建置您的第一個 Xamarin.Forms 應用程式
適用於 Windows 的逐步指示
請遵循下列步驟及上面的影片進行:
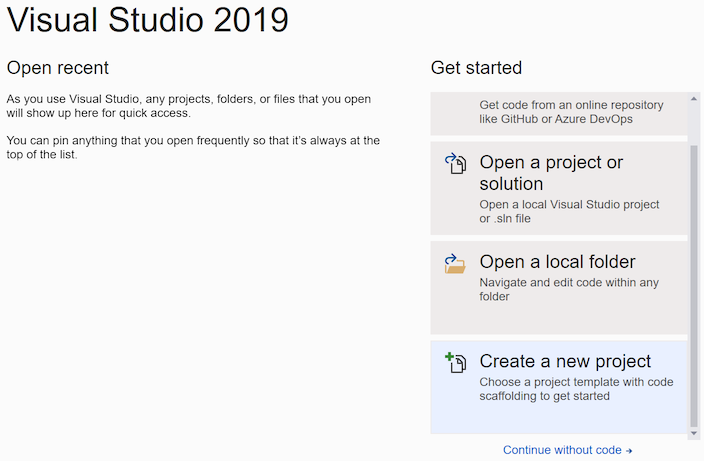
選擇 [ 檔案 > 新 > 專案... ],或按 [ 建立新專案...] 按鈕。
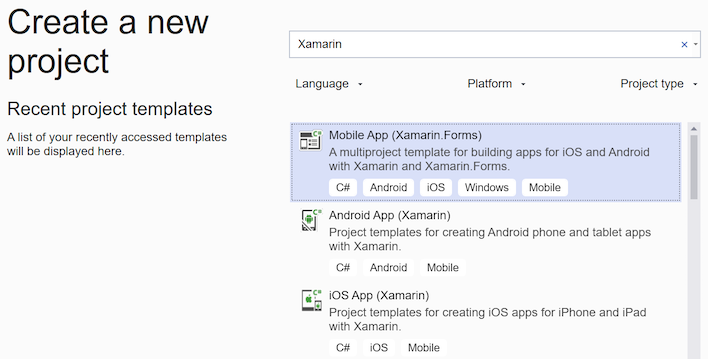
搜尋 "Xamarin",或從 [專案類型] 功能表中選擇 [行動裝置]。 選取 [行動應用程式] 項目Xamarin.Forms類型。
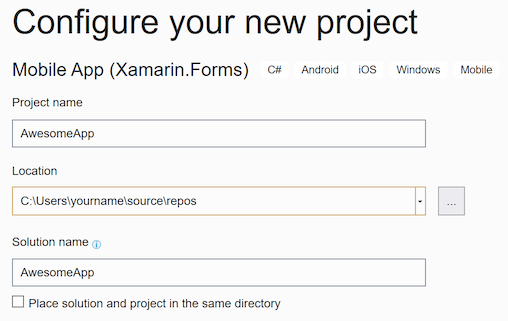
選擇項目名稱 – 此範例使用 “AwesomeApp”。
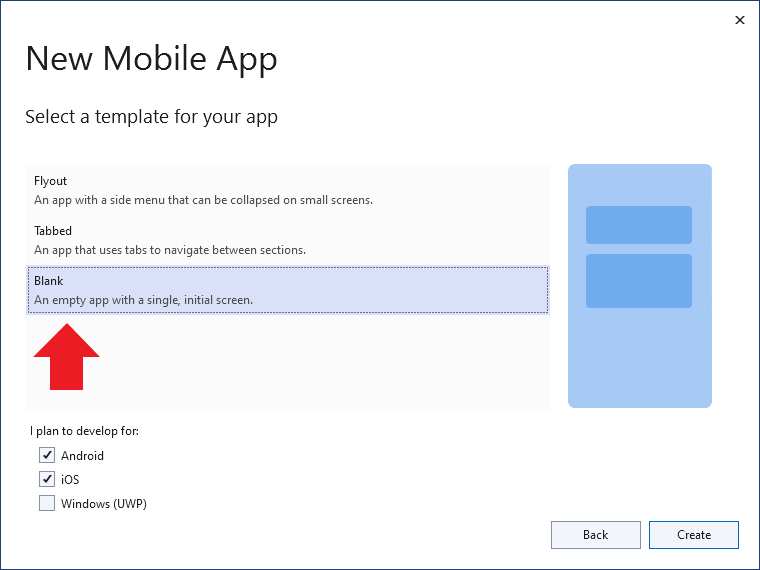
按一下 [空白] 專案類型,並確定已選取 [Android] 及 [iOS]:

等候 NuGet 套件還原完成 (狀態列中將會顯示 [還原完成] 訊息)。
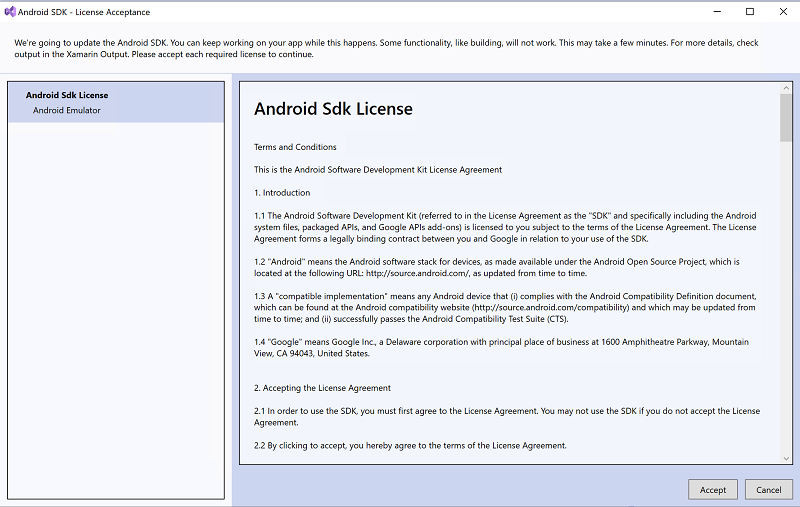
新的 Visual Studio 2022 安裝不會安裝 Android SDK,系統可能會提示您安裝最新的 Android SDK:

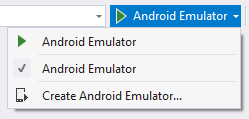
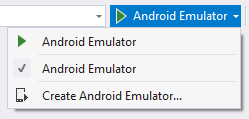
新的 Visual Studio 2022 安裝不會設定 Android 模擬器。 按一下 [偵錯] 按鈕上的下拉箭號,然後選擇 [建立 Android Emulator] 以啟動模擬器建立畫面:

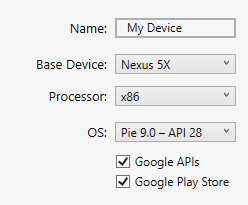
在模擬器建立畫面中,使用預設設定,然後按一下 [建立] 按鈕:
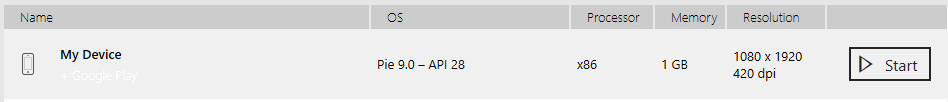
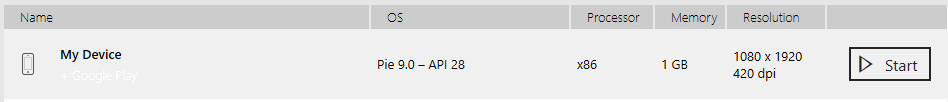
建立模擬器會讓您回到 [裝置管理員] 視窗。 按一下 [開始] 按鈕,以啟動新的模擬器:

Visual Studio 2022 現在應該會在 [ 偵 錯] 按鈕上顯示新模擬器的名稱:
![[偵錯] 按鈕上的 Android Emulator 名稱](images/win-2019/debug-emulator-name.png)
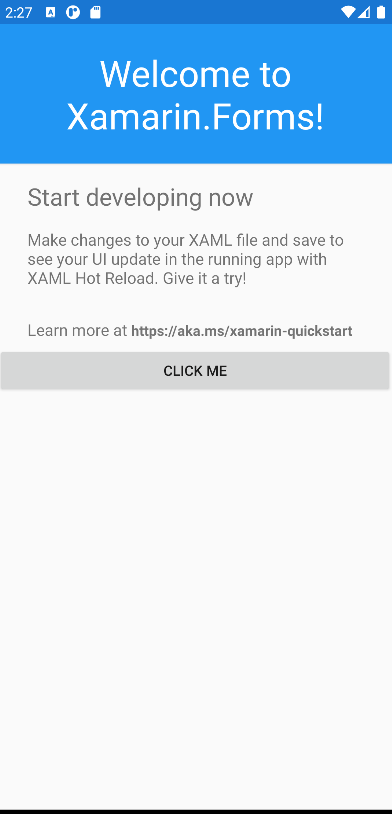
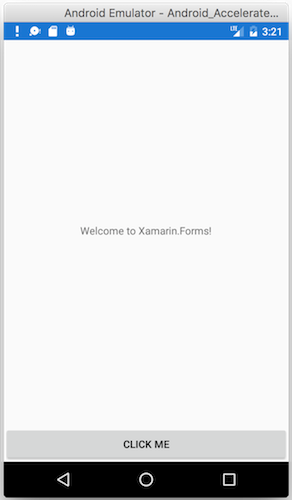
按一下 [偵錯] 按鈕,以建置應用程式並將其部署至 Android Emulator:

自訂應用程式
您可以自訂應用程式來新增互動式功能。 請執行下列步驟,以將使用者互動新增至應用程式:
編輯 MainPage.xaml,並在
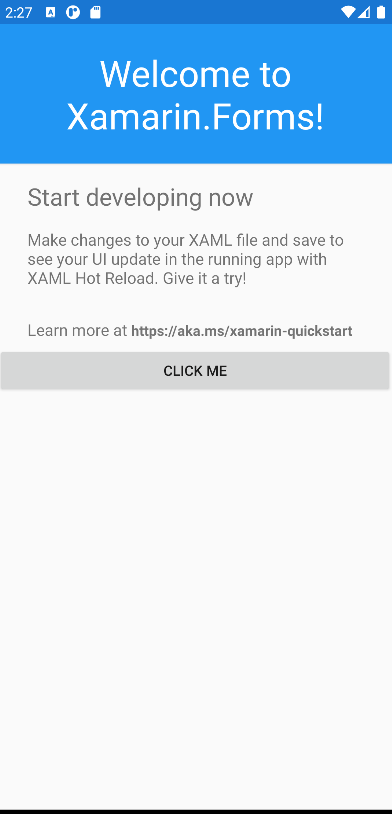
</StackLayout>結尾前面新增此 XAML:<Button Text="Click Me" Clicked="Button_Clicked" />編輯 MainPage.xaml.cs,並將這段程式碼新增至類別結尾:
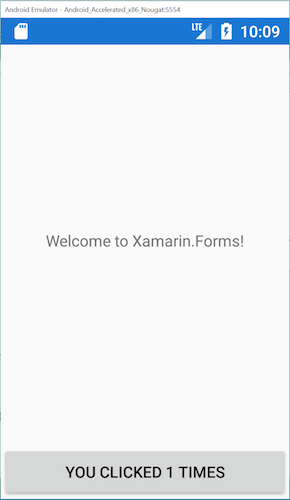
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }偵錯 Android 上的應用程式:

在 Visual Studio 2022 中建置 iOS 應用程式
您可以使用具有網路連線的 Mac 電腦,從 Visual Studio 建置 iOS 應用程式並進行偵錯。 如需詳細資訊,請參閱安裝指示。
適用於 Windows 的逐步指示
請遵循下列步驟及上面的影片進行:
選擇 [ 檔案 > 新 > 專案... ],或按 [ 建立新專案...] 按鈕:
搜尋 "Xamarin",或從 [專案類型] 功能表中選擇 [行動裝置]。 選取行動 應用程式 (Xamarin.Forms) 項目類型:
選擇項目名稱 – 此範例使用 「AwesomeApp」:
按一下 [空白] 專案類型,並確定已選取 [Android] 及 [iOS]:
等候 NuGet 套件還原完成 (狀態列中將會顯示 [還原完成] 訊息)。
新 Visual Studio 2019 安裝將不包含已設定的 Android Emulator。 按一下 [偵錯] 按鈕上的下拉箭號,然後選擇 [建立 Android Emulator] 以啟動模擬器建立畫面:

在模擬器建立畫面中,使用預設設定,然後按一下 [建立] 按鈕:
建立模擬器會讓您回到 [裝置管理員] 視窗。 按一下 [開始] 按鈕,以啟動新的模擬器:

Visual Studio 2019 現在應該會在 [偵錯] 按鈕上顯示新模擬器的名稱:
![[偵錯] 按鈕上的 Android Emulator 名稱](images/win-2019/debug-emulator-name.png)
按一下 [偵錯] 按鈕,以建置應用程式並將其部署至 Android Emulator:

自訂應用程式
您可以自訂應用程式來新增互動式功能。 請執行下列步驟,以將使用者互動新增至應用程式:
編輯 MainPage.xaml,並在
</StackLayout>結尾前面新增此 XAML:<Button Text="Click Me" Clicked="Button_Clicked" />編輯 MainPage.xaml.cs,並將這段程式碼新增至類別結尾:
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }偵錯 Android 上的應用程式:

注意
此範例應用程式包含影片中未提及的其他互動式功能。
在 Visual Studio 2019 中建置 iOS 應用程式
您可以使用具有網路連線的 Mac 電腦,從 Visual Studio 建置 iOS 應用程式並進行偵錯。 如需詳細資訊,請參閱安裝指示。
這段影片說明在 Windows 上,使用 Visual Studio 2019 建置及測試 iOS 應用程式的程序:
適用於 Mac 的逐步指示
請遵循下列步驟及上面的影片進行:
注意
您的應用程式名稱和組織標識碼只支援 A-Z、a-z、'_'、'.' 和數位。
以滑鼠右鍵按一下方案來還原 NuGet 套件:
![此螢幕快照顯示從解決方案的操作功能表中選取的 [還原 NuGet 套件]。](images/03-sml.png)
按 [偵錯] 按鈕來啟動 Android 模擬器(或 [執行 > 開始偵錯]。
編輯 MainPage.xaml,並在
</StackLayout>結尾前面新增此 XAML:<Button Text="Click Me" Clicked="Handle_Clicked" />編輯 MainPage.xaml.cs,並將這段程式碼新增至類別結尾:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }偵錯 Android 上的應用程式:

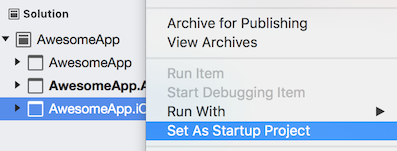
按一下滑鼠右鍵將 iOS 設定為 [啟始專案]:
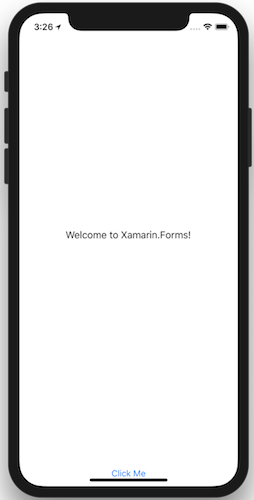
從下拉式清單中選取 iOS 模擬器,以偵錯 iOS 上的應用程式。
適用於 Mac 的逐步指示
請遵循下列步驟及上面的影片進行:
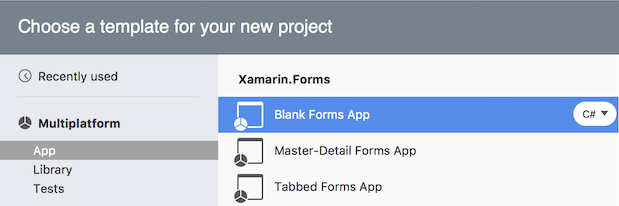
選擇 [ 檔案 > 新方案... ] 或按 [ 新增專案...] 按鈕,然後選取 [多平臺 > 應用程式 > 空白窗體應用程式]:
確定已選取 [Android] 和 [iOS],並搭配 [.NET Standard] 程式碼共用:
注意
您的應用程式名稱和組織標識碼只支援 A-Z、a-z、'_'、'.' 和數位。
以滑鼠右鍵按一下方案來還原 NuGet 套件:
![此螢幕快照顯示從解決方案的操作功能表中選取的 [還原 NuGet 套件]。](images/03-sml.png)
按 [偵錯] 按鈕來啟動 Android 模擬器(或 [執行 > 開始偵錯]。
編輯 MainPage.xaml,並在
</StackLayout>結尾前面新增此 XAML:<Button Text="Click Me" Clicked="Handle_Clicked" />編輯 MainPage.xaml.cs,並將這段程式碼新增至類別結尾:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }偵錯 Android 上的應用程式:

按一下滑鼠右鍵將 iOS 設定為 [啟始專案]:
偵錯 iOS 上的應用程式:

您可以在 GitHub 上檢視已完成的程式代碼。
後續步驟
- 單頁快速入門 – 建置功能更實用的應用程式。
- Xamarin.Forms 範例 – 下載並執行程式碼範例和範例應用程式。
- 建立Mobile Apps電子書 – 教學開發的深入章節 Xamarin.Forms ,以 PDF 形式提供,並包含數百個其他範例。




![[Android] 和 [iOS] 搭配 [.NET Standard]](images/win-2019/04-sml.png)

![[Android] 和 [iOS] 搭配 [.NET Standard]](images/02-sml.png)