畫布元件概觀
注意
- 本節說明包含低程式碼 UI 擴充功能的畫布元件。 專業開發人員也可以使用 Power Apps component framework 來建立程式碼元件。
- 畫布元件也可用於使用自訂頁面和元件程式庫的模型導向應用程式。 更多資訊:將畫面元件新增到模型導向應用程式中的自訂頁面
元件是用於畫布應用程式的可重複使用構成要素,因此應用程式決策者可在應用程式中或使用元件程式庫跨應用程式建立自訂控制項。 元件可使用進階功能如自訂屬性和啟用複雜功能。 本文引進元件概念和一些範例。
元件在建立具有類似控制項型態的較大應用程式時非常有用。 如果您在應用程式中更新元件定義,則應用程式中的所有執行個體都會反映您所做的變更。 元件也藉由減少複製/貼上和改善效能的需要,減少心力的重複。 當您使用 元件庫 時,元件也可協助建立協作開發並標準化組織的外觀與風格。
觀看此影片瞭解如何在畫布應用程式中使用元件:
畫布應用程式中的元件
您可以從應用程式中如本文所述方式建立元件,或在 元件庫 中建立新元件。 元件庫應用於跨多個應用程式畫面控制項間使用元件的需求。 您也可以將現有元件複製到現有或新元件庫中。
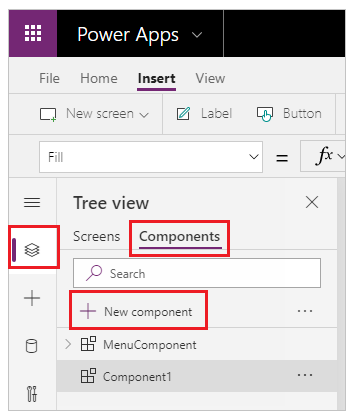
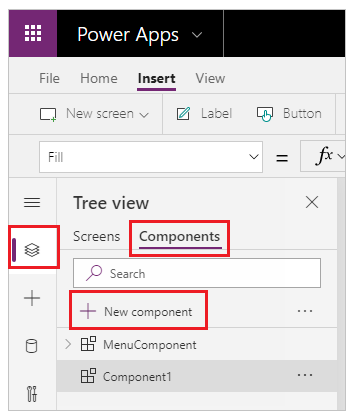
若要在應用程式中建立元件,請前往 Tree View,選取 Components 索引標籤,然後選取 New component:

選取 New component 打開空白畫布。 您可以在畫布上將控制項新增為元件定義的一部分。 如果您在畫布中編輯元件,您將會在其他應用程式畫面中更新相同元件的執行個體。 在您發佈元件變更之後,重覆使用已建立元件的應用程式也會收到元件更新。
選取畫面後,您可以從左窗格的現有元件清單中選取元件。 當您選取元件時,會將該元件的執行個體插入畫面控制項,就像插入控制項一樣。
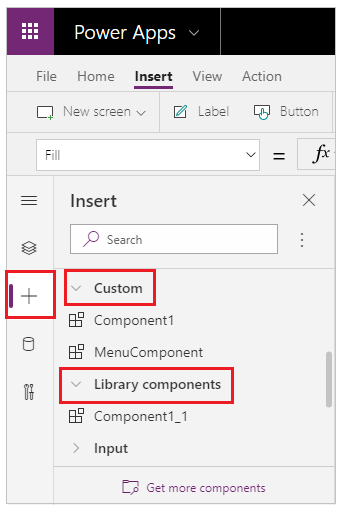
應用程式中可用的元件會列在樹狀結構視圖中元件清單的 Custom 類別下。 從元件庫匯入的可用元件會列在 Library components 類別下:

注意
本文討論的元件有別於 Power Apps component framework,後者讓開發人員和決策者為模型導向及畫布應用程式建立程式碼元件。 如需詳細資訊,請前往 Power Apps component framework 總覽。
自訂屬性
如果您建立一或多個自訂屬性,元件可以接收輸入值並發出資料。 這些案例都是進階案例,需要您瞭解 公式 與約束合約。
注意
增強元件屬性的實驗性功能可提供更多的屬性選項,包括函數與行為函數。 如需詳細資訊,請參閱畫布元件屬性 (實驗性)
Input 屬性 是元件接收資料後用於元件的方式。 如果選取元件的執行個體,則輸入屬性會出現在右窗格的 Properties 索引標籤中。 您可以使用運算式或公式組態輸入屬性,如同您在其他控制項組態標準屬性一樣。 其他控制項具有輸入屬性,例如文字輸入控制項的 Default 屬性。
Output 屬性 是用於發出資料或元件狀態。 例如,資源庫控制項上的 Selected 屬性是輸出屬性。 當您建立輸出屬性時,可以判定可參照元件狀態的其他控制項。
下列演練進一步解釋這些概念。
建立範例元件
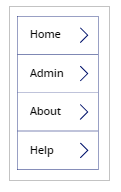
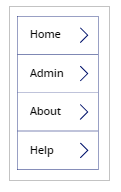
本範例中,您將建立仿照下列圖形的功能表元件。 您可以稍後再變更文字,讓它在多個畫面、應用程式或兩者中使用:

注意
我們建議您在建立重複使用的元件時,使用 元件庫。 應用程式內部更新元件只會讓應用程式內的元件更新內容可以使用。 使用元件庫時,如果已更新和發佈程式庫中的元件,系統會提示您更新元件。
建立新元件
建立空白畫布應用程式。
請在樹狀結構檢視表中,選取元件,然後選取新增元件建立新元件。

在左窗格中選取新元件,選取省略號 (...),然後選取重新命名。 鍵入名稱或將名稱貼上為 MenuComponent。
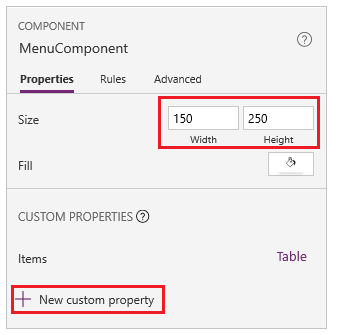
在右窗格中,將元件的寬度設定為 150,高度設定為 250,然後選取 New custom property。 您也可以依適當情況將高度與寬度設定為其他任何值。

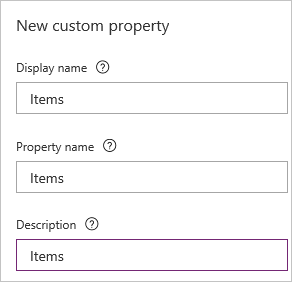
在 Display name、Property name 和 Description 方塊中鍵入或貼上文字為 Items。

請不要在屬性名稱中留任何空格,因為當您撰寫公式時將依此名稱參照元件。 例如,ComponentName.PropertyName。
如果您選取元件,顯示名稱會出現在右側窗格的 Properties 索引標籤上。 說明性的顯示名稱可協助您與其他決策者瞭解此屬性的用途。 如果您在 Properties 索引標籤上懸停於此屬性的顯示名稱,則 Description 會顯示在工具提示中。
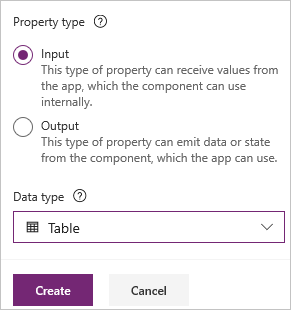
在 Data type 清單中,選取 Table,然後選取 Create。

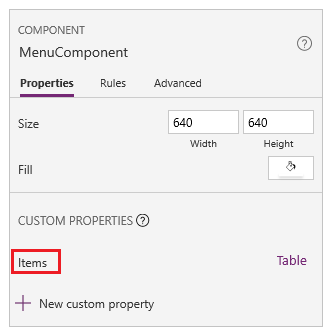
Items 屬性會根據您指定的資料類型設定為預設值。 您可以將它設定為符合您需求的值。 如果您指定 Table 或 Record 的資料類型,您可能想要變更 Items 屬性值,以符合您要輸入到元件的資料結構描述。 在此案例中,您會將它變更為字串清單。
若您在右側窗格的 Properties 索引標籤上選取屬性的名稱,您則可以在公式列中設定屬性值。

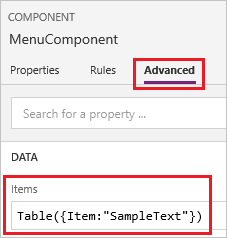
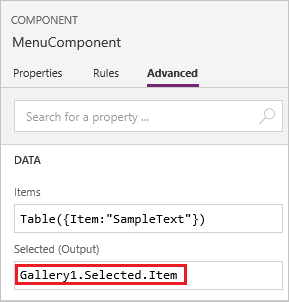
如下圖所示,您也可以在右側窗格的 Advanced 索引標籤上編輯屬性值。
將元件的 Items 屬性設定為以下公式:
Table({Item:"SampleText"})
在元件中,插入空白的垂直資源庫控制項,並選取屬性窗格上的 Layout 做為 標題。
請確定屬性清單顯示 Items 屬性 (作法如同預設方式)。 然後將該屬性值設定為以下運算式:
MenuComponent.Items按此種方式,資源庫控制項的 items 屬性會讀取並視元件的 Items 輸入屬性而定。
非必要 - 將資源庫控制項的 BorderThickness 屬性設定為 1,並將其 TemplateSize 屬性設定為 50。 您也可以依適當情況將邊框厚度和範本大小的值更新為其他任何值。
將元件新增到畫面控制項
接著您會將元件新增到畫面控制項,並指明元件預計顯示的字串資料表。
在左窗格中,選取畫面清單,然後選取預設畫面。

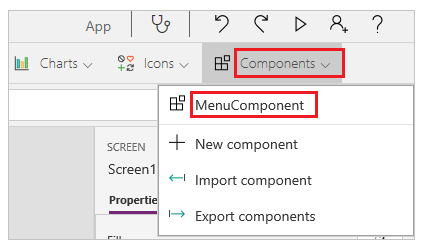
在 Insert 索引標籤上,打開 Components 功能表,然後選取 Menucomponent。

新元件預設會命名為 MenuComponent_1。
將 MenuComponent_1 的 Items 屬性設定為以下公式︰
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})本實例仿照此圖形,但您可以自訂每個執行個體的文字與其他屬性。

建立和使用輸出屬性
目前您已經建立元件並將它新增到應用程式。 接著您將建立輸出屬性反映使用者在功能表中選取的項目。
請打開元件清單,然後選取 MenuComponent。
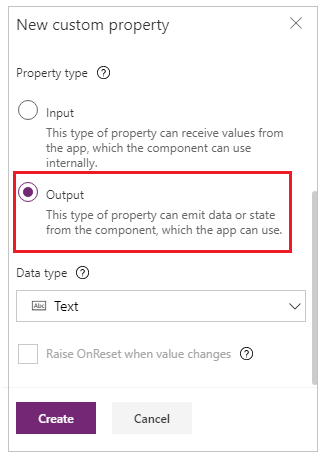
在右側窗格中,選取 Properties 索引標籤,然後選取 New custom property。
在 Display name、Property name 和 Description 方塊中鍵入或貼上文字為 Selected。
在 Property type 底下,選取 Output,然後選取 Create。

在 Advanced 索引標籤上,將 Selected 屬性值設定為此運算式,必要時調整資源庫名稱中的數字:
Gallery1.Selected.Item
在應用程式的預設畫面控制項上,新增標籤,並將其 Text 屬性設定為此運算式,必要時調整元件名稱中的數字:
MenuComponent_1.SelectedMenuComponent_1 是執行個體的預設名稱,而不是元件定義的名稱。 您可以重新命名任何執行個體。
按住 ALT 鍵的同時,選取功能表中的每個項目。
標籤控制項反映您最近選取的功能表項目。
Scope
輸入和輸出屬性清楚地定義元件與其主機應用程式之間的介面。 根據預設,元件是封裝的,這樣就可以更輕鬆地跨應用程式重複使用元件,需要使用屬性將資訊傳入和傳出元件。 範圍限制將元件的資料合約保持簡潔和內聚性,而且它有助於啟用元件定義更新—尤其是在具有元件程式庫的應用程式間。
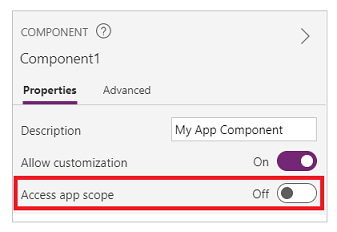
但有時元件可能會希望與其主機共用資料來源或變數。 尤其是當元件僅用於一個特定的應用程式時。 在這些案例中,您可以在元件的屬性窗格中,開啟存取應用程式範圍開關,直接存取應用程式等級資訊:

當存取應用程式範圍開啟時,可以從元件中存取以下內容:
- 全域變數
- 集合
- 畫面上的控制項與元件,例如文字輸入控制項
- 表格式資料來源,例如 Dataverse 資料表
當此設定關閉時,上述元件均不可用。 Set 和 Collect 函數仍然可以使用,但是結果的變數和集合的範圍僅限於元件執行個體,而不是與應用程式共用。
無論此設定是開啟還是關閉,非表格式資料來源 (例如 Azure Blob 儲存體或自訂連接器) 都可使用。 請將這些資料來源視為參考環境資源,而不是應用程式資源。 當元件從元件庫帶入應用程式時,環境中的這些資料來源也會帶入。
元件庫中的元件永遠不能存取應用程式範圍,因為沒有可參考的單一應用程式範圍。 因此,此設定在此內容中無法使用,而且實際上已關閉。 匯入應用程式後,若元件製作者允許自訂,就可以啟用開關,且可修改元件以使用應用程式範圍。
注意
- 您可以將元件的執行個體插入元件庫的畫面控制項,並預覽用於測試目的的畫面控制項。
- 使用 Power Apps Mobile 時不顯示元件庫。
匯出和匯入元件 (已取代)
注意
這項功能已被取代。 元件程式庫 是跨應用程式重複使用元件的建議方式。 使用元件庫時,應用程式會維持其使用的元件依從性。 當出現相依元件的更新版內容時,應用程式決策者會收到警示。 因此,您應該在元件庫內改為建立所有全新可重複使用的元件。
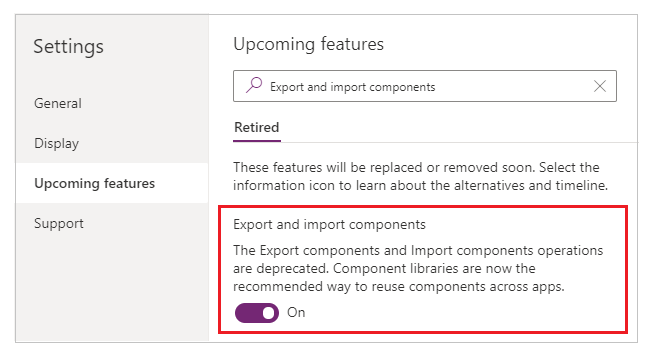
預設會停用元件的匯入和匯出功能,因為這項功能已停用。 雖然建議的方法是使用元件資料庫,但是您仍然可以在每個應用程式上將此功能啟用為例外,直到該功能被移除為止。 若要這樣做,請在 Power Apps Studio 中編輯您的應用程式,然後移至設定 > 即將推出的功能 > 已淘汰 > 將匯出和匯入元件設為開啟。

在您啟用此功能之後,您可以使用下列功能來匯入和匯出元件。
從另一個應用程式匯入元件
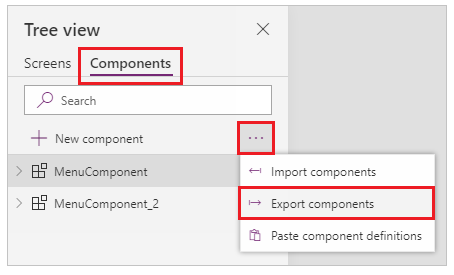
若要從一個應用程式匯入將一個或多個元件到另一個應用程式,請從插入功能表選取匯入元件 然後使用自訂下拉式功能表。 或在左窗格的樹狀檢視中使用元件。
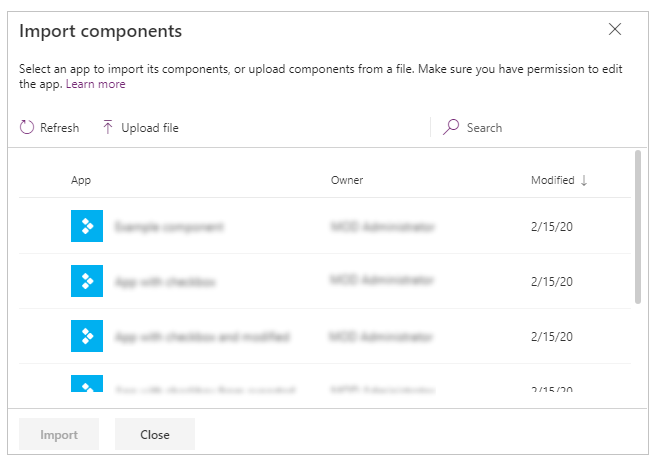
對話方塊會列出包含您有編輯權限的元件的所有應用程式。 選取應用程式,然後選取匯入以匯入該應用程式中所有元件的最近發佈版本。 待您匯入至少一個元件之後,您可以編輯您的複本並刪除任何不需要的元件。

您可以將含有現有元件的應用程式儲存在本機檔案,然後匯入該檔案。 您可以使用此檔案將元件匯入到另一個應用程式。
如果應用程式包含相同元件的修改版本,系統會提示您決定是否要替換修改的版本或是取消匯入。
待您在應用程式中建立元件之後,其他應用程式就能透過匯入元件來使用此應用程式的元件。
注意
如果您從另一個應用程式匯入的元件已在原始應用程式中修改,您必須在使用中的應用程式中再次手動匯入元件,才能接收最新的元件變更。 使用元件庫來更有效地使用元件更新。
從您的應用程式匯出元件
您可以匯出元件到檔案並下載它們以便匯入到另一個應用程式。
在左窗格的樹狀檢視中,選取元件區段中的匯出元件選項:

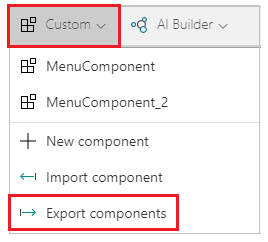
您也可以改用 Insert 功能表,然後選取 Custom 下拉式功能表。

選取匯出元件,下載元件到檔案:

下載的元件檔案使用 msapp 副檔名。
從匯出的元件檔案匯入元件
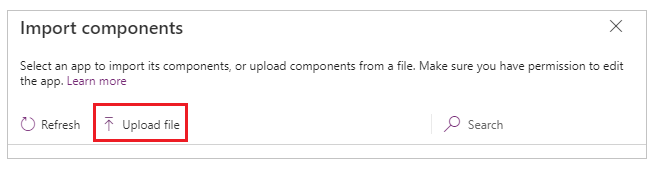
若要從匯出的元件檔案匯入元件,請從插入功能表中選取匯入元件,然後使用自訂下拉式功能表或使用左窗格的樹狀檢視中的元件。 請從元件對話方塊中,選取 Upload file,而不是選取任何其他元件或應用程式:

請從 Open 對話方塊中,瀏覽到元件檔案的位置,並選取 Open 匯入應用程式中的元件。
從匯出的應用程式匯入元件
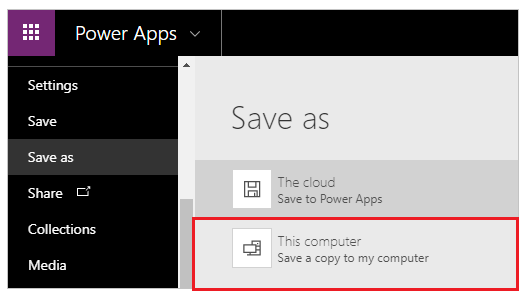
您可以使用 File > Save As 選項在本機儲存應用程式:

一旦您儲存應用程式之後,您可以藉由從檔案匯入元件相同方法,重複使用此應用程式的元件。 請遵循前一節的從匯出的元件檔案匯入元件的步驟。
已知限制
- 當應用程式中有兩個或多個相同元件的執行個體時,無法將自訂輸入屬性設定為跨相同或不同執行個體的自訂輸出屬性值。 此動作會造成循環參考警告訊息。 若要解決此限制,您可以在應用程式中建立元件的複本。
- 不支援在元件庫中新增和執行 Power Automate 流程。
- 您無法將包含來自這些資料來源 (例如表單、流體方格或資料表) 之資料的資料來源或控制項與元件一起儲存。
- 您不能將元件插入資源庫或表單 (包括 SharePoint 表單) 中。
- 元件不支援 UpdateContext 函數,但是您可以使用 Set 函數在元件中建立和更新變數。 這些變數的範圍僅限於元件,但是您可以透過自訂輸出屬性從元件外部存取它們。
後續步驟
了解如何使用元件程式庫來建立可重複使用元件的存放庫。
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應