使用流暢 UI 控制項
使用我們的新元件,可以更輕鬆地建立在 Microsoft Teams 中看起來很棒的應用程式。 在流暢 UI 框架上建立的新元件看起來與 Teams 風格非常搭配,而且會自動調整至 Teams 預設主題。 新的控制項為按鈕、核取方塊、組合方塊、日期選取器、標籤、單選群組、評分、滑桿、文字方塊和切換開關。
讓我們看看每一個流暢 UI 控制項及其最實用的屬性。 如需 Power Apps 中控制項和屬性的完整清單,請移至Power Apps 中的控制項和屬性。
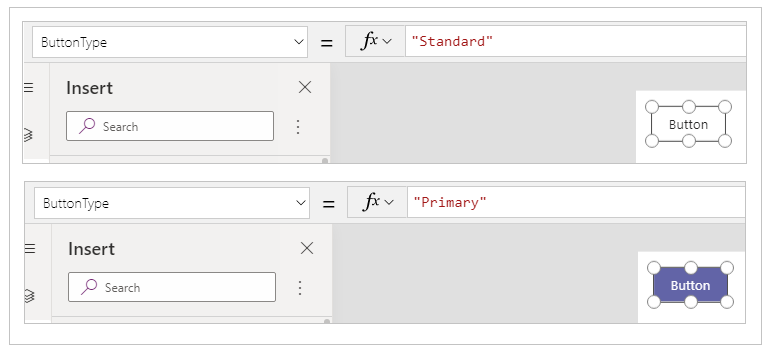
按鈕
使用者可以選取以與應用程式互動的控制項。

描述
設定按鈕控制項的 OnSelect 屬性,以在使用者選取控制項時執行一個或多個公式。
索引鍵屬性
ButtonType – 要顯示的按鈕樣式:Standard 或 Primary。 預設值:Standard。
OnSelect – 在使用者選取控制項時,應用程式的回應方式。
Text – 控制項上顯示的文字,或使用者在控制項中輸入的文字。
核取方塊
使用者可以選取或清除以將其值設定為 true 或 false 的控制項。

描述
使用者可以使用已在使用者介面中被廣泛使用的這個熟悉控制項來指定布林值。
索引鍵屬性
Box side – 顯示核取方塊的控制項側面。
Label – 出現在控制項上的文字。
Checked – 是否已勾選控制項。
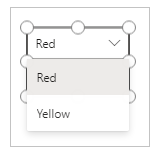
組合方塊
允許使用者從其提供的選擇中選取項目的控制項。 支援搜尋和多重選取。

描述
組合方塊控制項可讓使用者搜尋將選取的項目。
單一選取或多重選取模式是透過 SelectMultiple 屬性設定。
索引鍵屬性
Items – 可從中建立選取的資料來源。
DefaultSelectedItems – 在使用者與控制項互動之前的初始選定項目。
SelectMultiple – 使用者是否可以選取單一項目或多個項目。
IsSearchable – 使用者是否可以先搜尋項目再選取。
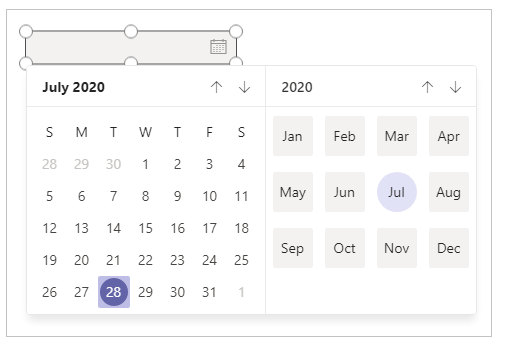
日期選取器
使用者可以選取以指定日期的控制項。

描述
如果您新增 日期選取器 控制項,而非文字輸入控制項,它有助於確保使用者指定格式正確的日期。
索引鍵屬性
Value – 日期控制項中目前選取的日期。 此日期是以當地時間表示。
標籤
顯示文字、數字、日期或貨幣類資料的方塊。

描述
標籤會顯示您指定為常值文字字串的資料,或顯示指定為評估為文字字串的公式的資料。 標籤往往顯示在任何其他控制項 (例如識別畫面控制項的橫幅) 外部、識別另一個控制項 (例如評等或音訊控制項) 的標籤,或在資源庫中顯示項目相關類型資訊。
索引鍵屬性
Color – 控制項文字的色彩。
Font – 文字可使用的字型家族名稱。
Text – 出現在控制項上的文字。
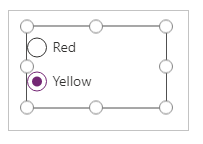
單選群組
顯示多個選項的輸入控制項,其中使用者一次只能選取一個選項。

描述
單選群組控制項是一種標準 HTML 輸入控制項,最適合只與一些互斥選項搭配使用。
索引鍵屬性
Items – 出現在資源庫控制項、清單或圖表中的資料來源。
Selected – 代表選取項目的資料記錄。
評分
使用者可用來指出從 0 到與您指定的最大數目之間的值的控制項。

描述
例如,在此控制項中,使用者可以選取星星數目來指出他們對某個項目的喜歡程度。
索引鍵屬性
Value – 控制項在遭到使用者變更之前的初始值。
Max – 使用者可以設定滑桿或評等的最大值。
滑桿
使用者可以拖曳控點的方式指定值的控制項。

描述
根據您選擇的方向,使用者可以左右或上下拖曳控點,在您指定的最小值與最大值之間指定一個值。
索引鍵屬性
Max – 使用者可以設定滑桿或評等的最大值。
Min – 使用者可以設定滑桿的最小值。
Value – Input 控制項的值。
Layout – 控制項是水平顯示還是垂直顯示。
Show value – 控制項是否應顯示值。
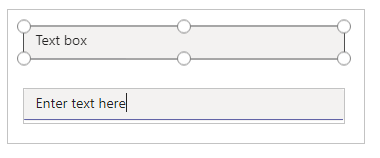
文字方塊
方塊,使用者可以在其中輸入文字、數字和其他資料。

描述
使用者可以藉由輸入到文字方塊控制項來指定資料。 根據您組態應用程式的方式,資料可能新增到資料來源,以便用來計算暫存值或以其他方式併入。
索引鍵屬性
Font – 文字可使用的字型家族名稱。
Text – 控制項上顯示的文字,或使用者在控制項中輸入的文字。
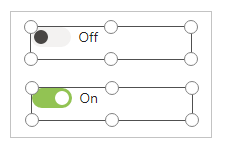
切換開關
使用者可透過移動其控點開啟或關閉的控制項。

描述
切換開關控制項是為當今的使用者介面所設計,但是行為方式與核取方塊相同。
索引鍵屬性
Checked – 是否已勾選控制項。
OffText – 關閉狀態的文字。
OnText – 開啟狀態的文字。
流暢 UI 與傳統控制項之間的區別
為了便於使用,控制項的屬性已得到簡化。 下表列出了流暢 UI 控制項與傳統控制項屬性名稱之間的區別。
| 控制項類型 | 傳統 | 流暢 UI |
|---|---|---|
| 按鈕 | 填滿 背景 TabIndex |
ColorFill ColorBackground AcceptsFocus |
| 核取方塊 | 預設值 TabIndex |
已檢查 AcceptsFocus |
| 組合方塊 | InputTextPlaceholder TabIndex |
文字 AcceptsFocus |
| 日期選取器 | SelectedDate TabIndex |
值 AcceptsFocus |
| 標籤 | 大小 | FontSize |
| 單選群組 | TabIndex | AcceptsFocus |
| 評分 | 預設值 TabIndex |
值 AcceptsFocus |
| 滑桿 | 預設值 TabIndex |
值 AcceptsFocus |
| 文字方塊 | 色彩 預設值 填滿 SpellCheck TabIndex |
ColorText 值 ColorBackground EnableSpellCheck AcceptsFocus |
| 切換開關 | 大小 Default TabIndex |
FontSize 已檢查 AcceptsFocus |
請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應