WebView 可讓您建立自己的視窗來檢視網頁(或甚至開發完整的瀏覽器)。 在本教學課程中,您將建立簡單的 Activity 可檢視及瀏覽網頁。
建立名為 HelloWebView 的新專案。
開啟 Resources/Layout/Main.axml 並插入下列專案:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
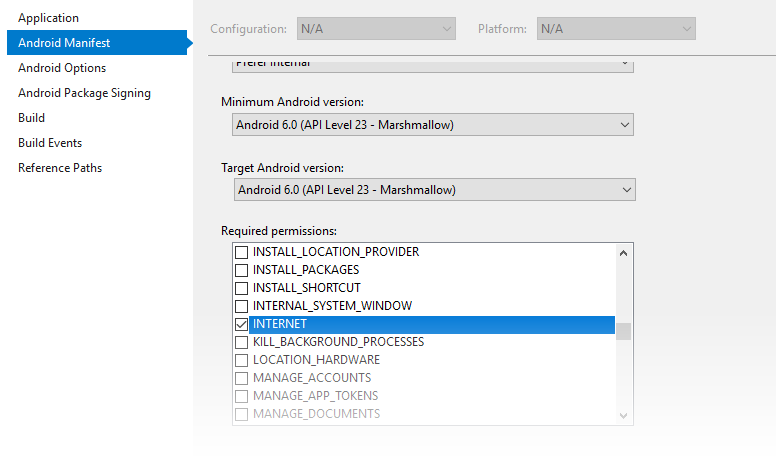
因為此應用程式會存取因特網,因此您必須將適當的許可權新增至 Android 指令清單檔案。 開啟項目的屬性,以指定應用程式操作所需的許可權。 啟用許可權, INTERNET 如下所示:

現在開啟 MainActivity.cs ,並新增 Webkit 的 using 指示詞:
using Android.Webkit;
在類別頂端 MainActivity ,宣告 WebView 物件:
WebView web_view;
當 WebView 要求載入 URL 時,它預設會將要求委派給預設瀏覽器。 若要讓 WebView 載入 URL (而不是預設瀏覽器),您必須子類別 Android.Webkit.WebViewClient 並覆寫 ShouldOverriderUrlLoading 方法。 這個自訂 WebViewClient 的實體會提供給 WebView。 若要這樣做,請在 中MainActivity新增下列巢狀HelloWebViewClient類別:
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
當傳false回 時ShouldOverrideUrlLoading,它會向Android發出訊號,指出目前的WebView實例已處理要求,而且不需要採取任何進一步的動作。
如果您的目標是 API 層級 24 或更新版本,請使用 的 多載ShouldOverrideUrlLoading,針對第二個string自變數使用 IWebResourceRequest ,而不是 :
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
接下來,針對 OnCreate()) 方法使用下列程序代碼:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
這會使用配置Activity中的 成員初始化成員WebView,並啟用 的 JavaScriptEnabled= true JavaScript(如需如何從JavaScript WebView 呼叫 C# 函式的相關信息,請參閱從 JavaScript 呼叫 C# 配方)。 最後,會使用 LoadUrl(String)載入初始網頁。
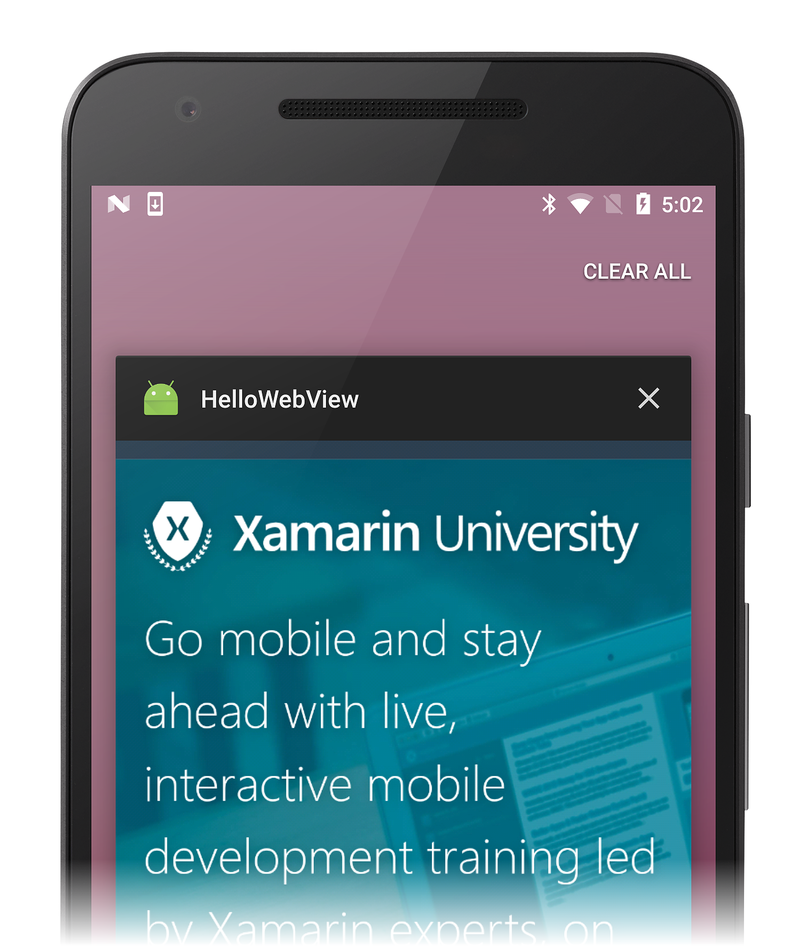
建置並執行應用程式。 您應該看到簡單的網頁檢視器應用程式,如下列螢幕快照所示:
若要處理 BACK 按鈕按鍵按下,請新增下列 using 語句:
using Android.Views;
接下來,在 Activity 內 HelloWebView 新增下列方法:
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
這 OnKeyDown(int, KeyEvent) 每當活動執行時按下按鈕時,就會呼叫 callback 方法。 內的條件會使用 KeyEvent 來檢查按下的按鍵是否為 BACK 按鈕,以及是否 WebView 真的能夠巡覽回去(如果有歷程記錄)。 如果兩者皆為 true,則會 GoBack() 呼叫 方法,這會在歷程記錄中 WebView 巡覽回一個步驟。 傳 true 回表示已處理事件。 如果不符合此條件,則會將事件傳回系統。
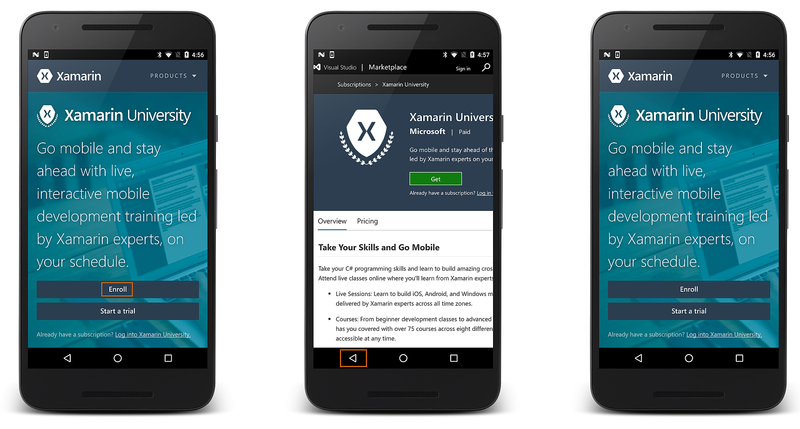
再次執行應用程式。 您現在應該能夠追蹤連結,並瀏覽回頁面歷程記錄:
此頁面的部分是根據 Android 開放原始碼專案所建立和共用的工作進行修改,並根據 Creative Commons 2.5 屬性授權中所述的詞彙使用。