在應用程式中使用Google 地圖 API
使用 地圖 應用程式非常出色,但有時您想要直接在應用程式中包含地圖。 除了內建的地圖應用程式,Google 也提供 Android 的原生對應 API。 地圖 API 適用於您想要對對應體驗進行更多控制的情況。 地圖 API 可能的專案包括:
- 以程式設計方式變更地圖的觀點。
- 新增和自定義標記。
- 以重迭標註地圖。
與現在淘汰的Google 地圖Android API v1不同,Google 地圖 Android API v2 是 Google Play 服務的一部分。 Xamarin.Android 應用程式必須先符合一些必要條件,才能使用 Google 地圖 Android API。
Google 地圖 API 必要條件
您必須執行數個步驟,才能使用 地圖 API,包括:
- 取得 地圖 API 金鑰
- 安裝Google Play服務 SDK
- 安裝 Xamarin.GooglePlayServices。從 NuGet 地圖 套件
- 指定必要的許可權
- 選擇性地使用Google API建立模擬器
取得Google 地圖 API 金鑰
第一個步驟是取得 Google 地圖 API 金鑰(請注意,您無法從舊版 Google 地圖 v1 API 重複使用 API 金鑰)。 如需如何搭配 Xamarin.Android 取得和使用 API 金鑰的相關信息,請參閱取得 Google 地圖 API 金鑰。
安裝Google Play服務 SDK
Google Play 服務是 Google 的一項技術,可讓 Android 應用程式利用各種 Google 功能,例如 Google+、應用程式內計費和 地圖。 Android 裝置上可存取這些功能作為背景服務,這些服務包含在 Google Play 服務 APK 中。
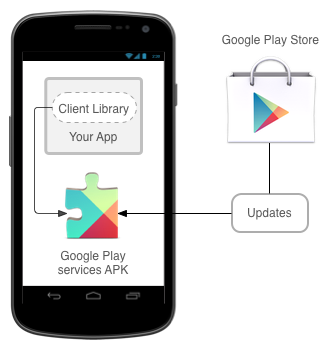
Android 應用程式會透過Google Play Services 用戶端連結庫與Google Play服務互動。 此連結庫包含個別服務的介面和類別,例如 地圖。 下圖顯示 Android 應用程式與 Google Play 服務之間的關聯性:

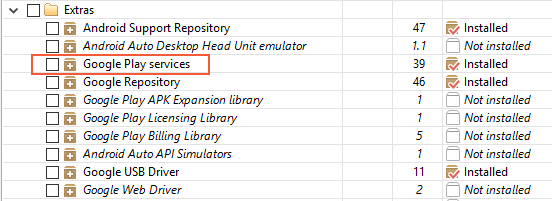
Android 地圖 API 是 Google Play 服務的一部分。 在 Xamarin.Android 應用程式可以使用 地圖 API 之前,必須使用 Android SDK 管理員來安裝 Google Play Services SDK。 下列螢幕快照顯示可在 Android SDK 管理員中找到 Google Play 服務用戶端的位置:

注意
Google Play 服務 APK 是可能不存在於所有裝置上的授權產品。 如果未安裝,Google 地圖 將無法在裝置上運作。
安裝 Xamarin.GooglePlayServices。從 NuGet 地圖 套件
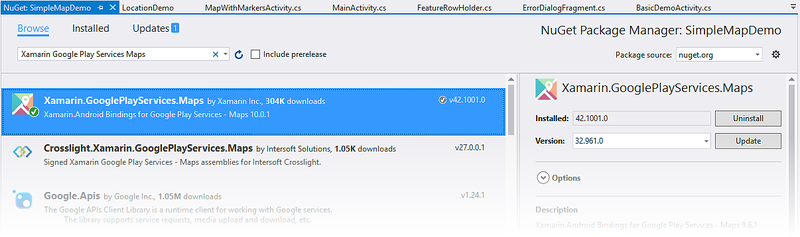
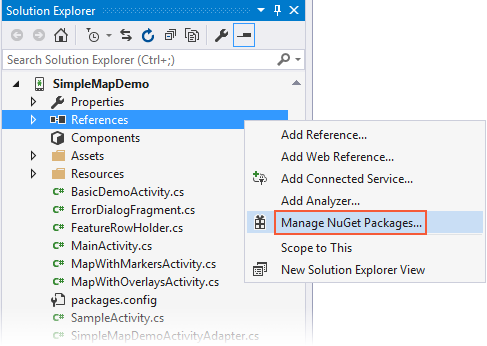
Xamarin.GooglePlayServices.地圖 套件包含 Google Play Services 地圖 API 的 Xamarin.Android 系結。 若要新增 Google Play 服務對應套件,請在 方案總管 中以滑鼠右鍵按兩下專案的 [參考] 資料夾,然後按兩下 [管理 NuGet 套件...] :

這會開啟 NuGet 封裝管理員。 按兩下 [瀏覽],然後在搜尋欄位中輸入 Xamarin Google Play Services 地圖。 選取 [Xamarin.GooglePlayServices.地圖],然後按兩下 [安裝]。 (如果先前已安裝此套件,請按兩下 Update.):
請注意,也會安裝下列相依性套件:
- Xamarin.GooglePlayServices.Base
- Xamarin.GooglePlayServices.Basement
- Xamarin.GooglePlayServices.Tasks
指定必要的許可權
應用程式必須識別硬體和許可權需求,才能使用Google地圖 API。 Google Play Services SDK 會自動授與某些許可權,開發人員不需要明確地將它們新增至 AndroidManfest.XML:
存取網路狀態 – 地圖 API 必須能夠檢查它是否可以下載地圖底圖。
因特網存取 – 需要因特網存取才能下載地圖底圖,並與Google Play 伺服器通訊以進行 API 存取。
Google 地圖 Android API 的AndroidManifest.XML中必須指定下列許可權和功能:
OpenGL ES v2 – 應用程式必須宣告 OpenGL ES v2 的需求。
Google 地圖 API 金鑰 – API 金鑰可用來確認應用程式已註冊並授權使用 Google Play 服務。 如需此金鑰的詳細資訊,請參閱取得 Google 地圖 API 金鑰。
要求舊版 Apache HTTP 用戶端 – 以 Android 9.0 (API 層級 28) 或更新版本為目標的應用程式必須指定舊版 Apache HTTP 用戶端是要使用的選擇性連結庫。
存取 Google Web 服務 – 應用程式需要許可權,才能存取支援 Android 地圖 API 的 Google Web 服務。
Google Play 服務通知 的許可權 – 應用程式必須獲得許可權,才能從Google Play服務接收遠端通知。
存取位置提供者 – 這些是選擇性許可權。 他們會允許 類別
GoogleMap在地圖上顯示裝置的位置。
此外,Android 9 已從 bootclasspath 移除 Apache HTTP 用戶端連結庫,因此目標為 API 28 或更高版本的應用程式無法使用。 下列這一行必須新增至applicationAndroidManifest.xml檔案的節點,才能在以 API 28 或更高版本為目標的應用程式中繼續使用 Apache HTTP 用戶端:
<application ...>
...
<uses-library android:name="org.apache.http.legacy" android:required="false" />
</application>
注意
非常舊的Google Play SDK 版本需要應用程式要求 WRITE_EXTERNAL_STORAGE 許可權。 對於Google Play服務的最新 Xamarin 系結,不再需要這項需求。
下列代碼段是必須新增至 AndroidManifest.XML的設定範例:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="4.5" package="com.xamarin.docs.android.mapsandlocationdemo2" android:versionCode="6">
<uses-sdk android:minSdkVersion="23" android:targetSdkVersion="28" />
<!-- Google Maps for Android v2 requires OpenGL ES v2 -->
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
<!-- Necessary for apps that target Android 9.0 or higher -->
<uses-library android:name="org.apache.http.legacy" android:required="false" />
<!-- Permission to receive remote notifications from Google Play Services -->
<!-- Notice here that we have the package name of our application as a prefix on the permissions. -->
<uses-permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" />
<permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" android:protectionLevel="signature" />
<!-- These are optional, but recommended. They will allow Maps to use the My Location provider. -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application android:label="@string/app_name">
<!-- Put your Google Maps V2 API Key here. -->
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="YOUR_API_KEY" />
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
<!-- Necessary for apps that target Android 9.0 or higher -->
<uses-library android:name="org.apache.http.legacy" android:required="false" />
</application>
</manifest>
除了要求許可權AndroidManifest.XML之外,應用程式也必須針對 和 ACCESS_FINE_LOCATION 許可權執行運行時間許可權檢查ACCESS_COARSE_LOCATION。 如需執行運行時間許可權檢查的詳細資訊,請參閱 Xamarin.Android 許可權指南。
使用Google API 建立模擬器
如果未安裝具有Google Play服務的實體Android裝置,就有可能建立模擬器映像以進行開發。 如需詳細資訊,請參閱 裝置管理員。
GoogleMap 類別
滿足必要條件之後,是時候開始開發應用程式並使用Android地圖 API 了。 GoogleMap 類別是 Xamarin.Android 應用程式將用來顯示及與 Android 版 Google 地圖 互動的主要 API。 此類別具有下列責任:
與Google Play服務互動,以授權應用程式與Google Web服務。
下載、快取及顯示地圖底圖。
顯示UI控制件,例如平移和縮放給使用者。
在地圖上繪製標記和幾何圖形。
會 GoogleMap 以下列兩種方式之一新增至活動:
MapFragment - MapFragment 是特製化片段,可作為物件的主機
GoogleMap。MapFragment需要 Android API 層級 12 或更高版本。 舊版 Android 可以使用 SupportMapFragment。 本指南將著重於使用 類別MapFragment。MapView - MapView 是特製化的 View 子類別,可作為物件的主機
GoogleMap。 此類別的用戶必須將所有活動生命週期方法轉送至MapView類別。
每個容器都會公開屬性 Map ,以傳回的 GoogleMap實例。 喜好設定應該提供給 MapFragment 類別,因為它是更簡單的 API,可減少開發人員必須手動實作的未定案程式代碼數量。
將 MapFragment 新增至活動
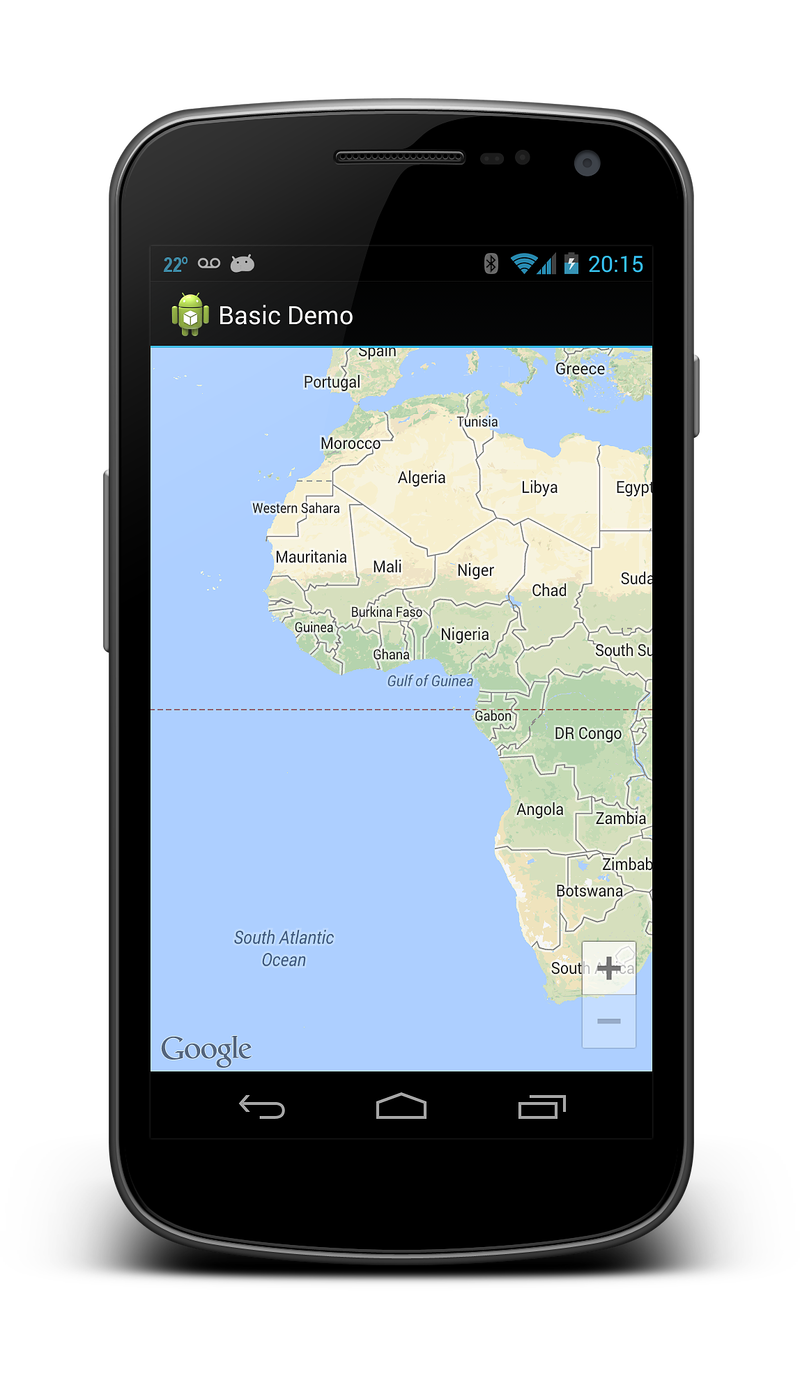
下列螢幕快照是簡單 MapFragment的範例:
與其他 Fragment 類別類似,有兩種方式可將 新增 MapFragment 至活動:
以宣告方式 -
MapFragment可以透過活動的 XML 版面設定檔案來新增 。 下列 XML 代碼段示範如何使用 元素fragment的範例:<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" class="com.google.android.gms.maps.MapFragment" />以程序設計方式 -
MapFragment可以使用 方法以程序設計方式具現化MapFragment.NewInstance,然後將 新增至 Activity。 此代碼段顯示具現化MapFragment物件並新增至 Activity 的最簡單方式:var mapFrag = MapFragment.NewInstance(); activity.FragmentManager.BeginTransaction() .Add(Resource.Id.map_container, mapFrag, "map_fragment") .Commit();您可以藉由將 物件傳遞
GoogleMapOptions至NewInstance來設定MapFragment物件。 本指南稍後所顯示的 GoogleMap 屬性一節將討論這一點。
方法 MapFragment.GetMapAsync 可用來初始化 GoogleMap 片段所裝載的 ,並取得 所 MapFragment裝載之 map 對象的參考。 這個方法會採用實作 IOnMapReadyCallback 介面的物件。
這個介面具有單一方法, IMapReadyCallback.OnMapReady(MapFragment map) 當應用程式可以與 GoogleMap 對象互動時,就會叫用這個方法。 下列代碼段示範 Android 活動如何初始化 MapFragment 並實作 IOnMapReadyCallback 介面:
public class MapWithMarkersActivity : AppCompatActivity, IOnMapReadyCallback
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.MapLayout);
var mapFragment = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.map);
mapFragment.GetMapAsync(this);
// remainder of code omitted
}
public void OnMapReady(GoogleMap map)
{
// Do something with the map, i.e. add markers, move to a specific location, etc.
}
}
對應類型
Google 地圖 API 提供五種不同類型的地圖:
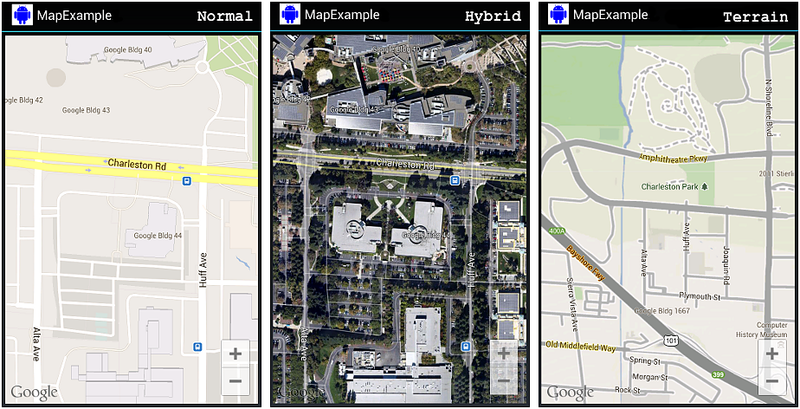
一般 - 這是預設地圖類型。 它顯示了道路和重要的自然特徵,以及一些人工景點(如建築物和橋樑)。
衛星 - 此地圖顯示衛星攝影。
混合式 - 此地圖顯示衛星攝影和藍圖。
地形 - 這主要顯示一些道路的地形特徵。
無 - 此對應不會載入任何圖格,它會轉譯為空白方格。
下圖顯示三種不同類型的地圖,從左至右(一般、混合式、地形):
GoogleMap.MapType屬性是用來設定或變更顯示哪一種地圖類型。 下列代碼段示範如何顯示衛星地圖。
public void OnMapReady(GoogleMap map)
{
map.MapType = GoogleMap.MapTypeHybrid;
}
GoogleMap 屬性
GoogleMap 定義數個屬性,可控制地圖的功能和外觀。 設定 初始狀態的其中一GoogleMap種方式是在建立 MapFragment時傳遞GoogleMapOptions物件。 下列代碼段是建立 MapFragment時使用 物件的其中一個GoogleMapOptions範例:
GoogleMapOptions mapOptions = new GoogleMapOptions()
.InvokeMapType(GoogleMap.MapTypeSatellite)
.InvokeZoomControlsEnabled(false)
.InvokeCompassEnabled(true);
FragmentTransaction fragTx = FragmentManager.BeginTransaction();
mapFragment = MapFragment.NewInstance(mapOptions);
fragTx.Add(Resource.Id.map, mapFragment, "map");
fragTx.Commit();
另一GoogleMap個設定方式是操作地圖物件之 Ui 上的屬性 設定。 下一個程式代碼範例示範如何設定 GoogleMap 來顯示縮放控件和指南針:
public void OnMapReady(GoogleMap map)
{
map.UiSettings.ZoomControlsEnabled = true;
map.UiSettings.CompassEnabled = true;
}
與GoogleMap互動
Android 地圖 API 提供 API,可讓活動變更檢視點、新增標記、放置自定義重疊或繪製幾何圖形。 本節將討論如何在 Xamarin.Android 中完成其中一些工作。
變更觀點
地圖 是根據 Mercator 投影,在螢幕上模型化為平面。 地圖檢視檢視是 相機 直視此平面。 相機的位置可以藉由變更位置、縮放、傾斜和軸承來控制。 相機 Update 類別可用來移動相機位置。 CameraUpdate物件不會直接具現化,而是 地圖 API 提供 相機 UpdateFactory 類別。
建立CameraUpdate對象之後,它會當做參數傳遞至GoogleMap.Move 相機或GoogleMap.Animate 相機方法。 方法會 MoveCamera 立即更新地圖,而 AnimateCamera 方法會提供流暢且動畫的轉換。
此代碼段是一個簡單的範例,說明如何使用 CameraUpdateFactory 來建立 CameraUpdate ,以將地圖的縮放層級遞增一個縮放層級:
MapFragment mapFrag = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.my_mapfragment_container);
mapFrag.GetMapAsync(this);
...
public void OnMapReady(GoogleMap map)
{
map.MoveCamera(CameraUpdateFactory.ZoomIn());
}
地圖 API 提供 相機 Position,其會匯總相機位置的所有可能值。 這個類別的實例可以提供給會傳回CameraUpdate物件的 相機 UpdateFactory.New 相機 Position 方法。 地圖 API 也包含 相機 Position.Builder 類別,提供用於建立CameraPosition物件的 Fluent API。
下列代碼段顯示從 CameraPosition 建立 CameraUpdate 的範例,並使用該範例來變更 上的GoogleMap相機位置:
public void OnMapReady(GoogleMap map)
{
LatLng location = new LatLng(50.897778, 3.013333);
CameraPosition.Builder builder = CameraPosition.InvokeBuilder();
builder.Target(location);
builder.Zoom(18);
builder.Bearing(155);
builder.Tilt(65);
CameraPosition cameraPosition = builder.Build();
CameraUpdate cameraUpdate = CameraUpdateFactory.NewCameraPosition(cameraPosition);
map.MoveCamera(cameraUpdate);
}
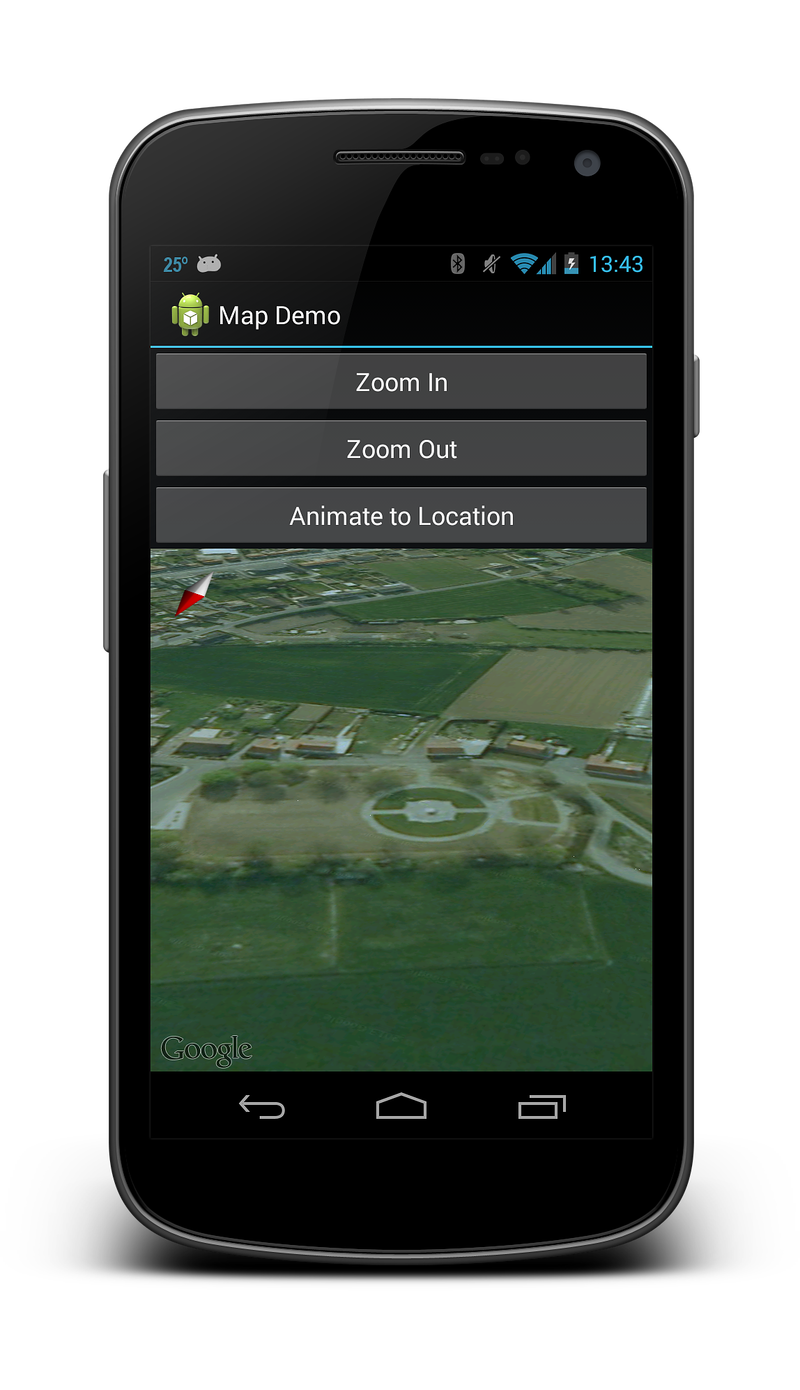
在先前的代碼段中,地圖上的特定位置是由 LatLng 類別表示。 縮放比例設定為 18,這是 Google 地圖 所使用的任意縮放量值。 軸承是從北方順時針測量的指南針測量。 Tilt 屬性會控制檢視角度,並指定垂直 25 度的角度。 下列螢幕快照顯示 GoogleMap 執行上述程式代碼之後的 :
在地圖上繪製
Android 地圖 API 提供 API,用於在地圖上繪製下列專案:
標記 - 這些是用來識別地圖上單一位置的特殊圖示。
重疊 - 這是可用來識別地圖上位置或區域集合的影像。
線條、多邊形和圓形 - 這些是允許活動將圖形新增至地圖的 API。
標記
地圖 API 提供 Marker 類別,其會封裝地圖上單一位置的所有數據。 根據預設,Marker 類別會使用 Google 地圖 所提供的標準圖示。 您可以自定義標記的外觀,並回應用戶點選。
新增標記
若要將標記新增至地圖,您必須建立新的 MarkerOptions 對象,然後在實例上GoogleMap呼叫 AddMarker 方法。 這個方法會傳 回 Marker 物件。
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
map.AddMarker(markerOpt1);
}
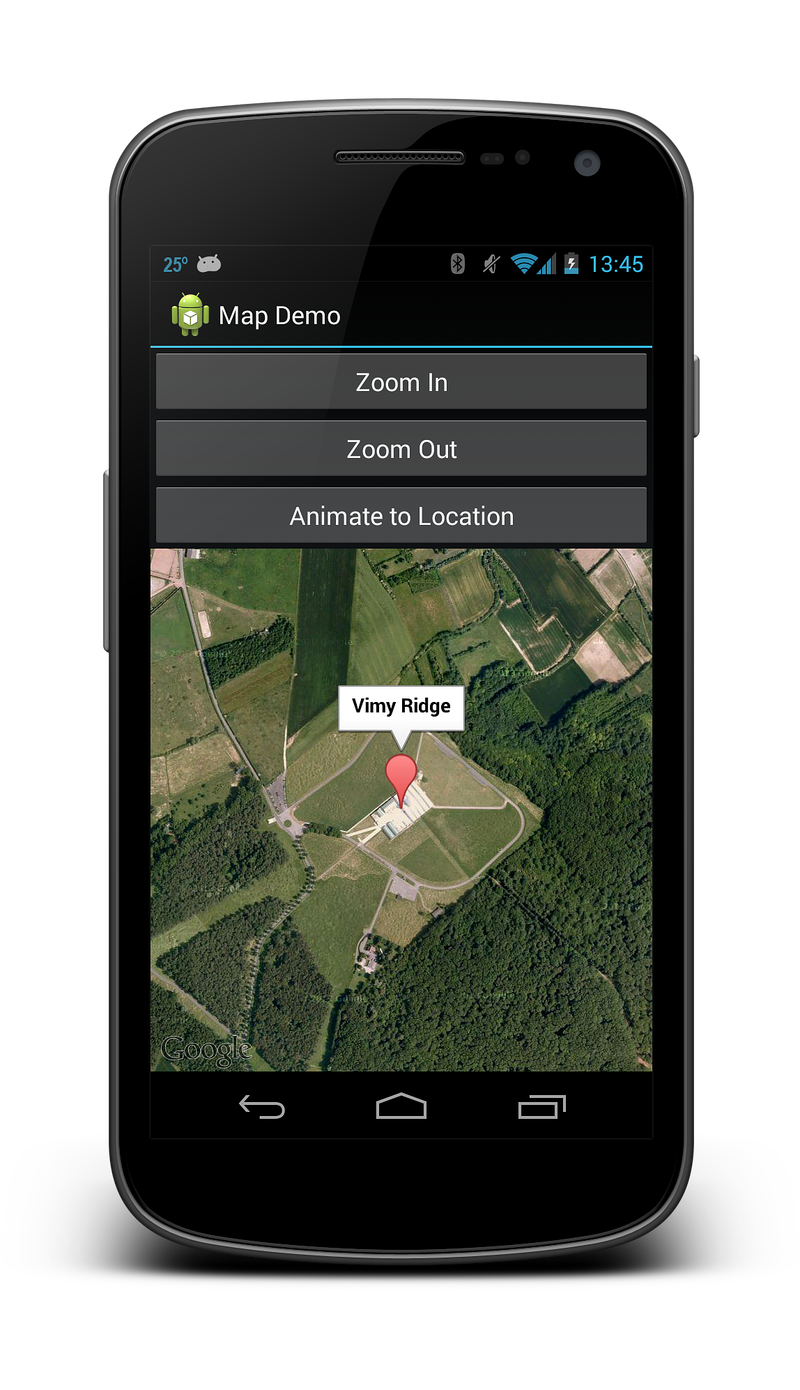
當使用者點選標記時,標記的標題會顯示在 信息視窗中 。 下列螢幕快照顯示此標記的外觀:
自訂標記
將標記新增至地圖時,可以藉由呼叫 MarkerOptions.InvokeIcon 方法來自定義標記所使用的圖示。
此方法會採用 BitmapDescriptor 物件,其中包含轉譯圖示所需的數據。 BitmapDescriptorFactory 類別提供一些協助程式方法,以簡化的BitmapDescriptor建立。 下列清單介紹下列其中一些方法:
DefaultMarker(float colour)– 使用預設的Google 地圖標記,但變更色彩。FromAsset(string assetName)– 使用 Assets 資料夾中指定檔案中的自訂圖示。FromBitmap(Bitmap image)– 使用指定的點陣圖做為圖示。FromFile(string fileName)– 從位於指定路徑的檔案建立自定義圖示。FromResource(int resourceId)– 從指定的資源建立自定義圖示。
下列代碼段顯示建立青色預設標記的範例:
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
var bmDescriptor = BitmapDescriptorFactory.DefaultMarker (BitmapDescriptorFactory.HueCyan);
markerOpt1.InvokeIcon(bmDescriptor);
map.AddMarker(markerOpt1);
}
信息視窗
信息視窗 是特殊視窗,會在用戶點選特定標記時顯示資訊。 根據預設,資訊視窗會顯示標記標題的內容。 如果未指派標題,則不會出現任何信息視窗。 一次只能顯示一個信息視窗。
您可以藉由實 作 GoogleMap.IInfoWindowAdapter 介面來自定義信息視窗。 這個介面上有兩個重要的方法:
public View GetInfoWindow(Marker marker)– 呼叫這個方法以取得標記的自定義信息視窗。 如果傳回null,則會使用預設視窗轉譯。 如果這個方法傳回 View,則該 View 將會放在資訊視窗框架內。public View GetInfoContents(Marker marker)– 只有在 GetInfoWindow 傳回null時,才會呼叫這個方法。 如果要使用資訊視窗內容的預設轉譯,這個方法可以傳回null值。 否則,此方法應該會傳回具有資訊視窗內容的檢視。
信息視窗不是實時檢視,而是 Android 會將 [檢視] 轉換成靜態位陣圖,並在影像上顯示。 這表示資訊視窗無法回應任何觸控事件或手勢,也不會自動更新本身。 若要更新資訊視窗,必須呼叫 GoogleMap.ShowInfoWindow 方法。
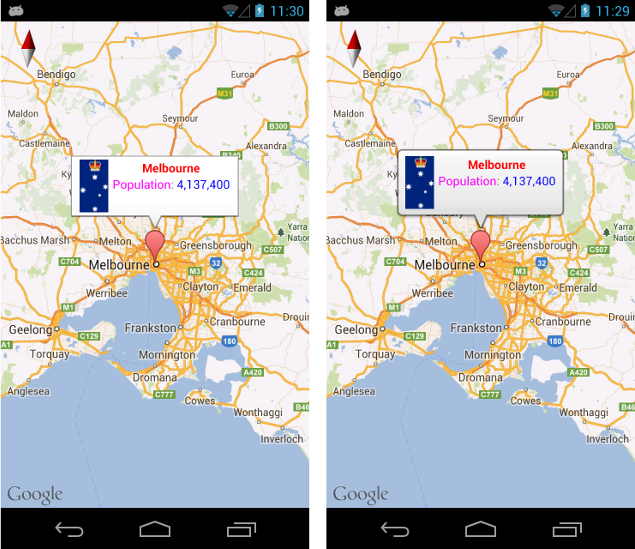
下圖顯示一些自定義資訊視窗的範例。 左邊的影像會自定義其內容,而右邊的影像具有其視窗和以圓角自定義的內容:

GroundOverlays
與識別地圖上特定位置的標記不同, GroundOverlay 是用來識別地圖上位置或區域集合的影像。
新增 GroundOverlay
將地面重疊新增至地圖類似於將標記新增至地圖。 首先, 會建立 GroundOverlayOptions 物件。 接著,這個物件會當做參數傳遞至 GoogleMap.AddGroundOverlay 方法,以傳回 GroundOverlay 物件。 此代碼段是將地面重疊新增至地圖的範例:
BitmapDescriptor image = BitmapDescriptorFactory.FromResource(Resource.Drawable.polarbear);
GroundOverlayOptions groundOverlayOptions = new GroundOverlayOptions()
.Position(position, 150, 200)
.InvokeImage(image);
GroundOverlay myOverlay = googleMap.AddGroundOverlay(groundOverlayOptions);
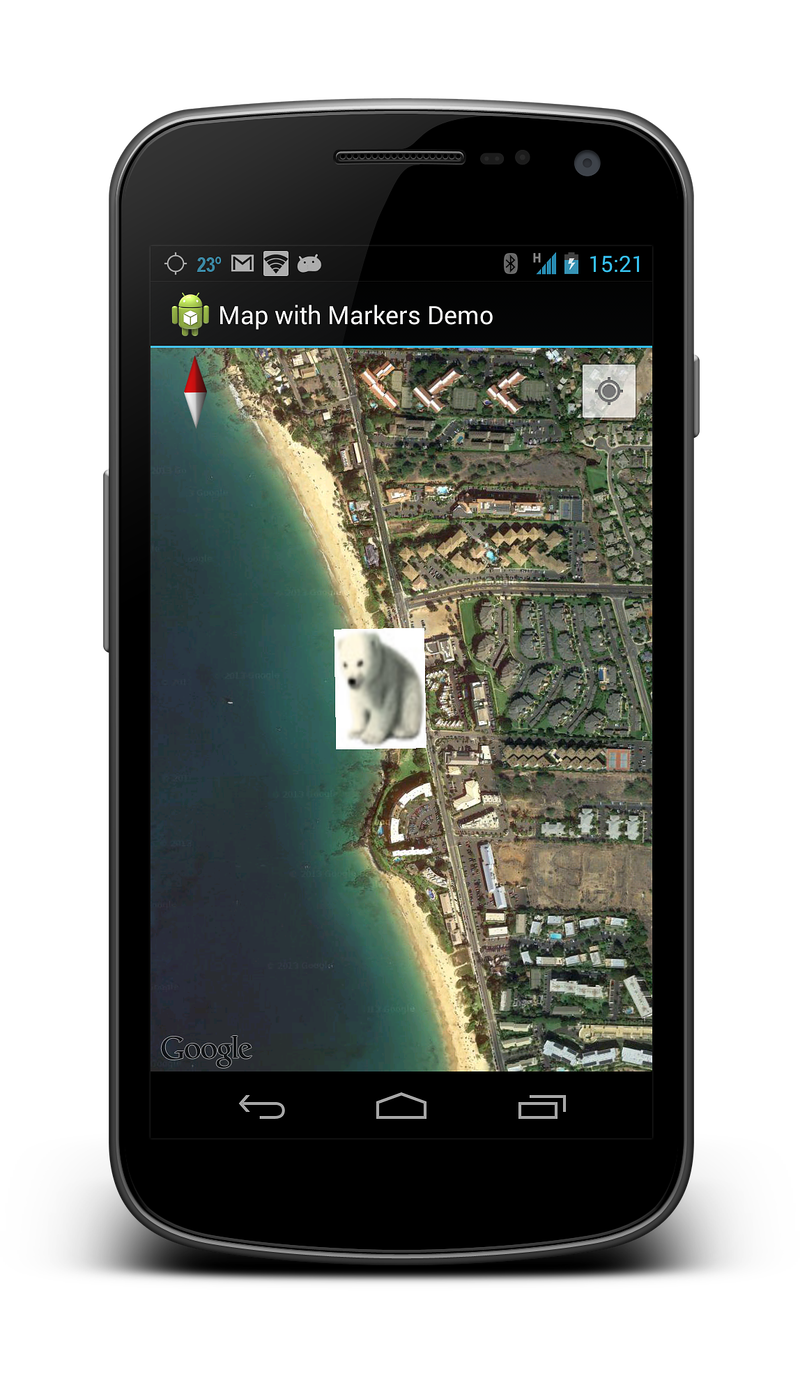
下列螢幕快照顯示地圖上的這個重疊:
線條、圓形和多邊形
有三種簡單的幾何圖形類型可以新增至地圖:
聚合線 - 這是一系列的連接線段。 它可以標示地圖上的路徑,或建立幾何圖形。
圓形 - 這會在地圖上繪製圓形。
多邊形 - 這是地圖上標示區域的封閉圖形。
折線
Polyline 是連續LatLng對象的清單,可指定每個線段的頂點。 第一次 PolylineOptions 建立 物件並將點加入至其中,就會建立聚合線條。 然後,藉由呼叫 AddPolyline 方法,將 PolylineOption 對象傳遞至 GoogleMap 物件。
PolylineOption rectOptions = new PolylineOption();
rectOptions.Add(new LatLng(37.35, -122.0));
rectOptions.Add(new LatLng(37.45, -122.0));
rectOptions.Add(new LatLng(37.45, -122.2));
rectOptions.Add(new LatLng(37.35, -122.2));
rectOptions.Add(new LatLng(37.35, -122.0)); // close the polyline - this makes a rectangle.
googleMap.AddPolyline(rectOptions);
圈
第一次 具現化 CircleOption 物件會建立圓形,以米為單位指定圓形的中心和半徑。 透過呼叫 GoogleMap.AddCircle在地圖上繪製圓形。 下列代碼段示範如何繪製圓形:
CircleOptions circleOptions = new CircleOptions ();
circleOptions.InvokeCenter (new LatLng(37.4, -122.1));
circleOptions.InvokeRadius (1000);
googleMap.AddCircle (circleOptions);
多邊形
Polygons 類似於 Polylines,不過它們不是開放式的。 Polygons 是一個封閉的迴圈,其內部已填滿。Polygons 的建立方式Polyline與 完全相同,但叫用的 GoogleMap.AddPolygon 方法除外。
Polyline不同於 ,是Polygon自我關閉。 多邊形將會由 AddPolygon 方法關閉,方法是繪製連接第一個點和最後一個點的線條。 下列代碼段會在與範例中 Polyline 先前代碼段相同的區域上建立實心矩形。
PolygonOptions rectOptions = new PolygonOptions();
rectOptions.Add(new LatLng(37.35, -122.0));
rectOptions.Add(new LatLng(37.45, -122.0));
rectOptions.Add(new LatLng(37.45, -122.2));
rectOptions.Add(new LatLng(37.35, -122.2));
// notice we don't need to close off the polygon
googleMap.AddPolygon(rectOptions);
回應使用者事件
使用者可能與地圖有三種類型的互動:
標記點 選 - 用戶按一下標記。
標記拖曳 - 用戶已長時間按下 mparger
資訊視窗按兩下 - 使用者已按兩下資訊視窗。
以下將更詳細地討論這些事件。
標記點選事件
當用戶 MarkerClicked 點選標記時,就會引發 事件。 這個事件接受 GoogleMap.MarkerClickEventArgs 物件做為參數。 這個類別包含兩個屬性:
GoogleMap.MarkerClickEventArgs.Handled– 這個屬性應該設定為 ,true表示事件處理程式已取用事件。 如果設定false為 ,則除了事件處理程式的自定義行為之外,還會發生預設行為。Marker– 這個屬性是引發事件之標記的MarkerClick參考。
此代碼段顯示的 MarkerClick 範例,會將相機位置變更為地圖上的新位置:
void MapOnMarkerClick(object sender, GoogleMap.MarkerClickEventArgs markerClickEventArgs)
{
markerClickEventArgs.Handled = true;
var marker = markerClickEventArgs.Marker;
if (marker.Id.Equals(gotMauiMarkerId))
{
LatLng InMaui = new LatLng(20.72110, -156.44776);
// Move the camera to look at Maui.
PositionPolarBearGroundOverlay(InMaui);
googleMap.AnimateCamera(CameraUpdateFactory.NewLatLngZoom(InMaui, 13));
gotMauiMarkerId = null;
polarBearMarker.Remove();
polarBearMarker = null;
}
else
{
Toast.MakeText(this, $"You clicked on Marker ID {marker.Id}", ToastLength.Short).Show();
}
}
標記拖曳事件
當使用者想要拖曳標記時,就會引發此事件。 根據預設,標記無法拖曳。 將 屬性true設定Marker.Draggable為 或MarkerOptions.Draggable叫用 true 方法做為參數,即可將標記設定為可拖曳。
若要拖曳標記,用戶必須先按下標記,然後手指必須保留在地圖上。 當使用者的手指拖曳在螢幕上時,標記會移動。 當使用者的手指從畫面上抬起時,標記會保持原位。
下列清單描述將針對可拖曳標記引發的各種事件:
GoogleMap.MarkerDragStart(object sender, GoogleMap.MarkerDragStartEventArgs e)– 當使用者第一次拖曳標記時,就會引發此事件。GoogleMap.MarkerDrag(object sender, GoogleMap.MarkerDragEventArgs e)– 此事件會在拖曳標記時引發。GoogleMap.MarkerDragEnd(object sender, GoogleMap.MarkerDragEndEventArgs e)– 當使用者完成拖曳標記時,就會引發此事件。
EventArgs每個 都包含稱為 的單一屬性P0,這是所拖曳對象的參考Marker。
信息視窗點選事件
一次只能顯示一個信息視窗。 當使用者按兩下地圖中的資訊視窗時,地圖物件將會引發 InfoWindowClick 事件。 下列代碼段示範如何將處理程式連線至 事件:
public void OnMapReady(GoogleMap map)
{
map.InfoWindowClick += MapOnInfoWindowClick;
}
private void MapOnInfoWindowClick (object sender, GoogleMap.InfoWindowClickEventArgs e)
{
Marker myMarker = e.Marker;
// Do something with marker.
}
回想一下,信息視窗是靜態 View 的,會在地圖上轉譯為影像。 任何小工具,例如放置在資訊視窗中的按鈕、複選框或文字檢視,都會插入,且無法回應其任何整數使用者事件。