Note
Microsoft Power Fx 是畫布應用程式語言的新名稱。 當我們從畫布應用程式中擷取語言,將其與其他 Microsoft Power Platform 產品整合並打造開放原始碼時,這些文章仍會持續進行。 從 Microsoft Power Fx 概覽開始以取得對該語言的介紹。
如果您已使用其他的程式設計工具,例如 Visual Basic 或 JavaScript,您可能會問︰變數在哪裡? Microsoft Power Fx 有點不同,需要不同的方法。 當您寫入公式時不要觸達變數,而是問自己︰我會在試算表中做什麼?
在其他工具中,您可能會明確地執行計算,並在變數中儲存結果。 不過,Power Fx 和 Excel 都會隨著輸入資料變更而自動重新計算公式,因此您通常不需要建立和更新變數。 透過這種方式,您就可以隨時更輕鬆地建立、了解和維護您的應用程式。
在某些情況下,您必須在 Power Fx 中使用變數,這會透過新增行為公式 來擴充 Excel 的模型。 例如,當使用者選取一個按鈕時,就會執行這些公式。 在行為公式內,設定要在其他公式中使用的變數通常很有用。
一般而言,避免使用變數。 但有時候,只有變數才能啟用您想要的體驗。 當變數出現在設定其值的函式中時,會隱式建立並輸入。
將 Excel 轉譯至 Power Fx
Excel
讓我們來檢閱 Excel 的運作方式。 儲存格可以包含值,例如數字或字串,或根據其他儲存格之值的公式。 當使用者在儲存格中輸入不同的值之後,Excel 會自動重新計算任何依據新值的公式。 您不必進行任何程式設計就能啟用這項行為。
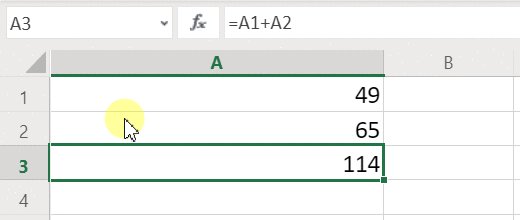
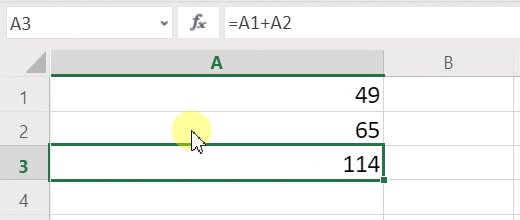
在下列範例中,儲存格 A3 設定為公式 A1 + A2。 如果 A1 或 A2 變更,則 A3 會自動重新計算以反映變更。 此行為不需要在公式本身外部進行編碼。

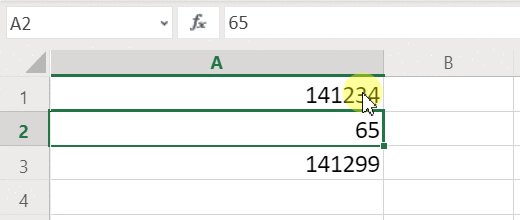
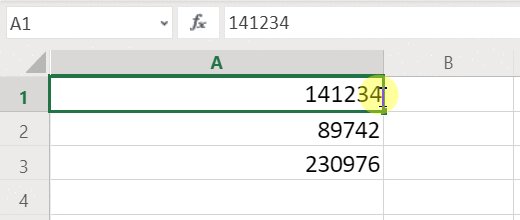
Excel 沒有變數。 包含公式的儲存格值會依據其輸入而變更,但沒有任何方法可記住公式的結果,並將它儲存在儲存格中或其他任何地方。 如果您變更儲存格的值,整個試算表可能會隨之變更,且任何先前計算的值也會遺失。 Excel 的使用者可以複製並貼上儲存格,但需使用者手動控制,而且無法套用公式執行。
Power Fx
您在 Power Fx 中建立的邏輯行為非常類似 Excel。 但不需更新儲存格,您可以改在畫面上任何想要的位置新增控制項,並給它們名字以在公式中使用。
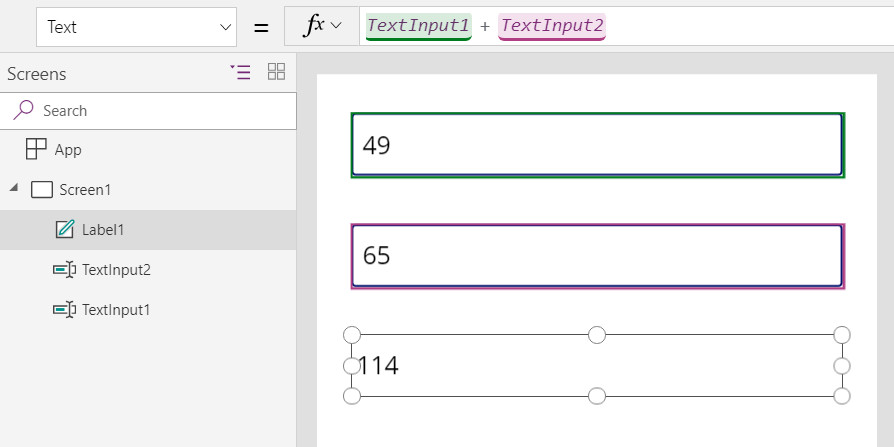
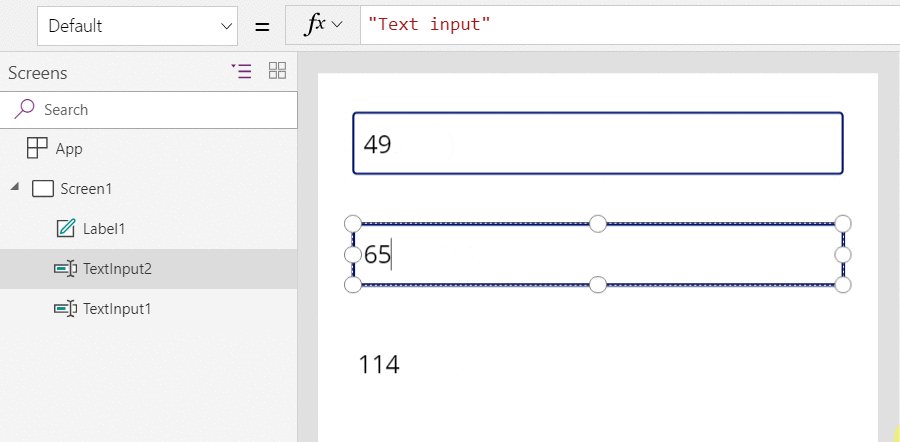
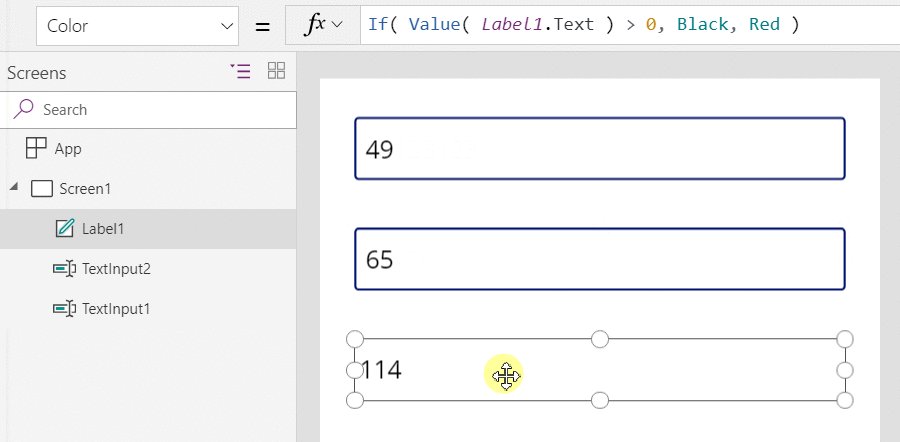
例如在 Power Apps 中,您可以藉由新增名為 Label1 的標籤控制項,以及兩個名為 TextInput1 和 TextInput2 的文字輸入控制項來複寫應用程式中的 Excel 行為。 如果您接著將 Label1 的 Text 屬性設定為 TextInput1.Text + TextInput2.Text,就能一律自動顯示 TextInput1 和 TextInput2 中的數字總和 (無論數字為何)。

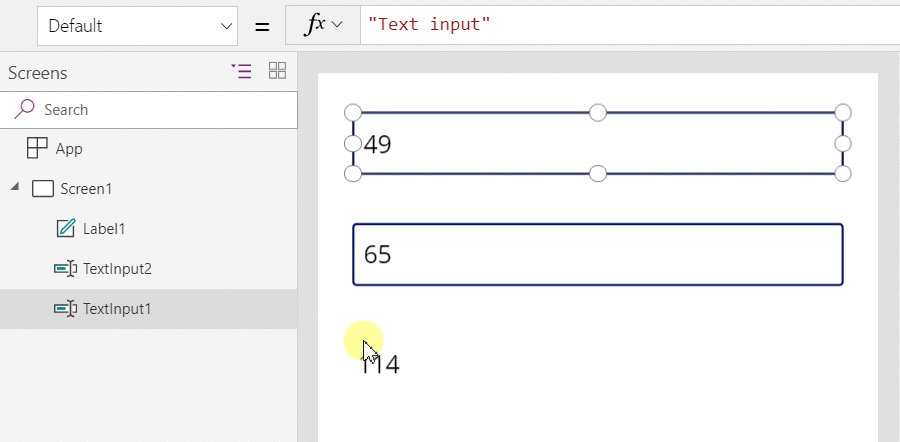
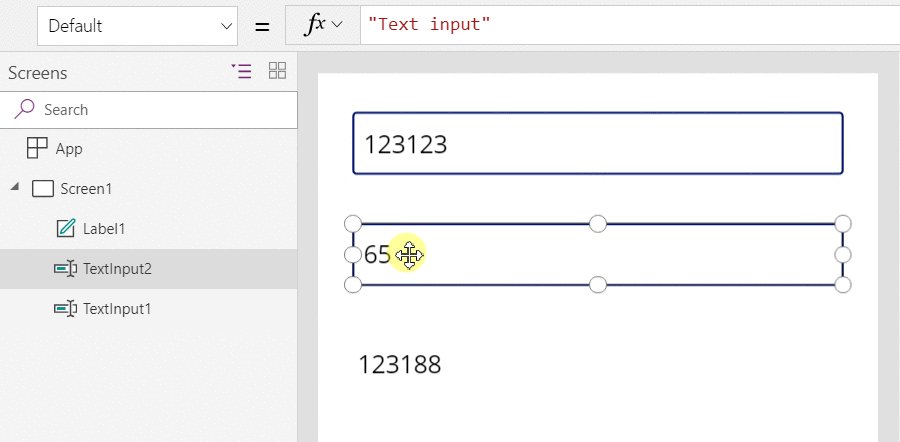
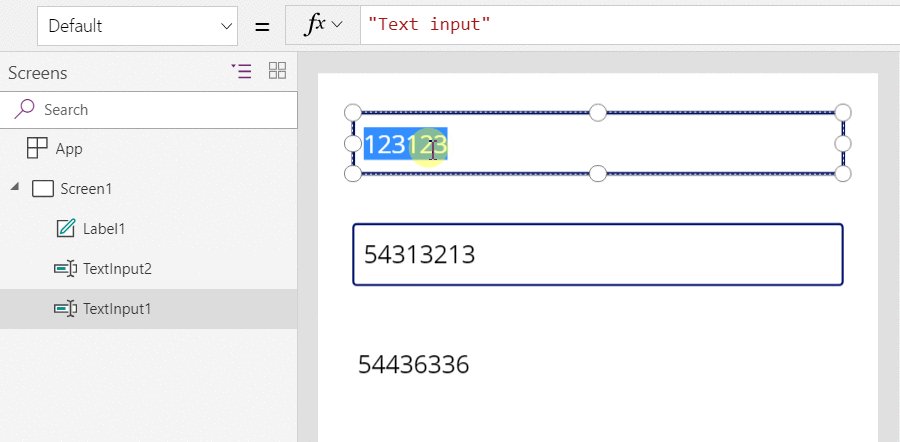
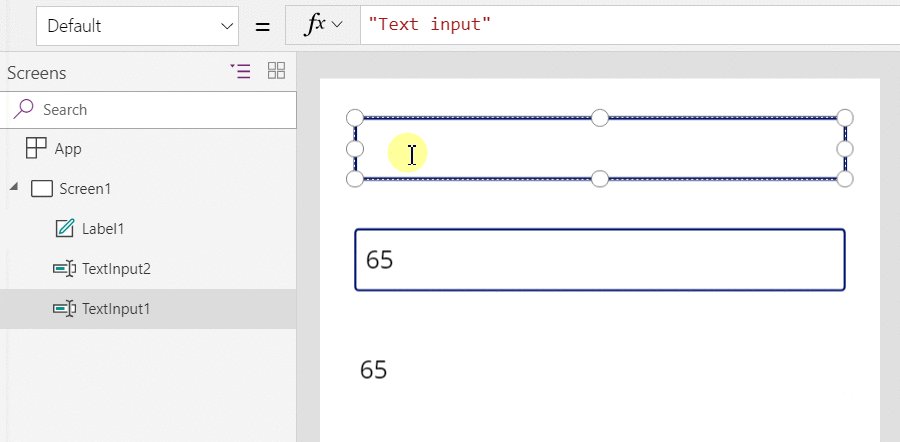
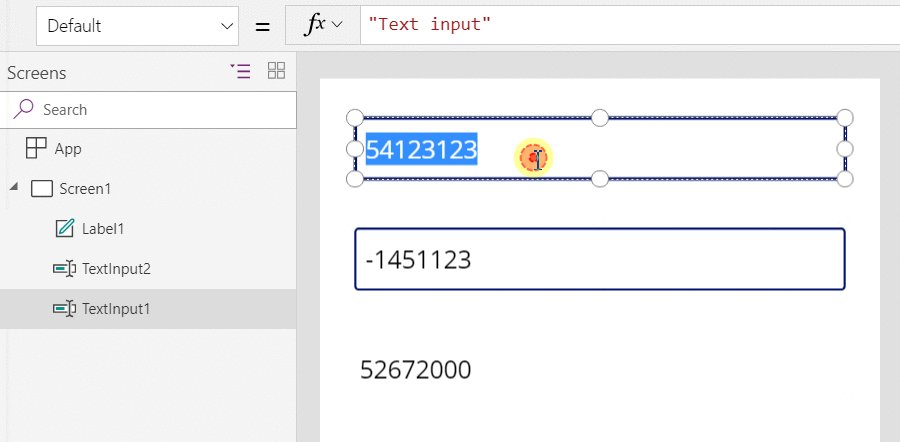
請注意,已選取標籤 1 控制項,在畫面頂端的公式列中顯示其 Text 公式。 我們在這裡找到公式 TextInput1.Text + TextInput2.Text。 就像在 Excel 活頁簿中的儲存格之間所建立的相依性一樣,這個公式會建立這些控制項之間的相依性。 讓我們變更文字輸入 1 的值:

標籤 1 的公式已自動重新計算,顯示新的值。
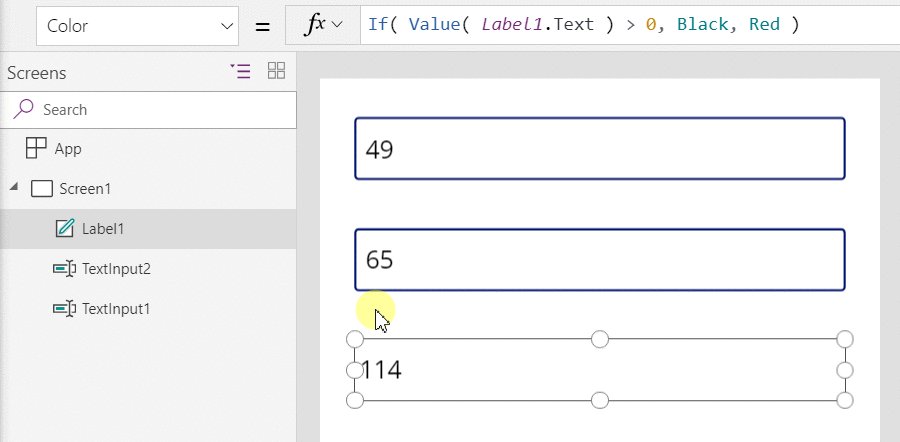
在 Power Fx 中,您使用公式判斷的不只有控制項的主要值,還有格式化等屬性。 在下一個範例中,標籤之 Color 屬性的公式會自動以紅色顯示負數的值。 If 函式從 Excel 看起來應該有點熟悉:
If( Value(Label1.Text) < 0, Color.Red, Color.Black )

您可以在多種情況下使用公式:
- 透過使用裝置的 GPS 和 map 控制項,以及 Location.Latitude 和 Location.Longitude 公式,就可以顯示您目前的位置。 當您移動時,地圖會自動追蹤您的位置。
- 其他使用者可以更新資料來源。 例如,小組的其他人可能會更新 SharePoint 清單中的項目。 當您重新整理資料來源時,任何相依的公式都會自動重新計算以反映更新的資料。 進一步的範例是,您可以將資源庫的 Items 屬性設定為公式 Filter( SharePointList ),它會自動顯示新篩選的紀錄 集。
福利
使用公式來建置應用程式有許多優點︰
- 如果您會使用 Excel,便會使用 Power Fx。 模型和公式語言都相同。
- 如果您使用過其他的程式設計工具,想一想需要多少程式碼才能完成這些範例。 在 Visual Basic 中,您必須在每個文字輸入控制項上撰寫變更事件的事件處理常式。 要執行這些計算的程式碼每個都很冗長,且可能還會不同步,或是您必須撰寫一個通用的副常式。 在 Power Fx 中,使用單一、單行的公式就能完成所有的工作。
- 若要了解標籤 1 的文字來自何處,您完全清楚要從哪些地方查詢︰Text 屬性的公式。 沒有其他方法可影響此控制項的文字。 在傳統程式設計工具中,任何事件處理常式或副常式皆可能在程式中的任何地方變更標籤的值。 這會使變數的變更時機和位置難以追蹤。
- 如果使用者變更滑桿控制項,之後改變心意,他們可以將滑桿變更回其原始值。 且就像從來沒變更一樣︰應用程式會像以前一樣顯示相同的控制項值。 沒有實驗延伸性影響和詢問「如果」,如同在 Excel 中也沒有一樣。
一般而言,如果您可以使用公式來達成效果,情況會比較理想。 讓 Power Fx 中的公式引擎為您工作。
知道何時要使用變數
讓我們來變更我們簡單的加法器,讓它如同舊式加法機器一般執行總計功能。 如果您選取新增按鈕,您會將數字加入總計。 如果您選取清除按鈕,您會將計算加總歸零。
| 顯示 | 描述 |
|---|---|

|
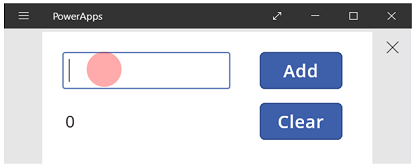
當應用程式開始時,總和為 0。 紅點表示使用者在文字輸入方塊中的手指,使用者在其中輸入 77。 |

|
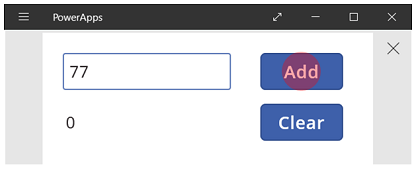
使用者選取新增按鈕。 |

|
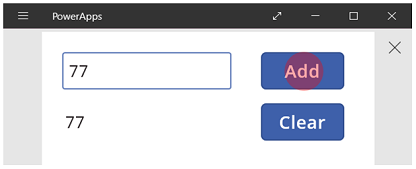
77 會新增至總計中。 使用者再次選取新增按鈕。 |

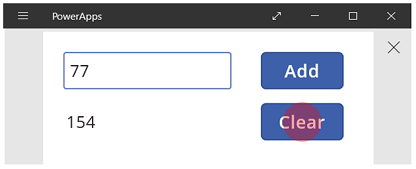
|
再次新增77 至總和,產生 154。 使用者選取清除按鈕。 |

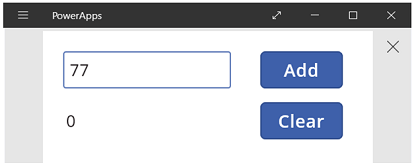
|
總計歸零。 |
我們的加法器會使用 Excel 中不存在的項目︰按鈕。 在此應用程式中,您無法僅使用公式來計算加總,因為它的值取決於一系列使用者採取的動作。 相反地,我們必須以手動方式記錄並更新計算加總。 大部分的程式設計工具會將此資訊儲存於變數。
有時候,您的應用程式需要變數來進行您想要的行為。 但此方法有些需要注意的事項︰
- 您必須手動更新總計。 自動重新計算不會為您更新總計。
- 總計無法再計算基於其他控制項的值。 這取決於使用者選取新增按鈕的次數,以及每次在 text-input 控制項中的值是什麼。 使用者是輸入 77 並選取新增兩次,還是在每個新增項目中指定 24 以及 130? 總計達到 154 後,您便無法區分其中的差異。
- 總計的變更可能來自不同的路徑。 在此範例中,新增和清除按鈕皆可以更新總數。 如果應用程式的行為並未如您預期,哪一個按鈕是造成問題的原因?
使用全域變數
若要建立我們的加法器,我們會需要一個變數來保留計算加總。 Power Fx 中最簡單好用的變數是全域變數。
全域變數如何運作:
- 用 Set 函式設定全域變數的值。 Set(MyVar,1) 將全域變數 MyVar 設置為值 1。
- 您可以參照與 Set 函式搭配使用的名稱來使用全域變數。 在此情況下,MyVar 會回到 1。
- 全域變數可以保留任何值,包括字串、數字、記錄和資料表。
讓我們使用全域變數來重建加法器︰
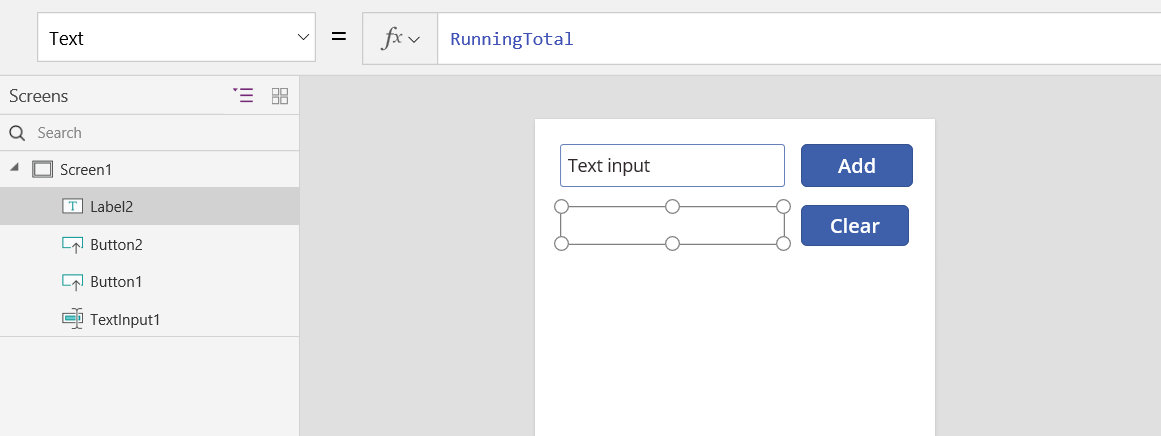
新增名為文字輸入 1 的 text-input 控制項,和名為按鈕 1 和按鈕 2 的兩個按鈕。
將按鈕 1 的 Text 屬性設為 "Add",並將按鈕 2 的 Text 屬性設為 "Clear"。
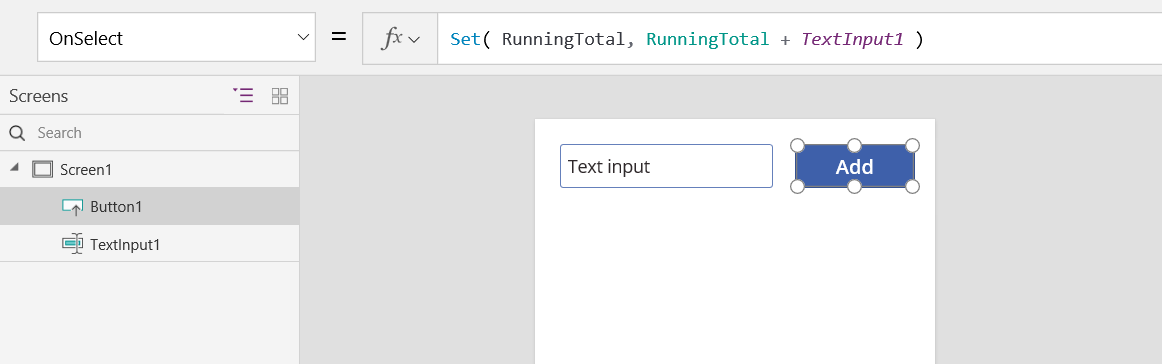
每當使用者選取新增按鈕時若要更新計算加總,將其 OnSelect 屬性設為以下公式︰
Set(RunningTotal,RunningTotal + TextInput1.Text)
此公式光是存在就會把 RunningTotal 建立為全域變數 ,且因為有 + 運算子,所以可保留數字。 您可以在應用程式中的任何地方參考 RunningTotal。 每當使用者打開此應用程式時,RunningTotal 的初始值均為空白。
當使用者第一次選取新增按鈕且 Set 執行時, RunningTotal 會設定為值 RunningTotal + TextInput1。

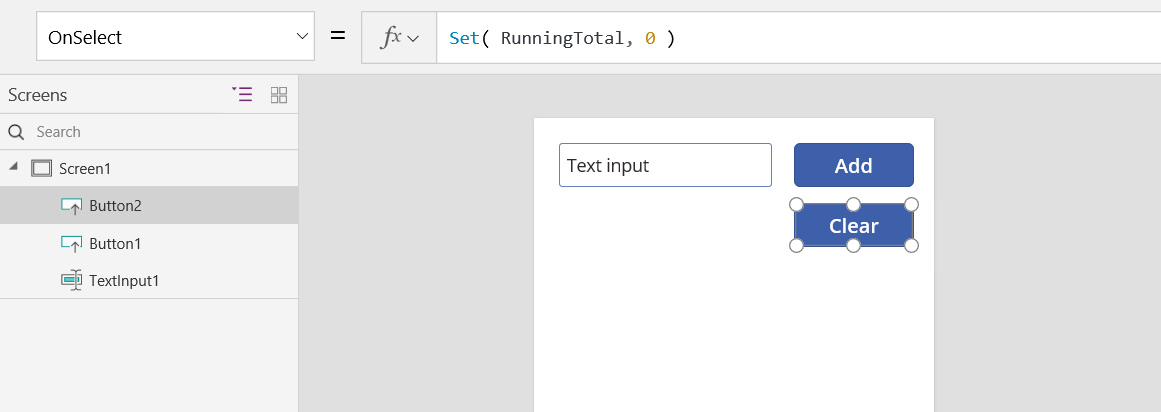
若想在每次使用者選取清除 按鈕時,將計算加總設為 0 ,請將其 OnSelect 屬性設為以下公式︰
Set(RunningTotal,0)

新增 Label 控制項,並將其 Text 屬性設定為 RunningTotal。
此公式會自動重新計算,並會在根據使用者選取的按鈕而進行變更時,為使用者顯示 RunningTotal 的值。

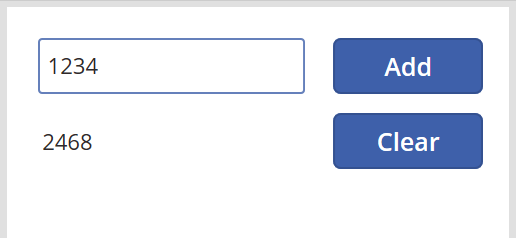
預覽應用程式,我們會有如上所述的加法器。 在文字方塊中輸入數字,然後按新增按鈕數次。 準備就緒時,使用 Esc 鍵返回編寫體驗。

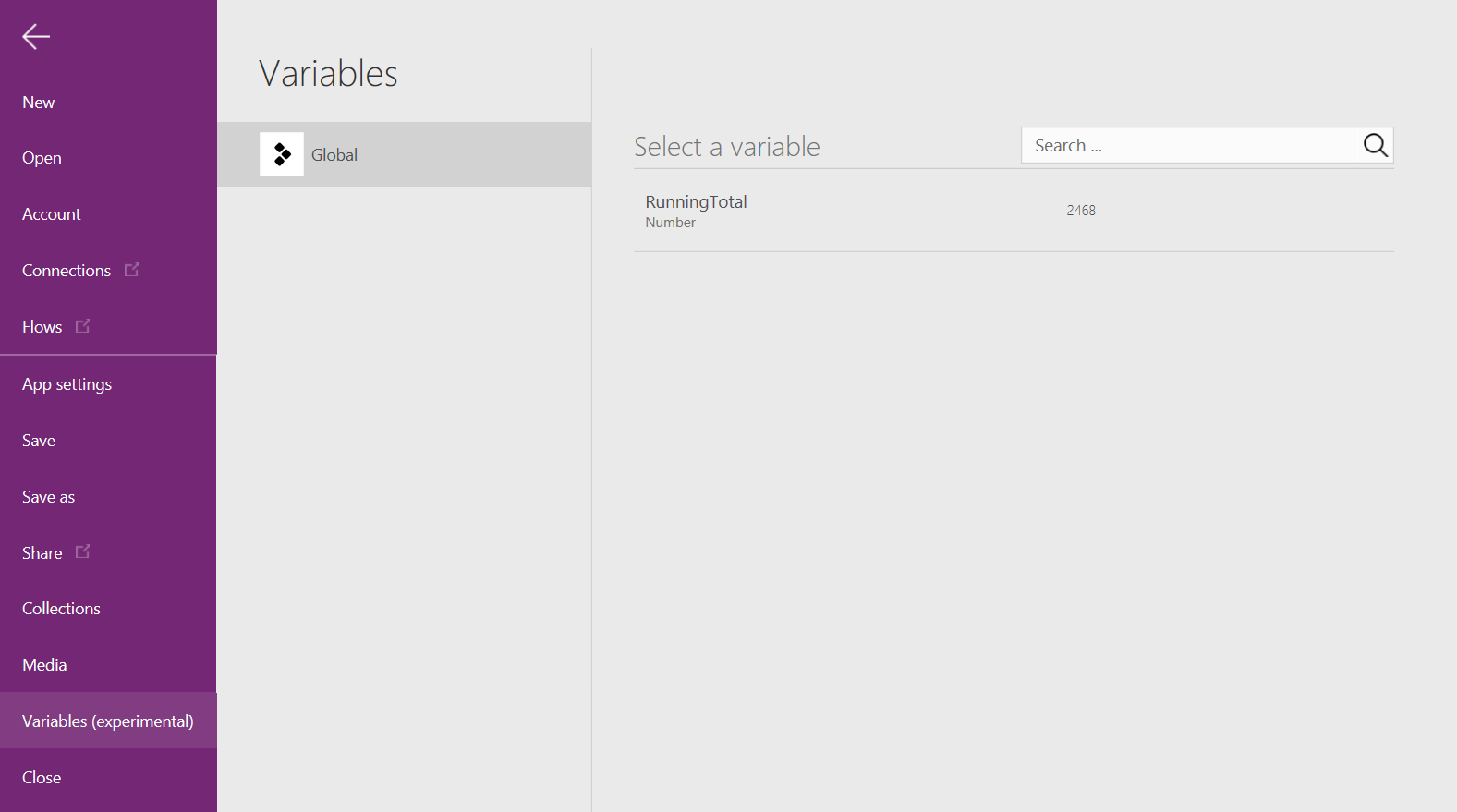
若要顯示全域變數的值,選取檔案功能表,然後在左側窗格中選取變數。

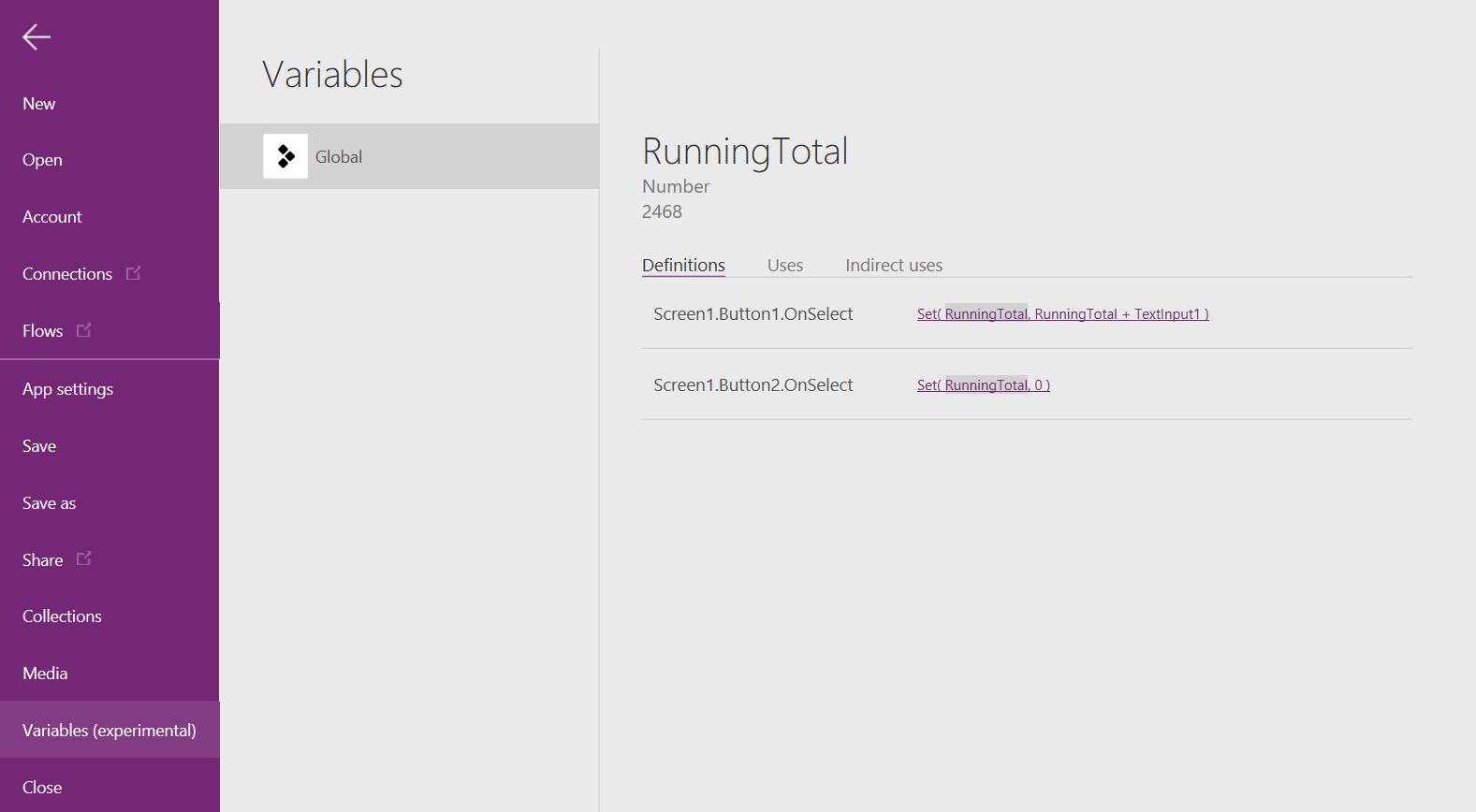
若要顯示所有變數定義及使用的位置,請選取變數。

變數類型
Power Fx 有兩種類型的變數:
| 變數類型 | Scope | 描述 | 函式建立 |
|---|---|---|---|
| 全域變數 | 應用程式 | 最簡單好用。 保留數字、文字字串、布林值、記錄、資料表等,可以在應用程式中的任何位置成為參照。 | 設置 |
| 集合 | 應用程式 | 保留資料表,可以在應用程式中的任何位置參考。 允許修改資料表的內容,而不是設定為一個整體。 可以儲存至本機裝置,以供稍後使用。 |
收集 ClearCollect |
在 Power Apps 中使用時,具有第三種類型的變數:
| 變數類型 | Scope | 描述 | 函式建立 |
|---|---|---|---|
| 內容變數 | 畫面 | 很適合用於將值傳遞至畫面,如同其他語言中的參數至程序。 只能在一個畫面中參考。 |
UpdateContext 導航 |
建立和移除變數
所有變數在出現於 Set、UpdateCoNtext、Navigate、Collect 或 ClearCollect 函式中時,會隱式建立。 若要公布變數及其類型,您只需在應用程式任何地方將它包含在上述函數中的其中之一即可。 這些函數都不會建立變數;它們只會把值填入變數。 您絕不能像在另一個程式工具中那樣,明確地公布變數,而且所有輸入都是隱式的用法。
例如,您可能有一個 button 控制項,其中有一個 OnSelect公式等於 Set( X, 1 )。 此公式會將 X 建立為數字類型的變數。 您可以在公式中使用 X 作為數字,且在您打開應用程式之後,但選取按鈕之前,該變數的值會是空白。 當您選取按鈕時,會為 X 指定值 1。
如果您新增其他按鈕,並將其 OnSelect屬性設定為 Set( X, "Hello" ),則會發生錯誤,因為類型(文字字串)與先前設定的類型(數字)不相符 。 變數的所有隱式定義必須在類型上達成一致。 同樣地,上述問題會發生是因為您在公式中提到 X ,而不是因為這些公式中的任何一個實際執行。
移除所有隱式建立變數的 Set、UpdateCoNtext、Navigate、Collect 或 ClearCollect 函式,就能移除變數。 沒有這些函式,變數就不存在。 您也必須移除變數的任何參照,因為它們會造成錯誤。
變數存留時間與初始值
應用程式執行時,所有變數會保留在記憶體中。 應用程式關閉後,保留在變數中的值就會遺失。
您可以使用 Patch 或 Collect 函式,將變數的內容儲存到資料來源 。 您也可以使用 SaveData 函式,在本機裝置上儲存集合中的值 。
當使用者打開應用程式時,所有變數的初始值均為空白。
讀取變數
使用變數名稱讀取其值。 例如,您可以使用此公式定義變數:
Set( Radius, 12 )
然後,您只要在任何可以使用數字的地方簡單使用 Radius,就會將它取代為 12:
Pi() * Power( Radius, 2 )
如果給內容變數的名稱與全域變數或集合的名稱相同,則內容變數具有優先權。 不過,如果您使用消除歧義運算子[@Radius],您仍可以參考全域變數或集合。
使用內容變數 (僅 Power Apps)
讓我們看看如何使用內容變數(而非全域變數)來建立加法器。
內容變數的運作方式︰
- 使用 UpdateContext 或 Navigate 函數可隱式建立和設定內容變數。 當應用程式開啟時,所有內容變數的初始值均為空白。
- 您可以使用記錄來更新內容變數。 在其他的程式設計工具,您通常使用「=」來指定賦值,如「x = 1」。 在內容變數中,則改用 {x: 1}。 當您使用內容變數時,請直接使用它的名稱,而不需要有記錄語法。
- 當您使用 Navigate 函數來顯示畫面時,您也可以使用內容變數。 如果您將畫面視為一種程序或副常式,這方法就類似於其他程式設計工具中傳遞的參數。
- 除了 Navigate,內容變數僅限於單一畫面的內容,也就是他們取得其名稱之處。 您無法在此內容之外使用或設定它們。
- 內容變數可以保留任何值,包括字串、數字、記錄和資料表。
讓我們使用內容變數來重建我們的加法器︰
新增名為文字輸入 1 的 text-input 控制項,和名為按鈕 1 和按鈕 2 的兩個按鈕。
將按鈕 1 的 Text 屬性設為 "Add",並將按鈕 2 的 Text 屬性設為 "Clear"。
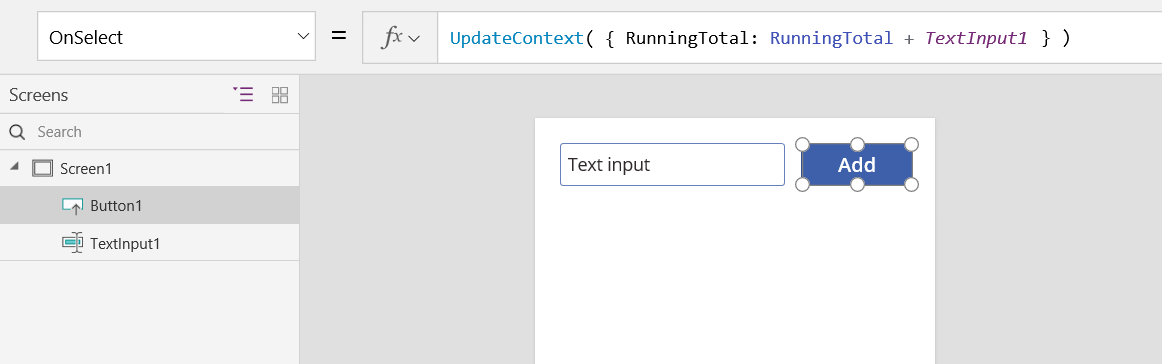
每當使用者選取新增按鈕時若要更新計算加總,將其 OnSelect 屬性設為以下公式︰
UpdateContext( { RunningTotal:RunningTotal + TextInput1.Text } )
此公式的光是存在就會把 RunningTotal 建立為內容變數 ,且因為有 + 運算子,所以可保留數字。 您可以在畫面中任何地方參考 RunningTotal。 每當使用者打開此應用程式時,RunningTotal 的初始值均為空白。
當使用者第一次選取新增按鈕且 UpdateContext 執行時,RunningTotal 會設定為值 RunningTotal + TextInput1。

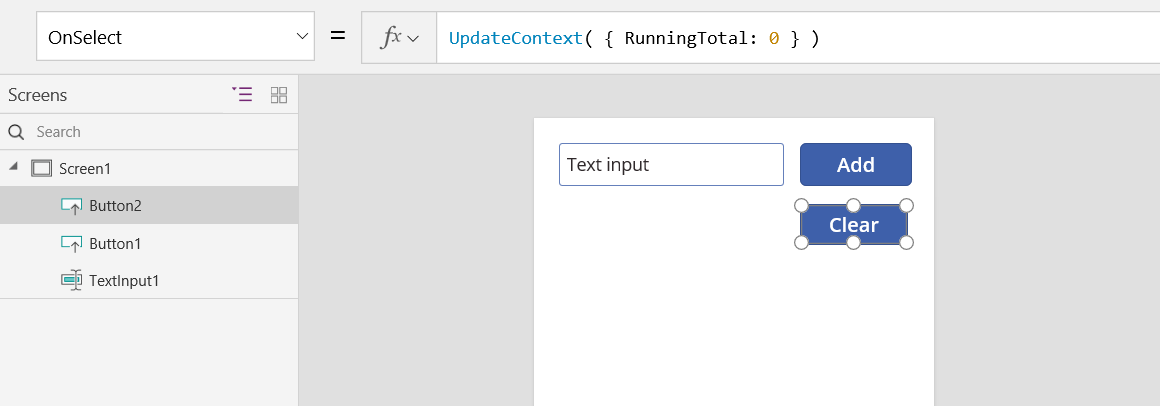
每當使用者選取清除按鈕時若要將計算加總設為 0,將其 OnSelect 屬性設為以下公式︰
UpdateContext( { RunningTotal:0 } )
同樣地,UpdateContext 會與 UpdateContext( { RunningTotal: 0 } ) 公式搭配使用。

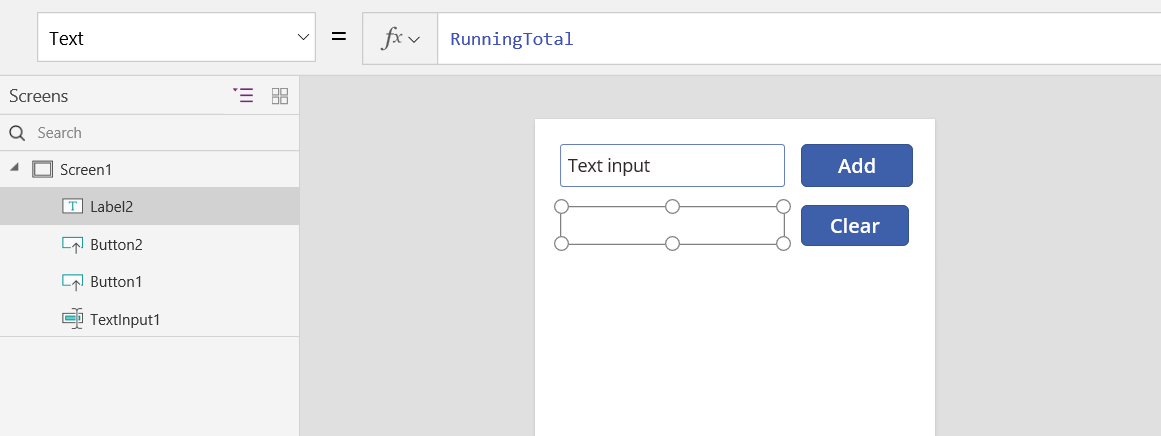
新增標籤控制項,並將其 Text 屬性設定為 RunningTotal。
此公式會自動重新計算,並會在根據使用者選取的按鈕而進行變更時,為使用者顯示 RunningTotal 的值。

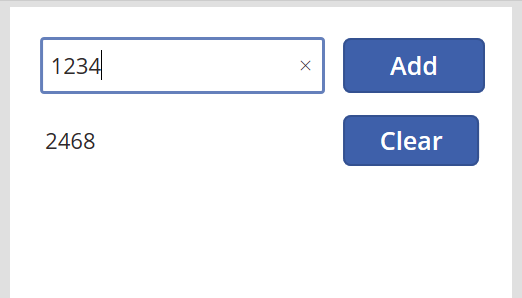
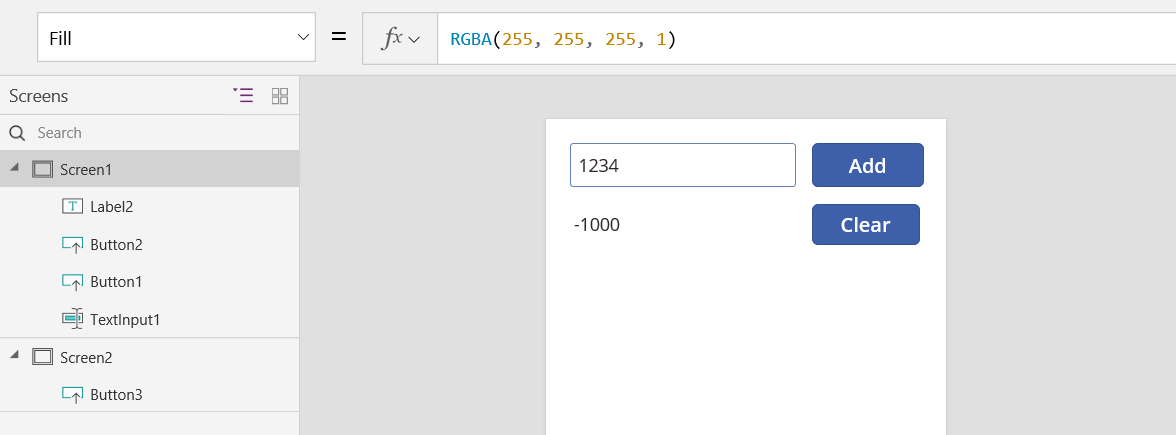
預覽應用程式,我們會有如上所述的加法器。 在文字方塊中輸入數字,然後按新增按鈕數次。 準備就緒時,使用 Esc 鍵返回編寫體驗。

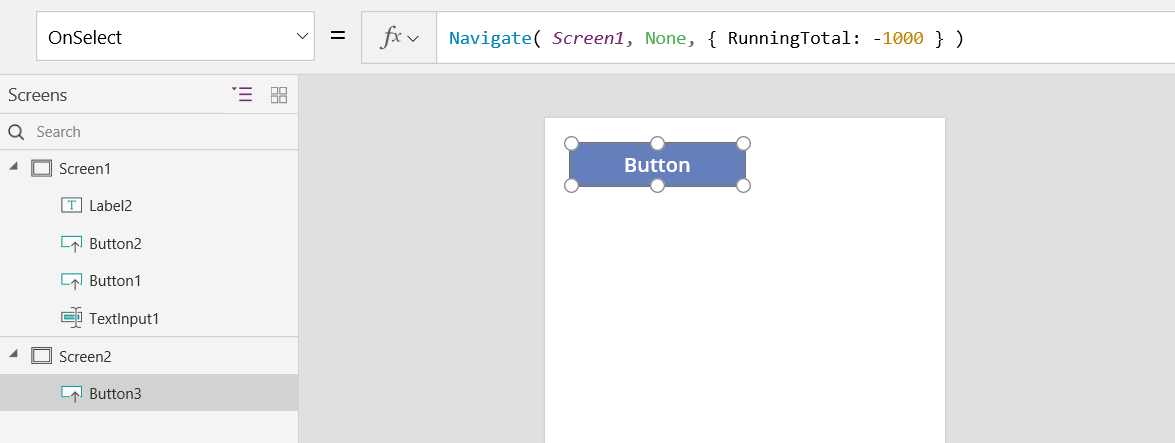
瀏覽至畫面時,可以設定內容變數的值。 這在將「內容」或「參數」從一個畫面傳遞至另一畫面時很有用。 若要示範此技術,請插入畫面、插入按鈕,並將其 OnSelect 屬性設定為此公式:
導航(screen1,none,RunningTotal { :-1000 } )

當您選取此按鈕時請一併按住 ALT 鍵,以同時顯示畫面 1,並把內容變數 RunningTotal 設定為-1000。

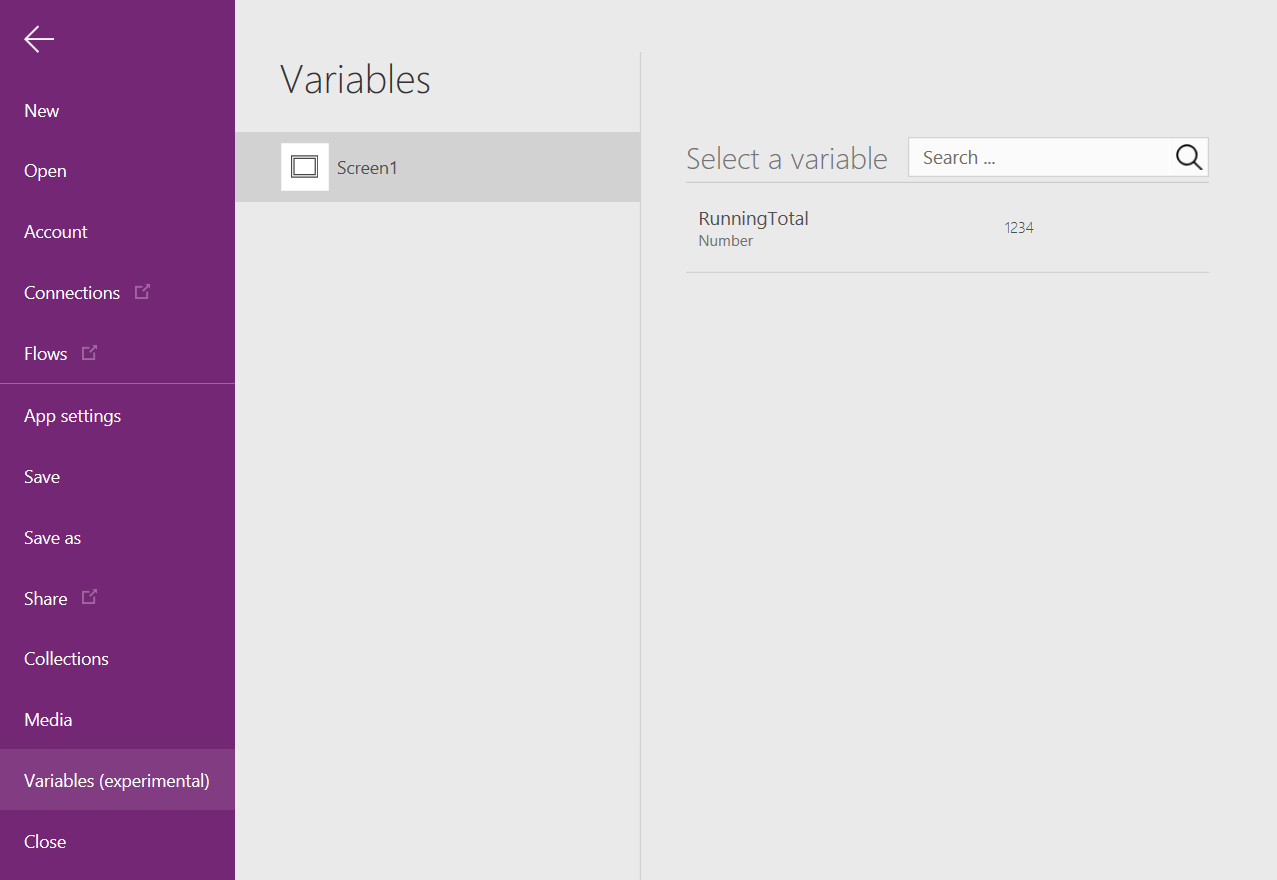
若要顯示內容變數的值,請選取檔案功能表,然後在左側窗格中選取變數。

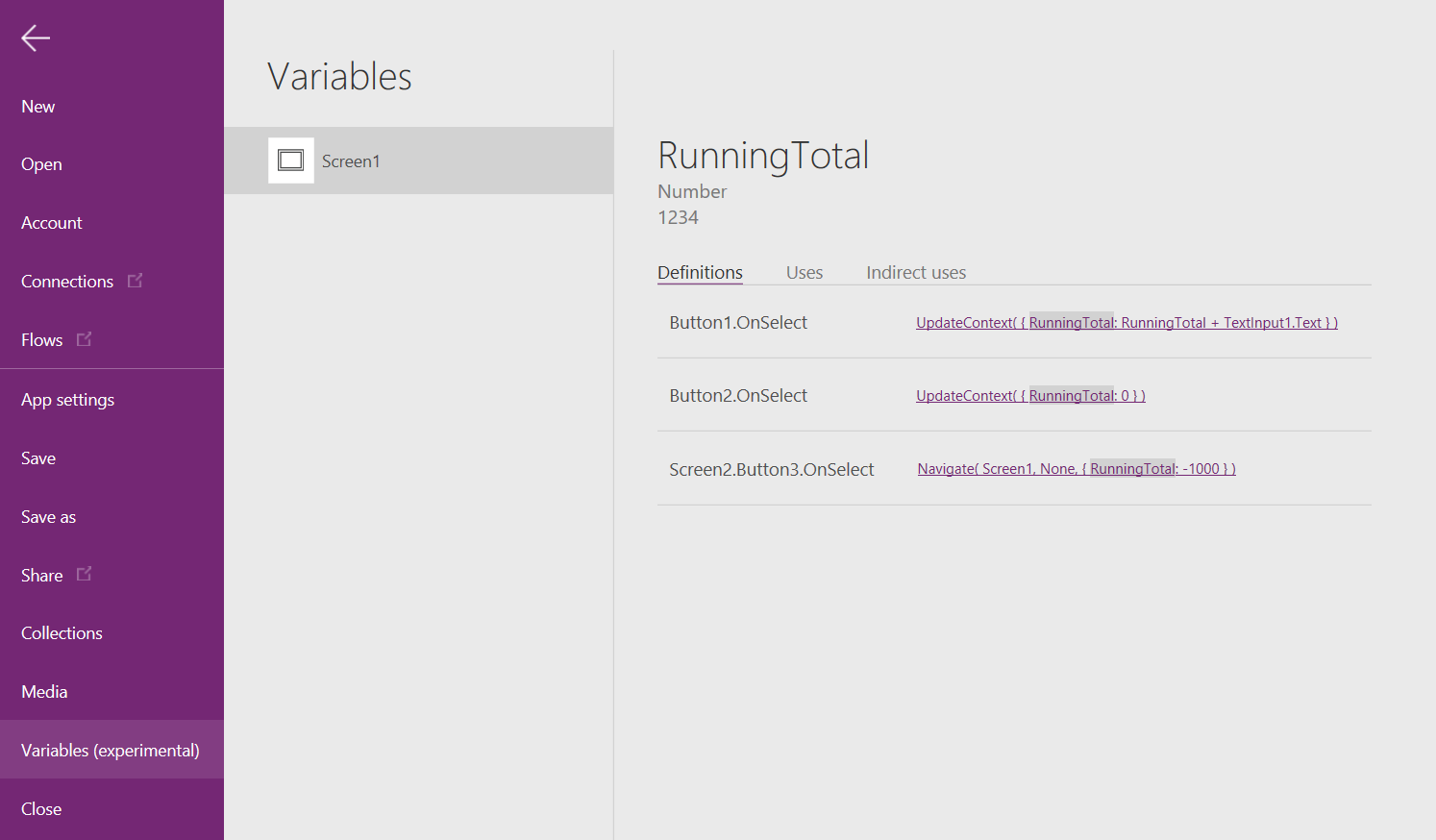
若要顯示內容變數定義及使用的位置,請選取它。

使用集合
最後,讓我們看看以集合建立加法器的方式。 由於集合會保存可以輕鬆修改的資料表,我們會讓加法器在輸入值時保留每個值的「紙帶」。
集合的運作方式︰
- 使用 ClearCollect 函數來建立和設定集合。 您可以改為使用 Collect 函數,但它實際上需要另一個變數,而不是取代舊的變數。
- 集合是一種資料來源,因此是資料表。 若要存取集合中的單一值,請使用 First 函數,然後從產生的記錄中擷取一個欄位。 如果您使用了單一值與 ClearCollect,這會是 Value 欄位,如此範例所示︰
First (VariableName) 的 VarName 進行驗證。價值
讓我們使用集合重新建立我們的加法器︰
新增名為 TextInput1 的文字輸入控制項,和名為 Button1 和 Button2 的兩個按鈕。
將按鈕 1 的 Text 屬性設為 "Add",並將按鈕 2 的 Text 屬性設為 "Clear"。
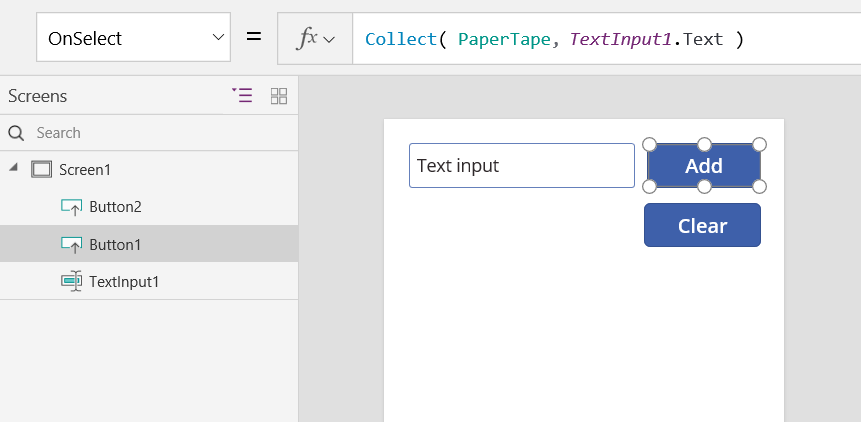
每當使用者選取新增按鈕時若要更新計算加總,將其 OnSelect 屬性設為以下公式︰
收集(PaperTape,TextInput1.Text)
此公式的光是存在就會將紙帶建立為保留單一資料行資料表中文字字串的集合。 您可以在應用程式中的任何地方參考紙帶。 每當使用者打開此應用程式時,紙帶都是空白資料表。
當此公式執行時,會將新值新增至集合結尾。 由於我們要新增單一值,Collect 會自動將它放在單一資料行資料表中,且該資料行的名稱為值,這在稍後會使用到。

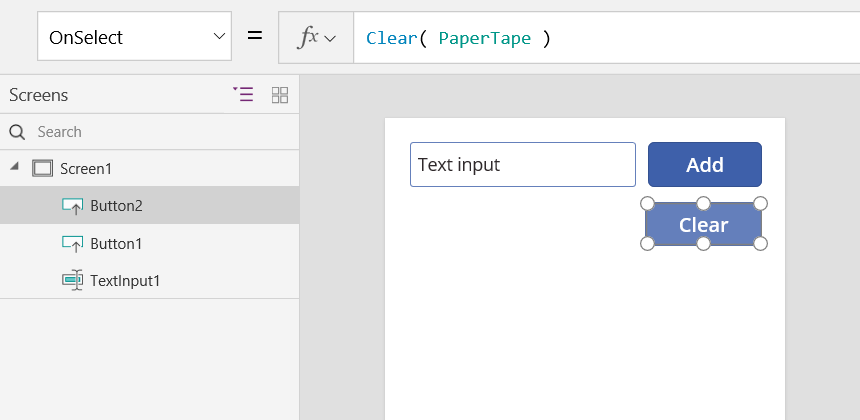
若要在使用者選取清除按鈕時清除紙帶,請將其 OnSelect 屬性設為以下公式︰
Clear(PaperTape)

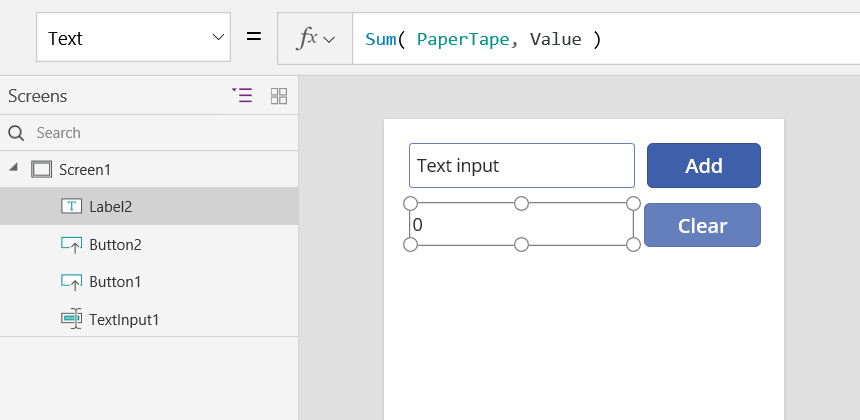
若要顯示總計,請新增標籤,並將其 Text 屬性設定為下列公式:
sum(PaperTape,值)

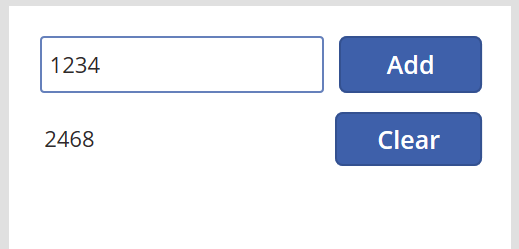
若要執行加法器,請按下 F5 鍵開啟「預覽」,並在 text-input 控制項中輸入數字,然後選取按鈕。

若要返回預設工作區,請按 Esc 鍵。
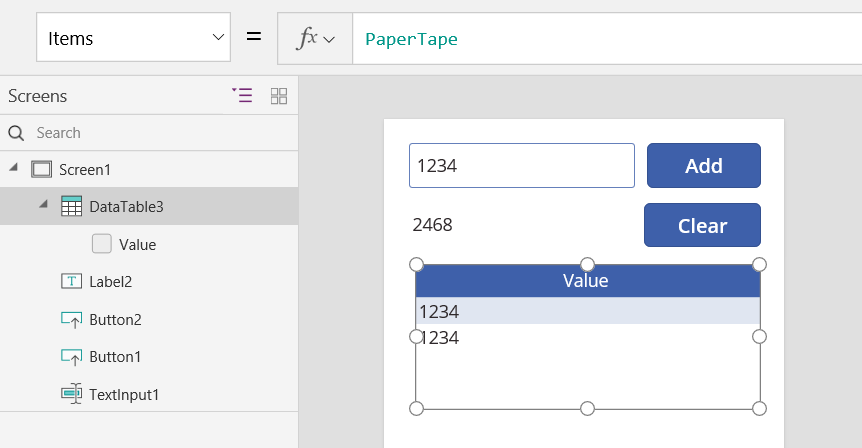
若要顯示紙帶,請插入 Data table 控制項,並將其 Items 屬性設為以下公式:
紙帶
在右側窗格中,選取編輯欄位,然後選取新增欄位,選取值欄,然後選取新增以顯示。

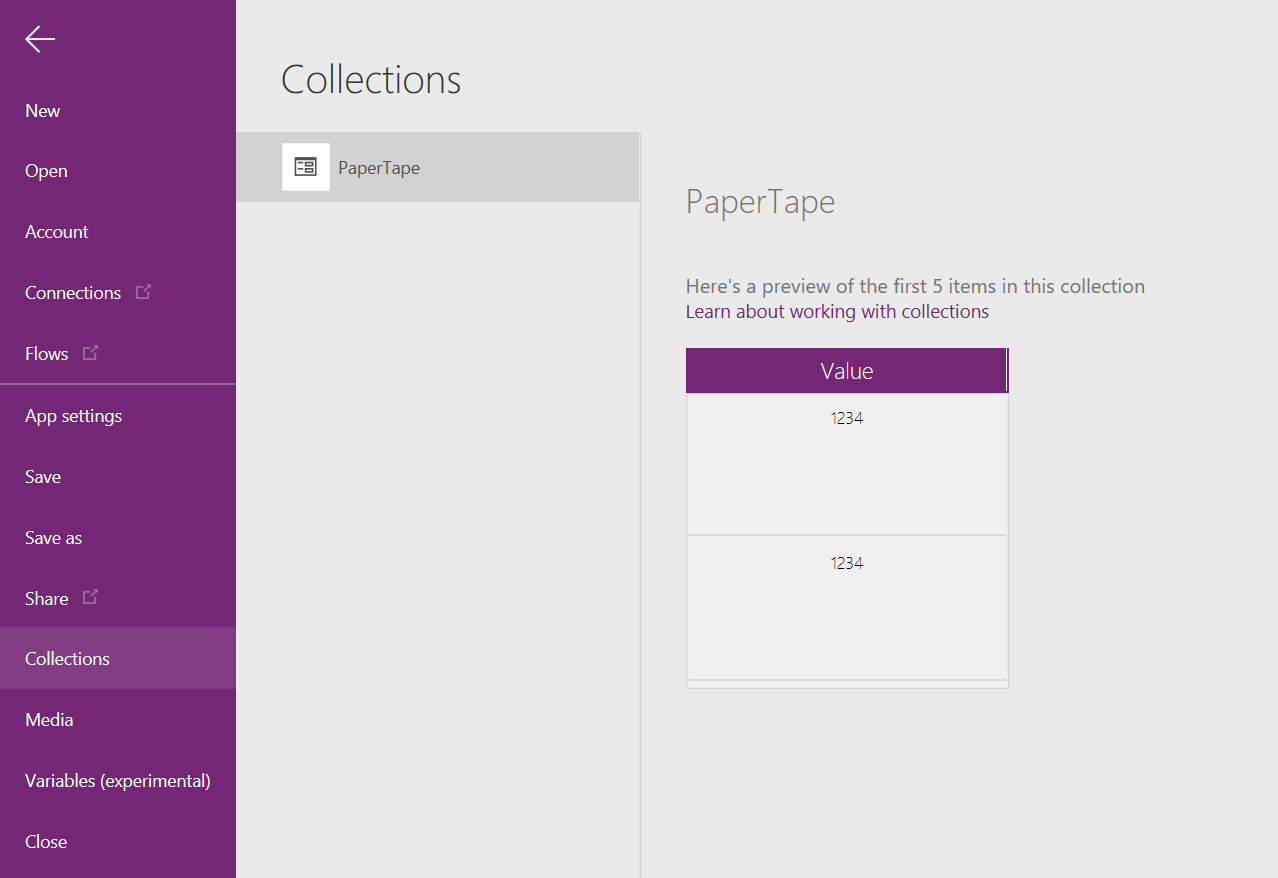
若要查看您集合中的值,請選取檔案功能表上的集合。

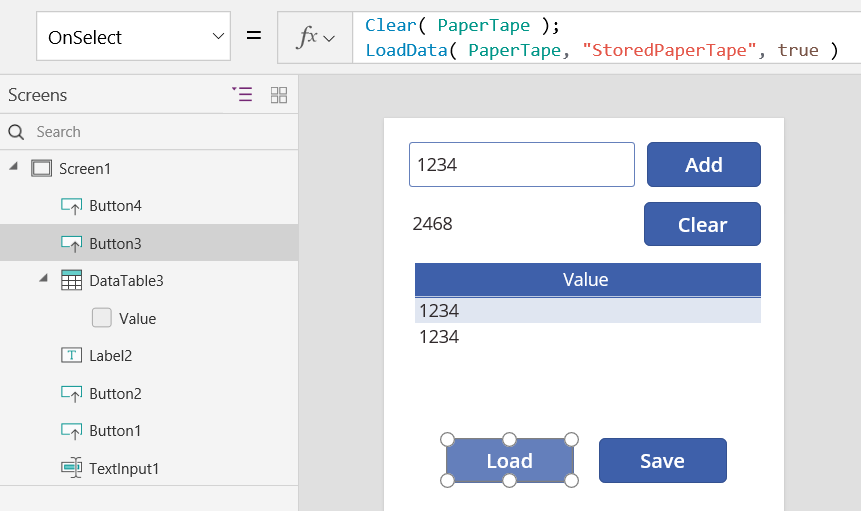
若要儲存和擷取集合,請新增兩個額外的 button 控制項,並將它們的 Text 屬性設為 Load 和 Save。 將載入按鈕的 OnSelect 屬性設為此公式:
Clear (PaperTape);LoadData(PaperTape,“StoredPaperTape”,true)
您需先清除集合,因 LoadData 會將儲存值附加至集合結尾。

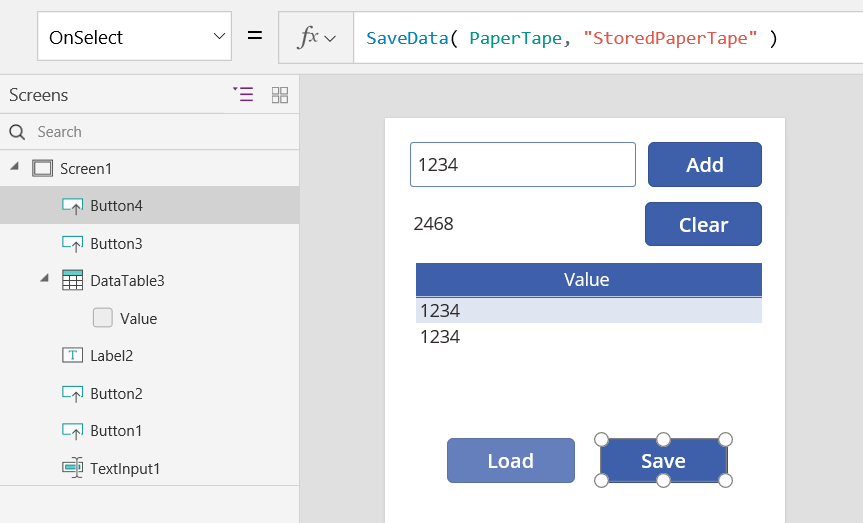
將儲存按鈕的 OnSelect 屬性設為以下公式:
SaveData(PaperTape,“StoredPaperTape”)

按 F5 鍵再次預覽,在 text-input 控制項中輸入數字,並選取按鈕。 選取儲存按鈕。 關閉並重新載入應用程式,然後選取載入按鈕以重新載入集合。