內容安全政策 (CSP)目前支援於模型驅動、畫布及程式碼應用程式中。 本文說明如何為模型驅動與畫布應用程式配置 CSP。 關於程式碼應用程式的CSP,請參考 程式碼應用程式的文件。 管理員可以控制是否要傳送 CSP 標題,以及在一定程度上控制它包含的內容。 這些設定是在環境層級,也就是說一旦開啟,就會套用到環境中所有應用程式。
Note
內容安全性原則僅適用於使用 Dataverse 的環境。
CSP 標頭值的每個元件控制可下載的資產。 Mozilla 開發者網絡(MDN)提供更詳細的說明。 預設值如下所示:
| 指示詞 | 預設值 | 可自訂 |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' blob: |
否 |
| worker-src | 'self' blob: |
否 |
| style-src | * 'unsafe-inline' |
否 |
| font-src | * data: |
否 |
| frame-ancestors | 'self' https://*.powerapps.com |
.是 |
此設定會產生 script-src * 'unsafe-inline' 'unsafe-eval' blob: ; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; 的預設 CSP。
嚴格模式
嚴格 CSP 切換會產生一個大多數不包含萬用字元或不安全指令的 CSP,例如 unsafe-inline。 當你開啟嚴格CSP時,前述指令會變成本節中詳細說明的以下指令。 此 <platform> 表示法表示平台網域是依產品需求提供。 本節的網域可能會隨著產品成長而改變。
| 指示詞 | 預設值 (模型驅動) | 預設值 (畫布) | 可自訂 |
|---|---|---|---|
| script-src | 'self' blob: <platform>' |
'self' <platform>' |
.是 |
| worker-src | 'self' blob: |
'self' blob: |
否 |
| style-src | 'self' 'unsafe-inline' <platform> |
'self' 'unsafe-inline' <platform> |
.是 |
| font-src | 'self' data: <platform> |
'self' data: <platform> |
.是 |
| frame-ancestors | 'self' https://*.powerapps.com |
'self' https://*.powerapps.com |
.是 |
| img-src | 'self' blob: data: <platform> |
'self' data: <platform> |
.是 |
| connect-src | 'self' blob: data: wss: <platform> |
'self' blob: <platform> |
.是 |
| frame-src | 'self' blob: <platform> |
'self' <platform> |
.是 |
| 基本 uri | 'none' |
N/A | 否 |
| 表單動作 | <platform> |
N/A | .是 |
| 預設來源 | 'self' |
'self' |
否 |
先決條件
對於 Dynamics 365 客戶互動應用程式和其他模型導向應用程式,CSP 僅在線上環境和具有 Dynamics 365 Customer Engagement (on-premises) 版本 9.1 或更高版本的組織中可用。
設定 CSP
您可以透過 Power Platform 系統管理中心切換並設定 CSP。 務必先啟用開發/測試環境,因為如果違反策略,啟用 CSP 可能會開始封鎖案例。 管理中心也支援 僅報告模式,方便在生產環境中逐步導入。
請採取以下步驟來設定 CSP:
- 登入 Power Platform 系統管理中心。
- 在導覽窗格中,選擇管理。 在管理窗格中,選擇環境。
- 在環境頁面上,選取一個環境。
- 在命令列中,選取設定。
- 展開產品,然後選擇隱私權 + 安全性。
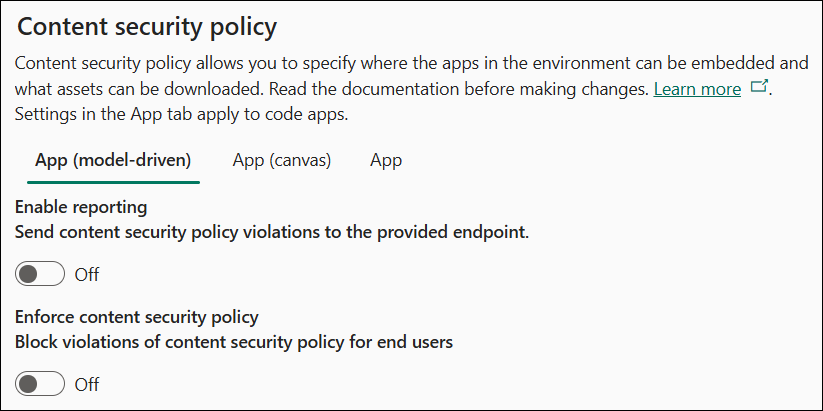
下圖顯示設定的預設狀態:

回報
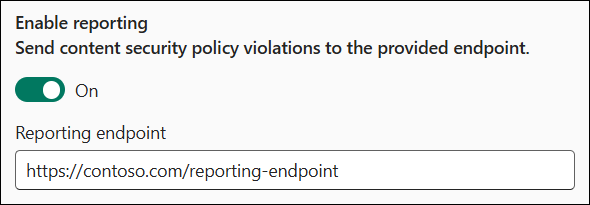
啟用報告切換會控制模型導向應用程式和畫布應用程式是否傳送違規報告。 要啟用它,請指定一個端點。 無論 CSP 是否執行,應用程式都會將違規報告傳送到這個端點。 如果沒有強制執行 CSP,應用程式會使用僅報告模式。 如需詳細資訊,請參閱報告文件。

實施
對於模型導向和畫布應用程式,強制執行 CSP 是獨立控制的,以提供提供精確的原則控制。 使用模型導向/畫布樞紐來修改預期的應用程式類型。
[ 強制執行內容安全性原則] 切換會開啟針對指定應用程式類型強制執行的預設原則。 打開此切換開關將會變更此環境中應用程式的行為,以符合該原則。 因此,請遵循以下建議的啟用流程:
- 在開發或測試環境中執行這項政策。
- 在生產中啟用報告專用模式。
- 一旦沒有違規報告,請在生產環境中執行該政策。
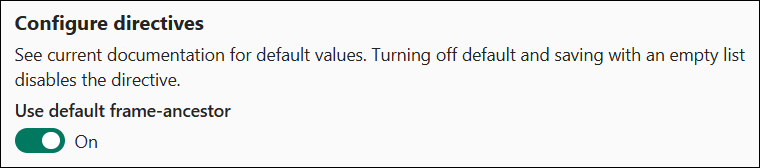
設定指示
「 設定指示詞」 區段可讓您控制原則內的個別指示詞。 目前,你只能自訂 frame-ancestors 指令。

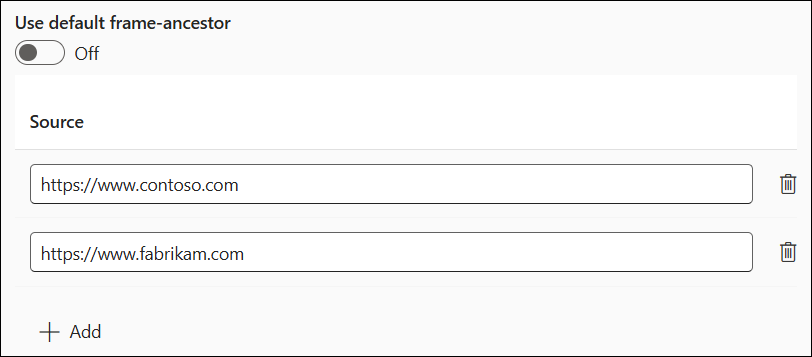
如果你保持預設指令開啟,你就會使用 表格中指定的預設值。 如果你關閉切換開關,可以為指令指定自訂值,並附加到預設值上。 以下範例設定frame-ancestors的自訂值。 在這個範例中,指令設定為 。frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com 此設定表示應用程式可以在同一來源、 https://*.powerapps.com、 https://www.foo.com、 https://www.bar.com,但不能在其他來源托管。 使用新增按鈕將項目新增至清單,並使用刪除圖示來移除項目。

一般設定
若要使用 Dynamics 365 應用程式進行 Microsoft Teams 整合,請將下列項目新增至 frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
對於 Dynamics 365 App for Outlook,將下列項目新增至 frame-ancestors:
- 您的 Outlook Web App 首頁來源
https://outlook.office.comhttps://outlook.office365.com
若要在 Power BI 報表中內嵌 Power Apps,請將下列項目新增至 frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
重要考量
關閉預設指令並使用空白清單儲存完全關閉指示詞,且不會將其做為 CSP 回覆標題中的一部分傳送。
CSP 範例設定
以下是幾個 CSP 配置的範例。
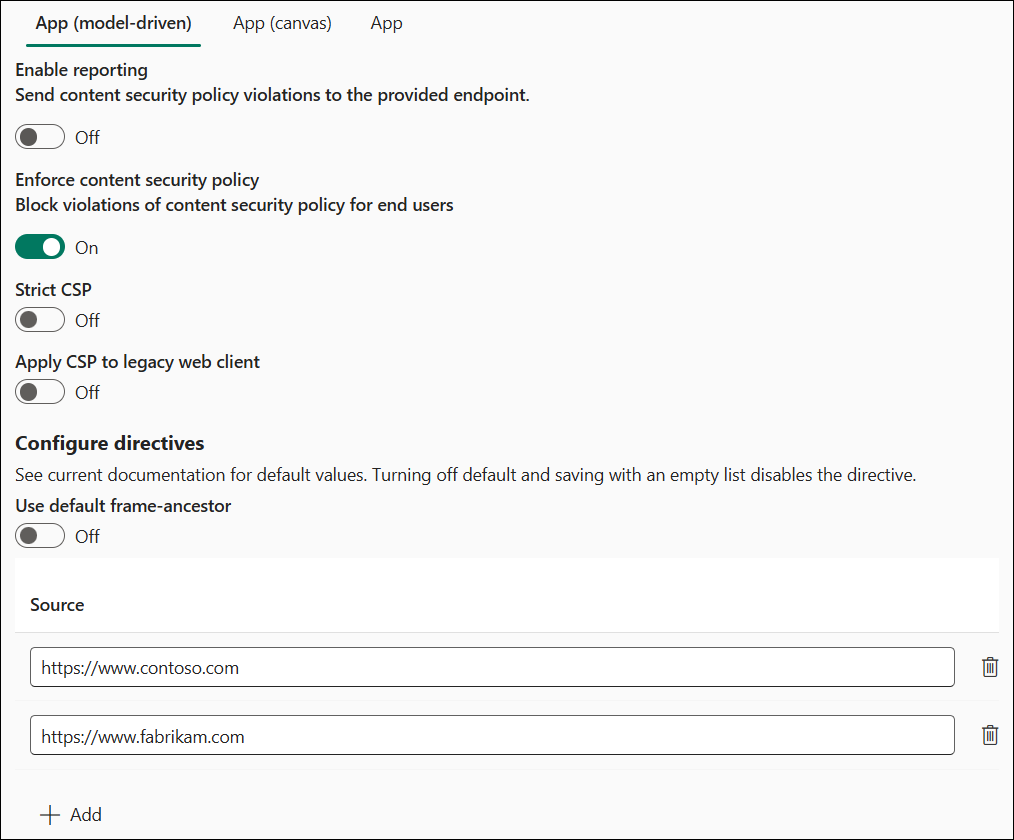
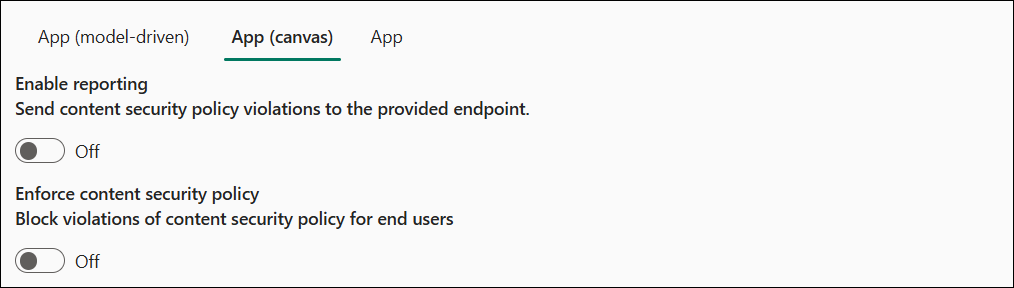
範例 1 - 報告已關閉


在範例中:
- 報告已關閉。
- 已啟用模型導向強制執行。
-
frame-ancestors可自訂為https://www.contoso.com和https://www.fabrikam.com。
-
- 已停用畫布強制執行。
有效的標頭如下:
- 模型導向應用程式:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob: data:; worker-src 'self' blob: data:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com https://www.fabrikam.com; - Canvas 應用程式:CSP 標頭未被傳送。
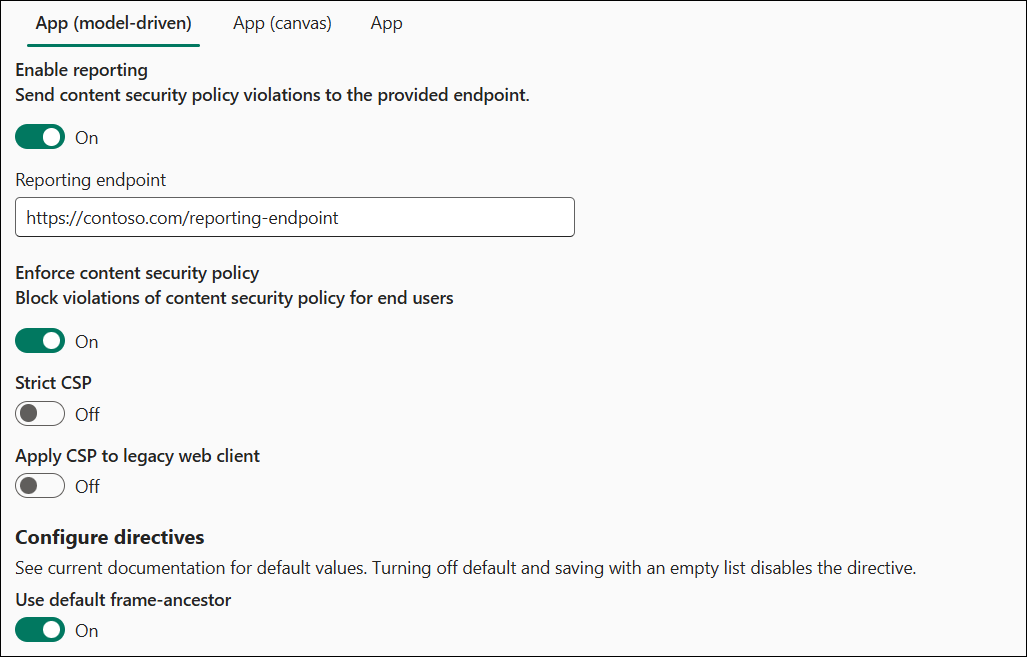
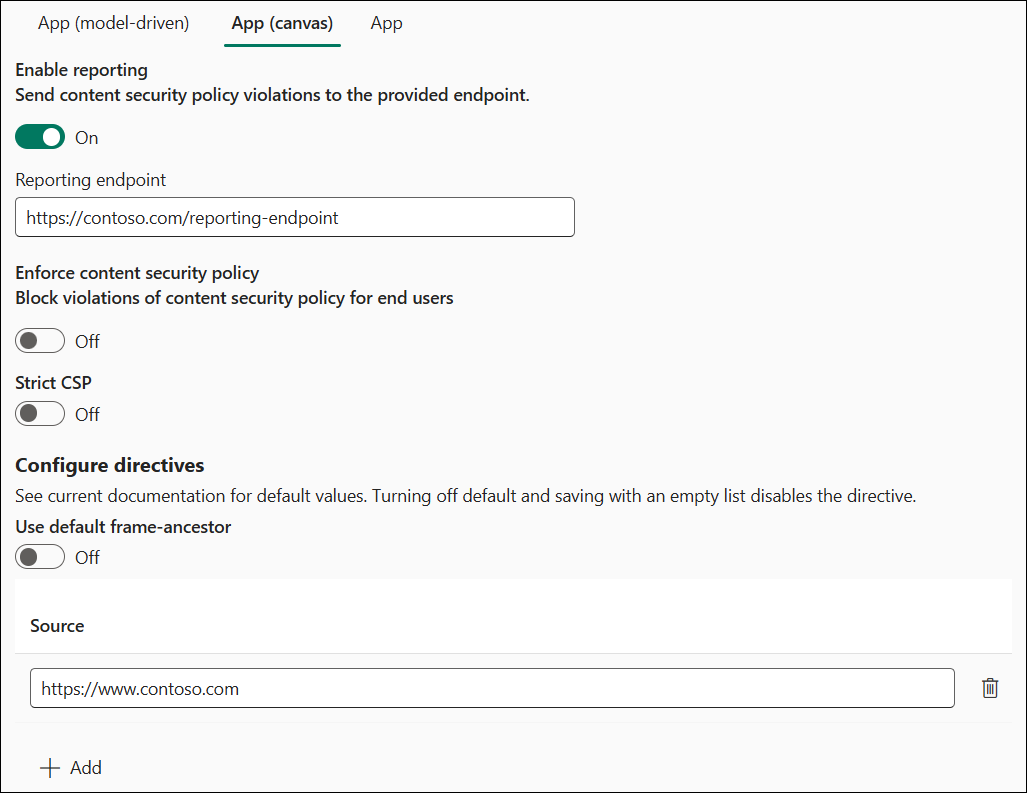
範例 2 - 報告已開啟


在範例中:
- 報告已開啟。
- 報告端點設為
https://contoso.com/reporting-endpoint
- 報告端點設為
- 已啟用模型導向強制執行。
-
frame-ancestors保留為預設值
-
- 已停用畫布強制執行。
-
frame-ancestors已自訂為https://www.contoso.com
-
有效CSP值為:
- 模型導向應用程式:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob:; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://contoso.com/reporting-endpoint; - 畫布應用程式:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com; report-uri https://contoso.com/reporting-endpoint;
直接修改組織組態設定
可以直接修改以下組織,在不使用 UI 的情況下設定來設定 CSP:
IsContentSecurityPolicyEnabled 控制是否要在模型導向應用程式中傳送 Content-Security-Policy 標頭。
ContentSecurityPolicyConfiguration 控制框架祖先部分的值(如前所述,若
'self'未設定,則設定為ContentSecurityPolicyConfiguration)。 透過以下結構的 JSON 物件來定義此設定 –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }。 此設定會轉譯成script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (來自 MDN) HTTP 內容安全性原則 (CSP) frame-ancestor 指令指定可以使用
<frame>、<iframe>、<object>、<embed>或<applet>內嵌頁面的有效上層。
- (來自 MDN) HTTP 內容安全性原則 (CSP) frame-ancestor 指令指定可以使用
IsContentSecurityPolicyEnabledForCanvas 控制是否要在畫布應用程式中傳送 Content-Security-Policy 標頭。
ContentSecurityPolicyConfigurationForCanvas 使用
ContentSecurityPolicyConfiguration中所述的相同程序控制畫布的原則。ContentSecurityPolicyReportUri 控制是否應使用報告。 模型導向和畫布應用程式都使用此設定。 如果
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvas已關閉,則有效字串將使用報告專用模式將違規報告傳送到指定端點。 空字串會停用報告。 如需詳細資訊,請參閱報告文件。
在沒有 UI 的情況下設定 CSP
特別是對於不在 Power Platform 系統管理中心的環境 (例如內部部署設定),管理員可能需要使用指令碼設定 CSP 以直接修改設定。
啟用沒有 UI 的 CSP
執行以下步驟以啟用沒有 UI 的 CSP:
- 以具有組織實體更新權限的使用者身分使用模型導向應用程式時,打開瀏覽器開發工具 (系統管理員會是不錯的選擇)。
- 將以下指令碼貼到主控台並執行。
- 若要啟用 CSP,請傳遞預設設定 -
enableFrameAncestors(["'self'"]) - 作為允許其他來源嵌入應用程式的範例 -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
停用沒有 UI 的 CSP
執行以下步驟以停用沒有 UI 的 CSP:
- 以具有組織實體更新權限的使用者身分使用模型導向應用程式時,打開瀏覽器開發工具 (系統管理員會是不錯的選擇)。
- 將以下指令碼貼到主控台並執行。
- 若要停用 CSP,請將其貼上到主控台:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}