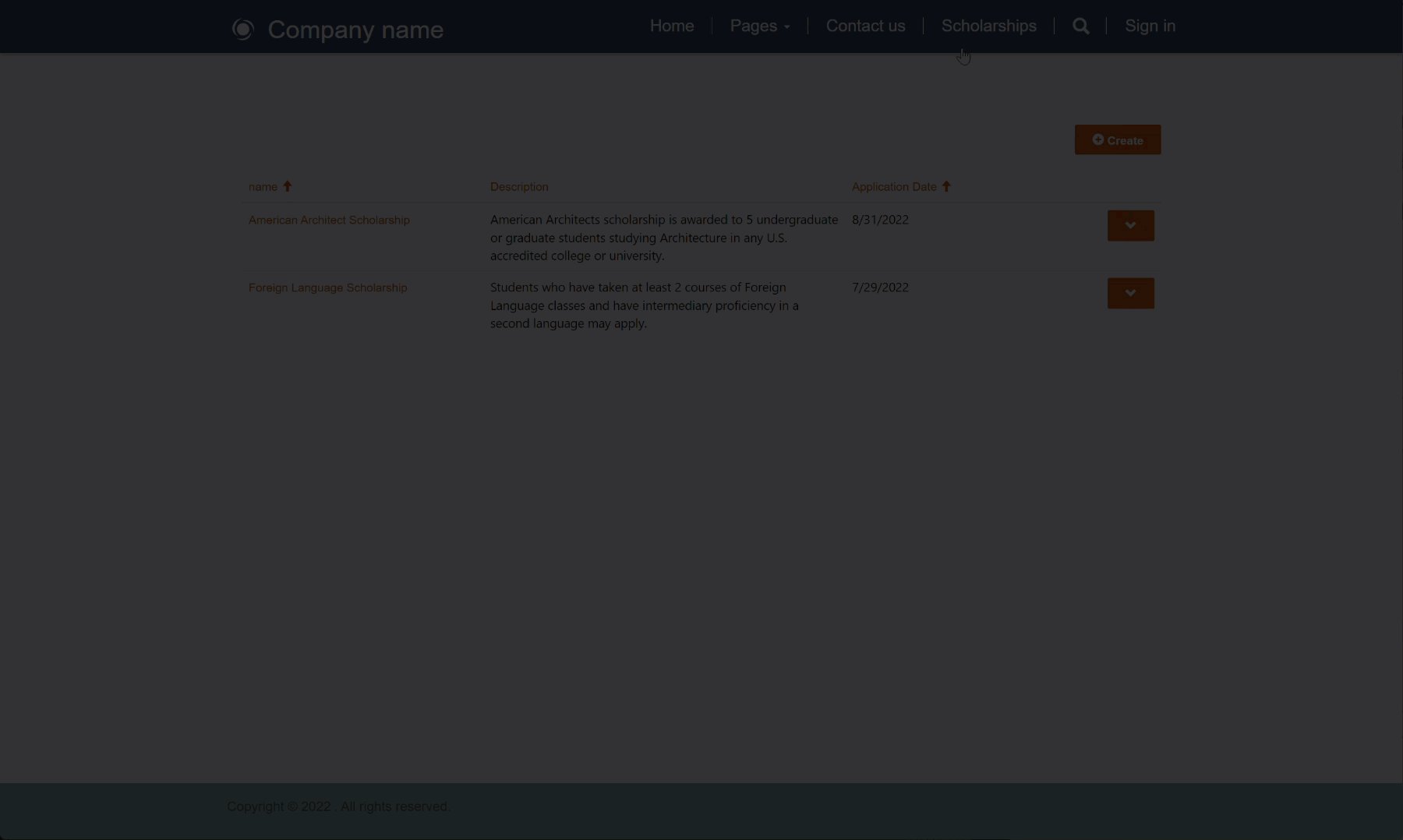
觀看此影片 (無音訊) 以查看在頁面上建立和更新的記錄:
在本教學課程中,您會了解如何:
- 建立 Dataverse 資料表
- 建立 Dataverse 檢視表
- 建立 Dataverse 表單
- 設定資料表權限,讓您可以讀取、建立和更新記錄
- 將清單新增至頁面
- 新增包含表單的頁面以建立記錄
- 新增包含表單的頁面以檢視/編輯記錄
- 更新清單,讓您可以瀏覽至頁面來建立記錄並檢視/編輯記錄
先決條件
- Power Pages 訂閱或試用。 在這裡取得 Power Pages 試用版。
- Power Pages 網站已建立。 建立 Power Pages 網站。
建立 Dataverse 資料表
在本節中,您將會使用資料工作區來建立 Dataverse 資料表。 資料表會用來儲存特定物件的相關資訊。 獎學金、申請書或公司即是資料表的一些範例。 資料表由一系列資料行構成。 資料行是有關物件的特定資訊 (例如名稱、描述、申請日期) 或選項的選擇 (例如色彩)。
依照下列步驟,使用資料工作區來建立資料表和資料行。
移至 Power Pages。
選取左側導覽中的資料圖示,以移至資料工作區。
選取此網站中的資料表標題右側的新增資料表 (+) 按鈕。
為新的資料表指定適當的名稱。
選取建立以在Dataverse 中建立資料表。

若要將資料行新增至資料表,請選擇 + 新增資料行。 輸入顯示名稱並選取資料類型,然後選擇任何其他選項。 選取儲存。

重複上一個步驟,直到已建立資料表所需的所有資料行為止。
建立 Dataverse 檢視表
Dataverse 檢視表是一種查詢類型,用來顯示 Dataverse 資料表中的特定資料列和資料行。 建立檢視表時,您可以指定像顯示哪些欄、如何排序記錄,以及如何篩選列之類的特定準則 (比方說,您可能只想要顯示符合特定準則的記錄,例如事件日期發生在未來的事件)。
此檢視表會用來設定網頁上的清單。
在本節中,您將會使用資料工作區來建立 Dataverse 檢視表。
從資料工作區的資料表清單選取要據以建立新檢視表的資料表。
選取檢視表索引標籤。
選取新增檢視表。
輸入檢視表的名稱,並選擇性輸入描述。
選取 建立。

檢視表設計師會出現。 您可以將欄新增至檢視表,並調整寬度。
您可以在右側彈出式視窗面板的排序依據... 區段中選擇依據特定資料表資料行進行排序。
您也可以在右側彈出式視窗面板的篩選依據區段中選取編輯篩選條件...,以設定特定的列篩選選項。
完成設定檢視表後,選取儲存,然後選取發佈檢視表。

建立 Dataverse 表單
Dataverse 表單提供的介面會顯示資料表中特定資料行 (欄位) 的排列方式,以做為終端使用者用來新增、讀取或更新個別記錄的基礎。
Dataverse 表單會用來設定網頁上的表單元件。
在本節中,您將會使用資料工作區來建立 Dataverse 表單。
從資料工作區的資料表清單選取要據以建立新表單的資料表。
選取表單索引標籤。
選取新增表單。
輸入表單的名稱,並選擇性輸入描述。
選取 建立。

Dataverse 表單設計師會出現。 您可以使用此工具,設計和設定表單的各個層面:
- 選取 + 新增欄位會顯示資料表資料行的清單,並可讓您將這些資料行拖放到表單畫布上。
- 表單畫面可讓您排列欄位。
- 右側的屬性彈出式視窗面板可讓您設定所選表單、索引標籤、區段和欄位的各種選項,例如每個區段的欄數、欄位寬度和高度、標籤名稱等部分。
Note
特定欄位 (例如擁有者在網頁上看不到)。
完成設定表單後,選取儲存,然後選取發佈表單。

設定資料表權限
網站的使用者預設沒有檢視、建立或編輯記錄的存取權。 您需要設定特定的資料表權限,並指派 Web 角色。 為了確保您的資料持續受保護和保持安全狀態,您只能提供網站特定使用者的存取權。
在本部分中,您將使用安全工作區建立表格權限並指派 Web 角色。
選擇安全性工作區圖示。
在保護下,選取資料表權限。
選取 + 新增權限。
彈出式視窗區段會出現。 輸入資料表權限的名稱。
選取要設定其權限的資料表。
根據您要如何指定記錄與已登入使用者的關聯性,選取適當的存取類型。 就此教學課程而言,我們會提供所有網站訪客的存取權,因此將選取全域。 建置網站時,請考慮其他選項。
根據您希望使用者與資料互動的方式,選取權限範圍選項。 就此教學課程而言,我們選擇讀取、寫入、建立和刪除。 建置自己的網站時,請考慮限制這些選項。
選取 + 新增角色,然後選擇您要指派至資料表權限使用者的 Web 角色。 就此教學課程而言,我們選擇匿名使用者和已驗證的使用者角色。 考慮建立自訂 Web 角色,並在自動建置網站時指派特定使用者。

選取儲存以儲存資料表權限。
將頁面新增至網站
您必須在網站中建立頁面,才能與 Dataverse 記錄互動。
就此教學課程而言,我們會建立三個頁面。
- 將顯示 Dataverse 記錄清單的頁面。
- 用於建立新記錄的頁面。
- 用於檢視和更新現有記錄的頁面。
將清單新增至頁面
將清單元件新增至網頁,可讓使用者在儲存於 Dataverse 的記錄清單中搜尋、瀏覽和選取。
在本節中,您將會使用頁面工作區來建立包含清單元件的頁面。
選取頁面工作區圖示。
選取主要導覽右側的 +。
為網頁指定適當的名稱。
在標準配置中,選取從空白開始配置,並選取新增。

出現新頁面時,會顯示要新增至新頁面的元件清單。 選取清單元件。

新增清單視窗會出現。
- 選擇資料表。
- 選取一個或多個 Dataverse 檢視表。
- 保留預設名稱,或為清單指定新名稱。
- 選取確定。

空白清單會顯示在頁面上。
新增包含表單的頁面以建立記錄
將表單元件新增至已設定要插入資料的頁面,可讓使用者在 Dataverse 中建立新記錄。 頁面上的表單元件是根據在資料工作區中所建立的 Dataverse 表單而定。
在本節中,您將會使用頁面工作區來建立包含已設定要插入新記錄之表單元件的頁面。
選取頁面工作區圖示。
選取先前所建立要包含清單元件之網頁右側的 ... 圖示,彈出式視窗功能表會出現,請選取新增子頁面。

為頁面指定適當的名稱 (例如,建立記錄),並選擇從空白開始頁面配置。
出現新頁面時,會顯示要新增至新頁面的元件清單。 選取表單元件。

新增表單視窗會出現。 選取 + 新增表單。
接著需要設定表單。
- 選取表單的 Dataverse 資料表。
- 選取要在頁面上做為表單元件配置的 Dataverse 表單。
- 保留預設值,或為表單元件指定名稱 (例如建立記錄)。

您可以設定其他表單元件屬性。 在資料區段中,確定已將此表單中的資料選項設定為建立新記錄。 您可以設定其他選項,例如在提交表單時關閉或開啟 CAPTCHA 或設定導覽。
選取儲存。
我們會從主要頁面導覽中移除這個新頁面。 我們會在包含清單元件的頁面上新增「建立記錄」選項。 選取 ...,然後選取移至「其他頁面」。

新增包含表單的頁面以檢視/編輯記錄
除了建立新記錄之外,我們還想要讓使用者可以編輯現有的記錄。 我們再次使用頁面上的表單元件,但是設定改為編輯 Dataverse 中的記錄。
同樣地,我們會新增新的網頁,並像先前步驟所做的一樣,新增表單元件。
在本節中,您將會使用頁面工作區來建立包含表單元件且已設定要編輯現有記錄的頁面。
選取頁面工作區圖示。
選取其他頁面區段右側的 + 圖示 (新增網頁)。 為頁面指定適當名稱,並使用從空白開始配置。

您會看到該頁面。 選擇會出現的表單選項,以開啟新增表單視窗。
選取 + 新增表單選項。

接著需要將包含類似選項的表單設定為插入表單元件。
- 選取表單的 Dataverse 資料表。
- 選取要在頁面上做為表單元件配置的 Dataverse 表單。
- 保留預設值,或為表單元件指定名稱 (例如編輯記錄)。
您可以設定其他表單元件屬性。 在資料區段中,確定已將此表單中的資料選項設定為更新現有記錄。 您可以設定其他選項,例如在提交表單時關閉或開啟 CAPTCHA 或設定導覽。

選取確定。
更新清單,讓您可以瀏覽至頁面來建立記錄並檢視/編輯記錄
現在已經建立包含表單元件的頁面,我們需要將包含清單元件的頁面設定為可以瀏覽至建立頁面和編輯頁面。
在本節中,您將會使用頁面工作區將清單元件設定為具有建立新記錄的選項,另外再設定此清單,讓使用者可以選取列出的記錄並瀏覽至編輯頁面。
選取頁面工作區圖示。
選取包含清單元件的頁面。
選取頁面上的清單元件,然後選取清單按鈕以開啟新增清單視窗。
選取資料索引標籤。
選取建立新記錄選項。
在目標類型中,選擇網頁,然後選取包含已設定用於建立記錄之表單元件的網頁。
選取檢視詳細資料選項。
在目標類型中,選擇網頁,然後選取包含已設定用於編輯和檢視記錄之表單元件的網頁。

選取確定。
測試網站
在設計工作室中,選取預覽,然後按一下桌面以預覽網站。
建立一些新記錄。 在有記錄清單時,選取清單的第一欄以開啟要編輯記錄的頁面。

額外增強功能
若要讓網站對終端使用者更易於使用並減少導覽,您可以將表單設定改為重新導向回到清單頁面,而不是訊息。 視網站而定,您可能會想要關閉 CAPTCHA。
