Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
In this tutorial for C# development with ASP.NET Core, you'll create a C# ASP.NET Core web app in Visual Studio.
This tutorial will show you how to:
- Create a Visual Studio project
- Create a C# ASP.NET Core web app
- Make changes to the web app
- Explore IDE features
- Run the web app
Prerequisites
You need Visual Studio to complete this tutorial. Visit the Visual Studio downloads page for a free version.
For more information about upgrading to the latest Visual Studio release, see Visual Studio updates.
To customize your Visual Studio experience, see personalize the Visual Studio IDE and Editor.
Create a project
First, you'll create an ASP.NET Core project. The project type comes with all the template files you'll need to build a fully functional website.
Open Visual Studio 2017.
From the top menu bar, select File > New > Project.
In the New Project dialog box in the left pane, expand Visual C#, expand Web node, and then select .NET Core. In the middle pane, select ASP.NET Core Web Application. Next, name the file MyCoreApp and select OK.

Add a workload (optional)
If you don't see the ASP.NET Core Web Application project template, you can get it by adding the ASP.NET and web development workload. You can add this workload in one of the two following ways, depending on which Visual Studio 2017 updates are installed on your machine.
Option 1: Use the New Project dialog box
Select the Open Visual Studio Installer link in the left pane of the New Project dialog box. Depending on your display settings, you might have to scroll to see it.

After the Visual Studio Installer launches, select the ASP.NET and web development workload, and then select Modify. Visual Studio may have to close, while installing the selected workload.

Option 2: Use the Tools menu bar
Cancel out of the New Project dialog box. Then, from the top menu bar, select Tools > Get Tools and Features.
After the Visual Studio Installer launches, select the ASP.NET and web development workload, and select Modify. Visual Studio may have to close, while installing the selected workload.
Add a project template
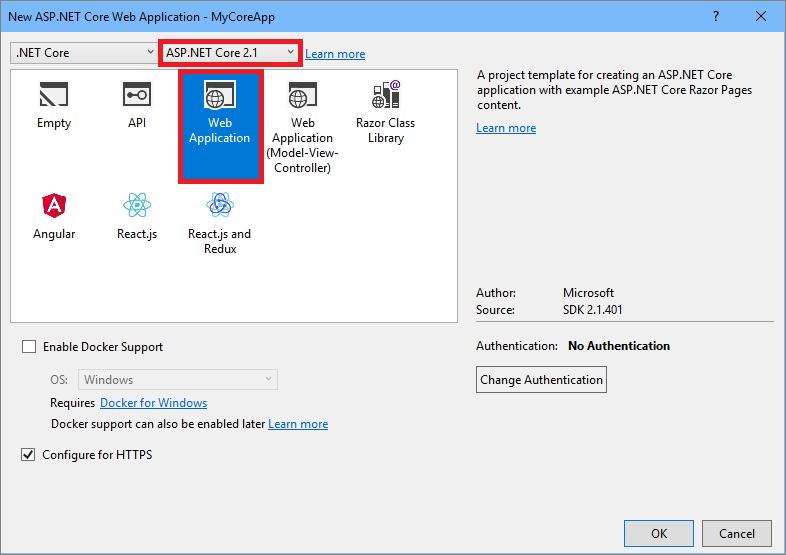
In the New ASP.NET Core Web Application dialog box, select the Web Application project template.
Verify that ASP.NET Core 2.1 appears in the top drop-down menu. Then, select OK.

Note
If you don't see ASP.NET Core 2.1 from the top drop-down menu, make sure that you are running the most recent release of Visual Studio. For more information about how to update your installation, see the Update Visual Studio to the most recent release. page.
About your solution
This solution follows the Razor Page design pattern. It's different than the Model-View-Controller (MVC) design pattern in that it's streamlined to include the model and controller code within the Razor Page itself.
Tour your solution
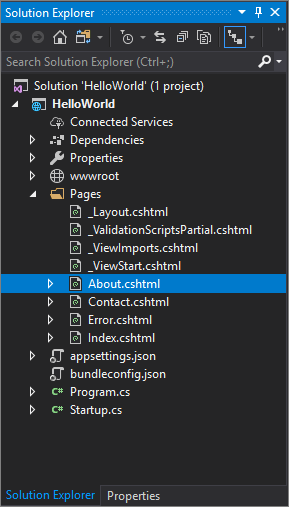
The project template creates a solution with a single ASP.NET Core project that is named MyCoreApp. Select the Solution Explorer tab to view its contents.

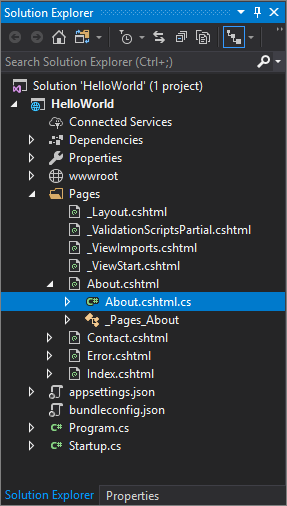
Expand the Pages folder, and then expand About.cshtml.

View the About.cshtml file in the code editor.

Select the About.cshtml.cs file.

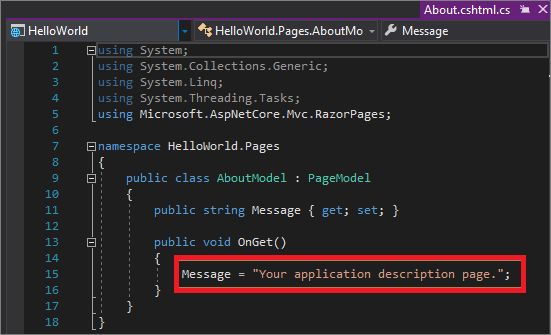
View the About.cshtml.cs file in the code editor.

The project contains a wwwroot folder that is the root for your website. Expand the folder to view its contents.

You can put static site content—such as CSS, images, and JavaScript libraries—directly in the paths where you want them.
The project also contains configuration files that manage the web app at run time. The default application configuration is stored in appsettings.json. However, you can override these settings by using appsettings.Development.json. Expand the appsettings.json node to view the appsettings.Development.json file.

Run, debug, and make changes
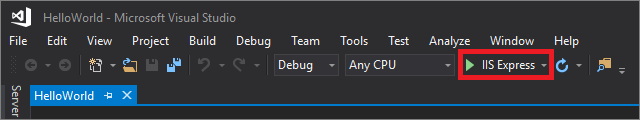
Select the IIS Express button in the toolbar, to build and run the app in debug mode. Alternatively, press F5, or go to Debug > Start Debugging from the menu bar.

Note
If you get an error message that says Unable to connect to web server 'IIS Express', close Visual Studio and then relaunch the program as an administrator. You can do this by right-clicking the Visual Studio icon from the Start Menu, and then selecting the Run as administrator option from the context menu.
You might also get a message that asks if you want to accept an IIS SSL Express certificate. To view the code in a web browser, select Yes, and then select Yes if you receive a follow-up security warning message.
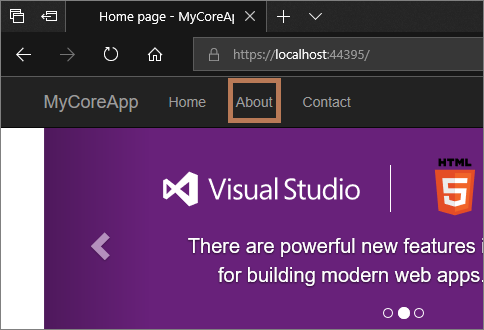
Visual Studio launches a browser window. You should then see Home, About, and Contact pages in the menu bar. If you don't see the pages, select the "hamburger" menu item to view them.

Select About from the menu bar.

Among other things, the About page in the browser renders the text that is set in the About.cshtml file.

Return to Visual Studio, and then press Shift+F5 to stop debugging. This action closes the project in the browser window.
In Visual Studio, select About.cshtml. Then, delete the word another and replace it with file and directory.

Select About.cshtml.cs. Then, clean up the
usingdirectives at the top of the file by using the following shortcut:Mouseover or select a greyed out
usingdirective. A Quick Actions light bulb will appear just below the caret or in the left margin. Select the light bulb, and then select Remove Unnecessary Usings.
Visual Studio deletes the unnecessary
usingdirectives from the file.Next, in the
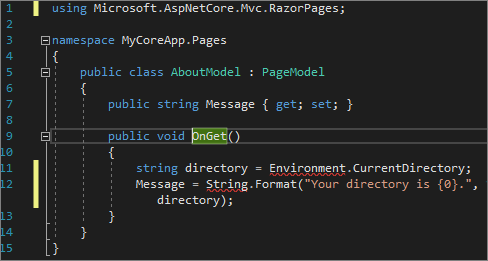
OnGet()method, change the body to the following code:public void OnGet() { string directory = Environment.CurrentDirectory; Message = String.Format("Your directory is {0}.", directory); }Notice that two wavy underlines appear under Environment and String. The wavy underlines appear because these types aren't in scope.

Open the Error List toolbar to see the same errors listed there. If you don't see the Error List toolbar, go to View > Error List from the top menu bar.

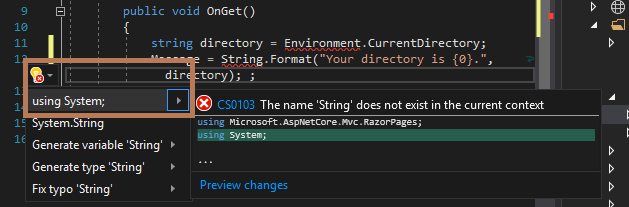
Let's fix this error. In the code editor, place your cursor on either line that contains the error, and then select the Quick Actions light bulb in the left margin. Then, from the drop-down menu, select using System; to add this directive to the top of your file and resolve the errors.

Press Ctrl+S to save your changes, and then press F5 to open your project in the web browser.
At the top of the website, select About to view your changes.

Close the web browser, press Shift+F5 to stop debugging.
Change your About page
In the Solution Explorer, expand the Pages folder, and then select About.cshtml.

The About.cshtml file corresponds to a page that's titled About in the web app, which runs in a web browser.

In the code editor, you'll see HTML code for the text that appears on the About page.

Replace Use this area to provide additional information text with Hello World!

In the Solution Explorer, expand About.cshtml and then select About.cshtml.cs. This file also corresponds with the About page in the web browser.

In the code editor, you'll see C# code that includes text for the application description area of the About page.

Replace Your application description page text with What's my message?

Select IIS Express or press Ctrl+F5 to run the app and open it in a web browser.

In the web browser, you'll see your new changes on the About page.

Close the web browser, press Shift+F5 to stop debugging, and save your project. You can now close Visual Studio.
Review your work
View the following animation to check the work that you completed in the previous section:

Next steps
Congratulations on completing this tutorial! We hope you enjoyed learning about C#, ASP.NET Core, and the Visual Studio IDE. To learn more about creating a web app or website with C# and ASP.NET, continue with the following tutorial:
Or, learn how to containerize your web app with Docker:
See also
Publish your web app to Azure App Service by using Visual Studio