材質主題 是一種使用者介面樣式,可決定從Android 5.0(Lollipop) 開始之檢視和活動的外觀與風格。 材質主題內建於Android 5.0中,因此系統UI和應用程式會使用它。 「材質主題」不是「主題」,在用戶可從設定功能表動態選擇的系統範圍外觀選項意義上。 相反地,「材質主題」可以視為一組相關的內建基底樣式,可用來自定義應用程式的外觀和風格。
Android 提供三種材質主題類別:
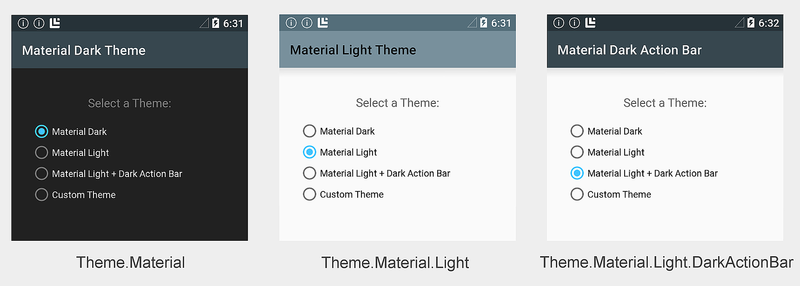
Theme.Material– 材質主題的深色版本;這是 Android 5.0 中的預設類別。Theme.Material.Light– 材質主題的淺色版本。Theme.Material.Light.DarkActionBar– 材質主題的淺色版本,但具有深色動作列。
此處會顯示這些材質主題口味的範例:
您可以從材質主題衍生,以建立自己的主題,覆寫部分或所有色彩屬性。 例如,您可以建立衍生自 Theme.Material.Light的主題,但覆寫應用程式行色彩以符合品牌色彩。 您也可以設定個別檢視的樣式;例如,您可以建立 CardView 的樣式,其中包含更多圓角,並使用較深的背景色彩。
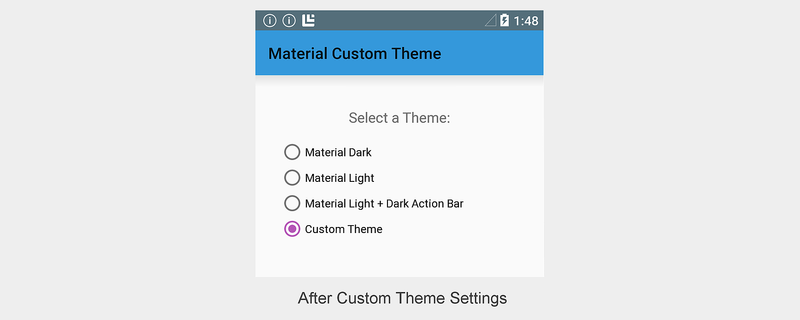
您可以針對整個應用程式使用單一主題,或針對應用程式中的不同畫面(活動)使用不同的主題。 例如,在上述螢幕快照中,單一應用程式會針對每個活動使用不同的主題來示範內建色彩配置。 單選按鈕會將應用程式切換至不同的活動,因此會顯示不同的主題。
因為只有 Android 5.0 和更新版本才支援材質主題,所以您無法將它(或衍生自 Material Theme 的自定義主題)用於將應用程式設定為在舊版 Android 上執行的主題。 不過,您可以將應用程式設定為在 Android 5.0 裝置上使用材質主題,並在舊版 Android 上執行時正常回復為先前的主題(如需詳細資訊,請參閱 本文的相容性 一節)。
需求
在以 Xamarin 為基礎的應用程式中,必須使用新的 Android 5.0 材質主題功能:
Xamarin.Android – 必須使用 Visual Studio 或 Visual Studio for Mac 安裝及設定 Xamarin.Android 4.20 或更新版本。
Android SDK – Android 5.0 (API 21) 或更新版本必須透過 Android SDK 管理員安裝。
如果您特別以 API 層級 23 和更早版本為目標,則可以使用 Java JDK 1.8 – JDK 1.7。 JDK 1.8 可從 Oracle 取得。
若要瞭解如何設定 Android 5.0 應用程式專案,請參閱 設定 Android 5.0 專案。
使用內建主題
使用材質主題最簡單的方式是將您的應用程式設定為不使用自定義的內建主題。 如果您不想明確設定主題,您的應用程式預設為 Theme.Material (深色主題)。 如果您的應用程式只有一個活動,您可以在活動層級設定主題。 如果您的應用程式有多個活動,您可以在應用層級設定主題,讓它在所有活動中使用相同的主題,也可以將不同的主題指派給不同的活動。 下列各節說明如何在應用程式層級和活動層級設定主題。
主題應用程式
若要將整個應用程式設定為使用材質主題類別,請將 AndroidManifest.xml 中應用程式節點的 屬性設定android:theme為下列其中一項:
@android:style/Theme.Material– 深色主題。@android:style/Theme.Material.Light– 淺色主題。@android:style/Theme.Material.Light.DarkActionBar– 淺色主題與深色動作列。
下列範例會將應用程式 MyApp 設定為使用淺色主題:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
或者,您可以在 AssemblyInfo.cs (或 Properties.cs) 中設定應用程式Theme屬性。 例如:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
當應用程式主題設定為 @android:style/Theme.Material.Light時,MyApp 中的每個活動都會使用 Theme.Material.Light來顯示。
主題活動
若要將活動設為主題,請將設定新增 Theme 至 [Activity] 活動宣告上方的屬性,並指派 Theme 給您想要使用的材質主題類別。 下列範例使用 將活動主題設定 Theme.Material.Light為 :
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
此應用程式中的其他活動會使用預設 Theme.Material 的深色配置(或者,如果已設定,則為應用程式主題設定)。
使用自定義主題
您可以藉由建立自定義主題,以您的品牌色彩來設定應用程式樣式,以增強您的品牌。 若要建立自定義主題,您可以定義衍生自內建材質主題類別的新樣式,並覆寫您想要變更的色彩屬性。 例如,您可以定義衍生自 Theme.Material.Light.DarkActionBar 的自定義主題,並將螢幕背景色彩變更為米色,而不是白色。
材質主題會公開下列配置屬性以進行自定義:
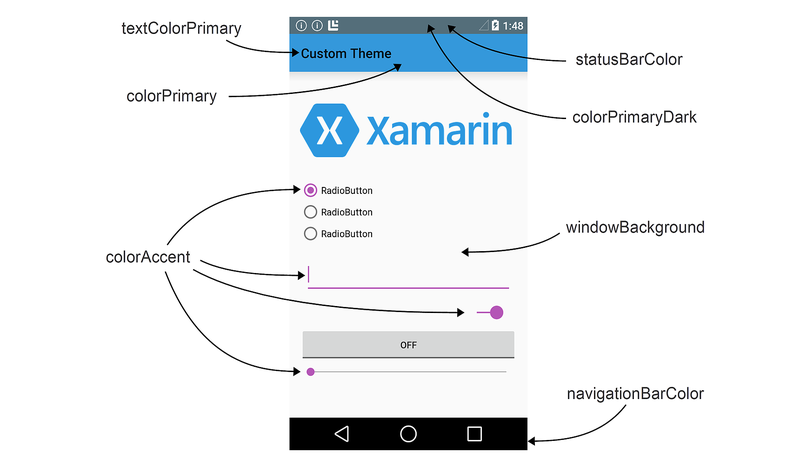
colorPrimary– 應用程式行的色彩。colorPrimaryDark– 狀態列和內容相關應用程式行的色彩;這通常是的colorPrimary深色版本。colorAccent– UI 控制件的色彩,例如複選框、單選按鈕和編輯文字框。windowBackground– 螢幕背景的色彩。textColorPrimary– 應用程式行中的 UI 文字色彩。statusBarColor– 狀態列的色彩。navigationBarColor– 導覽列的色彩。
下圖標示這些螢幕區域:
根據預設, statusBarColor 會設定為的值 colorPrimaryDark。 您可以將 設定 statusBarColor 為純色,也可以將它設定為 @android:color/transparent ,讓狀態列透明。 您也可以將 設定 navigationBarColor 為 @android:color/transparent,讓導覽列成為透明。
建立自定義應用程式主題
您可以在應用程式專案的 Resources 資料夾中建立和修改檔案,以建立和修改自定義應用程式主題。 若要以自訂主題設定應用程式樣式,請使用下列步驟:
- 在 Resources/values 中建立colors.xml檔案 - 您可以使用此檔案來定義自訂主題色彩。 例如,您可以將下列程式代碼貼到 colors.xml ,以協助您開始使用:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
修改此範例檔案,以定義您要在自定義主題中使用的色彩資源名稱和色彩代碼。
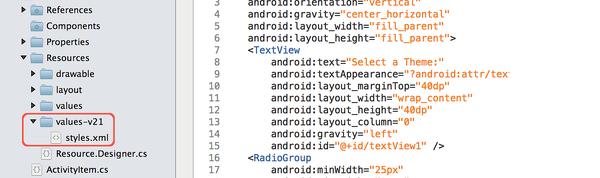
建立 Resources/values-v21 資料夾。 在此資料夾中,建立 styles.xml 檔案:
請注意, Resources/values-v21 專屬於 Android 5.0 – 舊版 Android 將不會讀取此資料夾中的檔案。
resources將節點新增至styles.xml,並使用自定義主題的名稱定義style節點。 例如,以下是定義 MyCustomTheme 的styles.xml檔案(衍生自內Theme.Material.Light建的主題樣式):
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
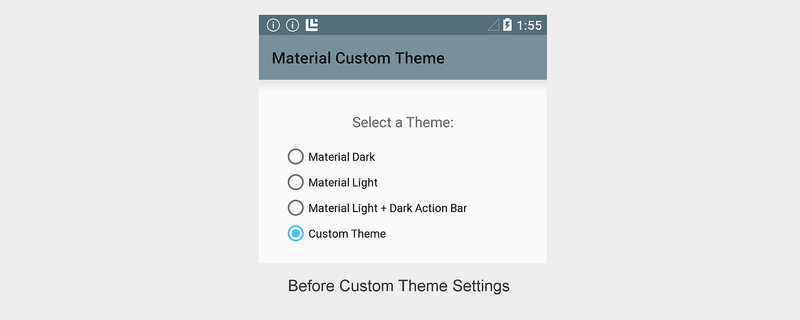
此時,使用 MyCustomTheme 的應用程式會顯示庫存
Theme.Material.Light主題,而不需自定義:藉由定義您想要變更的配置屬性色彩,將色彩自定義新增至 styles.xml 。 例如,若要將應用列色彩變更為
my_blue,並將 UI 控件的色彩變更為my_purple,請將色彩覆寫新增至styles.xml,以參考colors.xml中設定的色彩資源:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
有了這些變更,使用 MyCustomTheme 的應用程式將會在 和 UI 控件中my_purplemy_blue顯示應用程式行色彩,但會使用Theme.Material.Light其他地方的色彩配置:
在這裡範例中, MyCustomTheme 會從背景色彩、狀態列和文字色彩借用色彩 Theme.Material.Light ,但它會將應用程式行的色彩變更為 my_blue ,並將單選按鈕的色彩設定為 my_purple。
建立自定義檢視樣式
Android 5.0 也可讓您設定個別檢視的樣式。 建立colors.xml和styles.xml之後(如上一節所述),您可以將檢視樣式新增至styles.xml。 若要設定個別檢視的樣式,請使用下列步驟:
- 編輯 Resources/values-v21/styles.xml, 並新增
style具有自定義檢視樣式名稱的節點。 設定此style節點內檢視的自訂色彩屬性。 例如,若要建立具有更多圓角的自定義 CardView 樣式,並使用my_blue做為卡片背景色彩,請將節點新增style至 styles.xml (節點內部resources),並設定背景色彩和圓角半徑:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- 在版面配置中
style,設定該檢視的屬性,以符合您在上一個步驟中選擇的自定義樣式名稱。 例如:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
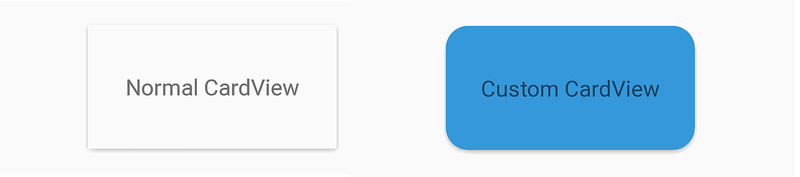
下列螢幕快照提供與以自定義CardView.MyBlue主題設定樣式的 相較CardView之下,預設CardView的範例(如左圖所示):
在此範例中,自定義 CardView 會顯示背景色彩 my_blue 和 18dp 圓角半徑。
相容性
若要設定應用程式的樣式,使其在Android 5.0上使用材質主題,但會自動還原為舊版Android上的向下相容樣式,請使用下列步驟:
- 在 Resources/values-v21/styles.xml 中定義衍生自材質主題樣式的自定義主題。 例如:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- 在 Resources/values/styles.xml 中定義自定義主題,該主題衍生自較舊的主題,但使用與上述相同的主題名稱。 例如:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- 在 AndroidManifest.xml中,使用自定義主題名稱設定您的應用程式。 例如:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- 或者,您可以使用自定義主題來設定特定活動的樣式:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
如果您的主題使用colors.xml檔案中定義的色彩,請務必將此檔案放在 Resources/values (而不是 Resources/values-v21)中,讓這兩個版本的自定義主題都可以存取您的色彩定義。
當您的應用程式在Android 5.0裝置上執行時,它會使用Resources/values-v21/styles.xml中指定的主題定義。 當此應用程式在舊版 Android 裝置上執行時,它會自動回復到 Resources/values/styles.xml 中指定的主題定義。
如需與舊版 Android 版本主題相容性的詳細資訊,請參閱 替代資源。
摘要
本文介紹 Android 5.0 (Lollipop) 中包含的新材質主題用戶介面樣式。 它描述可用來設定應用程式的樣式的三種內建材質主題類別,並說明如何建立自定義主題來為您的應用程式加上品牌,並提供如何設定個別檢視主題的範例。 最後,本文說明如何在應用程式中使用材質主題,同時維持舊版 Android 的向下相容性。